يُعدّ تنسيق النصوص مِفتاحًا مُهمّا جدًّا لكثرة الميزات التي يمكن أن تضيفها لتصميمك، وعلى الرغم من ذلك يتجاهله الكثير من المبتدئين في بداية تعلمَهم. يُسهم التنسيق الصحيح والجيّد للنص واختيار نوع الخطوط في إضافة الاحترافية لعملك، ويُعدّ بمثابة اللمسة التي تميّز العمل المحترف عن العمل العادي.
سنبدأ هذا الدرس بالتعرّف على بعض المصطلحات التي ستجعل استيعابه أفضل.
أسلوب الطباعة - Typography
يعبّر هذا المصطلح عن العلاقة بين كافّة تفاصيل تصميم الأحرف من جهة، واستخدامها من جهة أخرى. يُعدّ أسلوب الطباعة اصطلاحًا عامًا، لذا من الصعب استيعاب درس عنه دون استخدامه.
علينا أن نميّز ما بين تنسيق الخط ونوع الخط، كبداية علينا أن ندرك ما هو الفرق بينهما:
- نوع الخط هو عبارة عن العناصر المرسومة للمحارف (كذلك للأرقام وعلامات الترقيم...) وتكون هذه العناصر منتمية لنفس المجموعة، بغض النظر عن تنسيق الخط من سماكة، ميلان وأمور أخرى.
- أما تنسيق الخط، فهو عبارة عن نوع خط محدد لكن يملك تنسيقًا واحدًا لكل عناصره، كَنفس السماكة، نفس الحجم ونفس البنية العامة للخط.
فعلى سبيل المثال: Arial هو نوع خط لكن "Arial 12pt bold" هو عبارة عن تنسيق لنوع الخط Arial.
بنية الحرف
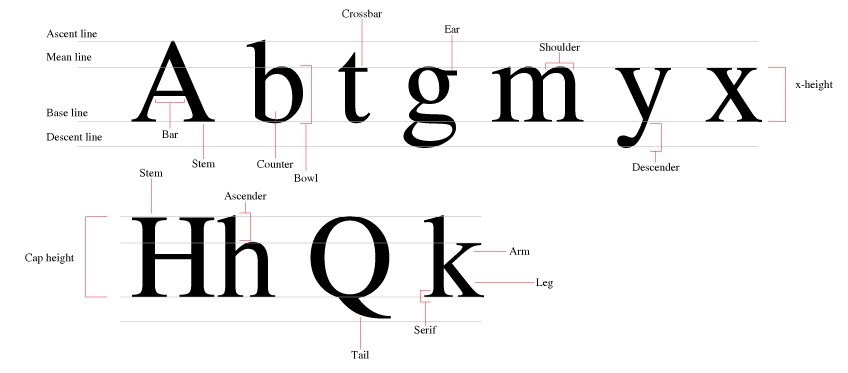
إن كل جزء صغير من بنية الحرف يملك اسمًا، وفي الصورة التالية نرى رسمًا توضيحًا لبنية الحرف العامة.
فعندما نتحدث عن ارتفاع الحرف الصغير لا يجوز أن نستخدم تسميات مختلفة، من الصعب حفظ أسماء هذه العناصر عن ظهر قلب إن لم تكن تعمل بشكل مباشر على تصميم الخطوط.
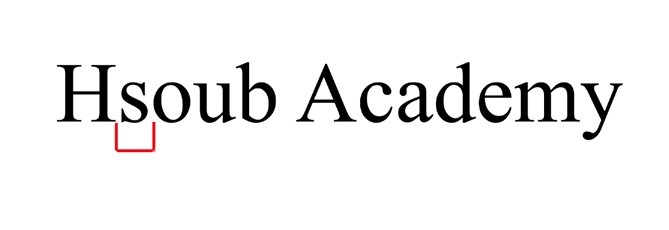
من الأمور الهامة التي يجب أن نطَّلع عليها هي شكل أطراف الحروف في الخط Serif، فمنها من له نتوءات صغيرة (تظهر في الصورة التالية باللون الأحمر)، ومنها لا يملك هذه النتوءات. نسمي هذا النوع من الخطوط "Font_name_serif" أو "Font_name_non_serif".
حروف كبيرة أم صغيرة؟
في أسلوب الطباعة والكتابة المتعارف عليه، يوجد لدينا حروف كبيرة Uppercase وأخرى صغيرة Lowercase ولدينا حروف تأخذ شكل الحروف الكبيرة وحجم الحروف الصغيرة.
عند بداية تشكيل الخطوط والحروف، كانت تتوضّع بداخل صناديق (أسطر)، والحروف الصغيرة كانت تتوضّع في الأسفل، وندعوها في هذه الحالة Low-grade breaks.
حجم الخط
إن حجم الحروف أو الخط يقاس بالنقطة "pt"، النقطة الواحدة تساوي 0.376mm، هذه الواحدة لم تعد تستعمل تحديداً وبشكل خاص في تصميم الخطوط بسبب ظهور عدة وحدات أدق منها، لكن اسمها ما زال مستخدما، ولذلك علينا استخدامه.
ثخانة الخط
تحدد ثخانة الخط، الثّخانة التي رُسم بها كل حرف من الحروف، وبالطبع نحن نعرف نوعين من الثّخانة (Regualr-Bold) لكن هنالك العديد من الثّخانات الأخرى سوف نتعرف عليها.
إن معيار تدرج ثخانة الخطوط هو على الشكل التالي:
- Ultra Light
- Thin
- Light
- Regular
- Semi Bold
- Extra Bold
- Black
- Extra Black
كما نرى إن هذا التدرج منطقيّ جدًا.
تباعد الحروف
يمكننا أن نضيف لتدرجات الثخانة، تدرجات التباعد ما بين المحارف، يعرف التّباعد على الشكل الآتي:
عرض الحرف مضافًا إليه المسافة التي تفصله عن الحرف الذي يليه.
بتغيير التباعد فإننا نغير عرض الحرف من دون تغيير بنيته الأساسية أو ارتفاعه.
المقياس التالي يوضح التدرج في التباعد من الأكثر التصاقاً إلى الأكثر تباعداً:
- Condensed
- Semi Condensed
- Normal
- Semi Extended
- Extended
ميلان الخط - Italic
هو الحالة التي يكون فيها النص مائلًا بمقدار نحو 12 درجة كحد أقصى. كهذه الجملة مثلاً، وعندما لا يكون النص مائلًا ندعو تنسيقه بـِ roman.
ليس من الضروري أن يكون الخط Italic نسخة منحنية من roman. غالبًا ما يملك نوع خط Italic طريقة خاصة في إنشاء ورسم المحارف. بعض البرامج باستطاعتها أن تحاكي الميلان أو السماكة على أي نوع من الخطوط عندما يكون خط Italic الأصلي غير موجودًا، لكن بالتأكيد ستكون هنالك فروقات في الدقة والوضوح عن الخط المصمم بشكل أساسي لهذا الهدف.
التصميمات المختلفة للخط الواحد - Attributes
كل تصميم أو تعديل على نوع خط محدد يمكن دمجه وتطبيقه مع التعديلات الأخرى في نفس الخط. وهنا يكمن الفرق بين الخطوط الاحترافية والخطوط العادية، فكلما زادت التعديلات والإضافات على نوع الخط الواحد زادت مكانته واحترافيته.
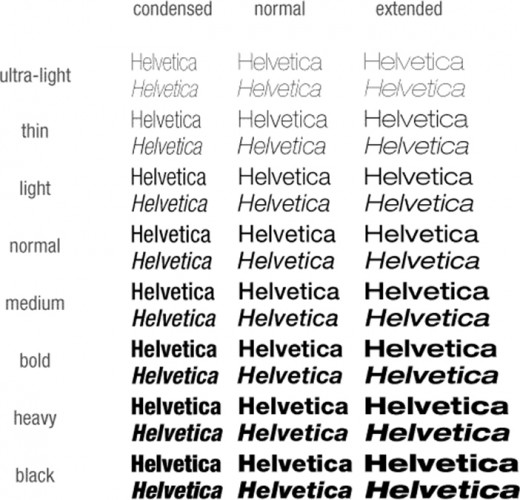
نرى في الصورة التالية الاحتمالات المختلفة لنوع الخط Helvetica Neue.
التباعد بين الأسطر - Leading
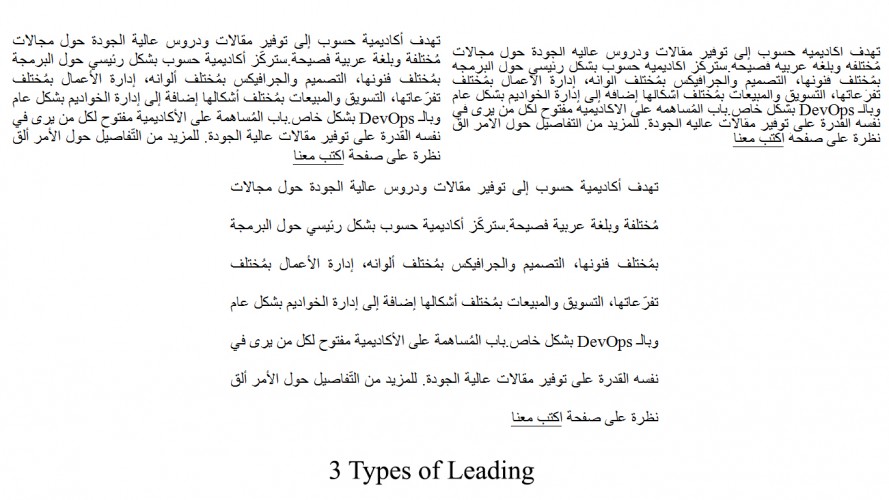
هو المسافة الفاصلة بين سطرين متتالين من النص، عند اختيار التباعد في النصوص الطويلة يجب أن نراعي ألا تكون المسافة صغيرة جداً لكي لا نُتعب أعين القارئ، وألا نجعلها متباعدة بشكل كبير، الأمر الذي يجعله يقفز فوق الكثير من الأسطر، أو إعادة قراءة بعض الأسطر.
التأثير الناتج عن رؤية النص الطويل عن بعد، يسمى درجة سواد أسلوب الطباعة، ويمكننا من خلاله تحديد التباعد بين الأسطر وما إن كان مناسباً أم لا، فإذا كان غامقاً جداً فهذا يدل على أن التباعد بين الأسطر صغير جداً وهكذا.
محاذاة النص - Text Alignment
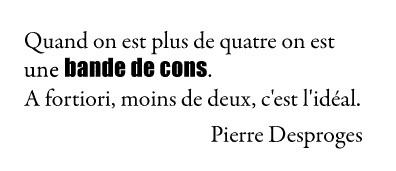
- المحاذاة متوازية الأطراف - Justify: وهي المحاذاة الأكثر كلاسيكية واستخدامًا، وفيها تتم محاذاة النص من اليمين واليسار مع إضافة فراغات بين الكلمات إن اضطر الأمر وعند تطبيقها يجب تطبيقها بشكل جيد لتجنب ظهور الشقوق، هذه الفراغات البيضاء بين الكلمات تبدو على طول النص كأنها شقوق في جدار.
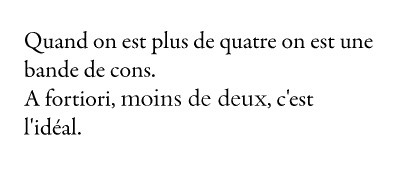
- محاذاة إلى اليسار - Alignment to left: وهذا النوع هو الأكثر استخداما بعد النوع الأول، النص يكون متوازيا من جهة اليسار أما جهة اليمين تكون شبيهة بأطراف العلم المرفرف. وهذا النوع من المحاذاة أقل جمالية من سابقه، لكن مثبت علميا أنه الطريقة الأسهل في القراءة، الأطراف اليمينية غير المتحاذية تشكل علامات تسهل الانتقال بين السطور.
- المحاذاة إلى اليمين - Alignment to right: استخدامها قليل (عند الكتابة باللغة الانكليزية) لأنها تعاكس إحساس القارئ تجاه النص وتجاه طريقة الكتابة، لكن من الممكن استخدامها لتشكيل نوع من المفاجأة في طريقة العرض، وسوف نستخدم هذا النوع من المحاذاة كثيرا من أجل التعليقات التي ستوضع على الصور.
- المحاذاة المتوسطة (المركزية) -Centered: نادراً ما تستخدم في النصوص الطويلة، وغالباً ما تستخدم في تنسيق العناوين.
الأنواع المختلفة للخطوط ومضامينها
كانت هناك عدة محاولات لتصنيف الخطوط، التصنيف الأكثر استخداما هو تصنيف Vox-Atypi المؤسسة الدولية لفن الطباعة، أُنشئت في عام 1952 من قبل ماكسيميليان فوكس، يتألف هذا التصنيف من ثلاث مجموعات أساسية، وهناك مجموعات فرعية تبعاً لمعايير مختلفة مثل طول قاعدة الحرف وشكل عين الحرف وانحناءاته وحجم الحرف.. إلخ. ورغم محاولات المخترع في تصنيف الخطوط، من الممكن أن ينتمي الخط الواحد إلى عدة مجموعات بنفس الوقت.
نبدأ التصنيف كالتالي:
1- الخطوط الكلاسيكية- Classicals:
يمكن تمييز هذه العائلة بوجود الإضافات على أطراف الحروف ذات شكل مثلثي triangular serifs، والاسم بحد ذاته يعطي هذا النوع كلاسيكية وتقليدية واضحة.
1-1- الخطوط الإنسانية القديمة - Humanist
تتضمن هذه المجموعة الحروف الأولى التي خطتها الإنسانية في عصر النهضة. وما زالت هذه الخطوط مشبعة بتأثير الكتابة اليدوية، ويكون فيها التباين بين السماكات صغيرا جدا، ويظهر لنا هذا في حرف e كمثال واضح على التدرج الخفيف في كيفية رسم الحرف. لذلك فإن استخدام هذه الأشكال من الحروف كان مناسبا جدا لتلك المرحلة من الزمن (عصر النهضة)، أما استخدامها اليوم فقد أصبح قليلا، وكمثال على هذا النوع من الخطوط نذكر نوع الخط Hardino.
2-1- Garalade
جاءت هذه التسمية من أسماء الأشخاص الذين صمموها (Claude Garamond- Aldus Manutius ) وتعد من الخطوط التي أتت بعد المجموعة الإنسانية الأولى من الخطوط، وتأثرت جداً بالكتابة في القرن السادس عشر، ظهرت فيها المزيد من الصرامة، كما أزالت التأثير الذي نشأ عن الكتابة اليدوية. فعلى سبيل المثال التقاطع الموجود في حرف e أصبح يمينياً، وزادت ثخانة الخطوط بشكل عام عن سابقتها، وتعد هذه المرحلة من تطور الخطوط ، المرحلة الفاصلة ما بين الخطوط Humanist القديمة والخطوط Transitional.
من أهم أنواع الخطوط التي تعكس هذه المرحلة هو خط Garamond، ويندرج تحت نفس التصنيف Bembo ،The Plantin أو في تسمية أخرى Palantino.
3-1- الخطوط الانتقالية Transitional
يظهر أثر اليد واضحًا في هذه الخطوط، وقد أصدرت طريقة رسم وتشكيل هذا النوع من الحروف، التدرج ما بين السماكات أصبح أكثر قسوة، ومحور الحرف أصبح أفقيا بشكل كامل، أما الإضافات الموجودة على أطراف الحروف Serifs طرأت عليها الكثير من التحسينات، لكن حافظت على شكلها المثلثيّ.
المحارف أخذت شكلا أبسط، وبنفس الوقت حافظ هذا الشكل على سهولة القراءة، وغالبا ما تستخدم هذه الخطوط في المجلات أو الصحف.
وأفضل أنواع خطوط هذه العائلة، الخطوط ذات الأصل الاسباني، أرفق لكم بعض أسماء هذه الخطوط: (Baskerville- Times- Perpetua- Caslon).
2- الخطوط الحديثة - Moderns:
يمكن تقسيم الخطوط الحديثة إلى ثلاثة أقسام:
1-2- الخطوط الحديثة - Didone:
يعود تاريخ هذا النوع من الخطوط إلى نهايات القرن الثامن عشر وبدايات القرن التاسع عشر واستخدم بشكل واسع في فرنسا لتوثيق المستندات الرسمية، تراجع دور هذا النوع من الخطوط وأصبح خجولا، وغالبا من يستخدمه هم من الطبقة البرجوازية والارستقراطية.
تفصيلات رسم أشكال الحروف عُدلت بشكل كبير، ونهايات الأحرف تخلّت عن شكلها المثلثيّ لتأخذ شكلًا مستقيمًا.
من أنواع هذه الخطوط (Bodoni- Didot- Walbaum- Georgia).
2-2- الخطوط الميكانيكية - Mechanistic:
وتدعى أيضاً Slab serif، اسم هذه المجموعة يعكس المنظور الميكانيكي لهذه الحروف، التي ترتبط ارتباطًا وثيقًا بالثورة الصناعية في بدايات القرن التاسع عشر. المبدأ الأساسي لهذا النوع من الخطوط عبارة عن تدرج خفيف جدًا لأطراف الأحرف التي أخذت في هذا النوع من الخطوط شكلا مستطيلا، واستخدم بشكل واسع في تصميم شعارات الشركات والمصانع.
نذكر من هذه الخطوط (Rockwell - Mail - Clarendon).
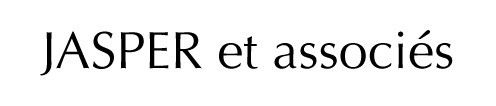
3-2- الخطوط المستقيمة - Lineal
وتدعى أيضا Sans Serif، أي الخطوط التي تكون نهاياتها مستقيمة ولا تحتوي على أيّة إضافات، هنالك فرق بسيط بين سماكات الأحرف وعلى الأغلب هذا الفرق لا يكون موجودا، لهذا يشبه هذا النوع من الخطوط بالعصي Sticks، ويعتبر من أقل الخطوط كلاسيكية، وأكثرها بساطة وحيادية ومجال استخدامها يرتبط بشكل مباشر بصفاتها، نذكر من هذه الخطوط (Myriad - Helvetica - Futura - Univers).
3- Calligraphic - الخطوط الفنيّة:
1-3- Glyphic - الخطوط المنحوتة:
استوحى هذا النوع من الخطوط من الحروف المحفورة في الصخور، يمثل هذا النوع من الخطوط بنهايات Serifs متغيرة العرض. نرى أناقة وتعقيد هذا النوع من الخطوط غالبا على لوحات المحامين وشعارات شركات الجمال، نذكر من هذه الخطوط (Optima - Trajan - Lithographs).
2-3 Script- الخطوط النسخيّة (المخطوطات):
تشمل تصاميم محارف هذه الخطوط فن الخط الرسمي أو الكتابة النسخيّة، تبدو كأنها مكتوبة بريشة، وتملك تدرجا كبيرا ما بين سماكات الخطوط، غالبا ما تكون الحروف فيها متصلة ببعضها البعض، وغالبًا ما نجد هذه الخطوط مستخدمة على بطاقات الأعراس، الولادة، ونذكر منها: Edwardian Script - Palace Script.
3-3- Manual- الخطوط اليدوية:
تتضمن هذه المجموعة الخطوط المستوحاة من الكتابة اليدوية، المكتوبة بالقلم، وترتبط ارتباطا وثيقا بالعصور الوسطى و Heroic Fantasy ونذكر كمثال (Omnia).
4-3- Blackletter/Fractures
ترتبط هذه المجموعة من الخطوط بتصاميم حروف ذات أشكال مدببة وزاويّة، وغالبا استخدم القلم ذي النهاية المدببة عند تصميم هذا النوع من الخطوط.
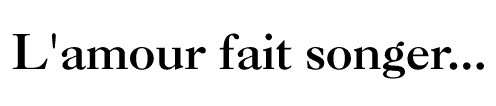
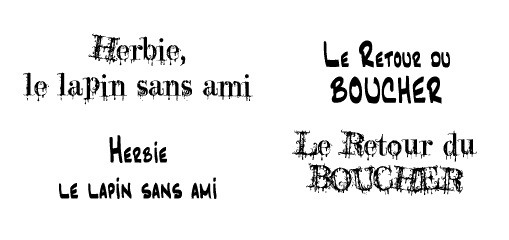
5-3- الخطوط المزخرفة - Decorative fonts
في هذا التصنيف يمكننا أن نضيف الكثير من الخطوط المزخرفة، وفي ما يلي أمثلة عن هذه الخطوط، يجب استخدام هذا النوع من الخطوط بشكل احترافي، وإلا سيبدو عملنا طفوليًّا، لأن بعض منها يكون واضحا والبعض الآخر لا يكون واضحاً البتّة. وينصح باستخدامها في العناوين فقط، لأن استخدامها على النصوص الطويلة سوف يسبب إرهاقا سريعا للعيون.
اختيار نوعيّة الخطوط واستخدامها
اختيار نوع الخطّ
عندما نأتي لاختيار نوع الخط هناك العديد من الأسئلة التي يجب أن نجيب عليها:
- ما هو نوع المستند الذي نعمل عليه؟
- من هي الجهة التي سوف تستلمه؟
- هل سيقرأ عن بعد، بمعنى آخر هل هو إعلان طرقيّ أم نص لمقال (مثلا)؟
للإجابة على هذه الأسئلة، يجب عليك مراجعة المعلومات المفصلة التي أوردناها عن كل نوع من الخطوط وتحديد غايتك من نوع الخط الذي تريد استخدامه، ومثالا بسيطا يُظهر مدى تأثير نوع الخط على المعلومة التي تريد تقديمها من خلال نصّك.
استخدام الخط
ما هو عدد الخطوط التي يجب استخدامها؟
نحن نميل في بداية عملنا لاستخدام عدد كبير من الخطوط في أعمالنا، علينا أن ننتبه إلى أن هذا الأمر يجعل من مستندنا كتلة من الفوضى، وتصبح الكلمات غير مفهومة بسبب تعدد أشكال الحروف.
إلا إن رغبت في ترك بصمتك التصميمية، وحتى في هذه الحالة لا ننصحك باستخدام أكثر من نوعين في الصفحة الواحدة.
توضيح المعلومات المهمة ( تعليمها)
قد تشعر أنك بحاجة لتوضيح أو للتركيز على بعض المعلومات كالعنوان أو كالعنوان الفرعي، هنالك طريقتين لفعل ذلك:
1- من دون تغيير نوع الخط (تكبير حجم النص، أو زيادة سماكته، أو بجعله مائلاً ... إلخ)
2- أو باستخدام نوع خط مختلف للمعلومة التي تريد إظهارها.
عند استخدام الطريقة الثانية، تجنب استخدام نوعين من الخطوط من نفس المجموعة.
أين نجد أنواعاً مختلفة من الخطوط؟
1- الخطوط المجانيّة:
تقدم العديد من المواقع خطوطاً مجانية، ودائما علينا الانتباه إلى حقوق الاستخدام، فمجانية الخط، لا تعني بالضرورة خلوه من حقوق الملكية، فبعض المواقع تفرض شروطاً على استخدامها.
وقبل تحميل الخط إلى حاسوبك تأكد من أصلها ومدى توافقها مع حاجتك، أذكر لكم بعض المواقع التي توفّر خطوطًا مجانية:
2- الخطوط مدفوعة الثمن:
لحد يومنا هذا، ما زالت الشركات المختصّة بتصميم الخطوط تدعى (مُنشأين- منتجين - مؤسيين) Founders.
من أهم هذه الشركات، نذكر:
- Adobe
- Liontype
- Monotype
إن شراء حقوق نوع محدد من الخطوط ليس بالأمر السهل، فغالباً الشركات فقط هي التي تكون قادرة على شرائه، وقد يبلغ سعر الخط مع كل تنويعاته لحدود 1000 يورو.
3- طريقة تنصيب ملف الخط:
- إن كنت من مستخدمي نظام Windows، فبعد تحميل الخط، قم بفك ضغطه إن اضطر الأمر، ثم اضغط بالزر الأيمن للفأرة عليه وقم باختيار "تحميل" "Install".
- أما بالنسبة لنظام Mac، فك ضغط الملف إن اضطر الأمر ثم انقله إلى الوجهة التالية، Library/Fonts.
إن كتابة النصوص تخضع لقواعد أساسية ومعيارية لا يجب تجاوزها، نذكر بعضاً منها:
علامات الترقيم
- لا يوجد فراغ قبل الفاصلة، النقطة، الأقواس، وأقواس الاقتباس ودائماً يوجد فراغ بعد كل ممّا سبق.
- يوجد فراغ قبل الأقواس المفتوحة، والقوس المستطيل الشكل اليميني (]) ونعكس هذه القاعدة عند استخدام اللغة العربية في الكتابة، وحتما لا يوجد أي فراغ بعد هذا النوع من الأقواس.
- لا يوجد فراغ قبل أو بعد الفاصلة العليا أو الواصلة (-).
- يوجد فراغ دائماَ قبل النقطتين اللتان تتوضعان فوق بعضهما، الفاصلة المنقوطة، إشارة الاستفهام وإشارة التعجب.
التعداد
نبدأ التعداد بنقطتين فوق بعضهما، وبعد كل تعداد نضع فاصلة، حتى نصل إلى التعداد الأخير نضع في نهايته نقطة (.).
استخدام (إلخ)
إلخ ترمز اختصاراً إلى تعبير (إلى آخره)، ولا نضع بعد هذا التعبير أيّة أقواس.
مُلخص
الآن سوف نقوم بتلخيص ما تعلمناه في هذا الدرس:
- الإضافات على نهايات الحروف Serfis، هي عبارة عن تعديلات تُضاف إلى بعض الخطوط.
- بقيامنا بإضافة التعديلات على نوع الخط، مثل سماكته حجمه أو درجة ميلانه، نستطيع خلق عدد لا نهائي من التنسيقات لنوع خط واحد.
- تصنّف الخطوط في عدد من المجموعات، كل مجموعة تمتلك خصائص محددة ومزايا مختلفة.
- كيفيّة مراعاة نوع الخط بحسب نوع المستند الذي نعمل عليه.
- هناك العديد من القواعد الصارمة التي تحدد كيفيّة الكتابة وكيفيّة استخدام علامات الترقيم.
ترجمة -وبتصرّف- للمقال Les polices de caractères.

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.