البحث في الموقع
المحتوى عن 'زومبي'.
-
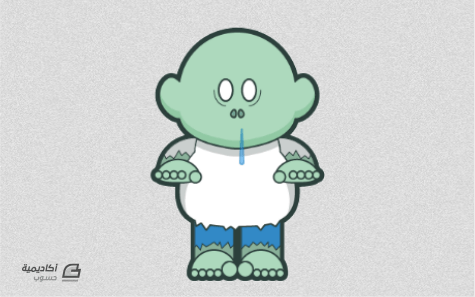
هل تساءلت يومًا عن كيفية رسم شخصية زومبي في برنامج ـIllustrator مستعملاً في الغالب أشكالاً بسيطة؟ حسنًا، في هذا الدرس سأشرح لك الطريقة الصحيحة لفعل ذلك. ستساعد الأشكال البسيطة التي سنستعملها في إضافة حس كرتوني بسيط وعصريّ في نفس الوقت للشخصية. الدوائر البدينة المستعملة لرسم بطنه، جنبًا إلى جنب مع رأسه الضخم وقامته القصيرة تعطيه مظهرًا لطيفًا. (ملاحظة: أنا أستخدم نظام ويندوز، فإذا كنت تستعمل حاسوب Mac ووجدتني أستعمل زر CTRL فاستعمل زر CMD بدلاً منه). افتح برنامج Adobe Illustrator وابدأ بعمل وثيقة جديدة، سنبدأ برسم رأس وحشنا. وبالنسبة للمهتمين منكم بتطبيق الشرح حرفيًّا (لا تقلقوا أنا مثلكم تمامًا)، سأقوم بذكر المقاسات، لكنك حر إذا أردت تغييرها. ارسم دائرة (بمقاسات 150x150px) واضغط SHIFT+C لتتمكن من استعمال أداة Convert Anchor Point Tool، ثم انقر على نقطة الدائرة السفليّة، ستشكّل هذه الزاوية الحادة ذقن الزومبي، لكننا نحتاج إلى تنعيمها أولاً، باستعمال أداة التحديد المباشر Direct Selection Tool، حدد النقطة السفليّة مرة أخرى وأزحها إلى الأعلى مسافة 30px بالضغط على SHIFT والسهم العلويّ من لوحة المفاتيح. ارسم دائرة أخرى بنفس مقاسات الأول، وحاذِ الاثنين أفقيًّا إلى الوسط ورأسيًّا إلى الأسفل مستعملاً قائمة Align. اجمع Combine الشكلين مستعملاً زر Unite من قائمة Pathfinder. لدينا الآن تخطيط بسيط لرأس الزومبي ونحن مستعدون لإضافة أذنيه. ارسم شكلاً بيضاويًّا (بمقاسات 30x50px) وباستعمال أداة التحديد المباشر Direct Selection Tool أزح كل نقاط هذا الشكل إلى اليمين مسافة 5px باستثناء النقطة اليسرى، أدر الأذن بزاوية 15° وحرّكها إلى يسار رأس الزومبي. انسخها وألصقها في نفس المكان (CTRL+C ثم CTRL+F) حالما تكون راضيًا عن مكانها، اعكس النسخة الجديدة رأسيًّا وحرّكها إلى يمين رأس الزومبي. اجمع Combine كل الأشكال مستعملاً قائمة Pathfinder. بما أن الرأس قد اكتمل، نحن مستعدّون الآن لرسم وجه شخصية الزومبي. ارسم شكلين بيضاويين (بمقاسات 20x30px) بجانب بعضهما البعض مع ترك مساحة 10px فيما بينهم، سيكوّن هذان الشكلان عينا الزومبي. بما أن شخصية الزومبي تجول الشوارع ليلاً بدل النوم فإن مظهرها سيدو متعبًا قليلاً، لنضفي على شخصيتنا هذا المظهر بتحديد الأشكال البيضاوية، ومن قائمة Object اختر Path ثم Offset Path. غيّر قيمة Offset إلى 5px واضغط OK. باستخدام أداة التحديد المباشر Direct Selection Tool احذف النقطتين العليا واليمنى من الشكل البيضاوي الأيسر والنقطتين العليا واليسرى من الشكل البيضاوي الأيمن. اجمع Group الأشكال بتحديدهم والضغط على CTRL+G. سننهي وجه الشخصية بصناعة فتحات الأنف. ارسم شكلين بيضاوين (بمقاسات 5x10px) مع ترك مساحة 3px فيما بينهم. أزح النقطة اليسرى من فتحة الأنف اليسرى إلى اليسار مسافة 2px وإلى الأسفل مسافة 1px، والآن، أزح النقطة اليمنى من فتحة الأنف اليمنى مسافة 2px إلى اليمين و 1px إلى الأسفل. اجمع Group الشكلين. حدّد العينين وفتحات الأنف وحاذهم أفقيًّا إلى الوسط ورأسيًّا إلى الأسفل مستعملاً قائمة Align. ستحتاج الآن إلى تحريك فتحتيّ الأنف مسافة 15px إلى الأسفل وجمعهم Group مع العينين. بما أن الوجه قد اكتمل تمامًا الآن، يمكنك محاذاته أفقيًّا ورأسيًّا إلى وسط الرأس. تبدو شخصيتنا محدقة إلى النجوم نوعًا ما حاليًّا، أزح الوجه إلى الأسفل مسافة 10px لجعل الوجه متجهًا إلى الأسفل واجمعه Group مع الرأس. حان الوقت الآن لإعطاء شخصيتنا جسمها البدين. ارسم دائرة (بمقاسات 110x110px) لتشكّل الجزء العلويّ من الجسم ودائرة أخرى (بمقاسات 150x150px) لتشكّل الجزء السفليّ. حاذِ الدائرتين أفقيًّا إلى الأعلى ورأسيًّا إلى الأسفل، واسحب بعد ذلك باستخدام أداة التحديد Selection Tool الدائرة الكبرى إلى الأسفل مسافة 30px. اجمع Unite الأشكال، حدّد النقطة السفليّة من الجسم واسحبها إلى الأعلى مسافة 30px لتسطيح الجزء السفليّ من الجسم مستعملاً أداة التحديد المباشر Direct Selection Tool. حاذِ الجسم الذي رسمته أفقيًّا إلى الأعلى ورأسيًّا إلى الوسط مع الرأس. ثم اسحب الجسم إلى الأسفل مسافة 100px وأرسله إلى خلف الوثيقة (SHIFT+CTRL+[). ستكون وضعية ذراع شخصيتنا كلاسيكية للغاية، مجرد ذراع ممتدة إلى الأمام، لنبدأ بصناعة اليد اليسرى، ارسم شكلاً بيضاويًّا (بمقاسات 55x30px) واسحب النقطتين العليا والسفلى باستعمال أداة التحديد المباشر Direct Selection Tool مسافة 5px إلى الأعلى، ثم ارسم أربع دوائر (بمقاسات 10x10px) متجاورة لتشكّل الأصابع الأربعة ودائرة أكبر قليلاً (بمقاسات 15x15px) لتشكّل الإبهام، باعد بين الدوائر الصغيرة والدائرة الكبيرة بمسافة 5px، حاذِ الإبهام إلى أعلى الأصابع واجمع Group العناصر قبل محاذاتهم أفقيًّا إلى وسط اليد ورأسيًّا إلى أسفلها. بما أن اليد قد اكتملت، سنكون جاهزين الآن لرسم الذراع اليسرى. ارسم دائرة (بمقاسات 90x90px) واحذف النقطة السفليّة لها، حدّد النقطتين اليسرى واليمنى، انقر بزر الفأرة اليمين واختر Join لتغلق مسار نصف الدائرة. أرسل نصف الدائرة إلى خلفية الوثيقة وحاذها إلى يسار جسم الشخصية، بحيث يختفي نصفها وراء الجسم ويلامس أعلاها ذقن الشخصية. انسخ جسم الشخصية (CTRL+C) واستخدم أداة التحديد Selection Tool لتحدّده (الجسم) مع الذراع. إذا كان لديك نسخة CS5 أو أحدث فاستعمل أداة Shape Builder Tool واضغط دون إفلات زر ALT ثم انقر على المنطقة الواقعة خلف الجسم من الذراع. احذف ما تبقى من الجسم ثم اضغط (CTRL+F) لتلصق الشكل في مكانه، ستحتاج بعد ذلك إلى إعادة ترتيب طبقات الأشكال. إذا كنت تستخدم نسخة لا تحتوي أداة Shape Builder Tool من الـIllustrator فحدّد الجسم والذراع، ثم اضغط على زر Exclude من قائمة Pathfinder، ألصق الجسم في مكانه وأعد ترتيب الطبقات. حدّد الذراع واليد ثم انسخهما وألصقهما في مكانهما، انقر بزر الفأرة اليمين ثم اختر Transform > Reflect واعكس الأشكال رأسيًّا. حاذِ الذراع اليمنى مع الجزء الأيمن من جسم الزومبي، ستحتاج إلى إعادة ترتيب مكان الذراع بحيث تصبح خلف الجسم، واجمع أخيرًا كل العناصر التي رسمتها حتى الآن (CTRL+G). نكون قد انتهينا بهذا من نصف الزومبي العلوّي، ونصبح جاهزين لصناعة نصفه السفلي، لرسم ساقيه ارسم مستطيلين (بمقاسات 50x60px) متجاورين مع مساحة 10px من الفراغ بينهما واجمعهم Group. أرسل المستطيلات إلى خلفية الوثيقة قبل محاذاتهم أفقيًّا إلى وسط الزومبي ورأسيًّا إلى أسفله. حدّد الساقين وأزحهم إلى الأسفل مسافة 50px. لرسم القدم اليسرى ارسم دائرة (بمقاسات 60x60px) واستعمل أداة التحديد المباشر Direct Selection Tool لتحذف النقطة السفليّة. وحّد Join النقطتين اليسرى واليمنى لتغلق مسار الدائرة (انقر بزر الفأرة اليمين واختر Join من الخيارات المنسدلة في القائمة) رسم الأصابع مشابه جدًا للخطوات التي اتبعناها سابقًا لصناعة أصابع اليد. ارسم أربع دوائر متجاورات (بمقاسات 10x10px) ثم ارسم الإصبع الأكبر برسم دائرة (بمقاسات 20x20px) ووضعها يمين الدوائر الأربعة الأخرى. حاذِ كل الأصابع رأسيًّا إلى الأسفل واجمعهم Group. والآن، حدّد الأصابع والقدم وحاذهم أفقيًّا إلى الوسط ورأسيًّا إلى الأسفل. لنجعل مظهر القدم دائريًّا أكثر، أزح الأصابع إلى الأسفل مسافة 5px. ستلاحظ زاوية صغيرة لنصف دائرة تظهر بجانب الإصبع الأكبر، لنقم بحذفها. حدّد كل الدوائر. كما شرحنا مسبقًا، إذا كانت أداة Shape Builder Tool متاحة لديك فاضغط زر ALT دون إفلات وانقر على الزاوية لحذفها، وإذا لم تكن كذلك، فانسخ الأصابع (CTRL+C)، اضغط زر Minus Front من قائمة Pathfinder، احذف الزاوية ثم ألصق الأصابع في مكانها (CTRL+F) انسخ القدم المكتملة ثم ألصقها في مكانها قبل النقر بزر الفأرة اليمين واختيار Transform > Reflect، ستحتاج إلى تحديد الخيار Vertical قبل ضغط OK ضع القدم اليمنى التي رسمناها للتوّ بجانب اليسرى بحيث يتلامسان في نقطة واحدة ثم اجمعهم Group معًا. حاذِ القدم إلى أسفل ساقيّ الزومبي. لقد بدأت شخصية الزومبي بأخذ شكلها الآن، كل ما تبقى لنا هو إضافة الألوان، إعطاؤه ملابس رثة، ضبط الحدود الخارجية لإضفاء العمق وبعض التظليل. اختر درجة خافتة من اللوّن الأخضر لجلده، لأن وحوش الزومبي تكون في حالة تعفن دائمة، واختر درجة أخفت من اللوّن الأخضر لكي نستعملها كحد خارجي لاحقًا، لقد استعملت درجة أخفت من اللوّن الأخضر لفتحات الأنف لإضفاء مظهر الثغرة الغائرة عليهم. اختر جسم الزومبي (قد تحتاج إلى الضغط مرتين بما أن العناصر مجمّعة Grouped حاليًّا)، ثم أضف تشققات حادة -خشنة- لأسفل قميص الشخصية باستعمال أداة Pen Tool، أغلق المسار بالضغط على النقطة التي بدأت منها حالما تكون راضيًا عن التشققات التي رسمتها. حدّد الجزء المشقّق من القميص الذي رسمته لتوّك واجمعه Combine مع الجسم مستعملاً زر Unite من قائمة Pathfinder. نحن الآن جاهزون لإعطاء شخصيتنا أكمامها المتشققة. حدّد ذراع الزومبي اليسرى، إذا كنت تستعمل نسخة CS5 منIllustrator أو أحدث فاضغط على أداة Draw Inside واستعمل أداة ـPen Tool لترسم كمًّا متشقّقًا، تذكّر إغلاق المسار حين تكون راضيًا عمّا رسمت. إذا كنت تستعمل نسخة أقدم من Illustrator، فانسخ الذراع اليسرى واستعمل أداة Pen Tool لترسم كمًّا متشقّقًا. حدّد الكمّ والذراع واضغط على زر Intersect من قائمة Pathfinder. ألصق الذراع في مكانها وأعد ترتيب الطبقات. أعد هذه العملية لترسم الكمّ الأيمن، واستخدم هذه التقنيات لترسم تشقّقات السروال. تفاصيل الزومبي قد اكتملت الآن، لنقم إذًا بتنويع مقاسات العرض الخاصة بالحدود لإضفاء عنصر العمق. حدّد كل ما رسمته من الزومبي ثم انسخه وألصقه في مكان مختلف داخل الوثيقة، احذف تشققات الأكمام والبنطال إذا كنت تستعمل أداة ـShape Builder Tool، تبدو هذه العملية قديمة نوعًا ما لكنك ستحصل على نتائج غير مرجوّة إذا لم تتبع الخطوات القادمة، والآن، حدّد الزومبي واضغط زر Unite من قائمة Pathfinder. استعمل للزومبي نفس لون الحد الأخضر الغامق الذي اخترناه سابقًا، يفترض أن تحصل الآن على شكل ظلّي للزومبي. حدّد هذا الظل ثم اختر من قائمة: Object > Path > Offset Path وفي القائمة المنبثقة اضبط قيمة Offset إلى 5px واضغط OK، احذف شكل الزومبي الداخليّ وحاذِ الظل مع شكل الزومبي الأصلي. لنضف الآن المزيد من العمق بزيادة سمك حدّ عناصر الزومبي إلى 2px باستثناء تشققات الأكمام، البنطال، والشحوب أسفل عينيّ الزومبي، اجعل حد هذه العناصر 1px فقط. لنقم الآن بإضافة شيء من التظليل لشخصيّتنا. انسخ شكل رأس الزومبي وألصقه في مكانه. أزحه إلى الأعلى مسافة 10px وحدّد النسخة والشكل الأصلي معًا قبل الضغط على زر Minus Front من قائمة Pathfinder. حدّد الشكل الناتج، احذف الحد واختر Multiply لنمط الدمج Blending Mode من قائمة Transparency مع تعديل الشفافية إلى قيمة 50%. اضغط CTRL+F من لوحة المفاتيح لتلصق الرأس الأصلي ثم أعد ترتيب الطبقات. لتضيف تظليلاً أسفل ذقن الزومبي انسخ الظل الذي رسمته للتوّ وحدّد الجسم. ألصق الظل في مكانه وأزحه إلى الأسفل مسافة 10px. انسخ الجسم وألصقه في مكانه، حدد الظل مع الإبقاء على تحديد الجسم وقاطع الأشكال-اضغط زر Intersect- مستعملاً قائمة Pathfinder. لوّن الظل بنفس اللوّن الذي استعملناه سابقًا للحد واضبط خيار الدمج Blending Mode إلى Multiply وقيمة الشفافية Transparency إلى 25%. لإضافة التظليل إلى الأطراف، انسخ وألصق الذراعين والساقين مستعملاً نفس الإعدادات التي اخترناها لتظليل الذقن. استعمل أداة ـPen Tool لتضيف تظليلاً إلى الجسم أسفل ذراع الزومبي اليسرى، حالما تكون راضيًا عن شكل التظليل قاطعه Intersect مع شكل الجسم مستعملاً قائمة Pathfinder (تذكر نسخ ولصق شكل الجسم في مكانه قبل الضغط على زر Intersect) انسخ واعكس Reflect التظليل إلى الجزء الأيمن من جسم الزومبي. لننتهي من هذه الشخصية بإضافة القليل من اللعاب. ارسم دائرة (بمقاسات 5x5px) واضغط SHIFT+C من لوحة المفاتيح لتفعّل أداة Anchor Point Tool قبل الضغط على نقطة الدائرة العلويّة، والآن، مستعملاً أداة التحديد المباشر اسحب أعلى نقطة من الدائرة مسافة 40px إلى الأعلى. أعطِ هذا الشكل درجة فاتحة من اللون الأزرق ودرجة أغمق لحده قبل ضبط درجة شفافيته Transparency إلى 60%. ضع اللعاب السائل حيثما يفترض بالفم أن يكون. لقد اكتملت شخصية الزومبي! لقد أحيت قياسات العرض المختلفة للحدود والظلال وحش الزومبي هذا، حسنًا، بهذا نكون قد انتهينا، أتمنى أن تكون قد استمتعت باتباع هذا الشرح كما استمتعت أنا بصناعته. ترجمة -وبتصرّف- للمقال Create a zombie character in Illustrator لصاحبته Liz Canning.
-
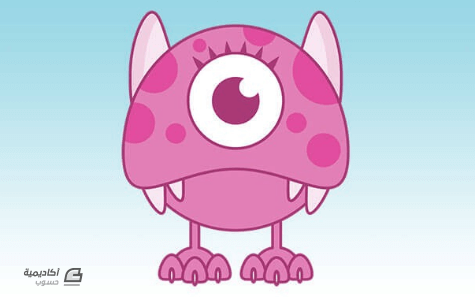
في هذا الدرس سنتعلم كيفية رسم شخصية وحش لطيفة برسومات متجهة. هذا هو ما سنرسمه، أو لنقل، من سنصنعه. ستساعدنا أشكال الـIllustrator البسيطة في إضفاء مظهر نظيف ومشابه للرسومات الكرتونية على وحشنا، مما يضيف أيضًا المزيد من اللطف لشخصيتها. لنبدأ برسم جسم وحشنا، افتح برنامج Illustrator وأنشئ طبقة جديدة، ارسم باستخدام أداة الشكل البيضاوي Ellipse Tool شكلاً بيضاويًا بقياسات 165x185px، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقطة السفلية إلى الأعلى 80px (تستطيع تسريع هذه العملية بالضغط المستمر على SHIFT واستخدام السهم العلوي) وتحصل بهذا على انحناء داخليّ أنيق. ارسم دائرة بقياسات 155x155px لتشكّل الفك، اجعل ترتيب هذه الدائرة المرئي في آخر الوثيقة (باستخدام SHIFT+CTRL+[ أو SHIFT+CMD+[ إذا كنت تستعمل Mac) وحاذِها أفقيًّا إلى مركز الشكل البيضاوي وعموديًا إلى أعلاه باستخدام قائمة Align. أظن أن الفك السفلي سيبدو أفضل إن رفعناه قليلاً، اسحب الدائرة إلى الأعلى لمسافة تقارب 5px باستخدام أداة التحديد Selection Tool أو حتى تكون راضيًا عن المظهر العام الناتج. سنحتاج إلى مسح التداخل بين الشكلين، اختر جميع أشكال الجسم واستخدم أداة بناء الأشكال Shape Builder Tool، اضغط دون إفلات زر ALT (يفترض أن تتحول إشارة الجمع الظاهرة أسفل المؤشر إلى إشارة السالب) واضغط على منطقة التداخل أعلى الأشكال التي رسمناها لحذفها. إذا كنت تمتلك إصدار CS4 أو أقدم فإنك ستحتاج إلى استخدام زر التقسيم Divide من قائمة الـPathfinder قبل حذف التداخل. ستحتاج بعدها إلى دمج شكل الجسم العلوّي باستخدام زر الدمج Unite بما أنها قد قُسّمت في الخطوة السابقة. لنبدأ الآن برسم العين، ارسم ثلاث دوائر (بقياسات 70x70px ،35x35px و 15x15px) ثم حاذها أفقيَّا ورأسيَّا إلى الوسط باستخدام قائمة Align. غيّر لون الدوائر ذات الحجم المتوسط إلى الأسود واجعلها بلا حد، سيسهّل هذا علينا معرفة ما نحاول الوصول إليه. اختر أصغر الدوائر الثلاثة وحرّكها إلى الأعلى واليمين حوالي 10px، ثم باستخدام قائمة Pathfinder اطرحها Subtract من الدائرة السوداء عبر الضغط على زر Minus Front. اجمع كل عناصر العين معًا (CTRL+G) ثم حاذها أفقيًّا إلى الوسط ورأسيًّا إلى أعلى جسم وحشنا. اسحب العين إلى الأسفل مسافةَ 20px أو حسب القدر الذي تجده مناسبًا. بما أن المفترض هو أن شخصية الوحش التي نرسمها أنثى، فسنحتاج إلى إعطائها بعض الرموش. ارسم مثلثًا (بقياسات 5x10px)، اضغط زر الفأرة اليمين واختر Transform > Transform Each من القائمة المنبثة (ALT+SHIFT+CTRL+D). غيّر قيمة Move الأفقية في صندوق الحوار إلى 10px ثم اضغط Copy. اضغط CTRL+D (CMD+D إذا كنت تستعمل حاسوب Mac) عدة مرات لتعيد عملية الـTransform حتى تحصل على ستة مثلثات متساوية المساحات اجمع المثلثات معًا ثم من قائمة Effect اختر Wrap ثم Arc. اضبط قيمة الانحناء الأفقي Horizontal Bend إلى 50% ثم اضغط على زر OK. حدّد الرموش واختر من قائمة Object خيار Expand Appearance. أخيرًا، حاذِ الرموش بحيث يصبح مكانهم فوق العين مباشرة. نحن الآن مستعدّون لإعطاء وحشنا قرونًا. ارسم دائرة (بقياسات 50x50px) واستخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة العلوية إلى الأعلى مسافةَ 50px، ثم اسحب النقطة اليمنى واليسرى إلى الأسفل مسافةَ 10px. اختر من قائمة Effect خيار Wrap ثم Arc مرة أخرى، لكننا هذه المرة سنضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل الضغط على OK. قم بعمل Expand للشكل باستخدام زر Expand Appearance من قائمة Object ثم أدرها بزاوية 15° عبر النقر بزر الفأرة الأيمن واختيار Transform من القائمة المنبثقة. أرسل القرن إلى خلفية الوثيقة قبل اختياره وباقي الوحش ومحاذاتهما إلى الأعلى رأسيَّا واليسار أفقيًّا باستخدام قائمة Align. اسحب القرن إلى اليمين مسافة 5px تقريبًا وإلى الأعلى مسافة 10px، أو حتى تقتنع بالمكان المناسب لها. لا نستطيع ترك مظهر أنثى الوحش التي رسمناها هكذا، إنها مائلة نوعًا ما، انسخ وألصق القرن في نفس المكان (CTRL+C ثم CTRL+F)، انقر بزر الفأرة اليمين على النسخة ثم اختر Transform وقم بالعكس من القائمة المنبثقة. تأكد أن محور العكس رأسي ثم اضغط OK. اجعل موضع القرن الجديد متناظرًا مع القرن الأول. ما رأيك بإعطاء الوحش الذي نرسمه أسنانًا؟ لن تكون مرعبة بدون أسنان، الوحوش الجميلة أيضًا ستحتاج إلى المقدرة على الخروج وإخافة البعض. هذه العمليّة ستكون مشابهة جدًا لعمليّة رسم القرون. ارسم دائرة (بقياسات 30x30px) واسحب النقطة السفلية هذه المرة إلى الأسفل مسافةَ 50px. قم بلوي السن باستخدام خيار Wrap من قائمة Effect، مع ضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل إجراء عملية Expand Appearance. حاذِ السن رأسيَّا إلى الأعلى وأفقيًّا إلى يسار الوحش باستخدام قائمة Align. بعدها، اسحب السن إلى الأسفل حوالي 55px وإلى اليسار ما يقارب 10px. انسخ وألصق السن في مكانه قبل عكسه رأسيَّا ووضعه في الجانب المقابل لفم الوحش. بعد تحديد الأسنان التي رسمناها انسخ الأسنان وألصقها في أماكنها قبل النقر بزر الفأرة اليمين واختيار إجراء Transform ثم Scale من النافذة المنبثقة. اضبط قيمة Uniform إلى 80% ثم اضغط OK. اجمع الأسنان معًا واجعلها أسفل فم الوحش وأعلى الفك السفلي (ستحتاج لعمل هذا إلى فك تجميع عناصر الجسم Ungroup أو النقر بالفأرة عدة مرات حتى يصبح شكل الرأس منعزلاً Isolated). أخلِ بعض المساحة بحيث لا تتلامس الأسنان (سيكون سحب السن الداخلي 5px كافيًا) ثم التأكد من أنهم متحاذون وسطيًّا مع جسم الوحش. نحن الآن مستعدون لرسم القدم. سنبدأ بالأصابع، ارسم دائرة (بمقاسات 20x20px) ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقاط العلوية والسفلية إلى الأعلى مسافة 5px، بعدها، ارسم شكلاً بيضاويًا (بمقاسات 3x10px) ليكوّن ظفرًا وحاذه إلى الوسط أفقيًّا وأسفل الإصبع رأسيَّا قبل سحبه إلى الأسفل قليلاً (يفترض أن تفي مسافة 2px بالغرض). اصنع نسختين من الإصبع وضعها بجانب بعضهما البعض مع شيء من التداخل. اجعل ترتيب الإصبع الوسطى في مقدمة الوثيقة (بالضغط على SHIFT+CTRL+]) واسحبه إلى الأسفل مسافة 2px قبل تجميع Group الأصابع. لرسم القدم ارسم دائرة (بمقاسات 35x35px) واحذف نقطتها السفلية مستعملاً أداة التحديد المباشر Direct Selection Tool، لدمج Join النقطتين اليسرى واليمنى، حدد النقطتين وانقر بزر الفأرة اليمين ثم اضغط على الخيار Join من القائمة. قم بمحاذاة الأصابع إلى الوسط أفقيًّا وإلى أسفل القدم رأسيَّا قبل سحبها إلى الأسفل حوالي 10px. لرسم الساق ارسم مستطيلاً (بمقاسات 6x30px) وحاذه أفقيًّا إلى الوسط ورأسيَّا إلى أسفل القدم، اسحب الساق إلى الأعلى ما يقارب 20px ثم ادمجها مع القدم مستعملاً زر Unite من قائمة الـPathfinder واجمعها Group مع الأصابع. اجعل الساق في الجزء الخلفي من الوثيقة قبل محاذاتها إلى أسفل ويسار وحشنا، ثم اسحبها إلى الأسفل 40px وإلى اليمين 25px. انسخ وألصق الساق في مكانها واسحبها إلى اليمين مسافة 60px. اجمع الساقين معًا (Group) وتأكد من توسطهما جسم الوحش. كل ما تبقى لنا هو إضافة بعض الألوان والقليل من التفاصيل لوحشنا اللطيف الصغير. حالما تضيف الألوان زد من ثخانة الحد Stroke إلى 2px حتى تُظهر الحد الخارجي أكثر. وبالنسبة للتفاصيل، حدّد رأس الوحش واستعمل أداة الرسم الداخلي Draw Inside Tool لتضيف بعض الدوائر المنوّعة في في أطوال أقطارها واجعل لونها أغمق من لون الجسم. إذا كنت تستخدم برنامجًا من نسخ الـCS التي لا تحتوي أداة الرسم الداخلي (نسخة CS4 وما قبلها)، حدّد الدوائر وانقر بزر الفأرة اليمين ثم اختر Make Compound Path من القائمة المنبثقة. انسخ الرأس (CTRL+C) وألصقه، مستمرًا في تحديدها حدد الدوائر واضغط على زر القطع Intersect من قائمة الـPathfinder. ألصق الرأس خلف مكانه الأصلي (CTRL+F) وأعد ترتيبه بحيث يتموضع خلف العين. قد تحتاج إلى استخدام قائمة Stroke لتحاذي الحد خارجيًا كيلا تتداخل حواف الدوائر. لا بأس بهذا، إذا أردت اتباع القسم الإضافي في نهاية الدّرس فاستخدم هذه الطريقة عوضًا عن أداة الرسم الداخلي Draw Inside Tool. أخيرًا، أضف بعض التظليل للقرون، حدّد القرن الذي يقع على يسارك واضغط على زر Unite من قائمة Pathfinder (وهذا ضروري لأننا فصلنا تعبئة وحدّ القرن سابقًا أثناء إزاحة مظهر Expand appearance القرن). انسخ وألصق القرن في مكانه قبل تحريك النسخة إلى اليسار مسافة 10px. حدّد الشكلين معًا واختر من قائمة Pathfinder زر Minus Front. اضغط من لوحة المفاتيح على زرّي CTRL+F لتلصق القرن الأصلي في مكانه واضبط تموضع الطبقات حدّد تظليل القرن، احذف الحد وحول خيار دمجه Blending mode إلى Multiply مستعملاً قائمة Transparency. كرّر هذه العملية للقرن الآخر مع عكس الإجراءات التي اتخذتها بحيث تجعل النسخة الأخرى متجهة إلى اليسار لا اليمين. ألا يبدو وحشنا رائعًا؟ كل ما تبقى لك لتفعله هو إعطاؤها اسمًا وقصة شخصيّة. القسم الإضافي تود إضافة مظهر الزومبي إلى وحشنا اللطيف الصغير؟ حسنًا، أنت محق، سيكون هذا ممتعًا. أول ما يجب أن تقوم به هو تغيير ألوان الوحش، فاللون الزهري لا يناسب وحوش الزومبي عمومًا. والآن، دعنا نعمل على العين، فهي محببة زيادة عن اللزوم حاليًا، احذف بؤبؤ العين وارسم مستطيلاً دائريّ الزوايا (بمقاسات 35x5px) مع التفاف للزوايا مقداره يساوي 5px. انسخ وألصق المستطيل دائريّ الزوايا في مكانه قبل تدويره بزاوية 45° ودمج الأشكال باستعمال زر Unite من القائمة Pathfinder. أدِر الشكل المدموج بزاوية 45° وضعه في مركز عين الوحش. لنضف القليل من اللعاب. لا تشتهر وحوش الزومبي عادة بأدب تعاملهم الرفيع، ولا حرج ببعض قطرات اللعاب لذلك. استعمل أداة PenTool لترسم حد اللعاب الخارجي، مع تلطيف الزوايا الحادة مستعملاً ـSmooth Tool. حالما تكون راضيًا عن الشكل الذي رسمته، أعد ترتيب اللعاب إلى الوراء بحيث تصبح خلف الرأس والأسنان وأمام الفك السفلي. أزِل الحد الخارجي ولوّن اللعاب بلون يتناسق مع الجسم قبل تغيير خيار دمجه Blending mode إلى Multiply مع درجة 75% للعتامة مستعملاً قائمة Transparency. يبدو مظهر وحشنا مصقولاً بعض الشيء، لنعطه مظهرًا أكثر حدة. ارسم ثلاث دوائر (مقاساتها 25x25px) وضعها بجانب بعضها البعض مع شيء من التداخل قبل دمجهم مستعملاً زر Unite من القائمة Pathfinder. أدِر الأشكال المدمجة بزاوية -25° وحاذها أفقيًّا إلى اليسار ورأسيَّا إلى أسفل الوحش. اسحب الدوائر إلى اليسار بما يقارب 20px وإلى الأعلى حوالي 55px ثم احذفها من رأس الوحش مستعملاً زر Minus Front (كما ذكرنا سابقًا، ستحتاج إلى اتباع وسيلة الـPathfinder لرسم بقع الوحش، عوضًا عن استخدام أداة الرسم الداخلي Draw Inside Tool لتحصل على النتائج المرجوة). وبهذا نكون قد انتهينا، لقد أضفينا مظهر الزومبي إلى وحشنا. ترجمة -وبتصرّف- للمقال Create a cute vector monster in Illustrator لصاحبته Liz Canning.
-
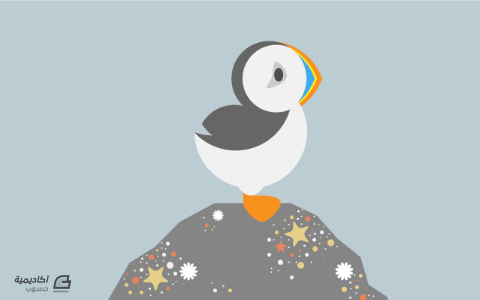
لا يتم ربط إنجلترا بطيور البُفِن عادةً (البُفِن هو طائر بحري يتواجد في مناطق شمال الأطلسي ويتميز بمنقاره الملوّن)، ولكن إن اتّجَهتَ شمالاً وبحثتَ في جزر الفارنِ في بعض أوقات السنة فقد يحالفكَ الحظّ وتجد بعضها حيث أنّ هذه الجزر تحتضن عادة نحو 37000 زوجاً منها. إنّ محاولة تصويرها صعبة جداً خصوصاً إذا كنتَ على متن قاربٍ متحرك، لذلك سأريكم اليوم كيفية رسم طائر البُفِن باستخدام برنامج أدوبي إليستريتور. هذا هو الطائر البحري الأطلسي المدعو البُفِن Puffin وهو الذي سنرسمه لكنه سيبدو برسم مسطح وبألوان محدودة، بشعور ضيق وبأشكال أساسية متكاملة. افتح ملف جديد ببرنامج الإليستريتور. ارسم دائرتين بحجم 150px. ضع الدائرتين واحدة فوق الأخرى مع تداخل 100px واجمعهما معاً بالضغط على (CTRL+G أو CMD+G لمستخدمي ماكنتوش)، هذا يساعدنا على إنشاء أشكال رأس البُفِن. ارسم دائرة بحجم 100px واستخدم لوحة المحاذاة Align لمحاذاتها أفقياً وعمودياً إلى منتصف الدائرتين الكبيرتين التي جمعناها. حدد كل الدوائر ثم انقر على Divide من لوحة Pathfinder. احذف المناطق المتداخلة العلوية والسفلية لتترك في النهاية شكل عين ثم احذف الشكل الأيسر خارج الدائرة. وبذلك نكون قد أنجزنا الشكل الخارجي لرأس البُفِن والمنقار. سنضيف المزيد من التفاصيل لمنقار البُفِن، ففي النهاية منقار البُفِن هو ما يميزه عن باقي الطيور. حدد المنقار وانسخه CTRL+C وانقر مرتين عليه لتفصل عناصر الشكل. ألصق النسخة بالاختصار CTRL+F ثم اسحبها لليسار بنحو 7px. حدد الشكل الأساسي والنسخة ثم انقر Intersect من لوحة Pathfinder. اضغط CTRL+F من أجل لصق الشكل الأصلي مجدداً وإرساله للخلف بالاختصار ]+SHIFT+CTRL. كرر العملية ولكن هذه المرة اسحب النسخة لليسار بنحو 10px ثم طبّق Intersect مجدداً. لم ننتهِ من العمل على رأس البُفِن بعد. انسخ شكل الدائرة وألصقها مجدداً في المكان ثم استخدم لوحة التحويل Transform وبدّل حجم الدائرة 90px وتأكّد من أن النقطة المرجعية في المنتصف. اسحب الدائرة الصغرى لليمين بمقدار 10px ثم حددها مع تحديد الدائرة الكبرى أيضاً. استخدم لوحة Pathfinder لطرح الدائرة الصغرى من الكبرى بخَيَار Minus Front ثم ألصق الأصل مجدداً وأرسله لخلف الرسم. سنرسم العين الآن. ارسم شكلاً بيضوياً بحجم تقريبي 12px بـ 18px. حدد الشكل ثم اذهب إلى القائمة: Object > Path > Offset Path ضع قيمة Offset على 5px. حدد الشكل الجديد ثم اذهب للقائمة: Effect > Warp > Arc ضع قيمة الانحناء العمودي Vertical Bend على -30% وفي خيارات الانحراف Distortion حدد القيمة الأفقية -30% والعمودية 30%. مدّد مظهر الشكل من القائمة: Object > Expand appearance ثم استخدم أداة التحديد المباشر لسحب النقطة السفلية لليسار 10px. أخيراً حرّك الشكل البيضوي لليمين بنحو 2px وهذا ما يجعل الشكل المحيط أكثر طبيعية. قم بمحاذاة العين أفقياً وعمودياً إلى منتصف رأس البُفِن باستخدام لوحة المحاذاة Align palette ثم اسحبها للأعلى بنحو 5px أو حتى تقتنع بموقعها. لقد انتهينا من رسم رأس البُفِن وسنرسم الآن شكل الجسم. ارسم دائرتين بحجم 150px وضع إحداهما فوق الأخرى. حدد واحدة من الدوائر واسحبها للأعلى بنحو 70px ولليسار بنحو 50px (استخدم مفتاح SHIFT ومفاتيح الأسهم على لوحة المفاتيح لتسريع القيام بهذه العملية قليلاً). حدد كلا الدائرتين ثم انقر Divide من لوحة Pathfinder. احذف الشكلين العلويين حتى يتبقى شكل يشبه الهلال. نريد أن نُفرّق بين الريش الأبيض والأسود على جسم البُفِن. انسخ وألصق شكل الجسم في المكان ثم اسحب النسخة للأعلى 50px ولليسار 20px. حدد كلا الشكلين ثم انقر Intersect من لوحة Pathfinder ثم ألصق الأصل مجدداً في المكان وأرسله خلف الشكل المُقتَطَع بالضغط على ]+CTRL. ضع الجسم تحت رأس البُفِن. وللقيام بالأمر بسهولة قمت بمحاذاة الجسم إلى أعلى يمين رأس البُفِن باستخدام لوحة المحاذاة ثم اسحبه للأسفل 50px ولليسار 20px. ولجعل الخطوة التالية أسهل ستحتاج لإلغاء تجمّع جميع العناصر وسيساعدك أيضاً في الطبقات إذا جعلت الأشكال بتعبئة بيضاء وحدود سوداء، هذا إن لم تكن قد فعلت ذلك. والآن سندمج بعض عناصر الجسم. حرّك الشكل الهلالي إلى الجانب الأيسر لرأس البُفِن، سنضعه مجدداً بعد دقيقة. خذ نسخة عن الدائرة التي تشكّل الرأس وألصقها في مكان آخر على لوح الرسم، ستحتاج إليها فيما بعد. الآن حدد الجزء السفلي من جسم البُفِن ورأسه وأدمجهم بخَيَار Unite من لوحة Pathfinder. احذف أي نقاط مشتّتة ثم أرسل الشكل إلى خلف الرسم. ضع الهلال حيث كان تماماً وبما أنه لا يزال محدداً حدد معه الجزء العلوي من جسم البُفِن ثم أدمج الشكلين بخَيَار Unite. خذ النسخة عن رأس البُفِن التي نسخناها قبل قليل وأعدها إلى مكانها مجدداً ولكن فوق ترتيب كل الرسم. استخدم لوحة التحويل Transform لتقليل الحجم إلى 90px مع وضع النقطة المرجعية في المنتصف ثم اسحبه لليمين 10px. اطرح شكل الرأس من الجسم العلوي المدمج قبل قليل بخَيَار Minus Front. لقد بدأ البُفِن بالتشكّل فعلياً. لكنني لا أحب الطريقة التي يتداخل بها النصف السفلي من المنقار مع الجسم ولذلك سنصلح الأمر. انسخ وألصق النصف السفلي من جسم البُفِن وضعه في مقدمة الرسم. بما أنه لا يزال محدداً قم بتحديد الجزء الأبعد من المنقار ثم انقر Minus Front من لوحة Pathfinder. أعد ترتيب الطبقات ثم كرر هذه العملية للقطاعين الآخرين من المنقار. هذا يبدو أفضل. لنرسم الجناح الآن. ارسم دائرتين بحجم 100px واحدة فوق الأخرى بتداخل 50px. حدد الدائرتين ثم انقر Intersect من لوحة Pathfinder وذلك لتُقَاطِع الشكلين. قم بمحاذاة الجناح مع أعلى يسار البُفِن مستخدماً لوحة المحاذاة Align ثم اسحبه للأسفل 85px ولجهة اليمين 10px حتى يُصبِح الموقع جيداً. أخيراً أدمج الجناح مع الجسم العلوي بالنقر على Unite. سنقوم برسم ساق البُفِن في هذه الخطوة. ارسم دائرة بحجم 30px واسحب النقاط اليسرى، السفلى واليمنى للخارج بمقدار 5px بواسطة أداة التحديد المباشر. قم بمحاذاة الشكل وسطياً مع أسفل البُفِن واسحبه للأسفل واليسار بمقدار 10px ثم أدمجه مع الجزء السفلي من الجسم بواسطة Unite. أعد ترتيب الطبقات إن لزم الأمر. ارسم دائرة أخرى بحجم 30px واسحب النقطتين اليسرى واليمنى للخارج بمقدار 10px وللأعلى 5px لكليهما. هذه ستكون القدم. اسحب النقطة السفلية للأسفل 5px. ارسم مستطيل مستدير الزوايا بحجم 15px بـ 30px مع نصف قطر الزاوية 15px. قم بمحاذاته أفقياً لليسار وعمودياً لأسفل القدم ثم اسحبه للأعلى 20px وأدمج كلا الشكلين بعدها. ضع الساق وسط أسفل البُفِن واسحبه للأسفل نحو 35px ولليمين 5px ثم أرسله خلف الرسم. لقد اكتمل طائر البٌفِن الآن. سنقوم برسم صخرة ليقف عليها. استخدم أداة القلم Pen لرسم نتوء صخري، يعود إليك تقدير الشكل والارتفاع. بعد أن تنتهي من الرسم أرسله للخلف. سنضيف بعض الزينة عليها. لرسم نجم البحر استخدم أداة النجم Star Tool بنصف قطر أول 7px والثاني 20px وعدد النقاط 5 ثم نضغط OK. حدد النجم ومن ثم اذهب للقائمة: Effect > Stylize > Round Corners ضع نصف القطر بقيمة 5px. مدد مظهر النجم من القائمة: Object > Expand appearance ثم ضعه على الصخرة. كرّر العملية لرسم نجوم بحر أخرى مختلفة الأحجام والمواقع على الصخرة. سنضيف بعضاً من نبات البحر المختلف على الصخرة باستخدام دوائر مختلفة المقاسات وضعهم في مجموعات. ولننهي عملية التزيين سنرسم زهرة شعاب المرجان. باستخدام أداة المضلعات Polygon ارسم شكلاً بنصف قطر 10px مع 12 ضلعاً. حدد الشكل واذهب للقائمة: Effect > Distort & Transform > Pucker & Bloat اسحب الشريط الجانبي الخاص بـ Bloat حتى 50%. مدد مظهر المرجان من القائمة: Object > Expand appearance ثم ضعه على الصخرة. استمر بتزيين الصخرة كما تشاء. انتهينا أخيراً ولم يبقى علينا سوى إضافة بعض الألوان. بإمكانك استخدام لوح الألوان الذي استخدمتُه كما في الصورة. كما تلاحظ استخدمتُ ألواناً متعددة للمنقار المُمَيز للبُفِن كما لوّنت زينة الصخرة بتنوع جيد. هذا هو الشكل النهائي، أتمنى أنكم استمتعتم برسم طائر البُفِن الرائع. فإذا تساءلتم من أين أتى هذا الإلهام لهذا الدرس فذلك يرجع إلى العطلة التي قضيتها على مركب بالقرب من جزر الفارنِ حيث التقطتُ هذه الصورة (الظاهرة تالياً). لذلك يمكنكم أن تحزروا كيف توصلتُ لفكرة هذا الدرس. مادة إضافية للدرس:أتساءل كيف سيكون شكل البُفِن الزومبي (الأحياء الأموات)؟ حسناً لنقم بهذا الأمر. أول شيء سنحتاج إليه هو تعديل الألوان. قم باستخدام الألوان الدّالة على السَّقم والشُحوب والاخضِرار بالإضافة إلى الألوان البنية المتعفنة. سنرسم بعض الأضلاع المكشوفة لصدر البُفِن. ارسم ثلاثة مستطيلات مستديرة الزوايا بحجم 10px بـ 5px و 20px بـ 5px و 30px بـ 5px وبنصف قطر زاوية لكل منها 5px موضوعة فوق بعضها البعض بتباعد 5px فيما بينها. حدد الأضلاع واجمعهم ثم من قائمة: Effect > Warp > Arc ضع المنحني الأفقي على -50%. مدد مظهر الأضلاع بنفس الطريقة التي قمنا بها عدة مرات خلال الدرس. ارسم دائرة بحجم 40px وحاذِها أفقياً وعمودياً في منتصف الأضلاع. استخدم أداة التحديد المباشر لسحب النقطة العلوية والسفلية لليسار بمقدار 10px والنقطة اليمنى للأسفل 10px. حدد جميع الأشكال ثم دوّرهم بزاوية -45° بالزر اليمن ثم Transform > Rotate. امنح الأضلاع لون تعبئة أبيض بدون حدود وتجويف الصدر المحيط بالأضلاع بلون مُحمَر وضعهم جميعاً في صدر البُفِن. ولمعلوماتكم فإن الأضلاع التي رسمتها موضوعة 120px أسفل و 35px إلى اليسار من الركن العلوي الأيمن من البُفِن. أضف بعض رذاذ الدم حول تجويف صدر الطائر برسم دوائر مختلفة الأحجام في مجموعات عشوائية. سنرسم قطرة دم الآن. ارسم دائرة بحجم 3px ثم اضغط SHIFT+C لاستخدام أداة تحويل النقاط المركزية Convert Anchor Point Tool، انقر على النقطة العلوية وأعطها شكل زاوية حادة ثم استخدم أداة التحديد المباشر لسحبها للأعلى 30px. ضع القطرة أسفل الضلع السفلي. ستحتاج لإعادة ترتيب الطبقات فوق وتحت الأضلاع والتجويف. كرّر العملية لإضافة المزيد من القطرات إن أحببت. لم يبقَ سوى أن نضيف تأثير بعض العضّات التي يتسبب بها انتشار فيروس الزومبي وبذلك ننتهي من العملية كاملة. ارسم ثلاث دوائر بحجم 10px بجانب بعضها وبتداخل 2px فقط. اسحب الدائرة الوسطى للأسفل 2px ثم أدمج الأشكال الثلاثة معاً باستخدام Unite من لوحة Pathfinder. دوّر العضّة بزاوية 30° وضعها على أعلى جناح البُفِن أو في أي مكان تراه مناسباً (ستحتاج إلى تعديل زاوية الدوران فقط بحسب الموقع الذي ستختاره). حدد علامة العضّ والجزء الذي اخترته من الطائر ووضعتها عليه ثم انقر Minus Front من لوحة Pathfinder لطرح الأشكال من الجسم. طائر البُفِن أصبح زومبي كامل الآن. ترجمة -وبتصرّف- للمقال: Create a puffin in Illustrator لصاحبتها Liz Canning.