قائمة التنقل هي جزءٌ مهمٌ من موقع ووردبريس وتساعدك زوار موقعك ليتنقلوا بسهولة في موقعك وتسهِّل إظهار البُنية الهيكلية لموقعك؛ وهنالك مكانٌ مخصصٌ لها في مكانٍ ما في أعلى الصفحات في أغلبية القوالب.
لكن هل استعمال قوائم التنقل مقتصرٌ على ترويسة الموقع؟ الحقيقة هي أنَّك تستطيع القيام بالكثير معها.
سأريك في هذا الدرس بعض الخيارات التي بمقدورك استعمالها لتوظيف قوائم التنقل بشكلٍ أفضل. وسأريك كيف يمكنك إنشاء عدِّة قوائم تنقل لموقعك.

سأريك أيضًا طريقتين لوضع القوائم الإضافية في الواجهة الأمامية لموقعك، إحداها باستخدام ودجت والأخرى عبر كتابة شيفرات.
استخدام ودجت هو الطريقة الأسهل والمناسبة إذا لم تشأ كتابة الشيفرات، لكنها تعتمد على وجود منطقة ودجات في القالب الذي تستخدمه، فلو لم يكن يحتوي القالب المُفعَّل على منطقة لإضافة ودجات في المكان الذي تريد وضع القائمة فيه، فسأريك كيفية كتابة شيفرة لإضافة القائمة في قالب.
لنبدأ بإنشاء بضع قوائم.
إنشاء عدِّة قوائم للتنقل
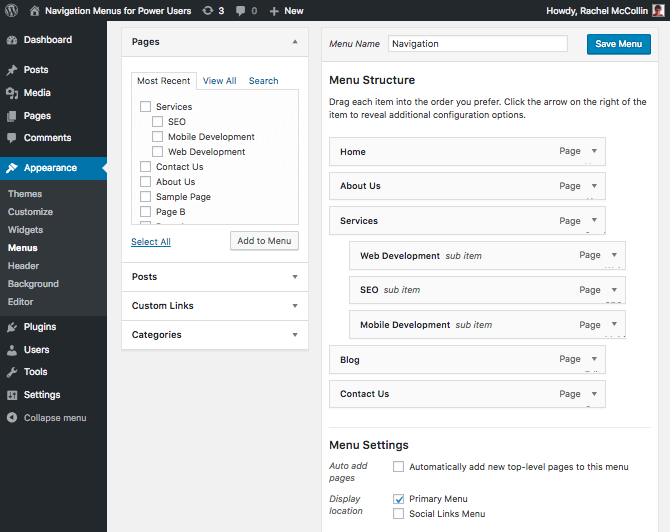
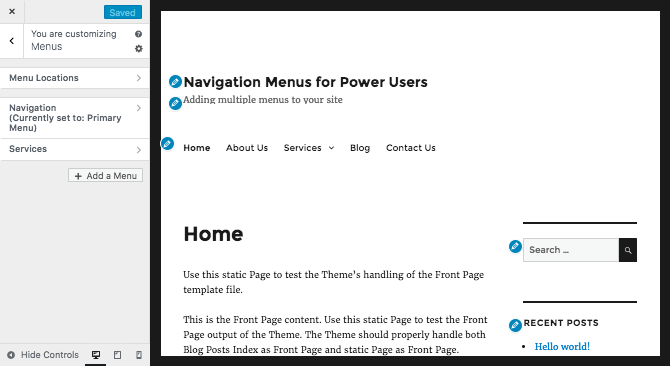
يملك موقعي قائمة تنقل رئيسية أنشأتُها مسبقًا، يمكنك أن ترى من الصورة الآتية وجود عدِّة مستويات فيها، حيث توجد العناصر الفرعية داخل قائمة «Services».

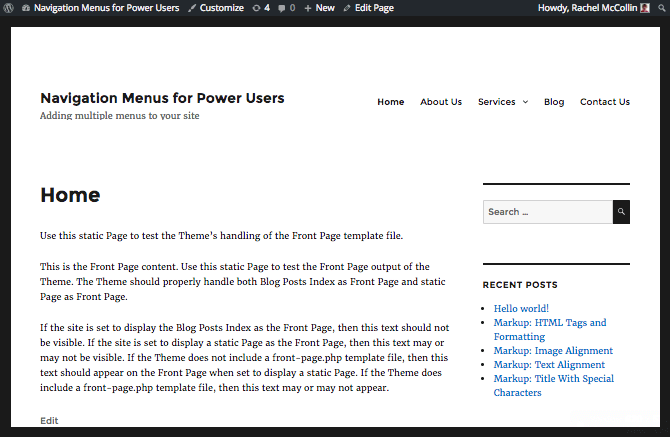
لقد فعّلتُ خيار «Primary Menu» (القائمة الأساسية) وهذا يعني أنَّ القالب الذي أستعمله (وهو Twenty Sixteen) سيُعرِض القائمة في المكان الرئيسي لها:

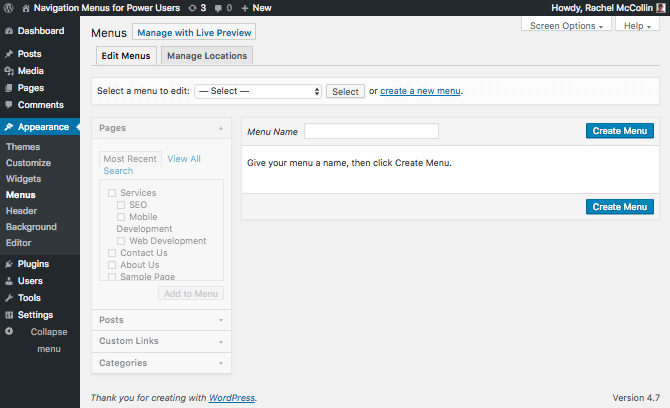
لكنني لستُ محدودًا بهذه القائمة فقط، وأستطيع إنشاء واحدة أخرى، وسأرجع إلى صفحة «Menus» (قوائم) في لوحة التحكم وأضغط على رابط «create a new menu» (أنشئ قائمة جديدة):

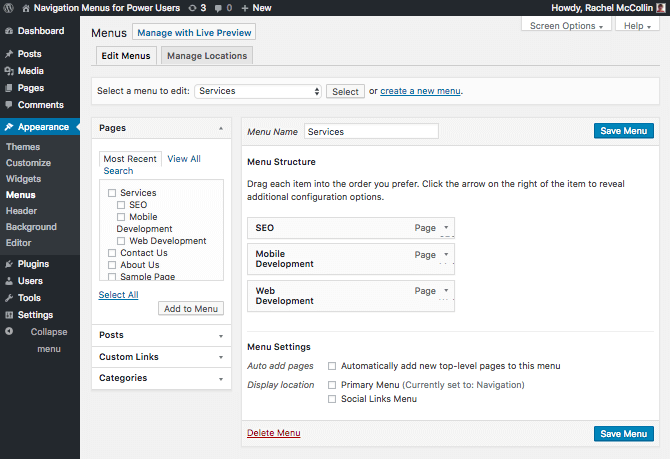
هنا يمكنك إضافة قائمةٍ جديدة، القائمة التي سأُنشِئها ستكون لصفحات الخدمات، لذا سأُطلِق عليها اسم «Services» ثم سأضغط على زر «Create Menu» (إنشاء قائمة) لإنشائها، ثم سأضيف تلك الصفحات إليها:

بعد إضافة الصفحات إلى قائمتك، فاضغط على زر «Save Menu» (حفظ القائمة) لحفظها.
ملاحظة: لا تُفعِّل خيار «Primary Menu» (القائمة الأساسية)، لأنَّك إذا فعلتَ ذلك، فستوضع هذه القائمة بدلًا من القائمة التي أنشأتها ووضعتها في ترويسة الموقع؛ لكننا لا نريد فعل ذلك، بل نريد إضافة هذه القائمة إلى مكانٍ آخر في الموقع.
يمكنك فعل كل ذلك عبر صفحة تخصيص القالب، وذلك بالضغط على الخيار «Menus» (قوائم) على جانب الشاشة (الأيسر لو كانت لوحة التحكم عندك بالإنكليزية، والأيمن لو كانت بالعربية) وسترى كل القوائم التي أنشأتها معروضةً:

من هنا يمكنك إضافة قائمة جديدة باستخدام زر «Add a Menu» (أضف قائمة)، أو يمكنك اختيار قائمة موجودة مسبقًا لتعدلها.
إضافة القوائم باستخدام ودجت
بعد أن ضبطتَ القائمة الجديدة، فحان الوقت لإضافتها إلى موقعك. من المفيد أن تُضيف القائمة إلى تذييل الموقع، وهذا يعني أنَّه عندما يُمرِّر الزوار إلى أسفل الصفحة، فليسوا بحاجةٍ إلى التمرير إلى أعلى الصفحة مرةً أخرى لكي يستطيعوا الانتقال إلى صفحةٍ أخرى في الموقع، وهذا مفيدٌ جدًا خصوصًا في الشاشات الصغيرة للهواتف المحمولة.
لا يملك القالب الذي أستخدمه منطقة ودجات في التذييل، لكنه يملك منطقة ودجات باسم «Content Bottom» (أسفل المحتوى) الموجودة تحت المحتوى، وسأستخدمها. يمكنك استخدام أيّة منطقة ودجات موجودة في القالب تشاء، وذلك لملائمة احتياجاتك.
لإضافة القائمة إلى ودجت، فيمكنك إما أن تستخدم صفحة التخصيص أو صفحة الودجات في لوحة التحكم من «Appearance > Widgets» (مظهر > ودجات)، لكن دعنا نستخدم صفحة التخصيص هذه المرّة.
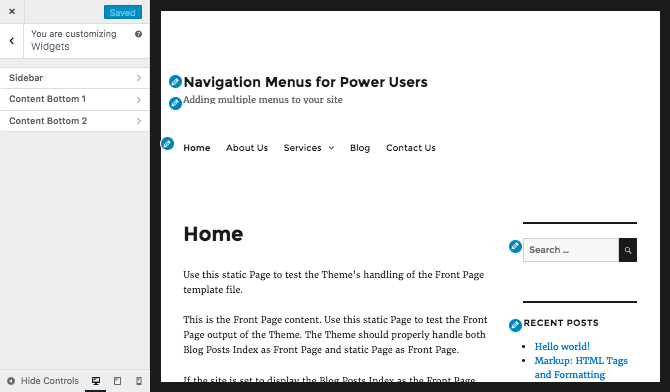
افتح صفحة التخصيص ثم اضغط على خيار «Widgets» (ودجات) الموجود في القائمة الظاهرة على طرف الشاشة:

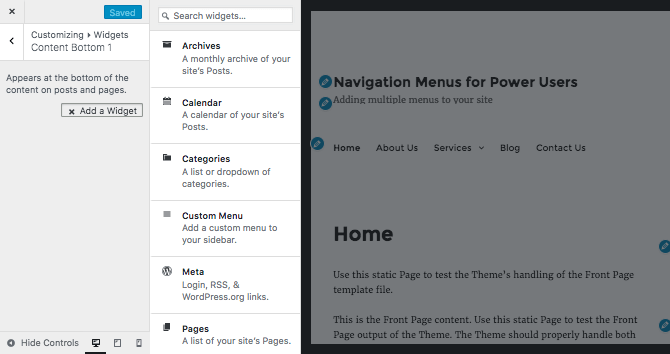
اختر منطقة الودجات التي تريد إضافة القائمة إليها، واضغط على زر «Add a Widget» (أضف ودجت)، وهنا سيُتاح لك الخيار لإضافة الودجات التي تريد:

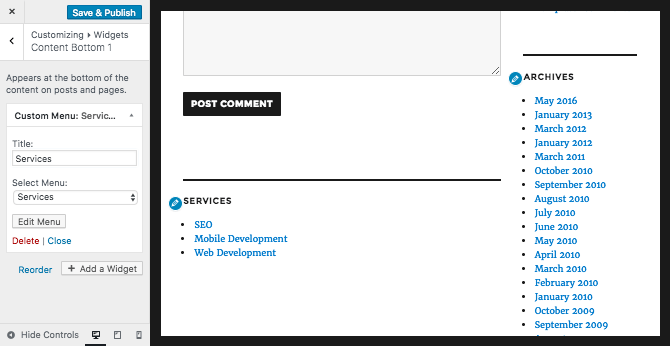
اختر منها «Custom Menu» (قائمة مخصصة)، ثم اختر القائمة التي تريد إضافتها، وأعطها عنوانًا:

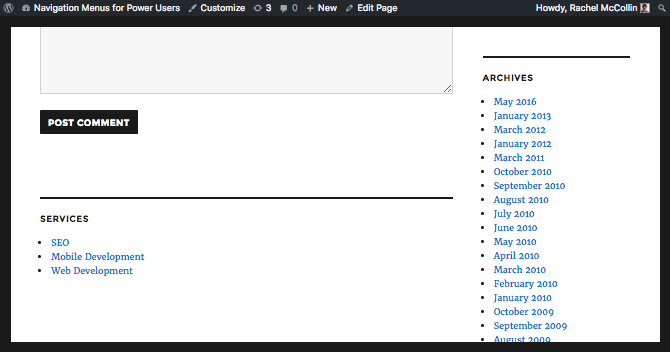
بعد أن تنتهي من فعل ذلك، فاضغط على زر «Save and Publish» (حفظ ونشر) لتحفظ تعديلاتك، ثم تحقق من ظهور القائمة في واجهة موقعك:

إذا أردتَ إضافة قوائم أخرى –سواءً إلى نفس منطقة الودجات أو إلى منطقةٍ أخرى– فاتبع نفس الخطوات السابقة لإنشاء أي عدد من القوائم تحتاج له، ثم أضفها إلى منطقة الودجات التي تشاء.
إضافة قائمة إلى قالبك باستخدام الشيفرات
إذا لم يملك قالبك منطقةً ودجات مناسبةً لإضافة القائمة التي أنشأتها إليها، فيمكنك كتابة شيفرة لوضع القائمة أينما تشاء. فبدلًا من استخدام منطقة الودجات المسماة «Below Content» (أسفل المحتوى) فسأكتب شيفرةً لإضافة قائمة الخدمات إلى تذييل القالب يدويًا.
لاحظ أنني أستعمل قالب Twenty Sixteen، وسأُنشِئ «قالب ابن» (child theme) جديد لفعل ذلك، لأنَّ أيّة تعديلات سأجريها على القالب الأصلي ستختفي عندما أُحدِّث القالب في المستقبل؛ أما إذا كنت تعمل على قالبٍ أنشأتَه أنت (وهو خاصٌ بموقعك) فيمكنك تعديل ملفات القالب مباشرةً.
ملاحظة: يمكنك أن تجد الملفات المصدرية لهذا الدرس على GitHub.
سأنُشِئ القالب الجديد في مجلد wp-content/themes وفيه ملفين، أحدهما باسم style.css الذي يُخبر ووردبريس أنَّ هذا القالب هو «قالب ابن»، وملف التذييل footer.php الذي سينوب عن الملف الأصلي الموجود في القالب الرئيسي. وستستعمل ووردبريس الملفات الأخرى من مجلد القالب الأب.
إنشاء قالب ابن
أولًا، عليك إضافة ما يلي إلى ملف style.css لتخبر ووردبريس أنَّ هذا القالب هو قالب ابن:
/* Theme Name: WPMU DEV Navigation Menus for Power Users Theme URI: https://github.com/rachelmccollin/wpmudev-nav-menus Description: Theme to support WPMU DEV post on navigation menus Author: Rachel McCollin Author URI: http://rachelmccollin.co.uk/ Template: twentysixteen Version: 1.0 */ @import url("../twentysixteen/style.css");
احفظ الملف.
Quoteيمكنك تجاوز هذه الخطوة إن كنتَ ستُعدِّل على ملفات قالبك مباشرةً.
إضافة القائمة إلى التذييل
عليك –لإضافة القائمة إلى التذييل– تعديل الملف footer.php؛ وإذا كنتَ تعمل على قالب ابن، فعليك نسخ ملف footer.php من القالب الأساسي إلى مجلد القالب الابن، ثم عليك تعديل الملف المنسوخ.
افتح ملف التذييل وأضف ما يلي بعد وسم بداية العنصر <footer>:
<aside class="footer-menu widget"> <h3>Services</h3> <nav class="footer-navigation" role="navigation" aria-label="<?php esc_attr_e( 'Footer Menu', 'wpmudev' ); ?>"> <?php wp_nav_menu( array( 'menu' => 'services', 'menu_class' => 'footer-menu' ) ); ?> </nav> </aside>
لاحظ أنني أضفت اسم القائمة (services) كأحد المعاملات التي مررتها إلى الدالة wp_nav_menu()، لذا لو سمّيتَ قائمتك باسمٍ مختلف، فاحرص على استعمال ذاك الاسم هنا. أضفتُ أيضًا الفئة widget لتنسيق القائمة، وهذا يعني أنَّ القائمة ستبدو شبيهةً بالودجات في واجهة الموقع:

حسنًا، مظهرها ليس جميلًا أبدًا، فهي تقع ملتصقةً بحقوق النشر، لذا لنضف بعض التنسيق عليها.
تنسيق القائمة
احفظ ملف footer.php وافتح ملف style.css مرةً أخرى، ثم أضف إليه الشيفرة الآتية:
.footer-menu { width: 100%; }
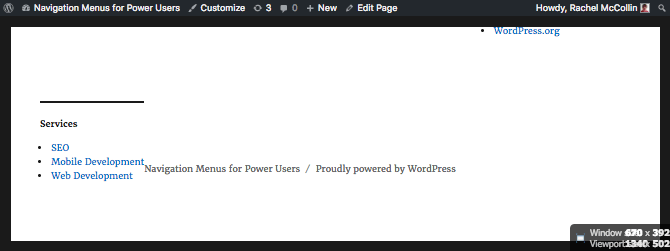
الشيفرة السابقة تحلّ مشكلة العرض، وستظهر القائمة على يسار الشاشة مع وجود فراغ كبير حولها:

لنحل هذه المشكلة بجعل عناصر القائمة تظهر بسطرٍ وحيد، وذلك عبر إضافة الشيفرة الآتية إلى ملف الأنماط:
.footer-menu ul { margin-left: 0; } .footer-menu li { float: left; list-style-type: none; margin-left: 0; margin-right: 20px; font-size: 1.5em; }
هذا أفضل. يجب أن تبدو القائمة كما هو ظاهر في الصورة الآتية في الشاشات الكبيرة:

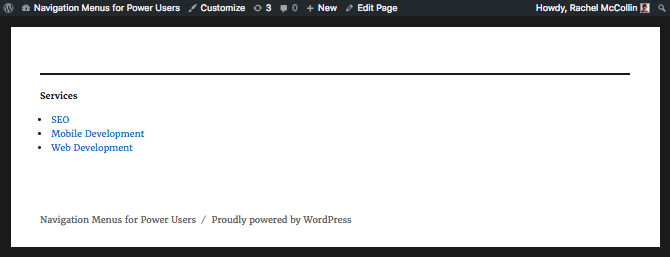
لكنها لا تظهر بشكلٍ جميلٍ في الشاشات الصغيرة:

لنضف سطرًا لكي نفصل بين القائمة والعنصر الذي يليها، وذلك بإضافة الشيفرة الآتية إلى صفحة الأنماط:
.site-info { clear: both; }
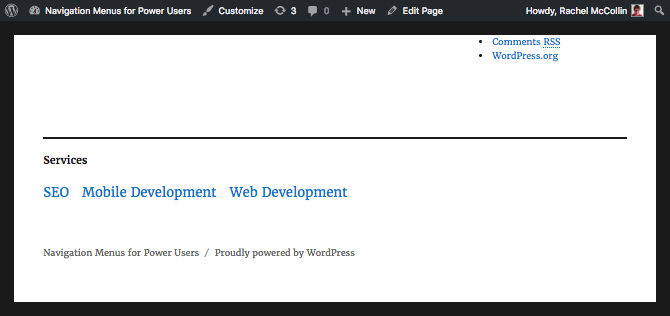
كيف تبدو الآن؟

حسنًا، أصبحت أجمل. أصبح لدينا الآن قائمة الخدمات في تذييل الموقع، ونستطيع إضافة ما نشاء من روابط إليها دون الحاجة إلى تعديل ملفات القوالب مجددًا، إذ كل ما عليك فعله هو تعديل القائمة في لوحة التحكم. أليس هذا بسيطًا؟
الخلاصة
يمكن الاستفادة من قوائم التنقل في أمكان كثيرة بخلاف ترويسة الصفحة. يمكنك إنشاء قوائم جديدة وإضافتها إلى مختلف الأماكن مثل التذييل. يمكنك أيضًا إنشاء قائمة للشريط الجانبي وأخرى للتذييل (أو أي مكانٍ آخر في قالبك)، أو يمكنك إضافة عدِّة قوائم في نفس منطقة الودجات؛ فالخيار عائدٌ إليك تمامًا!
ترجمة -وبتصرّف- للمقال The Power Users Guide to WordPress Navigation Menus لصاحبته Rachel McCollin.










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.