البحث في الموقع
المحتوى عن 'إجراء'.
-
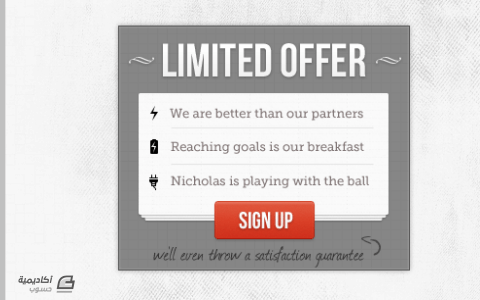
سنتعلّم معًا كيفيّة صناعة شريط إعلاني ببضع خطوات بسيطة، حيث سنصمّم شريطًا إعلانيًّا من الصّفر وفي غضون دقائق. سنسعى كذلك لجعل هذا الشّريط متعدد الاستخدامات لتتمكّن من استخدامه في اﻹعلان عن أي مشروع من مشاريعك الخاصّة. الخطوة 1أحد المقاسات الأكثر شيوعًا في مجال تصميم اﻷشرطة اﻹعلانية هو 300px * 250px. افتح برنامج فوتوشوب Photoshop وأنشئ مستندًا جديدًا بخلفيّة رماديّة وبمقاسات أكبر. الخطوة 2ارسم مستطيلًا رماديًّا داكنًا باستخدام أداة المستطيل (U)، وكما قلنا سابقًا فإنّ أبعاد المستطيل يجب أن تكون 300px * 250px. أضف تأثير التوهّج الخارجيّ Outer Glow باللون (#343434). الخطوة 3طبّق كذلك تأثير التوهّج الداخليّ، قد يبدو التّأثير مشوّشًا اﻵن ولكنه سيعطي لمسة جميلة للمستطيل في النّهاية. الخطوة 4سنطبّق نقشًا على المستطيل وسيكون شفّافًا تقريبًا، لذا سنطبّق نمط المزج Soft Light وشفافيّة بمقدار 5%. الخطوة 5سننهي العمل على المستطيل بإضافة تأثير الحدّ الخارجيّ Stroke، بحجم 1px بلون أغمق من لون المستطيل اﻷساسيّ. الخطوة 6يمكن استخدام أي مجموعة زخرفيّة تتوفّر لديك، ويتوفّر الكثير من هذه المجاميع مجّانًا على شبكة اﻹنترنت وبمختلف الأشكال واﻷنواع. سنعتمد الخطّ (Bebas Neue) بحجم 48px كخطّ للعنوان، ثمّ نطبّق تأثير الظلّ Drop Shadow على العنوان وعلى اﻷشكال الزخرفيّة كذلك. الخطوة 7ارسم مستطيلاً باﻷبعاد 260px * 125px بواسطة أداة المستطيل مدوّر الحوافّ Rounded Rectangle Tool بمقدار 2px، ثم طبق تأثيرّ الظلّ عليه، سنضاعف الشّكل مرّتين، ثمّ نقلّل حجم الشكل اﻷوّل بنسبة 1% والثّاني بنسبة 2%. الخطوة 8سنعتمد الخطّ (Museo Slab) باللّون (#887e7e)، اختر اﻷيقونات التي ترغب بها وباﻷبعاد 16px * 16px من مجموعة IconSweets 2 وضعْها في أماكنها المخصّصة لها. ارسم خطّين دقيقين باللّون (#e6e6e6)، ليكونا بمثابة حدّ فاصل للحدود الخارجيّة للنص. الخطوة 9ارسم مستطيلًا أحمر اللّون (#dc4027) بواسطة أداة المستطيل مدوّر الحواف (U)، سيكون الشكل اﻷساسي الذي سيمثّل زرّ اﻹجراء. طبّق تأثير الظلّ Drop Shadow. الخطوة 10طبّق تأثير الظلّ الداخليّ Inner Shadow بشفافيّة مقدارها 15%. الخطوة 11طبّق تأثير التّدرّج اللونيّ Gradient Overlay ونمط مزج الطّبقة Soft Light بشفافيّة مقدارها 35%. الخطوة 12طبّق تأثير الحدّ الخارجيّ على الزرّ، واختر التدرّج اللونيّ من قائمة نوع التّعبئة Fill Type لكي نطبّق لونًا أحمر غامق للجزء السفليّ من الزرّ ولونًا فاتحًا للجزء العلويّ منه. الخطوة 13اكتب بعض الكلمات على الزرّ مستخدمًا الخطّ (Bebas Neue)، يمكن أن تكتب ما تشاء، وسنختار العبارة (Sign Up)، ثمّ طبّق تأثير الظلّ على النصّ. الخطوة 14أخيرًا سنضيف بعض النّصوص التي تشبه كتابة اليد إلى زرّ اﻹجراء، ويمكن استخدام الخطّ (Journal) للحصول على هذا التّأثير. إضافة السّهم سهلة كذلك، إذ يمكن رسم أيّ شكل، خطّ مائل على سبيل المثال، ثمّ باستخدام خاصّيّة لوي النّص Warp Text للحصول على هذا التّأثير. ترجمة -وبتصرّف- للمقال Create an All-Purpose Banner in Photoshop لصاحبه Dainis Graveris.