Amro Atef Awad نشر 4 يونيو 2023 أرسل تقرير نشر 4 يونيو 2023 (معدل) اريد ان افهم باستفاضة ما دور document في الكود التالي اريد ان افهم دورها تحديدا ولماذا لا يمكن ان نستغنى عنها مثلا ؟؟ ما فائدتها تم التعديل في 4 يونيو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 1 اقتباس
0 Kais Hasan نشر 4 يونيو 2023 أرسل تقرير نشر 4 يونيو 2023 إن document هو غرض يحوي كافة الأغراض الأخرى (من عناصر مرئية و غير مرئية) في صفحة الويب الخاصة بك. لذلك في حال أردنا الوصول إلى أي عنصر في صفحة الويب علينا الوصول باستعماله. اقتباس
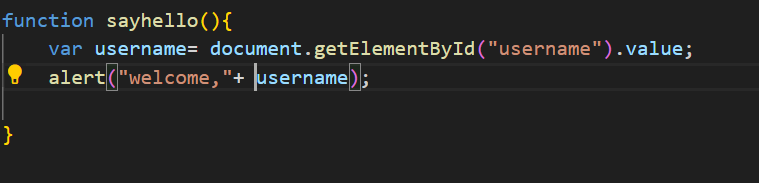
0 Mustafa Suleiman نشر 4 يونيو 2023 أرسل تقرير نشر 4 يونيو 2023 فائدة "document" في الكود الذي في الصورة هي الوصول إلى عنصر في صفحة HTML باستخدام جافا سكريبت، وتستخدم للوصول إلى عناصر HTML الموجودة في صفحة الويب والتعامل معها بشكل ديناميكي. حيث تستخدم الدالة getElementById للوصول إلى عنصر HTML الذي يحمل الهوية "username". وتقوم بحفظ قيمة المدخل الموجود في هذا العنصر في متغير تسميه "username". وتتمثل أهمية "document" في السماح لك بالتفاعل مع صفحة الويب وتعديلها ديناميكياً باستخدام جافا سكريبت، ومن أجل الوصول إلى العناصر المحددة في صفحة الويب مثل النماذج أو العناصر المعرّفة بواسطة الهوية، يجب استخدام "document". وبدون استخدام "document"، لن يكون بإمكانك الوصول إلى عنصر النموذج الذي يحمل الهوية "username"، وبالتالي لن تتمكن من الحصول على قيمة المدخل في هذا العنصر واستخدامها في الجملة التي تعرضها في نافذة التنبيه (alert). أي أن "document" هو كائن يمثل مستند HTML الحالي، ويوفر العديد من الطرق والخصائص للتفاعل مع العناصر في الصفحة وتعديلها والوصول إليها. وللمزيد من الشرح والتفصيل أنصحك بقراءة التالي: اقتباس
0 عبدالباسط ابراهيم نشر 4 يونيو 2023 أرسل تقرير نشر 4 يونيو 2023 في جافاسكريبت، يعني "document" وثيقة HTML التي يتم تحميلها في المتصفح، ويتم استخدامها للوصول إلى عناصر HTML الموجودة في هذه الوثيقة والتحكم بها. ويعتبر "document" من العناصر الأساسية في جافاسكريبت لأنه يتيح للمطورين الوصول إلى المحتوى الذي يتم عرضه في المتصفح والتحكم به. ومن أهمية "document" في جافاسكريبت: الوصول إلى عناصر HTML: يتيح "document" للمطورين الوصول إلى عناصر HTML الموجودة في الصفحة والتحكم بها، مثل تغيير النص، تغيير الألوان، إضافة أو حذف العناصر، وغيرها. // الحصول على عنصر HTML الذي يحمل الهوية "myElement" var element = document.getElementById("myElement"); // تغيير نص العنصر إلى "Hello World!" element.innerHTML = "Hello World!"; // تغيير لون خلفية العنصر إلى اللون الأحمر element.style.backgroundColor = "red"; التفاعل مع المستخدم: يمكن استخدام "document" للتعامل مع الحدث الذي يتم تنشيطه من قبل المستخدم، مثل النقر على زر، أو إدخال بيانات في حقل النص. // الحصول على زر HTML الذي يحمل الهوية "myButton" var button = document.getElementById("myButton"); // إضافة حدث النقر على الزر button.addEventListener("click", function() { // تنفيذ الأكواد التي ترد هنا عند النقر على الزر alert("Button clicked!"); }); التحكم في الصفحة بشكل ديناميكي: يمكن استخدام "document" لتغيير تصميم الصفحة وعرض المحتوى بشكل ديناميكي، مثل تحديث المحتوى بدون إعادة تحميل الصفحة. // الحصول على عنصر HTML الذي يحمل الهوية "myList" var list = document.getElementById("myList"); // إضافة عنصر جديد إلى القائمة var newItem = document.createElement("li"); newItem.innerHTML = "New item"; list.appendChild(newItem); بالإضافة إلى ذلك، لا يمكن الاستغناء عن "document" في جافاسكريبت لأنها تمثل الوثيقة الرئيسية التي يتم تحميلها في المتصفح، وتعتبر أساسية لأي تطبيق ويب يتم تطويره باستخدام جافاسكريبت. وبدون "document"، لا يمكن الوصول إلى عناصر HTML الموجودة في الصفحة والتعامل معها بشكل صحيح. اقتباس
0 بلال زيادة نشر 5 يونيو 2023 أرسل تقرير نشر 5 يونيو 2023 في السياق العام، في لغة JavaScript، document هو كائن يمثل مستند HTML الذي تعمل عليه الصفحة. يُعرف المستند بمجموعة العناصر والعناصر الفرعية (عناصر HTML) التي تم تحميلها في المتصفح ويتيح لك الوصول إليها والتلاعب بها باستخدام JavaScript. تلعب document دورًا حاسمًا في تعامل JavaScript مع عناصر HTML وإجراء التلاعب فيها. إليك بعض الأمثلة لاستخداماتها الشائعة: الحصول على عناصر HTML: يمكنك استخدام document للوصول إلى عناصر HTML في صفحتك. يمكنك استخدام الوظيفة getElementById() للعثور على عنصر معين باستخدام معرفه، أو getElementsByClassName() للعثور على عناصر بناءً على فئتها، أو getElementsByTagName() للعثور على عناصر بناءً على عنصرها. مثال: const myElement = document.getElementById("myElement"); التلاعب بمحتوى العناصر: باستخدام document، يمكنك تغيير محتوى العناصر HTML، مثل تحديث النص الظاهر أو تعيين قيمة الصورة. مثال: myElement.innerHTML = "New Content"; إضافة وإزالة العناصر: باستخدام document، يمكنك إنشاء عناصر HTML جديدة وإضافتها إلى المستند، أو إزالة العناصر الموجودة. مثال: const newElement = document.createElement("div"); document.body.appendChild(newElement); التفاعل مع أحداث العناصر: يمكنك استخدام document للتفاعل مع أحداث العناصر HTML، مثل استدعاء وظيفة JavaScript عند النقر على زر محدد أو تقديم نموذج. مثال: javascript myElement.addEventListener("click", myFunction); بشكل عام، document هو واحد من أهم الكائنات في JavaScript عند العمل مع صفحات الويب، حيث يتيح لك التحكم والتلاعب بعناصر HTML وإجراء التفاعل مع المستخدم. لذلك، فإن فهم دور document واستخدامه بشكل صحيح أمر ضروري لبناء تطبيقات الويب القوية باستخدام JavaScript. اقتباس
السؤال
Amro Atef Awad
اريد ان افهم باستفاضة ما دور document في الكود التالي
اريد ان افهم دورها تحديدا ولماذا لا يمكن ان نستغنى عنها مثلا ؟؟ ما فائدتها

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
4 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.