سنوضّح كيفية إنشاء خريطة كنز صغيرة لأي مكان في العالم. قد لا تحتاج إلى تصميم هذا النوع من الأشياء، لكن الأساليب المستخدمة قد تكون مفيدة، خاصةً إذا أردت تصميم شيء ما لدرس الجغرافيا بالمدرسة أو تصميم لعبة للبحث عن الكنز على سبيل المثال.
ستحتاج إلى تنزيل الخط (أو الخطوط) والخريطة، وتثبيت برنامج جيمب GIMP اختياريًا، إذ لا يُعَد تطبيق قسم جيمب ضروريًا، ولكنك سترى نتيجة أفضل إن استخدمته. يجب عليك أيضًا أن تعرف أساسيات سكريبوس، بما في ذلك إنشاء إطارات الصور وإنشاء إطارات النص وتعديل النص الأساسي وغير ذلك.
الإعداد
خلفية الخريطة
يجب أولًا الحصول على ورقة قديمة لاستخدامها خلفيةً للخريطة، حيث يمكنك استخدام صورة شبيهة بالصورة التي سنستخدمها، ولكن استخدم الخلفية التي تريدها.
الخط (أو الخطوط)
تحتاج إلى استخدام خط أو خطين لطيفين على خريطتك، وهنا يمكنك إما البحث عن شيء خطّي مثل الخط Birds of Paradise، أو شيء مكتوب بخط اليد مثل الخط MAWNS Handwriting. الخيار متروك لك هنا، فقد يكون لديك خط لطيف مثبَّت على نظامك أساسًا.
الخريطة
يمكنك الحصول على خريطة من مصدر رائع هو OpenStreetMap، وذلك باتباع الخطوات الآتية:
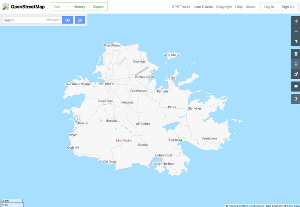
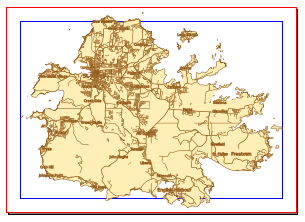
- انتقل إلى موقع OpenStreetMap وابحث عن الخريطة التي تريدها من خلال التمرير والتقريب، أو انتقل إلى الخريطة التي سنستخدمها في هذا المقال.
- اضغط على أيقونة "الطبقات Layers" على يسار نافذة المتصفح (تبدو هذه الأيقونة مثل أوراق مُكدَّسة فوق بعضها البعض).
- حدّد نوع الخريطة التي تريدها، حيث تُظهِِر الطبقات المختلفة أنواعًا مختلفةً من المعلومات، لكن يُفضَّل أن تختار خريطة لا تحتوي على عناصر حديثة مثل أسماء الطرق وما إلى ذلك. قد تكون خريطة النقل والمواصلات، أو خريطة MapQuest Open، أو الخريطة الإنسانية اختيارات جيدة اعتمادًا على المنطقة التي حدّدتها.
- أغلق خيارات "الطبقات".
- اضغط على أيقونة "مشاركة Share"، والتي تبدو مثل مربع مع سهم يخرج منه.
- اختر في قسم الصورة الخيار "SVG" من قائمة "تنسيق Format".
- اضغط على زر تنزيل Download.
ثم ستجمّع خوادم OpenStreetMap إصدار SVG من الخريطة نيابةً عنك. قد يستغرق ذلك بعض الوقت اعتمادًا على الخريطة التي اخترتها.
- احفظ ملف SVG الذي نزّلته في وحدة التخزين المحلية الخاصة بك.
الغطاء Overlay
ستحتاج أيضًا إلى غطاء لوضعه على الخريطة، مما يجعلها تبدو أقدم قليلًا، لذلك يجب استخدام برنامج جيمب.
يمكنك تخطي هذا القسم إن لم تكن مرتاحًا لاستخدام جيمب GIMP، لأنه ليس ضروريًا، ولكنه يجعل النتيجة النهائية أفضل ولا يُعَدّ تطبيقه أمرًا صعبًا.
- افتح برنامج جيمب وأنشئ مستندًا جديدًا، واستخدم قالب 1024x768 المبني مسبقًا للحصول على صورة ذات حجم مناسب.
- اختر قائمة مرشّحات Filters، ثم ضجيج Noise، ثم رمي Hurl.
- لن تكون الإعدادات مهمةً هنا، ولكن إذا وضعت الإعدادات الموضحة في الشكل الآتي، فيجب أن تكون على ما يرام.
- اضغط على موافق. بعدها يجب أن تكون لديك الآن صورة مليئة بالضجيج، مثل الشكل التالي:
- اختر قائمة مرشّحات Filters ثم تمويه Blur، ثم بكسلة Pixelize.
- اضبط العرض والارتفاع على 4 بكسلات كما في الشكل التالي:
- اضغط على موافق. وهنا يجب أن تكون لديك الآن صورة مليئة بالضجيج المُبكسَل مثل الشكل التالي:
- اختر قائمة مرشّحات Filters ثم تمويه Blur ثم، Gaussian Blur.
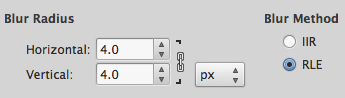
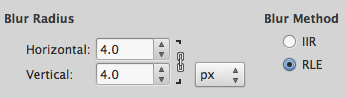
- اضبط البعدين الأفقي والعمودي على 4 بكسلات وطريقة التمويه Blur Method على RLE كما في الشكل التالي:
- اضغط على موافق، وهنا يجب أن تكون لديك الآن صورة مليئة بالضجيج المموَّه والمكبسَل كالشكل التالي:
يجب الآن إجراء بعض التعديلات على الألوان، وذلك باتباع الآتي:
- اختر قائمة ألوان Colors ثم المستويات Levels.
- اسحب الأسهم الصغيرة أسفل مخطط "مستويات الدخل Input Levels" لتكون في مواضع مماثلة لتلك الموجودة في الشكل التالي:
- اضغط على موافق، ويجب أن تكون لديك الآن صورة مليئة بالنقاط الملونة الداكنة مثل الشكل التالي:
- اختر قائمة ألوان، ثم Colorify (لا تختار "Colorize" بالقرب من أعلى القائمة، بل اختر "Colorify" بالقرب من أسفل القائمة).
- اضغط على لوحة الألوان بجانب "لون مخصَّص Custom Colour".
- استخدم عناصر التحكم المختلفة لتحديد لون بني متوسط إلى داكن (استخدم لون RGB بالقيم: 147 و72 و11).
- اضغط موافق ثم موافق مرةً أخرى، وهنا يجب أن تكون لديك الآن صورة مليئة بالنقاط ذات اللون البني الداكن مثل الشكل التالي:
بهذا يكون قد تبقّى شيء واحد أخير في جيمب، بعدها يمكنك الانتقال إلى سكريبوس وهو اتباع الآتي:
- اختر قائمة طبقة Layer ثم قناع Mask، بعدها أضف قناع طبقة Add Layer Mask.
- حدّد الخيار "نسخة رمادية التدرج من الطبقة Greyscale copy of layer".
- اضغط على زر إضافة Add لإضافة قناع الطبقة.
يجب أن تبدو صورتك مثل لوحة شطرنج رمادية مع القليل من اللون البني الداكن في بعض الأماكن مثل الشكل التالي:
ستظهِر لوحة الشطرنج الرمادية مكان وجود بعض الشفافية فقط، أي في جميع أنحاء الصورة في هذه الحالة، ولا يظهَر اللون البني جيدًا (حاليًا).
- اختر قائمة ملف File ثم حفظ Save.
- حدد اسمًا مناسبًا واضغط على حفظ Save.
- اختر قائمة ملف File ثم تصدير كـ Export As.
- حدد نوع الملف بتنسيق PNG، وامنح الصورة اسمًا مناسبًا واضغط على تصدير Export.
- اقبل الإعدادات الافتراضية واضغط على تصدير مرة أخرى.
لديك الآن الصورة التي ستظهر فوق خريطتك لإضافة قدر إضافي من "القِدم" إليها.
رسم الخريطة
الاستيراد الأوّلي
- افتح سكريبوس وأنشئ صفحةً جديدةً موجَّهة أفقيًا بالقياس A4 أو رسالة Letter.
- اختر قائمة ملف File ثم استيراد Import، ثم "احصل على ملف متجهي Get Vector File".
- حدد خريطة SVG التي نزّلتها سابقًا ثم اضغط موافق.
- قد يعرض سكريبوس رسالة تقول: "يحتوي ملف SVG على بعض الميزات غير المدعومة". اضغط على موافق ثم تابع.
قد يغيّر سكريبوس حجم لوحة الرسم وقد تختفي صفحتك (لا بأس سنصلح ذلك لاحقًا).
اقتباسقد تجد أن سكريبوس بطيئًا قليلًا أثناء معالجة ملف SVG المستورَد، وذلك لأن الخريطة المستورَدة تحتوي على المئات -إن لم يكن الآلاف- من المتجهات.
- انقر في أي مكان على لوحة الرسم لاستيراد الخريطة.
استوردنا الخريطة، ولكن يُحتمَل أنها كبيرة جدًا وقد تحتوي أيضًا على أشياء لا نريدها.
تغيير الحجم
- تأكّد من تحديد كائن الخريطة وانتقل إلى تبويب X وY وZ في نافذة خصائص Properties.
- تأكد من أن حقلي "العرض Width" و"الارتفاع Height" مقفلان معًا من خلال النقر على الرمز الذي يشبه السلسلة بحيث يرتبط طرفا هذا الرمز.
-
أدخِل 800 في حقل "العرض" واضغط على
ENTERمن لوحة المفاتيح (قد يستغرق تغيير الحجم بعض الوقت). - اختر قائمة نوافذ Windows ثم حاذِ ووزّع Align and Distribute.
- حدّد الخريطة، ثم انتقل إلى نافذة حاذِ ووزّع واختر الخيار "صفحة Page" من القائمة "متصل بـ Relative To".
- اضغط على أيقونة "مركِز على المحور الرأسي Centre on Vertical Axis".
- اضغط على أيقونة "مركِز على المحور الأفقي Centre on Horizontal Axis".
قد تختفي خريطتك ولكن لا بأس في ذلك.
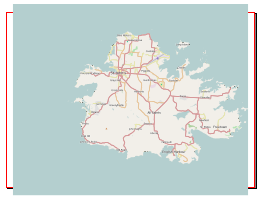
اختر قائمة عرض View ثم تقريب، ثم ملائمة للعرض Fit to Width. افتح قائمة عرض مرةً أخرى ثم تقريب ثم ملائمة للارتفاع Fit to Height. يجب أن تكون خريطتك الآن في وسط نافذتك، وإذا لم يكن الأمر كذلك؛ فيجب عليك التمرير حتى تراها. يوضح الشكل التالي مثالًا لكيفية ظهور الإطار على الصفحة:
بعّد الصفحة قليلًا من قائمة عرض ثم تقريب ثم 50%، لتتمكّن من رؤية كل الإطار حول الخريطة. وبما أن خريطتك المستورَدة قد تحتوي على كثير من الأشياء غير المرغوب فيها، فيجب حذف ما لا تحتاجه.
التنسيق
- حدّد الخريطة ثم انقر بزر الفأرة الأيمن، واختر فك التجميع Ungroup من القائمة.
- ثم انقر بزر الفأرة الأيمن واختر فك التجميع من القائمة مرةً أخرى.
اقتباستحتاج إلى فك التجميع مرتين لأن OpenStreetMap يجمّع كل متجهات الخريطة قبل تصديرها ثم يجمّع سكريبوس تلقائيًا المتجهات عند استيرادها.
يجب أن تكون الآن قادرًا على رؤية جميع المتجهات التي تشكل الخريطة، إذ يُحتمَل وجود كثير من الإطارات.
- حدّد أي مكان لا يوجد فيه إطار لإلغاء تحديد كل شيء.
- حدد أي شيء يبرز خارج مستطيل الخريطة "الحقيقي" واضغط على حذف Delete.
- كرّر التحديد والحذف إلى أن لا يكون لديك أي شيء بارز خارج منطقة البحر في الخريطة.
- ثم احذف أي بحر موجود أيضًا.
يجب الآن توسيط الخريطة على الصفحة.
التحريك
- اسحب وحدّد كل شيء.
- انقر بزر الفأرة الأيمن واختر مجموعة Group من القائمة.
- تأكّد من أن نافذة حاذِ ووزّع Align and Distribute مفتوحة.
- تأكّد من استمرار ضبط قائمة "متصل بـ" على الخيار "صفحة".
- اضغط على أيقونة "مركِز على المحور الرأسي".
- اضغط على أيقونة "مركِز على المحور الأفقي".
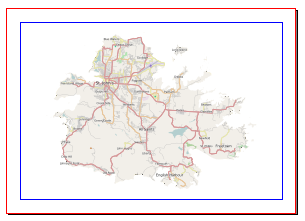
يجب الآن أن تتمركز خريطتك في صفحتك كما في الشكل التالي:
إن لم تكن خريطتك مناسبةً للصفحة، فاتبع الخطوات التالية:
- حدّد الخريطة، ثم انتقل إلى تبويب X وY وZ في نافذة خصائص.
- تأكد من أن حقلي "العرض" و"الارتفاع" لا يزالان مقفلين معًا.
- انقر على الدائرة المركزية في مخطط "النقطة الأساسية Basepoint" كما يلي:
-
أدخِل القيمة 840 في حقل "العرض" واضغط على
ENTERمن لوحة المفاتيح. - استخدم قيم "عرض" مختلفة لجعل الخريطة صحيحة تمامًا، ولكن لا تقلق إذا تجاوزت الخريطة حافة الصفحة قليلًا.
يجب الآن إصلاح لوحة رسم سكريبوس (إن حدث خطأ ما).
إصلاح لوحة الرسم
- اختر قائمة ملف File ثم حفظ Save.
- امنح الملف اسمًا مناسبًا واضغط على "موافق" لحفظه.
- اختر قائمة ملف ثم إغلاق Close.
- اختر قائمة ملف File ثم فتح حديثًا Open Recent وحدّد ملفك من أعلى القائمة.
سيعيد سكريبوس الآن حساب حجم اللوحة، ويجب أن يعود كل شيء إلى الوضع الطبيعي.
مزيد من التعديل
- حدّد كائن الخريطة.
- انقر بزر الفأرة الأيمن واختر فك التجميع Ungroup من القائمة.
- إذا كان لا يزال لديك أي بحر أو محيط على خريطتك، فيجب حذفه من خلال تحديده ثم حذفه.
اقتباسيمكنك تخطي هذا القسم والانتقال إلى القسم التالي إن لم يكن لديك الصبر أو الوقت لمزيد من التعديلات، ولكن لن تكون الخريطة الناتجة جيدة، إذ كلما قضيت وقتًا أكبر في جعلها تبدو جميلة، فستكون أفضل في النهاية.
ابحث عن أي شيء غير مناسب لخريطة الكنز -مثل المطارات وأرقام الطرق وطرقات العبور وغير ذلك- واحذفها أيضًا. قد تستغرق هذه العملية بعض الوقت، ولا تقلق إن حذفت شيئًا بسيطًا عن طريق الخطأ.
اقتباساحفظ المستند باسم مختلف عدة مرات في حالة ارتكاب خطأ ما، وذلك لتتمكّن من الرجوع بسهولة إلى خطوة سابقة إذا لاحظت مشكلةً كبيرة.
يجب أن يظهر لديك الآن شيء مثل الشكل التالي:
الطبقات
يجب الآن إعداد بعض الطبقات لتسهيل عملية التعديل لاحقًا.
- اختر قائمة نوافذ Windows، ثم الطبقات Layers لفتح نافذة طبقات Layers.
- انقر نقرًا مزدوجًا على اسم طبقة "الخلفية Background".
-
أعِد تسمية الطبقة بالاسم "خريطة" (بدون علامات الاقتباس) واضغط على
ENTERمن لوحة المفاتيح. - اضغط على زر "+" لإنشاء طبقة جديدة.
- انقر نقرًا مزدوجًا فوق اسم الطبقة "طبقة جديدة 1" وأعِد تسميتها إلى "ورقة"، فهذه هي الطبقة التي ستضع عليها صورة الورقة التي نزّلتها في البداية.
- اضغط على زر "+" لإنشاء طبقة جديدة أخرى.
- انقر نقرًا مزدوجًا فوق اسم الطبقة "طبقة جديدة 2" وأعِد تسميتها إلى "نص"، فهذا هو المكان الذي ستضع فيه نصًا وأشياء أخرى.
- اضغط على زر "+" لإنشاء طبقة جديدة أخرى.
- انقر نقرًا مزدوجًا فوق اسم الطبقة "طبقة جديدة 3" وأعِد تسميتها إلى "غطاء"، فهذا هو المكان الذي ستضع فيه الغطاء "Wear" الذي أنشأته في برنامج جيمب لكن إذا كنت لم تطبّق الخطوات التي نفّذناها على جيمب، فلست بحاجة إلى هذه الطبقة.
- حدّد طبقة "ورقة" واضغط على زر اخفض الطبقة لتحريكها إلى الأسفل.
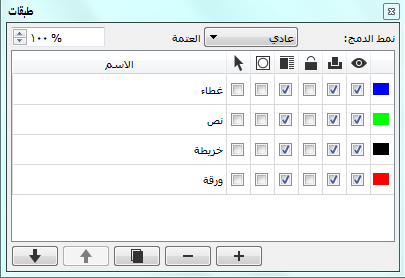
يجب أن تكون طبقاتك مرتّبةً كما في الشكل التالي:
أعِد تحديد الطبقة "خريطة"، ثم يجب إنشاء بعض الألوان المناسبة.
الألوان
إن لم تعرف كيفية إنشاء الألوان، فراجع مقال كيف تنشئ ألوانك الخاصة في سكريبوس.
- أنشئ اللون "Route" على أنه لون RGB بالقيم: R = 190 وG = 13 وB = 60. سنستخدم هذا اللون لإظهار الطريق المؤدّي إلى الكنز.
- أنشئ اللون "Outlines" على أنه لون RGB بالقيم: R = 141 وG = 86 وB = 22. سنستخدم هذا اللون للمخططات التفصيلية على الخريطة.
- أنشئ اللون "Land" على أنه لون RGB بالقيم: R = 255 وG = 238 وB = 182. سنستخدم هذا اللون لأرض الخريطة.
- أنشئ اللون "Text" على أنه لون RGB بالقيم: R = 143 وG = 111 وB = 103. سنستخدم هذا اللون للنص الموجودة على الخريطة.
يجب الآن إظهار خريطتك على أنها "قديمة".
المخططات التفصيلية والأرض
- حدّد متجهًا على خريطتك، وسيفي هنا أي متجه بالغرض.
- انتقل إلى تبويب ألوان Colour في نافذة خصائص Properties.
- انقر على "لون الحد Line Colour".
- اسحب وحدّد كل شيء، ولا تستخدم قائمة تحرير Edit ثم تحديد الكل Select All، لأنه سيغلق تبويب ألوان.
- حدد اللون "Outlines" من قائمة الألوان.
- انقر على "لون التعبئة Fill Colour" في تبويب ألوان.
- حدّد اللون "Land" من قائمة الألوان.
- انتقل إلى تبويب خط Line في نافذة خصائص.
-
أدخِل القيمة 1.5 نقطة لعرض الخط Line Width، ولا تستخدم أزرار الزيادة والنقصان، بل أدخِل القيمة يدويًا ثم اضغط على
ENTERمن لوحة المفاتيح.
يجب أن يكون لديك شيء مثل الشكل التالي، حيث يتكون كل شيء من مخططات تفصيلية بنية اللون مع تعبئة صفراء خفيفة:
لا تقلق من بقاء بعض الأشياء خارج الصفحة، إذ ستُقَص عند إنشاء ملف PDF النهائي. احفظ المستند باسم جديد بحيث يكون لديك إصدار سابق يمكنك الرجوع إليه إذا أردت إجراء بعض التغييرات.
إضافة الورقة
- بعّد الصفحة بمقدار 75% مثلًا، لتتمكّن من رؤية الصفحة بأكملها.
- حدّد الطبقة "ورقة" في نافذة طبقات.
- اختر قائمة إدراج Insert ثم إطار صورة Image Frame.
- ارسم إطار الصورة من خارج الجزء العلوي الأيسر من صفحتك إلى خارج الجزء السفلي الأيمن مباشرةً، بحيث يغطي الإطار الصفحة بالكامل.
- حدّد الإطار، ثم انقر بزر الفأرة الأيمن واختر استيراد صورة Get Image من القائمة.
- حدّد موقع صورة الورقة التي نزّلتها في البداية ثم اضغط موافق.
- انقر بزر الفأرة الأيمن واختر "اضبط الصورة إلى الإطار Adjust Image to Frame".
- انتقل إلى تبويب صورة Image في نافذة خصائص، أو انتقل إلى نافذة خصائص الصورة في الإصدار 1.5.7 من برنامج سكريبوس التي يمكن الوصول إليها من قائمة نوافذ، ثم خصائص المحتوى.
- انقر على الخيار "تحجيم حر Free Scaling".
- تأكّد من أن الحقلين "X-Scale" و"Y-Scale" مقفلان معًا من خلال النقر على الرمز الذي يشبه السّلسلة، بحيث يرتبط طرفا هذه السلسلة.
- غيّر قيم "X-Scale" أو "Y-Scale" بحيث تغطّي الصورةُ الإطارَ بالكامل.
يجب أن يكون لديك شيء مثل الشكل التالي:
التحقق من وجود حالات شاذة
يجب أن تلقي الآن نظرةً على خريطتك للتأكد من صحة كل شيء، فقد لا تمتلئ بعض الأشكال باللون "Land" مثلًا أو العكس وغيرها من المشاكل.
يمكنك إصلاح بعض المشاكل الصغيرة باستخدام أداة منحنى بيزييه Bezier Curve لرسم شكل حول منطقة المشكلة، وإزالة مخطط الشكل الجديد التفصيلي وتعبئته باللون "Outlines"، أو يمكنك تغيير لون التعبئة إلى "لا شيء None" أو حذف الكائن الذي يبدو خاطئًا، لذلك يجب أن تقرر ما هو الأفضل بالنسبة لك.
اقتباسيجب إصلاح أي شيء غير صحيح ثم حفظ المستند قبل المتابعة.
الطريق
- حدّد الطبقة "نص" في نافذة طبقات.
- اختر قائمة إدراج Insert ثم منحنى بيزييه.
- ارسم طريق خريطة الكنز من نقطة البداية إلى نقطة النهاية.
- يمكنك فقط استخدام الخطوط المستقيمة أو سحب النقاط ليصبح الخط منحنيًا. إن لم تستخدم منحنى بيزييه من قبل، فألقِ نظرةً على المقال أساسيات منحنى بيزييه Bezier Curve: أشكال هندسية بسيطة قبل المتابعة.
- حدّد الطريق الذي رسمته، ثم انتقل إلى تبويب ألوان في نافذة خصائص.
- اضغط على "لون الحد Line Colour".
- حدد اللون "Route" من القائمة.
- انتقل إلى تبويب خط Line في نافذة خصائص.
- غيّر "عرض الخط" إلى 3 نقاط.
- غيّر "نوع الخط Type of Line" إلى أول خط متقطع في القائمة.
- غيّر "النهايات Endings" إلى "مستديرة Round Cap".
بهذا تكون قد حصلت الآن على الطريق كما في الشكل التالي:
ولكنك تحتاج أيضًا إلى الجزء الأهم وهو وضع علامة "X" على مكان الكنز.
علامة X
- اختر قائمة إدراج Insert ثم منحنى بيزييه Bezier Curve.
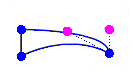
- ارسم الشكل الملوّن باللون الأزرق بالنقر والسحب كما هو موضَّح في الشكل التالي:
- انقر نقرًا مزدوجًا على الشكل للدخول إلى نافذة محرّر العقد Node Editor.
- انقر على رمز "أغلق منحنى البيزييه هذا Close this Bezier Curve".
- انقر على رمز "حرّك نقاط تحكم Move Control Points".
- اسحب الدائرة الأرجوانية الموجودة أسفل اليمين إلى منتصف المنحنى العلوي كما هو موضّح في الشكل التالي:
- اضغط على إنهاء التحرير End Editing أو موافق في نافذة محرّر العقد.
- انتقل إلى تبويب ألوان Color في نافذة خصائص.
- غيّر "لون الحد" إلى "لا شيء None".
- غيّر لون التعبئة إلى اللون "Route".
- اذهب إلى تبويب X وY وZ في نافذة خصائص.
- غيّر قيمة "التدوير Rotation" إلى 45 درجة.
- اختر قائمة عنصر Item ثم مضاعفة/تحويل، ثم نسخ مطابق Duplicate.
- حدّد النسخة المكرَّرة، ثم انتقل إلى تبويب X وY وZ في نافذة خصائص.
- اضغط على زر "اقلب أفقيًا Flip Horizontal".
- غيّر "التدوير" إلى 315 درجة.
-
اضغط
Shiftوحدّد المنحنى الأصلي. - افتح نافذة حاذِ ووزّع Align and Distribute.
- اضبط قائمة "متصل بـ Relative To" على "الاختيار الأول First Selected".
- اضغط على الزر "مركِز على المحور الرأسي".
- اضغط على الزر "مركِز على المحور الأفقي".
- انقر بزر الفأرة الأيمن على أيٍّ من المنحنيات واختر مجموعة Group من القائمة.
- اسحب الشكل الناتج "X" إلى نهاية الطريق إلى الكنز.
يجب أن يكون لديك الآن شيء يشبه الشكل التالي:
إضافة نص
يمكنك إضافة النص الذي تريده، لكن تأكّد فقط من وضعه على طبقة "نص" ومنحه اللون "Text".
إضافة الغطاء
اقتباسإن لم تطبّق خطوات عمل جيمب سابقًا، فيمكنك تخطي هذا القسم.
- حدّد الطبقة "غطاء" في نافذة طبقات.
- اختر قائمة إدراج Insert ثم إطار صورة.
- ارسم إطار الصورة من خارج الجزء العلوي الأيسر من صفحتك إلى خارج الجزء السفلي الأيمن مباشرةً، بحيث يغطّي الإطار الصفحة بالكامل.
- حدّد الإطار، ثم انقر بزر الفأرة الأيمن واختر استيراد صورة Get Image من القائمة.
- حدّد موقع صورة الغطاء التي أنشأتها في برنامج جيمب، ثم اضغط على موافق.
- انقر بزر الفأرة الأيمن واختر اضبط الصورة إلى الإطار Adjust Image to Frame.
- انتقل إلى تبويب صورة Image في نافذة خصائص، أو انتقل إلى نافذة خصائص الصورة التي يمكنك الوصول إليها من قائمة نوافذ ثم خصائص المحتوى في الإصدار 1.5.7 من برنامج سكريبوس.
- انقر على الخيار "تحجيم حر Free Scaling".
- تأكّد من أن الحقلين "X-Scale" و"Y-Scale" مقفلان معًا من خلال النقر على الرمز الذي يشبه السّلسلة، بحيث يرتبط طرفا هذه السلسلة.
- غيّر قيم "X-Scale" أو "Y-Scale" لتغطي الصورة الإطارَ بالكامل.
يجب أن تبدو الخريطة بأكملها الآن "أقدم" قليلًا من ذي قبل.
اللمسات الأخيرة
- حدّد طبقة "خريطة" في نافذة طبقات.
- اضبط "التعتيم أو العتمة Opacity" على القيمة 50% أو 60% (اختر القيمة المناسبة لك).
- اضبط العتمة Opacity لطبقة "نص" لتكون القيمة 80%.
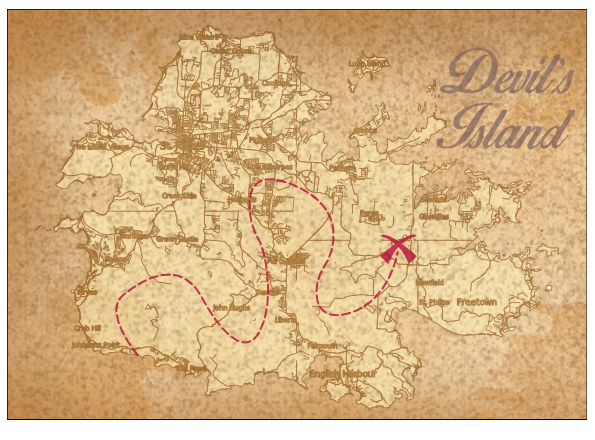
تهانينا، بهذا تكون قد أنشأت خريطة كنز مشابهة للشكل التالي:
ختامًا
لقد أنشأت خريطة الكنز التي تريدها، ولكن الشيء المهم هو معرفة التقنيات المستخدمة للعمل، لذلك ننصحك بإجراء بعض التعديلات وملاحظة ما يحدث مثل:
- تغيير الألوان.
- إضافة المزيد من النصوص.
- إزالة تفاصيل من الخريطة.
- العثور على بعض القصاصات الفنية لتنانين أو لكائنات بحرية وإضافتها إلى طبقة "نص".
- تغيير عتامة طبقتَي "خريطة" و"نص" لمعرفة ما يحدث.
ترجمة -وبتصرّف- للمقال How to make a treasure map.







































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.