-
المساهمات
984 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Mahmoud7
-
مجال الدورة مجال متقدم بعض الشئ وبحاجة إلى سابق معرفة بالبرمجة أي شخص لديه إلمام بأساسيات البرمجة وعلوم الحاسوب، ولذلك دورة علوم الحاسوب في الأكاديمية هي الدورة المناسبة كبداية، فهي ليست خاصة بمجال معين بل للتأهيل لدخول مجال البرمجة. لكن في دورة الذكاء الاصطناعي كما تلاحظ في وصف الدورة فقد تم ذكر أنك ستتعلم كل ما تحتاجه من لغة Python لتطبيقات الذكاء الاصطناعي. ولا مشكلة في الإشتراك بدورة الذكاء الاصطناعي، لكن ستحتاج إلى فترة لكي تستوعب بعض الأمور بها، وفي البداية يتم شرح أساسيات لغة بايثون ثم شرح قواعد البيانات، لذا هي بها شرح جيد للأساسيات، لكن ستحتاج إلى البحث ودراسة بعض الأمور الأخرى خارج الدورة لكي تستوعب ما يتم شرحه. وفريق المدربين متواجد دائما للرد على أي مفهوم أو مشكلة واجهتك.
- 3 اجابة
-
- 1
-

-
في حالة أنك قطعت شوطا في تعلم الجافاسكربت وتعلمت أساسيات رياكت والتطبيق عليها، والأولوية لك هو أن تكون قادرا على بناء تطبيق جوال، يمكنك بعد ذلك الإنتقال إلى ريأكت نيتف لتتعلم من خلاله كيفية بناء تطبيق جوال، ويمكنك الإكمال لتعلم ionic مع ريأكت لبناء تطبيق جوال أيضا بدلا من الإنتقال بالكامل إلى فلاتر. يمكنك العودة طبعا واستكمال ما بدأته وبالنسبة للتحديثات يمكنك استخدام نفس الإصدار الذي يعمل به المدرب لكي لا تظهر لك أخطاء تعارض بعض الحزم ويمكنك بعد الإنتهاء مع المدرب وفهم أساسيات إطار العمل ريأكت نيتف والتطبيق عليه الإطلاع بعد ذلك على الإصدار الأخير ومعرفة التغييرات فيه والتطبيق عليه بمشاريع لزيادة مهاراتك وليس الإكتفاء بتطبيق طبيبي. بعد التطبيق على مشاريع وعمل أكثر من تطبيق جوال بنفسك يمكنك البحث عن عمل كمطور لتطبيقات جوال وفي نفس الوقت بالتوازى العودة لإستكمال تعلمك للويب وزيادة مهاراتك في إطار العمل نيكست والتطبيق عليه بمشاريع. بالتوفيق...
-
الدورة التي قمت بالتسجيل بها وتقوم بدراستها هي دورة تطوير التطبيقات باستخدام JavaScript وتسمى دورة. كل دورة صغيرة بداخلها يسمى مسار فأنت أتممت الآن مسار اساسيات لغة JavaScript. للتقديم للإمتحان يجب إتمام أربعة مسارات تعليمية على الأقل من الدورة (دورة تطوير التطبيقات باستخدام JavaScript ). أي إتمام ثلاث مسارات أخرى غير مسار اساسيات لغة JavaScript. ويتم الحصول على شهادة واحدة للدورة كاملة بعد النجاح فى الامتحان. الأفضل لك عدم دراسة 4 مسارات فقط والاستفادة من كامل الدورة لرفع مستوى مهاراتك. فالشهادة ليست مهمة في الواقع العملي المهم هو ما تستطيع تنفيذه والمهارات التي لديك ووجود معرض أعمال بجودة جيدة يثبت ذلك، الشهادة بمثابة دليل فقط على أنك اجتزت محتوى تعليمي معين. بالتوفيق...
- 4 اجابة
-
- 1
-

-
يمكنك الإطلاع على الصفحة التالية الامتحان والحصول على الشهادة بها كل شيء يتعلق بموضوع الشهادة و الإمتحان. الشروط التي يجب تحقيقها قبل التقدم للإمتحان: يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل من الدورة. التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا. بالتوفيق.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
يوجد خطأ في الهيكلية الخاصة بك فى بناء الحلقة for حيث أن لبناء for كالأتى: for (initialization; condition; increment/decrement) { // الكود الذي سيتم تنفيذه في كل تكرار } تتكون من ثلاث أجزاء:- الجزء الأول : تهيئة المتغير (initialization) الجزء الثانى : شرط التكرار (condition) الجزء الثالث : زيادة أو نقصان المتغير (increment/decrement) فى المثال الذى أرفقته for (let current = 20 ; current = current + 1) { ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ if (current % 7 == 0) { console.log(current); break; } } الهيكل الخاص بالحلقة يتكون من جزأين فقط. لاحظ أنه إذا لم يتم توفير شرط التكرار (condition)، يجب تركه فارغًا بإضافة فاصلة منقوطة (;) ليتم المحافظة عى هيكل الحلقة نفسه. for( ; ; ){} إذا نقوم بإضافة الجزء الثاني عن طريق إضافة (;) هذا الشرط سيكون فارغا سيؤدى ذلك إلى حلقة لا نهائية ولكننا استخدمنا break لإيقاف الحلقة والخروج منها إذا قم بتعديل الكود الخاص بك ليصبح كالأتي for (let current = 20; ; current = current + 1) { if (current % 7 == 0) { console.log(current); break; } } بالتوفيق...
- 3 اجابة
-
- 1
-

-
مرحبا حمزة، كل المسارات تحتاج إلى الوقت والإتقان والتدريب والممارسة على أشكال مختلفة من التطبيقات لا يوجد طريق مختصر تستطيع منه جني المال خلال شهر وإنشاء تطبيق بالكامل بعد التعلم خلال شهر فقط الأمر يحتاج إلى بعض الوقت حيث لاتوجد خلطة سحرية لهذا الأمر. تستطيع إتقان أي مسار أو اطار عمل بسرعة أكثر إذا كان لك خبرة سابقة للعمل بإطار عمل سابق سواء في الويب واجهة خلفية أو أمامية أو لو تريد العمل بفلاتر مثلا إذا كان لديك خبرة في رياكت نيتف ذلك يسهل الأمر قليلا. وإذا كنت تريد الإنتقال من إطار العمل رياكت إلى نيكست للأسف نيكست مبني بالكامل على رياكت فلكي تستطيع تعلم نيكست لابد أن تكون متقن لأساسيات رياكت بشكل جيد. المشاكل التى تحدث أثناء عملية التعلم تحدث مع كل متعلمي البرمجة فمن خلال هذه الأخطاء وحلها يتعلمون منها كثير وتفيدهم أثناء عملهم بالنسبة لمشاكل الحزم تستطيع العمل على نفس الإصدار الخاص بالمدرب وليس غيره حتى لا تواجه هذه الأخطاء من تعارض بعض الحزم مع بعضها. من رأي مادام بدأت برياكت قم بإتقانها بشكل جيد والتطبيق عليها بالمشاريع وتستطيع البحث عن عمل بعد ذلك أو زيادة مهاراتك من خلال تعلم نيكست ليتم زيادة فرصك للحصول على عمل. بالتوفيق...
- 4 اجابة
-
- 1
-

-
عند ظهور رسالة الخطأ "Request failed with status code 401" أو 401 Unauthorized بجانب رابط الطلب ذلك يشير إلى أنك لم تقم بتسجيل الدخول ولم تتم عملية المصادقة بشكل صحيح أو الjwt الذي تحتفظ به في الحالة أو تحصل عليه عن طريق useContext const { jwt } = useContext(AuthContext); انتهت صلاحيته فلابد من إعادة تسجيل الدخول مرة أخرى. وفي الواجهة الخلفية أنت قمت بإضافة الدالة isLoggedIn للتأكد أن المستخدم قام بتسجيل الدخول حتى يستطيع الوصول للدالة bookingController.booking وتقوم بإرسال التوكين في ال header في الAuthorization فى برنامج البوست مان لهذا عند الغاء او اضافة الحجز يعمل التطبيق في البوست مان بدون مشكلة. يوجد خطأ أخر فى الواجهة الأمامية فى الدالة onSubmit const onSubmit = async () => { try { await axios .put(CREATE_EVENT_URL + "/" + { eventId }, { ^^^^^^^^^^ headers: { Authorization: jwt, }, }) .then((res) => { console.log("Event is deleted:", res.data); }); } catch (e) { console.log(e); } }; يحتوي على خطأ في طريقة بناء الرابط باستخدام الكائن { eventId } . الكود الحالي سيؤدي إلى إنشاء رابط غير صحيح بسبب تضمين الكائن { eventId } سيتم تحويل الكائن إلى سلسلة نصية غير صحيحة. http://localhost:4000/event/[Object%20Object] في هذه الحالة لا يصل إلى ال event الصحيح في الواجهة الخلفية وحتى يتم كتابة ال eventId بشكل صحيح نقوم بالتعديل والصحيح له يكون كالأتي نقوم بكتابة المتغير مباشرة وليس كائن const onSubmit = async () => { try { await axios .put(CREATE_EVENT_URL + "/" + eventId , { headers: { Authorization: jwt, }, }) .then((res) => { console.log("Event is deleted:", res.data); }); } catch (e) { console.log(e); } }; أو استخدام ال Template literals `` لإضافة متغير داخل السلسة النصية const onSubmit = async () => { try { await axios .put(`${CREATE_EVENT_URL}/${eventId}`, { headers: { Authorization: jwt, }, }) .then((res) => { console.log("Event is deleted:", res.data); }); } catch (e) { console.log(e); } };
-
مرحبا عبدالرحمن، لا مشكلة في ذلك يرجى الإنتظار حتى يتم التأكد من هويتك وتوثيق حسابك. ربما أنهم مشغولون في طلبات سابقة قد قدمت لهم لمستخدمين أخرين لتوثيق الحسابات، فلا تقلق وسيتم توثيق حسابك. وإذا كان هناك مشكلة في التوثيق سيتم الرد عليك من خلالهم يخبرك بسبب عدم التوثيق. كل ما عليك هو التجهيز والمذاكرة للإختبار. بالتوفيق...
- 2 اجابة
-
- 1
-

-
ما دام قدمت للإختبار يرجى الإنتظار لمراجعة مشاريعك، وسوف يتم الرد عليك فى أقرب وقت ممكن إذا كان مطلوب شيئا أخر وتحديد موعد للإختبار . بالتوفيق...
- 3 اجابة
-
- 1
-

-
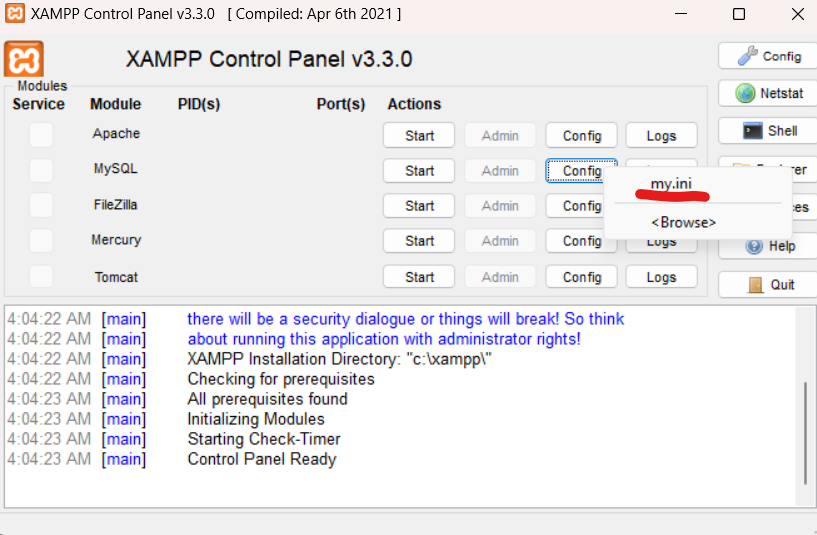
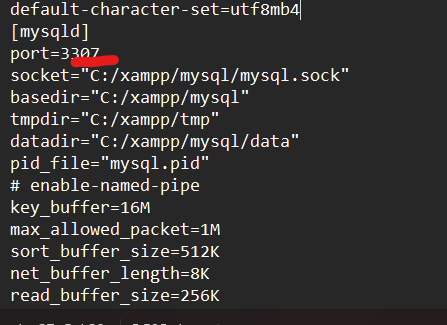
توجد أسباب عديدة لهذه المشكلة منها المنفذ بورت مستعمل من قبل برنامج اخر نقوم بتغيير البورت كالأتى my.ini<----config : وبعدها غير قيمة المنفذ الى 3307 وبعدها قم بحفظ الملف بالضغط على (ctr+ sl ) قم أيضا بتجربة تشغيل البرنامج كمسؤول كما أشار مصطفى ومحمد وتم حل هذه المشكلة مرات عديدة سابقا يرجى النظر لهذه الإجابات بالتوفيق...
- 3 اجابة
-
- 1
-

-
مجال الدورة مجال متقدم بعض الشئ وبحاجة إلى سابق معرفة بالبرمجة أي شخص لديه إلمام بأساسيات البرمجة وعلوم الحاسوب، ولذلك دورة علوم الحاسوب في الأكاديمية هي الدورة المناسبة كبداية، فهي ليست خاصة بمجال معين بل للتأهيل لدخول مجال البرمجة. لكن في دورة الذكاء الاصطناعي تم مراعاة ذلك، حيث يتم الإفتراض أنه لا يوجد أي خبرة برمجية مسبقًا ويتم البدء من الصفر. ولا مشكلة في الإشتراك بدورة الذكاء الاصطناعي، لكن ستحتاج إلى فترة لكي تستوعب بعض الأمور بها، وفي البداية يتم شرح أساسيات لغة بايثون ثم شرح قواعد البيانات، لذا هي بها شرح جيد للأساسيات، لكن ستحتاج إلى البحث ودراسة بعض الأمور الأخرى خارج الدورة لكي تستوعب ما يتم شرحه. بالنسبة إذا كان لديك ضعف في الرياضيات، لا تحتاج المعرفة بالرياضيات المعقدة والمتقدمة، فقط تحتاج إلى فهم أساسيات الأرقام والعمليات الحسابية البسيطة مثل الجمع والطرح والضرب والقسمة وباقى القسمة.
-
مرحبا مريم، بخصوص هذه الأمور من تبديل الدورات والأمور المالية. توجهي إلى مركز المساعدة وتحدثي معهم من هنا. شكر لكي...
-
سيتم الرد عليكى بالتأكيد فى أقرب وقت ممكن، يرجى الإنتظار. شكرا لكى.
-
بخصوص هذا الأمر يمكنك التواصل مع مركز المساعدة والتحدث معهم من هنا.
-
مرحبا مصطفى، تستطيع عمل هذا الزر مباشرة في ملف الhtml بدون استخدام الجافاسكربت عن طريق استخدام الanchor tag (<a>) وإضافة له السمة download كالأتي <button style="background-color: bisque"> <a download href="image1.jpg" style="text-decoration: none; color: black"> Download Resume </a> </button> لاحظ قمنا بإضافة السمة download للanchor tag ووضعنا مسار الصورة href وعند الضغط على هذا الزر سيتم تنزيل الصورة في جهازك. توجِّه هذه الخاصية download المتصفح إلى تنزيل رابط URL بدلًا من الانتقال إليه، أي سيُطلَب من المستخدم حفظ الملف محليًا. ملاحظة قم بتشغيل الملف html عن طريق الlive server وليس فتح الملف مباشرة. للمزيد حول السمة download يمكن الإطلاع عليها في موسوعة حسوب بالتوفيق...
- 3 اجابة
-
- 1
-

-
مرحبا، عند طلب ال last name المقصود به هو اسم العائلة في حالتك يكون الlast name هو الراوي بينما ال middle name المقصود به اسم الأب في حالتك يكون middle name هو صبحي بالتوفيق...
- 2 اجابة
-
- 1
-

-
المتصفح يخبرك أنه يوجد خطأ "out of memory" الذاكرة العشوائية ram ربما تكون ممتلئة. لذلك قم بقفل المتصفح بالكامل وإعادة التشغيل مرة أخرى وتأكد أن الشيفرة تكون كالأتي <!doctype html> <html> <head> <meta charset="UTF-8" /> <title>Page Title</title> </head> <body> <script> let A = 1; while (A <= 15) { document.write('<li>' + A + '</li>'); A++; } </script> </body> </html>
-
السبب فى ذلك أنه عند تنفيذ الكود دخل في حلقة تكرارية لا نهائية ففي كل مرة يعيد الكود ويجد أن المتغير A بقيمة 1 ويكون شرط الحلقة (A <= 15) صحيحًا بشكل دائم. وهذا يستنفذ موارد الجهاز لديك ويؤدي إلى التعليق بهذا الشكل حيث أن الكود يستمر في التنفيذ بدون توقف. لذلك لابد في كل مرة في الحلقة التكرارية وليكن أن نزيد المتغير A بواحد داخلها حتى يكون عند وصول المتغير A ل16 لا يتم الدخول للحلقة مرة أخرى مما يسمح للحلقة بالانتهاء وتتوقف نقوم بالتعديل كالأتي:- <script> let A = 1; while (A <= 15) { document.write('<li>' + A + '</li>'); A++; } </script> وسيتم عرض القائمة فى الصفحة من 1 إلى 15.
-
في الدورات يتم الشرح بالتأكيد بشكل متدرج ويتم شرح أكثر التفاصيل المهمة لتكون قادر على بناء مشاريع بشكل جيد وهي التفاصيل المهمة لك في هذه المرحلة ولكن في بعض الأحوال يتم تجاوز بعض التفاصيل ربما تم شرحها في مسار سابق والمسار الذي تدرسه يعتمد على هذا المسار السابق فالمدرب يفترض أنك درست المسار السابق ودرست هذه التفاصيل فليس هناك داعي لإعادة التفاصيل مرة أخرى حتى لا يتم التطويل في الفيديوهات بدون داعي وإذا كان لديك أي سؤال أو أي جزئية لا تفهمها بشكل جيد من المدرب بعد إعادة الفيديو مثلا أو المدرب لم يذكر تفصيلة معينة يمكنك إضافة تعليق في صندوق التعليقات وسيتم الرد عليك من قبل المدربين بشرح مفصل والرد عي إستفساراتك بشكل دقيق. أما بخصوص إمكانية تغيير المدرب الدورات عبارة عن فيديوهات مسجلة مسبقا ويتم تحديثها كل فترة وإضافة أشياء جديدة مهمة يحتاج لها سوق العمل، ولديك صلاحية الوصول لها ومشاهدتها فلا يمكن تغير المدرب. يمكنك إضافة سؤالك في صندوق التعليقات وسيتم الرد عليك من قبل المدربين بشرح مفصل والرد على إستفساراتك والشرح لك أي جزئية لم تستوعبها من الفيديو بشكل جيد.
-
فى هذه الحالة يمكنك إكمال مسار أساسيات الجافاسكربت ولن تواجهك مشاكل أو تعامل مع ال html أو الcss بعدها يمكنك الإنتقال إلى المسار الأول من دورة واجهة المستخدم لتعلم ال html والcss أو يمكنك معرفة أساسياتهم من خلال المقالات المشار إليها سابقا أو المقالات الموجودة فى القسم الخاص بهم الموجود بالأكاديمية. أو يمكنك تعلمهم مع المدرب عند شرح أطر العمل الخاص بالجافاسكربت حيث يتم كتابة شيفرة للhtml والcss وتوفير الأكواد الخاصة بهم. ولكن الأفضل بالتأكيد أن يكون لديك ولو معرفة بسيطة بhtml وcss قبل أطر العمل هذا سيوفر عليك وقت وتلافى الأخطاء الناتجة عن عدم علمك بهم. ولسبب أن الجزء الخاص بال html والcss غير موجود في دورة تطوير التطبيقات باستخدام الجافاسكربت تم توفيره فى المسار الأول من واجهة المستخدم بشكل مجانى لتعلمهم.
-
مرحبا طلال، فى بداية تعلمك لأساسيات الجافاسكربت ربما من غير الضرورى تعلم الhtml وال css ولكن عند التعمق فيها سيتم التعامل بالطبع مع صفحات تم إنشائها عن طريق الhtml وتنسيقها بواسطة css وستقوم بتغيير محتوى الصفحة وتنسيقها بواسطة الجافاسكربت. من الأفضل فى البداية تعلم الhtml وال css ثم الإنتقال للجافاسكربت ويمكنك ذلك عن طريق دراسة المسار الأول من دورة تطوير واجهات المستخدم فيوجد بها أساسيات html و css و أساسيات تطوير الويب ومشروع للتطبيق عليهم. وليس من الضرورى الإشتراك فى هذه الدورة لتستطيع الوصول للمسار الأول منها ما دام اشتركت فى أحد الدورات متاح لك المسار الأول من كل الدورات فى الأكاديمية. ويمكنك الوصول لهذا المسار من هنا. ويمكنك تعلم المزيد من خلال المقالات فى الأكاديمية حيث يوجد قسم خاص ب html و css. بالتوفيق...
-
وعليكم السلام ورحمة الله وبركاته، الدورة متاحة لك مدى الحياة حتى بعد حصولك على الشهادة تستطيع بالطبع الرجوع لها فى أى وقت تشاء للمراجعة. وحتى بعد تحديثها تستطيع الإطلاع على الأشياء الجديدة فيها ومتوفر لك الدعم فيها من استفسارات وإجابة على أسئلتك. بالتوفيق...
- 2 اجابة
-
- 2
-

-
لا يوجد ميعاد للإنتهاء من الدورة الدورة متاحة لك مدى الحياة. يمكنك التقدم لإجراء الامتحان بعد الانتهاء من 4 مسارات على الأقل من الدورة وتقديم ملفات المشاريع التى قمت بتنفيذها أثناء التطبيق مع المدرب فى هذه المسارات وسيتم اختبارك فى فى هذه المسارات فقط ولكن الأفضل الإنتهاء من كامل الدورة لتحصل على الفائدة الكاملة من الدورة لتنمية مهاراتك والتدريب على مشاريع مختلفة. وسيطلب منك تقديم المشاريع التى قمت بتنفيذها أثناء التطبيق مع المدرب فيمكنك عمل مجلد خاص لكل مسار وبداخل كل مجلد المشاريع الخاصة بهذا المسار ثم رفع كل مجلد على مستودع خاص به على GitHub وإرسال الروابط لتقديمها عن الطلب قبل إجراء اللإختبار. يمكنك التقدم للإختبار عن طريق التحدث مع مركز المساعدة وتحديد موعد للإختبار.
-
مرحبا مودة، عند الإنتهاء من الفديو والتطبيق مع المدرب احتفظى بالملف الخاص بهذا الفديو. وأيضا عندما تكون مجموعة فديوهات عبارة عن مشروع كامل طبقى مع المدرب واحتفظى بكل مشروع فى مجلد خاص به لتقديمه عند الطلب أو يمكنك فى نهاية الدورة والتقدم للإمتحان رفع المجلد الخاص بكل مشروع بشكل منفصل على github للإطلاع عليها. الأمر متروك لكى يمكنكى رفع الملفات أولا بأول أو رفعها دفعة واحدة فى نهاية الدورة أو طلب إجرا ء الإمتحان. بالتوفيق..