الهدف من مكون ووردبريس التقليدي هو تسهيل الانتقال من محرر ووردبريس السابق TINYMCE إلى محرر المكونات المعروف باسم Gutenberg. عند الإعلان عن محرر ووردبريس الجديد وانتقال العمل إليه، فقد حُوّلت جميع الصفحات والمقالات التي أُنشئت على المحرر القديم تلقائيًا إلى محرر المكونات الجديد باستخدام مكون ووردبريس التقليدي، أي بمعنى أن مكوّن ووردبريس التقليدي هو ببساطة محرر ووردبريس القديم ضمن محرر ووردبريس الجديد.
سوف نشرح في هذا المقال كيفية إضافة مكون ووردبريس التقليدي لمقالاتك وصفحاتك، مع شرح إعدادات وخيارات هذا المكون وتوفير بعض النصائح لاستخدام فعّال لهذا المكون.
كيفية إضافة مكون ووردبريس التقليدي لمقال أو صفحة
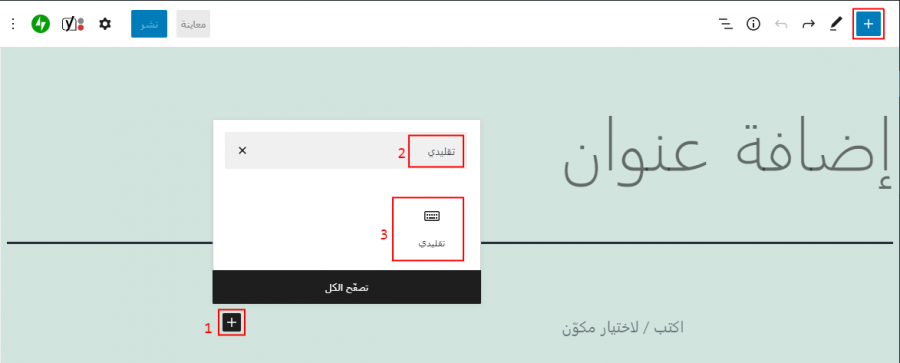
لإضافة مكون ووردبريس التقليدي عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن كلمة "تقليدي" في حقل البحث واضغط عليه عند ظهوره.
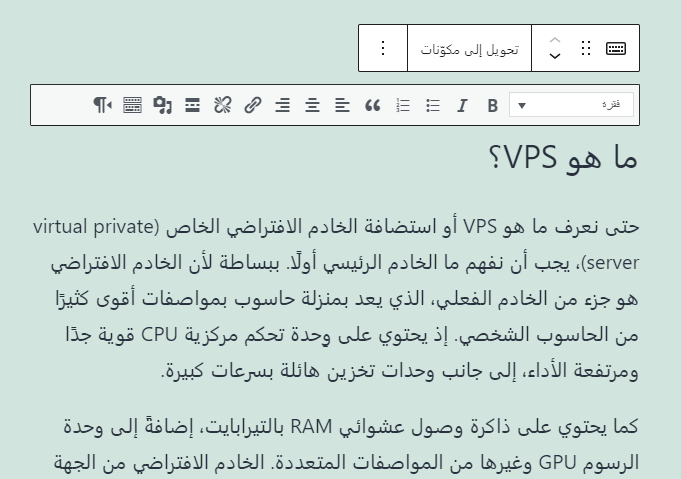
سيظهر هذا المكون ضمن قسم المحتوى كما في الصورة التالية.
خيارات وإعدادات مكون ووردبريس التقليدي
على عكس معظم مكونات محرر Gutenberg، فإن هذا المكون لا يتضمن خيارات ضمن الشريط الجانبي للمحرر، وبدلًا من ذلك فإن جميع الخيارات موجودة في شريط الأدوات الذي يظهر فوق المكون بعد إضافته.
خيارات مكون ووردبريس التقليدي
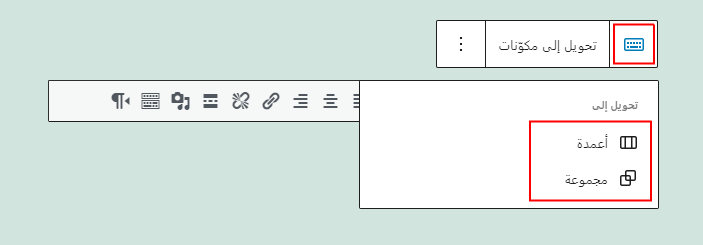
يمتلك كل مكون خيارات تحكم خاصة به، ويتواجد قسم صغير من هذه الخيارات ضمن شريط الأدوات، بحيث يكون الخيار الأول في مكون ووردبريس التقليدي هو تغيير نوعه إلى أعمدة أو مجموعة.
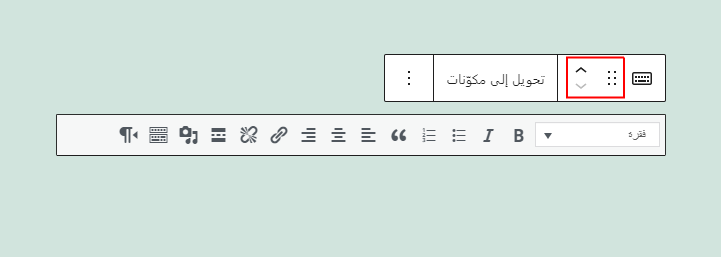
الخياران التاليان سيسمحان بسحب المكون وتغيير ترتيبه بالنسبة لباقي المكونات ضمن قسم المحتوى.
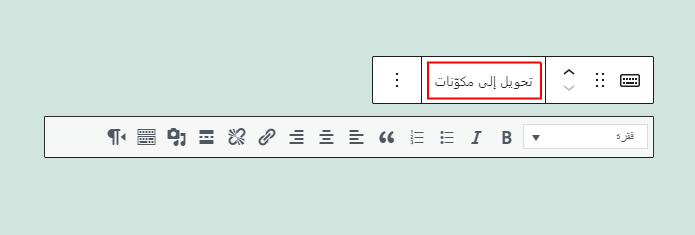
يعمل خيار "تحويل إلى مكونات" على تحويل المحتوى إلى أنواع معينة من المكونات، حيث سيُحوّل النص إلى مكونات الفقرة مثلًا، بينما الصور فستُحوّل إلى مكونات الصورة وهكذا. لا تستطيع التراجع عن هذه الخطوة حال الخروج من الصفحة أو المقال، لكنك تستطيع نسخ ولصق المحتوى ضمن مكون ووردبريس تقليدي جديد إن أردت.
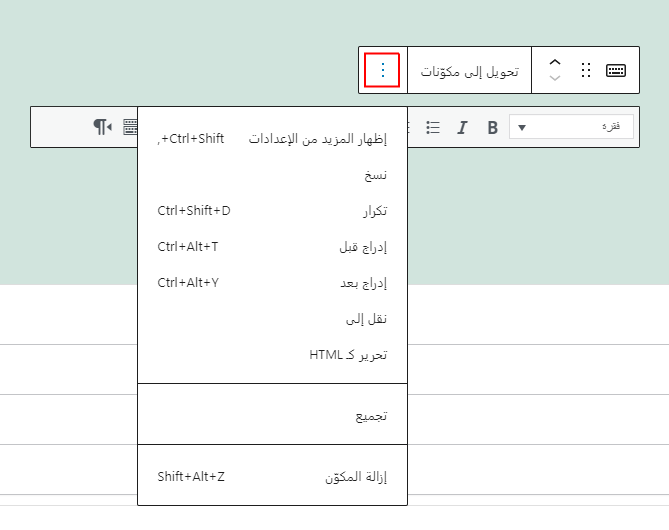
توجد 3 نقاط عمودية تعرض عند الضغط عليها المزيد من الخيارات التي تسمح لك بإظهار المزيد من الإعدادات ونسخ المكون وتكراره وإدراج مكون قبله أو بعده وتعديل كـ HTML، وإضافة إلى مجموعة أو إزالة المكون.
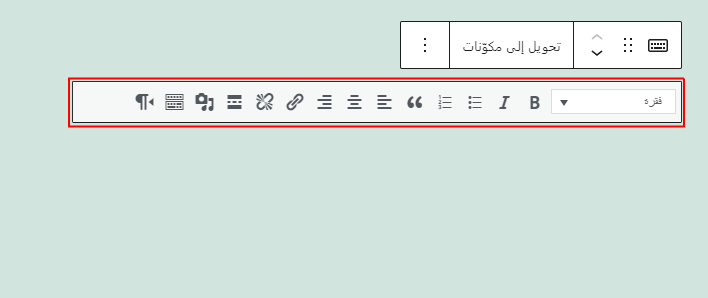
شريط أدوات المكون التقليدي
يوفر شريط الأدوات هذا جميع الأدوات التي كان يوفرها TINYMCE في المحرر السابق لووردبريس، مما يسمح لك بتهيئة نصك وإضافة الوسائط وغيرها كما في السابق.
تنسيق النص
تستطيع اختيار تنسيق النص الذي تحدده من خلال القائمة المنسدلة لتنسيق النص، حيث أن القيمة الافتراضية هي "فقرة"؛ أما بالنسبة للمثال التالي، فهو نص مُحدد، وقد اختير للعنوان الترويسة 3 وباقي النص تنسيق الفقرة.
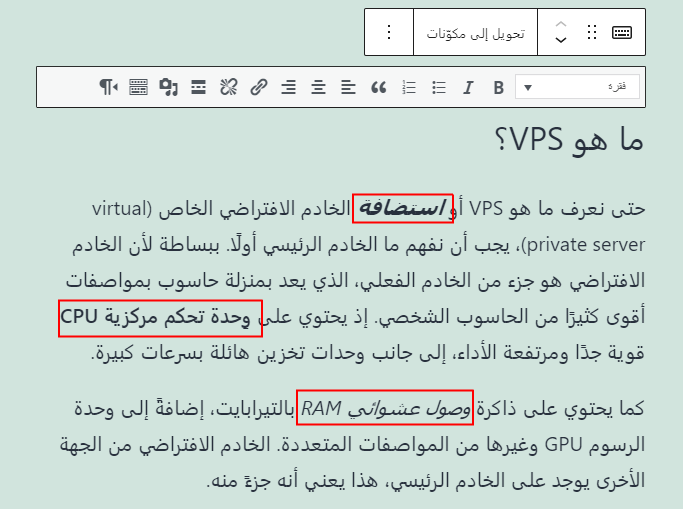
الخط العريض والمائل
حدد النص الذي تريد ثم اضغط على خيار تعريض النص أو جعله مائلًا، حيث تستطيع استخدام هذين الخيارين معًا أو كل منهما على حدة.
القوائم المرقمة وغير المرقمة
أنشئ قوائمًا مرقمةً أو غير مرقمة.
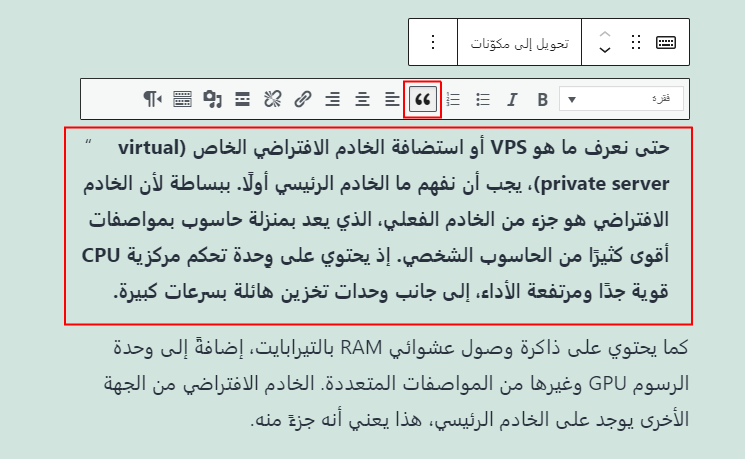
الاقتباس
يتحكم الاقتباس بتنسيق الفقرة حيث يوجد مؤشر الفأرة، ويختلف تنسيق الاقتباس من قالب لآخر. وبالنسبة لقالب Twenty Twenty-One، فإنه يضيف مسافةً بادئةً للنص وإشارات اقتباس ويُعرض النص.
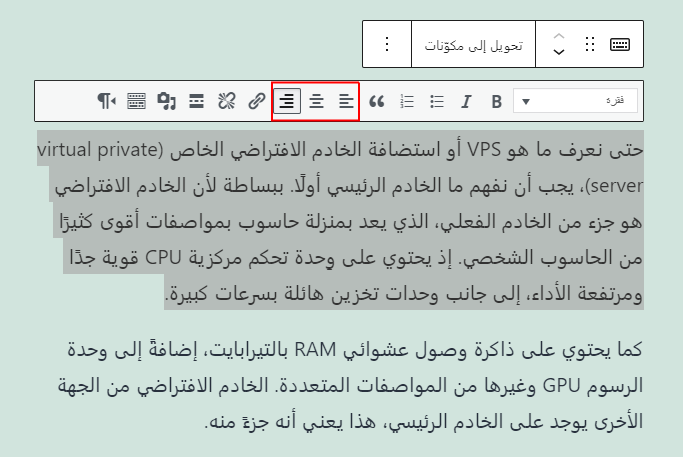
المحاذاة
يُعين محاذاة حواف النص، حيث تستطيع الاختيار بين محاذاة لليمين أو اليسار أو الوسط، وفي هذا المثال اختيرت المحاذاة لليمين، لذلك فإن أطراف النص تبدأ من اليمين، وهو خيار المحاذاة الافتراضي للغة العربية لموقع ووردبريس.
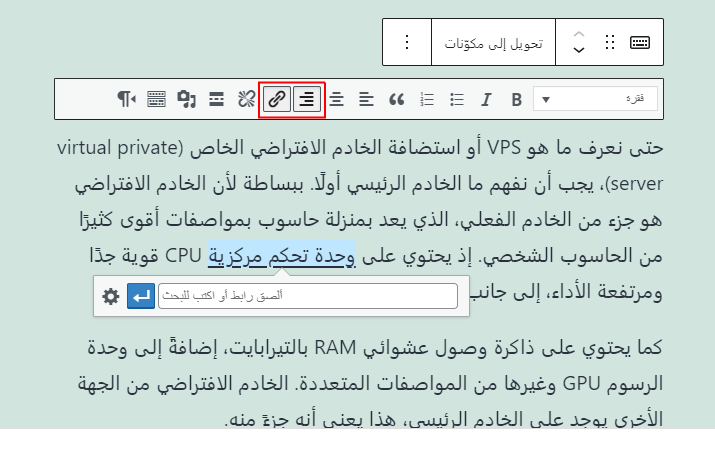
أدرج أو أزل الرابط
تسمح لك هاتان الأداتان بإضافة أو تحرير أو إزالة رابط من أي عنصر، ولإضافة رابط فعليك اختيار العنصر مثل نص أو صورة، ثم الضغط على الأداة التي تريد استخدامها، ثم ابحث أو ألصق الرابط؛ أما لحذف رابط فعليك تحديد النص واختيار "إزالة الرابط".
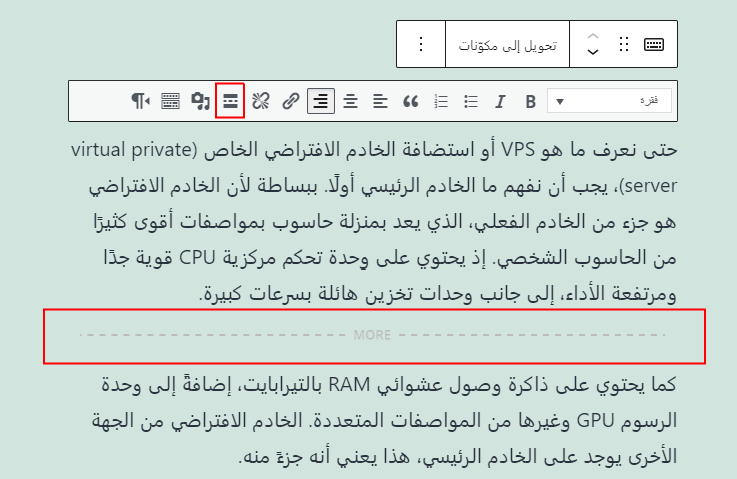
أدرج فاصل اقرأ المزيد
يُضيف هذا الخيار فاصلًا ضمن النص حيث يوجد مؤشر الفأرة، وهذا يُنشئ نقطة انقطاع لمقالات المدونة في الواجهة الأمامية.
أضف ملفات وسائط
يفتح هذا الخيار مكتبة الوسائط، حيث تستطيع رفع أو اختيار صورة لإضافتها.
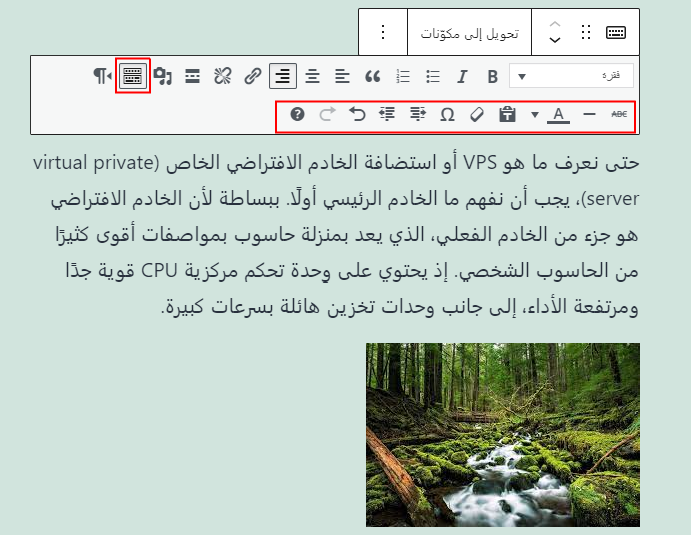
تبديل شريط الأدوات
عند الضغط على هذا الخيار فسوف يمتد شريط الأدوات وتظهر خيارات جديدة.
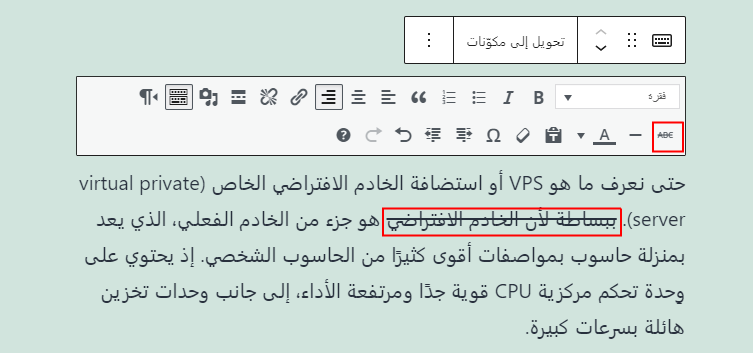
يتوسطه خط
يُضيف هذا الخيار خطًا يتوسط النص الذي تُحدده عند الضغط عليه.
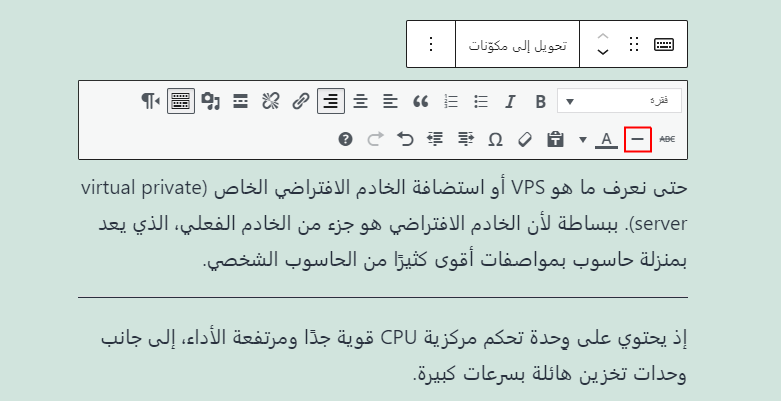
خط أفقي
يُضيف هذا الخيار خطًا على طول منطقة المحتوى، حيث يقسم المحتوى بمكان تواجد مؤشر الفأرة، ويضع خطًا تحت هذه النقطة.
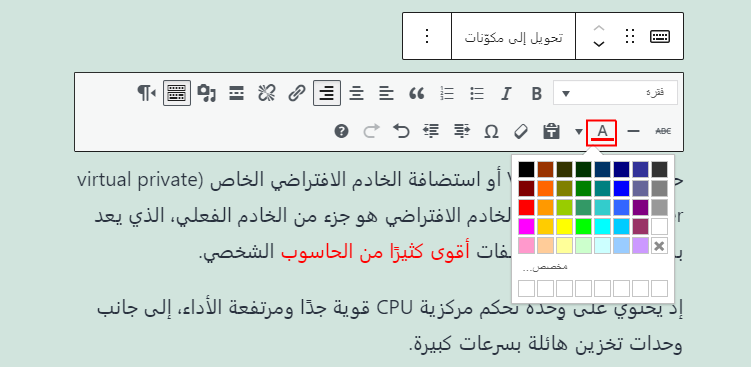
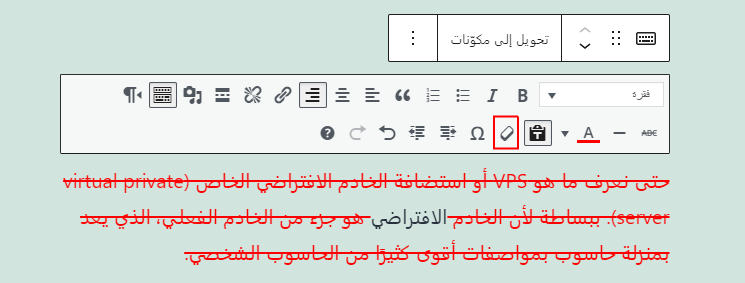
لون النص
يسمح لك هذا الخيار بضبط لون النص الذي تُحدده، كما تستطيع ضبط عدة ألوان للاستخدام السريع.
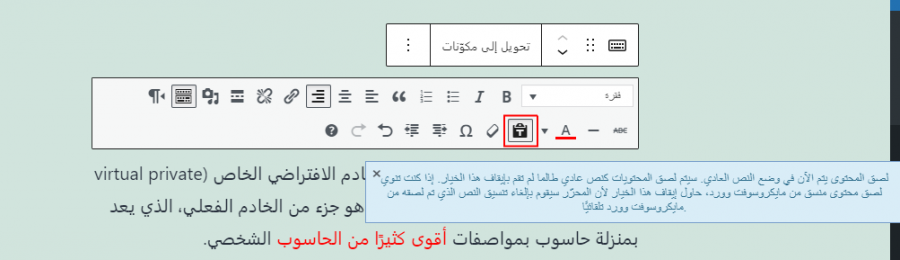
لصق مثل نص
يسمح لك هذا الخيار بلصق النص بدون تنسيق، وهذا مفيد عند نسخ النص من مواقع أخرى. تستطيع تفعيل وتعطيل هذه الخيار عند الحاجة.
إزالة التنسيق
يُزيل هذا الخيار التنسيق مثل اللون والخط العريض والمائل ويتوسطه خط من النص المُحدد.
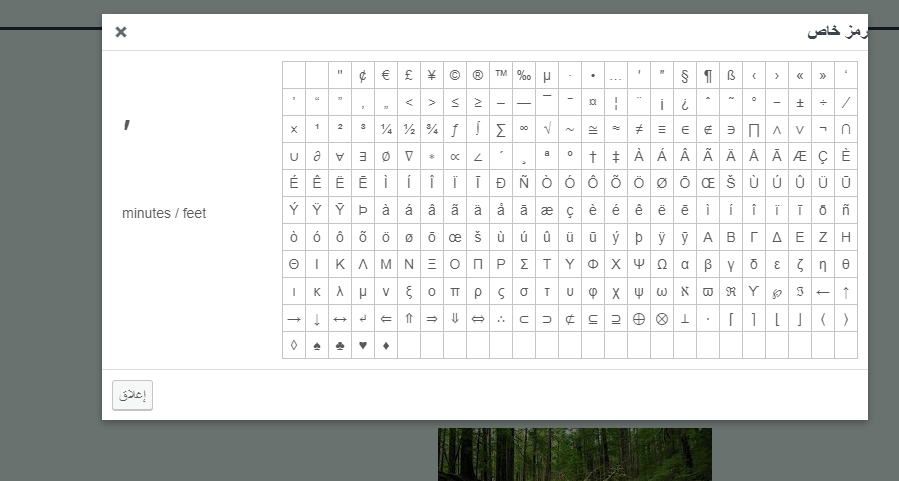
رمز خاص
يسمح لك هذا الخيار بإضافة رموز خاصة لا توجد على لوحة المفاتيح العادية.
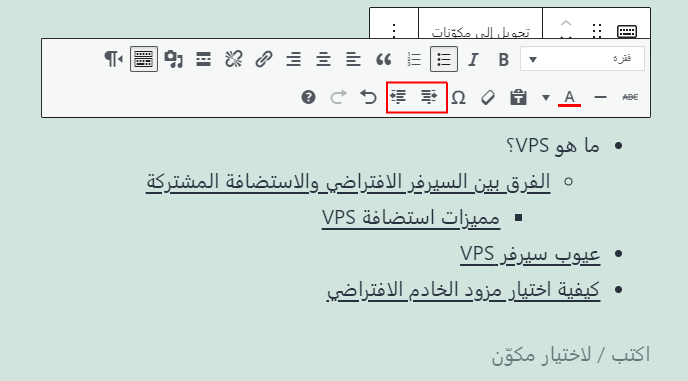
زيادة أو إنقاص المسافة البادئة
يسمح هذا الخيار بزيادة أو إنقاص المسافة البادئة للقوائم المرقمة وغير المرقمة لتحصل على قوائم فرعية.
تراجع وإلغاء التراجع
يعود خيار التراجع للإعدادات الأخيرة السابقة لآخر تعديل، كما أنه يُحدد التغيير لتتمكن من رؤيته، وإن استمريت في الضغط على هذا الخيار، فسوف يستمر بإزالة آخر تعديل حتى يصل لأول تغيير أجريته على النص.ويُعَد خيار إلغاء التراجع ذو مفعول عكسي هنا.
اختصارات لوحة المفاتيح
يوفر هذا الخيار قائمةً باختصارات لوحة المفاتيح، والتي تستطيع استخدامها مع مكون ووردبريس التقليدي.
أفضل النصائح لاستخدام فعال لمكون ووردبريس التقليدي
تُساعدك هذه النصائح على التمكن من استخدام مكون ووردبريس التقليدي بصورة صحيحة:
- استخدم مكون ووردبريس التقليدي إن كنت معتادًا على محرر ووردبريس التقليدي، فهو يمنحك المحرر ما تريد دون التخلي عن ميزات محرر المكونات، كما أنه يعمل مثل جسر يصل بين المحررين، وتستطيع استخدامه وبنفس الوقت تعلم استخدام محرر المكونات.
- إن كنت تُفضل إنشاء المحتوى باستخدام المحرر التقليدي ولكنك تريد ميزات محرر المكونات، فعندها تستطيع استخدام مكون ووردبريس التقليدي واختيار "تحويل إلى مكونات" لتحويل كل عنصر إلى كتلة مناسبة له.
- استخدم مكون ووردبريس التقليدي إن كنت تفضل رؤية جميع أدوات التنسيق في مكان واحد، حيث يبقى شريط الأدوات في مكان واحد عند انتقالك لأسفل الصفحة. اضغط في أي مكان ضمن المكون ليظهر لك شريط الأدوات.
- استخدم هذا المكون إن كنت تُفضل إبقاء محتواك ضمن مكون واحد، فهذا يُساعدك على تجنب التعامل مع مكونات عدة.
- استخدم عدة مكونات ووردبريس تقليدية أو حولها إلى مكونات عادية لتتمكن من استخدام مكونات الطرف الثالث ضمن محتواك.
- استخدم هذا المكون لأي إضافة طرف ثالث تتطلب المحرر التقليدي، فبعض الإضافات تعمل مع مكتبة الوسائط لإنشاء معارض مُخصصة مثلًا، ولا يُمكن الوصول لهذه المعارض من مكتبة الوسائط العادية أو مكونات الصورة، بل تستطيع الوصول لها باستخدام خيار الوسائط ضمن مكون ووردبريس التقليدي.
أسئلة متكررة حول مكون ووردبريس التقليدي
توجد بضع أسئلة تتكرر حول مكون تضمين تويتر وهي:
ما هو الهدف من وجود محرر ووردبريس التقليدي؟
- يتضمن محتوى أقدم من المحتوى الذي أنشئ باستخدام محرر ووردبريس الأصلي.
- يوفر تصميم المحرر التقليدي لمن يُفضل هذا التصميم.
هل أزيل أي شيء من المحرر التقليدي؟
لقد نُقلت بعض الأمور إلى محرر المكونات، فمثلًا يوجد تويب النص/مرئي ضمن الشريط الجانبي الأيسر، حيث أن أي زر يُضاف من قبل إضافة خارجية تستطيع إيجاده ضمن محرر المكونات مكون منفصل.
لا يمتلك مكون ووردبريس التقليدي علامة تبويب النص المرئي فهل أستطيع تعديل شيفرة HTML؟
نعم، علامة تبويب النص تُدعى الآن محرر الشيفرة، وقد نُقل إلى الخيارات ضمن الشريط الجانبي الأيسر تحت قسم يُدعى محرر.
أين هو خيار الوسائط الذي كان موجودا فوق شريط الأدوات؟
أزيل زر الوسائط من أعلى شريط الأدوات ونُقل لداخل الشريط نفسه.
هل يستطيع مكون ووردبريس التقليدي استخدام كود قصير؟
نعم، يُمكن إضافة كود قصير ضمن قسم المحتوى.
هل يمكن استخدام المكونات ضمن مكون ووردبريس التقليدي؟
لا، لكنك تستطيع تحويل مكون ووردبريس التقليدي إلى مكونات عادية أو تستطيع استخدام عدة مكونات تقليدية، ثم إضافة مكونات جديدة في المكان الذي تريد.
الخلاصة
لقد لخصنا في هذا المقال كل ما يخص مكون ووردبريس التقليدي لتتمكن من استخدامه بفعالية، إضافةً إلى الإجابة عن بعض الأسئلة التي تتكرر حول هذا المكون. ويُعَد مكون ووردبريس التقليدي خيارًا جيدًا لأي شخص يفضل محرر ووردبريس التقليدي أو يمتلك محتوى أنشئ سابقًا باستخدام المحرر التقليدي.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Classic Block لصاحبه Randy A. Brown.






































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.