بمجرد حصولي على ساعة آبل Apple Watch، كنت قد رسلت للجميع رموزًا تعبيرية منذ اليوم الأول، لقد كنت مسحورًا بها.
شعرت أيضًا بالإلهام كمصمم. لم أصمم من قبل لشاشات صغيرة جدًا، وقد جذبتني فكرة صنع شيء في مساحة تملك مجموعة فريدة من الحدود والميزات.

قررت صنع تطبيق لساعة آبل كمشروع ثانوي، و كنقطة انتقال لتصميمي. نظرت لتطبيق الهاتف الذي استعمله لمراقبة استهلاك الكهرباء الخاص بي ودفع فاتورة البلدية الشهرية، بدى كأن بعض ميزات هذا التطبيق بإمكانها بالفعل أن تعمل بشكل جيد على الساعة.
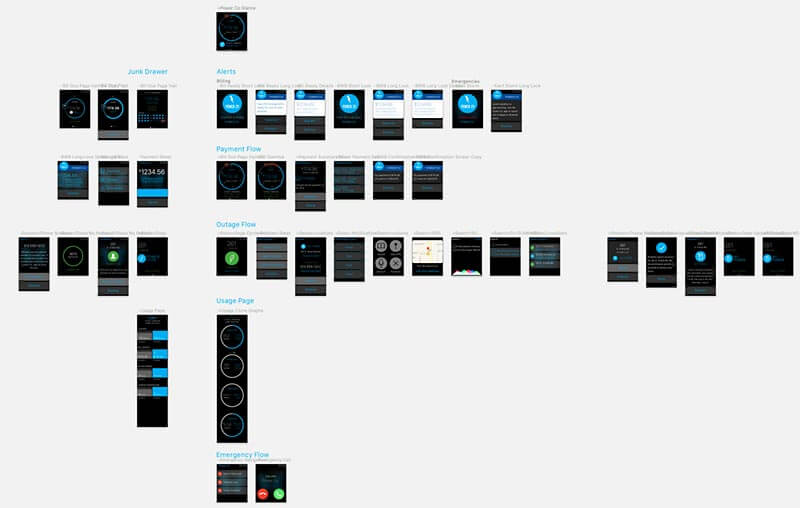
مقارنة استهلاك الأشهر، وإضافة دفعات، ومهام أخرى تُعرض بسهولة على الهاتف أو الجهاز اللوحي قد تشكل تحديًا مثيرًا عند عرضها على الساعة. وها هي نظرة عن قرب على أول محاولاتي في صنع نموذج لشاشة صغيرة جدًا.
معالجة الوحش الصغير جدًا
إن قمت من قبل بتصميم تطبيق iOS أو Android، فقد لاحظتَ بأنه من المهم تذكر تركيبهم المعروف وأخذه بالحسبان. مثلًا: علامات التبويب في الأعلى بالنسبة لـAndroid وفي الأسفل بالنسبة لـiOS. هكذا يتوقع المستخدمون أن يجدوهم.
لا يمكنك إعادة صنع تطبيق هاتف محمول لساعة آبل. يجب أن يكون تطبيق الساعة امتدادًا لتطبيق الهاتف، كصديقٍ صغير الشاشة يساعد في تحسين تجربة الهاتف. مثل iOS و Android، ساعة آبل لديها نوعها الخاص من اللغة البصرية وطرقها التي يفترض على المستخدم أن يجربها.

أردتُ أن أكون صادقًا بتجربة ساعة آبل، لذلك قرأت بعناية عبر مستندات تصميم آبل. أردت أن أعرف أي نوع من الانتقالات والتحكمات كانت تتميز بها ساعة آبل، وكل النواحي التقنية التي أحتاج لمعرفتها.
خلال بحثي، اكتشفت بأن شركة آبل لديها انتقالات وأنماط تنسيق معينة ومصممة لمنصة الساعة. تمّ تصميم الأنماط مع التفكير المعمق في السيناريوهات التي سوف تستخدم فيها.
تفصيل سريع:
-
اللمحات السريعة: مجموعات قابلة للتصفح من اللحظات الوقتية والسياقية من التطبيقات المفضلة للمستخدم.
-
نظرات قصيرة: إشعارات تظهر بشكل سريع وتعطي المستخدم وقتًا كافيًا لرؤية عن ماذا يدور الإشعار وأي تطبيق قام بإرساله.
-
نظرات طويلة: تزوّد تفاصيل أكثر عن إشعار قادم. تظهر النظرة الطويلة عندما يبقى معصم المستخدم مرفوعًا أو عندما ينقر المستخدم على النظرة القصيرة.
-
الانتقال القائم على الصفحة في مواجهة الانتقال الهرمي: يعتمد الانتقال القائم على الصفحة على السحب أو التحريك بشكل أفقي خلال الصفحات. لديه نفس السلسلة الأفقية من النقاط التي تراها في أسفل الصفحة الرئيسية في هاتف iPhone. أما الانتقال الهرمي فهو طريقة للنزول للأسفل للوصول للمعلومات. نقرك على عنصر قائمة رئيسية يأخذك للصفحة التالية.
هنالك الكثير من الفروق البسيطة بين هذه التراكيب: اللمحة السريعة، والنظرة القصيرة، والنظرة الطويلة، والانتقال الهرمي والانتقال الأفقي. ومثل الهاتف المحمول، هنالك لحظات حيث تكون كل من هذه التراكيب مناسبةً، وإن استخدمتها في السياق المناسب فسوف يتعامل معها المستخدم بسهولة وبشكل بديهي.
خلال محاولة فهم كيفية الانتقال في الأجهزة القابلة للارتداء، نصيحتي لك كالتالي: لا تقم بإعادة اختراع العجلة! أي لا تقم بمحاولة التصميم من الصفر. هذه الأنواع من الانتقالات وشاشات البيانات تم تصميمها لسيناريوهات معينة. اكتشف كيف بإمكانها التعامل مع المعلومات التي تحتاج أن توصلها للمستخدم.
البحث
بمجرد وصولي للفهم الأساسي لكيفية عرض ساعة آبل للمعلومات، بدأت التجريب بكيف يمكن تصوير او تجسيد البيانات في السيناريوهات المعروفة. على سبيل المثال، أي نوع من المعلومات يتم تجاهلها، بالمقابل أي المعلومات يتم ملاحظتها؟
لقد أضفت العديد من تطبيقات الساعة لكي أستطيع العبث بها ورؤية كيف قام الآخرون بحل مزايا الانتقال من الهاتف المحمول للصيغة الجديدة على الساعة.
الجولة الأولى
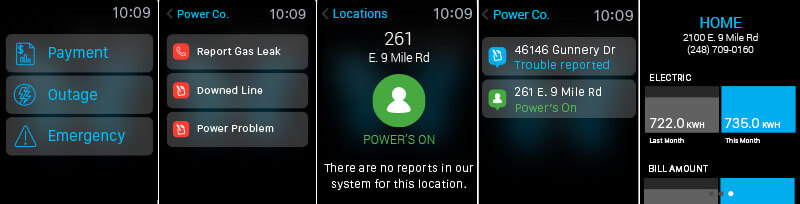
اعتقدت بالبداية بأنني أريد أن أصنع انتقالًا هرميًّا، باعتباره الطريقة التي وُضع فيها تطبيق الهاتف المحمول. وبالرغم من أنه ساهم في عمل تطبيق متكامل، أدركت بأنه لم يكن يعمل بالطريقة التي أردتها، فكان ينقصه الحياة والبهجة. بدى وكأنه مثقل بالنص على عكس كونه قادرًا على عرض المعلومات بسرعة.
أدركت بأنه يجب علي أن أتبنى "رؤية آبل" في ساعة آبل: عرض رائع للبيانات بدون وجود الكثير من النص.

قمت بعرض النموذج الأولي على فريق التصميم، حيث علمت بأن هناك تغييرات يجب عملها. حصلت على الكثير من ردود الفعل: "لا يبدو كثيرًا كتطبيق ساعة. لم لا تجرب أمثلة تصميم مبنية على البيانات؟"
لقد كان فريق التصميم على حق. لذلك بدأت من جديد.
عليك أحيانًا أن تفكك كل شيء وتبدأ من الصفر
كنت قد اصبحت تائهًا في رسم تخطيط واحد لواحد (1:1 mapping) لمزايا من التطبيق للساعة الذكية، ولم أتّبع خطوات عمليتي الخاصة. يبدأ المشروع عادةً بقائمة من المزايا أو متطلبات العمل، ومنها أقوم تاليًا بتوليد تدفقات (flows) وإطارات شبكية (wireframes) ثم في النهاية أنتقل إلى التخطيط الشامل Comps (Comprehensive Layout) وإلى النمذجة (prototyping).
لم أقم في محاولتي الأولى بتكوين خط أساسي لـMVP (المنتج الأدنى القابل للنمو لجعل تطبيقٍ ما فعالًا ومفيدًا). كل ما أردته هو الفحص ورؤية ما يحدث. وما حدث كان باهتًا وغير واضحًا.
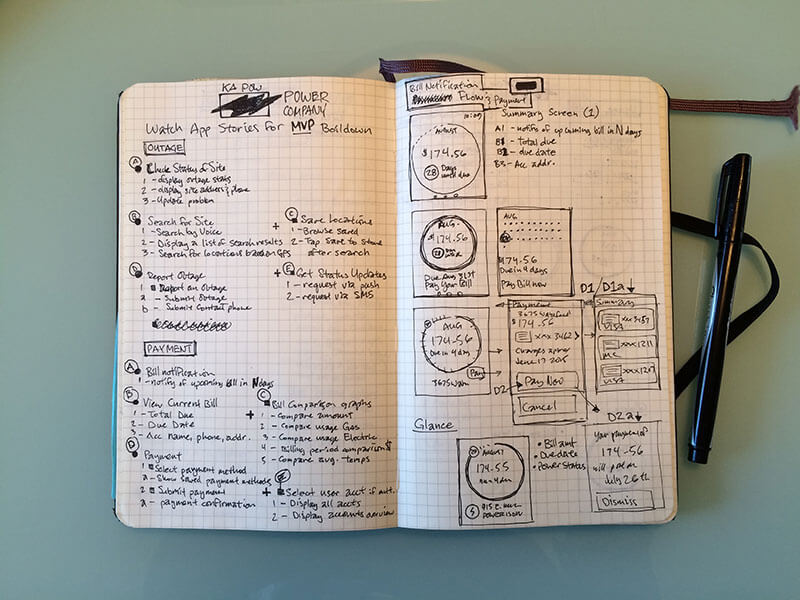
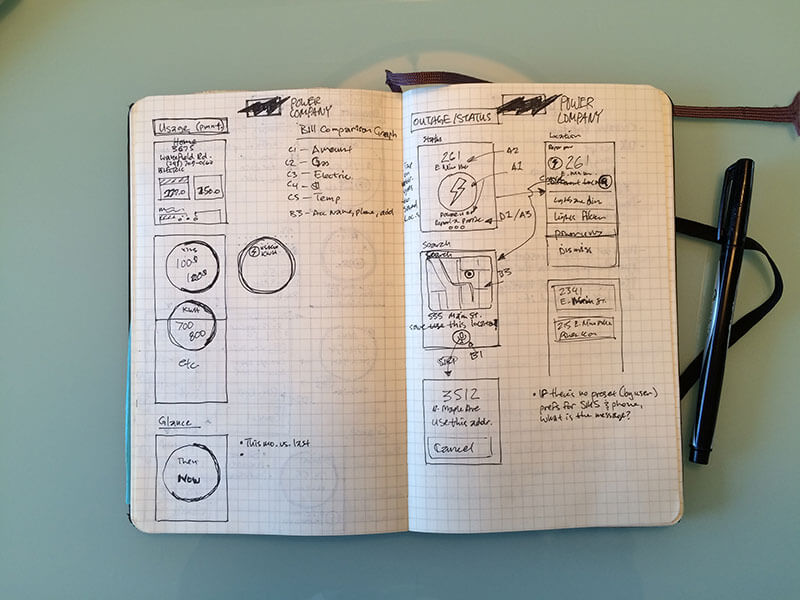
لم أكن لأتعامل مع عمل زبون هكذا، لذلك أخدت هذه المرة خطوةً للخلف وخططت منتج MVP. تعاونت مع مطورين لوضع مجموعة MVP حقيقية من الميزات للتصميم. ثم أخذت تلك القائمة، أمسكت بدفتر ملاحظاتي، وبدأت العمل.
لدي كلمة بشأن الرسم التخطيطي: أنصح به بشدة كأسلوب حل مشاكل أولي. وأنا لا أتحدث تلك الرسومات المثالية والرائعة الموجودة في دفاتر مولسكين (Moleskines) الجلدية والتي تراها عادةً في منشورات المصممين على مدوناتهم. أنا أتحدث عن الرسومات القبيحة، السريعة والتي يمكن التخلص منها. تلك الرسومات التي تخاف من أن يراها الناس أو من الممكن أن يقولوا: "ظننت بأنك قلت أنك ذهبت لكلية الفنون؟"

العمل بسرعة على سبورة بيضاء أو على دفترك يكوّن مجموعة من الميّزات. اجمع البيانات المتشابهة والأعمال سويًا. ارسم إطارات شبكية (wireframes) وتدفقات (flows) بسيطة. ليس من الضروري أن تكون مثالية.
وبمجرد أن تستثمر جهدك في جعلها مثالية، ستكون أقل قابلية لأن تستغني عنها أو تتخلص منها وتبدأ من جديد في حال وجدت خطأً ما أو أردت أن تُجري تغييرًا. في النهاية أقوم بإنتاج نسخ جميلة في ما بعد لعرضها على العملاء وعادةً بشكل رقمي.
المرور بكل تفصيل صغير يساعدني على رؤية طرق مختلفة لتجميع الميزات سويًا لتطبيق مبني على الصفحة (page-based). أقوم بتحليل وتجزئة الميّزات إلى مهام على شكل حبيبات، ثم أقوم بتجميعها سويًا في شاشات. لقد عملت بشكل حر وسريع لأنه بالأصل، هذه كانت مجرد لائحة بقالة (أداة تساعدني على ترتيب الميزات والمحاسبة عليها).

الإلهام
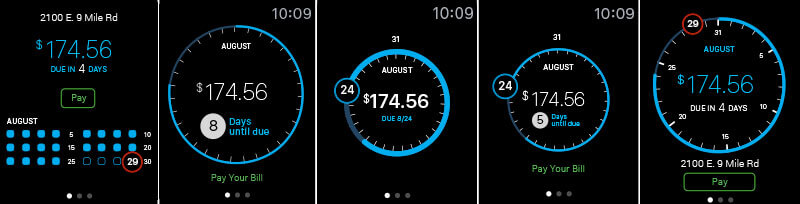
لقد كنت مفتونًا بالطريقة التي يستحضر فيها تطبيق الطقس في ساعة آبل واجهة ساعة بوساطة عرض بيانات الطقس بشكل دائري. حاولت أن أوضح بعض قصص المستخدمين سويًا في تنسيق دائري، كالأيام المتبقية حتى موعد دفع الفاتورة. إنّ استخدام التقويم وعرضه بأسلوب دائري أو تحويل شريط مقارنة لتصوير بياني دائري الشكل هو تحدٍ مثير.

اغسل بالصابون، اشطف، كرر
اعادة التفكير بالتطبيق واعتباره مبنيًا على الصفحة (page-based) مكنني من دمج العديد من القطع المختلفة من البيانات ونقاط الانطلاق المحتملة بشاشة واحدة. مكنني أيضًا من جعله مختصرًا وبصريًا بشدة. جعل التصفح (Paging) خلال تطبيق ساعة ذكية استخدام التطبيق أكثر سرعة وأكثر متعةً في الاستخدام وجعله أيضًا أكثر متعة بالتصميم.
الدروس المستفادة
أحد أكثر الدروس التي تعلمتها أهمية: انغمس ولا تتردد. ابنِ تصميمك من قصص المستخدمين. التدفق (flow)، الإطار الشبكي (wireframe)، النموذج (prototype). لن تتعلم إلا بهذه الطريقة.
إن كنت تقدر على الحصول على ردود فعل من مبدعين آخرين ومن مطوري iOS فقم بطلبها. سوف يساعدوك باكتشاف أشياء تجاهلتها مسبقًا وسوف تصنع نموذجًا أفضل من عملك.
بجانب ذلك، فإن امتلاكي لميّزات MVP واقعية ساعدني على تحديد ما احتجت ان أقضي وقتي فيه وما احتجت أن اركز عليه بشكل أفضل.
قم بتجربة الأشياء، أعد تقييم عملك ولا تكن خائفًا من ترك شيءٍ ما عندما ترى خللًا. إبقاؤك لنسخة من الشاشات السابقة بإمكانه أن يكون ذو فائدة عندما تحتاج لعرض عملك على الزبائن أو على فريقك.

حتى وإن لم يكن هنالك زبون يدفع لك مقابل تصميمك لتطبيق ساعة ذكية، فإن إكمال تصميم كهذا بوصفه تدريبًا سوف يعود عليك بالفائدة في المستقبل. بإمكانه أن يكون منشور على مدونة حول موضوع جديد ومثير يبيّن للزبائن المستقبليين بأنك على إطّلاع على كل ما هو جديد. بإمكانه أن يكون إضافةً رائعة لمعرض أعمالك الذي يُظهر كيف تتعامل مع المشروع.
بالإضافة لذلك، فإنه فرصة لنقل مهارات تفكيرك الحساس والذي أراه نادرًا عندما أراجع طلبات التوظيف.
بالرغم من أن هذا المشروع لم يكن لزبون، فقد استخدمت هذا التصميم لعرض على الزبون المستقبلي كيف تعاملت مع تجربة المستخدم وكيف قُمتُ بالتصميم باعتبار المنصة والمستخدم وقمت بالتفكير بكيف يمكن لتطبيق ساعة ذكية أن يندمج مع تطبيق هاتف محمول موجود بالفعل.
وفي حال كنت تتساءل: لقد حصلت على العمل.
ترجمة -بتصرف- للمقال Prototyping for a tiny screen لصاحبه Marc Nischan









أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.