هشام رزق الله
الأعضاء-
المساهمات
1442 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
31
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو هشام رزق الله
-
الإجابة على هذه الأسئلة يعتمد على ميزانيتك، فالأفلام حجمها كبير، فهل سيتحمل موقعك حجم الملفات والترافيك اللازم؟ يمكنك إنشاء موقعك باستخدام ووردبريس ومن ثم استخدام قالب لعرض الأفلام إذا كانت ميزانيتك محدود، أو يمكنك طلب من مبرمجين إنشاء موقع أفلام متكامل لك بسعر معين (الطريقة الأفضل لكنها تتطلب ميزانية أكبر).
- 1 جواب
-
- 1
-

-
تريد إنشاء موقعي ووردبريس في استضافتك الأول في المجلد الرئيسي والثاني في مجلد blog؟ أنشئ إذا قاعدتي بيانات واحد لووردبريس الأول والثانية للثاني ومن ثم ثبّت ووردبريس في المكانين المطلوبين بكل سهولة. طرق تثبيت ووردبريس عادية للغاية، لا يوجد فرق بين التثبيت العادي وهذا التثبيت.
-
صحيح وصحيح، توجد برامج لتفكيك التطبيق وايجاد الرابط وفي نفس الوقت يمكن لصاحب الاستضافة الوصول إلى موقعك.
- 5 اجابة
-
- 1
-

-
الرخصة لبرنامج هي لضمان لحقوق المبرمج، حتى تمنع بسند قانوني سرقة برنامج. توجد العديد من أنواع الرخص فيمكنك على سبيل المثال استخدام رخصة GPL2 للسماح بالتعديل على برنامجك ونشره وبيعه وغيرها، وهي مفيد للبرامج والتطبيقات الحرة ومفتوحة المصدر. توجد أيضا رخص مغلقة مثل رخص نظام ويندوز وماك حيث تمنعك من توزيعها أو التعديل عليها.
-
لنفترض أن لديك صنف superclass باسم Fruit وصنف فرعي subclass آخر باسم Banana بالإضافة إلى تابع method باسم addBananaToBasket(). على سبيل المثال لا يقبل هذا التابع العنب grapes وسيقبل الموز فقط، لذلك تريد التأكد من وضعك للموز في السلة. لذلك سنقوم بما يلي: Fruit myFruit = new Banana(); ((Banana)myFruit).addBananaToBasket(); السطر الأخير يدعى بـ Casting.
-
هذا الخيار سيساعدك على تثبيت برنامج mysql بطريقة أكثر أمانا من الطريقة الإفتراضية الموجودة على بعض الأنظمة مثل أبنتو وديبيان. وتعتبر هذه الطريقة هي الرسمية والمنصوح بها من قبل mysql. من أهم الفروقات في هذا النوع من التثبيت هو إزالة قاعدة بيانات test والتي يمكن الوصول إليها من أي مستخدم mysql بالإضافة إلى منع حسابات الجذر (المديرين) من الوصول إلى قاعدة البيانات من خارج المضيف المحلي...
-
يمكنك إنشاء لعبة كهذه لكنك ستحتاج إلى نظارات VR والتي هي نوعا ما غالية وإلى حاسوب ذو قدرات أعلى من العادي، مثلا معالج i7 وكرت شاشة GTX 970 .... أما بالنسبة لبقية الأدوات البرمجية فستحتاج إلى: Unity 5 Personal Edition The GIMP (Gnu Image Manipulation Program) The SteamVR Unity Plugin The Primitive Plus Unity Plugin The Oculus Windows Runtime وهي مجانية، وبالنسبة لك، فقد تحتاج أيضا إلى برنامج لتصميم أشكال ثلاثية الأبعاد مثل Blender المجاني أو أي برنامج تجاري آخر. إليك أيضا هذا الدرس التعليمي.
-
لكل لعبة طريقة خاصة في إنشاء خادومها (سيرفرها) ولا توجد طريقة معينة تعمل على كل الألعاب. نعم إن سيرفر vps يفي بالغرض وأما مواصفاته ففي العادة تعتمد على حجم ونوع اللعبة وطريقة عملها وعدد المشتركين في اللعبة. بالمناسبة، هل أنت متأكد من أنه يجب عليك عمل خادوم لتستطيع اللعبة أونلاين في اللعبة؟ لأنه في بعض الألعاب يقصد بإنشاء سيرفر هو انشاء مكان سريع للعب مجانا وليس شراء استضافة VPS. إذا احتجت إلى المزيد من المساعدة، فتواصل معي عبر الموقع.
-
توجد العديد من الطرق لتقليد التطبيقات وللأسف إذا لم يحتوي تطبيقك على معينة فيمكن تقليد طريقة عمله بكل سهولة. أما بالنسبة للنظر إلى محتويات كود برنامج فتوجد العديد من الطرق لكسر الحماية وفهم أجزاء من الشيفرة البرمجية الخاصة بتطبيقك. لم أفهم جزئية URL، هل الرابط يظهر للمستخدم؟ أو هل يمكن للمستخدم تخمينه؟
- 5 اجابة
-
- 1
-

-
نعم تحتاج إلى شريك في هذا الموقع، فإنك لا تحتاج إلى خبرة في الإدارة واستخدام الموقع فقط، بل تحتاج إلى خبير يفهم في المواقع وطريقة الكتابة فيها ونشرها وغيرها من الأمور التي سيعرفها الشخص عند إنشاءه لمجموعة من المواقع. بالطبع يجب على هذا الشخص أن تكون لديه خبرة في محتوى الموقع، وإلا فلن يستطيع مساعدتك مهما كانت خبرته.
- 2 اجابة
-
- 1
-

-
إذا أردت بناء موقع ووردبريس مميز وينسجم مع أهدافك الشخصية والتجارية فيجب عليك حذف بعض الأشياء المُحزّمة بشكل افتراضي مع ووردبريس. خبراء ووردبريس يملكون عادة قائمة من الأشياء لإضافتها وحذفها بشكل تلقائي والتي يقومون بها دون تردد. إذا ماذا تحتوي قائماتهم؟ القائمة التالية تحتوي على ما يمكنك فعله لجعل موقعك يعمل ويبدو أفضل من السابق. 1. التخلص من "Howdy" إذا كنت تستخدم النسخة الإنجليزية من ووردبريس، فأوّل شيء ستراه عند تسجيل دخولك إلى الووردبريس هي لوحة التحكم (dashboard)، وستلاحظ أن اسمك مكتوب في الجانب الأعلى الأيمن من الصفحة، لكن ستجد قبل اسمك كلمة "Howdy" وهي التحية الافتراضية التي تأتي مع ووردبريس. يمكنك إزالة "Howdy" باستخدام شيفرة قصيرة (code snippet). من المفترض أن تكون هذه الكلمة طريفة لبعض الأشخاص إلا أنها لن تكون كذلك للبعض الآخر الذين يريدون أن يظهروا بمظهر مُحترف. شيفرة قصيرة (code snippet) يمكنها إزالة "Howdy". فبماذا سيفكر عميل -لم يستخدم ووردبريس سابقا- بعد أن ترسل له صورة من لوحة التحكم الخاصة بموقعك ورأى فيها "Howdy, Bob"؟ سيفترض على الأغلب أنك أنت من فعل ذلك، وقد يؤثّر ذلك على العلاقة التي بينكما. لذلك لماذا تفسد علاقات عملك بشيء سخيف مثل هذا، خاصة إذا كان يمكنك إزالته بسهولة؟ كل ما تحتاجه لاستبدال "Howdy" هو إضافة هذه الشيفرة القصيرة التّالية إلى ملف functions.php في قالبك: add_filter('gettext', 'change_howdy', 10, 3); function change_howdy($translated, $text, $domain) { if (!is_admin() || 'default' != $domain) return $translated; if (false !== strpos($translated, 'Howdy')) return str_replace('Howdy', 'Welcome', $translated); return $translated; } تذكر أنه من الأفضل دائما أن تنشئ نسخة احتياطية من موقعك قبل القيام بتغييرات في ملفات PHP، أو يمكنك فعل ما هو أفضل وذلك بإنشاء قالب مشتق (child theme) لإضافة التخصيصات الخاصة بك. 2. تخلص من "موقع ووردبريس عربي آخر" هذه الخطوة بسيطة لكنها مهمة لأنني أجد الكثير من المواقع التي يتم تحديثها بانتظام وتحتوي على محتويات مفيدة تضع شعار "موقع ووردبريس عربي آخر"، وهذا الشيء لا يغتفر. لتغييره، كل ما تحتاجه هو تسجيل دخولك إلى موقعك ثم الضغط على: إعدادات > عام وبعد ذلك احذف هذه الجملة من المربع بجانب "سطر الوصف" وضعْ جملة أُخرى خاصة بك. أو إذا لم ترغب بها، قم بحذفها وتجاوز قضية سطر الوصف كلية. يمكنك أيضا فعل ذلك عن طريق لوحة التخصيص: المظهر > تخصيص لا يوجد عذر لإبقاء عبارة "موقع ووردبريس عربي آخر" في موقعك. 3. تنظيف الشريط الجانبي يدعم ووردبريس الأشرطة الجانبية بشكل افتراضي وعند تثبيتك لقالب جديد ستجد أن هذه الأشرطة ممتلئة بودجات كثيرة مثل الأرشيف وآخر المشاركات وسحابة الكلمات الدلالية وغيرها، وعلى الرغم من أن هذه الودجات ستكون مناسبة في بعض الحالات، إلا أنها ليست كذلك دائما. توجد الكثير من الحالات التي لن تحتاج فيها لهذه الودجات، لذلك إذا أردت التحكم أكثر بموقعك ومظهره، سيكون من الأفضل إزالتها، يمكنك فعل ذلك عن طريق الذهاب إلى: المظهر > المربعات الجانبية ثم اسحب الودجات خارج مناطق الودجات في الجانب الأيمن من الشاشة وضعها في منطقة "ودجات متوفّرة". في الغالب، قوالب المدونات هي من أسوأ مفسدي الشريط الجانبي. 4. تنظيف لوحة التحكم تأتي لوحة تحكم ووردبريس ممتلئة بالكثير من المعلومات والودجات التي اعتاد المطورون المحترفون استخدامها، هذه المعلومات التي تظهر داخل هذه الودجات يمكن أن تكون مفيدة لأنها تضع لك كل ما تريده عند تسجيل دخولك، لكن، إذا لم تكن معتادا عليها، ستكون كل هذه الودجات مربكة لك. لذلك ستجد أن الكثير من المطورين يٌبسِّطون لوحات التّحكّم الخاصة بهم عن طريق إزالة الودجات التي لا يحتاجونها أو الودجات التي ستربك عملاءهم، إضافة إلى ذلك إن لوحة التحكم الخفيفة وغير الممتلئة تبدو أفضل، أعني لا تحتاج إلى رؤية آخر أخبار ووردبريس عند عملك على موقعك، أليس كذلك؟ يمكنك إزالة الودجات التي لا تتوقع استخدامها عن طريق إضافة بعض الشيفرات البرمجية إلى ملف functions.php في قالبك. ستكون الخطوة الأولى من عملية تنظيف لوحة التحكم هي التخلص من الودجات الافتراضية التي لن تحتاجها أنت وعملاؤك، هذه الودجات تدعى بـ meta boxes وستجد بشكل افتراضي ودجات browser_nag و right_now و activity و quick_press. يوفر لك ووردبريس Codex تعليمات برمجية بسيطة لإزالة ودجات لوحة التحكم باستخدام دالة ()remove_meta_box، وستكون الشيفرة البرمجية مشابهة لهذه: // Main column (left): $wp_meta_boxes['dashboard']['normal']['high']['dashboard_browser_nag'] $wp_meta_boxes['dashboard']['normal']['core']['dashboard_right_now'] $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] // Side Column (right): $wp_meta_boxes['dashboard']['side']['core']['dashboard_quick_press'] $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] إذا لم تحتج إلى تغيير تخطيط لوحة التحكم كثيرا فسيكون إضافة شيفرة برمجية لإزالة الودجات هو أفضل حل ، وإذا احتجت إلى المزيد من التغييرات أو كنت ترغب بإعطاء عميلك بعض التحكم بها، سيكون من الأفضل استخدام ملحق. تتضمن عملية تنظيف لوحة تحكمك التأكد من إظهار كل شيء تريده، فعلى سبيل المثال إذا أردت أن توفّر لعملائك و/أو المستخدمين تعليمات لكيفية النشر بدون كتابة درس تعلمي منفصل، فيمكنك فعل ذلك عن طريق إنشاء ودجت مخصص يعرض لك المعلومات على لوحة التحكم. فعل ذلك يشبه طريقة إزالة الودجات، فهو يتضمن إضافة شيفرة برمجية إلى ملف functions.php الذي يحتوي على تفاصيل ودجت لوحة التحكم المخصصة التي ترغب بإضافتها. ستبدو الشيفرة البرمجية الخاصة بالودجت البسيطة كالتالي: add_action( 'wp_dashboard_setup', 'register_my_dashboard_widget' ); function register_my_dashboard_widget() { wp_add_dashboard_widget( 'my_dashboard_widget', 'My Dashboard Widget', 'my_dashboard_widget_display' ); } function my_dashboard_widget_display() { echo 'Hello, I am Mr. Widget'; } وبهذا ستنشئ ودجت لوحة تحكم تحتوي على أية معلومات ترغب بها ومن ثم تعرضها بالطريقة التي تريدها، وهذا جيد لعرض معلومات، وكما أشرت سابقا، إن الملحقات يمكنها مساعدتك في الودجات الأخرى مثل روابط تصنيف المشاركات و غيرها… 5. إضافة شعار إلى موقعك وإلى لوحة التحكم في العادة، من الأفضل أن تخصص قالب ووردبريس الجديد أكثر ما يمكن، وستكون خطوتك الأولى هي إضافة شعار مخصص يظهر في الغالب في أعلى موقعك ويوفر طريقة للزوار للتعرّف على علامتك التجارية فورا. يمكنك تغيير هذا الشعار عن طريق الذهاب إلى: المظهر > تخصيص ثم استخدم تخصيصات قالبك لرفع شعارك. إذا أردت وضع شعارك على لوحة تحكم موقعك أيضا -وحذف شعار وودبريس الافتراضي- يمكنك فعل ذلك بإضافة بعض الشيفرات البرمجية، وسيجعل هذا موقعك يبدو أكثر احترافية ولن يرتبك عملاؤك من ظهور علامة تجارية مُختلفة (شعار ووردبريس) على لوحة التّحكّم لديهم. يمكنك استبدال شعار ووردبريس بواحد خاص بك بإضافة هذه الشيفرة البرمجيةإلى functions.php: /**REPLACE WP LOGO**/ function admin_css() { echo ''; } add_action('admin_head','admin_css'); /**END REPLACE WP LOGO**/ ثم أضف هذه الشيفرة إلى admin.css: #header-logo { background-image: url(images/client_logo.jpg); } ستحتاج إلى التأكد من أن مسار ملف الصورة صحيح، أمر سهل أليس كذلك؟ 6. إضافة رمز المفضلة favicon يمكنك تغيير رمز المفضلة باستخدام مخصص القالب. رغم سهولة القيام بذلك، إلّا أن قلّة قليلة فقط تقوم بذلك. في حالة لم تكن تعرف ما هو رمز المفضلة، فهو عبارة عن صورة صغيرة تظهر بجانب رابط عنوان موقعك في نافذة متصفحك، وهي فرصة أخرى لإظهار علامتك التجارية وجذب الانتباه إلى التفاصيل، وهذا الأمر ينصح به المطورون المحترفون. يمكنك إضافة رمز المفضلة بسهولة عن طريق الذهاب إلى: المظهر > تخصيص ثم ارفع رمز المفضلة في مُخصّص القالب، إذا لم تعرف كيف تصنع رمز المفضلة فإن هنالك العديد من الأدوات التي ستساعدك على فعل ذلك مثل RealFaviconGenerator و Heroic Favicon Generator. 7. تخصيص الروابط الثابتة من الأشياء الأخرى التي يمكنك القيام بها ليبدو موقعك أكثر احترافية هي الروابط الثابتة المخصصة، فعند تثبيت قالب ووردبريس لأول مرة، سيتم تعيين الروابط الثابتة كسلسلة نصية من الأرقام بشكل افتراضي، وهي ليست جميلة ولا تساعدك في رفع ترتيبك لدى محركات البحث،أي أنك ستخسر الكثير من الزوار إذا أبقيتها، بالإضافة إلى أن السلسلة النصية من الأرقام تزعج قراء روابط موقعك. لكن لا داعي للقلق، يمكنك إصلاح ذلك، اذهب إلى: الإعدادات > روابط دائمة في لوحة التحكم وغيّرها من "عادي" إلى "عنوان المقالة" (post name)، وبهذه الطريقة، كل مشاركة سيتم حفظها مع رابط يشير إلى عنوان المشاركة أو الصفحة بدلا من أرقام غير مفهومة. 8. التخلص من Hello Dolly تم إضافة ملحق "Hello, Dolly" إلى نسخة ووردبريس باللغة الإنجليزية منذ مدة طويلة، وهو موجود بشكل افتراضي ويعرض كلمات من أغنية "Hello, Dolly" لـ Louis Armstrong في أعلى لوحة التحكم على الجانب الأيمن. هذا كل ما تقوم به هذه الإضافة، وعلى الرغم من أنها تُظهر روح الدعابة لصانعي ووردبريس، إلا أنها ليست مهنية، خاصة إذا كنت تطور مواقع لشركات. يمكنك التخلص من Hello, Dolly بسهولة عن طريق الذهاب إلى Plugins "الملحقات" في لوحة التحكم والبحث عنها. عندما تجدها انقر على Deactivate "تعطيل" في اسم الملحق أو إذا كان ذلك غير كافيًا بالنسبة لك، احذف المُلحق بشكل كامل. 9. إضافة صفحة 404 مخصصة طريقة أخرى ليظهر موقعك بطابع احترافي ومهني وذلك عن طريق إنشاء صفحة 404 مخصصة. حتى لو بذلت جهدًا كبيرًا للتأكد من عدم وجود روابط معطلة في موقعك، سيظل بعض الزوار يكتبون روابط خاطئة لصفحات موقعك أو يصلون إلى موقعك عبر نتائج غير محدّثة من محركات البحث، للتخلص من هذه النهاية المسدودة، ستحتاج إلى إنشاء صفحة 404 تساعد زوارك الضالين للعودة إلى المكان الذي تريده. في الوقت الحالي، أغلب القوالب تأتي مع صفحة 404 بشكل افتراضي لكنها تخبر الزائر فقط أن الصفحة غير موجودة، وقد توفر رابط للعودة إلى الصفحة الرئيسية، وهذا غير كافٍ، أعني أن الزائر ذهب إلى صفحة غير موجودة، لكن قد تكون الصفحة التي يبحث عنها موجودة في موقعك، أليس كذلك؟ لن تحتاج إلى بناء صفحة 404 مخصصة من الصفر فتوجد ملحقات عديدة تفعل ذلك مثل 404page و 404 Page by SeedProd. 10. تخصيص تذييل الصفحة ستجد أن التذييل في أغلب القوالب عام للغاية، ففي كثير من الأحيان ستخبرك هذه المنطقة عن القالب الذي يستخدمه الموقع، ومعلومات حول حقوق النشر و اسم الموقع، يمكنك تغيير هذا النص لكنه سيكون أصعب من تغيير اتجاه هذه المعلومات أو إضافة حقول جديدة. يمكنك تخصيص تذييل الصفحة عن طريق استخدام الودجات، لذلك إذا كان القالب يسمح لك باستخدام ودجات التذييل، يمكنك إضافة بعض المعلومات الأخرى إلى هذه المنطقة، فمثلا يمكنك إضافة ودجت نص مخصص مع بيانات الاتصال بك، أو يمكنك إضافة أيقونات شبكات التواصل الاجتماعي في ودجت أخرى، أو يمكنك أيضا إضافة بعض الودجات القياسية في هذه المنطقة مثل أحدث المُشاركات أو قائمة التصفح الرئيسية. بالطبع توجد بعض الملحقات التي توفر لك المزيد من التخصيص، فعلى سبيل المثال يسمح لك ملحق Footer Putter بإضافة معلومات حقوق النشر وعلامتك التجارية المسجلة، وسيسمح لك ملحق Header and Footer بإضافة شيفرات الإعلانات، أما بالنسبة إلى WP Custom Header Footer فسيسمح لك بإضافة شيفرات CSS و JS مخصصة دون لمس ملفات القالب. إن الاهتمام بتخصيص منطقة التذييل سيُظهر موقعك بمظهر مهني واحترافي. 11. استخدام ملحقات White Label يمكنك استخدام أحد ملاحق white label لتخصيص لوحة التحكم بسرعة وسهولة دون الحاجة إلى الخوض في الشيفرات البرمجية، ونحن ننصح بـ Ultimate Branding، فهذا الملحق مفيد للغاية ويجعل عملية تخصيص لوحة التحكم لعلامة تجارية مُعيّنة أسهل دون كتابة أية شيفرات برمجية. باستخدام هذا الملحق، يمكنك تخصيص شاشة تسجيل الدخول والتذييل وتذييل لوحة التحكم والودجات وغيرها، فهي تعطيك تحكمًا كاملًا على جزء الواجهة الخلفية (backend) لموقعك لتتمكن من تخصيص كل التفاصيل، وهذا شيء مهم للغاية إذا كنت توفر لوحة تحكم لعملائك، لذلك فإن اهتمامك بالتفاصيل سيجعلهم ينبهرون. إن ملحق White Label Branding هو خيار جيد آخر، فهو يوفر لك المميزات السابقة ويسمح بتخصيص لوحة التحكم، وإضافة إلى ذلك فهو يأتي بأدوات إضافية مثل التحكم بالتصفح والقوائم، والسماح بإخفاء شريط المدير، وإضافة ودجات و meta boxes في لوحة التحكم، ويمكنك أيضا تخصيص الألوان والأزرار وتغيير كل ما يراه المستخدم العادي على لوحة التحكم. الخاتمة الانطباعات الأولية مهمة للغاية لعلامتك التجارية ولموقعك على الإنترنت، وستبدأ بخسارة عملائك أو/و زبنائك إذا كان موقعك لا يبدو احترافيًا ومهنيًا، لكن لحسن الحظ ليس من الصعب صقل موقعك ليظهر كأن محترفًا حقيقيًا قام ببنائه. فبإضافة مميزات -وحذف أخرى- يُمكنك تحسين مظهر موقعك بشكل كبير. ما الأشياء التي يجب عليك إضافتها/حذفها إلى موقع ووردبريس الخاص بك ليظهر بمظهر احترافي؟ ما الأشياء الافتراضية التي يجب تغييرها؟ شاركنا تجاربك في التّعليقات. ترجمة -وبتصرف- للمقال: Add (or Remove) These 11 Things From Your WordPress Site and Look Like a Pro لصاحبته Brenda Barron.
-
يجب أن أعرف لغة البرمجة والمكتبات المستعملة لأخبرك بالبرنامج الذي سيمكنك من تحويل الشيفرة المصدريةإلى برنامج تنفيذي exe لنظام ويندوز. بالنسبة لبرنامج جوجل كروم فهو يستخدم لغة سي بلس بلس، فيمكنك استخدام أي مترجم سي بلس بلس لتحويل الشيفرة المصدرية إلى برنامج تنفيذي مثل CodeBlocks... قد تحتاج (في الغالب) إلى تضمين المكتبات المستعملة، والتي لا أعرفها صراحة بالنسبة لهذا البرنامج.
-
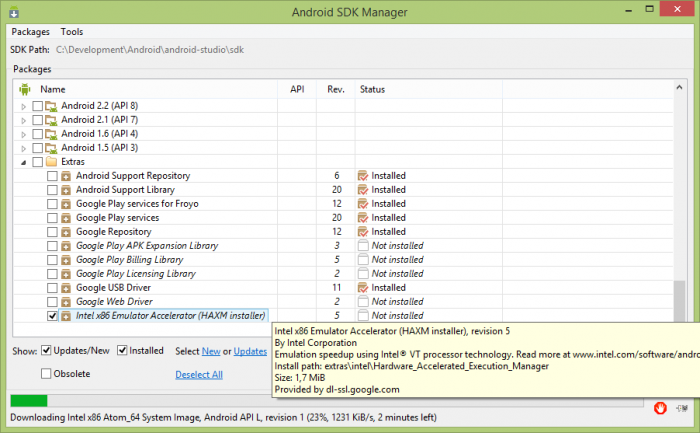
لحل هذه المشكلة يجب عليك القيام بالتالي: التأكد في خيارات bios أن خيار محاكاة انتل (intel virtualization technology) مفعّل، ففي أغلب الأحيان يكون هذا هو سبب المشكلة. تأكد من تثبيتك لـ HAXM عن طريق الذهاب إلى مدير sdk (sdk manager) كما في الصورة التالية: وإذا لم تجده مثبت، فقم بتثبيته واذهب إلى مجلد sdk والذي سيكون في الغالب مشابه لهذا المسار C:\users\username\AppData\Local\Android\sdk وفي هذا المجلد، اذهب إلى extras > intel > Hardware_Accelerated_Execution_Manager وقم بتشغيل ملف يدعى بـ intelhaxm-android.exe وبعد ذلك، قم بإعادة تشغيل Andoird Studio وستجد أن المشكلة قد حُلّت.
-
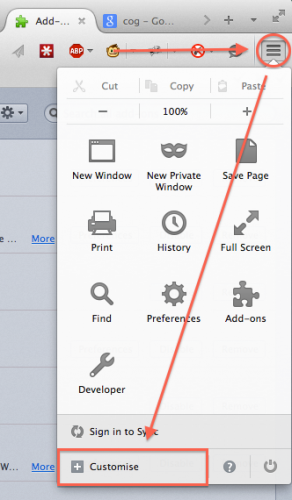
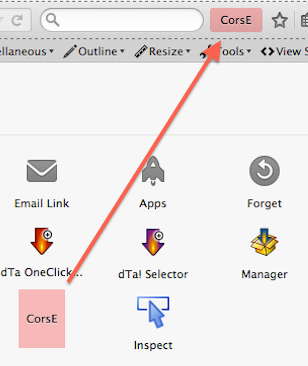
توجد إضافة لفيرفكس يمكنها مساعدتك على تعطيل same origin policy وهذه الإضافة هي CORS ويمكنك تحميلها من متجر فيرفركس وبعد تثبيتها اتبع هذه الخطوات لوضع الإضافة إلى شريط الأدوات (ستسحب الإضافة وستفلتها في أي مكان تريده في شريط الأدوات): وعند الضغط على الأداة سيتحول لونها إلى الأخضر وبذلك ستعمل على تعطيل المؤقت لـ Same origin policy. المصدر
-
يجب عليك إعادة برمجة القالب من جديد ليتناسب مع ووردبريس، فلا توجد طريقة فعالة للتحويل، سمعت أن هنالك بعض البرامج البسيطة التي ستحول لك لكنها لا تعمل جيدا وتسبب الكثير من المشاكل والأخطاء. أعتقد أن برامج التحويل من ووردبريس إلى بلوجر أنجع وأقوى.
-
توجد عد طرق لتشفير السيدي، حيث سيطلب من المستخدم كلمة مرور حتى يتمكن من رؤية المحتويات وذلك باستخدام برامج تشفير مثل TrueCrypt و VeraCrypt لكن المستخدم سيتمكن من نسخ المحتويات بعد رؤيتها. أنجع طريق تستخدمها الشركات في الوقت الحالي هي جعل جزء من البرنامج موجود على موقعها على شبكة الإنترنت حيث لن يشتغل البرنامج إلا بعد التأكد منه وخلافا لذلك لن يستطيع البرنامج الوصول إلى الخوارزمية الرئيسية الموجودة في الموقع وبذلك لن يستفيد المستخدم من نسخ السيدي لأنه لن يعمل.
-
ارفعه بالطريقة المعتادة عبر ftp أما بالنسبة لتشغيله فهذا يعتمد على نوع البرنامج، فلو كان البرنامج عبارة عن ملف ثنائي (بيناري) فيمكنك تشغيله عن طريق كتابة الامر ./program حيث أن program هو اسم برنامجك، أما لو كان ملف Bash فيمكنك تشغيله عن طريق sh program.sh أو إذا كان بايثون python program.py وهكذا. أما بالنسبة للحزمة فلكل حزمة وطريقتها في التثبيت.
-
نعم أنصحك بإكمال المستوى الثاني وبعد ذلك أنصحك بالإنتقال إلى تعلم لغات أخرى مثل jquery, css, javascript قبل الإنتقال إلى إنشاء مشاريع، لا تتعلم كل شيء في هذه اللغات، فقط الأساسيات التي ستمكنك من فهم دروس بناء المشاريع الكبيرة في PHP، بعض المشاريع تتطلب معرفة بـ OOP، فإذا كان مشروعك كذلك فأنصحك بتعلمه الآن قبل الشروع بمشروعك، وخلافا ذلك، أجّل موضوع OOP حتى تتمكن بشكل فعلي من البرمجة باستخدام php ولغات الويب الأخرى التي ذكرتها لك سابقا.
-
إذا كنت خبيرا بهذه الأدوات فأنصحك بتثبيتها بشكل يدوي والتحكم في كل صغيرة وكبيرة بها، أما لو لم تملك الخبرة الكافية ففي هذه الحالة أنصحك باستخدام CPANEL لتجنب المشاكل والثغرات الأمنية التي قد تحدث نتيجة عدم خبرتك بهذه الأدوات. من ناحية الأداء فإن الموقع سيكون أخف لو ثبتّ هذه البرمجيات يدويا واستطعت التحكم بها بشكل جيد.
-
بالنسبة لسؤالك حول إيقاف التغريدات المروجة، فلا توجد طريقة لإلغاء التغريدات بشكل منفرد، وتوجد عدة طرق لإيقاف هذه الحملات الإعلانية استخدمتها منذ مدة، فإما أن توقف وتلغي بطاقتك من موقع تويتر أو يمكنك الذهاب إلى خيار Budget and Bid ثم اختر Stop Promoting my Tweets أو Stop Promoting my Account.
- 1 جواب
-
- 1
-

-
إليك هذه المجموعة من النصائح: أولا إحرص على أن تكون قناتك متخصصة في مجال معينة مثل نظام أندرويد، كرة القدم العربية ... وليست ممتلئة بفيديوات من كل مكان. اصنع فيديواتك بنفسك ولا تضع فيديوات الآخرين في قناتك. احرص على شراء أدوات جيدة لبدأ التصوير مثل كاميرا جيدة وبرنامج لمعالجة الفيديوات... اختر اسماء الفيديوات بعناية حتى يتمكن المشاهدين من الوصول إلى فيديواتك بكل سهولة. قم بالإعلان عن قناتك في عدة مواقع يمكنك انشاء صفحة على الفيس بوك لقناتك لزيادة عدد زوارها.
- 3 اجابة
-
- 1
-

-
يمكنك فعل ذلك باستخدام لغات HTML5 وجافاسكربت وCSS3، ويمكنك استخدام احدى المكتبات لمساعدتك على إنشاء هذه الأنواع من الرسوم البيانية والتي ستسهل لك العملية مثل مكتبة Charts من جوجل وChart.js. وبالنسبة لسؤالك حول إضافة صفحة HTML بها هذه الرسوم البيانية إلى مدونة بلوجر فحسب علمي يمكنك فعل ذلك بدون مشاكل.
-
إن دمج وسائل التواصل الاجتماعي مع موقعك هو أمر مهم للغاية -خاصة هذه الأيام- فهو سيساعدك على الانتشار والاشتهار سواء كنت تملك مدونة بسيطة أو شركة متعددة الجنسيات. توجد العديد من الملحقات التي ستساعدك على إضافة فيسبوك وتويتر وغيرها إلى موقعك، لكن من السهل أن تضيع بين المئات من الخيارات في قسم ملحقات ووردبريس. فعلى الرغم من وجود العديد من الملحقات المجانية إلا أن أغلبها تُرفع إلى قسم المُلحقات وتُنسى، ونادرا ما تجد ملحقًا يحصل على تحديثات مُستمرّة. في حين أنه لا يمكنك الاعتماد على ملحقات أخرى بسبب بطئ دعمها أو أنها لا تُقدّم مساعدة على الإطلاق. هذا هو السبب الذي يجعل الملحقات المدفوعة خيارًا موثوقًا لك ولمشروعك، فإن دعم المطورين والشركات عند الدفع للملحقات سيفعّل المميزات والخيارات والخدمات التي لا يمكنك الحصول عليها مجانا. إليك قائمة بـ 10 ملحقات مدفوعة الأجر ستمنحك دفعة قوية لنشر موقعك على مواقع التواصل الاجتماعي، وتعمل هذه الملحقات على النسخة المنفردة من ووردبريس أو النسخة متعددة المواقع من ووردبريس على حدٍ سواء. Social Marketing رابط تحميل الملحق يسمح لك هذا الملحق بإنشاء إعلان لموقعك مع عرض يظهر لزوارك عند نشرهم لموقعك، ويتميز هذا الملحق بسهولة إعداده وإنشاء الإعلان بطريقة مشابهة للتعامل مع التدوينات (post). عندما تفعّل الملحق، سيتم توجيهك مباشرة إلى صفحة الملحق في لوحة التحكم (dashboard) ويجب عليك إنهاء ثلاثة خطوات من الإعدادات حتى تتمكن من وضع الإعلان في موقعك، وهذه الإعدادات واضحة للغاية وسترى نتائج رائعة بعد أن تقوم ببضعة تعديلات فقط. يمكنك أيضا الاختيار بين قوالب جاهزة أو إنشاء قالب خاص بك والذي يمكنك تكييفه بسهولة مع احتياجاتك. Floating Social رابط تحميل الملحق يضع هذا الملحق أزرار مواقع التواصل الاجتماعي قابلة للتمرير scrollable على صفحتك أو تدوينتك في المكان الذي تختاره، وستبقى الأزرار ظاهرة للزوار عند تَنقُلِهم في صفحتك. لا توجد إعدادات كثيرة، عند الانتهاء من اختيار لون الخلفية ومواقع التواصل الاجتماعي التي تريد أن تضيفها وبعض الإعدادات الأخرى فستكون جاهزة للعمل. على الرغم من أن الإعدادات واضحة للغاية، إلا أنه توجد إعدادات متقدمة تتضمن اختيار Z index وإضافة شيفرات CSS مخصصة. ستجد أن أزرار التواصل الاجتماعي ستتحرك بسلاسة وستظهر بشكل جيد أيضا. Slide In رابط تحميل الملحق يعرض ملحق Slide In نافذة منبثقة مع نص مخصص على جانب الصفحة يحتوي على تدوينات ذات صلة بالتّدوينة الحالية أو نموذجًا للاشتراك في قائمتك البريدية على MailChimp. يمكنك وضع أزرار مواقع التواصل الاجتماعي في الأسفل أو يمكنك إنشاء عرض خاص ووضع هذه الأزرار حتى يتمكن الزوار من مشاركته على حساباتهم على مواقع التواصل الإجتماعي. إعدادات هذا الملحق بسيطة ويتم إنشاء محتوى النافذة المنبثقة عن طريق محرر مشابه لمحرر نشر التدوينات، ويوجد رابط في الإعدادات سيُمكنُك من معاينة النافذة المنبثقة قبل إضافتها إلى موقعك. Ultimate Facebook رابط تحميل الملحق سُمي هذا الملحق بهذا الاسم لما يوفره من خيارات التكامل مع فيسبوك، فأيًا كان ما تريده سواء كان إضافة زر الإعجاب أو النشر أو تعليقات فيسبوك أو السماح للمستخدمين بتسجيل دخولهم عن طريق حساب فيسبوك، فإن Ultimate Facebook يوفر كل ذلك. سيتمكن زوارك من التفاعل مع موقعك بسهولة أكبر ومن دون تسجيل حساب جديد في موقعك، وستتمكن من تعزيز تجربة المستخدم وكل ذلك موجود في ملحق واحد. يمكن أن تكون الإعدادات صعبة في البداية لأنه يجب عليك إعداد تطبيق فيسبوك، لكن الخطوات مشروحة بشكل جيّد لذلك سيكون من السهل اتباعها، وإذا واجهت أية مشكلة فستحصل على مساعدة من فريق الدعم، وعند الانتهاء من إعداد التطبيق، ستكون بقية الإعدادات سهلة. Pay with a Like رابط تحميل الملحق يسمح لك Pay with a Like بإخفاء المحتوى في موقعك إلى حين أن يقوم زائرك يإعجاب أو بنشر مشاركتك وبذلك سيزداد عدد زوار موقعك إذا أحسنت استخدام الملحق. عندما قمتُ بإعداد هذا الملحق وفعّلتُه على مشاركاتي عن طريق الصدفة، لاحظتُ ارتفاعًا كبيرًا في أعداد زوار موقعي، ولقد عمل بشكل أفضل عندما أظهرت بعض التفاصيل في مشاركتي وتركت الجزء الأكبر من الموضوع الرئيسي مخفيًِا حتى يتم الإعجاب like أو يتم نشر المشاركة. يمكنك أيضا استخدامه للتسويق لعروضك المجانية ككتاب إلكتروني أو سلسلة فيديوهات، ويتميز هذا الملحق بسهولة إعداده، فستنتهي من ذلك في رمشة عين. + Comments رابط تحميل الملحق لن تزعجك التعليقات غير المرغوب بها عند توفيرك لخيار التّعليق باستخدام حسابات شبكات التواصل الاجتماعي، وهذا ما يفعله ملحق Comments + وسيزيد بذلك الألفة لزوارك. يمكنك أيضا اختيار نشر التعليقات على حسابات الزوار التي قاموا بتسجيل دخولهم بها لجذب مزيد من الناس إلى موقعك، وإذا كان تعجبك ميزة تعليقات ووردبريس الافتراضية لكنك تريد إضافة آلية الشبكات الاجتماعية فهذا الملحق يفعل ذلك أيضا. يمكن أن تكون الإعدادات صعبة قليلا لأنك ستحتاج إلى إعداد تطبيقات على مواقع شبكات الاجتماعية التي اخترتها لكن صفحة الإعدادات ترشدك من بشكل واضح، وإذا واجهتك مشكلة، يمكنك الاستعانة بفريق الدعم للمساعدة. The Google+ Plugin رابط تحميل الملحق يسمح لك ملحق +Google بإضافة أزرار المشاركة إلى تدويناتك (posts) وصفحاتك كما يسمح لك في نفس الوقت بتتبعها عن طريق استخدام خدمة Google Analytics ويمكنك اختيار تجاوز الإعدادات العامة (global) للمشاركات ووضع إعدادات خاصة لكل منشور. يمكنك أيضا النشر في موقعك عن طريق Google+، فتوجد شيفرات قصيرة shortcode ستساعدك على اختيار نمط مشاركات +Google وإضافة أزرار 1+ حسب حاجتك. بمجرد أن تتمكن من إعداد مشروع جوجل للحصول على مفتاح API، سيكون من السهل إنهاء إعداد هذا الملحق، فالإرشادات متوفرة بشكل مُباشر على صفحة الإعدادات، وإذا واجهت أية مشكلة فسيساعدك فريق الدعم. YouTube Featured Video رابط تحميل الملحق يساعدك هذا الملحق على عرض فيديوهات يوتيوب في أي مكان في موقعك مثل الشريط الجانبي، ويمكنك أيضا اختيار كيفية تشغيل الفيديوهات بما في ذلك نافذة منبثقة أنيقة عند النقر على الفيديو. هذه طريقة رائعة لإحياء الاهتمام بفيديوهاتك القديمة أو الترويج لفيديوهاتك الجديدة، ويمكنك أيضا إظهار الفيديوهات ذات الصّلة بناءا على محتوى الصفحة أو المشاركة وهذا سيساعدك على إبقاء الزوار في موقعك لفترة أطول. الإعدادات والخيارات بسيطة وواضحة للغاية، فيمكنك بسهولة تشغيل الفيديوهات المميزة على موقعك في بضعة دقائق. Comment Form Text رابط تحميل الملحق يسمح لك هذا الملحق بإضافة محتويات إلى منطقة التعليقات، فباستخدام بضعة أسطر برمجية، يمكنك إضافة أي شيء من الإعلانات إلى أزرار مواقع التواصل الاجتماعي. هذا الملحق مرن (flexible) يسمح لك بالإبداع حسب قدراتك البرمجية. عملية التثبيت أطول قليلا من الملحقات الأخرى، وعلى الرغم من ذلك، هنالك إرشادات ستساعدك على تثبيت الملحق، وإذا واجهة أية مشاكل، يمكنك التواصل مع فريق الدعم. + Google Analytics رابط تحميل الملحق يسمح لك هذا الملحق بالتحقق من إحصائيات موقعك من لوحة التحكم الخاصة بالمدير مباشرة ولن تضطر إلى الدخول إلى حسابك على Google Analytics مرّة أخرى. وستتمكن من رؤية معلومات تفصيلية لموقعك أو لشبكتك التي تتكون من عدة مواقع. إن عملية تثبيت وإعداد هذا الملحق سهلة للغاية، وستتمكن من الوصول إلى إحصائيات ضخمة حول الزوار على الفور. الخاتمة هذه الملحقات التّجارية ستساعدك على تحقيق أكبر انتشار لموقعك على مواقع التواصل الاجتماعي، استخدم واحدة منها أو أكثر حسب حاجتك. يوجد العديد من الأسباب لدمج مواقع التواصل الاجتماعي مع موقعك، لكن ما هي أسبابك؟ شاركنا تجربتك وانضم إلينا في المحادثة في التعليقات أسفل المقال. ترجمة -وبتصرف- للمقال: 10 Premium WordPress Plugins for Maximizing Your Site’s Social Sharing لصاحبته Jenni McKinnon.