Lujain Maaz
الأعضاء-
المساهمات
344 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
27
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Lujain Maaz
-
يوجد نوعان للـ Cookies في ASP.Net هما Session Cookie و Persistent Cookie: Session Cookie توجد على جهاز المستخدم لجلسة واحدة وهي مؤقتة ويتم مسحها عند إغلاق المتصفح الخاص بك في نهاية جلسة المتصفح. مثلًا عندما تقوم بزيارة موقع ما ومن ثم إغلاق المتصفح والعودة لنفس الموقع من جديد فإن الموقع لن يتعرف عليك وسيعاملك كزائر جديد. أما Persistent Cookie فهي دائمة أي تبقى على القرص الصلب الخاص بك حتى تنتهي صلاحيتها، مدة بقاء الـPersistent Cookie على متصفحك تعتمد على المدة التي قام ببرمجتها الموقع. ما هي أنواع الـCookies في ASP.Net وما استخدام كل منها؟
-
يمكن ذلك من خلال تحديد قيمة الخاصية initialValue في RequiredFieldValidator حيث توضع فيها قيمة أول عنصر في القائمة المنسدلة. ليكن لدينا ListBox تحتوي على أسماء مجموعة دول، نحدد أول عنصر ListItem نضع فيه القيمة Value هي "NoCountry"، وفي الخاصية initialValue للعنصر RequiredFieldValidator نضع نفس القيمة "NoCountry" مثال: <form id="form1" runat="server"> <asp:ListBox id="list" runat="server"> <asp:ListItem Selected="True" Value="NoCountry">--ChooseCountry--</asp:ListItem> <asp:ListItem Value="Australia">Australia</asp:ListItem> <asp:ListItem Value="USA">USA</asp:ListItem> </asp:ListBox> <asp:RequiredFieldValidator id="valList" ForeColor="#FF0000" ErrorMessage="Selection Invalid!" ControlToValidate="list" InitialValue="NoCountry" runat="server"/> <br /> <asp:Button id="Button1" Text="Submit" runat="server"/> </form>الآن عند عدم اختيار أي دولة من القائمة وعمل submit سيقوم العنصر RquiredFieldValidator بإظهار سالة خطأ (Selection Invalid!) أي أنه لم يتم تحديد أي دولة. كيف أطبق التحقق على قائمة منسدلة DropDownList باستخدام RequiredFieldValidator في ASP.Net؟
- 1 جواب
-
- 1
-

-
عند وضع محرف@ قبل السلسلة النصية String فإنها بذلك تسمح بكتابة السلسلة النصية على أكثر من سطر دون الحاجة إلى عمل دمج لها، تفيدنا هذه الميزة عند كتابة سلسلة نصية طويلة مثل استعلامات قواعد البيانات مثال: string select = @" SELECT Foo FROM Bar WHERE Name='Baz'";في حال وجود محارف خاصة ضمن السلسلة النصية مثل علاقة الاقتباس quotes " فإن ذلك يؤدي إلى لزوم وضع محرف backslash \ قبل علامة الاقتباس، لذلك فإن محرف @ يمكننا من الاستغناء عن وضع backslash عند وضعها في بداية السلسلة النصية مثال: string verbatim = @"He said, ""Would you like some coffee?"" and left."; string regular = "He said, \"Would you like some coffee?\" and left.";
-
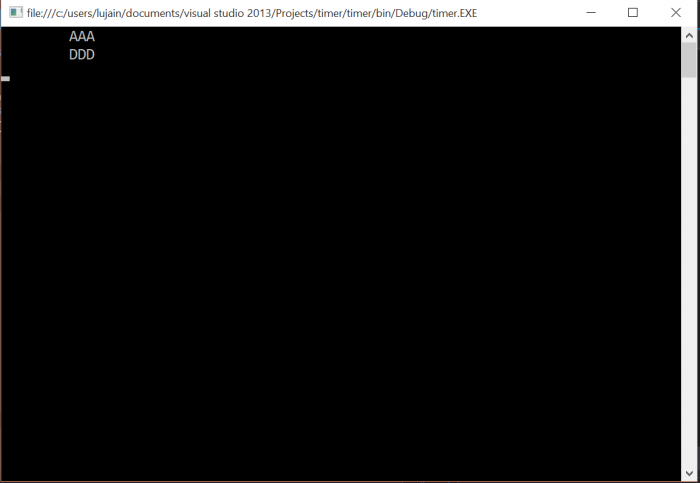
يمكنك استخدام الدالة Contains والتي تُرجع قيمة boolean وتحدد فيما إذا كان العنصر ينتمي إلى السلسلة أم لا. مثال ليكن لدينا 2 List في كل منهما مجموعة عناصر من بينها عناصر مشتركة لكلا المجموعتين: List1: {"AAA","BBB","CCC"}List2: {"BBB","CCC","DDD"} List<String> lst1 = new List<string> {"AAA","BBB","CCC" }; List<String> lst2 = new List<string> { "BBB","CCC","DDD"};يوجد قيمتين مشتركتين هما "BBB" و "CCC" static void Main(string[] args) { List<String> lst1 = new List<string> { "AAA", "BBB", "CCC" }; List<String> lst2 = new List<string> { "BBB", "CCC", "DDD" }; List<String> finalLst = new List<string>(); for (int i = 0; i < lst1.Count; i++) { if (!lst2.Contains(lst1[i])) { finalLst.Add(lst1[i]); // Console.WriteLine(finalLst); } else { lst2.Remove(lst1[i]); } } finalLst.AddRange(lst2); for (int j = 0; j < finalLst.Count; j++) { Console.WriteLine("\t" +finalLst[j]); } Console.ReadLine(); } قمت بتطبيق حلقة التكرار على القائمة الأولى لإيجاد العناصر التي لا تنتمي للقائمة الثانية وإضافتها للقائمة الأخيرة finalLst، بعد ذلك قمت بحذف جميع العناصر التي تشترك مع القائمة الأولى lst1 من القائمة الثانية lst2. ملاحظة: الدالة addRange() تُضيف القائمة كاملة؛ أي تقوم بإضافة كامل الـList إلى List أخرى. النتيجة:
-
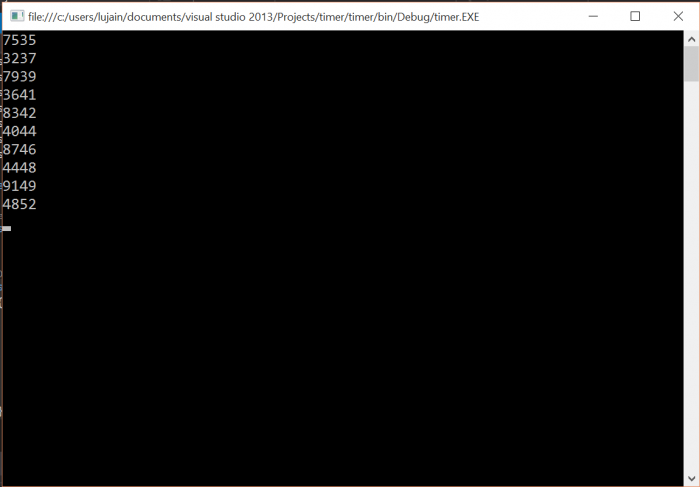
يمكن توليد أرقام عشوائية في C# باستخدام الدالة Next في الصف Random، الدالة Next هي دالة static وتأخذ معاملين 2 argument هما min و max اللتان تحددان المجال الذي سيتم فيه توليد الأرقام العشوائية. مثال: static void Main(string[] args) { for (var i = 0; i < 10; i++) { Random r = new Random(i); Console.WriteLine(r.Next(1000,9999)); } Console.ReadLine(); } }لكي يتم توليد الأرقام من 4 خانات يجب أن يحدد المجال بين 1000 - 9999. ملاحظة: الغرض r من النوع Random يأخذ معامل في الـConstructor وهي البذرة seed أي نقطة انطلاق توليد الأرقام العشوائية، بحيث عند الانطلاق من نفس القيمة للـseed فإننا بذلك سوف نحصل على نفس سلسلة الأرقام العشوائية في كل مرة، لهذا وضعتها متغيرة وهي قيمة i . كيف أقوم بتوليد أرقام عشوائية في C#؟
-
يتم ذلك باستخدام الدالة toArray() في جافا وإعطاءها معامل argument وهو ArrayList Object ومن ثم إسناد القيمة المرتجعة في مصفوفة String[] مثال: List<String> list =new ArrayList<String>(); //add some stuff list.add("android"); list.add("apple"); String[] stringArray = list.toArray(new String[list.size()]);في حال عدم تمرير أي معامل للدالة ()toArray فستكون القيمة المرتجعة هي مصفوفة من نوع []Object.
-
تكمن أهمية الصفوف المجردة Abstract Classes في أنها يمكن أن تحتوي على توابع (دوال) لا تقوم بتنفيذ أي سلوك (contains no implementation) يتم تحديد السلوك في الصف الابن الذي يرث من الصف المجرد حيث يجبر الصف الابن على إعادة تعريف الدوال الموجودة في الصف المجرد وبالتالي تحديد السلوك الذي يتقوم بتنفيذه، قد تقول لي وما هي الفائدة؟ لنفرض أنه لديك مجموعة من الكائنات تشترك بسلوكيات معينة ولكنها تختلف بطريقة تطبيق هذا السلوك مثلًا: أغلب الكائنات الحية تنتقل من مكان لآخر(السلوك هو الانتقال ) ولكن طريقة الانتقال تختلف فالأسماك مثلًا تسبح والطيور تطير والنمر يمشي أو يركض ..الخ، إن أردنا إسقاط هذا المثال على البرمجة وبرمجة تطبيق يقوم بتحديد سلوك انتقال كائن ما كيف سيتم ذلك؟ الحل الأمثل نقوم بإنشاء صف مجرد Abstract Class يحوي على دالة مجردة Abstract Function مثلًا move: public abstract void move();ثم إنشاء صف لكل كائن يرث من الصف المجرد Abstract Class ويحدد نوع السلوك الذي ينفذه في الدالة: move()1-Class Bird public override void move() { Console.WriteLine("I'm bird I can fly"); }2- Class Fish public override void move() { Console.WriteLine("I'm fish I can swim"); } متى أكون بحاجة لتعريف Abstract Class وماهي الفائدة منه؟
-
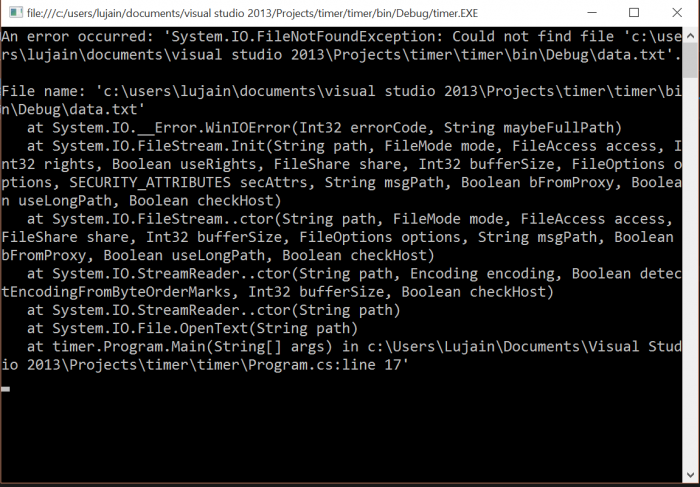
يتم وضع try catch blocks في المواضع التي نتوقع فيها حدوث أخطاء Throw Exceptions مثل عندما نتعامل مع الملفات؛ كالقراءة منها أو الكتابة عليها، أو عند أي حدث نتوقع أن ينتج عنه أخطاء، وهي مهمة جدًا ويجب على كل مبرمج أن يولي مهمة معالجة الأخطاء اهتمامًا كبيرًا، وألا يترك أي ثغرة تفوته. لنفرض مثلًا أننا نريد فتح ملف ومن ثم القراءة منه، وبالصدفة كان هذا الملف غير موجود أو قد تم مسحه بطريقة ما، عندها سينتج خطأ وسيتسبب ذلك بعدم القدرة على الحصول على النتائج والقراءة من الملف ولن يفهم المستخدم ماهي المشكلة، لذا لابد أن نظهر للمستخدم رسالة خطأ تفيد بأن الملف الذي يحاول فتحه والقراءة منه غير موجود مثال: using System; using System.IO; public class ProcessFile { public static void Main() { try { StreamReader sr = File.OpenText("data.txt"); Console.WriteLine("The first line of this file is {0}", sr.ReadLine()); sr.Close(); } catch (Exception e) { Console.WriteLine("An error occurred: '{0}'", e); } } }في حال فشل فتح الملف أو القراءة منه سيقوم بعمل Throw Exception: كيف أستخدم try catch في C#
-
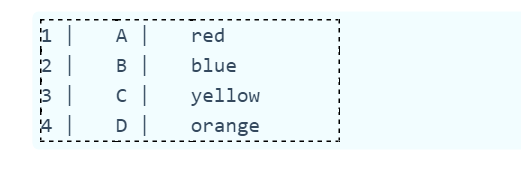
لست بحاجة لثلاث حلقات تكرار ولا لحلقات متداخلة، حلقة تكرار واحدة تفي بالغرض، وعليك إضافة متغير i ليقوم بتنفيذ حلقة التكرار أكثر من مرة: $values1 = "1,2,3,4"; $values2 = "A,B,C,D"; $values3 = "red,blue,yellow,orange"; $var1 = explode(',', $values1); $var2 = explode(',', $values2); $var3 = explode(',', $values3); echo '<table style=" width: 200px; border: 1px dashed #000;" >'; $i=0; foreach ($var1 as $row1) { echo '<tr>'; echo '<td>'.$row1.' |</td>'; echo '<td>'.$var2[$i].' |</td>'; echo '<td>'.$var3[$i].'</td>'; $i= $i + 1; echo '</tr>'; } echo '</table>';
-
تمكّنك QueryString من تمرير متغيرات بين صفحات الويب في ASP.Net عن طريق رابط الصفحة URL فعلى سبيل المثال إن كنت بحاجة لأخذ معلومات من الصفحة الأولى مثل الاسم الأول والاسم الأخير واستخدام هذه المعلومات في صفحة أخرى. لنفرض أننا نريد تمرير الاسم الأول والاسم الأخير FirstName, LastName إلى صفحة أخرى عبر URL، فنقوم بكتابة المتغيرات في الرابط الذي نقوم بإنشائه في الحدث الذي ينتقل إلى الصفحة الثانية: private void btnSubmit_Click(object sender, System.EventArgs e) { Response.Redirect("Webform2.aspx?Name=" + this.txtName.Text + "&LastName=" + this.txtLastName.Text); } في الصفحة الثانية عند استرجاع قيم المتغيرات نكتب: private void Page_Load(object sender, System.EventArgs e) { this.txtBox1.Text = Request.QueryString["Name"]; this.txtBox2.Text = Request.QueryString["LastName"]; } يمكن أيضًا استرجاع قيم المتغيرات عن طريق المؤشر index لكل متغير في الـQueryString مثلًا: private void Page_Load(object sender, System.EventArgs e) { this.txtBox1.Text = Request.QueryString[0]; this.txtBox2.Text = Request.QueryString[1]; } ماذا تعني QueryString في ASP.Net وما هي استخداماتها؟
-
يمكن تشبيه الـ ViewState في ASP.Net بالمستودع repository لصفحة الويب، التي تمكنك من تخزين القيم التي تحتاج للاحتفاظ بها أثناء عملية العودة إلى السيرفر PostBack وعدم ضياعها. لنفرض أنك قمت بتخزين مصفوفة تحوي على أسماء موظفين مثلًا وتعبئتها بقائمة منسدلة DropDownList ثم حدث أمر ما جعل الصفحة تعود للسيرفر مرة أخرى وتتحمل من جديد هنا ستفقد المعلومات المخزنة في المصفوفة لأنها ستتعرف من جديد عند تحميل الصفحة. الحل هو استخدم ViewState وتخزين المصفوفة بها واسترجاعها عند اللزوم. <script runat="server"> // Sample ArrayList for the page. ArrayList PageArrayList; ArrayList CreateArray() { // Create a sample ArrayList. ArrayList result = new ArrayList(4); result.Add("item 1"); result.Add("item 2"); result.Add("item 3"); result.Add("item 4"); return result; } void Page_Load(object sender, EventArgs e) { if (ViewState["arrayListInViewState"] != null) { PageArrayList = (ArrayList)ViewState["arrayListInViewState"]; } else { // ArrayList isn't in view state, so we need to load it from scratch. PageArrayList = CreateArray(); } // Code that uses PageArrayList. } void Page_PreRender(object sender, EventArgs e) { // Save PageArrayList before the page is rendered. ViewState.Add("arrayListInViewState", PageArrayList); } </script> ماهي View State في ASP.Net ولم تستخدم؟
- 1 جواب
-
- 1
-

-
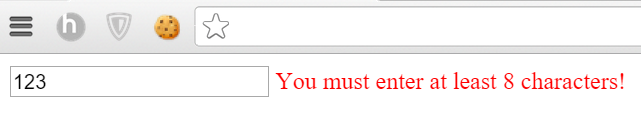
يوجد 6 أنواع من عناصر التحقق Validation Controls في ASP.Net: CompareValidatorCustomValidator RangeValidatorRegularExpressionValidatorRequiredFieldValidatorValidationSummary 1-CompareValidator: يقوم بعمل مقارنة مثل المساواة، (أصغر من) أو (أكبر من) بين قيم عنصري إدخال كـ TextBoxes. 2-CustomValidator: يمكنك من تعريف دالة server side function لتقوم بتنفيذها والتحقق على طريقتك الخاصة، كما أنه بإمكانك إنشاء دالة جافا سكربت client side function وتنفيذها عند تطبيق التحقق. لنفرض أنه يجب على المستخدم إدخال 9 محارف على الأقل في Text Box كيف سنعالج ذلك؟ لنقم بكتابة دالة validateLength وإعطائها معامل وهو قيمة الإدخال ليتم التحقق على أنها تحوي على 9 محارف: <script type="text/javascript"> function validateLength(oSrc, args){ args.IsValid = (args.Value.length >= 8); } </script> الآن لنقم بتنفيذ الدالة في الخاصية ClientValidationFunction <asp:Textbox id="text1" runat="server" text=""></asp:Textbox> <asp:CustomValidator id="CustomValidator2" runat="server" ControlToValidate = "text1" ErrorMessage = "You must enter at least 8 characters!" ClientValidationFunction="validateLength" > </asp:CustomValidator> 3-RangeValidator: يمكنك من تحديد فيما إذا كان إدخال المستخدم يقع ضمن مجال معين أم لا، يمكن تطبيق ذلك على الأرقام والأحرف وحتى على التواريخ. الخاصيتين MaximumValue و MinimumValue تحددان القيم الأصغر والقيمة الأكبر للمجال. <asp:RangeValidator id="ProgrammaticID" ControlToValidate="ProgrammaticID of control to validate" MinimumValue="value" MaximumValue="value" Type="DataType" ErrorMessage="Message to display in ValidationSummary control" Text="Message to display in control" ForeColor="value" BackColor="value" runat="server" > </asp:RangeValidator> 4-RegulerExpressionValidator: يقوم بتحديد فيما إذا كان الإدخال يتبع لنمط أو شكل معين مثل الإيميل email formate مثلًا، أو صيغة رقم الهاتف. 5-RequiredFieldValidator: يقوم بالتأكد إن كان الحقل فارغًا أم لا. 6-ValidationSummary: يقوم بعرض جميع رسائل التحقق من جميع الـValidation Controls في مكان واحد في صفحة الويب.
- 2 اجابة
-
- 1
-

-
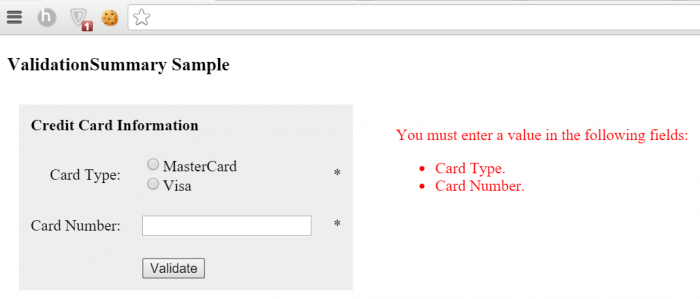
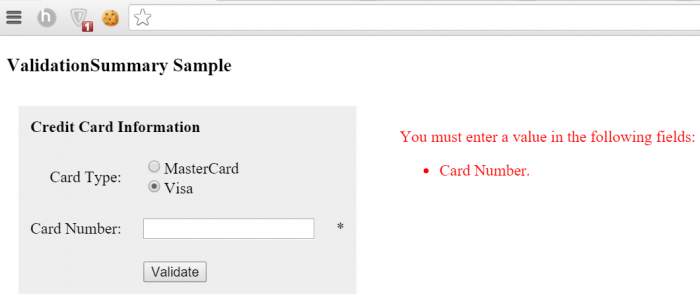
يتم ذلك باستخدام ValidationSummary والذي يتيح تجميع كل رسائل التحقق من جميع الـValidation Control في صفحة الويب ليتم عرضها في مكان واحد. <asp:ValidationSummary id="programmaticID" DisplayMode="BulletList | List | SingleParagraph" EnableClientScript="true | false" ShowSummary="true | false" ShowMessageBox="true | false" HeaderText="TextToDisplayAsSummaryTitle" runat="server"/>يمكنك عرض ملخص رسائل التحقق في قائمة List أو في نص paragraph، بحسب قيمة الخاصية DisplayMode، لعرض أو إخفاء ValidationSummary عن طريق تحديد الخاصية ShowSummary. يمكنك أيضًا عرض ملخص رسائل التحقق ضمن صندوق رسائل MassageBox عن طريق تحديد الخاصية ShowMassageBox="True". مثال: <div> <h3>ValidationSummary Sample</h3> <p> <form runat="server"> <table cellpadding="10"> <tr> <td> <table bgcolor="#eeeeee" cellpadding="10"> <tr> <td colspan="3"> <b>Credit Card Information</b> </td> </tr> <tr> <td align="right"> Card Type: </td> <td> <asp:RadioButtonList id="RadioButtonList1" RepeatLayout="Flow" runat=server> <asp:ListItem>MasterCard</asp:ListItem> <asp:ListItem>Visa</asp:ListItem> </asp:RadioButtonList> </td> <td align="middle" rowspan="1"> <asp:RequiredFieldValidator id="RequiredFieldValidator1" ControlToValidate="RadioButtonList1" ErrorMessage="Card Type." Display="Static" InitialValue="" Width="100%" Text="*" runat="server"/> </td> </tr> <tr> <td align="right"> Card Number: </td> <td> <asp:TextBox id="TextBox1" runat="server" /> </td> <td> <asp:RequiredFieldValidator id="RequiredFieldValidator2" ControlToValidate="TextBox1" ErrorMessage="Card Number. " Display="Static" Width="100%" Text="*" runat=server/> </td> </tr> <tr> <td></td> <td> <asp:Button id="Button1" Text="Validate" runat=server /> </td> <td></td> </tr> </table> </td> <td valign=top> <table cellpadding="20"> <tr> <td> <asp:ValidationSummary id="valSum" ForeColor="Red" DisplayMode="BulletList" EnableClientScript="true" HeaderText="You must enter a value in the following fields:" runat="server"/> </td> </tr> </table> </td> </tr> </table> </form> </div>قمت هنا بعرض رسائل التحقق لعنصرين هما RadioButton و TextBox (نوع بطاقة الائتمان ورقم البطاقة). في حال عدم إدخال أي قيم أو تحديد خيار ستظهر الرسائل هكذا: في حال اختيار نوع البطاقة مثلًا وعدم إدخال رقمها ستظهر رسالة التحقق الخاصة بالـTextBox فقط. كيف أعرض جميع رسائل التحقق Validation في مكان واحد في ASP.Net؟
-
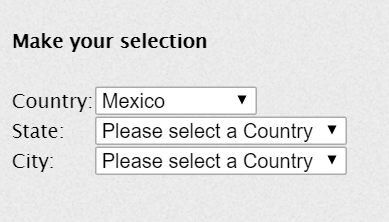
ببساطة تتيح AutoPostBack عند تطبيقها على عنصر في جعله يقوم بالعودة إلى السيرفر (الخادوم) بشكل تلقائي عند تطبيق حدث معين، كما تعلم هناك عناصر Controls مثل الأزرار Buttons تقوم بالرجوع للسيرفر عند تطبيق حدث Click، فعند رغبتنا بجعل عنصر ما كالقائمة المنسدلة DropDownList مثلًا أن تقوم بالعودة للسيرفر عند كل عملية تغيير Change عليها لتقوم بتنفيذ دالة معينة موجودة في الـcode behined نقوم بوضع AutoPostBack="True" ونحدد في الحدث OnSelectedChange الدالة التي ستقوم بتنفيذها عند حدوث تغيير (إختيار عنصر من القائمة). كمثال أوضح افترض أنه لديك قائمتان منسدلتان في الأولى يوجد أسماء مجموعة من الدول وتريد عند اختيار دولة معينة أن تقوم بتعبئة القائمة المنسدلة الثانية بأسماء جميع المدن الموجودة في هذه الدولة التي تم اختيارها، في هذه الحالة ستقوم بتطبيق خاصية AutoPostBack على القائمة المنسدلة الأولى وتحدد الدالة التي ستُنفذ في الحدث OnSelectedChange الذي بدوره سيقوم بتعبئة القائمة المنسدلة الثانية بأسماء جميع المدن الموجودة في الدولة التي اخترتها من القائمة الأولى.
-
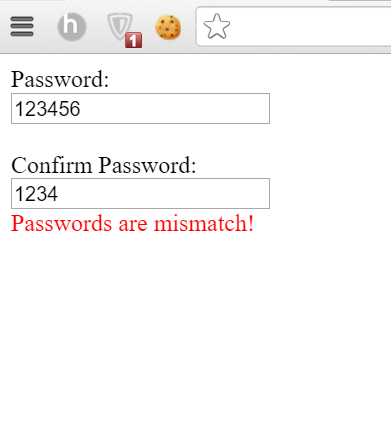
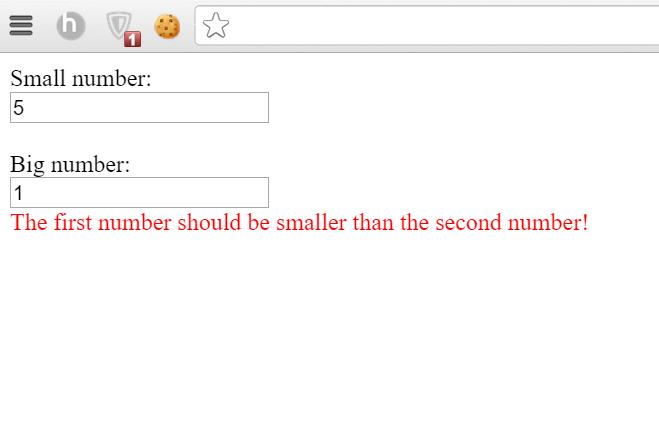
عملية التحقق من تطابق محتوى حقلين هي في الواقع عملية مقارنة بينهما، يتم التحقق من مساواة ( أي تطابق) نص أو قيمة في حقلين مختلفين باستخدام عنصر Compare Validator حيث يتيح لك مقارنة قيمة مدخلة في حقل مع قيمة مدخلة في حقل آخر عن طريق الخاصية ControlToCompare التي نضع فيها معرف الحقل الثاني الذي نود المقارنة معه وفي الخاصية ControlToValidate نضع معرف الحقل الأول الذي نود تطبيق الـValidation عليه. <asp:CompareValidator id="ProgrammaticID" ControlToValidate="Programmatic ID of Server Control to Validate" ValueToCompare="value" ControlToCompare="value" Type="DataType" Operator="Operator Value" ErrorMessage="Message to display in ValidationSummary control" Text="Message to display in control" ForeColor="value" BackColor="value" runat="server" > </asp:CompareValidator> في الخاصية ValueToCompare نضع القيمة التي نود المقارنة على أساسها، وفي الخاصية Operator نضع عملية المقارنة مثلًا أكبر من ، أصغر من ، يساوي. الخ، الخاصية Type تحدد نوع القيمة التي ستقارن هل هي رقم صحيح أم عشري أم عبارة عن سلسلة نصية. مثال: لنقم بإنشاء حقلين Text Box لإدخال كلمة السر ومن ثم إعادتها للتحقق من التطابق: <div> Password:<br /> <asp:TextBox runat="server" id="TextBox1" /><br /><br /> Confirm Password:<br /> <asp:TextBox runat="server" id="TextBox2" /><br /> <asp:CompareValidator runat="server" id="CompareValidator1" controltovalidate="TextBox2" controltocompare="TextBox1" operator="Equal" type="String" errormessage="Passwords are mismatch!" ForeColor="red" /><br /> </div> ستظهر النتيجة كما في الصورة في حال لم يتم إدخال قيمة مطابقة للحقلين: بإمكانك أيضًا المقارنة بين حقلين للتحقق أن الحقل الثاني يحتوي على قيمة عدد صحيح أكبر من قيمة الحقل الأول. مثال: <div > Small number:<br /> <asp:TextBox runat="server" id="txtSmallNumber" /><br /><br /> Big number:<br /> <asp:TextBox runat="server" id="txtBigNumber" /><br /> <asp:CompareValidator runat="server" id="cmpNumbers" controltovalidate="txtSmallNumber" controltocompare="txtBigNumber" operator="LessThan" type="Integer" errormessage="The first number should be smaller than the second number!" ForeColor="red" /><br /> </div> في حال تم إدخال في الحقل الثاني قيمة أصغر من قيمة الحقل الأول فستظهر رسالة خطأ كما في الصورة: كيف أتحقّق من تطابق حقلين Password Text Box باستخدام Validator في ASP.Net؟
-
تمكنك الـ Session في ASP.NET من تخزين متغيرات في صفحة معينة ومن ثم استرجاعها في صفحة أخرى أي أنها تسمح لك بتخزين متغيرات عند الانتقال بين الصفحات. تخزن المتغيرات في الغرض SessionStateItemCollection في الخاصية HttpContext.Session في صحفة ASP.Net عند تخزين المتغيرات في session نعطي لكل متغير مفتاح key وهو الذي سنقوم باسترجاع المتغير عن طريقه مثال لنقم بتخزين الاسم والأول والاسم الثاني من الحقلين FirstNameTextBox و LastNameTextBox: Session["FirstName"] = FirstNameTextBox.Text; Session["LastName"] = LastNameTextBox.Text; وعند استرجاعهما نكتب: String firstName =(String) session[“FirstName”]; String lastName =(String) session[“LastName”]; لاحظ أنه عند استرجاع القيم يجب عمل Casting أي تحديد نوع القيمة التي أريد استرجاعها من الSession يمكن تخزين أي نوع من المتغيرات سواء أكانت primitive types مثل int أو double أو حتى Objects مثلًا لنقم بتخزين غرض ArrayList Object في متغير(مفتاح) StockPicks : Session["StockPicks"] = stockPicks;عند الاسترجاع نكتب: ArrayList stockPicks = (ArrayList)Session["StockPicks"]; ماهي Session في ASP.Net وما هو استخدامها؟
-
يمكن ذلك باستخدام الدالة split() التي تقسم السلسلة النصية عند محرف أو رمز معين مثل الفراغ space او فاصلة comma مثال: لنفرض أننا نريد تقسيم النص التالي إلى 3 أقسام: "In the end, it's not the years in your life that count, It's the life in your year,"لاحظ أن النص يحوي 3 جمل تفصل بينها فاصلة سنقوم بكتابة الشيفرة البرمجية التالية: string mytext = "In the end, it's not the years in your life that count, It's the life in your year,"; string[] myArrayText = mytext.Split(','); string text1 =myArrayText[0]; string text2 = myArrayText[1]; string text3 = myArrayText[2]; Console.WriteLine("text1 \t" + text1); Console.WriteLine("text2 \t" + text2); Console.WriteLine("text3 \t" + text3); Console.ReadLine();إن الدالة split تقوم بإرجاع مصفوفة من نوع string تحوي على السلاسل النصية التي تم فصلها لذلك قمت بتعريف مصفوفة myArrayText واسناد mytext.Split(',') إليها، ثم إسناد كل سلسة نصية إلى متحول مختلف. أخيرًا طباعة النصوص كلٍ على حدا كما في الصورة:
-
يمكنك ذلك باستخدام RequiredFieldValidator وإعطاء معرف العنصر المراد تطبيق التحقق عليه للخاصية ControlToValidate كما في المثال التالي: <asp:Textbox id="txtLastName" runat="server"></asp:Textbox> <asp:RequiredFieldValidator id="RequiredFieldValidator1" runat="server" ControlToValidate="txtLastName" ErrorMessage="Last name is a required field." ForeColor="Red"> </asp:RequiredFieldValidator>تحدد رسالة الخطأ التي تريد إظهارها للمستخدم في الخاصية ErrorMassage وكذلك لون رسالة الخطأ بـ ForeColor في المثال أعلاه التحقق يكون فقط على وجود محتوى في الTextBox بمعنى أنه لا يسمح لك بترك الحقل فارغ. في حين رغبتك بوضع Validator مثلًا ليتحقق أن النص المكتوب في الحقل هو أرقام فقط فعليك باستخدام Reguler Expression كما في المثال التالي: private void OnTextChanged(object sender, EventArgs e) { if (!System.Text.RegularExpressions.Regex.IsMatch("^[0-9]", textbox.Text)) { textbox.Text = string.Empty; } }هناك الكثير من الـValidators التي يمكنك تطبيقها على الTextBoxes مثل Regex للتأكد من أن النص المكتوب هو نص إيميل صحيح أي يحوي على Valid Email Formate كيف أضيف validation control للتحقق من الإدخال في Text Box في ASP.Net؟ كيف أضيف validation control للتحقق من الإدخال في Text Box في Asp.Net
-
التغيير التدريجي من لون إلى لون آخر يكون باستخدام Color Animation لعمل ذلك قم بإنشاء Storyboard كما في المثال التالي: <StackPanel MouseLeftButtonUp="Rectangle_Tapped"> <StackPanel.Resources> <Storyboard x:Name="myStoryboard"> <!-- Animate the background color of the canvas from red to green over 4 seconds. --> <ColorAnimation Storyboard.TargetName="mySolidColorBrush" Storyboard.TargetProperty="Color" From="Red" To="Blue" Duration="0:0:4" /> </Storyboard> </StackPanel.Resources> <StackPanel.Background> <SolidColorBrush x:Name="mySolidColorBrush" Color="Red" /> </StackPanel.Background> </StackPanel>هنا قمنا بتحديد الخاصية Color للعنصر في Storyboard.TargetProperty لأن التغيير سيكون باللون مثلًا من الأحمر إلى الأزرق. ثم نحدد العنصر الذي سنطبق عليه التأثير مثلًا StackPanel: <StackPanel.Background> <SolidColorBrush x:Name="mySolidColorBrush" Color="Red" /> </StackPanel.Background>ثم نكتب الشيفرة التالية في الـCode behind private void Rectangle_Tapped(object sender, MouseEventArgs e){ myStoryboard.Begin(); } انظر لشرح Color Animation كيف أغير لون عنصر بشكل تدريجي إلى لون آخر في ويندوز فون
-
هناك عدة أنواع من التأثيرات الحركية Animation في الويندوز فون مثل Double animation و Color Animation هما اكثر الأنواع استخدامًا عندما تريد تطبيق تأثير تغيير درجة لون على عنصر ما فأنت تقوم بتغيير الخاصية Opacity (الشفافية) أي أن شفافية اللون ستتغير من درجة إلى درجة أخرى، وبما أن الخاصية opacity تأخذ قيمها من 0 إلى 1 وهي عبارة عن أرقام إذًا سيكون استخدام double animation هو المناسب في هذه الحالة. لعمل ذلك نقوم بإنشاء storyboard وإعطاءه x:Name في جهة xaml من الصفحة وفي جزء الـ Resources بالتحديد كما في المثال التالي: <Storyboard x:Name="myStoryboard"> <DoubleAnimation Storyboard.TargetName="MyAnimatedRectangle" Storyboard.TargetProperty="Opacity" From="1.0" To="0.0" Duration="0:0:1" AutoReverse="True"/> </Storyboard>وإنشاء DoubleAnimation وتحديد الخصائص: أولًا خاصية storyboard.TargetName نكتب فيها اسم العنصر المراد تطبيق التأثير عليه أي الـ x:Name خاصية storyboard.TargetProperty نكتب فيها اسم الخاصية المراد التأثير عليها، هنا سنقوم بالتأثير على الشفافية opacity (تكون هذه الخاصية من ضمن خواص العنصر). الخاصيتين From و To نكتب فيهما القيم التي نريد أن تتغير وفقها الشفافية (مثلًا أريد ان يتغير لون المستطيل من أغمق درجة لون للأزرق إلى أفتح درجة لون للأزرق أي الأبيض). الخاصية Duration هي الزمن الذي سيتم فيه تطبيق التأثير (هل أريد ان يتغير اللون بشكل سريع أم بطيء؟) كلما كانت قيمة Duration أصغر كلما كان تغيير اللون أسرع. آخر نقطة هي الخاصية AutoReverse تسمح هذه الخاصية بإعادة تكرار التأثير بشكل متواصل أي من الأغمق إلى الأفتح ومن الأفتح إلى الأغمق (دون توقف) إن كنت تريد تطبيق التأثير لمرة واحدة فقط قم بجعل AutoReverse ="false" الآن لإنشاء العنصر نكتب الشيفرة التالية في Xaml الصفحة <Rectangle MouseLeftButtonUp="Rectangle_Tapped" x:Name="MyAnimatedRectangle" Width="300" Height="200" Fill="Blue" />قمت بتحديد الحدث الذي أريد أن يطبق التأثير عند تنفيذه مثلًا الحدث Click أو MouseLeftButtonUp وتسمية العنصر بـX:Name وتحديد لونه بالخاصية Fill الآن نكتب الشيفرة التالية في الـCode Behind للحدث MouseLeftButtonUp ليقوم بتنفيذ الـStoryboard وتنفيذ Animation private void Rectangle_Tapped(object sender, MouseEventArgs e){ myStoryboard.Begin(); }كيف أطبِّق تأثير Animation يقوم بتغيير درجة لون عنصر في ويندو زفون
-
يمكن تمرير القيم عن طريق |Page Url NavigationService.Navigate(new Uri("/Page.xaml?object1="+obj+"&object2="+obj2, UriKind.Relative)); أو باستخدام PhoneApplicationService وهي مفيدة في حال رغبت بوضع متغيرات static أي عامة يراها كامل التطبيق، وهي تشبه الـ Session في Asp.net كما في المثال التالي حيث أنك تُحدّد مفتاح key للقيمة أو المتغير الذي تريد تخزينه ومن ثم تقوم بالحصول عليه في صفحة أخرى عن طريق هذا المفتاح PhoneApplicationService.Current.State["yourparam"] = param NavigationService.Navigate(new Uri("/view/Page.xaml", UriKind.Relative));في الصفحة الأخرى تكتب: var k = PhoneApplicationService.Current.State["yourparam"];مصدر 1 مصدر 2
-
يمكنك ذلك باستدعاء التابع Navigate وهو تابع static من الصف NavigationService في الحدث Click للزر، وكتابة اسم الصفحة المراد الانتقال إليها. كما في المثال التالي: private void hyperlinkButton1_Click(object sender, RoutedEventArgs e) { NavigationService.Navigate(new Uri("/SecondPage.xaml", UriKind.Relative)); }المصدر
-
تناولنا في المقال السابق أساسيات التعامل مع مكتبة Google Maps JavaScript API لإنشاء الخرائط والرسم عليها والتفاعل معها مثل خاصية النقر على الخريطة وتحديد الأماكن. في هذا المقال سأتوسع في الشرح عن أنواع خرائط غوغل وخصائص كل نوع وعن كيفيّة رسم أشكال قابلة للتعديل والسحب على الخريطة، بالإضافة إلى خدمة street view منظور الشارع التي تتيح لك رؤية تفاصيل طرق وشوارع منطقتك، وسأختم بالحديث عن أهم وأكثر الخدمات المستخدمة وهي خدمة تحديد المواقع Geolocation. أنواع الخرائط Maps Typeتُوفّر مكتبة غوغل أربع أنواع خرائط رئيسية: ROADMAP ( الخريطة اإفتراضية العادية 2D map ).SATELLITE (خريطة مصورة).HYBRID (خريطة مصورة بالإضافة إلى أسماء الطرق والمدن).TERRAIN (خريطة تضمن الجبال والأنهار…الخ).يمكنك تحديد نوع الخريطة عن طريق الخاصية mapTypeId كما شرحنا في الدرس السابق. حيث يمكنك تحديدها إما عن طريق الـ Constructor المنشئ كما في الشيفرة التّالية: var myLatlng = new google.maps.LatLng(-34.397, 150.644); var mapOptions = { zoom: 8, center: myLatlng, mapTypeId: google.maps.MapTypeId.SATELLITE }; var map = new google.maps.Map(document.getElementById("map"), mapOptions);أو تعديلها عن طريق الدالة setMapTypeId: map.setMapTypeId(google.maps.MapTypeId.TERRAIN);الخريطة المصورة SATELLITE الخريطة المصورة مع أسماء المدن والطرق HYBRID الخريطة الجغرافية تتضمن جبال وأنهار.. الخ TERRAIN الخريطة التصويرية منظور 45° Imagery1. منظور 45° Imageryتتيح لك مكتبة غوغل إنشاء خريطة تصويرية بدقة عالية من منظور جغرافي معين، أنواع الخرائط التي تدعم الخريطة التصويرية من منظور 45 درجة هما: SATELLITE و HYBRID. يجب أن تكون قيمة التكبير zoom عالية أي أكثر من 17 لكي يظهر المنظور واضحًا. سأعرض الآن خريطتين لنفس المكان الأولى بدون خاصية منظور 45° درجة والأخرى مع خاصية منظور. لقد لاحظت من تجربتي أن هناك بعض المناطق لا تدعم خاصية المنظور مثل تركيا، لذا سيكون المثال هنا إيطاليا - فينيسيا وقصر دوجي بالتحديد: قصر دوجي من دون خاصية منظور 45°: قصر دوجي مع خاصية منظور 45°: الآن لتفعيل خاصية المنظور فقط قم بإضافة: setTilt(45)أما لتعطيل الخاصية نقوم بوضع القيمة 0 بدل 45: setTilt(0)كما في الشيفرة التّالية: function initialize() { var mapProp = { center: new google.maps.LatLng(45.434046, 12.340284), zoom: 18, mapTypeId: google.maps.MapTypeId.SATELLITE }; var map = new google.maps.Map(document.getElementById("map"), mapProp); map.setTilt(45); } google.maps.event.addDomListener(window, 'load', initialize); 2. خاصية التدوير في الاتجاهات الأربعةإن الخريطة التصويرية Imagery 45 تتضمن مجموعة من الصور لأربعة إتجاهات (شرق، غرب، شمال وجنوب). يمكنك تدوير المنظور تلقائيًا لتشاهد المكان من جميع الإتجاهات باستخدام الدالة ()setHeading وتمرير قيمة درجة التدوير ابتداءً من الشمال. أولًا نحدد للخاصية heading القيمة 90 جهة الشمال، ونعطي القيمة 45 درجة للخاصية tilt لتشغيل المنظور.نحن الآن بحاجة إلى زر Auto Rotate لنقوم بتشغيل التدوير التلقائي عند الضغط عليه. نعرف div ونعطيه التنسيق المناسب ليظهر وسط وأعلى الخريطة ثم نقوم بإنشاء زر داخل الـ div كما في الشيفرة التّالية:<style type="text/css"> #floating-panel { position: absolute; top: 10px; left: 25%; z-index: 5; background-color: #fff; padding: 5px; border: 1px solid #999; text-align: center; font-family: 'Roboto','sans-serif'; line-height: 30px; padding-left: 10px; } </style>الآن لنقم بكتابة دالة ()rotate90 مهمتها هي أخذ قيمة درجة التدوير الحالية heading وإضافة 90 درجة. سنستفيد من هذه الدالة عند استدعائها في كل مرة تدوير. function rotate90() { var heading = map.getHeading() || 0; map.setHeading(heading + 90); }ثم لنكتب الدالة المسؤولة عن التدوير التلقائي التي تقوم باستدعاء الدالة ()rotate90، هذه الدالة هي التي ستنفذ عندما نقوم بالضغط على الزر Auto Rotate function autoRotate() { // Determine if we're showing aerial imagery. if (map.getTilt() !== 0) { window.setInterval(rotate90, 3000); } } يمكننا التحكم بسرعة التدوير (الإنتقال بين الصور) عن طريق الدالة window.setInterval بتحديد قيمة المعامل الثاني (كلما كانت القيمة أصغر كلما كانت سرعة التدوير أكبر) تتحدد القيمة بالـmilliseconds. لنرى الآن قصر دوجي من الإتجاهات الأربعة: إضافة أشكال قابلة للتحرير والسحب على الخريطة editable and draggable shapesإن إضافة أشكال قابلة للتعديل والسحب تتيح للمستخدم التفاعل مع الخريطة بشكل أكبر وتحديد أماكن مختلفة بطريقته الخاصة. 1. إنشاء شكل قابل للتعديلإن أي شكل من الأشكال التي يمكن إضافتها ورسمها على الخريطة (polyline, polygon, circle) كما شرحناها في الدرس السابق يمكن أن تصبح أشكال قابلة للتعديل (تغيير حجمها، موضعها وشكلها) فقط قم بإسناد القيمة true للخاصية editable ضمن خصائص الشكل كما في الشيفرة التّالية: function initialize() { var mapProp = { center: new google.maps.LatLng(41.008238, 28.978359), zoom: 8, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map"), mapProp); var flightPath = new google.maps.Circle({ center: new google.maps.LatLng(41.008238, 28.978359), radius: 20000, strokeColor: "#0000FF", strokeOpacity: 0.8, strokeWeight: 2, fillColor: "#045B45", fillOpacity: 0.4, editable: true }); flightPath.setMap(map); } google.maps.event.addDomListener(window, 'load', initialize); 2. إنشاء شكل قابل للسحب والتحريكيمكنك جعل الشكل قابل للسحب عن طريق تفعيل الخاصية draggable ضمن خصائص الشكل. ملاحظة: في حال كنت تطبق خاصية السحب على الشكل متعدد الخطوط polyline أو على المضلع polygon فإن عليك تفعيل الخاصية geodesic ليتم الإحتفاظ بالشكل الجغرافي الصحيح أثناء تحريك الشكل. كما في الشيفرة التّالية: var istanbul = new google.maps.LatLng(41.008238, 28.978359); var antalya = new google.maps.LatLng(36.896891, 30.713323); var trabzon = new google.maps.LatLng(41.002697, 39.716763); function initialize() { var mapProp = { center: istanbul, zoom: 5, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map"), mapProp); var redCoords = [ istanbul, antalya, trabzon ]; // إنشاء مثلث أحمر قابل للتحريك مع تفعيل الخاصية geodesic new google.maps.Polygon({ map: map, paths: redCoords, strokeColor: '#FF0000', strokeOpacity: 0.8, strokeWeight: 2, fillColor: '#FF0000', fillOpacity: 0.35, draggable: true, geodesic: true }); } قبل التحريك: بعد التحريك: منظور الشارع Street Viewتوفر مكتبة Google Maps JavaScript API خدمة عرض الشوارع سأقوم هنا بشرح كيفية تفعيل خاصية عرض الشوارع الإفتراضية على خريطتك. 1. البانوراما Panorama:يتم دعم خدمة عرض الشوارع من خلال استخدام الكائن StreetViewPanorama،الذي يوفر واجهة API لعرض الشوارع. إن كل خريطة تحتوي على خاصية عرض شوارع إفتراضية panorama بانوراما، والتي يمكنك الحصول عليها عن طريق استدعاء الدالة للخريطة ()getStreetView. عند تفعيلك للخاصية streetViewControl فإنك تلقائيًا تكون قد فعلت خاصية عرض الشوارع الإفتراضية. يمكنك أيضًا إنشاء كائن StreetViewPanorama خاص بك لاستخدامه بدلًا من الإفتراضي. var panorama; function initialize() { panorama = new google.maps.StreetViewPanorama(document.getElementById('map'), { position: { lat: 41.008238, lng: 28.978359 }, pov: { heading: 165, pitch: 0 }, zoom: 1 }); } google.maps.event.addDomListener(window, 'load', initialize);سأقوم الآن بعرض الخريطة وبجانبها بانوراما (عرض الشوارع). قم بإنشاء div وإعطاءه "id= "pano: <div id="map"></div> <div id="pano"></div>لنقوم الآن بتحديد التنسيقات لتظهر الخريطة بجانب البانوراما كما في الشيفرة التّالية: #map, #pano { float: left; height: 100%; width: 45%; }نقوم الآن بتحديد إحداثيات المكان (خط الطول وخط العرض) للمكان الذي نريد إظهاره مثلاً مدينة اسطنبول، ونقوم بتحديد الخصائص للبانوراما عن طريق StrrtViewPanorama: كما في الشيفرة التّالية: function initialize() { var fenway = {lat: 42.345573, lng: -71.098326}; var map = new google.maps.Map(document.getElementById('map'), { center: fenway, zoom: 14 }); var panorama = new google.maps.StreetViewPanorama(document.getElementById('pano'), { position: fenway, pov: { heading: 34, pitch: 10 } }); map.setStreetView(panorama); } خدمة تحديد المواقع Geolocationإن خدمة تحديد المواقع تتيح لك تحديد موقع المستخدم الذي يزور موقعك مثلاً وذلك عن طريق عنوان الـIP الخاص به. إن تحديد الموقع الجغرافي يعتمد أساساً على الجهاز والمتصفح الذي يستخدمه الزائر لذا فإن هنالك بعض الأجهزة والمتصفحات لا تدعم خدمة تحديد المواقع، فلا يمكننا القول أن هذه الخدمة هي خدمة ممكنة ومتاحة دائمًا في موقعك أو تطبيق الويب الخاص بك. تستخدم بعض المتصفحات عنوان IP لكشف مكان وجود المستخدم، وبما أن عنوان IP ليس إلا تقدير تقريبي لموقع المستخدم فلا يمكنك الإعتماد عليها في تحديد المواقع بدقة، كما أنها خدمة يمكن للمستخدم تعطيلها في المتصفح الخاص به. لنرى الآن كيف يمكننا تحديد موقع الجهاز الخاص بنا عن طريق Geolocation. سنقوم أولًا بأخذ الإحداثيات (خط الطول وخط العرض) للمستحدم عن طريق الدالة getCurrentPosition وتخزينها بالمتغير pos: navigator.geolocation.getCurrentPosition(function(position) { var pos = { lat: position.coords.latitude, lng: position.coords.longitude }; وبما أن هذه الخدمة يمكن ألا يدعمها المتصفح أو أن يقوم بتعطيلها المستخدم فإن علينا أن نتأكد من أن الخاصية مفعلة أولًا: if (navigator.geolocation) {…………}في حال أن المتصفح يدعم الخدمة وأنها مفعلة يتم إظهار موقع المستخدم وإلا ستظهر رسالة خطأ ولن يتم عرض موقع المستخدم. infoWindow.setPosition(pos); infoWindow.setContent('Location found.'); map.setCenter(pos); }, function() { handleLocationError(true, infoWindow, map.getCenter()); }); } else { // Browser doesn't support Geolocation handleLocationError(false, infoWindow, map.getCenter()); } } function handleLocationError(browserHasGeolocation, infoWindow, pos) { infoWindow.setPosition(pos); infoWindow.setContent(browserHasGeolocation ? 'Error: The Geolocation service failed.' : 'Error: Your browser doesn\'t support geolocation.'); }الآن لاحظ أن المتصفح عرض نافذة للمستخدم ليخبره بأن صفحة الويب الحالية تريد أن تعرف موقعه هل تسمح بذلك؟ كانت هذه أبرز المواضيع والأدوات الأكثر شيوعاً في التعامل مع خرائط Google Maps لمن لم يسبق له استخدامها.
-
- 2
-

-
- panorama
- google maps
- (و 8 أكثر)
-
لا يكاد يخلو أي موقع ويب من وجود خرائط Google فمن خلال وضع خريطة على الموقع الخاص بك فإنك تعطي تأثيرًا غنيًا ومستوى أعلى للتفاعل بين المستخدمين. سأقوم في هذا المقال بشرح كيفيّة استخدام خرائط غوغل وإضافتها إلى صفحة الويب بالإضافة إلى كيفيّة تحديد أكثر من موقع بنفس الوقت على نفس الخريطة، وشرح بعض المزايا الـتي يمكنك إضافتها إلى خريطتك. يمكنك تحميل الملف المصدري للمثال الموضح في هذا الدرس. إستخدام مكتبة Google APIمكتبة Google Maps API هي عبارة عن مكتبة جافاسكربت ولنتمكن من إستخدام مكتبة Google API قم بإضافة الـسكربت الـخاص بذلك. <script src ="http://maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script> إنشاء الخريطةقم الآن بإنشاء div بالأبعاد الـتي تريد أن تظهر بها الـخريطة وقم بإعطاءه "id="map. <div id="map" style="width: 600px; height: 400px;" ></div>الآن لنقم بإنشاء السكربت لإظهار الخريطة، يجب عليك عند وضع أي خريطة أن تقوم بتحديد الإحداثيات: خط الطول longitude وخط العرض latitude ضمن الخاصية center. يمكنك معرفة الإحداثيات لمنطقة ما بالدخول لموقع LatLong وكتابة اسم المدينة أو المنطقة. في هذا المثال ستعرض الخريطة موقع تركيا Turkey. لنقم الآن ضمن الدالة {} ()function initialize، بتحديد خصائص الـخريطة ضمن الـمتغير mapProp، مثل: الموقع الذي سيظهر عند تحميلها، نوعها، وحجم الـتكبير الذي نريده zoom. كما هو موضح في الـكود الـتالـي: <script type="text/javascript"> function initialize() { var mapProp = { center: new google.maps.LatLng(38.963745, 35.243322), zoom: 5, mapTypeId: google.maps.MapTypeId.ROADMAP }; } </script> نستخدم الخاصية zoom لتحديد البعد الذي نريده للمكان (قريب – بعيد).الخاصية mapTypeId تحدد نوع الخريطة الذي سيظهر:ROADMAP ( الخريطة العادية 2D map)SATELLITE (خريطة مصورة)HYBRID (خريطة مصورة بالإضافة الى أسماء الطرق والمدن)TERRAIN (خريطة تتضمن الجبال والأنهار…الـخ)لنقم الآن بتعريف متغير map وإعطاءه id الخاصة بالـ div: var map = new google.maps.Map(document.getElementById("map"), mapProp);ثم إضافة الحدث DOM listener الذي يقوم بتنفيذ الدالة ()initialize عند تحميل صفحة الويب: google.maps.event.addDomListener(window, 'load', initialize);ليصبح الكود على هذا الشكل: <script type="text/javascript"> function initialize() { var mapProp = { center: new google.maps.LatLng(38.963745, 35.243322), zoom: 5, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map"), mapProp); } google.maps.event.addDomListener(window, 'load', initialize); </script>ستظهر لك الخريطة بهذا الشكل: وضع محددات Markersإضافة محدد واحدلنقم الآن بتحديد موقع معين ووضع محدد (marker). أولًا قم بتعريف مصفوفة تحتوي على الإحداثيات (خط الـطول وخط الـعرض) للمدينة أو البلد أو الموقع المعين الذي تريد تحديده. مثلًا مدينة اسطنبول Istanbul: var myLatLng = {lat: 41.008238, lng: 28.978359 };هنا سأقوم بإضافة محدد واحد ثم سأشرح كيف يمكننا إضافة أكثر من محدد. الآن نعطي للخاصية center الـمتغير myLatLng: var map = new google.maps.Map(document.getElementById('map'), { zoom: 8, center: myLatLng });ثم نقوم بتعريف الـمحدد وإعطاء للخاصية position الـمتغير myLatLng: var marker = new google.maps.Marker({ position: myLatLng, map: map, title: 'Hello World!' });سيظهر بهذا الشكل: إضافة أكثر من محدد على نفس الـخريطةقم بتعريف مصفوفة تحتوي على إحداثيات المواقع الـتي تود تحديدها، سأقوم بتحديد 6 مدن: Istanbul, Antalya, Ankara, Trabzon, Bursa, Adana كما هو موضح أدناه: var myLocations = [ ['Istanbul', 41.008238, 28.978359, 1], ['Antalya', 36.896891, 30.713323, 2], ['Ankara', 39.933363, 32.859742, 3], ['Trabzon', 41.002697, 39.716763, 4], ['Bursa', 40.188528, 29.060964, 5], ['Adana', 36.991419, 35.330829, 6] ];الآن عند تعريف المحدد قم بعمل for loop حلقة تكرار وتعريف متغير i ومن ثم إعطاء الـمصفوفة myLocations للخاصية position: var marker, i; for (i = 0; i < myLocations.length; i++) { marker = new google.maps.Marker({ position: new google.maps.LatLng(myLocations[i][1], myLocations[i][2]), map: map }); }وهذه هي المواقع التي قمنا بتحديدها: وضع محدد مع لصيقة (label) عند الـنقر على مكان معينسأقوم هنا بشرح فكرة عن الـevents في Google map ثم سأتطرق فيما بعد لشرح الـevents بالتفصيل في مقال مقبل إن شاء الله. الآن لنرى كيف يمكننا عند الضغط على مكان معين على الخريطة إظهار محدد مع لصيقة. مثال: marker A, marker B. أولاً يجب تعريف متغير Labels نضع فيه القيم الـتي نريد إظهارها في اللصيقة. مثال: الأحرف من A-Z. ونحتاج أيضًا إلى تعريف متغير labelIndex لتحديد الـقيمة الـتي نريد إظهارها. var labels = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ'; var labelIndex = 0;الآن قم بتحديد المكان الـذي ستفتح عنده الخريطة. مثال: تركيا. var Turkey = { lat: 38.963745 , lng: 35.243322 }; var map = new google.maps.Map(document.getElementById('map'), { zoom: 12, center: Turkey });الدالة ()addMarkerيقوم الحدث event.addListener باستدعاء التابع ()addMarker عند الضغط على الخريطة. كما في المثال التالي: google.maps.event.addListener(map, ‘click’, function(event) { addMarker(event.latLng, map); });وليكون هناك marker محدد عند فتح الخريطة قم بإضافة محدد إلى Turkey: addMarker(Turkey, map);لنكتب الآن الدالة ()addMarker: نحتاج لتعريف 2 parameters (معاملين) هما الـخريطة والـموقع map & location ثم نقوم بتعريف marker وإعطاء المعامل location للخاصية position. ولإظهار label نقوم بإعطاء الـمتغير labels الـذي يحتوي على الأحرف من A-Z للخاصية label مع تحديد ++index لكي ينتقل عند كل نقرة جديدة لحرف جديد وإظهاره على الـ marker كما هو موضح في الكود الـتالي: function addMarker(location, map) { var marker = new google.maps.Marker({ position: location, label: labels[labelIndex++ % labels.length], map: map }); }ستظهر لك الخريطة بهذا الشكل: وعند النقر على الخريطة: إضافة تأثير Marker Animationيمكنك إضافة تأثير حركي على المحدد ليبدو وكأنه يقفز ، فقط باستخدام خاصية animation:google.maps.Animation.BOUNCE كما هو موضح في الكود الـتالـي: var marker = new google.maps.Marker({ position: myCenter, animation: google.maps.Animation.BOUNCE });إضافة أيقونة للمحدد يمكنك تغيير الأيقونة الخاصة بالمحدد ووضع أيقونة من اختيارك عن طريق الخاصية icon، حيث تقوم بإعطاء مسار الصورة للخاصية icon. كما هو موضح في الكود التالي: var marker = new google.maps.Marker({ position: myCenter, icon:'pin.png' });ستظهر لك الخريطة بهذا الشكل: إضافة شكل متعدد الخطوط Polyline تتيح لك ميزة polyline رسم خط يصل بين سلسلة إحداثيات على الخريطة بشكل متسلسل، على سبيل المثال يمكنك رسم مسار رحلة عبر مجموعة من المدن ويمكنك التحكم بخصائص عديدة للخط مثل اللون والشفافية والحجم. خصائص الميزة Polyline: path - تحدد مجموعة الإحداثيات التي سيمر بها الخط.strokeColor - يحدد لون الخط بالـHex كود.strokeOpacity - يحدد شفافية الخط بين 0.0 و 1.0.strokeWeight - يحدد عرض الخط بالبكسل.Editable - تحدد ما إذا كان الخط قابل للتعديل من قبل المستخدم أم لا. لنقم الآن بتحديد مجموعة إحداثيات لمدن ونصل فيما بينها عن طريق polyline، سأستخدم نفس الإحداثيات التي استخدمتها في تحديد المدن عندما وضعت أكثر من محدد، سأقوم برسم خط بين ثلاث مدن: اسطنبول، انطالـيا، طرابزون. أولاً: تحديد إحداثيات الـمدن: var istanbul = new google.maps.LatLng(41.008238, 28.978359); var antalya = new google.maps.LatLng(36.896891, 30.713323); var trabzon = new google.maps.LatLng(41.002697, 39.716763);ثانيًا: نقوم بتعريف مصفوفة myTrip وتعبئتها بأسماء المتغيرات (المدن الـتي نريد تحديد المسار عليها ): var myTrip = [ istanbul, antalya, trabzon];وثم نعطي المصفوفة للخاصية path: path: myTrip,ثالثًا: نقوم بتعريف متغير flightPath لاختيار الـخاصية polyline: كما هو موضح في الكود الـتالي: var map = new google.maps.Map(document.getElementById(“map”),mapProp); var myTrip = [ istanbul, antalya, trabzon]; var flightPath = new google.maps.Polyline({ path:myTrip, strokeColor: "#0000FF", strokeOpacity: 0.8, strokeWeight: 2 }); flightPath.setMap(map); }ستظهر لك الخريطة بهذا الشكل: إضافة مضلع Polygonتتيح لك هذه الـميزة إنشاء مضلع تكون زواياه عبارة عن سلسلة الإحداثيات التي تريد الوصل بينها. لا تختلف ميزة polygon كثيراً عن polyline من حيث كتابة الـتعليمات فقط نقم باستبدالـ polyline بـpolygon. خصائص الـميزة polygon: path - تحدد مجموعة الإحداثيات التي سيمر بها الخط.strokeColor - يحدد لون الخط بالـHex كود.strokeOpacity - يحدد شفافية الخط بين 0.0 و 1.0.strokeWeight - يحدد عرض الخط بالبكسل.fillColor - يحدد لون المضلع بالـHex كود.fillOpacity - يحدد نسبة الشفافية للمضلع بين 0.0 و 1.0.Editable - تحدد ما إذا كان الخط قابل للتعديل من قبل المستخدم أم لا. كما هو موضح في الكود التالي: var map = new google.maps.Map(document.getElementById(“map”),mapProp); var myTrip = [istanbul, antalya, trabzon]; var flightPath = new google.maps.Polygon({ path: myTrip, strokeColor: "#0000FF", strokeOpacity: 0.8, strokeWeight: 2 }); flightPath.setMap(map); }ستظهر لك الـخريطة بهذا الـشكل: إضافة دائرة Circleتتيح لك هذه الميزة إحاطة منطقة معينة على الخريطة بدائرة، يمكنك التحكم بقطر الدائرة ولونها وشفافيتها. خصائص الميزة Circle: center - تحديد إحداثيات مركز الدائرة. radius - تحديد قطر الدائرة بالمتر المربع. strokeColor - يحدد لون الخط بالـHex كود.strokeOpacity - يحدد شفافية الخط بين 0.0 و 1.0.strokeWeight - يحدد عرض الخط بالبكسل.fillColor - يحدد لون المضلع بالـHex كود.fillOpacity - يحدد نسبة الشفافية للمضلع بين 0.0 و 1.0.Editable - تحدد ما إذا كان الخط قابل للتعديل من قبل المستخدم أم لا.كما هو موضح في الكود التالي: var map = new google.maps.Map(document.getElementById(“map”), mapProp); var flightPath = new google.maps.Circle({ center: istanbul, radius: 20000, strokeColor: "#0000FF", strokeOpacity: 0.8, strokeWeight: 2, fillColor: "#0000FF", fillOpacity: 0.4 }); flightPath.setMap(map); ستظهر لك الخريطة بهذا الشكل: إضافة نافذة نصية InfoWindowتتيح لك ميزة infoWindow إظهار نافذة على موقع معين محدد باسم بحيث يمكنك كتابة اسم الموقع المحدد بداخلها. كما هو موضح في الكود التالي: var map = new google.maps.Map(document.getElementById(“map”), mapProp); var marker = new google.maps.Marker({ position: new google.maps.LatLng(38.963745, 35.243322), }); marker.setMap(map); var infowindow = new google.maps.InfoWindow({ content:”Hello World!” }); infowindow.open(map, marker); }ستظهر لك الخريطة بهذا الشكل: هكذا نكون قد استعرضنا أهم النقاط والميزات التي تتيح لك استخدام خرائط Google Maps بسهولة في موقعك الخاص. هل أنت جاهز الآن لإضافة Google Maps إلى موقعك والإستفادة من مزاياها؟ الـمصدر: Google Developers.حقوق الصورة البارزة: Designed by Freepik.
- 11 تعليقات
-
- 2
-

-
- marker
- google maps
- (و 6 أكثر)