سنطرح موضوعًا مشتقًا من الرياضيات وموجودًا في كل مكان من حولنا، ألا وهو النسبة الذهبية. لن نعود إلى الفصول الدراسية، بل سنتعرف هذا المفهوم، ونعرف لماذا يُعَد جزءًا أساسيًّا لإنشاء تصاميم تجذب المُستخدِم.
تُعَد قصة النسبة الذهبية إحدى الأساطير، والتي يعود تاريخها إلى تاريخ الرمز Pi (صيغة رياضية أخرى أساسية لفهم خصائص الدوائر) أطلق عليها العلماء -ومنهم فيثاغورس، وإقليدس- أسماءً عديدةً، مثل: المتوسط الذهبي Golden Mean، والقسم المُقدَّس Divine Section.
لقد ساد لعدة قرون الاعتقاد بزيادة جاذبية الفن والعمارة والطبيعة عند اعتماد التصاميم والبِنَى على النسبة الذهبية، حيث تزخر الحضارات البشرية منذ اليونان القديمة بالعديد من الأمثلة عنها. توافق تماثيل البارثينون النسبة الذهبية وكذلك بعض المجسمات الأفلاطونية الخمسة (ومنها المكعب، والمجسم اثنا عشري الوجوه)، وقد اشتهرت النسبة الذهبية في عصر النهضة، وسعى فنانو تلك الفترة إلى اعتمادها لتقديم أعمال مبهجة جماليًّا. يمكننا استخدامها اليوم في تصميم التطبيقات ومواقع الإنترنت لتحسين التنسيق وجذب البصر، مع الثقة الكاملة بها كونها حقيقةً عريقةً.
ما هي النسبة الذهبية؟
استُخدِمت النسبة الذهبية لإنشاء تصاميم جذابة بصريًّا عبر التاريخ، وأصبحت رسميًّا جزءًا من نظرية التصميم في عصر النهضة. لفت ظهورها المتكرر في الهندسة -كما في المضلعات، والنجوم الخماسية- انتباه علماء الرياضيات اليونانيين القدماء؛ حيث درسوها منذ 2400 عام على الأقل. تعتمد النسبة الذهبية على العلاقة بين الأرقام المتتابعة في متتالية فيبوناتشي Fibonacci Sequence. متتالية فيبوناتشي بسيطة للغاية، ولا يُشترَط أن تكون عالم رياضيات لتتمكن من فهمها، يساوي كل عدد فيها مجموع العددين السابقين له. تبدأ بـ 1 (1+الصفر غير المرئي=1) وتكون الأعداد الـ 10 الأولى للمتتالية كالتالي:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55
وتستمر إلى ما لا نهاية. يمكننا حساب النسبة الذهبية باستخدام المعادلة السابقة، ونُعبِّر عن الناتج بالحرف اليوناني فاي Phi. تبلغ قيمة النسبة 1.618 تقريبًا، ورغم أنها تحوي الكثير من الأرقام بعد الفاصلة العشرية، مثل العدد Pi، فإنه لا داعي للقلق بشأن تجاوُز الرقم 1.618 في مجالنا.
كيف نستخدم النسبة الذهبية في التصميم؟
تخيَّلْ مستطيلًا بعرض يساوي 1؛ لحساب المستطيل الأفضل جماليًّا، يمكنك ببساطة ضرب العرض بالنسبة الذهبية التقريبية 1.618. يساوي الضلع الطويل في هذه الحالة 1.618.
حاوِلْ رسم مستطيل بهذا المقياس إذا كان بقربك قلم رصاص وورقة ومسطرة، أو أنشِئ واحدًا في تطبيق الرسم إن أمكن. ما تراه أمامك ليس مجرد مستطيل، إنما هو المستطيل المثالي!
يمكننا حساب النسبة الذهبية في كل مجالات التصميم، فقد استخدمها المهندسون المعماريون قديمًا في حساب قاعدة وارتفاع أكروبوليس أثينا في اليونان. ستجد دأن تنسيق الغالبية العظمى من الكتب الموجودة ضمن مكتبتك موافقًا لهذه النسبة. تُوجَد النسبة الذهبية أينما نظرت حرفيًّا، فقد كبرنا ونحن معتادون عليها، ربما لأننا محاطون بالأشكال والأشكال مُشتقَّة أساسًا من النسبة الذهبية. نحتاج كوننا مصممين إلى أخذ هذا المفهوم عن ألفة المستخدمين للنسبة الذهبية وراحتهم بالنظر إليها بالحسبان في أثناء التصميم لهم. يحب الأشخاص النظر إلى هذه النسبة؛ لذلك تستخدم مجلة ناشيونال جيوغرافيك National Geographic مستطيلًا أصفر موافقًا للنسبة الذهبية.
لا تساعدنا النسبة الذهبية على إنشاء مستطيلات جميلة فحسب، بل يُمكِنك أيضًا إنشاء تكوين حلزوني باستخدام أطوال أضلاع مبنية على ترتيب تنازلي لمتتالية فيبوناتشي. إن بدأنا بطول ضلع 55 يُمكِننا تشكيل الحلزون برسمه للداخل؛ بحيث يُصبِح الطول الجديد للضلع الذي يوجهنا بالرسم 34 بعد تجاوُز نقطة البداية.
نواصل الرسم إلى الداخل بأطوال 21, 13, 8, 5, 3, 2, 1, 1 حتى نصل إلى الوسط بطول ضلع 1. يعتمد هذا الشكل الحلزوني على النسبة الذهبية، ويبدو أجمل للعين البشرية من الشكل اللولبي المتوازن؛ لأنه موجود في الطبيعة في النباتات والمحار وحتى الرخويات، كما يُقال أن نسب أجسام العديد من الحيوانات الأكبر وحتى الأجسام البشرية موافقة للنسبة الذهبية.
يُمكِننا القول إن النسبة الذهبية جزء منا؛ لذا يمكنك كونك مصممًا استخدام هذا النوع من الأشكال الحلزونية لجذب وتركيز انتباه أيِّ مُستخدِم على نقطة معينة من تصميمك. أظهرت الأبحاث أن العين البشرية تتعرف الصور الموافقة للنسبة الذهبية بسرعة أكبر من الصور الأخرى، وكذلك يفسرها الدماغ ويعالجها بسرعة أكبر.
يمكننا أيضًا استخدام النسبة الذهبية لموازنة العناصر ضمن التصميم. عناصر شعارات تويوتا وبيبسي -على سبيل المثال- مرتبة وفق النسبة الذهبية؛ فالأشكال البيضاوية متوازنة وفق النسبة الذهبية في شعار تويوتا، وكذلك الدوائر في شعار بيبسي. هل تذكر علامات تجارية أخرى موافقة لهذه النسبة "السحرية"؟ قد تكون السبب لظهور شعارات إبداعية.
حساب النسبة الذهبية
سنتطرق الآن إلى الرياضيات باختصار، المعادلة بسيطة لحساب النسبة الذهبية، والنسبة الذهبية هي العلاقة بين بُعدَي التصميم عادةً الأفقي والعمودي. لا يهم أي جانب نعُدُّه الأطول (A) وأيهما الأقصر (B). (أما إن كنت تتأكد أن تصميمًا ما موافق النسبة الذهبية، ستحتاج إلى تحديد أي الجانبين أطول أو أقصر). تكون المعادلة كالتالي:
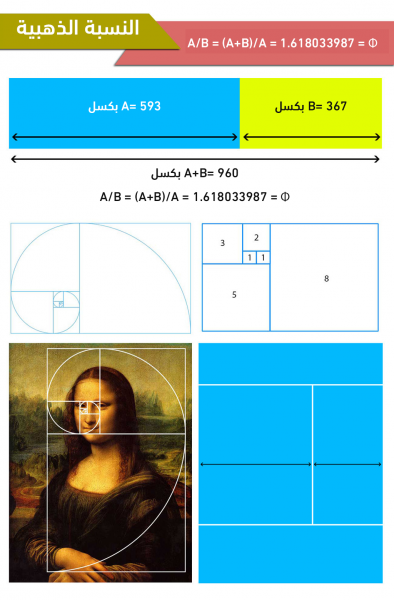
A/B = (A+B)/A = 1.618033987 = Φ
Φ هو الحرف اليوناني Phi المُستخدَم للتعبير عن النسبة الذهبية. لماذا يكون A/B = (A+B)/A؟ هذه المعادلة صحيحة لاعتمادنا متتالية فيبوناتشي، ولأن A وB (إن عبَّرنا عنها بأرقام صحيحة) هما مجرد عددين متتاليين من متتالية فيبوناتشي؛ يمكننا التقريب إلى 1.6 و1.61 و1.618 في التصميم دون الإخلال بجمالية النسبة الذهبية، وذلك لأن بصرنا لا يلاحظ هذه الانحرافات الطفيفة.
استخدام النسبة الذهبية في التصميم
يُمكِنك استخدام النسبة الذهبية في تصاميمك بسهولة. تسمح تطبيقات مثل أدوبي فوتوشوب Adobe Photoshop وأدوبي إليستريتور Adobe Illustrator بإنشاء أدلة Guides أو طبقات Layers تساعدك على التصميم باستخدام النسبة الذهبية. وإن لم يحسب البرنامج الذي تستخدمه النسبة الذهبية تلقائيًّا، يمكنك دومًا استخدام أدوات على الإنترنت تُحدِّد نسبة أطوال الأضلاع.
الخلاصة
إن النسبة الذهبية أساسية للمصممين والمستخدمين على حد سواء، وقد اعتمدها الفلاسفة وعلماء الرياضيات والمهندسون المعماريون والفنانون والمصممون لأكثر من ألفَي عام. تحيط بنا الشعارات الموافقة للنسبة الذهبية، مثل: شعار بيبسي، وكذلك الكائنات الطبيعية، مثل صدفة النوتيلاس nautilus shell.
يتعرف بصرنا على هذه الأشكال بسرعة لانتشارها ويعالجها دماغنا كونها أشكالًا مألوفةً وجميلةً. رغم معرفة النسبة الذهبية ودراستها لعدة قرون وعلم اليونانيين القدماء بها، فإن عالم الرياضيات الإيطالي فيبوناتشي هو مَن حدد تسلسُلها الشهير في العصور الوسطى. إن أساس فهم النسبة الذهبية المُمَّثلة بالحرف اليوناني فاي Phi هو استخدام سلسلة فيبوناتشي (سلسلة أعداد تبدأ بالرقمين 1,1, ونجمع آخر عددين للحصول على العدد التالي).
تُستخدَم النسبة الذهبية على نطاق واسع في تصميم التطبيقات ومواقع الإنترنت. ويسهل اعتمادها عند إنشاء المُخطَّطات الهيكلية Wireframes. يُمكِنك التأكد من ترتيب أولويات المحتوى الذي تحتاج إليه بطريقة صحيحة، ومن وجود المتطلبات الجمالية للتخطيط، وذلك دون الحاجة لبذل الجهد في التصميم منذ البداية. ويبدأ العمل الفعلي عندما تُقرِّر أين ستضع العناصر والميزات في هذا المُخطَّط الهيكلي.
في الصورة العلوية للمثال السابق النسبة بين منطقة المحتوى واللوح الجانبي تساوي فاي؛ أي: 1.618. يمكنك التأكد بالقياسات التالية:
- العرض الإجمالي للمُخطَّط الثابت هو 960 بكسل، وهو مُقسَّم إلى منطقة محتوى وشريط جانبي، منطقة المحتوى هي الأطول.
- بتقسيم الطول الإجمالي 960 بكسل على قيمة فاي 1.618 نحصل على 593 بكسل، نعتمد هذا الطول لمنطقة المحتوى.
- نعتمد الطول المتبقي؛ أي: 367 بكسل للوح الجانبي.
تتمتع هذه الأرقام بالمرونة لأنها نسبة، هذا يعني إمكانية تطبيقها بسهولة لإنشاء عدة مُخطَّطات تصميمية؛ حيث لا داعي لاستخدام أرقام ثابتة، وكل ما عليك فعله هو التأكد أن الجزء الأكبر أطول بـ 1.618 مرة من الجزء الأصغر.
يُمكِنك تطبيق النسبة الذهبية في أي جزء من تنسيق صفحتك، إذ يُمكِنك مثلًا استخدام النسبة الذهبية ضمن الترويس Header؛ لجذب انتباه المُستخدِم، ثم استخدامها مجددًا في المتن.
يظهر في الصورة السفلية من المثال السابق الشكل الحلزوني الموافق للنسبة الذهبية. يُمكِننا بسهولة إنشاء تصاميم حلزونية موافقة للنسبة الذهبية؛ باستخدام متتالية فيبوناتشي بترتيب تنازلي لأطوال جوانب اللولب.
نعرف كوننا مصممين قيمة البرامج المتاحة لتسهيل إدراج النسبة الذهبية في أعمالنا وتحسين تجربة المُستخدِم، مثل شركة Adobe التي تُقدِّم هذه المُساعَدة الرائعة في برنامجَي Photoshop، وIllustrator.
ترجمة -وبتصرُّف- للمقال The Golden Ratio - Principles of form and layout..










أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.