هناك العديد من الطرائق لتحسين أداء موقع ووردبريس. وتُعَد الصور وملفات الوسائط الأخرى، أحد أكبر المساهمين في أزمنة التحميل الطويلة، وهذا يعني أن استعمال أي طريقة من طرائق تحسين الصور يمكن أن يؤثر إيجابًا على أداء الموقع وتقنية التحميل الكسول وغيرهما.
سوف نتحدث في هذا المقال عن كيفية عمل تقنية التحميل الكسول وكيف يمكن لموقعك الاستفادة منها، ثم سنعرض بعض الطرائق الأكثر استخدامًا لإضافة التحميل الكسول لووردبريس لعدة أنواع من العناصر، وفي الختام سوف نتحدث عن بعض أكثر المشاكل التقنية التي تسببها هذه التقنية.
ما هي تقنية التحميل الكسول؟
عند زيارتك لموقع ما في العادة، ستحاول جميع مكونات الموقع أن تُحمل في نفس الوقت، وهنا سوف يعرض متصفحك جميع الوسائط والنصوص والروابط وأي عناصر أخرى ضمن الصفحة، وفي حال كانت الصفحة تتضمن الكثير من الوسائط مثل الصور، فسوف تُبطئ زمن تحميل الصفحة لدرجة ملحوظة.
هناك العديد من الطرائق لتخفيض تأثير الصور على زمن تحميل الصفحة، إذ تستطيع تحسين الصور وتفعيل التخزين المؤقت واستخدام شبكة تسليم المحتوى واستخدام نوع ملفات أصغر حجمًا. سوف تستخدم غالبًا العديد من هذه الطرائق لتحسين الصور قدر ما تستطيع بما أنه لا يوجد موقع سريع للغاية.
إن التحميل الكسول لا يُخفض من حجم ملف الصورة أو يُغير كمية الزمن الذي تستغرقه للتحميل لكل مستخدم، بل على العكس، فإن هذه التقنية تستطيع تأخير تحميل كل صورة إلى حين وصول مجال رؤية المتصفح إلى جزء الصفحة الذي يتضمن هذا الملف.
وسوف تجد مع الاستخدام أن تأخير التحميل لا يملك تأثيرًا ملحوظًا على كيفية تفاعل المستخدمين مع الموقع إن كان الموقع مُتستجيبًا وتفاعليًا، وبالتالي لن يلاحظ معظم الزوار ظهور الصور أثناء تصفح الموقع. وبنفس الوقت، تستطيع الاستفادة من زمن تحميل بدائي أسرع، كون المستخدم ليس بحاجة لطلب وتحميل جميع الصور على التوازي.
ما هي فوائد استخدام التحميل الكسول في ووردبريس؟
يمكن أن يُساعد التحميل المؤجل على الوصول لزمن تحميل مبدئي أسرع، وهذا مهم جدًا عندما تعلم أن 40% من المستخدمين سوف يغادرون موقعك إن استغرق أكثر من 3 ثوان للتحميل، لذلك يمكن لهذا الخيار حث الزوار على البقاء ضمن موقعك وتصفح محتواه.
أيضًا يمكن للتحميل المؤجل أن يُقلل من القيود الملقاة على الذاكرة وسعة التخزين، وبالتالي فإن استخدام هذه التقنية يمكن أن يوفر لك استخدام حزمة استضافة أقل تكلفةً، ومن المهم أن تنتبه أنه بدءًا من ووردبريس 5.5، أصبح نظام إدارة المحتوى يُطبق التحميل الكسول على الصور افتراضيًا، لكن هناك بعض الخلافات حول أن هذه المقاربة الافتراضية يمكن أن تؤثر سلبًا على نتائج مؤشرات الويب المهمة.
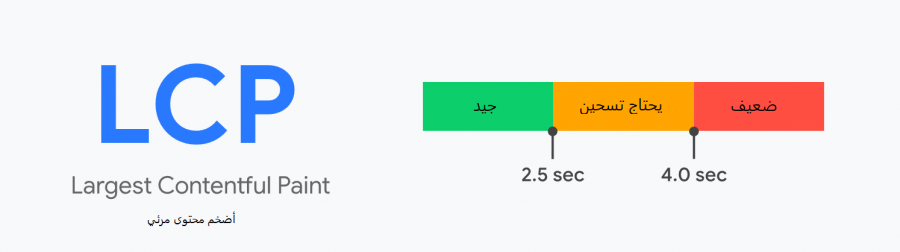
يُحسن التحميل المتأخر افتراضيًا زمن التحميل على الورق، لكنه يمكن أن يؤثر سلبًا على نتيجة مؤشر LCP الذي يقيس الزمن الذي يستغرقه أكبر محتوى رسومي أو مكون نصي ضمن أي صفحة لتحميله.
يستخدم ووردبريس سمة HTML وهي loading=lazy للصور ضمن موقعك، وهي الطريقة الأسهل لتضمين التحميل المؤجل، لكنها غير مدعومة من قِبل جميع المتصفحات، وفي حال أردت تعطيل التحميل المؤجل لصور معينة، فعليك تعديل هذه السمة يدويًا ضمن HTML؛ أما البديل عن هذا، فهو استخدام إضافة ووردبريس التي تُطبّق التحميل الكسول باستخدام مقاربات مختلفة ليوفر لك هذا المزيد من التحكم.
هل يمكن لعناصر أخرى أن تملك التحميل الكسول؟
من الناحية التقنية، تستطيع تأخير تحميل أي عنصر ضمن موقعك، لكن التحميل المؤجل يعمل جيدًا مع الصور، كما أنه رائع مع مقاطع الفيديو، وتستطيع تأجيل تحميل الشيفرة البرمجية مثل جافاسكربت و CSS. وفي الواقع، يُنصح بتأجيل تحميل الشيفرة التي تحجب أو تؤخر عرض الموقع ضمن المتصفح وذلك لتحسين نتائج مؤشر FCP.
تستطيع أيضًا اختيار تفعيل التحميل الكسول للنص، لكن هذا لا يُعًد ممارسةً جيدةً من وجهة نظر تجربة المستخدم، وحتى لو عرضت نصًا بحجم محتوى كتاب، فيجب ألا يؤثر هذا كثيرًا على زمن تحميل الصفحة.
إن الاستخدام الأفضل للتحميل المؤجل هو مع ملفات الوسائط التي تؤثر إلى حد كبير على زمن التحميل، لكن ووردبريس يدعم حاليًا فقط التحميل الكسول للصور، وإن أردت توسيع تطبيق هذه الميزة على عناصر أخرى، فعليك البحث عن طريقة أخرى لتطبيق هذه التقنية، وهنا يأتي دور الإضافات.
كيفية إضافة التحميل الكسول للصور ومقاطع الفيديو في ووردبريس
كما ذكرنا سابقًا، لقد أُضيف التحميل الكسول لجميع الصور من قبل ووردبريس، لكنك تملك القليل من التحكم على الصور التي سوف يؤجل تحميلها، لذا إن أردت اتباع مقاربة مختلفة فمن الأحسن استخدام إضافة a3 Lazy Load.
الخطوة الأولى: تثبيت وتفعيل إضافة a3 Lazy Load
تسمح لك إضافة a3 باستبعاد صور معينة وصفحات من التحميل الكسول، كما أنها تدعم التحميل المؤجل لمقاطع الفيديو ضمن موقعك.
توفر هذه الإضافة أيضًا دعمًا للتحميل الكسول للصور ومقاطع الفيديو الخارجية، وهذا أمر لا يدعمه تثبيت ووردبريس. ثبت وفعّل الإضافة من لوحة تحكم ووردبريس لتتمكن من تخصيص إعدادات هذه الأداة.
الخطوة الثانية: ضبط إعدادات الصورة للإضافة
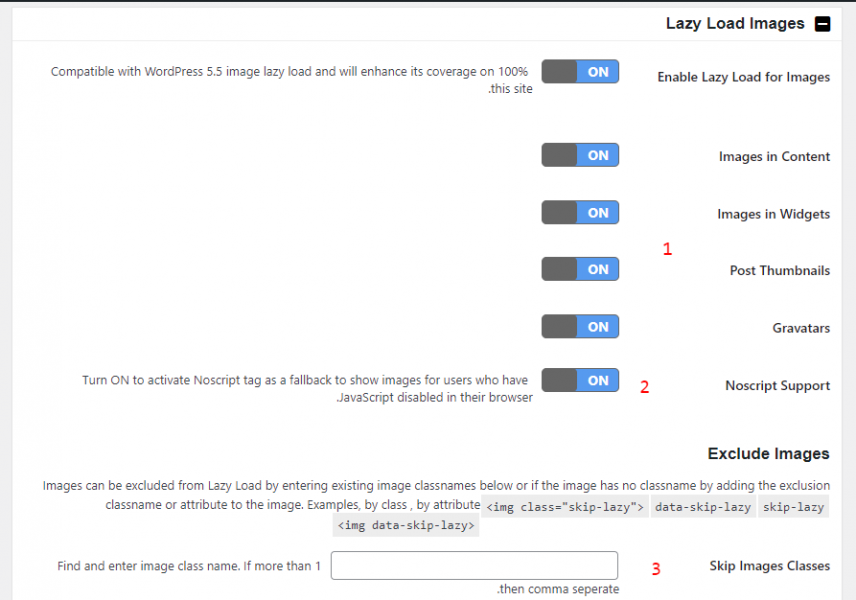
توجه الآن إلى "الإعدادات" حيث سوف تجد تبويب “a3 Lazy Load”، اضغط عليه، ثم ابحث عن Lazy Load Activation، إذ سوف تجد أنه مُفعل افتراضيًا بعد التثبيت. افتح تبويب Lazy Load Images لتختار الصور (1) التي تريد تأخير تحميلها ضمن موقعك مع تفعيل (2) العودة للحالة الافتراضية عند استخدام متصفحات تحجب جافاسكربت، وتستطيع أيضًا (3) ضبط صنف CSS للصور التي لا تريد تأجيل تحميلها.
سوف تجد أن جميع الخيارات فعّالة في الحالة الافتراضية، وهذا ما ننصح بالحفاظ عليه. باشر بإعداد صنف CSS الذي سوف يسمح لك بتخطي تأجيل التحميل لصور معينة.
الخطوة الثالثة: ضبط إعدادات مقطع الفيديو للإضافة
توجه الآن إلى تبويب Lazy Load Videos and iframes. وكما هو الحال مع الصور، فإن إضافة a3 تسمح لك بتفعيل تأجيل التحميل لمقاطع معينة. تدعم هذه الإضافة مقاطع الفيديو (1) ضمن المحتوى والودجات، وتوفر (2) تراجعًا عن الميزة في المتصفحات التي تحجب شيفرة جافاسكربت.
تسمح لك إعدادات الفيديو (3) بتعيين صنف CSS لاستبعاد مقاطع فيديو معينة من ميزة التحميل المؤجل، ولتسهيل استخدامه، تستطيع استعمال نفس الصنف الذي اخترته ضمن قسم الصور.
الخطوة الرابعة - تعطيل خيار التحميل المؤجل (اختياري)
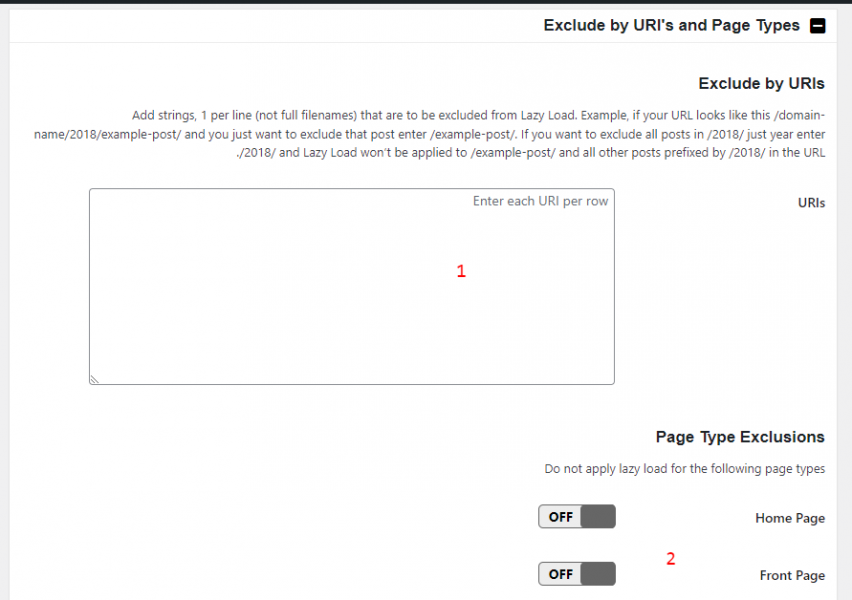
أخيرًا، إن أردت تعطيل التحميل المؤجل لأنواع معينة من الصفحات، تستطيع عمل هذا ضمن تبويب Exclude by URLs and Page Types، حيث تستطيع إدخال صفحات معينة أو انواع خاصة من المحتوى لا تريدها أن تتأثر بالتحميل الكسول.
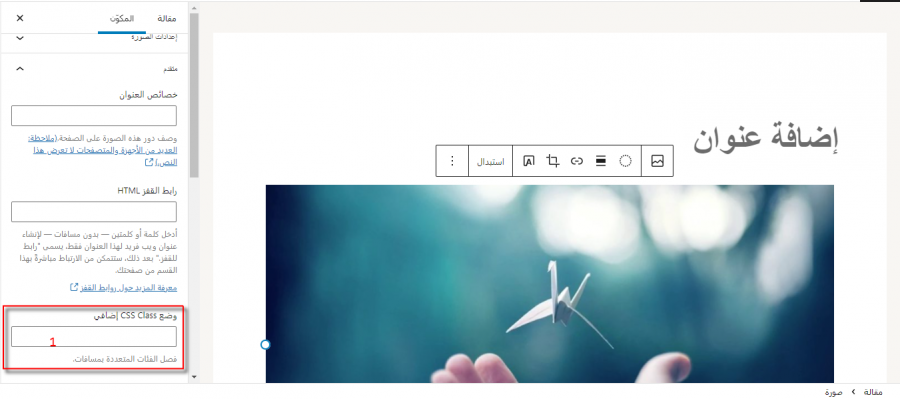
احفظ التغييرات لإعدادات الإضافة ليصبح كل شيء جاهزًا، وفي حال أردت تعطيل التحميل المؤجل لعنصر ما، فعليك فتح المحرر واختيار الصورة أو مقطع الفيديو الذي تريد ضبطه، ثم فتح قائمة إعدادات المكون والبحث عن قسم "متقدم"، ثم إضافة صنف CSS ضمن حقل "صنف CSS إضافي".
تستطيع استخدام الحقل لإضافة صنف استبعاد المكون من التحميل المؤجل، وهو نفسه الصنف الذي ضبطته في إعدادات الإضافة، وفي حال نفذت ذلك، فإن هذه الصورة سوف تُحمل على الفور عند زيارة مستخدم لموقعك.
حل مشاكل التحميل الكسول
على الرغم من أن التحميل الكسول مفيد وهو ميزة أساسية ضمن ووردبريس الآن، إلا أنه يُسبب بعض الأخطاء ضمن موقعك، وهذا القسم يُناقش هذه المشاكل وكيفية حلها.
مشاكل مع الصور في بداية الصفحة
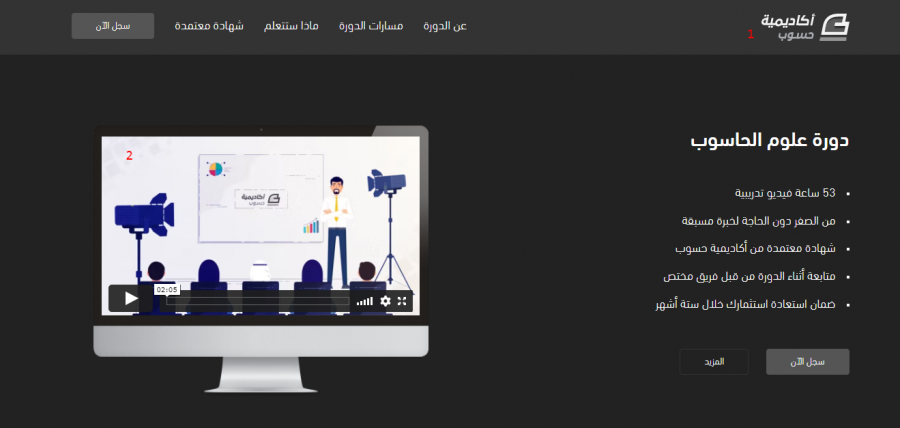
ننصح بعدم تطبيق التحميل الكسول على الصور في بداية الصفحة، لأن التحميل الكسول لهذه الصور يمكن أن يؤثر سلبًا على نتيجة مؤشر FCP، إضافةً إلى تأثيره على الانطباع الأول للمستخدم عند زيارته الموقع. الحل لهذه المشكلة لا بد من تعطيل التحميل الكسول لهذه الصور ضمن ترويسة الصفحة وغيرها من العناصر، وإن أخذنا الصفح التالية مثالًا، فإننا ننصح بتعطيل التحميل المسبق للشعار (1) وخلفية الترويسة (2).
تحتاج لإضافة شيفرة برمجية لموقعك لتعطيل ميزة ووردبريس الافتراضية للتحميل الكسول للصور، والطريقة الأسهل لتعطيل التحميل الكسول لملفات وسائط معينة هي باستخدام إضافة مثل a3 Lazy Load كما شرحنا سابقًا.
انزياح المخطط بسبب التحميل الكسول
يحدث الانزياح في مخطط الصفحة عند تحرك عناصر الصفحة أثناء تحميلها بعد أن تصبح مرئية، ونعلم أن مؤشر انزياح التخطيط التراكمي CLS هو من مؤشرات الويب المهمة التي تقيس انزياح المخطط، وفي بعض الحالات، فإن التطبيق الضعيف لتقنية التحميل الكسول يمكن أن يؤثر على نتيجة مؤشر CLS للموقع.
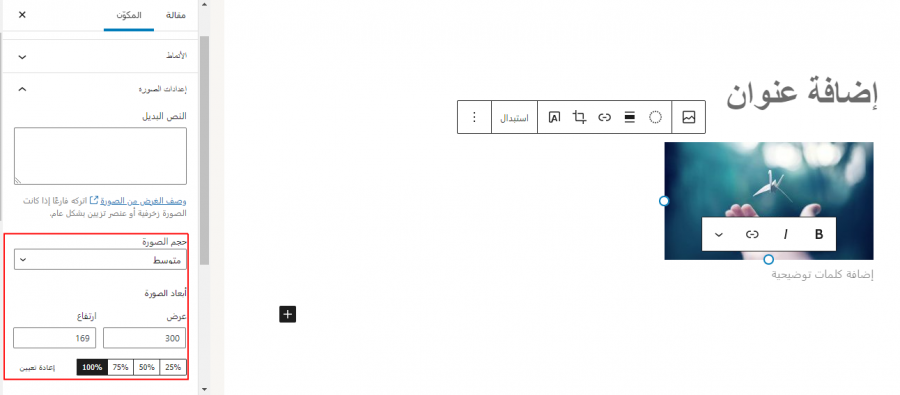
لا تُحمل جميع عناصر الصفحة في نفس الوقت، بل عنصرًا تلو الآخر حتى لو بدت العملية تقريبًا لحظية على المتصفح، وعندما تملك الكثير من ملفات الصور التي تُحمل بعد بقية العناصر، عندها يُمكن أن تغير موضع هذه العناصر ضمن الصفحة، والحل لهذه المشكلة هو تجنب استخدام صور بالحجم الكامل ضمن ووردبريس، حيث أن ووردبريس يُعيد ضبط أحجام الصور عند رفعها إليه. صورة
إن استخدام أبعاد معيارية يُخفض احتمالية انزياح في مخطط الصفحة حتى عند استخدام التحميل الكسول، كما أنك تستطيع تحديد أبعاد الصورة يدويًا لكل ملف، لكن هذا يستهلك الكثير من الوقت، لذا يُنصح باختصار بعمل هذا للصور التي تريد عرضها بأبعاد مُخصصة.
مشاكل في التحميل الكسول وإضافات التخزين المؤقت
من الشائع حصول تضارب بين إضافات التخزين المؤقت وأدوات التحميل الكسول، حيث أن بعض إضافات التخزين المؤقت تتضمن وظيفة التحميل الكسول ضمنها واستخدام هذه الميزة مع إضافة التحميل الكسول مثل a3 Lazy Load سوف يؤدي إلى تعارض بين الإضافات.
ننصح باستخدام عائلة واحدة من الإضافات لتجنب المشاكل مع الصور التي لا تظهر بسبب تعارض نشأ بين الأدوات المستخدمة، لذا إن كنت تملك كلًا من إضافتي التخزين المؤقت والتحميل الكسول وبدأت بعض الأخطاء بالظهور، فإننا ننصح بتعطيل الخيار الثاني.
تحقق بعد تعطيل إضافة التحميل الكسول أن الصور تُحمل بصورة صحيحة، وفي حال تحقق ذلك، فغالبًا ما تتضمن إضافة التخزين المؤقت وظيفة التحميل الكسول وتستطيع تفعيلها دون الحاجة لتثبيت برمجيات إضافية.
الخلاصة
على الرغم من أن التحميل الكسول هو جزء من ميزات ووردبريس الأساسية، إلا أنه هناك عدة طرق لتحسين آلية استخدامه مثل إضافة a3 Lazy Load التي توفر لك تحكمًا أوسع بالتحميل الكسول ضمن موقعك، وباستخدام الإضافة الصحيحة، تستطيع ضبط واستبعاد الملفات الخارجية من التحميل المؤجل.
يجب أن يُخفض استخدامك للتحميل الكسول زمن تحميل الصفحة، وكلما كان حجم الوسائط كبيرًا، حصلت على نتائج أفضل، وكل هذا دون أي تأثير سلبي على تجربة المستخدم.
ترجمة -وبتصرّف- للمقال How To Add Lazy Loading To WordPress لصاحبه Will Morris.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.