تعد تطبيقات ويب التقدمية الجيل القادم لتقنيات الويب القائمة على الـ JavaScript. وفي الأساس، هي تطبيقات ويب قائمة على تقنيات الويب المعيارية، ولكن مع إضافة أحدث ميزات الـ JavaScript جاعلةً إيّاها تشعر وتعمل مثل تطبيقات آندرويد والـ iOS. شركات مثل مجلة فوربيس ، و تويتر، و جوميا (شركة التجارة الإلكترونية الإفريقية الرائدة)، تأخذ زمام المبادرة مع تطوير تطبيقات الويب التقدمية.
ويغيّر دمج الهواتف المحمولة والويب مسار العمل في هذا المجال، ويمكنه قيادة نتائج العمل المذهلة - جاعلًا من هذا أمرًا لا يفوّت لتجار التجزئة.
سنغطي ما يلي:
- تطبيقات الويب التقدمية مقابل المواقع الإلكترونية
- مزايا تطبيقات الويب التقدمية التي لا تحتاج إلى إنترنت
- ما تتميز به تطبيقات الويب التقدمية عن المواقع الإلكترونية
- أخطاء شائعة في تطوير تطبيقات الويب التقدمية
تطبيقات الويب التقدمية مقابل المواقع الإلكترونية العادية
هل تعدّ تطبيقات الويب التقدميّة تطبيقات أم مواقع إلكترونية؟ حسنًا، إنها من الإثنين نوعًا ما.
يعد بناء تطبيق ويب تقدمية مماثلًا لبناء تطبيق ويب من منظور المصمم، بينما يمكن أن يكون تطبيقًا عاديًا من منظور المستخدم.
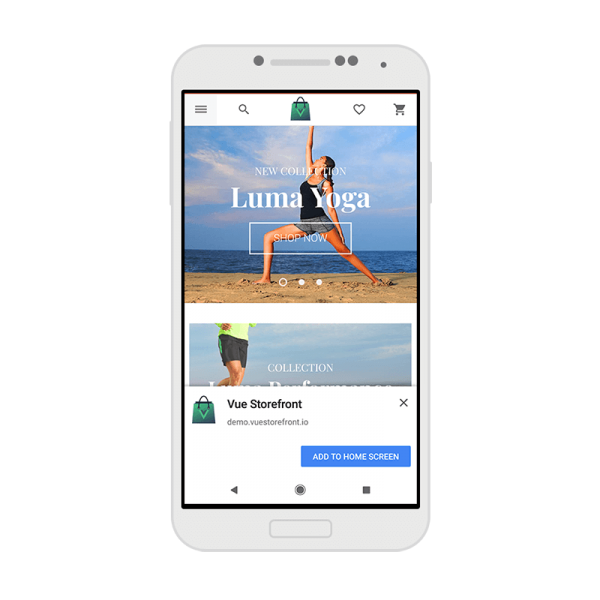
تعد طريقة توزيع تطبيقات الويب التقدمية، أحد أهم أوجه الاختلاف. ولأنها تعد تقنيًا تطبيقات ويب، لا يوجد ضرورة للذهاب إلى متجر التطبيقات، حيث يقوم المستخدمون بالنقر على إضافتها إلى الشاشة الرئيسية في متصفح الإنترنت خاصتهم.
هل تلاحظ زر "أضف إلى الشاشة الرئيسية" (Add to home screen” button)؟ هذا يشير إلى أنك تنظر إلى تطبيق ويب تقدمية بشكل مؤكّد.
وأحد فوائد هذه التطبيقات مقابل تطبيقات الهاتف المحمول العادية، هو أنّها تستهلك بيانات أقل بكثير. وبينما تبقى التطبيقات العادية في هاتف المستخدم، يتم الوصول إلى تطبيقات الويب التقدمية عند زيارة الموقع الإلكتروني - وقت استخدام البيانات.
بناء فريق تطبيقات ويب تقدمية جاهز
قبل أن تبدأ بتطوير تطبيق الويب التقدمية خاصتك، قم بتعليم فريقك عن ماهية هذه التطبيقات أولًا: مشروعًا هجينًا يلائم توقعات المستخدم مع متطلبات خلفية تقنية.
يجب أن يبدأ المشروع بهذين السؤالين:
- كم عدد تطبيقات الويب التقدمية التي أحتاجها؟ دعنا نستخدم فيسبوك كمثال؛ فهو يعد منتَجًا واحدًا ولكنه يملك 60 تطبيقًا ليست من تطبيقات الويب التقدمية: واحد لكل مهمة رئيسية أو مجموعة مستخدم.

هل تحتاج لعدد تطبيقات مثل فيسبوك؟ تستطيع أنت فقط الإجابة عن هذا السؤال.
قد تجد من المنطقي في بعض الأحيان، أن تقسم موقعك الإلكتروني إلى نطاقات فرعية مع تطبيق ويب تقدمي لكل نطاق، مثل مجلات المنتج، والتجارة الإلكترونية، ورعاية العملاء وغيرها.
في حين أنه يمكن لتطبيق ويب تقدمي مركزي واحد أن يجدي نفعًا في العديد من الأعمال. يجب أن تفكر جيدًا فيما يتوقعه زبائنك منك، وأعطِ الفرصة لهذه التوقعات أن تخبرك بكيفية سير عملك.
- هل أحتاج إلى تدفق مخصص لتجربة المستخدم أم نسخة من موقعي الإلكتروني تكفي؟ يجب أن يكمل تطبيق الويب التقدمي خاصتك موقع الإلكتروني وأن يكون مناسبًا له، بحيث لا يختلف التصميم وتجربة المستخدم بشكل كبير عن إصدار الحواسيب المكتبية.
ولكن هناك بعض المزايا المفيدة لتطبيقات الويب التقدمية، مثل إمكانية استخدامها بدون إنترنت وإرسال الإشعارات، وبالتالي تستطيع الاستفادة منها عند البدء في التصميم.
مزايا تطبيقات الويب التقدمية التي لا تتطلب اتصال في الإنترنت
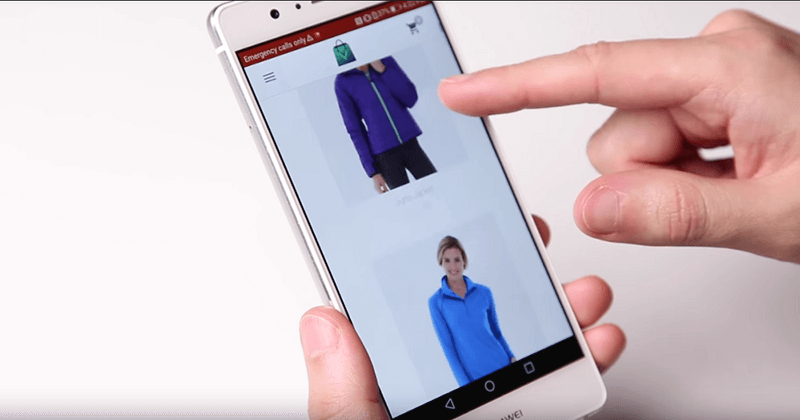
يمكنك تشغيل تطبيق الويب التقدمي خاصتك دون الاتصال بالإنترنت، ولكن هذا يعني أنك بحاجة إلى توخي الحذر عند تطبيق التجارة الإلكترونية أو المواقع الإلكترونية الخاصة بالمعاملات، بل وأكثر من ذلك مع العناصر الديناميكية مثل توفر المنتج أو الترويج.
كل مشكلة لها حل، بالطبع. لنلقي نظرة على إحدى مشاكل التجارة الإلكترونية الشائعة: عندما يكون المستخدم غير متصلٍ بالإنترنت، لا يمكن للنظام تحديث أشياء مثل التوفر؛ فقد يقوم المستخدم، بعد مرور بعض الوقت دون اتصال بالإنترنت، بمحاولة طلب مواد غير موجودة في المخزون.
يجب أن يكمل تطبيق الويب التقدمي خاصتك موقعك الإلكتروني وأن يكون ملائمًا له
الحل الآن هو: السماح للمستخدمين بتصفح تطبيق التجارة الإلكترونية الخاص بك خلال الـ 30 دقيقة الأولى دون اتصال بالإنترنت وإعلامهم بإمكانية عدم توفر منتج ما. لا يزال بإمكانك مزامنة الطلبات في ما بعد، وفي أسوأ الحالات، اطلب منهم تعديل طلباتهم.

استخدم نسخة هنا من شأنها أن تمنع شعور المستخدمين بخيبة الأمل عندما يتم بيع تلك القبعة الأرجوانية التي كانوا يتطلعون لشرائها.
هناك أيضًا بعض الحلول الأكثر تعقيدًا والتي تعتمد على الذكاء الاصطناعي لتقدير عدد مرات شراء أحد المنتجات وما إذا كان لا يزال متوفرًا.
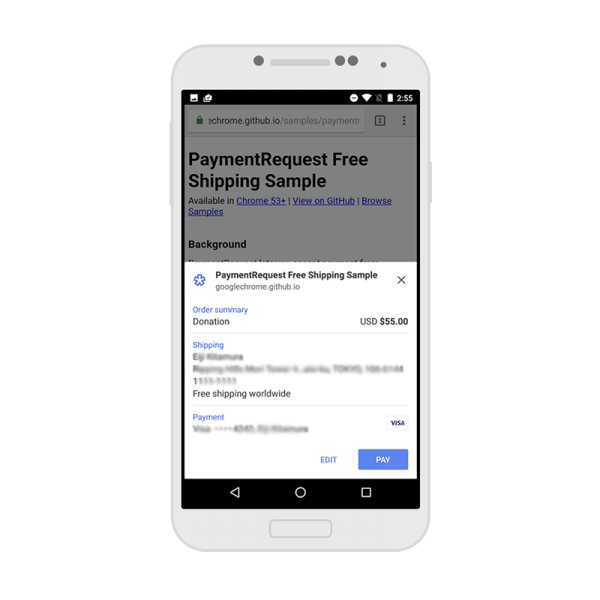
يعد التحدي الأكبر للتجارة الإلكترونية هو ما يحدث على شاشة الدفع. تتجاوز معدلات التخلي عن عربات التسوق 85٪. ومع ذلك، فقد تم حل هذه المشكلة جزئيًا، عندما قدّمت جوجل واجهة برمجة تطبيقات طلب الدفع — مما أدى إلى إلغاء نماذج الخروج والسماح للتجار بطلب وقبول الدفع من خلال مكالمة واحدة في واجهة برمجة التطبيقات، وتبسيط عملية الخروج وخفض معدلات التخلي هذه.
مميزات تطبيقات الويب التقدمية مقابل المواقع الإلكترونية
عندما يتم تشغيل تطبيق الويب التقدمي في وضع ملء الشاشة، لن يكون هناك وظائف متصفح تساعد المستخدم. يبدو هذا جيدًا ولكن أيضا يشكل مخاطر على تجربة المستخدم.
لا يوجد ويب أمان بدون متصفح: لا يوجد شريط عناوين، أو مؤشرات تقدم، أو أيقونة SSL أو أزرار التنقل. إنّ إضافة زر الرجوع أو تصميم شريط التنقل الخاص بك هو الحل هنا: يجعل نسخ إشارات التنقل المألوفة للمتصفح تطبيق الويب التقدمي أسهل لفهم المستخدم واستخدامه.
قوائم وإيماءات يجب أن تكون على علم بها
يتوقع المستخدمون أن يتصرف تطبيق الويب التقدمي خاصتك كتطبيق تقليدي؛ على سبيل المثال، عندما يعودون إلى صفحة سابقة، يجب أن يبقى مكان المحتوى أو القوائم الخاصة بك كما هو.
عندما يتم تشغيل تطبيق الويب التقدمي في وضع ملء الشاشة، لن يكون هناك وظائف متصفح تساعد المستخدم. يبدو هذا جيدًا ولكن أيضا يشكل مخاطر على تجربة المستخدم."
ملاحظة حول الأماكن التي تختلف فيها تطبيقات الويب التقدمية عن التطبيقات: انتبه لتفاعلات الاتصال العالية - تلك التي تتجاوز الأبعاد الثنائية، مع التعرف على عدد الأصابع المستخدمة أو كيف. من الصعب كتابة الكود بشكل جيد، والتنفيذ السيئ يمكن أن يفسد تجربة المستخدم.
لا يجب أن تكون الإيماءات هي الطريقة الوحيدة للتنقل في تطبيقك. إذا كنت بحاجة إلى سبب آخر لتضمين شريط تنقل مخصص، فاعتبر أنّ هذا سبب آخر.
أخطاء شائعة في تطوير تطبيقات الويب التقدمية
إذا كان لديك ميزات تعمل باللمس، فيجب أن تعمل بنفس الطريقة التي تعمل بها في التطبيقات العادية. مثلًا، تقدم المناطق القابلة للنقر ملاحظات عن طريق اللمس، دون ترك المستخدم يتساءل عما إذا كان قد تم التعرف على النقرة.
عندما يتعلق الأمر بالتمرير، اعتبر نفسك سمكة في فلم Finding Nemo. فقط استمر واستمر في التمرير، سواء تم لمس عنصر أم لا. وأفضل ما قيل في هذا من قِبَل المطورTuro Engineering ، Esaú Suárez Ramos:
كل مطور قام بالتعامل مع العناصر العائمة القابلة للتمرير في نظام iOS سيوافق على الحقيقة التالية: هناك علاقة مباشرة بين التمرير في iOS والصداع.
تتعمق جوجل في هذا في دليل تطوير تطبيقات الويب التقدمية لنظام آندرويد. لا يجب أن تتفاعل العناصر عند التمرير؛ يعد هذا خطأً شائعًا في المواقع الإلكترونية للهواتف المحمولة وواحد من أكثرها إزعاجًا.
استخدام مزايا تطبيقات الويب التقدمية لصالحك
كل مطور قام بالتعامل مع العناصر العائمة القابلة للتمرير في نظام iOS سيوافق على الحقيقة التالية: هناك علاقة مباشرة بين التمرير في iOS والصداع. ESAÚ SUÁREZ RAMOS
وعندما يتعلق الأمر بالتسويق، تمتلك تطبيقات الويب التقدمية مجموعة مختلفة قليلاً من الميزات التي يمكنك الاستفادة منها.
قابلية الربط
على عكس التطبيقات العادية، يمكن أن يكون لأي صفحة أو شاشة على تطبيق الويب التقدمي رابط مباشر قابل للمشاركة.
قابلية البحث
يمكن العثور بسهولة على المحتوى في تطبيقات الويب التقدمية بواسطة محركات البحث ويمكن تعديله وفقًا لفهرس جوجل للهواتف المحمولة الأول، مما يوفر فرصة لطيفة للتطبيقات الأصلية التي تركز على المحتوى.
إرسال الإشعارات
تتيح الإشعارات حصول المستخدمين على تحديثات موقوتة من المواقع التي يحبونها، مما يسمح لك بإعادة إشراك المستخدمين بفعالية مع المحتوى المخصص.
التحميل: المفهوم الأولي
تعرض التطبيقات غالبًا محتوىً أفضل من المواقع الإلكترونية المعتادة، باستخدام الهياكل العظمية للكشف عن المواضع قبل أن يتم تحميلها بالكامل. وباستخدام تطبيق الويب التقدمي خاصتك، يمكنك أيضًا استخدام محتوىً بديل أثناء التنزيل، بما في ذلك الصور ذات الدقة المنخفضة بدلًا من الإصدارات كاملة الحجم.
تحقق من هذه الأسطر عندما تقترب النصوص من الصور. هذا ما نسميه النص الأولي.
أخطاء شائعة لتتجنبها
قوائم المنتجات
عندما يكون نظامك غير متصل بالإنترنت، يمكن أن يُظهر بيانات لم تعد متوفرة. تأكد من أن هذا الاحتمال واضح للمستخدمين.
خطوط وتصاميم مخصصة
من الجيد استخدام خطوط الجهاز المعيارية لجعل تصميم تطبيق الويب التقدمي مألوفًا أكثر. إذا كنت حقًا بحاجة إلى ذلك، فحاول استخدام الصور أو الصور متغيرة الحجم بدلاً من الخطوط المخصصة.
تصميم لمستخدم واحد فقط
منذ أن أصبحت جوجل رائدة في مجال التطبيقات الشبكية التقدمية، أصبح تصميم المواد هو الخيار البديهي لبعض مصممي تطبيقات الويب التقدمية، ولكنها أصبحت أكثر وأكثر شعبية على الأنظمة الأخرى أيضًا.
تأكد عند التصميم من إلقاء نظرة على عملك من منظور مختلف المستخدمين. يجب أن يشمل التصميم عناصر من أنظمة مختلفة، بحيث يمكن لجميع المستخدمين التنقل بشكل مريح.
تحد جيد
توفر تطبيقات الويب التقدمية فرصًا جديدة لتجار التجزئة وتحديات جديدة للمصممين.
تصمم التطبيقات العادية خصيصًا لاستيعاب أنظمة مختلفة (iOS و Android و Windows)، على عكس تطبيقات الويب التقدمية القائمة على الويب. ولكن إذا وضعت نصائح التصميم والتفاصيل هذه في الحسبان، فهناك عالمٌ من الفرص لكل من براعة التصميم ونجاح الأعمال.
إذا رغبت بالبدء في تصميم تطبيق ويب تقدمي، ننصح بالبدء مع المصادر الخارجية أدناه.
- تصميم تطبيق ويب تقدمي للمستقبل
- تصميم تطبيق ويب تقدمي مستجيب
- طرق للتأكد من الحصول على تجربة مستخدم عظيمة لـ 5 تطبيقات ويب تقدمية
- تقديم طلب دفع واجهة برمجة التطبيقات
- عمل تصاميم إبداعية لتطبيقات الويب التقدمية يمكنك أيضًا النظر في مصدر واجهة متجر التجارة الإلكترونية المفتوح خاصتنا لتطبيقات الويب التقدمية.
ترجمةـ وبتصرف ـ للمقال What’s a progressive web app, and why should designers care? لصاحبيه STANISŁAW ŚWIĄTKIEWICZ و TOM KARWATKA















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.