يُعَد فن الخط واستخدامه في التصاميم باحترافية مهارةً أساسيةً في مجال تصميم الويب، ولا يمكن تجاهل أثر الخط على المظهر المتكامل لموقع الويب، ويجب أن يهتم المصممون بمحورين أساسيين عند بناء صفحات ويب متناغمة ومقروءة بوضوح، هما: حجم الخط، والمساحة. فبتغيير هذين المكونين تستطيع صفحات الويب أن تمنح المستخدم تجربةً ممتعةً، ويجب أن ينتبه المصممون إلى شكل الخط عندما يفتح المستخدم الموقع من أجهزة مختلفة، ويهدف التكامل بين جمال التصميم والأداء الوظيفي إلى تشجيع المستخدم على قراءة محتوى الموقع باهتمام، ولنبدأ معًا بالغوص بعمق في العوامل التي تؤثر على الخط ولنتعلم بعض المهارات والحيل لتحقيق التكامل بين المحتوى الجذاب والمقروء بنفس الوقت.
حجم الخط
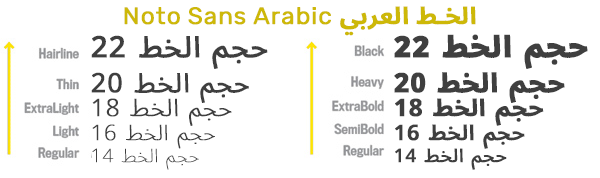
يجب على مصمم الويب أن يدرك بدقة أحجام الخط المناسبة للتصميم الذي سيُعرض على شاشات الحواسيب عند فتح الموقع بواسطة الهاتف الذكي، إذ تتنوع أحجام الخطوط المستخدَمة على شاشات الحواسيب ضمن مجال يتراوح بين 11 نقطةً و14 نقطةً، ولكن سيبدو المحتوى صغيرًا جدًّا أو كبيرًا جدًّا عند استخدام الأرقام نفسها على شاشات الهواتف الذكية، ويجب أن يكون الخط المخصص لكتابة المحتوى الرئيسي لصفحة الويب متنوّعًا ضمن مجال يتراوح بين 14 بيكسل و16 بيكسل، أما الخط المخصص لكتابة المحتوى الثانوي أو الأقل أهميّةً، فيمكن أن يتراوح بين 13 بيكسل و14 بيكسل.
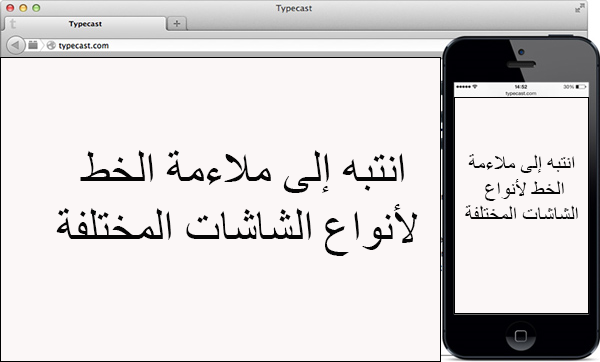
استعرض خيارات الخطوط التي استخدمتها في موقعك على جهاز حقيقي قبل نقل الموقع إلى منصات الاستخدام الفعليّة، وسيساعدك ذلك على إيصال محتوى الموقع ورسالته بوضوح، وقد يعتقد البعض أن اختيار الخط المناسب وضبطه ليس صعبًا ولكن تتكون عملية اختيار الخط من عدة مراحل، بحيث يراعي المصمم خلالها أهمية تنوع حجم الخط بما يعبر عن محتوى صفحة الويب، بالإضافة إلى ملاءمة الخط للشاشات المختلفة التي سيُعرض عليها، ولنتحدث قليلًا عن أهم قواعد اختيار الخط المناسب لشاشات الهواتف الذكية عند تصميم مواقع الويب، وقد اخترنا البدء بالحديث عنها لأن حركة التصفح باستخدام الهواتف الذكية أعلى بكثير من حركة التصفح بواسطة الأجهزة الأخرى.
تجنّب استخدام قياس خط أصغر من 16 بيكسل، إذ تميل المتصفحات إلى تقريب الصفحة تلقائيًّا عندما يكون حجم الخط فيها أصغر من 16 بيكسل، مما سيجبر المستخدم على إعادة الشاشة إلى وضعها السابق المصغر Zoom out عندما يتابع قراءة باقي المحتوى، وتذكّر أهمية اختبار قابلية القراءة عند وضع الهاتف الذكي على مسافة مناسبة من العين، فقد لا يتمتع جميع زوّار موقعك بالصبر الكافي لقراءة كامل محتوى الصفحة.
قد تبدو العملية أكثر تعقيدًا عندما يتعلق الأمر بالحواسيب، إذ نميّز نوعين من الصفحات عندما نتحدث عن مواقع الويب المُستعرضة بواسطة الحواسيب، وهما الصفحات ذات المحتوى الكثيف Text-heavy pages والصفحات التفاعلية Interactive-heavy pages، ويجب أن يراعي المصمم ضرورة استخدام خطوط تناسب كلًّا من النوعين، وتضم الصفحات ذات المحتوى الكثيف كميةً كبيرةً من المعلومات، لذلك يُفضل استخدام مجال لأحجام الخطوط يتراوح بين 16 بيكسل و18 بيكسل، بحيث نزود القارئ بتجربة مريحة قدر الإمكان، وإذا كان موقعك تعليميًّا أو ينشر محتوًى تعليميًّا، فالخيار الأفضل هو استخدام الخط الأكبر ضمن المجال، أي 18 بيكسل ليحظى المتعلّم بالراحة الكافية أثناء القراءة.
تضم الصفحات التفاعلية محتوًى أقل، إذ تحتوي على الأزرار التفاعلية والمكان المخصص للبحث وغير ذلك، لذا فقد يؤدي استخدام الخط الكبير في هذه الصفحات إلى تشتيت المحتوى وتقليل تماسكه، فمثلًا يتراوح الخط المستخدم في نسخة الويب لموقع الفيسبوك بين 12 بيكسل و14 بيكسل، وهو خيار مريح ويؤمّن تماسك صفحة الموقع.
وحدات القياس
تُعَد وحدة ems هي الأشهر في قياس أحجام الخطوط المستخدمة في تصاميم الهواتف الذكية، ويستطيع المصممون بسهولة تحديد مجال لقياسات الخطوط لأنها تستخدم النسب المئوية، وتعادل كل وحدة em مقدار نقطة واحدة، وتُمثَّل وحدة em إما بواسطة الأعداد العشرية أو على شكل كسور مقاماتها من مضاعفات المئة، وقد جاءت تسمية هذه الوحدة من عرض الحرف M عندما يُكتب كبيرًا إذ يبلغ عرض حرف M -عندما يكتب على الشاشة- نقطةً واحدةً أو em وحدةً.
اختر ألوانا متباينة
يستطيع المصممون إضافة محتوًى بصريًّا مسليًّا وممتعًا من خلال التلاعب بضبط الألوان أو ما يسمى التباين اللوني الذي يعبر عن درجة وضوح اللون وشدّة مركباته أمام العين البشرية، كما يصف التباين في صفحات الويب سهولة قابلية قراءة النص بوضوح من قِبل المستخدم، ويندرج الأمر ضمن دراسة عميقة تهدف لمعرفة أثر اللون في ذهن الشخص الذي يراه، وهو أمر مهم جدًّا في مجال تصميم المواقع.
يُطبّق التباين اللوني على العناوين الرئيسية أو الفرعية أو على بقية النص المكتوب، فمثلًا إذا كان لون الخلفية داكنًا فالأفضل اختيار لون فاتح نوعًا ما لكتابة النص بحيث يبدو بأوضح شكل ممكن.
حدّد ألوان موقعك من خلال تحديد الفئة التي يستهدفها الموقع، إذ تختلف كل شريحة عن الأخرى من حيث تفاعلها مع الألوان، وتساعدك عجلة الألوان على اختيار الألوان المتناسقة مع بعضها البعض، إذ إنها تعتمد على قاعدة الألوان المتقابلة بحيث يتناسق أي لون على العجلة مع اللون المقابل له.
نعلم أن الألوان ترتبط ارتباطًا وثيقًا بالجانب النفسي، إذ يعبّر كل لون عن دلالات مختلفة تساعد القارئ على إدراك سمة الموقع ونوعية محتواه، فمثلًا يرتبط اللون الأزرق بالجدية والالتزام، والأحمر بالقوة والطاقة، بينما يرمز الأخضر إلى الرخاء والاستقرار، ويعتمد اختيار الألوان على السمة العامة للموقع وأهمية الاهتمام بقابلية قراءة المحتوى، لذا تجنب استخدام خلفية سوداء مع كتابة رمادية مثلًا أو استخدام خلفية بيضاء مع كتابة بلون فاتح، ويمكنك التعرف على عجلة الألوان وطريقة عملها من خلال منصة Paletton، إذ تستطيع الضغط على أي لون من ألوان العجلة لتعطيك بالمقابل درجات الألوان التي تتناغم معه.
اختيار الخطوط
من المهم اختيار خط الكتابة المناسب لضمان إمكانية قراءة المحتوى، فعندما تختار الخط الذي ستستخدمه انتبه جيّدًا إلى وضوح الخط ككل بغض النظر عن تصميم الخط أو تأثيراته، فمثلًا تُستخدم العناوين الأساسية والفرعية للفت نظر القارئ وانتباهه لذلك فمن المفيد استخدام بعض أنماط الزينة للخطوط عند كتابة العناوين.
من الأفضل اختيار خط تقليدي دون أي تأثيرات عند كتابة بقية محتوى صفحة الويب، ويجب أن يكون المحتوى سهل القراءة مما يدفع القارئ إلى متابعة قراءة محتوى الصفحة بانتباه ودون تعب. تجنب استخدام أنواع مختلفة من الخطوط في الصفحة الواحدة واكتفِ بنوع واحد من الخطوط مع إضافة تأثيرات مناسبة عند الحاجة، وتستطيع اعتماد حزمة الخطوط Sanserif websafe fonts التي ستضمن ظهور موقعك دون أي مشاكل في العرض على كافة أجهزة المستخدمين دون أن يؤثر الخط على أداء الصفحة أو زمن تحميلها. إذ تتكون هذه الحزم من مجموعة من الخطوط المضبوطة التي تتكيف لتلائم جميع المتصفحات والأجهزة التي قد يستعملها المستخدم للوصول إلى موقعك. تتمتع هذه الحزم بوجود نسخة احتياطية من الخطوط التي ستحافظ على خط محتوى موقعك حتى وإن زاره المستخدم من جهاز لا يحوي نسخة مثبتة من نوع الخط الذي يُعرّف موقعك.
الانتظام وضبط المحاذاة
يفضل القرّاء قراءة النص ضمن مجموعات أو مقاطع ولا سيما عندما يتصفحون الويب باستخدام الهواتف الذكية ذات الشاشات الصغيرة نسبيًّا، حيث يجب أن يُصمم النص الذي سيُعرض على الشاشات الصغيرة، بحيث تنتظم الكلمات في السطور على أبعاد متساوية بالنسبة لبعضها البعض. سيساعد هذا الترتيب على إزالة الفراغات غير الضرورية على جانبي كل مقطع من مقاطع النص. وتُعَد المحاذاة المضبوطة الخيار الأمثل للحصول على أفضل ضبط للنص لأنها لا تترك أي مساحات بيضاء فارغة أو نافرة على جانبي النص المكتوب. تهدف عملية ضبط المحاذاة في صفحات الويب إلى ترتيب العناصر المختلفة للصفحة بما فيها المحتوى النصي والصور والأزرار، بحيث تتوضع على الشاشة ضمن صفوف منتظمة أو متوازية تضمن تجربة تصفح مريحة لزوار الموقع. تؤكد عملية الضبط على ثلاثة شروط أساسية يجب تحقيقها هي: 1- وجود مساحة متساوية حول كل عنصر وبينه وبين العناصر الأخرى. 2- ظهور المحتوى في أماكن متوقّعة وواضحة أمام زائر الموقع. 3- تُضبط محاذاة كل فقرة نصية بالنسبة لبعضها البعض حتى وإن اختلفت عن ضبط محاذاة عنصر آخر في الصفحة.
تتجلى أهمية الانتظام في ترتيب عناصر صفحة الويب في المواقع التفاعلية، فقد يؤدي الضبط غير الصحيح لحواف الصفحة أو مكوناتها إلى ظهور محتوى الموقع ناقصًا أمام الزائر عندما يفتح صفحة الموقع من الهاتف المحمول، أو قد تعجز شاشة الهاتف عن إظهار زر معين بسبب عدم توضعه في مكانه المناسب.
ضبط التباعد بين الأسطر
يجب الالتزام بضبط موحد للمسافات الفاصلة بين السطور عند العمل على تصميم ويب ستُعرض على شاشات الهواتف الذكية. يشير مصطلح التباعد بين الأسطر إلى توحيد المسافة الفاصلة بين كل سطر والسطر الذي يليه، مما يضمن ترتيب الفقرة وصفحة الموقع ككل. يساعدك تضييق المسافة بين الأسطر على تحسين إمكانية قراءة المحتوى النصي للصفحة عند تصفح الموقع باستخدام الهاتف الذكي. لكن لنتعامل مع ضبط المسافات بين الأسطر باحترافية، فلا بد لنا من التعمق بفهم هذا المصطلح، إذ تُعرّف عملية ضبط المسافات الفاصلة بين أسطر الفقرة بأنه الفراغ بين أسفل الحرف في السطر الأول وأعلى الحرف في السطر الذي يليه ويشار إليه رياضيًّا بالفرق بين ارتفاع السطر وارتفاع النص المكتوب.
يستخدم المصطلح في أيامنا هذه نظريًّا، إذ يحل محله مفهوم ارتفاع الخط Line-height الذي يستخدمه مصممو الويب عند تصميم المواقع بلغة CSS. ويكمن السر في الحصول على الضبط المناسب للتباعد في معرفة الرسالة التي تود إيصالها باستخدام النص المكتوب ومن ثم ضبط التباعد بما يناسب كثافة المحتوى وهدفه.
دمج عدة خطوط
تستطيع بناء فقرة نصية مُنسقّة ومتكاملة عندما تجد التوليفة المناسبة لحجم الخط ونوعه والمسافة الفاصلة بين سطور النص. جرّب أنواع الخطوط المختلفة واختر التشكيلة المناسبة التي ستضمن قابلية قراءة النص من قبل زوار الموقع، بحيث تقلل أي تشتت أو تشويه. تذكر هذه القواعد الذهبية التي ستساعدك على دمج الخطوط بنجاح ودون التسبب بأي تشويش للقارئ:
- انتبه إلى تحقيق التناسب بين المحتوى المكتوب باستخدام عدة خطوط، وابحث عن الخطوط التي تتمتع بنفس المقياس ونسبة الأبعاد واستخدمها معًا.
- وحّد الخطوط بنفس اللون أو التصميم لأن كثرة الزخرفات والألوان ستسبب تشتت القارئ وسيضعف من قيمة المحتوى المكتوب.
- انتبه إلى الأولوية في الخطوط المستخدمة، حيث تلفت أنواع معينة من الخطوط نظر القارئ أكثر من أنواع أخرى لذلك حاول كتابة المحاور الأساسية بالخط الذي سيثير اهتمام القارئ أكثر من غيره.
- تجنب استخدام أنواع خطوط متقاربة جدًّا من بعضها.
- حافظ على قابلية قراءة المحتوى النصي الذي يشكل جسم الصفحة.
- استخدم عدة تنسيقات لنوع الخط الواحد، بحيث تغني محتوى الصفحة دون تشتيت القارئ.
- ثق بنظرتك الفنية لأن العين البشرية هي خير حاكم على جودة التصميم.
استغلال المساحات البيضاء
استغل المساحة البيضاء لتزيين صفحات موقعك. يساعدك ضبط المسافات بين السطور والحروف والتصاميم والنصوص على تصميم نموذج سهل الفهم وبالتالي سهل القراءة، فمثلًا عند استخدام أزرار الدعوة إلى إجراء معين، انتبه إلى أن المساحة المحيطة بكل زر تحدد عمله والوصلة المنبثقة عنه.
علاقة سعة الشاشة بالخط
تلعب سعة الشاشة دورًا أساسيًّا عند التصميم لملاءمة الأجهزة المختلفة، فعندما نعمل على شاشات الهواتف الذكية، فمن الضروري أن نأخذ بالحسبان كلتا المساحتين الأفقية والعمودية، لنضمن الحصول على أفضل محاذاة وأقل مساحة بيضاء فارغة.
استخدم أنماط خطوط جديدة
يجب أن تشير العناوين الرئيسية والفرعية إلى محتوى النص المكتوب تحتها، وهو ما سيزيد من تميُّز المحتوى، وستغني إضافة نوع معين من أنواع المحتوى المثير للاهتمام التجربة البصرية لزوار الموقع.
الفعالية
حافظ على فعالية التطبيق عندما تصمم صفحة ويب للأجهزة الذكية، لذا ضع نصًَا معيّنًا لتنفيذ مهمة أو وظيفة معينة، مما سيساعد المستخدمين على تمييز التفاعل من خلال تنفيذ مهمة مثل إرسال رسالة أو إجراء مكالمة هاتفية، ويمكن تعريف فعالية موقع الويب بأنها سهولة تصفح المستخدم لموقعك والحصول على المعلومات أو الخدمات التي يريدها.
لذلك لا يمكن أن يكتمل تصميم موقع الويب دون التأكد من فعاليته، وسهولة حصول المستخدم على ما يريد دون أي تأخير أو إرباك، وتهدف فعالية الموقع إلى تحقيق التوازن بين استراتيجيات عمل الموقع، والفئة التي يستهدفها، ومحتوى الموقع وتصميمه.
ستساعدك هذه الضوابط على تحسين فعالية موقعك بما يضمن تجربة استخدام رائدةً:
- البساطة هي الأهم، لذلك اختر شريط تنقل بسيطًا ومحددًا لتصفح موقعك.
- تصميم سهل الفهم ومريح وواضح أمام المستخدم، بحيث يجد ما يريده دون عناء.
- استخدام عناصر مرئية ذات جودة عالية.
- الاهتمام بتصميم أزرار الدعوة إلى إجراء معين.
- التعريف بالشركة وخدماتها بوضوح من خلال الموقع.
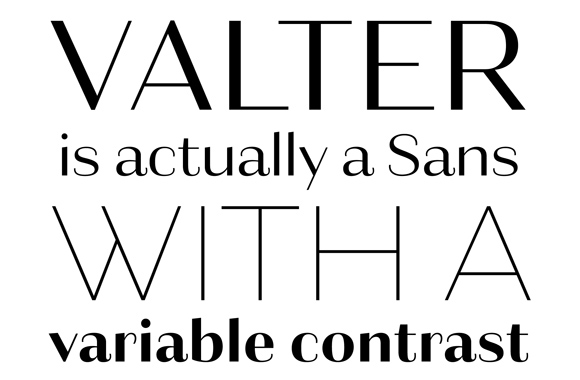
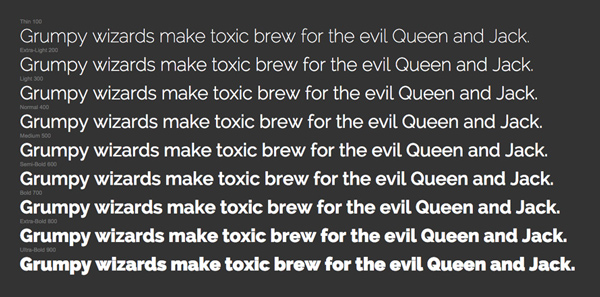
وزن الخط
اختبر الأوزان المختلفة للخطوط، بحيث تختار الوزن المثالي لشاشة جهازك، وإذا كانت الصيحة المنتشرة هي استخدام نصوص مكتوبة بخطوط كبيرة ومتعددة الأوزان، فاحرص على تجربة الأوزان المختلفة، بحيث تقلل أي نوع من التشتت أو الإرباك للمستخدم. تدعم معظم أنواع الخطوط عدة أوزان تتدرج ابتداءً من الوزن الصغير الذي يعطي الحروف حوافَّ رقيقةً، وصولًا إلى الحروف ذات الحواف السميكة.
الخلفية
اصنع التوازن اللوني المناسب من خلال استخدام خلفية بلون فاتح ومحتوًى نصي بلون داكن وبالعكس، وجرّب الألوان والتنسيقات المختلفة عند عرض مقطع فيديو أو صورة متحركة، وقلل من استخدام العناصر التفاعلية المختلفة عندما تكون صفحتك مزدحمةً بالمحتوى المكتوب، واضغط خط صفحة الويب ووضع النصوص المكتوبة تبعًا لمتطلبات صفحة الويب للمزيد من الحركة أو الكتابة أو التعديل. تمثل خلفية الموقع الصور أو التدرجات اللونية أو التصاميم التي تملأ شاشة الموقع، وتمثل الانطباع الأول الذي يأخذه زوار الموقع، لذلك فإن اختيار الخلفية المناسبة أمر مهم جدًّا.
إليك هذه النصائح التي ستساعدك على اختيار الخلفية المثالية لموقعك:
- زد قابلية القراءة فوق الصورة الموضوعة في الخلفية قدر الإمكان.
- استخدم الألوان الأساسية لتكون ألوانًا لخلفية الصفحات.
- تجنب استخدام الصور ذات المحتوى الصاخب أو المزدحم.
- لا بأس بالقليل من الحركة في الخلفية بما يخدم تصميم الصفحة.
- استخدم التدرجات اللونية الجاهزة Gradient.
استخدم عدة خطوط
حاول أن تجمع عدة خطوط عند تصميم العناوين الأساسية والفرعية ومحتوى النص، ويستطيع المصممون في هذه الحالة إضافة المزيد من التميُّز والتفرد إلى المحتوى، وقد لا يساعدك ذلك على زيادة قابلية القراءة، لكنه يزيد حتمًا من متعة تجربة المستخدم عند قراءة محتوى الموقع.
يُعَد النص أحد أبرز وسائل التواصل التي يكرس المصممون معظم وقتهم لضبطه وتنسيقه، ويجب تحديد هدف التصميم قبل اختيار وتحديد نوع الخط المستخدم، كما يجب أن ينسجم نوع الخط مع هدف المشروع أو الموقع بأكمله، ونأمل أن تكون هذه النصائح مفيدةً لتجربة التصميم التي ستخوضها مستقبلًا بما يضمن توظيف فن الخط بأفضل صورة ممكنة.
ترجمة -وبتصرّف- للمقال 14 Typography Skills Every Graphic Designer Should Have لصاحبه Harsh Raval.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.