Samer Alashqar نشر 29 مايو 2023 أرسل تقرير نشر 29 مايو 2023 (معدل) السلام عليكم.. عند تحويل صفحة html الى pdf باستخدام node js وتحديدا مكتبة puppeteer، كل شيء يعمل جيد لكن المشكلة في ملف css العناصر لا تأتي في ملف pdf كما هي في الموقع.. اريد حل لمشكلة ال css صفحة html PDF تم التعديل في 29 مايو 2023 بواسطة Mustafa Suleiman تعديل عنوان السؤال 2 اقتباس
0 Mustafa Suleiman نشر 29 مايو 2023 أرسل تقرير نشر 29 مايو 2023 ربما ما يحدث هو تحميل الملف CSS بشكل غير صحيح في الصفحة الأصلية عند استخدام Puppeteer، وإذا كان كذلك فتستطيع استخدام خيار "waitUntil" للانتظار حتى يتم تحميل وتنفيذ الملف CSS قبل توليد ملف PDF، بالشكل التالي: await page.goto('http://example.com', { waitUntil: 'networkidle0' }); بوضع networkidle0، Puppeteer سينتظر حتى يتوقف النشاط على الشبكة قبل الاستمرار في عملية التحويل. وبإمكانك أيضًا استخدام خيار "waitFor" في Puppeteer للانتظار حتى يتم تحقيق حالة معينة قبل توليد ملف PDF، مثلاً استخدامه للانتظار حتى يتم تحميل عناصر محددة أو حتى يكتمل تنفيذ أكواد JavaScript معينة. await page.waitForSelector('#my-button'); await page.pdf({ path: 'output.pdf' }); أو استخدام دالة page.evaluate() لتنفيذ سكريبت مخصص في صفحة المستعرض والتحكم في توقيت تحميل العناصر، وتستطيع استخدام هذا السكريبت لتنفيذ أمر window.print() الذي يحاكي طباعة الصفحة، وذلك بعد التأكد من تحميل جميع العناصر بشكل صحيح: await page.evaluate(() => { // تأكد من تحميل العناصر المطلوبة هنا window.print(); }); وعليك تضمين السكريبت في النقطة المناسبة في كودك، حيث يتم تحميل العناصر المطلوبة بشكل صحيح. 1 اقتباس
0 بلال زيادة نشر 29 مايو 2023 أرسل تقرير نشر 29 مايو 2023 مشكلة عدم تطابق العناصر في ملف PDF مع ما هو موجود في صفحة HTML الأصلية قد تحدث بسبب عدة أسباب. إليك بعض الحلول التي يمكنك تجربتها لمعالجة مشكلة CSS عند تحويل صفحة HTML إلى PDF باستخدام Puppeteer في Node.js: تأكد من تضمين ملفات CSS بشكل صحيح: تحقق من أن جميع ملفات CSS المطلوبة مضمنة في صفحة HTML بشكل صحيح. يمكنك استخدام العناصر <link> للربط بملفات CSS الخارجية أو تضمين الأنماط المضمنة <style> مباشرة في صفحة HTML. انتظار التحميل الكامل للصفحة: قد يكون Puppeteer يقوم بتحويل صفحة HTML إلى PDF قبل أن تكتمل عملية تحميل العناصر المرتبطة بها، مثل ملفات CSS. يمكنك استخدام page.waitForNavigation() للانتظار حتى يتم تحميل جميع المكونات المرتبطة قبل تحويل الصفحة إلى PDF. التأكد من أن Puppeteer يقوم بتمثيل CSS بشكل صحيح: بعض الخصائص والتأثيرات قد لا يتم دعمها بشكل كامل في Puppeteer. تحقق من أن CSS الذي تستخدمه معترف به ومدعوم بواسطة Puppeteer. استخدم الخيارات المناسبة لإنشاء ملف PDF: Puppeteer يوفر خيارات متعددة لإعداد ملف PDF الناتج، مثل حجم الصفحة والهوامش والأوضاع والألوان. قد تحتاج إلى ضبط هذه الخيارات للحصول على النتائج المرجوة. 1 اقتباس
0 Samer Alashqar نشر 29 مايو 2023 الكاتب أرسل تقرير نشر 29 مايو 2023 بتاريخ 3 ساعة قال Mustafa Suleiman: ربما ما يحدث هو تحميل الملف CSS بشكل غير صحيح في الصفحة الأصلية عند استخدام Puppeteer، وإذا كان كذلك فتستطيع استخدام خيار "waitUntil" للانتظار حتى يتم تحميل وتنفيذ الملف CSS قبل توليد ملف PDF، بالشكل التالي: await page.goto('http://example.com', { waitUntil: 'networkidle0' }); بوضع networkidle0، Puppeteer سينتظر حتى يتوقف النشاط على الشبكة قبل الاستمرار في عملية التحويل. وبإمكانك أيضًا استخدام خيار "waitFor" في Puppeteer للانتظار حتى يتم تحقيق حالة معينة قبل توليد ملف PDF، مثلاً استخدامه للانتظار حتى يتم تحميل عناصر محددة أو حتى يكتمل تنفيذ أكواد JavaScript معينة. await page.waitForSelector('#my-button'); await page.pdf({ path: 'output.pdf' }); أو استخدام دالة page.evaluate() لتنفيذ سكريبت مخصص في صفحة المستعرض والتحكم في توقيت تحميل العناصر، وتستطيع استخدام هذا السكريبت لتنفيذ أمر window.print() الذي يحاكي طباعة الصفحة، وذلك بعد التأكد من تحميل جميع العناصر بشكل صحيح: await page.evaluate(() => { // تأكد من تحميل العناصر المطلوبة هنا window.print(); }); وعليك تضمين السكريبت في النقطة المناسبة في كودك، حيث يتم تحميل العناصر المطلوبة بشكل صحيح. قمت باستخدام waitUntill الا ان ما زالت المشكلة متواجدة. Back-end Front end مع العالم انني استخدم Bootstrap ايضاُ اقتباس
0 Mustafa Suleiman نشر 29 مايو 2023 أرسل تقرير نشر 29 مايو 2023 بتاريخ 12 دقائق مضت قال Samer Alashqar: قمت باستخدام waitUntill الا ان ما زالت المشكلة متواجدة. Back-end Front end مع العالم انني استخدم Bootstrap ايضاُ أرجو مشاركة مجلد المشروع لتجربة الكود الخاص بك وتفقد المشكلة. 1 اقتباس
0 Samer Alashqar نشر 29 مايو 2023 الكاتب أرسل تقرير نشر 29 مايو 2023 بتاريخ 7 دقائق مضت قال Mustafa Suleiman: أرجو مشاركة مجلد المشروع لتجربة الكود الخاص بك وتفقد المشكلة. Front end style.cssindex.htmlindex.js Back end package-lock.jsonpackage.jsonPDF.js اقتباس
السؤال
Samer Alashqar
السلام عليكم..
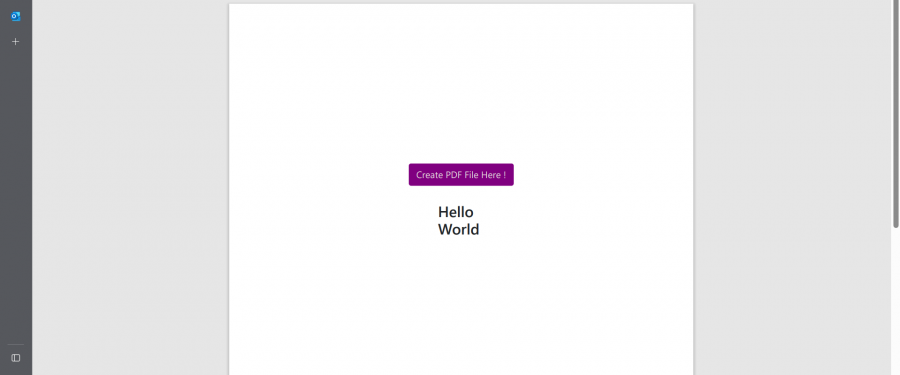
عند تحويل صفحة html الى pdf باستخدام node js وتحديدا مكتبة puppeteer، كل شيء يعمل جيد لكن المشكلة في ملف css العناصر لا تأتي في ملف pdf كما هي في الموقع..

اريد حل لمشكلة ال css
صفحة html
PDF

تم التعديل في بواسطة Mustafa Suleimanتعديل عنوان السؤال
5 أجوبة على هذا السؤال
Recommended Posts
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.