نحن نرسل معلوماتنا الشخصية في كل يوم عبر الإنترنت، ففي الساعة الماضية دفعتُ المستحقات على بطاقتي الائتمانية، واشتريتُ كتابًا، وحفظتُ نسخةً من عناوين منازل أصدقائي، وأرسلتُ بعض رسائل البريد الإلكتروني، واشتريتُ بعض الحاجيات.
أصبحتْ مشاركة معلوماتنا شائعة جدًا في هذه الفترة، حتى أننا لم نعد نفكر قبل مشاركتها.
هذا هو الغرض من SSL، فشهادات SSL تحمي التفاصيل التي نشاركها على الإنترنت، مانعةً وقوعها في الأيدي الخاطئة.
استخدام SSL –وبالتالي HTTPS– لحماية موقع ووردبريس الخاص بك وزواره لن يكون أمرًا صعبًا ومعقدًا، وسنناقش في هذا الدرس ما هو SSL وكيف نستخدمه.
ما هو SSL؟
«طبقة المقابس الآمنة» (Secure Socket Layer اختصارًا SSL) بدأت كطريقة لزيادة الحماية بين المواقع الإلكترونية وزوارها في 1994 من شركة Netscape Communications حيث وجدوا أنَّ الحاجة لمثل هذه التقنية في تزايد.
تم تحسين SSL لاحقًا وأُصدِرَ لأول مرة بنسخة 3.0 في عام 1996، لكنه كان يحتوي على ثغرات. ومن ثم استحوذت «Internet Engineering Task Force» (اختصارًا IETF) عليه رسميًا في 1999 وطوِّرَ كثيرًا منذ ذاك الحين.

وفي الوقت الراهن، أعيدت تسمية SSL إلى TLS (Transport Layer Security أي حماية طبقة النقل)، لكن ما يزال يشار إليه باسم SSL أو TLS/SSL. وما يزال الغرض منه هو ذاته إلى يومنا هذا، وأصبحت هذه التقنية معياريةً لحماية مواقع الويب.
متى يجب أن تستعمل SSL؟
أعلنت شركة Google منذ مدة أنَّها ستزيد من تقييم المواقع التي تستعمل SSL في نتائج بحثها، لكن ربما تجد زيادةً مقدارها 1% في هذه الفترة، لإعطاء الجميع فرصةً للانتقال إلى استخدام SSL.
وبغض النظر عمّا سبق: إذا كان يطلب موقعك من المستخدمين تسجيل دخولهم أو إعطاء معلوماتهم الشخصية مثل أسمائهم وعناوين بريدهم الإلكتروني وتفاصيل بطاقتهم الائتمانية وهلم جرًا… فيجب أن توفِّر حمايةً عبر SSL. فبدونها قد تُعرِّض معلومات المستخدمين للخطر.
كيف يعمل SSL؟
يعمل SSL عبر تشفير المعلومات المُمرَّرة بين الخادوم الذي يُستضاف عليه الموقع إلى المتصفح بدلًا من ترك المعلومات بصيغتها النصية، مما يعني أنَّ النص سيُعاد صياغته بطريقةٍ تجعله يبدو وكأنه سلسلة من الحروف غير المفهومة والأرقام، بدلًا من بقائه بصيغته المفهومة.
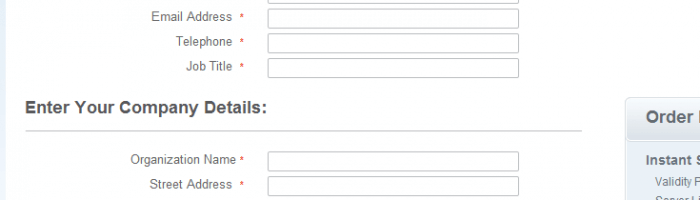
لإنشاء اتصال SSL آمن على موقع ويب، فيجب أن يحصل صاحب الموقع على شهادة SSL (أي SSL certificate) من إحدى الشركات المتخصصة والتي تُسمى «سلطة الشهادات» (Certificate Authority). وبعد دفع المبلغ، فيجب إرسال معلومات الموقع الإلكتروني إلى سلطة الشهادات مثل الاسم والعنوان ورقم الهاتف. توضح هذه الصورة بعض المعلومات اللازمة لتسجيل شهادة SSL أساسية، هنالك معلوماتٌ أخرى تتطلبها الشهادات الأكثر أمانًا:

وبالمقابل، سيحصل مالك الموقع على مفتاح عمومي (public key) ومفتاح خاص (private key). لا يجب مشاركة المفتاح الخاص مع أي شخص (مَثَلُهُ كمَثل كلمة المرور) لكن المفتاح العمومي ليس مهمًا أن يبقى مخفيًا.
تلك المفاتيح هي أحرف وأرقام متناسقة مع بعضها رياضيًا، وهي تشبه المفتاح والقفل. وتُنشَأ عبر خوارزمية باسم Secure Hash Algorithm.
يُرسَل المفتاح العمومي مع البيانات التي أدخلتها مسبقًا في ملفٍ باسم «Certificate Signing Request» (أي طلب توقيع الشهادة).

ستتحقق سلطة الشهادات من المعلومات التي أدخلتَها وتتأكد أنها دقيقة (وأنَّك لستَ مُخترِقًا) وإذا جرى كل شيءٍ على ما يرام، فستوقَّع الشهادة عبر خوارزمية SHA.
بعد ذلك ستصدر شهادة SSL، وهذه هي المرحلة التي يمكن للموقع فيها استخدام اتصالات مشفرة عبر SSL.
وعندما يزور المستخدم موقعًا محميًا، فسيتأكد الخادوم أنَّ شهادة SSL تتطابق مع المفتاح الخاص، ومن ثم سينُشَأ «نفق مشفَّر» بين الخادوم (أو الموقع) والمتصفح (أو المستخدم).
كيف تبدو المواقع المحمية بشهادات SSL؟
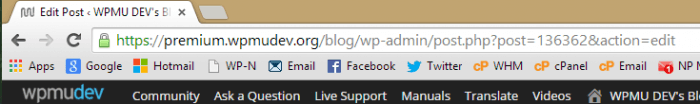
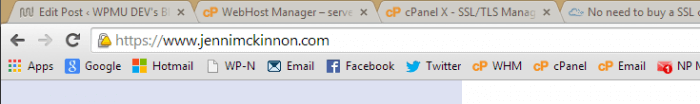
السابقة https ستظهر قبل رابط URL بدلًا من البروتوكول الافتراضي http. يمكنك أن تلاحظ قفلًا لونه أخضر معروضٌ في حقل العنوان في متصفحك.

إذا اختار القائمون على الموقع شراء شهادة موسعة (تسمى «Extended Validation Certificate») فسيصبح شريط العنوان أخضر اللون بأكمله، أو سيحتوي على اسم الشركة باللون الأخضر قبل عنوان URL. أما في متصفح Safari فلن يصبح شريط العنوان أخضر اللون، ولن يكون لاسم الشركة خلفيةٌ خضراء، وإنما سيُستعمَل اللون الأخضر لكتابة اسم الشركة:

عادةً، توفِّر الشهادات الموسعة حمايةً أكثر، وتُصدَر بعد أن تجتاز الشركة تحققات أكثر من سلطة الشهادات. وسيُطلَب من القائمين عليها توفير دليل على العنوان الفيزيائي وغير ذلك من الأمور القانونية، إضافةً إلى المعلومات الأساسية التي ذكرناها آنفًا.
متى تتوقف شهادة SSL عن العمل
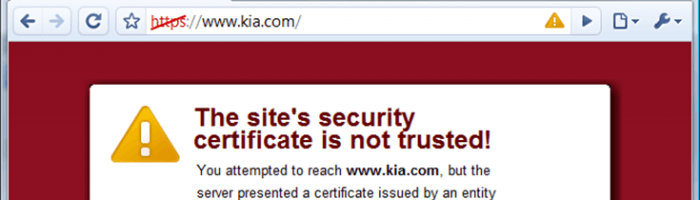
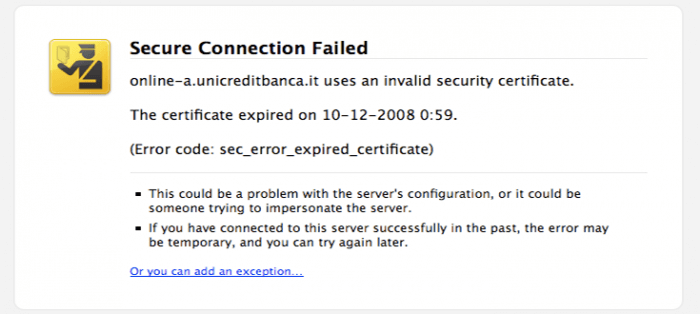
إذا انتهت صلاحية شهادة SSL أو كانت موقعةً ذاتيًا (self-signed) أو كانت غير صالحة، فسيتحول لون كلمة https إلى الأحمر وأحيانًا يوضع خط فوقها، وأغلبية المتصفحات تحذِّرك إذا كان الموقع يستخدم شهادة SSL متوقفة، وتطلب تأكيدك قبل الدخول إلى الموقع غير الموثوق:

عندما تنتهي صلاحية الشهادة، فيجب على مالك الموقع أن يُجدِّد شهادة SSL ببساطة، وذلك عبر سلطة الشهادات؛ لكن من الأفضل عدم الانتظار حتى انتهاء الشهادة لتجديدها، لكي يكون موقعك محميًا دومًا.
أو سينبِّهك المتصفح إذا كنتَ تستخدم شهادة موقعة ذاتيًا وذلك إذا أصدرتَ شهادة SSL خاصة بك ولم تذهب إلى سلطة شهادات لتحقق من صحة المعلومات التي أدخلتها.
أغلبية المتصفحات تثق بشهادات SSL المُصدَرَة من سلطة شهادات موثوقة، وستعرض تحذيرًا لجميع المواقع التي تستخدم شهادات موقعة ذاتيًا. إذا اشتريتَ شهادة SSL من شركة ليس ذات مستوى مرموق، فقد يُعتَبَر أنَّ موقعك يستخدم شهادة موقعة ذاتيًا.

قد تصبح شهادة SSL غير صالحة لعدد من الأسباب، أحدها هو استخدام خوارزمية SHA قديمة.
عملية التجزئة (hashing) هي عملية تحويل كمية كبيرة من المعلومات النصية إلى كمية أصغر يُشار إليها بالمفتاح (key) ويتم تحويلها عبر تطبيق مجموعة من القواعد الرياضية. وهنالك حاجةٌ إلى عملية تجزئة أقوى مع تقدم التقنية.
لم تعد خوارزمية SHA0 مستخدمةً، وخفَّ استخدام خوارزمية SHA1 كثيرًا في الآونة الأخيرة، وأصبح متصفح Chrome يُظهِر تحذيرات بدءًا من عام 2016 للمواقع التي تستخدم خوارزمية SHA1. المعيار الحالي للتشفير هو خوارزمية SHA2 وأتوقع أن تحل محلها خوارزمية SHA3.
قد يبدو لك أنَّ شهادة SSL غير صالحة إذا لم يتمكن المتصفح من التحقق منها من سلطة الشهادات. وهذا يحدث إذا كان اسم النطاق المستعمل في الشهادة يختلف عن اسم نطاق الموقع الذي يستخدمها.
أفضل طريقة لحل هذه المشاكل هي تحديث شهادة SSL بالتنسيق مع سلطة الشهادات وباتباع تعليماتهم.

إذا ظهر قفلٌ أمامه مثلثٌ أصفرٌ صغير، فمن المرجَّح أنَّ السبب هو أنَّ موقعك يحتوي على روابط لصفحات غير آمنة، تأكَّد أنَّ جميع صورك وعناصر القائمة وجميع الروابط في موقعك تستعمل بروتوكول https.
من السهل معرفة السبب وراء عدم صلاحية الشهادة عبر استخدام أداة مجانية باسم Why No Padlock حيث تُعلِمُك مباشرةً بالمشكلة بما في ذلك استعمال الصور والسكربتات لبروتوكول http بدلًا من https.
استخدام شهادة SSL مع ووردبريس
بعد أن تملك شهادة SSL فيمكنك الآن استخدامها مع موقعك الذي يعتمد على ووردبريس.
لا تنسَ أن تأخذ نسخةً احتياطيةً من كامل الموقع قبل إجراء أيّة تغييرات لمنع فقدان بياناتك في حال حدث شيءٌ غيرُ متوقعٍ. يمكنك الإكمال بعد أخذ النسخة الاحتياطية.
لضبط شهادة SSL على موقع ووردبريس مستقل أو على شبكة متعددة المواقع، فافتح ملف wp-config.php وأضف السطر الآتي من الشيفرة. حيث سيُجبِر صفحات تسجيل الدخول ولوحة التحكم على استعمال تشفير SSL:
define('FORCE_SSL_ADMIN', true);
احرص على أن تضع السطر السابق قبل التعليق الآتي:
/* That's all, stop editing! Happy blogging. */
سنضبط الآن إعادة توجيه (301) لكي يعاد توجيه كل زوار موقعك إلى النسخة الآمنة من الموقع التي تستعمل https بدلًا من http.
عدِّل ملف .htaccess أو أنشِئ واحدًا إن لم يكن موجودًا من قبل. إذا كان موجودًا فعليك وضع الشيفرة الآتية في أول الملف قبل أي شيءٍ آخر.
لا تنسَ وضع اسم نطاقك بدلًا من mysite.com واحرص على إدخال المنفذ الصحيح إذا لم يستعمل موقعك المنفذ 80.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://www.mysite.com/$1 [R,L]
</IfModule>
افتح موقعك الآن لتجرِّبه. فإذا ظهرت الكلمة https في عنوان URL مع القفل الأخضر فهذا يعني أنَّ موقعك أصبح يستعمل شهادة SSL.
الخلاصة
الحصول على شهادة SSL لموقعك هي خطوةٌ مهمةٌ في طريق حمايته وحماية زواره، لكنها ليست الخطوة الوحيدة التي عليها فعلها، يمكنك الاطلاع على هذا الدرس.
إذا أردتَ معلوماتٍ أكثر عن استخدام SSL مع ووردبريس لاحتياجاتك الخاصة، فانظر إلى صفحة Administration Over SSL في توثيق ووردبريس.
هل أنت مهتم بالحصول على شهادة SSL مجانية؟ أعلنت EFF (Electronic Frontier Foundation) في عام 2014 أنها تعمل على مشروع مفتوح المصدر لإنشاء شهادات SSL مجانًا، وأُطلِق هذا المشروع لاحقًا باسم Let’s Encrypt.
هنالك إضافاتُ تساعدك في ضبط شهادة SSL في موقعك، لكن انتبه فقد لا تكون تلك الإضافات مُحدَّثةً وقد لا تتوافق مع آخر نسخة من ووردبريس.
قد تحسب أنَّه لا بأس باستعمال إضافات قديمة إذا كان يستعملها الكثيرون وقد اختبرتَها في موقعٍ تجريبي دون مشاكل، لكن حماية موقعك ليست شيئًا يُستهان به.
ترجمة –وبتصرّف– للمقال How to Use SSL and HTTPS with WordPressلصاحبته Jenni McKinnon








أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.