قد تسمع عن مدونةٍ ما أنها ذات محتوى رائع وأنها مثيرةٌ للاهتمام، لكنك تكتشف بعد دخولك إليها أنها مملةٌ ورتيبةٌ، فعندما يتعلّق الأمر بمواقع الإنترنت، فإن المحتوى الجيّد وحده لا يكفي للنجاح، بل يجب أن تكون التجربة ممتعةً بأكملها، وبالتالي فكّر في مدوّنتك كأنّها مكتبةٌ، أي يجب أن تكون جذابةً والتنقُّل بها سهلٌ وتحتوي على جميع الموارد التي يبحث عنها القرّاء، ولتحقيق كل ذلك، أنت بحاجةٍ إلى مدوّنة ووردبريس سهلة الاستخدام. وفي هذه المقالة، سنناقش بدقّةٍ ما تعنيه كلمة "سهل الاستخدام"، ثم سنستعرض خمس نصائحَ لمساعدتك في إنشاء مدوّنة ووردبريس ترضي مستخدميها.
ما الذي يجعل مدونة ما سهلة الاستخدام؟
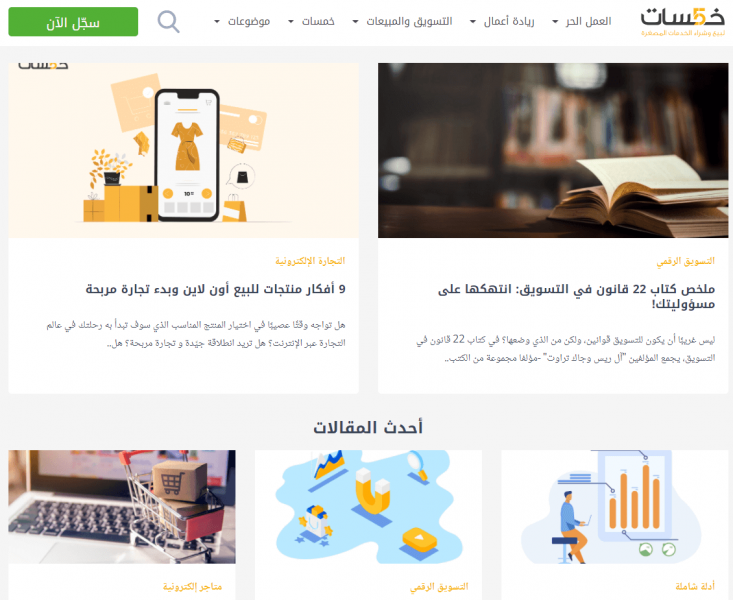
يُعَد مفهوم "سهل الاستخدام" واسعًا ويَصعُب تعريفه، فهو مصطلحٌ نستخدمه لوصف تجربة استخدام موقعٍ إلكترونيٍ أو تطبيقٍ ما، فإذا كان من الصعب جدًا التفاعل معه أو التنقُّل ضمنه، فعندها يُمكننا وصف تجربة المستخدم UX بأنها سيئةٌ للغاية، حيث تُؤثر تجربة المستخدم السلبيّة على نجاح مدوّنتك، وفي حال لم يستمتع الزُوّار باستخدام مدوّنتك، فمن غير المحتمل أن يعودوا أو حتى يستمروا في قراءة المحتوى؛ وهذا يعني أنه إذا كان الموقع نفسه صعب الاستخدام، فكلّ الجهود التي تُبذلها في منشورات مدوّنتك ستضيع سدىً. سنعطيك مثالًا، مدونات مستقل وخمسات صُمّمت لتكون سهلة الاستخدام قدر الإمكان.
خمس نصائح لتصميم مدونة ووردبريس سهلة الاستخدام
يُعَد إنشاء مدوّنةٍ باستخدام الووردبريس أمرًا سهلًا، كما أن التأكّد من أنها سهلة الاستخدام ليس أمرًا معقدًا أيضًا، طالما أنّك تضع النصائح الخمس التالية في الحسبان.
1. اختر قالبا سريع الاستجابة وبسيط التصميم
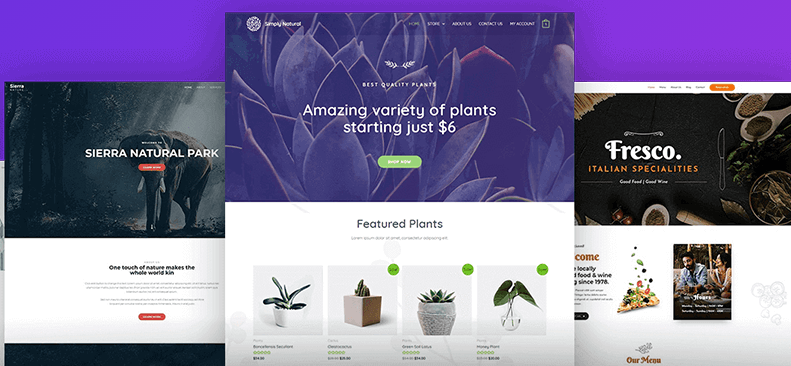
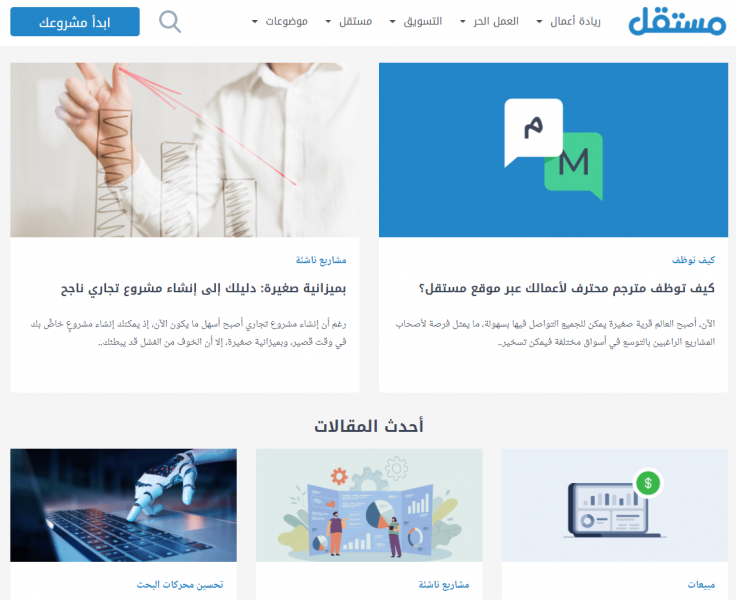
ما لم تكن تنشر عدّة مقالاتٍ يوميًا أو تبيع منتجاتٍ عبر الإنترنت، فلا داعيَ أن تجعل الصفحة الرئيسيّة في مدوّنتك مزدحمة المحتوى، ومن الناحية المثاليّة، عليك اختيار قالبٍ ذي تصميمٍ "نظيف" يُمكّن الزائرين من العثور على المحتوى الذي يُريدونه بسهولة، ولست مضطرًا لاختيار قالبٍ مدفوعٍ، فهناك الكثير من قوالب ووردبريس المجانيّة والمخصّصة للمدوّنات، بحيث تُقدّم تجربة مستخدمٍ رائعةٍ.

كلّما زاد حجم الموقع، أصبح تغيير القالب أمرًا مملًا، لذا التزم بنفس القالب طالما أنه يُوفّر لك جميع الميّزات التي تحتاجها، أي اختر بحكمةٍ.
2. تأكد من سهولة التفاعل مع قائمة التنقل والدعوة لاتخاذ إجراء
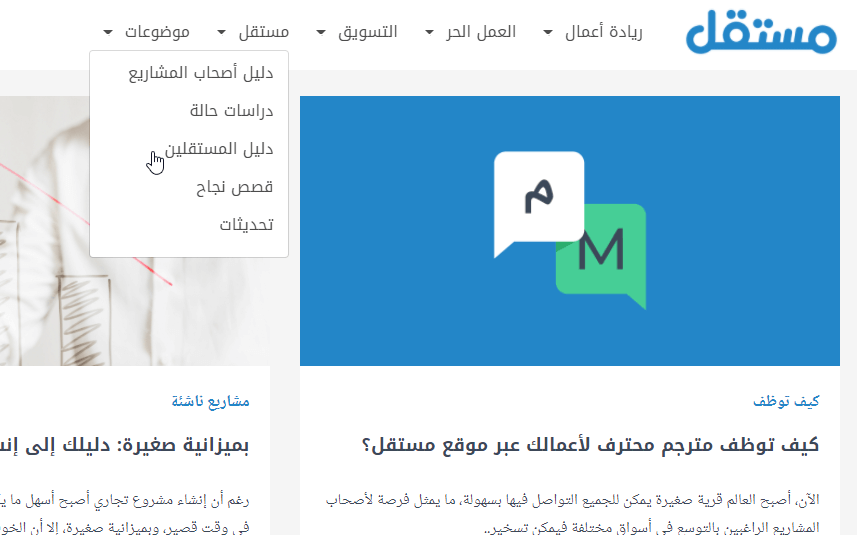
الطريقتان الأساسيتان اللتان يتنقُّل عبرهما القرّاء في مدوّنتك هما قائمة التنقُّل Navigation menu والأزرار المُمثّلة لدعوات اتخاذ الإجراء CTA، لذا يجب أن يكون الوصول لقائمتك سهلًا دائمًا، وأن تكون الروابط قابلةً للقراءة، والنقر عليها بسيطًا.

والأمر نفسه ينطبق على جميع دعوات اتخاذ الإجراء أو CTAs، خاصةً على الأجهزة المحمولة، حيث أن التفاعل مع الروابط والأزرار على شاشاتٍ صغيرة الحجم قد يكون أكثر تعقيدًا، والحلّ لهذه المشكلة هو زيادة حجمها قليلاً واختبار الصفحات بنفسك باستخدام أجهزةٍ محمولةٍ.
3. استخدم الخطوط التي يسهل قراءتها
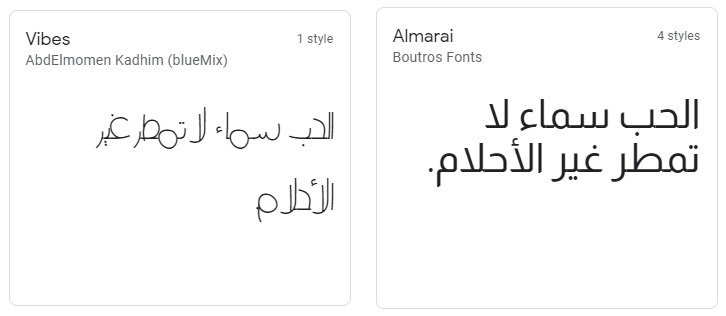
هناك العديد من الخطوط المخصّصة التي يُمكن استخدامها مع ووردبريس، ولكن عندما يتعلّق الأمر بالخطوط، فمن الضروري أن تختار ما يَسهُل فهمه وقراءته. إليك هذين الخطين على سبيل المثال، كلاهما من خطوط جوجل:

صحيحٌ أنه من السهل قراءة كليهما، إلا أن الخط على الطرف الأيمن يَصلُح في جميع الأماكن، وذلك بغض النظر عن حجمه؛ أما على الناحية الأخرى، فإن الخطوط التي تُوحي بأنها مكتوبةٌ باليد لا تُعَد خيارًا مناسبًا للمدوّنات، لأنها يُمكن أن تكون مزعجةً للقارئ، ويُنصح هنا إذا كنت ترغب في تنويع الخطوط، أن تختار الخطوط غير التقليديّة للشعارات والعناصر الرسوميّة الأخرى؛ أمّا بالنسبة لمنشورات المدوّنة والعناوين، فالتزم بالخطوط ذات التصاميم الآمنة التي يَسهُل قراءتها.
4. اجعل تدويناتك قابلة للتصفح السريع
إحدى الحقائق المُحزنة في عالم الإنترنت هي أنه في معظم الأوقات، لا يقرأ الناس المقالات أو أيّ نوعٍ من الصفحات على نحوٍ كاملٍ، بل يتصفّحونها بسرعةٍ أو يقفزون مباشرةً إلى الأجزاء التي يُريدون قراءتها متجاهلين كل شيءٍ آخر، وهذا هو أحد الأسباب التي تجعل معظم المدوّنات تُنظّم محتواها، مستخدمةً الكثير من العناوين الفرعيّة والصور والقوائم والجداول، بحيث تُؤمّن هذه العناصر تجربة قراءةٍ أكثر جاذبيةً، وتجعل منشورات المدوّنة أكثر قابليّةً للتصفُّح السريع، بالإضافة إلى أن التنسيق المناسب يُؤثّر أيضًا على مُحسّنات محرّكات البحث SEO في مدوّنتك، لذا باتباع أفضل الممارسات، ستجعل من قراءة المحتوى الذي تُقدمه والعثور عليه في مُحرّكات البحث أمرًا سهلًا.
5. تحسين زمن تحميل المدونة
لا أحد يُحب المواقع البطيئة، ومعظم الناس لا يملكون الصبر الكافي للانتظار، حيث أظهرت الدراسات أنه في حال استغرق تحميل مدوّنتك أكثر من ثانيتين، فإنك ستخسر الكثير من الزُوّار المحتملين الذين سيغادرون إلى مدونةٍ أخرى، وفي حال أردت اختبار زمن تحميل مدوّنتك، فهناك العديد من الطرق لفعل ذلك، على سبيل المثال لا الحصر، يُمكن استخدام أداة GTmetrix، وكلّ ما عليك فعله هو إدخال الرابط الذي تُريد اختباره وسيُخبرك بالزمن الذي تستغرقه تحميل هذه الصفحة:
بالنسبة لمدوّنتك، تأتي الأوليّة في اختبار الصفحة الرئيسيّة؛ فهي تُعَد مؤشرًا جيدًا على مدى سرعة موقعك، فإذا كان زمن التحميل أقل من ثانيتين، فهذا يدلّ أنّك في مقدمة السرب ولا داعيَ للقلق؛ أما إن لم تكن نتائجك جيّدةً، فهناك الكثير من الأشياء التي يُمكنك فعلها لتحسين أداء مدوّنتك، وتشمل:
- ضغط الصور قبل أو أثناء تحميلها على ووردبريس.
- استخدام خدمة استضافةٍ أفضل.
- اختيار قالب ووردبريس مُحسّنٍ جيدًا وسريع الاستجابة.
هذه بعض النصائح لتبدأ بها، ولكن هناك الكثير الذي يجب أخذه في الحسبان عندما يتعلّق الأمر بتحسين موقعك الإلكتروني؛ بعبارةٍ أخرى، إذا كنت ترغب في جعل مدوّنتك سهلة الاستخدام، فمن المهم مراقبة زمن التحميل وجعله أقل ما يُمكن.
في الختام
من الصعب تعريف مفهوم "سهل الاستخدام"، فهناك ملايين الأشياء الصغيرة التي يُمكنك فعلها للتأكّد من أن مدوّنتك أكثر متعةً في الاستخدام؛ شيئًا فشيئًا، ستجعل هذه التغييرات تجربةَ المستخدم أفضل وأسهل، خاصةً إذا دمجت كل النصائحِ السابقة مع محتوًى رائعٍ، عندها تأكّد أنه سيكون لديك مدونةٌ ناجحةٌ.
إذا لم تكن متأكدًا من كيفيّة تصميم مدوّنة ووردبريس سهلة الاستخدام، فإليك السبيل:
- اختر قالبًا سريع الاستجابة وبسيط التصميم.
- تأكّد من سهولة التفاعل مع قائمة التنقُّل والدعوة لاتخاذ إجراءٍ.
- استخدم الخطوط التي يَسهُل قراءتها.
- اجعل تدويناتك قابلةً للتصفٌّح السريع.
- تحسين زمن تحميل المدونة.
ترجمة -وبتصرُّف- للمقال How to Design a User-Friendly WordPress Blog لصاحبه ALEXANDER CORDOVA.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.