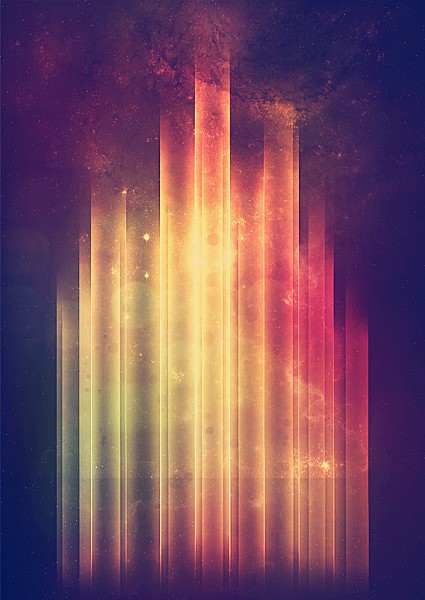
سنتعلم في هذا المقال كيفية تصميم ملصق جذَاب ومؤثر بطابع قديم، حيث سنطبق خطوات إنشاء خطوط ضوئية جميلة وفريدة تعطي الملصق طابعه المميز، ولفهم المحتوى بصورة أفضل سنحتاج لمعرفة مسبقة بأساسيات الفوتوشوب، فتصميمه يتطلّب استخدام أدوات البرنامج الأساسية، مثل أداة الحرق Burn Tool وفُرَش الرسم والمرشحات Filters وغيرها، وفي النهاية سنضيف بعض البُنى المميزة التي توحي بأن الشكل من عالم آخر، ويمكنك توظيف التقنيات المشروحة في تصميم الملصقات الإعلانية أو استخدامها مثل تأثيرات أنيقة لصورك، وذلك فقط باطّلاع بسيط على مجال التصميم وقليل من الجهد، ونتمنى لك تعلّم أساليب جديدة.
1. أنشئ مستندا جديدا بالفوتوشوب
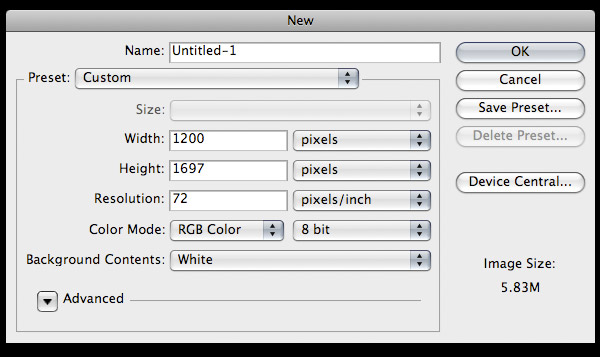
أنشئ مستندًا جديدًا بالفوتوشوب Ctrl/Cmd + N واضبط الإعدادات كما يلي:
ثم اختر أداة دلو الطلاء Paint Bucket Tool واختصارها B، ولوّن الخلفية بالأسود ذو الدرجة #000000.
2. أضف تدرجا لونيا للخلفية
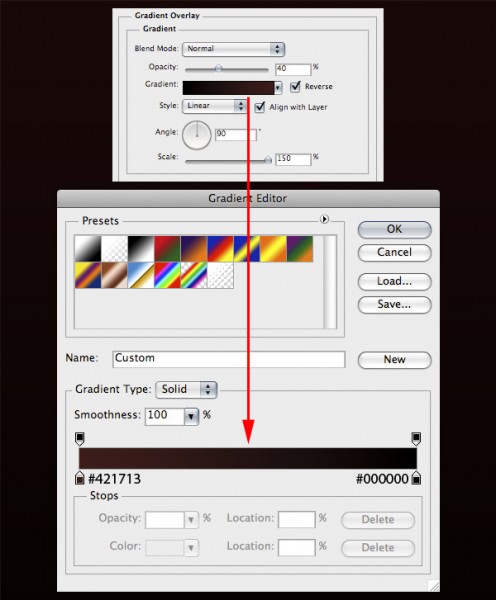
لإضافة تدرج لوني Gradient Overlay، اضغط مرتين على طبقة الخلفية من نافذة الطبقات لإلغاء القفل عنها، ثم كرر الضغط عليها مرتين لفتح نافذة الإعدادات Layer Styles، واضبط الإعدادات مثل الصورة التالية:
3. أضف المزيد من الألوان إلى الخلفية
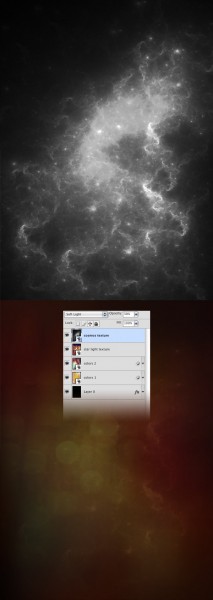
في الخطوة السابقة أضفنا تدرجًا لونيًا للخلفية، والآن سنضيف المزيد من الألوان لجعلها أجمل، لهذا أدرج طبقةً جديدةً واختر فرشاة رسم كبيرة وناعمة لأداة الفرشاة Brush Tool واختصارها B، ثم لوّن ضمن اللوحة عشوائيًا، وغيّر خيارات الفرشاة حتى تصل لنتيجة مُرضية. لقد اخترنا درجات من اللونين الأصفر والبرتقالي، ولست مضطرًا طبعًا للتقيّد بذلك ويمكنك اختيار أي درجة تُلائم ملصقك.
حوّل هذه الطبقة إلى طبقة ذكية، وذلك بالنقر عليها بالزر الأيمن ثم اختر Convert to Smart Object، ولدمجٍ أفضل للألوان، طبّق مرشح تمويه الحركة Motion blur filter من شريط الأدوات بالأعلى Filter > Blur > Motion Blur وفق الإعدادات المرفقة بالصورة التالية، ثم غير اسم الطبقة إلى "ألوان 1" واجعل التعتيم Opacity 15%.
يجب إبقاء الخلفية داكنةً، فلن يعطي تأثير الإضاءة الذي سنصممه لاحقًا التأثير ذاته عندما يُطبّق على خلفية فاتحة، سنحاول حاليًّا إضفاء بعض الألوان بلطف على الخلفية السوداء.
4. استمر بإضافة المزيد من الألوان إلى الخلفية
أدرج طبقةً جديدةً، وكرر الخطوات السابقة بألوان مختلفة، وللحفاظ على ترتيب وتنظيم العمل، سمِّ هذه الطبقة "ألوان 2".
5. ادمج بنية أضواء النجوم
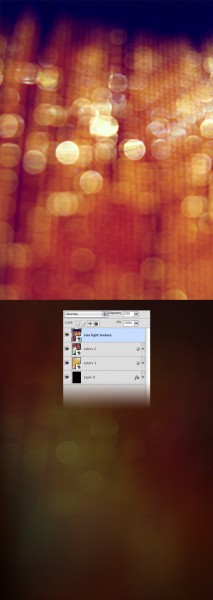
ابحث في الإنترنت عن صورة مشابهة لصورة الإضاءة بموقع Star-Light، ثم افتحها على فوتوشوب وحرّكها إلى ساحة العمل بأداة التحريك Move Tool ذات الاختصار V، بعد ذلك حوّلها إلى طبقة ذكية Smart object، ثم اجعل الصورة أصغر باختيار Edit > Free Transform أو الاختصار Ctrl/Cmd + T، ثم قلِّل الأبعاد أثناء ضغط زر Shift دون إفلاته، وذلك للحفاظ على تناظر الصورة. غيّر الآن اسم الطبقة إلى "بنية أضواء النجوم" ثم غيّر نمط الدمج Blending mode إلى Overlay وتعتيم 20%.
6. أضف صورة الفضاء
ابحث عن صورة فضاء مناسبة وافتحها على الفوتوشوب، وبما أننا نريد بُنية الصورة فقط دون ألوانها، فألغِ إشباعها اللوني من شريط الأدوات بالأعلى Image > Adjustment > Desaturate، أو بالاختصار Ctrl/Cmd + Shift + U. حرّك الصورة إلى ساحة العمل الأساسية بأداة التحريك Move Tool، ثم حوّل الطبقة إلى طبقة ذكية واستخدم التحريك الحر Ctrl/Cmd + T لتغيير حجم الصورة وتدويرها بالزاوية التي تجدها مناسبة، ثمّ سمِّ هذه الطبقة "بنية الفضاء"، وغيّر نمط الدمج إلى Soft Light وتعتيم 30%.
7. إنشاء النجوم
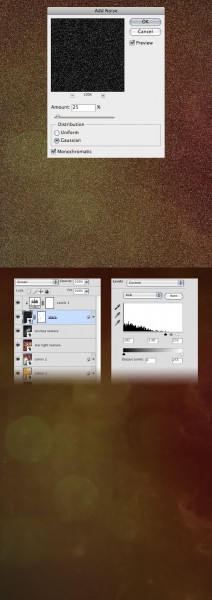
أدرج طبقةً جديدةً ولوّنها بالأسود #000000 بأداة دلو الطلاء Paint Bucket Tool التي اختصارها G، وانقر على هذه الطبقة بالزر الأيمن وحوّلها إلى طبقة ذكية، ثم من شريط الأدوات بالأعلى اختر Filter > Noise > Add Noise واضبط الإعدادات مثل الصورة الآتية، وسمِّ الطبقة "نجوم"، مع تغيير نمط الدمج إلى Screen لإزالة اللون الأسود، والآن أصبح لديك الكثير من النقاط البيضاء لكنها لا تشبه النجوم بعد.
أدرج طبقة ضبط المستويات Levels adjustment layer لإنقاص عدد النقاط البيضاء، وذلك عبر Layer > New Adjustment Layer > Levels واستخدم الإعدادات الموضحة بالصورة، ولإنقاص عدد النجوم أكثر ومنح التأثير المزيد من الواقعية، يمكنك إضافة قناع Mask إلى طبقة النجوم Layer > Layer Mask > Reveal All والرسم بفرشاة سوداء B لإزالة المزيد.
8. ابدأ تصميم تأثير الأضواء الملونة
أدرج طبقةً جديدةً أعلى الطبقات Shift + Ctrl/Cmd + N، واختر أداة مستطيل التحديد Rectangular Marquee Tool التي اختصارها M، وحدد شكلًا كما في الصورة، واضبط اللون إلى الأبيض #ffffff، ثم اختر أداة التدرج Gradient Tool التي اختصارها G، وتأكد من نافذة الخيارات بأن التدرج هو بين اللون الأبيض والشفافية، ثم اضغط زر Shift. وبدون إفلاته اسحب الخط الأفقي لأداة التدرج من الحافة اليسرى لإطار التحديد إلى حافته اليمنى، ثم اختر Select > Deselect أو الاختصار Ctrl/Cmd + D لإزالة التحديد. حافظ على ترتيب العمل بتسمية هذه الطبقة "خط"، ولإضافة قناع إلى هذه الطبقة اضغط Layer > Layer Mask > Reveal All، واضبط اللون إلى الأسود #000000 مع التأكد من أن أداة التدرج ما زالت بوضع التدرج بين اللون الأبيض والشفافية، ثم أضف تدرجًا يبدأ هذه المرة من أعلى الخط الأبيض، ثم تدرجًا آخرًا من أسفل هذا الخط كما توضح الصورة:
9. العمل على الخط
انقر بالزر الأيمن على طبقة "خط" التي أنشأتها في الخطوة السابقة، واختر Convert to Smart Object، ثم ضاعف هذه الطبقة Ctrl/Cmd + J واختر Edit > Transform > Flip Horizontal، ثم حدد طبقتي الخطين معًا من قائمة الطبقات من خلال الضغط على الطبقات المطلوبة مع زر Shift أو Ctrl/Cmd، وبعد تحديد طبقتي الخطين اضغط Edit > Free Transform أو الاختصار Ctrl/Cmd + T، ثم اسحب الحافة العلوية للأسفل لتقليل ارتفاعهما فلا نريد أن تصل الخطوط إلى نهاية الحافة العلوية للّوحة.
10. تغيير إعدادات الطبقة
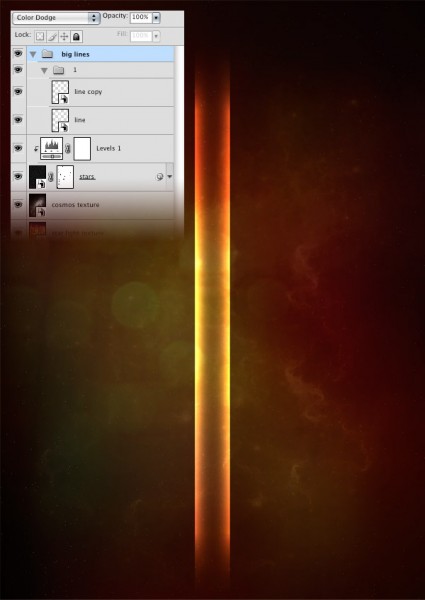
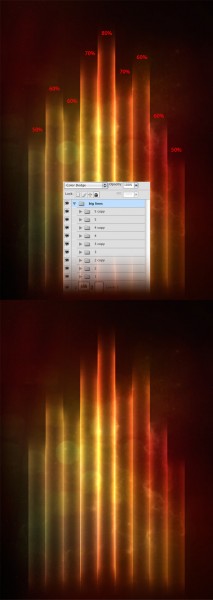
ضع طبقتي الخطين معًا في مجموعة جديدة وسمّها "1". يمكنك إنشاء المجموعة بالاختصار Ctrl/Cmd + G، ثم غيّر تعتيم المجموعة "1" إلى 80%، ولإنشاء تأثير الإضاءة ضع المجموعة "1" ضمن مجموعة جديدة وسمّها "خطوط"، ثم غيّر نمط الدمج إلى Color Dodge. الآن يفترض أنك حصلت على خطين ملونين شبيهين بالصورة الموالية:
11. ضاعف الخط
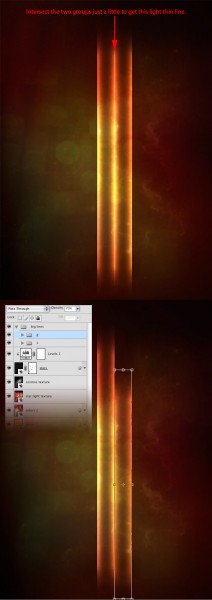
سنستخدم الخط المُنشأ مثل قالب للخطوط الأخرى، ثم نعدل كل منها لمنحه هيئةً واقعيةً، بدايةً ضاعف المجموعة "1" وذلك بسحبها ووضعها فوق أيقونة إدراج الطبقة الجديدة أسفل نافذة الطبقات، ثم حرّك عناصر المجموعة الجديدة إلى اليمين بأداة التحريك Move Tool واختصارها V، وذلك حتّى تتقاطع مجموعتا الخطوط كما في الصورة. قلّل ارتفاع المجموعة الثانية بتحديدها، ثم اضغط على Edit > Free Transform أو الاختصار Ctrl/Cmd + T، ثم اسحب الخط العلوي لمربع التحريك إلى الأسفل قليلًا، وغيّر تعتيم المجموعة إلى 70%.
12. أنشئ المزيد من الخطوط
كرر الخطوة السابقة لإنشاء المزيد من الخطوط، وغيّر ارتفاع كل مجموعة باستخدام التحريك الحر واختصاره Ctrl/Cmd + T، خفّض تعتيم كل مجموعة بالتدريج مع الاقتراب إلى طرفي اللوحة.
13. أنشئ خطوطا أصغر
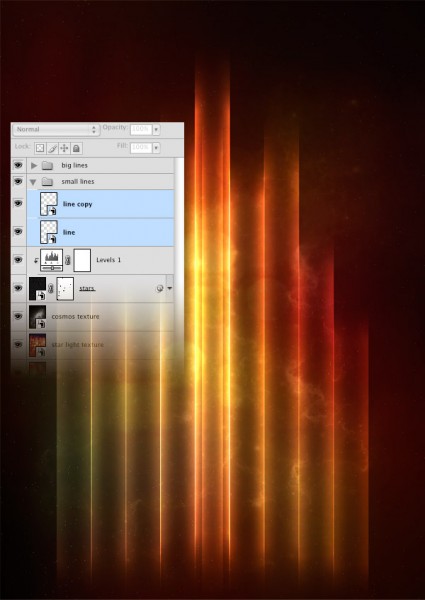
أنشئ مجموعةً جديدةً وسمِّها "خطوط صغيرة"، وغير نمط الدمج إلى Color Dodge وضعها أسفل مجموعة "خطوط"، ثم ضاعف إحدى طبقات الخطوط من مجموعة "خطوط" Ctrl/Cmd + J، وضعها في المجموعة الجديدة.
اجعل الطبقة أصغر بتحريكها بينما تضغط زر Shift من Edit > Free Transform، أو الاختصار Ctrl/Cmd + T. ضاعف هذه الطبقة Ctrl/Cmd + J ثم اختر Edit > Transform > Flip Horizontal. وأخيرًا ضع هذين الخطين منتصف اللوحة كما في الصورة الآتية.
14. إنهاء الخطوط
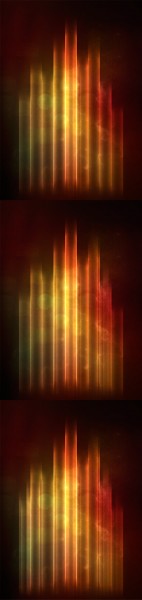
استمر بإضافة خطوط صغيرة بين الخطوط الكبيرة، وغير التعتيم لكل طبقة منها ضمن المجال 40-70%.
15. تخصيص فرشاة جديدة
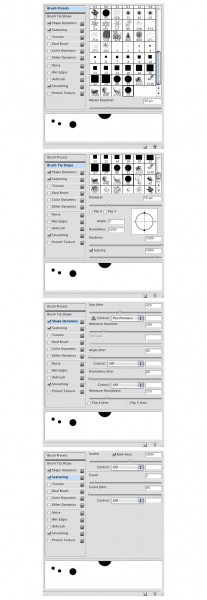
خصص فرشاةً جديدةً لإضفاء بعض التفاصيل على الملصق، وذلك باختيار أداة الفرشاة Brush Tool التي اختصارها B، ثم اختر فرشاةً قاسيةً مثل نقطة بداية ننطلق منها، ثم افتح نافذة الفرشاة F5 واضبط الإعدادات مثل الصورة التالية لتخصيص فرشاتك، بعدها احفظها بالضغط على زر Create new brush الموجود أسفل هذه النافذة:
16. استخدم الفرشاة الجديدة
ضاعف طبقة "خطوط" وحولها إلى طبقة ذكية بالضغط عليها بالزر الأيمن واختيار Convert to Smart Object، بعدها أدرج قناعًا لهذه الطبقة Layer > Layer Mask > Reveal All، وغير اللون إلى الأسود #000000، ثم اختر الفرشاة التي أنشأتها، ولوّن بها القناع لإزالة أجزاء من هذه الطبقة، مما يعطي الإضاءة تفاصيل أنيقة، بعد ذلك استخدم الفرشاة بقطر رئيسي حوالي 50px في مركز الخطوط، ثم أصغر من ذلك بالاتجاه نحو أطراف الخطوط. غيّر نمط الدمج إلى Overlay بتعتيم 25%، وأضف تأثير تمويه من Filter > Blur > Motion Blur، مع ضبط الإعدادات كما في الصورة، ثم أضف بعض التشويش من Filter > Noise > Add Noise.
17. أدرج صورة الفضاء
ابحث في الإنترنت عن صورة لمجرة كونية وافتحها على الفوتوشوب، ثمّ ألغِ إشباعها اللوني بالاختصار Ctrl/Cmd + Shift + U وحرّكها إلى لوحة العمل، سمّ هذه الطبقة "بنية"، ثم حوّلها إلى طبقة ذكية، واجعلها أصغر ودوّرها من Edit > Free Transform أو بالاختصار Ctrl/Cmd + T، واضغط على زر Shift دون إفلاته أثناء تصغير الحجم. ضع هذه الطبقة ضمن مجموعة جديدة Ctrl/Cmd + G سمّها "فضاء"، واضبط نمط الدمج إلى Color Dodge، مع الضغط على طبقة "بنية" لتفعيلها وأضف قناع أسود اللون من Layer > Layer Mask > Hide All، الآن اختر فرشاةً بيضاء ناعمةً لأداة الفرشاة Brush Tool واختصارها B بتعتيم 50% وقطر رئيسي 100px، ثم لوّن باستخدام الفرشاة ضمن الجزء العلوي من اللوحة لإظهار الأجزاء التي ترغب بها من صورة الفضاء.
18. اجعل درجات الألوان ذات طابع قديم
احفظ ملف العمل بالصيغة التي تريدها، ويفضّل بصيغة PSD (صيغة فوتوشوب)، ثم حمّل مجموعة تأثيرات الفوتوشوب الجاهزة من صفحة DeviantART، وجرّبها للحصول على ألوان متنوعة، وعندما تجد ما يناسبك تكون قد أنهيت العمل.
حدّد كامل العمل Ctrl+A ثم انسخه وادمج عناصره Ctrl+Shift+C وألصقه، ثم اختر Filter > Sharpen > Unsharp Mask > OK مما يجعل الشكل أوضح، وحاول عدم المبالغة باستخدام هذا التأثير.
ختاما
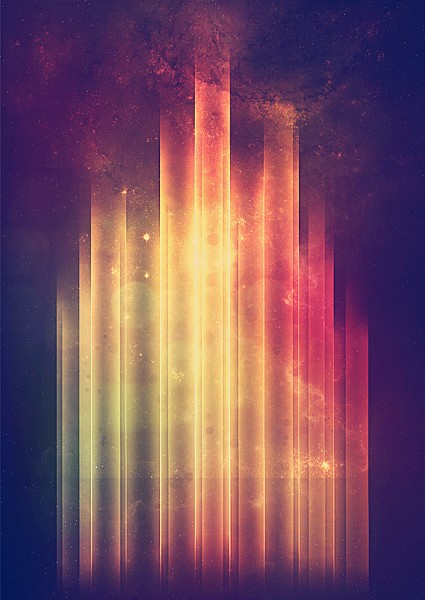
بهذا نكون قد أنهينا ملصق الفضاء القديم وأنشأنا تأثير إضاءة مميزة باستخدام الفوتوشوب، كما أنشأنا نجومًا من تأثير التشويش. نتمنى ان تكون استمتعت وتعلمت بعض تقنيات التصميم المفيدة.


































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.