إن مجال الرسوم المتحركة مجالٌ قوي به تخصصات كثيرة وأدوات ربما أكثر من أجل تصميم أسلوب أو مظهر معيّن، فلدينا مثلًا برنامج Krita للرسوم المتحركة المرسومة باليد للقصص المصورة مثلًا، وStopGo لفن التصوير المتعاقب، وبرنامج Blender الشهير للرسم والتصميم ثلاثي الأبعاد، وكذلك برنامج openToonz الذي جُعل مفتوح المصدر مؤخرًا، وبرنامج GIMP الذي يمكن تثبيت إضافة GAP للرسوم المتحركة فيه، وغيرهم كثير.
وسنستكشف في هذا المقال برنامج Synfig Studio، وهو برنامج صمم لتسريع عملية تحريك الرسوم عبر استخدام النقوش المتحركة Sprites والبينيّة الرقمية Digital tweening بدلًا من فعل ذلك بالتصميمات اليدوية، لهذا فإنه مثالي في حالة الفنان المستقل أو فريق صغير الحجم.
وهذا البرنامج جاهز للإنتاج مباشرة بسبب مساهمات جهات مثل استديو Morenva Project الذي يساهم في تطويره، هو وبقية البّرامج مفتوحة المصدر التي يستخدمها للتصميم.
التثبيت
قد يكون البرنامج موجودًا داخل مستودعات توزيعتك، لكن إن أردت النسخة الأحدث فيمكنك تحميلها من موقع البرنامج، وستجد نسخًا بتحزيم deb وrpm ونسخة tar عامة، واستخدم مدير الحِزَم لتثبيته، أو إن حمّلت نسخة tar ففك ضغطها ثم ضعها في دليل/مجلد directory مناسب مثل "~/bin"، ثم شغّل أمر synfigstudio.
الواجهة
واجهة Synfig مألوفة غالبًا لمن استخدم برنامج رسوم متحركة من قبل أو حتى برنامج تصميم بشكل عام، فاللوحة التي في أعلى اليسار بها الأدوات، والوسطى بها مساحة العمل، والسفلى بها الخط الزمني والإطارات، أما لوحة الخصائص Property فتوجد على اليمين.
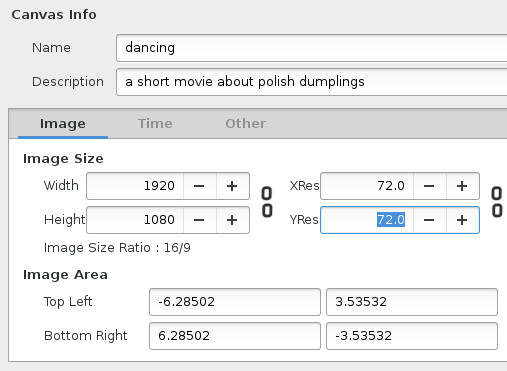
وقبل أن نبدأ أريدك أن تذهب إلى قائمة Canvas التي في شريط القوائم وتختار Properties -أو استخدم اختصار مفتاح F8 الوظيفي-، وأدخل مساحة العمل التي تريدها في نافذة Canvas.
ربما تود أن تبدأ بأبعاد 1920*1080 -Full HD- إن كان لديك حاسوب قوي نوعًا ما. شخصيًا، أشعر بالأمان حين أختار أبعادًا أكبر من التي أستهدفها ولو بمستوىً واحد إن سمحت مواصفات حاسوبي بذلك لكي أوفر على نفسي تحديث عملي في المستقبل الفريب، لكن طبعًا تبقى احتياجات عملك هي المحددة للأبعاد التي تستخدمها.

كذلك تجد في نافذة الخصائص تلك مقدار الوقت الذي تريد أن يكون في الخط الزّمني لملفك، واعلم أن وحدات الزمن بالنسبة للرسوم المتحركة تقاس بالإطارات، وتترجمها إلى المفهوم البشري بعدد الإطارات التي سيشغّلها العمل الفني في الثانية الواحدة، فكلما زاد عدد الإطارات في الثانية زادت سلاسة الحركة فيه، لكني سأستخدم لهذا الشرح 16 إطارًا/ث، وخطًا زمنيًا قدره 128 إطارًا، إذ أني أبتغي به التوضيح لا أكثر.
احفظ الملف بعد أن تختار الخصائص التي تناسبك.
الرسم والاستيراد
ستحتاج إلى عناصر من أجل تحريكها داخل عملك الفني، وSynfig به العديد من أدوات الرسم، لكن أغلب من رأيتهم يستخدموه يفضّلون الرسم في مكان آخر ثم استيراد تلك العناصر.
وإن المبدأ وراء تقنية Synfig للرسوم المتحركة هو مبدأ "Paper Cutout" القديم، كما في عمل "Monty Python" لتيري جيلَم أو سلسلة "South Park" التلفزيونية، فكل عنصر تريد تحريكه يتم تثبيته إلى منصة مما يسمح لك بتسجيل كل حركة تنفّذها على هذه المنصة، ويكون الناتج النهائي هو عمل فني لرسوم متحركة.
وإن أردت استخدام أدوات Synfig، فستجدها أعلى الناحية اليسرى من البرنامج، وهي الأدوات المعتادة في أي برنامج رسم، مثل أدوات الأشكال التي ترسم مستطيلات وأشكالًا بيضاوية، والقلم bezier pen، وأداة دلو الطلاء paint bucket، وهكذا.
ولكي ترى خصائص أي عنصر ترسمه، اضغط عليه سواء في مساحة الرسم أو في لوحة الطبقات -الموجودة في أسفل يمين البرنامج افتراضيًا- وستظهر خصائصه في لوحة الخصائص في أسفل يسار البرنامج.
وأفضل طريقة للعمل على أي عنصر سواء رسمته بنفسك أو استوردته من برنامج آخر هي باستخدام مساحة العمل canvas والطبقات layers معًا، فحتى اللقطات البسيطة قد تتطور لتصبح معقدة للغاية، لذا استخدم منظور on set في مساحة العمل، وdope sheet في الطبقات.
ولاستيراد عناصر إلى لقطتك، استخدم قائمة File ثم Import. وإذا استوردتَ عنصرًا أو أنشأته فإنه يحصل على مدخل entry في لوحة الطبقات، وكذلك إن استوردت أكثر من عنصر فإن البرنامج يضيف كل واحد كطبقة مستقلة، وتكون الطبقات الأعلى في الترتيب "فوق" الطبقات التي تحتها. ستجد أن هذه مهمة لاحقًا.
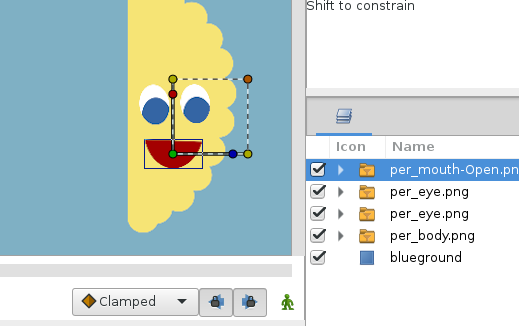
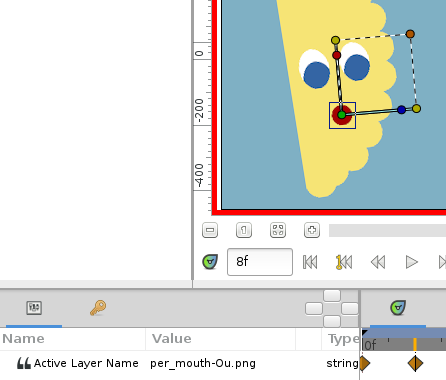
وسواء رسمتَ عنصرًا أو استوردته فإن أي عنصر في لقطتك سيكون له نقاط/أذرع تحكم Handles، وقد يختلط الأمر على المستخدم في البداية بسبب وجود أكثر من نوع لهم.

دعنا نفصّل أنواعهم هنا:
- نقطة التحكم الخضراء التي في المنتصف هي التي تحرك العنصر بإحداثيات أفقية ورأسية، اسحبها لتحرك العنصر.
- النقطة البنّية في أعلى اليمين تغير حجم العنصر مع الحفاظ على نسب أبعاده.
- النقاط الصفراء تغير حجم العنصر أيضًا لكنها لا تحفظ شكله الأصلي ولا أبعاده.
- النقطة الزرقاء تدير العنصر حول النقطة الخضراء المركزية، لكن يمكنك تغيير محور الدوران بالضغط على Ctrl والنقطة الخضراء لتسحبها إلى المكان الذي تريد أن يكون المحور.
- النقطة الحمراء تعطي تأثيرًا مائلًا Skew.
جرب الآن أن ترسم عنصرًا أو تستورده ثم عدّل شكله باستخدام نقاط التحكم هذه كي تعتاد عليها، فهذا أفضل من محاولة إنتاج عمل فني دون القدرة على استخدام أدوات البرنامج بسلاسة.
التحريك Animation
قد قطعتَ نصف الطريق إلى تحريك عنصرك إن كنت قد جربتَ التعديل عليه باستخدام النقاط التي ذكرتها لتوي، والخطوة الباقية هي أن تضغط على Record وتبدأ بالتحريك الذي تريده لعناصرك.
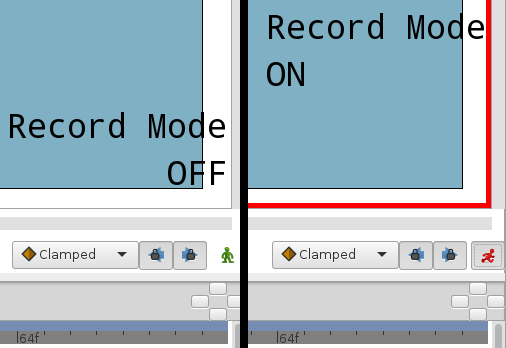
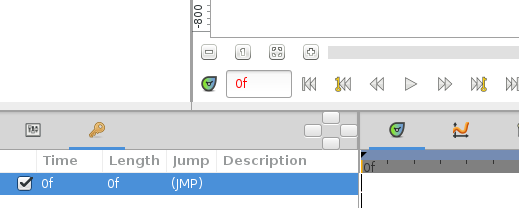
وسترى على زر التسجيل شكلًا رمزيًا لشخص صغير، اضغط عليه ليتحول إلى شخص أحمر اللون في وضعية حركة، ستجد الزر قرب أسفل يمين مساحة العمل، وسترى أيضًا أن مساحة العمل سيحيطها إطار أحمر لتنبيهك إلى أن حركاتك مسجّلة، فكل شيء تفعله بالعنصر سيسجَّل كإطار Keyframe في الخط الزمني للبرنامج.

الإطارات والبينيّات Keyframes and Tweens
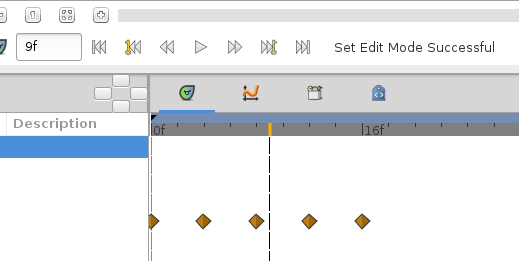
كان أسلوب الرسوم المتحركة قديمًا يبدأ برسم الأوضاع الأساسية لشخصيتك على طول الخط الزمني، فالوضع 1 في إطار 0 والوضع الثاني في الإطار السادس عشر، وهكذا، ثم يعود الفنان إلى رسم إطارات بين تلك الإطارات الرئيسية، وسمّيَت هذه العملية باسم الرسم البينيّ Tweening إشارة إلى الرسم الثانوي بين إطارات الأوضاع الرئيسية.
وميزة برنامج مثل Synfig في تلك النقطة هي أنه يقوم بمهمة الرسم البيني عنك، إذ يكتشف بنفسه أسلوب الحركة من الإطار 0 إلى الإطار السادس عشر -وهما الإطاران اللذان في مثال الفقرة السابقة- دون أي رسم بينيّ منك.
جرب بنفسك:
-
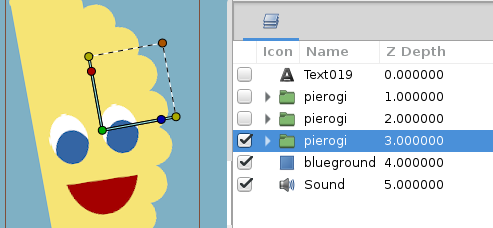
ارسم أو استورد شكلًا، فمثلًا أنا رسمت pierogi باستخدام Inkscape ثم استوردت أجزاءه منفصلة إلى Synfig كصور png.

- حدد كل الطبقات التي اخترتها واضغط بالزر الأيمن في لوحة الطبقات لتختار Group Layers لجمعهم في مجلد واحد، كي يتحرك العنصر كوحدة واحدة. لكني لا زلت أستطيع تحريك الأجزاء المختلفة فيه وحدها إن شئت.
- بعد أن تجمع كل الأجزاء في وحدة واحدة، ستجد أن التعديل في نقاط التحكم سيؤثر في الرسم ككل، فإن أدرتُ شخصيتي فإن جسدها وفمها وعيناها ستتحرك جميعًا معًا.
-
ولنبدأ التحريك، اذهب إلى اللوحة التي في أسفل يسار نافذة البرنامج، واضغط على رمز المفتاح الموجود فيها لتنتقل إلى منظور الخط الزمني.

- ولكي ندخل وضع التسجيل، اضغط على زر التحريك -الرمز الأخضر- في أسفل يمين لوحة مساحة العمل، وسيتحول لونه إلى الأحمر، وسترى الإطار الأحمر الذي سيحيط بمساحة العمل، ومنذ هذه اللحظة فإن أي شيء تقوم به سيتم تسجيله لذا احرص على عدم تنفيذ حركات لا تريد أن تظهر في العمل النهائي.
- استخدم نقاط التحكم في العنصر لتحرك العنصر إلى المكان الابتدائي له، وفي مثالي هذا فإني سأجعل الشكل يرقص، لذا سأبدأ بإمالته إلى أحد جانبيه.
-
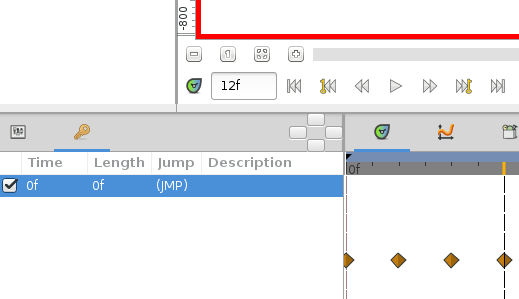
حرك الخط الأحمر المنقّط -وهو رأس التشغيل playhead- إلى الإطار الرابع لتحرّك الشخصية إلى موضع جديد. وبما أني أريده أن يؤدي رقصة بسيطة، فإني سأجعله يميل إلى الجانب الآخر.

كرر هذه العملية إلى أن تصل الشخصية الخاصة بك إلى موضعها الأخير. -
اضغط على زر Animate لتخرج من وضع التسجيل بداعي الأمان فقط، وهنا يمكنك أن تستعرض الخط الزمني لترى معاينة للنتيجة النهائية، أو تضغط زر play لترى إخراجًا في الوقت الحقيقي للعمل النهائي.

وإن كان العنصر الذي تحركه مكونًا من أجزاء منفصلة، فيمكنك أن تحرك هذه الأجزاء بشكل منفصل أثناء تفعيل وضع التسجيل.
أنواع الطبقات والتأثيرات
من الصعب تنفيذ كل ما تريد من صور التحريك لشخصياتك باستخدام نقاط التحكم فقط، لهذا توجد أنواع أخرى للطبقات من أجل تأثيرات إضافية للحركة، وأحد الطرق الشائعة لتحريك الفم من أجل محاكاة الكلام هو بتبديل أشكال الفم، فلهذه الحالات لن تحتاج مطابقة حركة الشفاه للحروف بشكل دقيق إلا نادرًا، لذا فإن الحل الأسهل هو تبديل أشكال مختلفة للفم.
وبما أن البرنامج مبني لتحريك النقوش Sprites أكثر من الرسوم اليدوية، فإني سأحصل على نفس التأثير لو غيّرت نقشًا مكان آخر، بمعنى أني سأخفي الفم المبتسم باستخدام شكل آخر للفم به تعبير مختلف.
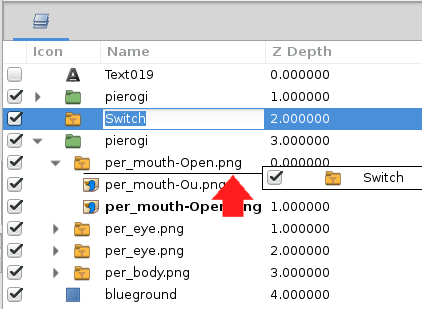
ولتجربة هذه التقنية، اذهب إلى لوحة الطبقات واضغط بالزر الأيمن، واختر New Layer، ثم Switch من تصنيف other، وسيضع هذا طبقة تبديل switch في لوحة الطبقات، فاسحبها وألقها في المجموعة التي تريد، ففي مثالي هنا فإني سألقيها داخل مجلد الشخصية pierogi التي رسمتُها ﻷضيفها إلى مجموعة Pierogi. لاحظ الخط الأسود الذي يحدد المكان الذي سأضع فيه طبقة Switch.

واعلم أن طبقة Switch هذه ما هي إﻻ تأثير، وكل ما تحتويه من طبقات يتأثر بها أيضًا، وكل التأثيرات داخل برنامج Synfig تعمل بنفس الطريقة، فلوحة الطبقات تمثّل شجرة، على عكس القائمة المتراكبة للطبقات في gimp أو inkscape، وﻷن الهدف من طبقة الاستبدال هو التبديل بين نقشين sprites مختلفيْن فإني سأضيف وضعًا آخر للفم تحت طبقة الاستبدال، وﻻ يهم ترتيب تلك الطبقات طالما أنها تحت نفس الطبقة الأم.
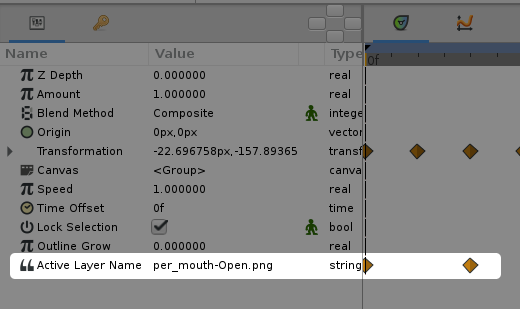
وبما أن تأثير طبقة الاستبدال صار الآن جاهزًا، فسنستخدم أداة التبديل في خصائص مجموعة الطبقات "layer group's properties"، فاضغط على المجموعة اﻷم لعرض خصائصها، ففي مثالي هنا، إن حددتُ الطبقة التي بها switch والأوضاع المختلفة للفم فستظهر الخصائص في لوحة Properties أسفل يسار نافذة البرنامج.
ويجب أن تكون داخل وضع التسجيل كي تجعل تأثيرًا ما يتحرك، تمامًا كما لو كنت ستحرّك أي شيء آخر داخل البرنامج:
- ادخل وضع التسجيل ثم ضع رأس التشغيل Playhead -ذلك الخط الرأسي المنقّط- على الإطار رقم 0.
-
حدد اسم الطبقة النشطة حتى لو كانت على الطبقة التي تريد البدء بها، قد يكون هذا غير رسميّ داخل البرنامج لكنه يسمّى عادة بالقلقلة "Jiggling"، بمعنى أنك تحرك إعدادًا أو تغيره دون أن يحدث أي تأثير لكنك تجبر الحاسوب على أن يلاحظها ويسجّل الحركة. فافعل ذلك للطبقة النشطة التي تريد البدء بها، ثم حرك رأس التشغيل بعيدًا على طول الخط الزمني وغيّر حقل اسم الطبقة النشطة إلى طبقة بديلة، وسيظهر نتيجة لذلك إطار جديد، وسيتغير -في مثال المقال- شكل الفم من ابتسامة إلى دهشة.

ﻻ ينشئ synfig بينيّات من وضع فم ﻵخر ﻷنه لم يتحوّل شيء، فما قمنا بشيء سوى تغيير سريع للنقش، فالفائدة التي أريد إيصالها إليك من الأمر هو أنك إن أردت تعطيل إنشاء البينيّات آليًا، فتأثير switch هو المناسب.
وهناك تأثيرات أخرى عديدة في synfig، وهي غير تقنية على عكس switch، فهناك تأثيرات للألوان والغباشة Blur، ومولدّات، وحلقات زمنية Time Loops، وغيرها.
الصوت
يوجد محرر صوتيات داخل Synfig لكنه ليس متطورًا، لذا أنصحك أن تستخدم ملفًا صوتيًا جاهزًا وﻻ يحتاج إلى تعديل، وﻹضافة ملف صوتي اتّبع الخطوات التالية:
- أضف طبقة Sound من تصنيف other إلى لوحة الطبقات.
- اضغط على Sound لتظهر خصائصها أسفل يسار نافذة البرنامج.
- اضغط على الثلاث نقاط [...] بجانب حقل filename، ﻷن البرنامج سيظن أنك ﻻ تزال تختار الملف الصوتي إن لم تضغط عليها.
- اضغط على زر Play كي ترى وتسمع العمل الفني حين تنتهي من ملف الصوت، ستجد الزر تحت مساحة العمل.
الإخراج
إن إخراج الرسوم المتحركة أقرب للتفضيل الشخصي منه إلى مجرد تقنية، فالطريقة التقليدية تقتضي أنك تخرج مشروعك إلى سلسلة من الإطارات ثم تحوّلهم إلى فيديو ﻻحقًا، لكن إن لم يكن لديك وقت فيمكنك الاستفادة من برنامج ffmpeg لإخراجه مباشرة إلى فيديو رغم أن الصوت لن يكون مدمجًا -على الأقل في هذه النسخة من البرنامج- وستدمجه يدويًا ﻻحقًا.
ولقد وجدت أن الأسهل هو أن أخرج العمل في سلسلة إطارات، ذلك أني سأحصل على نسخة master من العمل يمكنني التعديل عليها فيما بعد، وسنفعل ذلك الآن:
-
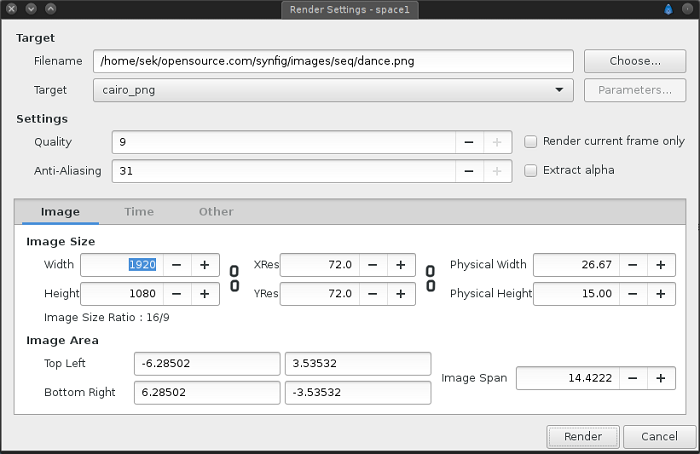
اذهب إلى قائمة file واخترrender، واختر مسارًا لمجلد فارغ تريد أن تحفظ فيه الصور، ويجب أن يكون اسم الملف -لكل صورة- هو الاسم الذي تريده للعمل، إذ سيضيف Synfig ترقيمًا آليًا للصور يكون أساسه الاسم الذي تختاره.

- اختر cairo_png من قائمة Target من أجل تسلسل الصور.
- غيّر قيمة Quality لتكون 9، وAnti-Aliasing لتكون 31.
- ربما تود أن تعدّل حجم الصورة هنا أيضًا، في حالة لو أردت تصغير أبعاد العمل الفني، إضافة إلى عدد الإطارات التي تريد إخراجها، وهكذا.
-
اضغط على زر Render حين تنتهي.
قد يستغرق الأمر بعض الوقت للملف حتى ينتهي، وستظهر رسالة تحت مساحة العمل مباشرة لبيان تقدّم عملية الإخراج. - استخدم ffmpeg لتحميل الصور التي أخرجتها إلى فيديو، مثال:
ffmpeg -r 16 -f image2 -s hd480 -i dance.%04d.png -vcodec vp8 -an dance-video.web-
وسواء كنت ستخرج العمل كملف فيديو أو كتسلسل صور، فإن دمج الصوت معه سهل أيضًا، مثال:
ffmpeg -i bounce.webm -i music.flac -acodec libopus dance.webm
وهكذا نكون قد أنهينا استعراض برنامج Synfig لتصميم الرسوم المتحركة، ذي المزايا التي ﻻ غنى عنها لأي برنامج تصميم وأكثر، فهو أفضل خيار لك إن كنت تبحث عن إخراج سريع وكفء لرسوم متحركة. ورغم أنه يأخذ منحى تعليمي نوعًا ما إﻻ أنه يستحق بسبب قدرته على إنشاء البنييات تلقائيًا.
ترجمة -بتصرف- لمقال How to use Synfig Studio for animation لصاحبه Seth Kenlon














أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.