سيساعدك هذا الدّرس على تعلّم طريقة عمل خلفية مُلفتة وفريدة من نوعها في بضع خطوات، حتّى المبتدئين بإمكانهم تطبيق هذا الدرس وإضافة لمساتهم وأسلوبهم الخاص، أنا على ثقة تامّة بأنكم ستستمتعون وتتعلّمون.
من بين المهارات التي ستُتقنونها هي طريقة عمل خلفيّة جميلة، إضافة تأثير التوهّج وكذلك التعامل مع الخط، الحجم والألوان لجعل بعض المناطق بارزة.
حسنا فلنبدأ.
الخطوة الأولى: عمل الخلفية
بداية نقوم بفتح ملف جديد بالمقاسات التالية: 1920px*1200px ونختار له اللّون 242424#، نضاعف طبقة الخلفية ونغير اسمها إلى Film grain. بعدها نتّبع المسار التّالي:
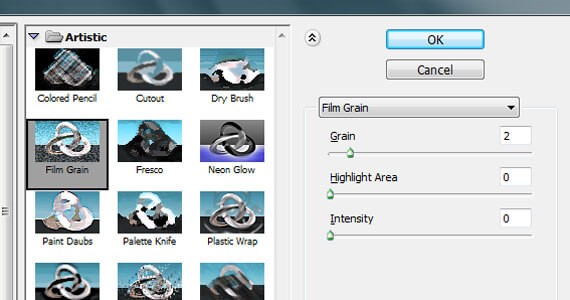
Filter > Artistic > Film Grain
مع تطبيق الإعدادات التي تظهر في الصورة:
نخفّض قيمة opacity للطّبقة إلى 50 بالمئة حتى تظهر لنا النتيجة كما في الصورة:
الخطوة الثانية: عمل التوهج
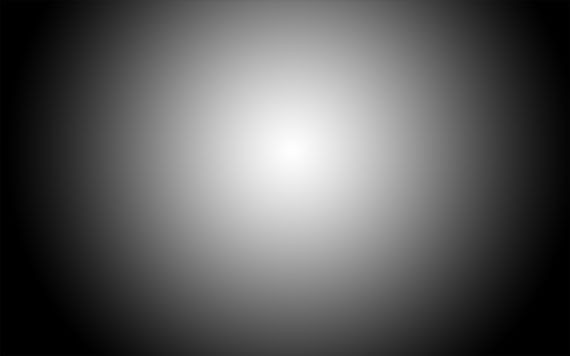
نقوم بعمل طبقة جديدة وليكن اسمها Lighting، بعدها نحدد أداة Radial Gradient مع استخدام اللونين الأبيض والأسود:
نغيّر نوع الطبقة إلى Overlay وقيمة opacity إلى 50 بالمئة حتى نحصل على التالي:
الخطوة الثالثة: استخدام الفرش
نحمِّل الفرشاة التالية، نضيف طبقة جديدة ونقوم باستخدامها قليلا حول الشّكل السابق، ثم نحدد قيمة opacity بـ: 50 بالمئة.
نقوم بوضع الخامة التالية فوق الشكل الذي قمنا بتصميمه:
ونقوم بتحديد نوع الطبقة بـ: Overlay وقيمة opacity بـ: 10 بالمئة:
الخطوة الرابعة: كتابة النص الأساسي
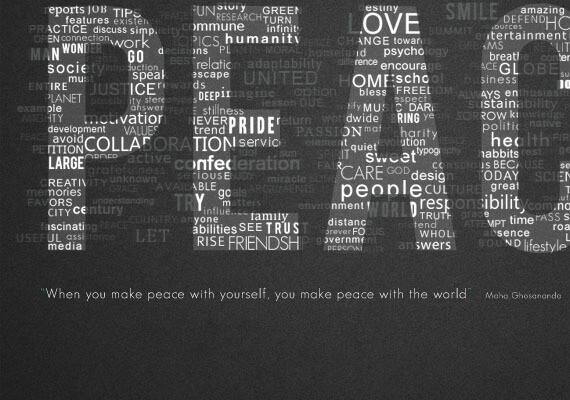
نقوم بتحميل الخط BEBAS، ثم نفتح طبقة جديدة ونكتب فيها النّص الذي نريد، اخترت مقاس الخط 350pt وفضّلت أن يكون ناعما (smooth mode) أمّا اللون فلك حرية الاختيار، أخيرا نقوم بتسمية الطبقة PEACE:
الخطوة الخامسة: إضافة خلفية النص (خطوة جد هامة)
نقوم بتخفيض قيمة opacity الخاصّة بالنّص إلى: 15%، بعدها نتبع المسار التالي لعمل مجموعة طبقات:
Layer > New > Group
ونقوم بتسمية تلك المجموعة بـ Words.
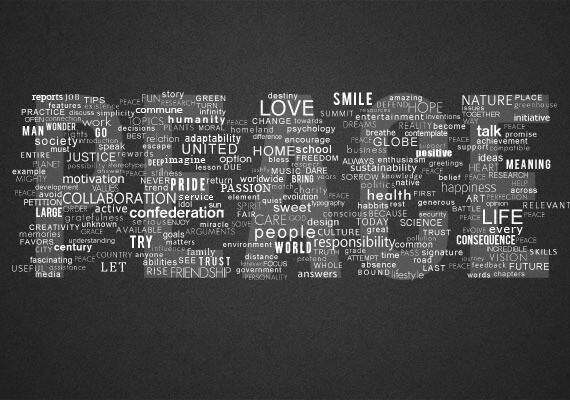
نفتح طبقة جديدة ونحاول كتابة كلمات مختلفة واستعمال مقاسات وأنواع خطوط مختلفة كذلك، مع تجنب وضع مسافات كبيرة بين تلك الكلمات، بالنسبة لي استخدمت هذه الخطوط:
- Arial
- Cambria
- Candara
- Impact
- Tahoma
- Times New Roman
- Verdana
- وبعض الخطوط الإفتراضية
- كذلك يمكن استعمال بعض من هذه الخطوط المجانية dafont ،Colaborate ،Extravaganzza
الخطوة السادسة: عمل بعض التأثيرات
نقوم بمضاعفة مجموعة الطّبقات التي قمنا بتسميّتها بـ Words:
Layer > Duplicate Group
ثمّ ندمجها (Ctrl+E)، بعدها نجعل مجموعة الكلمات (غير المدمجة) غير مرئية invisible، نحدّد أكبر نص لدينا (في تصميمي حددت كلمة PEACE) ونضغط على CTRL (لمستعملي أجهزة mac نختار Command) ثم نضغط على الصورة المصغّرة في الطبقات:
نضغط على طبقة الكلمات المدمجة ثم نضغط على Ctrl+J، إذا كنت قد دمجت الطبقة Words وكانت مجموعة الطبقات غير المدمجة لازالت غير مرئية فستحصل على النتيجة التالية:
الخطوة السابعة: عمل تأثيرات لخلفية النص
نقوم بإظهار طبقة Words المدمجة من جديد ونطبق النمط التالي:
نحدد قيمة opacity بـ:30%:
نضاعف الطبقة المدمجة Words، ونضعها في الأسفل، بعدها نتبع المسار التّالي:
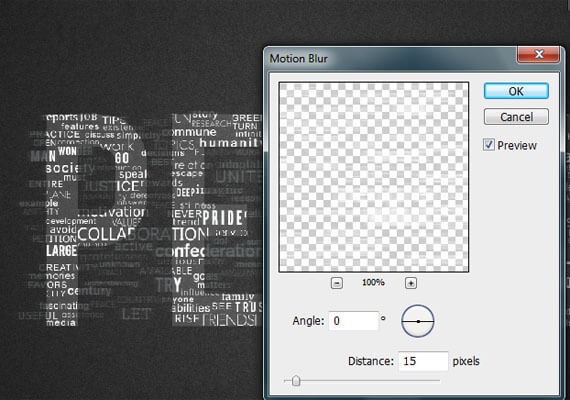
Filter > Blur > Motion Blur
مع تطبيق نفس الإعدادات التي في الصّورة:
نحدد قيمة opacity بـ:15%:
بإمكاننا أن نضيف أيضا نص أسفل العنوان:
الخطوة الثامنة: اللمسات الأخيرة
نحدّد الطبقة التي تحتوي على كلمة PEACE ونغير قيمة opacity إلى 4 بالمئة:
نقوم بعمل طبقة جديدة ونذهب إلى:
Image > Apply Image
ثم نتبع المسار التالي:
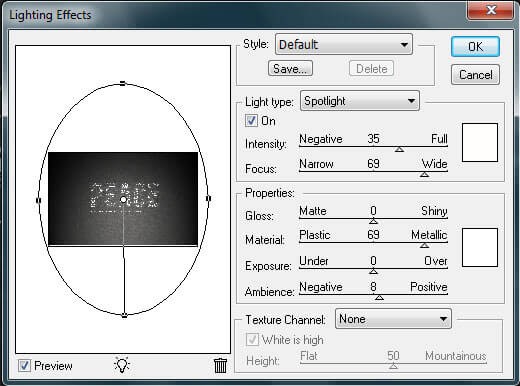
Filter > Render > Lightning Effects
مع تحديد الإعدادات التالية:
نحدد قيمة opacity بـ:30%، وبهذا نكون قد أنهينا درسنا.
كذلك قمت بإضافة gradient map لإحدى طبقات الكلمات وكانت هذه هي النتيجة:
ترجمة -وبتصرّف- للدّرس How To Create Great Typographic Wallpaper In Photoshop لصاحبه James Richman.




































أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.