التسلسل (أو التتابع Hierarchy) هو مفهوم واسع ومُهمّ لكنّه سهل التّنفيذ في مجال الخطوط Typography، وسنقوم في هذا المقال بإرشادك إلى طريقة تسخير هذا المفهوم لتحسين مشاريعك التصميمية.
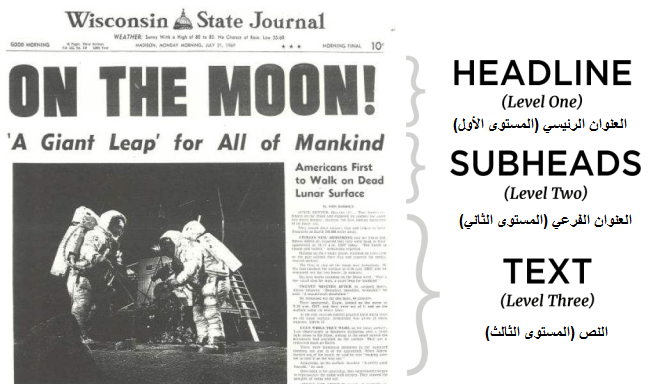
قد يبدو لكَ هذا المصطلح غير مألوفٍ أو غير واضح، ولكنّك على الأرجح تكون قد صادفته مرّاتٍ عديدة. تصَوّر مثلًا الصحف، فهي تحتوي على العناوين الرئيسية، العناوين الفرعية، والمحتوى. يعتبر هذا مثالًا تقليديًّا لمستويات التسلسل في تنسيق النصوص، لكن هذه الطريقة ما زالت مستخدمة إلى اليوم، في كِلا المجالين: الطباعة وعبر الإنترنت. إنّ الصحف، منذ أوائل القرن العشرين وحتى منتصفه، توفّر، وعلى نحو استثنائي، أمثلةً مبالغًا فيها، كما نلاحظ في الصورة أدناه:
لا يُشترط بالعناوين في هذه الأيام أن تكون بطول ستّ بوصات لكي تجذب انتباه القرّاء، لكنّ المثال أعلاه يُعتبر مثالّا رائعًا وواضحًا إلى ماهيّة التسلسل في تنسيق النصوص؛ والذي يعني تنظيم وتنسيق خيارات النصوص بطريقة تجعل القراء يرون بوضوح الشيء الأكثر أهمّية، والذي يمكّنهم من التصفّح بسهولة والبحث بسرعة للعثور على المعلومات التي يريدونها.
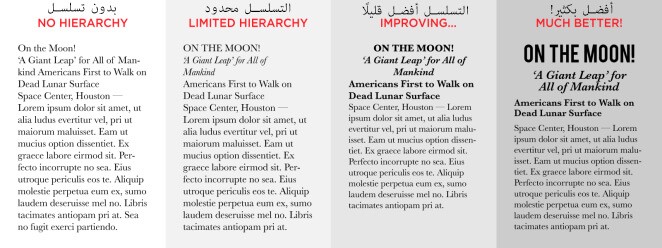
إنّ من الفوائد المهمّة لتنسيق النصوص بتسلسل واضح هو تعزيز سهولة القراءة وسهولة الاستخدام. فمثلًا؛ لو كانت الصفحة الأمامية للصحيفة أعلاه بدون تسلسل في تنسيق النصوص، أو كان هذا التسلسل محدودًا، كما نرى في المثالين الأوّلين أدناه (من جهة اليسار)، فلن يكون بالإمكان إيصال الرسالة المهمّة بسهولة وخلال لمحة واحدة. وسيكون من الصعب على القرّاء أن يميّزوا بداية ونهاية الفقرات، مما يجعله تصميمًا أقلّ وقْعًا وأصعب للقراءة.
إذًا، كيف يكون باستطاعتك تنسيق النصوص بتسلسلٍ مؤثّر في تصميمك؟ سيكون من الجيّد والكافي للكثير من التصاميم أن تبدأ بإضافة ثلاثة مستويات منفصلة عند تنسيق النصوص.
- المستوى الأوّل: يحتوي هذا المستوى، بصورة عامّة، على المحتوى أو المعلومات الأكثر أهمية؛ ويجب أن يكون هذا هو العنصر النصّي الأكثر وضوحًا والذي تتم ملاحظته بشكل مباشر في التصميم.
- المستوى الثاني: تساعد عناصر المستوى الثاني عادةً في تنظيم التصميم إلى أجزاء أو مجموعات تربط المعلومات سويّةً. لا يجب أن تكون هذه العناصر بارزةً بقدر عناصر المستوى الأول، لكنّها يجب أن توجّه المشاهدين بوضوح إلى الأجزاء المختلفة للتصميم وأن تساعدهم على سهولة التنقّل بين تلك الأجزاء.
- المستوى الثالث: يُعتبر المستوى الثالث هو جوهر التصميم إذا كان مخطط التصميم غنيًّا بالنصوص، وفيه يكمن الموضوع، ويتمّ من خلاله إيصال رسالة التصميم. قد يكون الموضوع طويلًا أو قصيرًا، مقالًا متكاملًا أو ملاحظةً صغيرة، أو قد يكون وصفًا مختصرًا؛ النقطة الأساسية التي يجب أخذها بعين الاعتبار في هذا المستوى هي أن يكون سهل القراءة، كون حجم الخط سيكون صغيرًا نوعًا ما، وهو المفضّل.
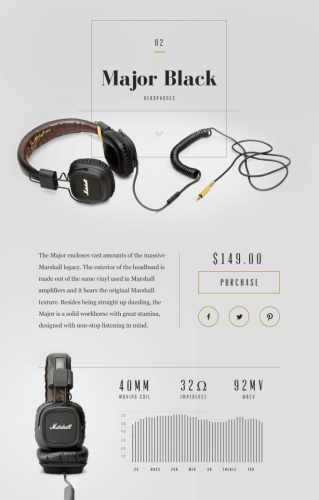
فعلى سبيل المثال؛ تصميم الصفحة الخاصّة بهذا المنتج بسيط، ولكنّه مع ذلك يحتوي على ثلاث مستويات على الأقل من التسلسل في تنسيق النصوص. بإمكاننا القول إنّ اسم المنتج " Major Black headphones" هو المستوى الأول، السعر هو المستوى الثاني، ووصف المنتج هو المستوى الثالث. لاحظ كيف أن فقرة الوصف منسّقة بخط رقيق سهل القراءة وبمسافات كبيرة بين الأسطر (يعرف أيضًا بالتباعد الرأسي للأسطر Leading).
توجد العديد من الطرق التي يمكن الاختيار من بينها لغرض تنظيم محتوى التصميم بصريًّا. قد يبدو العديد منها كتفاصيل صغيرة، ولكن على حد تعبير المصمم والمعماريّ الأمريكي المشهور؛ تشارلز إيميز Charles Eames: " التفاصيل ليست بالتفاصيل. التفاصيل هي التي تصنع التصميم" ( “The details are not the details. They make the design.”)
دعونا نلقي نظرة على الخيارات التي تمكّن المصمّم من تحقيق التسلسل في تنسيق النصوص بحيث تعطي وقْعًا قويًّا ومؤثّرًا.
كيفية إنشاء نصوص ذات نسق متسلسل وتنظيم التصميم بصريا.
1. نسّق أحجام الخطوط
إنّ الحجم هو الطريقة الأبسط لخلق التباين بين العناصر النصّية المختلفة في التصميم، خصوصًا إذا كنتَ تعمل مع خطوط من عائلة خطوط typeface واحدة فقط (يُطلق أيضًا اسم Font Family على عائلات الخطوط). عند العمل بالمستويات الثلاثة لتنسيق النصوص سيكون الحجم الأكبر عادةً في الأعلى (المستوى الأول؛ المعلومات الأكثر أهميّة)، ثمّ يتناقص الحجم كلمّا نزلنا نحو أسفل الصفحة (في النهاية يكون حجم نصّ المحتوى هو الأصغر؛ أي المستوى الثالث). إن التسلسل المتجه من الأعلى إلى الأسفل هو الأكثر طبيعية بالنسبة للقرّاء عند التصفّح، لأننا نقرأ عادةً من اليمين إلى اليسار (أو العكس)، ومن الأعلى إلى الأسفل. وهذا النمط شائعٌ جدّا في التخطيط لكل الأشياء المقروءة، كالكتب، المجلّات، أو المقالات على شبكة الأنترنت.
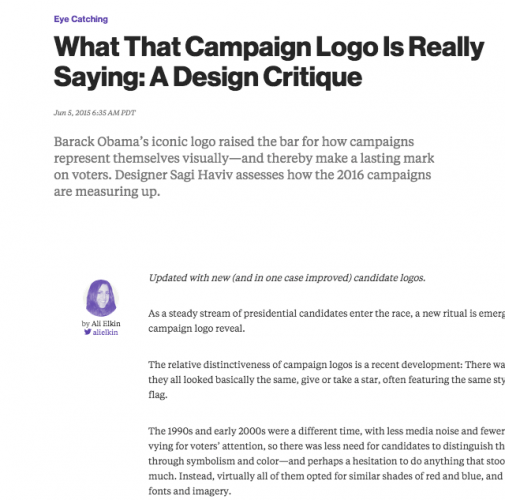
تذكّر؛ وظيفة التسلسل هي مساعدتك على إبراز المعلومات الأكثر أهمّية بصريّا، سواءً كانت تلك المعلومات اسم (قد يكون اسمك على بطاقة عملك، أو الضيف المتحدّث على الملصق الخاص بحدث معيّن)، عنوان المقال أو المدونة، أو خصم خاص أو ترويج في إعلانٍ ما. فإذا جعلت حجم هذا النصّ أكبر من بقية النصوص في المخطط ستضمن جذب الانتباه.
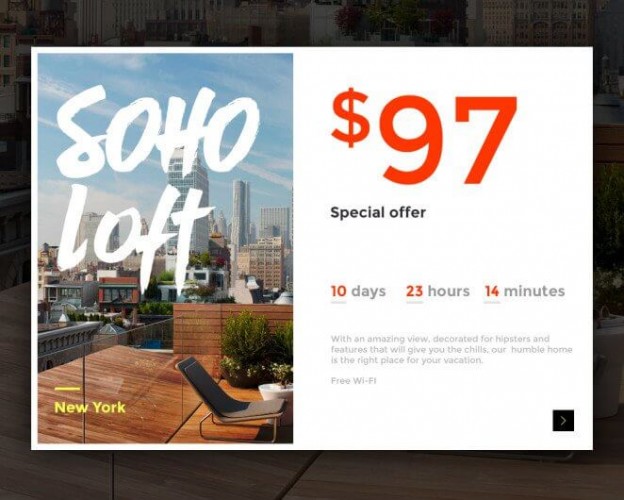
في الصورة أدناه، يبرز سعر العرض الخاص بسبب حجمه الكبير مقارنةً مع بقيّة النصوص على الجانب الأيمن من الصورة. كما إنّ استخدام اللون الأحمر البرّاق لتمييز الترويج أكثر هو اختيارٌ ذكيّ (لمعرفة المزيد حول استخدام الألوان في التسلسل تابع النقطة الرابعة).
2. اختر العديد من عائلات الخطوط المتباينة
فكّر مرّة أخرى بالعنوان الرئيسي "On The Moon" في الصفحة التي شاهدناها في بداية المقال. ألا يتميّز الخط السميك من عائلة sans-serif بصورة واضحة عن الخط المائل والنصوص المكتوبة بخطوط عائلة serif في بقية الصفحة؟ لا يُشترط دائمًا أن يكون الجمع بين عائلات الخطوط Typefaces ملحوظًا كهذا، ولكنّ التباين عنصرٌ أساسيٌّ في أيّ تركيبة خطوط.
إنّ الجمع بين عائلتي الخطوط sans-serif وserif كان شائعًا بين الخطاطين والمصمّمين لفترة طويلة. وهذه الطريقة تعتبر مبدءًا عامًّا وتقليديًّا والذي يخدم كنقطة بداية جيّدة لأي تصميم. وحتّى لو استخدمنا خطًّا مختلفًا للنص في المستوى الأول فقط، يمكن لذلك أن يصنع وقعًا بصريًّا قويًّا.
لتضع في حسابك أنّ اختيار العديد من أنواع الخطوط غير محبّذ، وسيجعل ذلك تصميمك مُبعثرًا ومُزدحِمًا؛ نوعان أو ثلاثة كافيان في أغلب التصاميم. كما يجب أن تتأكد من أنّ اختياراتك ملائمةٌ لنمط وسياق تصميمك.
على سبيل المثال، لن ترغب بأن تكون المعلومات المهمّة كوقت وتاريخ حدث معيّن خاص بالشركة بنوع خط غير نموذجي، طريف وصعب القراءة. أو أن تختار نوع الخط للفقرات الطويلة بحيث يصعب على العين قراءتها. كما إن بعض أنواع الخطوط يصعب رؤيتها عند تقليل الحجم إلى أحجام صغيرة. هذه الأمور وطريقة تأثيرها على سهولة القراءة والشكل العام للتصميم مهمّة، ويجب أخذها بنظر الاعتبار في أي مشروع.
3. جرب أنماط وأسماك خطوط مختلفة
تأتي العديد من الخطوط مع خيارات متعددة للنمط والسُمْك -أرجو ألّا يكون قد تبادر السَّمَك إلى أذهانكم عند قراءتكم لكلمة أسماك-الأنماط المختلفة يمكن أن تتضمن الإمالة Italic، تحويل الأحرف الصغيرة إلى كبيرة Small Caps، أو الإصدارات المتقاربة أو المتباعدة من الخطوط. أمّا السُمْك فهو يشير إلى رِقّة أو غِلط الخطوط. إذا كان الخط الذي تستخدمه بخيارات رقيق، متوسط، سميك، وسميك جدّا فتلك هي الأسماك المختلفة. إنّ هذه الخصائص تعطيك الكثير من الخيارات عندما يتعلّق الأمر بتوزيع الأدوار المختلفة (أو إعطاء مظهر مختلف ولكن متكامل) بين العناصر النصيّة المتنوعة في تصميمك. لنأخذ الصورة أدناه كمثال (وهي إشهار لرسالة إخبارية). جميع النصوص من عائلة sans-serif هي بنفس الخط ولكن بأسماك مختلفة. الحروف السميكة لعنوان الرسالة الإخبارية تجعلها أكثر وضوحًا؛ أي إنّ السُمْك البصريّ يشير إلى أنها الجزء الأهمّ في تسلسل التصميم هذا.
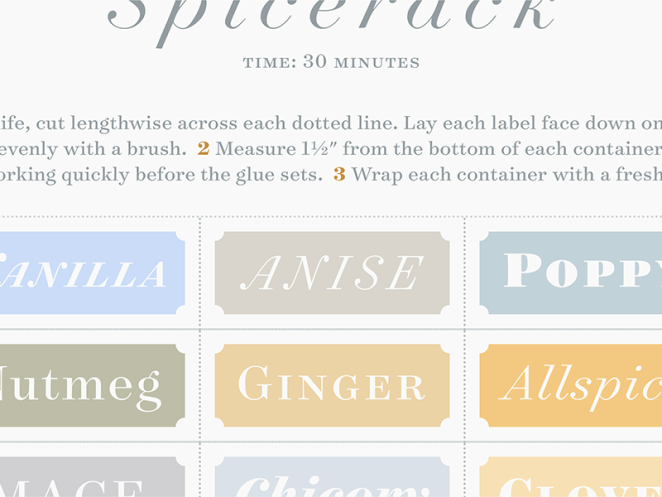
لاحظ أيضًا هذه الملصقات في الصورة أدناه، فقد صُمّمت باستخدام أسماك متنوّعة؛ ما بين الاعتيادي والسميك، بالإضافة إلى النمط المائل والحروف الكبيرة، وجميعها تنتمي لنفس العائلة من الخطوط.
4. قم بإضافة بعض الألوان
الألوان حالها حال أنماط وأسماك الخطوط؛ فهي طريقة أخرى لجعل أجزاء معيّنة من التصميم تبرز بشكل أفضل قليلًا. يجب عليك كمصمّم أن تختار الألوان التي تناسب طِراز، غرض، وأسلوب تصميمك، لأن الألوان عادًة لها معاني وارتباطات معيّنة.
كمثال على ذلك الصورة أدناه، وهي دعوة لحدث تقيمه شركة قهوة عريقة، فقد تمّ تنسيق النصوص بألوان طبيعية ترابية والتي تدعم خصائص العلامة التجارية وموضوع الحدث.
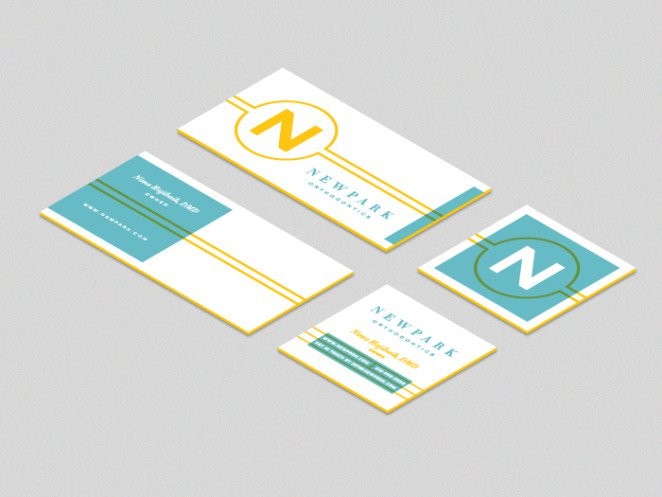
وبالمثل؛ بطاقة العمل أدناه، نُسّقت النصوص فيها بمزيج مميز من اللونين الأزرق والأصفر مما جعلها لافتة للنظر. تعطي الألوان شعورًا منعشًا وجذّابًا، لذلك، وعلى الرغم من عدم وجود اللونين التقليديين الأسود أو الأزرق البحري، مازال التصميم مناسبًا لممارسة تقويم الأسنان، وهو الغرض الذي صممت من أجله البطاقة.
5. أعط المسافات حقها من الاهتمام
إن المسافات بين العناصر النصّية في أي تصميم، سواءً كانت المسافات بين الحروف أو بين الأسطر، هي التي تصنع كل الفرق بين تصميم متوازن وسهل القراءة، وآخر مبعثر ومُربِك.
لنعد إلى المثالين السابقين (عديم التسلسل، وذي التسلسل المحدود)، كلاهما لا يحتويان على مسافات بين أجزاء المقال، ممّا جعل التصميم أقل تأثيرًا وأصعب للقراءة. لا يقتصر تأثير المسافات (أو المساحات البيضاء) على الفصل بين الأجزاء المختلفة للتصميم بصريًّا، وإنّما تساعد القارئ على فهم وتصوّر كيفية عمل الأجزاء المختلفة معًا.
على سبيل المثال الصورة أدناه؛ جعلت المسافات الكافية (بالإضافة إلى التعامل المُبتكر مع النصوص وخطوط التقسيم الموضوعة بشكل جيّد) نَسْق النصوص متوازنًا، حتّى وإن كان المنتج صغير المساحة كعلامة الملابس هذه.
عندما تُطالع تصميمًا ذا مساحاتٍ موزّعة بصورة جيّدة، سيتضّح لك على الفور كيف تبدأ القراءة وتحصل على المعلومات من التصميم. وعلى النقيض من ذلك؛ عندما تُطالع تصميمًا ربّما لم يجد المصمّم فيه المساحات الكافية للعمل عليها، وقام بحشر جميع المحتوى فيه بدون أخذ المسافات بنظر الاعتبار، ستجد نفسك تُضيّق عينيك محاولًا قراءة النصوص الصغيرة جدّا، أو أن تجد صعوبةً في العثور بسرعة على معلومات معيّنة تبحث عنها كعنوان أو رقم هاتف. أو حتّى لا تكلّف نفسك عناء النظر إلى التصميم لأنه عبارة عن فوضى!
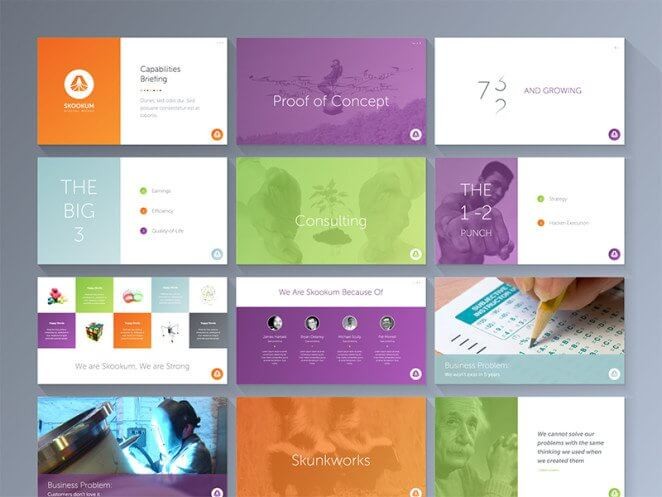
يتّم تجنّب هذه المشكلة في شرائح العروض التقديمية باستخدام مسافاتٍ كافية بين الأسطر، والكثير من المساحات البيضاء حول النصوص والعناصر النصّية الأخرى. تساعد أيضًا مجموعات من الألوان والأشكال الهندسية في تنظيم وفصل العناصر المختلفة في التصميم.
بالطبع لا تريد من القرّاء والمستخدمين أن يشعروا بالإحباط تجاه تصميمك. لذلك يستحق الأمر أن يأخذ من وقتك وأن تبذل المزيد من الجهد لتحصل على تصميم متوازن بمساحات بيضاء وافرة.
6. أعط المسافات حقها من الاهتمام: التقارب
لا يقتصر عمل المسافات على فصل العناصر النصّية فقط، وإنما تُعنى بالتقارب أيضًا، أو تقريب العناصر المرتبطة ببعضها. إنّ تقليل المسافات قليلًا بين الأجزاء المرتبطة ببعضها (لتوضيح أنها مرتبطة ببعضها) هو أداة بصريّة أخرى تساعد المشاهد على مُعاينة التصميم بسهولة أكبر.
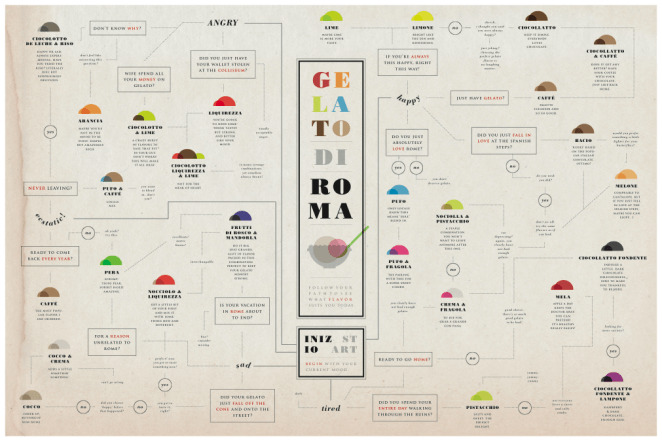
يعتبر التقارب المفتاح لعمل تصاميم متوازنة وذات مظهر منطقي بصريًّا، لاسيما في التصاميم ذات المحتوى الغنيّ بالنصوص كالإنفوجرافيك Infographic.
7. تلاعب باتجاه النص
قد تكون النصوص المستقيمة غير مُرضية في بعض الأحيان عندما ترغب بإضافة عبارة إلى تصميمك. في هذه الحالة يمكن إضافة القليل من الميلان، التقوّس أو الالتواء إلى النصّ، وهذا يساعد في جعل تصميمك مميّزًا وجاذبًا للمزيد من الانتباه.
من المحبّذ استخدام كلّ أو جزء من هذه الطرق لإنشاء تسلسل في تنسيق النصّ في التصميم؛ كما تمّ في بطاقة الدعوة أدناه. حيث تمّ توظيف كل من حجم الخط، التباين، أنواع الخطوط، المسافات والتقارب، والاتجاه لكي تضيف تأثيرًا جيّدًا للتصميم.
إن تطبيق هذه التقنيات بصورة صحيحة لا يجعل تصميمك جذّابًا فحسب، وإنما يجعله "صديقًا للمستخدم"، وكذلك من الجيّد أن يجمع التصميم بين الشكل والغرض الذي يؤديه. لذلك، عندما تعمل على تصميم يحتوي على نصوص في المرّات القادمة، جرّب تطبيق بعض هذه التقنيات. تصميم ممتع!
ترجمة -وبتصرّف- للمقال: Why Every Design Needs Three Levels Of Typographic Hierarchy لصاحبته: Janie Kliever.




























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.