البحث في الموقع
المحتوى عن 'abstract'.
-
التجريد – Abstraction نعلم أنَّ الصنف المُشتَق يأخذ خاصياته من الصنف الأب لكن الصنف المُشتَق مستقل تمامًا عن الصنف الأب؛ وقد يكون في بعض الأحيان من الجيد أن نرسم خطوطًا عريضة لآلية سلوك الصنف الابن، وهذه هي مهمة الأصناف والدوال المجردة. إذ أنَّ الصنف المجرد يحتوي على دوال غير مكتملة (أي مجردة) التي يجب أن يملأها الابن لكي يكون صنفًا وعدا ذلك سيكون صنفًا مجردًا أيضًا. بكلامٍ آخر، الصنف المُجرَّد (Abstract Class) هو صنف يحتوي على أسماء دوال دون كتابة الشيفرات المسؤولة عن عملها وتسمى تلك الدوال بالدوال المجردة، وقد يحتوي أيضًا على دوال كاملة اعتيادية تؤدي وظيفتها تمامًا. انظر إلى المثال الآتي لمزيدٍ من الإيضاح: <?php // تعريف صنف مجرد abstract class AbsClass { function __construct() { echo "this is an abstract class <br>"; } // دالة مجردة abstract public function abs_function(); function full_function() { echo "this is not an abstract function <br>"; } } class SubClass extends AbsClass { function __construct() { echo "this is child class <br>"; parent::full_function(); } // تعريف الدالة المجردة public function abs_function() { echo "this is completed abstract function <br>"; } } $obj = new SubClass(); $obj->abs_function(); ?> نستعمل الأصناف المجردة عندما يلزمنا إنشاء طريقة محددة للتعامل مع عدِّة أصناف مُشتقَّة، التي قد تتشارك ببعض الوظائف. ملاحظة: لا يمكن إنشاء كائن من صنف مجرد، حيث لا يمكن إلا اشتقاق تلك الأصناف. يستعمل الصنف المجرد لتقييد عمل الصنف الابن. الواجهات interfaces من بين الحالات التي نستعمل فيها الواجهات (interfaces) هي عندما نريد تطبيق التعددية الشكلية أي أن تكون طريقة تعاملنا متشابهة مع عدِّة أصناف. الواجهة هي مجموعة من الدوال المجردة أي أنك تعرف اسم الدالة مع المعاملات التي تقبلها لكن دون تحديد طريقة عمل الدالة، ويمكن للصنف أن يستعمل أكثر من واجهة، لكن يجب أن يعيد تعريف كل الدوال الموجودة في تلك الواجهة، انظر إلى المثال الآتي لأخذ فكرة عن الواجهات: <?php // تعريف واجهة interface MyInterface { // abstract functions // all must be public public function display(); public function another($argument); } // واجهة أخرى interface AnotherInterface { public function complete_it(); public function one_more(); } class Parent { function parent_fun() { echo "parent function"; } } // صنف يشتق صنفًا آخر ويستعمل واجهة class Demo extends Parent implements MyInterface, AnotherInterface { public function display() { echo "display complete"; } public function another($argument) { #code } public function complete_it() { #code } public function one_more() { #code } } ?> نستعمل الواجهات عندما نريد إنشاء طريقة موحدة للتعامل مع عدِّة أصناف، فمثلًا، نُنشِئ واجهة اسمها Database فيها دوال مجردة مثل select و insert وغيرها، ثم نستعمل تلك الواجهة في صنف MySQL وفي صنف SQLite، ونعيد تعريف الدوال الموجودة في الواجهة بما يلائم طريقة عمل كل نوع من أنواع قواعد البيانات. وبهذه الطريقة نستطيع أن نستعمل قواعد بيانات MySQL أو SQLite بنفس الآلية تمامًا. ملاحظة: يجب أن تكون جميع الدوال داخل الواجهة عامةً، يمكن أن يرث صنفٌ ما صنفًا آخر ويستعمل واجهة بنفس الوقت، لكن يجب أن يكون تعريف الاشتقاق قبل الواجهات. السمات Traits قدم الإصدار 5.4.0 من PHP ميزة السّمات Traits، وهي طريقة تسمح بإعادة استعمال الشيفرات في اللغات التي لا تسمح بالوراثة المتعددة، وهي تقلل من المحدوديات الناتجة عن عدم السماح بالوراثة المتعددة عن طريق إتاحة استعمال مجموعة من الدوال في عدة أصناف. أي لو كانت عندك مجموعة من الدوال العامة، وترغب في مشاركتها بين أكثر من صنف، فضعها في Trait ثم استعملها (use) في تلك الأصناف. يُعرف Trait عبر ذكر الكلمة المحجوزة trait متبوعةً باسمه، ثم تُعرَّف الدوال داخله. وتُستعمل الكلمة use عند تعريف صنف يستعمل Trait معين كما في المثال الآتي: <?php trait HelloWorld { public function sayHello() { echo 'Hello World!'; } } class World { use HelloWorld; } $obj = new World(); $obj->sayHello(); // ستُطبع عبارة Hello World! ?> يمكن إعادة تعريف الدوال داخل الأصناف التي تستعمل Trait معيّن، كما في المثال الآتي: <?php trait HelloWorld { public function sayHello() { echo 'Hello World!'; } } class World { use HelloWorld; } class NewWorld { use HelloWorld; public function sayHello() { echo 'Hello Universe!'; } } $obj1 = new World(); $obj1->sayHello(); // ستُطبع عبارة Hello World! $obj2 = new NewWorld(); $obj2->sayHello(); // ستُطبع عبارة Hello Universe! ?> يمكن استعمال أكثر من Trait في نفس الصنف عبر ذكر أسمائهم في عبارة use مفصولًا بينهم بفاصلة، لاحظ أنه إذا عُرِّفَت دالتين بنفس الاسم في أكثر من Trait، ثم استعملناها في صنف، فسيحدث تضارب وتظهر رسالة خطأ fetal error، ويمكنك حل مشكلة التضارب في الأسماء عبر استعمال المعامل insteadof أو عبر as كما في المثال الآتي: <?php trait A { public function smallTalk() { echo 'a'; } public function bigTalk() { echo 'A'; } } trait B { public function smallTalk() { echo 'b'; } public function bigTalk() { echo 'B'; } } class Talker { // لدينا في A و B دالتين اسمهما bigTalk و smallTalk // ما يلي سيجعل الصنف يستعمل الدالة smallTalk من B عوضًا عن مثيلتها في A // و bigTalk من A عوضًا عن B use A, B { B::smallTalk insteadof A; A::bigTalk insteadof B; } } class Aliased_Talker { use A, B { B::smallTalk insteadof A; A::bigTalk insteadof B; // لاحظ كيف استعملنا as لتغير اسم الدالة في الصنف B::bigTalk as talk; } } ?> مصادر مقالة Abstraction and Interface in PHP لصاحبها Harish Kumar فصل Objects في كتاب Practical PHP Programming فصل البرمجة غرضية التوجه في كتاب تعلم البرمجة بلغة PHP صفحات Object Interfaces و Traits في دليل PHP وغيرها.
-
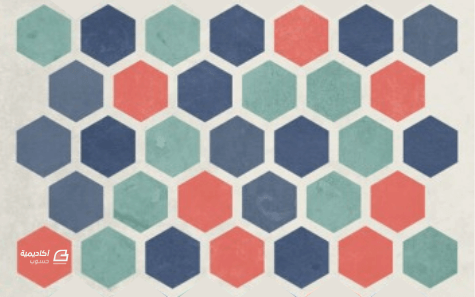
يمكن باستخدام أبسط الأدوات إنشاء أروع التصاميم. في هذا الدرس سنتعلم كيفية تصميم ملصق فني هندسي تجريدي باستخدام المُسدس (شكل سُداسي الأضلاع) فقط لا غير. بمكونات دقيقة وألوان جذابة خامات مميزة يمكن أن ننتج ملصقّا أو حتى عملًا فنيًّا لكتاب ما أو غلافًا لألبوم ما. سنصمم هذا الملصق بسلسلة متكررة من المُسدسات. والتوزيع العشوائي للألوان سيمنح هذا التصميم الحيوية ويبث فيه الحياة بالإضافة إلى أن الخامات المضافة على التصميم تساعد على منحه مظهرًا قديمًا كلوحة هندسية شائعة في سبعينيات القرن الماضي. سنستخدم برنامجي Illustrator و Photoshop لإنشاء هذا التصميم. وبرنامج Illustrator عادةً هو الأفضل في التعامل مع الأشكال لذا سنبدأ برسم شكل سُداسِي الأضلاع على لوح الرسم. دوّر الشكل بزاوية 90 درجة ثم اذهب إلى القائمة: Object > Path > Offset Path وأدخل القيمة 3mm. حدد الإضافة الجديدة للشكل وامسح التعبئة والحدود. انقر على التعبئة ثم على أيقونة المربّع الصغير ذو الخط الأحمر القُطري وكرر العملية للحدود أيضًا. اضغط CMD+Y لتُفعّل نمط الحدود الخارجيّة Outline، ثم اضغط CMD+U لتُفعّل الأدلّة الذّكية Smart Guides. استمر بالضغط على ALT وانقر واسحب نسخةً من الشكل السُداسي أفقيًّا حتى يتوازى مع النسخة الأصلية. اضغط CMD+D مرّاتٍ كثيرةٍ لتكرر عملية النسخ الأخيرة حتى يصبح لديك خطٌّ طويلٌ من أشكال المُسدسات. قد بتحديد خطوط الأشكال وصَغِّر حجمها لتكون داخل لوح الرسم. لا تنس أن تستمر بالضغط على Shift للمحافظة على الخصائص. قرِّب المشهد قليلًا وانقر واسحب الخط كاملًا عموديًّا مع ضغط ALT باستمرار لتصنع نسخة جديدة. هذه المرة قم بمحاذاة الخطوط الخارجية بين الحواف السفلية للشكل الأصلي. انقر واسحب نسخةً جديدةً عن الصف الأول، هذه المرة حرّكها قليلًا للأسفل لتضيف صفًّا جديدّا للتصميم. كرر الضغط على CMD+D لتكرر العملية الأخيرة. لا تقلق بشأن الفجوات في التصميم. حدّد الصف الثاني من الأشكال واسحب نسخة منها إلى مكان الفجوة التالية. كرر العملية بالضغط على CMD+D عدة مرّات حتى يمتلئ التصميم بالكامل. لنجعل التصميم متناظرًا، حدّد واحذف كل المسدسات الإضافية البارزة من جهة اليمين. قم بتحديد جميع الأشكال واضغط CMD+G لتجمعها في مجموعة جديدة. قم بمحاذاة التصميم كاملًا إلى مركز لوحة الرسم مستخدمًا لوحة المحاذاة Align. بالزر الأيمن ألغِ المجموعة الأخيرة Ungroup. اضغط CMD+Y لتُلغي تفعيل نمط الخطوط الخارجية Outline. الأشكال الإضافية لا تزالُ موجودة ولكنها لا تظهر لأنها بدون تعبئة وبدون حدود. سنقوم بتلوين هذه الأشكال بألوانٍ مميزة، وجدتُ الصورة الجميلة التالية من موقع Designspiration حيث أخذتُ ألوان تصميمي من ألوانها. استخدم أحد الألوان لرسم الخلفية الكبيرة المستطيلة على لوح الرسم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى أسفل التصميم. حدّد عشوائيًّا مع الضغط على Shift سلسلة من المُسدسات في التصميم. استخدم ماصَّة الألوان على اللون الأول لاستخدامه. كرّر العملية ولكن هذه المرّة مع اللون الثاني. إذا شعرت بأنك لوّنت أشكالًا خاطئة فقم باستبدال الألوان بين هنا وهناك. كرّر العملية مجددًا مع جميع الألوان حتى تصبح اللوحة ملوّنة بالكامل. لقد أصبح التصميم جميلًا ورائعًا ولكنَّ إضافة بعض الخامات الفوقية سيبث الحياة فيه لذلك سننتقل للعمل عليه في برنامج Photoshop. بإمكاننا أن نُلصِقَ التصميم بكامله داخل الفوتوشوب ونُطبّق عليه خامةً واحدةً كبيرةً ولكن باستطاعتك صنع تأثيرات أكثر روعةً عبر تطبيق خامات مختلفة على مختلف عناصر التصميم. ابدأ بلصق شكل الخلفية لتملأ خلفية الفوتوشوب بنفس اللون. أزِل لون التعبئة من شكل الخلفية ثم اختر اللون الأول في لوحة الألوان الذي اخترناه واذهب للقائمة: Select > Same > Fill Color استمر بالضغط على Shift وأنقِص النموذج من التحديد ثم أضف مخطط مستطيل كبير إلى التحديد. انسخ وألصق هذا التحديد في الفوتوشوب وبذلك تُنشِئ طبقة جديدة للأشكال الخضراء وحدها. كرّر العملية لباقي العناصر الملوّنة. إنَّ نسخ المستطيل الفارغ يحافظ على التحديد بنفس الحجم لذلك ستتطابق العناصر فوق بعضها بشكل مثالي في ملف الفوتوشوب. تَصَفَّح موقع LostandTaken.com لتجد بعض الخامات الرائعة وألصقها فوق طبقة الخلفية. قم بإشباع الخامة Desaturate ثم بدّل خصائص المزج إلى Multiply مع جعل قيمة opacity على 30%. ألصق خامة أخرى فوق طبقة الأشكال الخضراء ثم أشبعها أيضًا. انقر مع الضغط على Ctrl أو CMD على مُصَغَّر الطبقة في لوحة الطبقات لتحدد الأشكال الخضراء ثم طبّق هذه الطبقة كقناع Mask لطبقة الخامة. غيّر خصائص المزج لطبقة الخامة إلى Soft Light مع قيمة 70% لإنشاء سلسلة من العلامات العشوائية المهترئة. إن تطبيق خامة واحدة لكل التصميم سيعطي نتيجة علامة واحدة مستمرة. قد تكون هذه التفاصيل المضافة غير مُلاحَظَة ولكنها تضيف الكثير للتصميم. كرّر العملية مع خامات أخرى لبقية الأشكال. حدّد الأشكال وطبقّها كطبقة قناع. الخامة الفوقيّة المضافة تزيل الشعور النظيف والمظهر المُسطّح للتصميم الرقمي وتمنح العمل الفني واقعية أكثر ومظهرًا ملموسًا. هذه الألوان الجامدة وخامات الاهتراء تساعد على منح التصميم شعورًا بالزمن المار على اللوحة الهندسية التجريدية القديمة. ترجمة -وبتصرّف- للمقال: How To Create an Abstract Geometric Poster Design لصاحبه Chris Spooner.
-
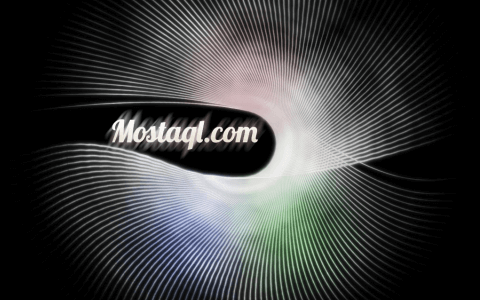
سنتطرق في هذا المقال إلى كيفية استخدام خاصية script بشكل مبسط في برنامج Photoshop لعمل تأثير تجريدي بسيط وجميل. هذه النتيجة النهائية لما سنتحصل عليه بعد تطبيق كامل خطوات الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1020x768pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نحدد أداة الفرشاة (Brush Tool (B بشعاع 3px: ثم بأداة القلم (Pen Tool (P نرسم الشكل التالي: ثم نضغط على الشكل بزر الفأرة الأيمن ونختار stroke Path: تظهر لنا نافذة نختار من بين القائمة المنسدلة Brush: لنحصل على الشكل: الآن نقوم بإظهار نافدة السكريبت وذلك بالضغط على (Alt+F9): ثم نضغط على الأيقونة المبينة في الصورة لإنشاء Script جديد: للعلم: أي خطوة سنقوم بها الآن ستُسجل في Script وتنفذ أثناء تشغيله مرة أخرى. ننسخ الطبقة المرسومة بأداة القلم سابقا ونضغط الاختصار (Ctrl+T) ثم نميل الشكل قليلا: ثم نوقف السكريبت بالضغط على زر التوقيف: ملاحظة: زر تشغيل Script قد لا يستجيب الحاسوب سريعا ويُظهر بعض البطء حاول أن تمزج الطبقات الناتجة عن Script كلما صادفت ذلك. نشغل Script عدة مرات إلى أن نحصل على هذا الشكل: بعد ذلك، قم بتطبيق خصائص الدمج التالية: نذهب بعدها إلى القائمة: Menu > Filter > Blur > Gaussian Blur ثم نضيف النص الخاص بنا: ثم نغير في خصائص الدمج الخاصة بالنص كما يلي: ننسخ طبقة النص ونطبق عليها فلتر Blur Motion من القائمة: Menu > Filter > Blur > Motion Blur ثم إلى قيمة Lighten في خصائص الدمج: نضيف طبقة جديدة (Ctrl+Shift+N) ثم إلى القائمة: Menu > Filter > Render > Clouds نغير خصائص الدمج إلى قيمة Overlay: لإضفاء بعض الجمالية نضيف دوائرًا على الشكل: نملؤها تدريجيا من الأخضر إلى الأبيض ثم الثانية من الأحمر إلى الأبيض والثالثة من الأزرق إلى الأبيض: ونطبق عليها فلتر Gaussian Blur من القائمة: Menu > Filter > Blur > Gaussian Blur ثم نغير خصائص الدمج إلى قيمة Overlay: لنحصل آخيرا على هذه النتيجة النهائية: ترجمة -وبتصّرف- للمقال: Utilisation des script pour créer un effet abstract avec photoshop cs4.