نتخذ قرارات آنيةً حول الثقة في الناس، وينطبق الشيء نفسه على الثقة في المنتجات الرقمية، حيث يمكن للشركات تطوير ثقة وصدق المنتج عبر الإنترنت باستخدام التصميم للإشارة إلى أن الموقع الإلكتروني أو التطبيق آمن ولا يمكن اختراقه.
كيف نقرر بمن أو بماذا نثق؟ ولماذا الثقة مهمة؟ لقد نوقشت أهميتها ودراستها اجتماعيًا في العلاقات والعمل والحكومة لوقت طويل، وهناك أمر واحد واضح، وهو أنه من غير المرجح أن يقضي المستهلكون الكثير من الوقت -ناهيك عن المال- على منتجٍ رقميٍّ لا يثقون فيه تمامًا، وقد وجدت دراسة أجرتها شركة Edelman العالمية للعلاقات العامة 2020 أن أكثر من 80% من العملاء يقولون إن المخاوف بشأن خصوصيتهم تجعلهم يثقون في العلامة التجارية التي يتعاملون معها، بينما لا يستغرق تكوين انطباع عن موقع إلكتروني سوى جزء من عشرين من الثانية، وفي البداية سيقطع التصميم الهادف إلى الثقة شوطًا طويلًا لطمأنة المستخدمين بأن التطبيق أو الموقع الإلكتروني يستحق وقتهم واهتمامهم وأموالهم.
التصميم بهدف التناسق
يُرسي تناسق التصميم الثقة على العديد من المستويات، فهو -في جوهره الأساسي- يطمئن المستخدمين بأنهم يتفاعلون مع الموقع الذي يقصدونه، ويشير الشكل والمظهر المتسقان إلى أن الشركة منظمة وأن موظفيها وأنظمتها تتمتع بالكفاءة.
هناك عدد متزايد من الشركات التي توفر أنظمة تصميم ومكتبات قوالب تحكم جميع عناصر التصميم والتطوير، وذلك بدءًا من لوحة الألوان المراد استخدامها إلى حجم الأيقونات، وصولًا إلى الصوت والنغمة التي يجب أن يكتسبها المحتوى. وحتى بغياب نظام تصميم، يجب على المصممين التأكد من صياغة مجموعة من القواعد والالتزام بها، مثل جعل أزرار الدعوة لعمل متماثلة اللون عبر جميع الصفحات، أو التأكد من أن نماذج التقويم تبدو متشابهةً في جميع أجزاء الموقع.
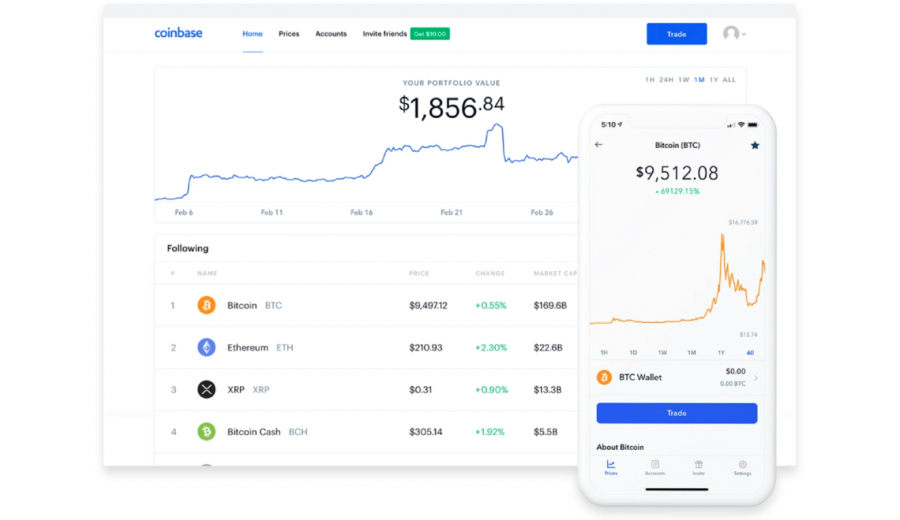
كوين بايس هو مثال عن شركة تستخدم التناسق في جميع منتجاتها
ومن الأهمية بمكان التصميم مع وضع توقعات المستخدم في الحسبان، بالإضافة إلى الوعي بالنماذج العقلية التي طورها المستخدمون عبر سنوات من التفاعل عبر الإنترنت، لذا فمن المهم طرح الأسئلة التالية: هل يتوقع المستخدمون العثور على أيقونة عربة التسوق في الركن الأيمن العلوي من الصفحة؟ وهل يتوقعون رؤية روابط تحتها خط؟
ومع ذلك، فإن التناسق هو أكثر من مجرد لوحة ألوان أو شعار، حيث يمتد ليشمل كل شيء، بما في ذلك كيفية تنقل المستخدم عبر الموقع أو التطبيق، فمثلًا يجب أن تكون آلية الانتقال بين الشاشات هي نفسها في جميع أجزاء الموقع، كما يضمن تقديم تجربة موثوقة عدم حاجة المستخدمين إلى تعلم كيفية التفاعل مع الموقع في كل مرة يزورونه فيها.
يجب أن ينصبّ تفكير المصممين -الذين يبنون تصميمهم على واجهة المستخدم وخبرة المستخدم- كليًّا على خبرة العميل، وهنا تبرز أسئلة من قبيل: كيف يتناسب عمله مع رؤية الشركة الأوسع لما يجب أن تبدو عليه الرحلة في الموقع؟ وهل يتوافق مع توقعات الشركة لرحلة العميل ككل؟
لإنشاء تجربة تصميم متناسقة وجديرة بالثقة، يجب على مصممي خبرة المستخدم إشراك ذوي العلاقة الأساسيين، والإجابة على هذه الأسئلة في بداية عملهم.
تجنب الأنماط المخادعة
صاغ الباحث البريطاني هاري بريجنول هذا المصطلح منذ أكثر من عقد من الزمن، وهو خبير في علم النفس وعلم الإدراك، ويشير المصطلح إلى العديد من الطرق التي يمكن من خلالها توظيف التصميم لخداع المستخدم وإجباره على القيام بشيء عن غير قصد، بالاستفادة من حقيقة أن الناس يميلون إلى تصفح النص وعدم القراءة بعناية، وذلك كما في الأمثلة التالية:
- جعل إلغاء الاشتراك في إحدى الخدمات ومنع تلقي رسائل البريد الإلكتروني المستقبلية شبه مستحيل تقريبًا.
- استخدام "x"، الرمز العالمي لإغلاق نافذة، بصفته عنصرًا يؤدي إلى تحميل برنامج جديد.
- إنشاء خلفيات داكنة وأزرار يصعب قراءتها.
- دفع عنصر لم يطلبه المشتري إلى عربة التسوق قصدًا.
قد تسبب هذه الأساليب زيارات إضافيةً لموقع الشركة الإلكتروني، بل قد تسبب أرباحًا إضافيةً على المدى القصير، وربما حتى على المدى الطويل، ومع ذلك إذا كان الهدف العام هو تصميم منتج يهدف إلى تعزيز الثقة، فيجب ترك الأنماط المظلمة خارج معادلة التصميم.
كن صادقا بشأن أذونات التطبيق
يظهر مربع حوار يطلب من المستخدم منح التطبيق حق الوصول إلى كاميرا الهاتف عند تصميم واجهة أذونات التطبيق، لذا كن واضحًا ومباشرًا بشأن سبب نقر المستخدم فوق "نعم".
كيف تُعَد هذه الأذونات ضروريةً لتجربة استخدام التطبيق؟ يمكن أن تشجع إتاحة التفسير المستخدمين على منح الإذن؛ وقد وجدت إحدى الدراسات أن احتمال موافقة المستخدم تزيد بنسبة 12% إذا أُعلِم بسبب منح ذلك الإذن.
كذلك يجب تصميم الواجهة بحيث تظهر طلبات الأذونات بعد أن يبدأ المستخدم العمل مباشرةً، بحيث يكون الغرض واضحًا، ويمكن برمجة تطبيق مطعم ليسأل عن موقع المستخدم فقط في المرة الأولى التي يبحث فيها عن أماكن لتناول الطعام في مكان قريب، ويجب أن يوضِّح السياق فوائد منح الإذن.
كن في موضع المسؤولية
يجب أن تملك الشركات الكبيرة والصغيرة خططًا للتواصل مع المستخدمين بعد انقضاء الخدمة أو في حال اختراق البيانات، وهذا محتمَل بصورة متزايدة، حيث تقوم الشركات عادةً بعد وقوع أي حادث بتوظيف فِرَق علاقات عامة للرد على دواعي قلق العميل؛ ويمكن للمصممين التعاون مع هذه الفِرَق من أجل تصميم قوالب للبريد الإلكتروني والإشعارات ومنشورات وسائل التواصل الاجتماعي لإعلام المستخدمين بآخر التحديثات التي تخص الموقف الحاصل.
وعلى المصممين إنشاء بيئة إلكترونية، مثل صفحة إلكترونية متخصصة، وذلك لتوضيح المشكلة بصدق وشفافية، بما في ذلك كيفية حدوثها ومن تعرض لها وكيف حصل ذلك، وماذا سيحدث لاحقًا، لذا تأكد من أن هذا الشرح مرئيًا في أماكن متعددة، أو من تواجد رابط واضح للعثور عليه في جميع أنحاء الموقع أو التطبيق.
تأكد من من وجود جهة خارجية ميزاتها تتبع تعليمات العلامة التجارية
يضيف المطورون ميزات جهة خارجية -في تطبيق أو موقع- تتيح للمستخدمين المزيد من الوظائف، فمثلًا تعني إتاحة دردشة أو تطبيق دفع في منتج، عدم القلق بشأن تصميم هذه الميزات من البداية، بالإضافة إلى جعل المنتج الأساسي متكاملًا، ولكن عند إضافة هذه الصفحات أو التطبيقات، فمن المهم التأكد من أن التصميم يمثل استمرارًا واضحًا للعلامة التجارية والمنتج، وقد لا يرغب العميل في التفاعل مع ميزة دردشة خدمة العملاء التي من الواضح أنها مدعومة من قبل مخدِّم خارجي، ويمكن أن يؤدي تقديم أيقونة مرئية -أو بطريقة أخرى تأكيد وجود العلامة التجارية- إلى قطع شوط طويل نحو طمأنة المستخدمين بأن التطبيق الذي يستخدمونه هو التطبيق الذي يعتزمون التعامل معه وأنه تطبيق آمن.
دفع المستخدمين إلى تأمين حساباتهم
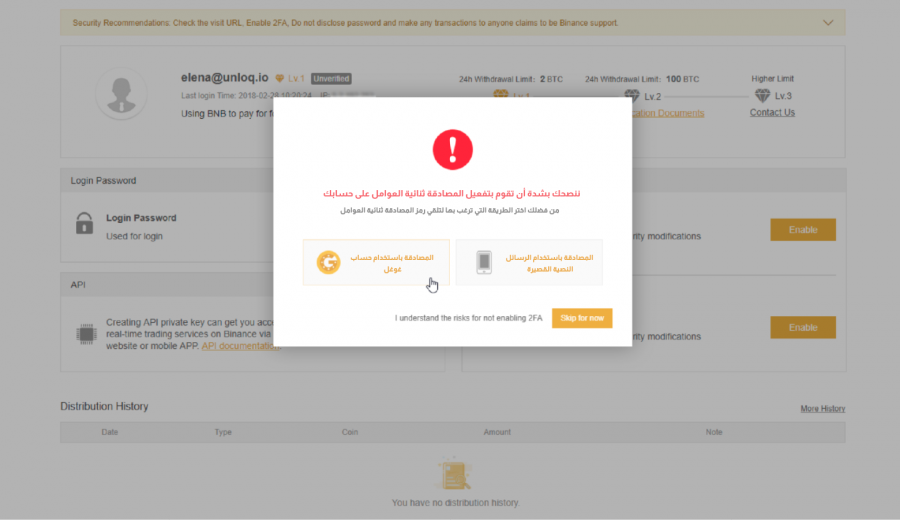
التنبيه أو الدفع في علم السلوك هو تذكير غير مباشر مصمم للتأثير على السلوك، ويمكن للمصممين تشجيع المستخدمين على حماية بياناتهم من خلال ابتكار طرق إبداعية لإتاحة هذه التنبيهات، فمثلًا نظرًا لأن 80% من خروقات البيانات يكون سببها كلمات مرور ضعيفةً أو معادة الاستخدام؛ يمكن للمصممين تزويد صفحة تسجيل الدخول بمقياس أمان لكلمة المرور يشجع المستخدمين على إنشاء كلمات مرور أقوى، أو يمكنهم إرسال تذكيرات تدفع المستخدمين باتجاه تفعيل المصادقة الثنائية أو المتعددة العوامل على حساباتهم، حيث إنها واحدة من أفضل وسائل الحماية. تعرِض بعض الشركات -مثل متداول العملات المشفرة بتكوين- للمستخدمين علامةً لا يمكن تجاهلها، بحيث لن تسمح لهم بالمتابعة حتى يُعِدون مصادقة ثنائية، ويمكن للشركة تأمين بيانات عملائها وإثبات أنها تأخذ خصوصية عملائها وأمان معلوماتهم على محمل الجد بفعّالية من خلال التصميم الذكي والإبداعي.
يجمع هذا التنبيه الأمني بين الأيقونات واللون والتنبيهات المصغرة للتعبير عن الحاجة الملحة لحماية بيانات المستخدم.
التصميم الجدير بالثقة يشير إلى النجاح
وفقًا لدراسة وردت في مجلة هارفارد بيزنس ريفيو، من المرجح أن يخاطر العملاء من خلال مشاركة معلوماتهم الخاصة أو من خلال الشراء عبر الإنترنت مثلًا، إذا كانت هناك درجة عالية من الثقة، وقد أصبح لدى المستخدمين في الوقت الحالي أسباب لتوخّي الحذر من المنتجات الرقمية أكثر من أي وقت مضى، ففي الأشهر التسعة الأولى من عام 2020، هاجم القراصنة أجهزة الكمبيوتر كل 39 ثانية؛ وتعرض حوالي 36 مليار سجل لاختراق البيانات في جميع أنحاء العالم؛ وتنذر الإحصاءات بالخطر ويبدو أنه لا نهاية لها، كما تظهر الدراسات أن قرارات الأشخاص بشأن مكان وضع ثقتهم لا تستند إلى عملية اتخاذ قرارات منطقية بقدر ما تستند إلى الحدس، ولأن اتخاذ العميل لهذا القرار فوري، فيمكن لاتباع مبادئ التصميم الجدير بالثقة أن يقطع شوطًا طويلًا نحو غرس الثقة في المستخدم.
ترجمة -وبتصرّف- للمقال How to Design for Maximum Product Trust لصاحبه MAYANK SHARMA.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.