-
المساهمات
984 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Mahmoud7
-
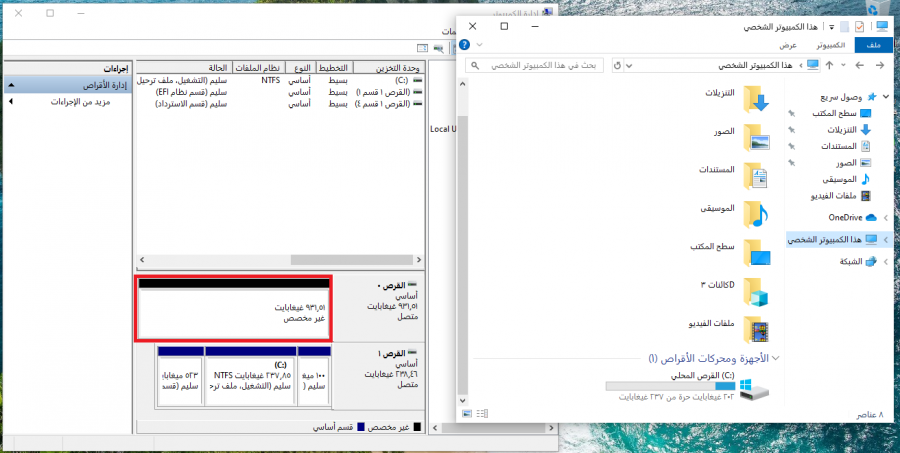
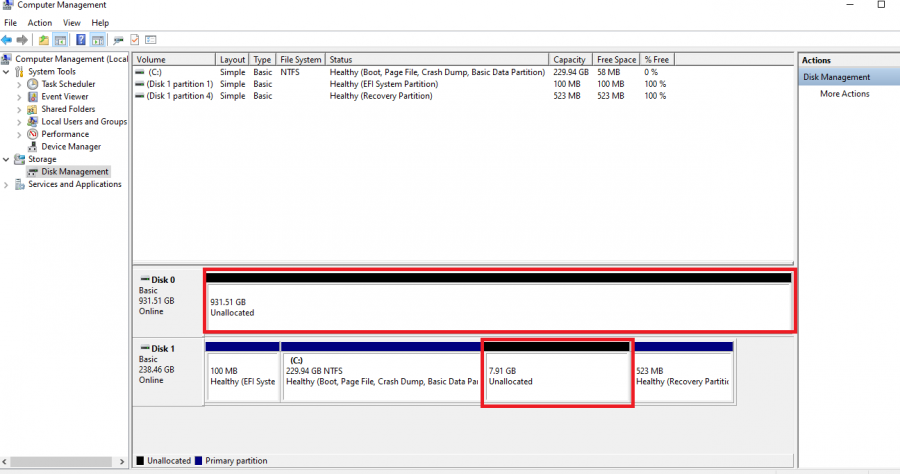
المساحة التي باللون الأحمر هي المساحة الغير مخصصة يرجى اتباع الخطوات الموجودة في التعليق الأول وستظهر لك
-
الظاهر في الصورة أن كل المساحة الموجودة في القرص 1 هي مساحة C ولا توجد مساحة أخرى بالاسم D هل تريد أن تخصص جزء جديد أم ماذا ؟
-
شرائك للابتوب بعينه يخضع لإحتياجات وتفضيلاتك الشخصية وهل أنت في بداية تعلم للبرمجة أم أنك تعملي في هذا المجال بالفعل، إذا كنتِ في بداية تعلمك للبرمجة المواصفات المطلوبة ليعمل اللاب توب على عدة برامج وبيئات مختلفة بسلاسة وشكل سريع ليست مرتفعة يمكنك البداية بهذه المعالج (CPU): يفضل أن يكون من الجيل الأحدث والمتطورة وبعدد أنوية كافٍ لتعدد المهام (مثل Intel i5 أو AMD Ryzen 5 وما فوق) والتي توفر أداءً سريعًا وفعالا لتشغيل البرامج. الذاكرة العشوائية (RAM): لا تقل عن 8 جيجابايت لتشغيل بعض الأدوات في ذات الوقت ويفضل 16 جيجابايت لكي تعمل الأدوات الثقيلة وتعدد المهام بسلاسة. التخزين: استخدام SSD بدلاً من HDD لزيادة سرعة قراءة وكتابة البيانات. سعة 512 جيجابايت أو أكثر تكون جيدة. كرت الشاشة (GPU): إذا كنتِ تعملي على التصميم الجرافيكي وذلك في حال التعامل مع برامج مثل الفوتوشوب بشكل مكثف أو تطوير الألعاب، فإن وجود كرت شاشة منفصل بدلا من الكارت المدمج بالمعالج به مساحة خاصة به هو الأفضل، لكن ليس ضرورياً النسبة للبرمجة. حجم الشاشة : شاشة بحجم 15.6 بوصة تعتبر مناسبة لمعظم الأعمال، ولكن إذا كنت تفضل شاشة أكبر للعمل على التصميمات، يمكنك اختيار شاشة أكبر. يمكنك الإطلاع أيضا على هذه النقاشات به بعض المعلومات أيضا
- 14 اجابة
-
- 1
-

-
الأمر لا يختلف في النهاية سيتم فتح حسابك بأي ايميل منهم والدخول لحسابك في حسوب ومنه إلي أي حساب أخر مثل حسابك في الأكاديمية أو مستقل أو خمسات أو أي موقع أخر تابع لحسوب أي يصبح حساب واحد ولكن له أكثر من ايميل للدخول به.
-
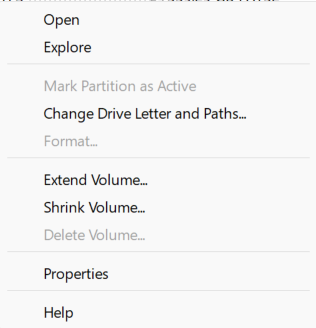
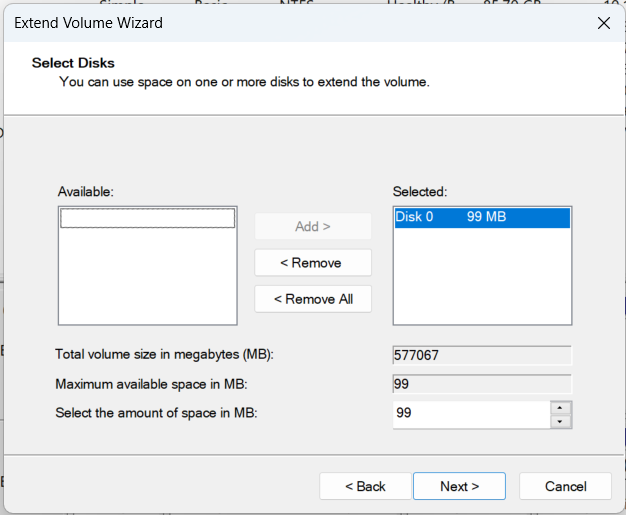
بالنسبة للوحدة الأولى للتخزين منفصلة تمامًا عن الوحدة الثانية فلا تستطيع دمج أي مساحة مع الأخرى. لكن يمكنك دمج المساحة 8 جيجا مع الـ C مع ملاحظة أن هذه العملية تأخذ بعضا من الوقت للإكتمال يرجى التأكد من اتصال الجهاز الخاص بك بالكهرباء حتى لا تتلف الملفات بالـ C والنظام بالكامل سيحصل به عطل وتحتاج لتثبيت النظام من جديد في حالة انقطاع الكهرباء عن الجهاز. يمكنك دمج المساحة 8 جيجا مع الـ C عن طريق الضغط بزرة الفأرة الأيمن على الـ C ستظهر لك هذه القائمة اختر منها Extend Volume أي تمديد للحجم ستظهر لك نافذة اضغط على next ستظهر لك نافذة جديدة ومحدد بها الحجم المتاح للتمديد اضغط next ثم finish وستتم العملية.
-
لنقوم بتتبع هذا الخطأ { "error": "jwtHelpers.sign is not a function" } يخبرنا أن الدالة ()jwtHelpers.sign هي غير دالة أو لا يستطيع التعرف عليها لماذا ذلك نذهب لملف jwtHelpers.js ونرى ما بداخله هل sign هذه عبارة عن دالة أم ماذا exports.sign = (payload) => { return jwt.sign(payload,secret,{expiresIn}) } هي بالفعل دالة ولا مشكلة فيها إذا الخطأ أين لاحظي باقي الأكواد في الملف ولاحظي عملية التصدير const jwt = require('jsonwebtoken') const { token } = require('morgan') const secret = process.env.JWT_SECURT const expiresIn = process.env.JWT_EXPIRES_IN const generateToken = (payload) => { return jwt.sign(payload, secret, { expiresIn }); }; exports.sign = (payload) => { ^^^^^^^^^^^^ return jwt.sign(payload,secret,{expiresIn}) } exports.verify = (token) => { ^^^^^^^^^^^^^^ try { return jwt.verify(token,secret,) } catch (e) { return false } } module.exports = { ^^^^^^^^^^^^^^ generateToken, }; هناك تداخل بين طريقتين للتصدير في الكود في ملف واحد، يتم استخدام module.exports و exports، وهذا يسبب مشاكل لتجنب الأخطاء، يُفضّل استخدام طريقة واحدة فقط للتصدير وأيضا الدالة generateToken تؤدي نفس وظيفة الدالة sign يمكنك إزالتها. نقوم بالتعديل ونستخدم أول طريقة للتصدير كالتالي const jwt = require('jsonwebtoken'); const secret = process.env.JWT_SECRET; const expiresIn = process.env.JWT_EXPIRES_IN; const generateToken = (payload) => { return jwt.sign(payload, secret, { expiresIn }); }; const sign = (payload) => { return jwt.sign(payload, secret, { expiresIn }); }; const verify = (token) => { try { return jwt.verify(token, secret); } catch (e) { return false; } }; module.exports = { generateToken, sign, verify }; قمنا بالتعديل وتجميع كل الدوال وتصديرها دفعة واحدة. أو يمكنك استخدام الطريقة الثانية كالتالي const jwt = require('jsonwebtoken'); const secret = process.env.JWT_SECRET; const expiresIn = process.env.JWT_EXPIRES_IN; exports.generateToken = (payload) => { return jwt.sign(payload, secret, { expiresIn }); }; exports.sign = (payload) => { return jwt.sign(payload, secret, { expiresIn }); }; exports.verify = (token) => { try { return jwt.verify(token, secret); } catch (e) { return false; } }; قمنا باستخدام exports لكل دالة تريدي تصديرها. يمكنك الإختيار بين الطريقتين أي طريقة منهم متاحة للاستخدام.
- 12 اجابة
-
- 1
-

-
يوجد لديك وحدتين للتخزين متصلة بالجهاز الوحدة الأولى غير مخصصة بالكامل والوحدة الثانية يوجدة بها 8 جيجا غير مخصصين يمكنك التخصيص لأي مساحة تريد كما ذكرت في التعليق السابق بالخطوات.
-
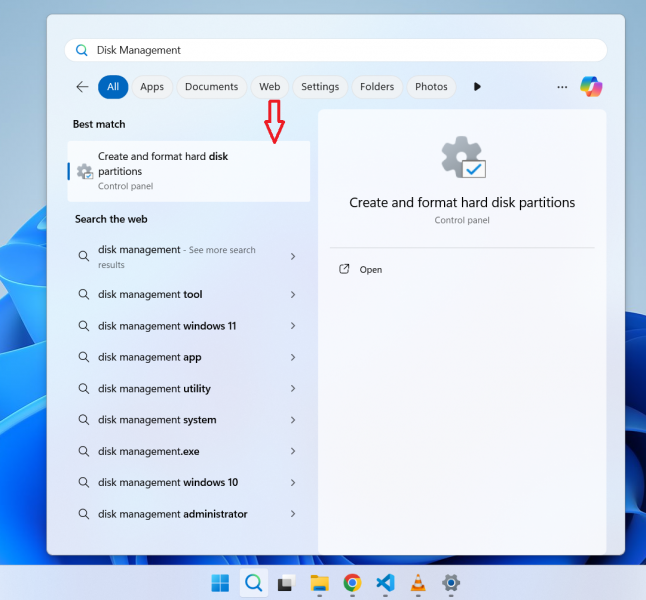
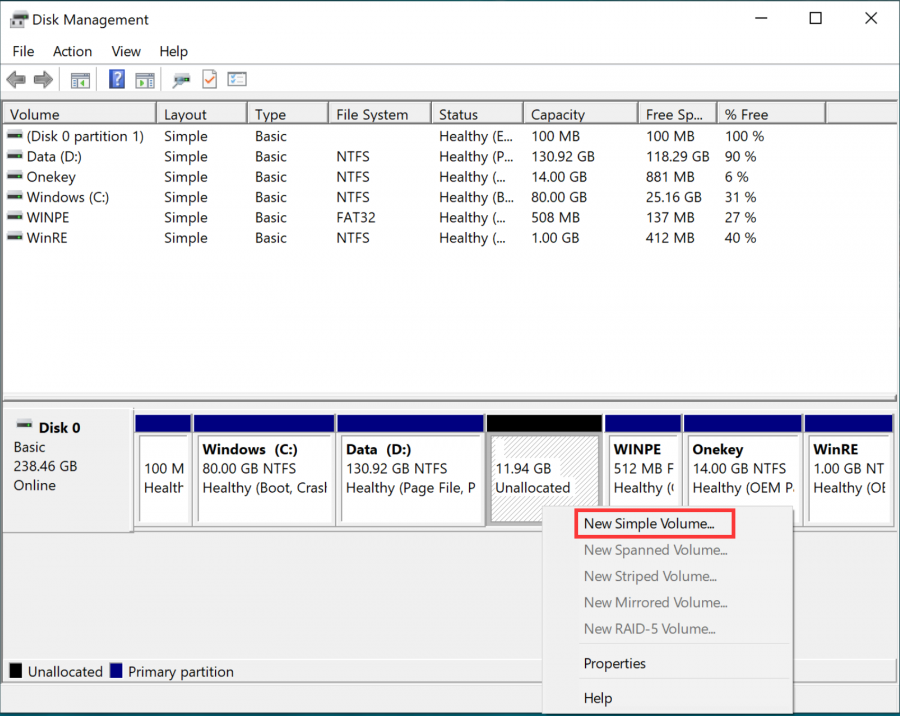
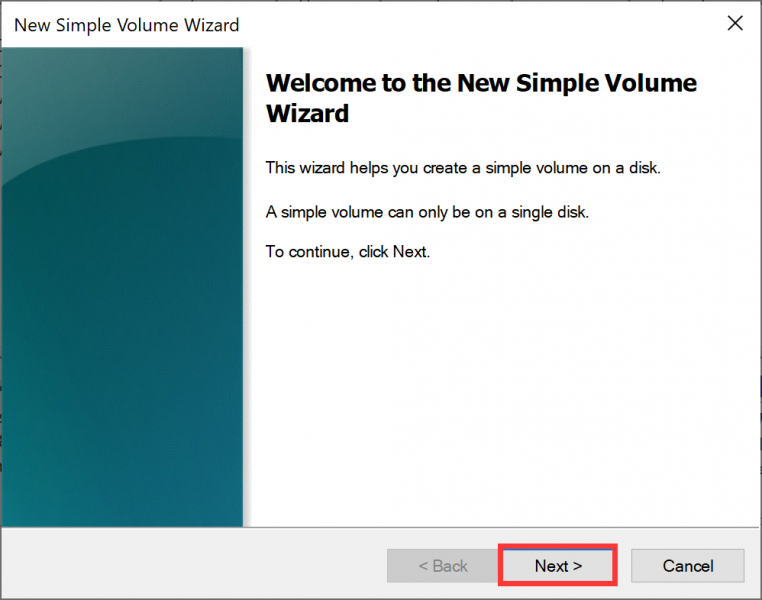
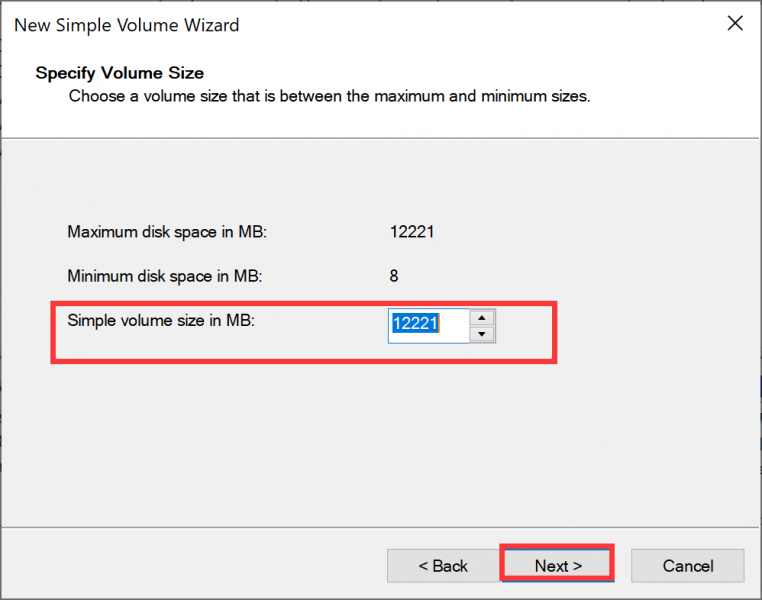
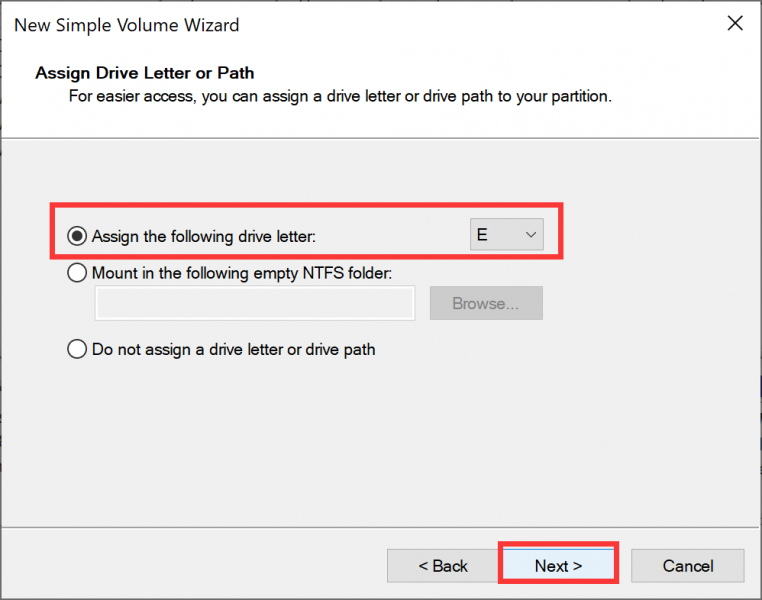
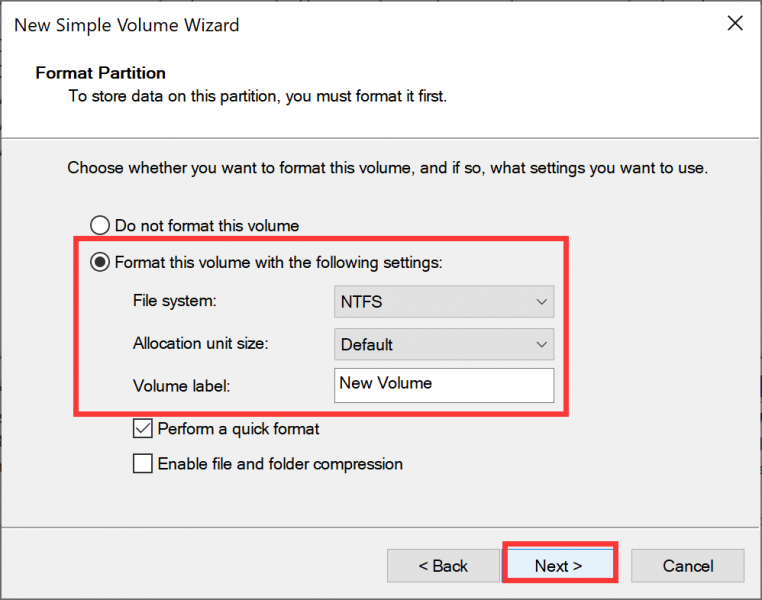
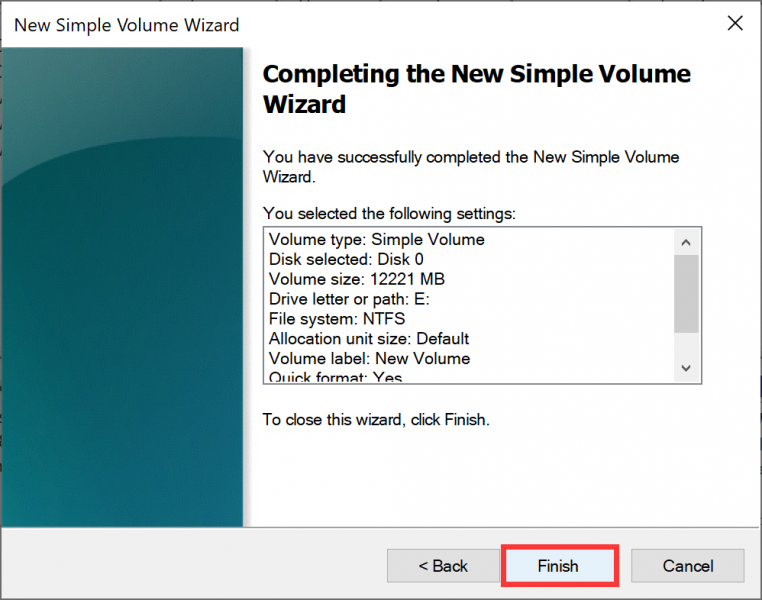
في البحث الخاص بك في ويندوز قم بالبحث عن Disk Mangement واختر منها الاختيار create and format hard disk partitions بعد الفتح ستجد أقراص غير مخصصة unallocate نقوم بتخصيصها قم بالضغط عليها بزر الفأرة الأيسر ثم أختر new simple volume ستفتح نافذة معك اختر next بعد ذلك ستظهر نافذة جديدة لتحديد حجم القرص الجديد الذي تريده من المساحة المتبقية يمكنك كتابته بالميجابايت حيث الجيجابايت تساوى ألف ميجابايت ثم اضغط next بعد ذلك ستظهر لك نافذة يمكنك اختيار حرف مميز للقرص يمكنك الإختيار من المتاح منهم ثم اضغط next ستظهر لك هذه النافذة يمكنك الإختيار مابين نوع الملفات NTFS وأنواع أخرى يمكنك تركها NTFS ويمكنك كتابة اسم القرص (Volume label) ثم اضغط next شتظهر لك هذه النافذة بها كل المعلومات حول تخصيصاتك لهذا القرص اضغط Finish ستجد أنه تم إنشاء القرص الجديد بالتخصيصات التي حددتها.
-
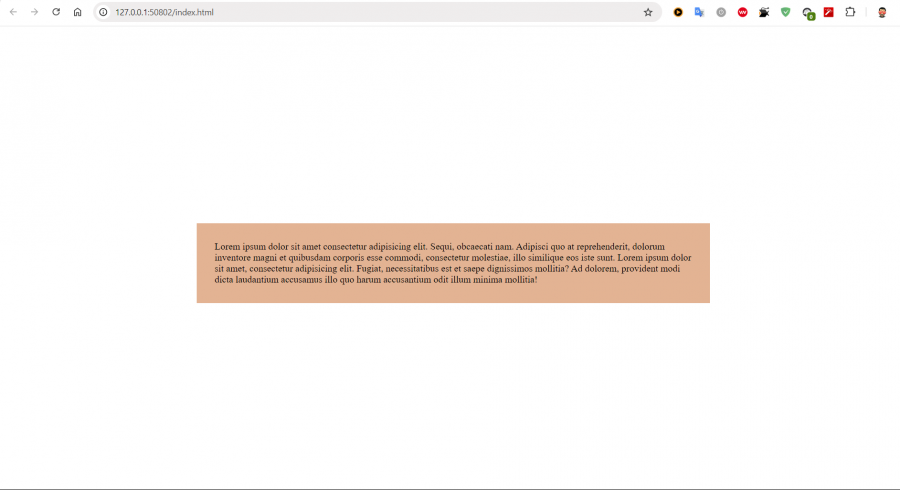
يمكنك عمل حاوية parent وبها العنصر p الخاص بالنص <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="style.css" rel="stylesheet" /> </head> <body> <div class="parent"> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sequi, obcaecati nam. Adipisci quo at reprehenderit,dolorum inventore magni et quibusdam corporis esse commodi, consectetur molestiae, illo similique eos iste sunt. </p> </div> </body> </html> ثم للحاوية الأب لكل العناصر التي بها الصنف parent نقوم بإعطائها خاصية الـ flex و justify-content: center و align-items: center ليتم توسيط العناصر داخل الحاوية رأسيًا وأفقيا لتكون التنسيقات كالأتي .parent { display: flex; justify-content: center; /* محاذاة العناصر أفقيًا في المتتصف */ align-items: center; /* محاذاة العناصر رأسيًا في المتتصف */ height: 100vh; } p { padding: 30px; width: 800px; background-color: rgb(227, 179, 147); } ويكون للعنصر p الخاص بالنصوص عرض معين لا يتجاوزه وستكون النتيجة كالأتي لاحظ تم توسيط العناصر رأسيا وأفقيا بداخل عنصر الأب والذي إرتفاعه كامل إرتفاع الصفحة. يمكنك الإطلاع على هذا المقال حول خاصية Flexbox والاستخدام الصحيح لها في المرات القادمة إذا كان هذا السؤال تابع للدورات ستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل.
-
في المرات القادمة ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. لإنشاء مشروع جديد قم بفتح شريط الأوامر على مجلد المشروع ثم ضع الأمر npm init وضع الأسماء التي تريدها من اسم المشروع والإصدار وصاحب المشروع ثم اضغط Enter بعد كتابتك لهم أو يمكنك عدم كتابة أي شئ اضغط Enter لكل الخيارات ستجد أنه تم إنشاء الملف package.json. ثم لتثبيت الحزمة express استخدم الأمر npm i express
-
في المتحكم register بتشفير كلمة المرور عن طريق هذا السطر // تشفير كلمة المرور const hashedPassword = await bcrypt.hash(password, 10); ولكن أيضا في models\user.js في هذه الدالة ()userSchema.pre userSchema.pre('save', async function (next) { if (!this.isModified('password')) return next(); const salt = await bcrypt.genSalt(10); this.password = await bcrypt.hash(this.password, salt); next(); }); تقومي بالتشفير مرة أخري لكلمة المرور قبل الحفظ في قاعدة البيانات وعند تعديل كلمة المرور، أي يتم تشفير كلمة المرور مرتين عند عملية التسجيل لذا نقوم بتعديل المتحكم register ليكون بهذا الشكل exports.register = async (req, res) => { try { // استخراج البيانات من الطلب const { name, email, password, role } = req.body; // إنشاء مستخدم جديد const newUser = new User({ name, email, password, role, }); // حفظ المستخدم في قاعدة البيانات await newUser.save(); res.status(201).json(newUser); } catch (err) { res.status(400).json({ error: err.message }); } }; قمنا بإزالة عملية التشفير في المتحكم وسيتم التشفير مرة واحدة فقط من خلال الدالة ()userSchema.pre الموجودة في models\user.js. بعد ذلك في المتحكم login تقومي بإستدعاء الدالة generateToken من jwtHelpers وهي غير موجودة في هذا الملف const token = jwtHelpers.generateToken(user._id); نقوم بتعديل هذا السطر const token = jwtHelpers.sign({ id: user._id, email: user._email }); واستخدام الدالة ()sign وهي الموجودة في jwtHelpers ليتم إنشاء رموز JWT من خلال إرسال الإيميل والـ id للمستخدم وحفظ الرمز في token، بعد ذلك عليكي بتسجيل المستخدم من جديد وتسجيل الدخول بنفس المستخدم وستكون النتيجة في بوست مان كالأتي { "success": true, "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6IjY2YmI3N2U3NzFkZGE0NTI0NjY3YzFiMCIsImlhdCI6MTcyMzU2MjgzNSwiZXhwIjoxNzIzNTcwMDM1fQ.kgqAcpEGjtGPmSX4aiCQHwHI3-UGTrbVZyOdGDLAAEY" } تم تسجيل الدخول بنجاح وإرسال الرمز.
- 12 اجابة
-
- 1
-

-
توجه إلى مركز المساعدة والتحدث معهم من هنا . وطلب التقدم للإمتحان مع تقديم المشاريع لهم وسيتم تحديد موعد للإمتحان بعد مراجعة المشاريع الخاصة بك.
-
هذا الخطأ يشير أنه عند الإتصال لا يوجد رابط قاعدة بيانات للإتصال بها في الدالة ()mongoose.connect من الممكن أن يكون السبب أنه تقومي بتشغيل ملف app.js عن طريق nodemon ولا يتم قراء المتغيرات من الملف env. بصورة صحيحة mongoose.connect(process.env.DB_URL) لذا قومي بتشغيل المشروع من خلال الملف bin\www كالأتي nodemon ./bin/www وإذا لم يكن nodemon مثبت يمكنك تثبيته علي الجهاز كالأتي npm install -g nodemon ثم التشغيل من جديد nodemon ./bin/www وسيعمل الخادم معك. ويمكنك وضع سكربت في في ملف package.json وتعديل هذا الأمر "scripts": { "start": "node ./bin/www" }, ليصبح كالأتي "scripts": { "start": "nodemon ./bin/www" }, وتشغيل المشروع عبر الأمر npm start
- 12 اجابة
-
- 1
-

-
الصورة من بوست مان تشير أن الخادم لا يعمل قومي بتشغيله عن طريق الأمر npm start ويوجد مشكلة في ملف routes\auth.js حيث كل المسارات توجه إلى المتحكم login router.post('/login', authController.login) ^^^^^ router.post('/register', authController.login) ^^^^^ router.post('/logout', authController.login) ^^^^^ نقوم بالتعديل ليكن كل مسار يوجه للمتحكم الخاص به ليصبح كالأتي router.post('/login', authController.login) router.post('/register', authController.register) router.post('/logout', authController.logout) يوجد أيضا تكرار في ملف controllers\authcontoller.js للمتحكم register exports.register = async (req, res) => { try { const newUser = new User(req.body); await newUser.save(); res.status(201).json(newUser); } catch (err) { res.status(400).json({ error: err.message }); } } exports.register =async (req, res) => { res.json({ success:true }) }; نقوم بمسح المتحكم الثاني المكرر ليتم إنشاء المستخدم بصورة صحيحة. بعد هذه التعديلات قومي بعملية الحفظ للملفات عن طريق الضغط علي Ctrl + s في لوحة المفاتيح، وإعادة تشغيل الخادم من جديد عن طريق الأمر npm start ويمكنك إرسال الطلبات من بوست مان سيتم إنشاء المستخدم.
- 12 اجابة
-
- 1
-

-
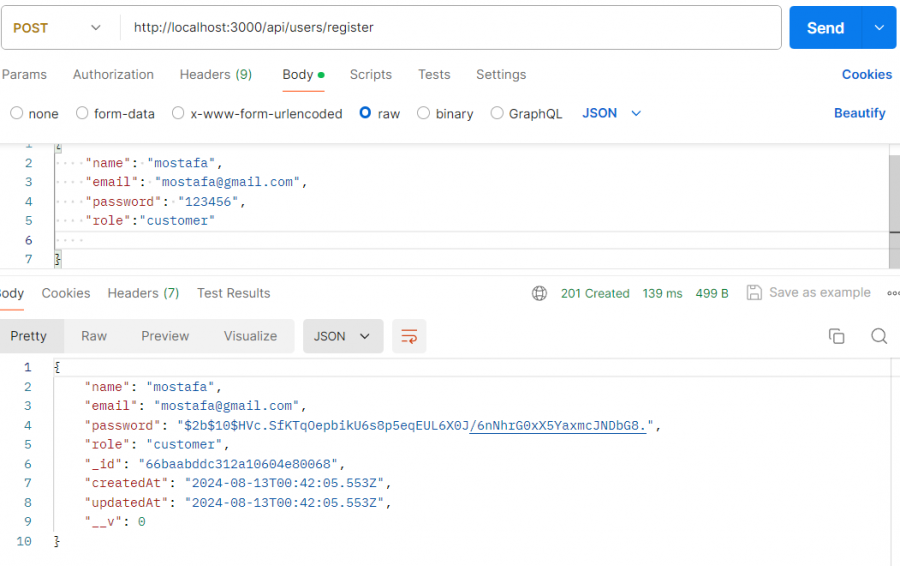
ما قمتي به بمفردك مجهود جيد جدا من طريقة التقسيم والهيكلية للمجلدات وفصل كل شئ لكي تقوم كل مجموعة من الملفات بالقيام بشئ مخصص بها من أن يكون تعريف مجموعة النماذج في مجلد خاص بها والمسارات أيضا نفس الشئ. قمت بالإختبار لإنشاء مستخدم جديد في ملف models\user.js يبدو أنه نسيتي الإستيراد للحزمة bcrypt بالإضافة أنه وضعتي في تعريف النموذج أن يكون الاسم unique : true أي لا يتم تكرار نفس الاسم لأي مستخدم أخر في مجموعة المستخدمين ولكن الأفضل أن يتم تكرار الاسم لا مشكلة في ذلك فقط نريد الاميل أن يكون مميز وفريد غير قابل للتكرار ليكون ملف models\user.js نقوم بإضافة تعريف المكتبة أعلي الملف كالأتي ونمسح ,unique: true من الاسم const bcrypt = require('bcrypt'); أيضا عند عملية التسجيل نريد أن نضع مسار له ليصبح في ملف routes\users.js بداية سطر 10 كالأتي router.post('/register', async (req, res) => { try { const newUser = new User(req.body); await newUser.save(); res.status(201).json(newUser); } catch (err) { res.status(400).json({ error: err.message }); } }); لأنه سوف نقوم بعمل متحكم أخر لتسجيل الدخول بعد هذه التعديلات يمكنك إرسال طلب من برنامج بوست مات لتسجيل مستخدم جديد يكون نوع الطلب POST والمسار له. http://localhost:3000/api/users/register وجسم الطلب في بوست مان يكون كالأتي { "name": "mostafa", "email": "mostafa@gmail.com", "password": "123456", "role":"customer" } ستجدي أنه تم تسجيل مستخدم جديد بدون مشكلة يمكنك تجربة طريقة أفضل ولكن سنقوم ببعض التعديلات، الأفضل بدلا من تعريف المتحكم مباشرة بعد المسار يمكنك نقل كود المتحكم داخل المتحكم reigister بداخل ملف المتحكمات controllers\authcontoller.js ليصبح المتحكم register كالأتي exports.register = async (req, res) => { try { const newUser = new User(req.body); await newUser.save(); res.status(201).json(newUser); } catch (err) { res.status(400).json({ error: err.message }); } } إذا اخترتي الاستمرار في هذه الطريقة يمكنك المتابعة بعد ذلك في ملف routes\auth.js يوجد خطأ في التوجيه وكتبتي نقطة ( . )بدلا ( , ) وتم كتابة أسماء المتحكمات في كل الحالات login // مسارات التسجيل وتسجيل الدخول router.post('/login'.authController.login) ^ ^^^^^^ router.post('/register'.authController.login) ^ ^^^^^ router.post('/logout'.authController.login) ^ ^^^^^ نقوم بالتعديل ليصبح بهذا الشكل // مسارات التسجيل وتسجيل الدخول router.post('/login', authController.login) router.post('/register', authController.register) router.post('/logout', authController.logout) وفي ملف app.js نقوم بتعريف authRouter وطلب الملف const authRouter = require('./routes/auth'); ثم التوجيه له في سطر 27 بدلا من التوجيه إلي usersRouter نقوم بالتوجيه إلى authRouter كالأتي app.use('/api/users', authRouter); كلا الطريقتين متاحتين يمكنك إنشاء متحكمات منفصلة لكل مسار له متحكمات خاصة به أو بعد كتابة المسار كتابة كود المتحكم بصورة مباشرة كما في الطريقة الأولى. إذا واجهتك أي مشكلة أخرى يمكنك السؤال بها مع توضيحها بشكل مفصل لكي يتم مساعدتك بصورة أسرع وأفضل.
- 12 اجابة
-
- 1
-

-
إذا كان هذا السؤال خاصة بأحد دروس الأكاديمية، في المرات القادمة ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. وضعك لفاصلة منقوطة نهاية شرط while يقوم بإيقاف هذه الحلقة ولا يتم تنفيذ ما بداخلها إلا مرة واحدة فقط وتتوقف عن التكرار let i = 1; while (i <= 10); ^ { if (102 === 0) { console.log(i); } i++; } لابد أن تكون بهذا الشكل بدون هذه الفاصلة المنقوطة ليتم التكرار let i = 1; while (i <= 10) { if (102 === 0) { console.log(i); } i++; } أيضا هذا الشرط if (102 === 0) مستحيل تحقيق هذا الشرط فلا يتم ما بداخله أبدًا فـ 102 مستحيل أن تساوي 0 ، أعتقد أنك تريد طباعة الأرقام الزوجية فقط ليصبح هذا الشرط متغير بناءا علي تغيير قيمة i في كل مرة ويكون الشرط كالأتي if (i % 2 === 0) أي أن باقي قسمة الرقم علي 2 تساوي صفر ليكون الكود بالكامل كالأتي let i = 1; while (i <= 10) { if (i % 2 === 0) { console.log(i); } i++; } والنتيجة له طباعة الأرقام الزوجية مابين 1 و 10 2 4 6 8 10 تأكد أيضا من ربط لملف جافا سكربت مع html بصورة صحيحة <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script src="index.js"></script> </body> </html>
-
وعليكم السلام، هذه بعض الإرشادات لكيفية دراسة الدورات مشاهدة الدرس وفهم ما يقوله المدرب. أخذ ملاحظات بسيطة للدرس يمكن الرجوع لها بعد ذلك. التطبيق مع المدرب مثل ما فعل في الدرس وكتابة الأكواد بنفسك وإخراج نفس النتيجة. التغيير في بعض الأكواد لمعرفة النتيجة الذي ستظهر هل هي المتوقعة أم غير ذلك. لا تتجاوز أي درس من فهمه والتطبيق عليه من أجل إنهاء المسار فقط، المهم هو الفهم والتطبيق. تخصيص وقت ثابت للمذاكرة بشكل يومي فالاستمرارية شئ مهم. التطبيق بشكل دائم وتوظيف ما تعلمته من خلال المشاريع فذلك يرسخ المعلومات بشكل جيد وإكتشاف طرق أخرى لحل المشاكل وإنجاز المشروع. للمزيد يمكنك الإطلاع على هذه الإجابات في حالة واجهتك أي مشكلة خلال الدرس لا تتردد في السؤال يمكنك وضع تعليق أسفل الدرس ستجد صندوق للتعليقات في نهاية صفحة الدرس وسيجيب عليك فريق المدربين على أي سؤال وفي حالة أي سؤال أخر غير متعلق بالدورة نقوم بطرحه هنا في الأسئلة العامة.
-
عند الضغط علي أيقونة دوراتي من المفترض أن يظهر لك الدورات المشترك بها إذا كنت مشترك في دورة علوم الحاسوب فقط ستظهر بهذا الشكل يمكنك البدء بالمسار الأول وهو مدخل إلى علوم الحاسوب ثم أساسيات البرمجة والإكمال في باقي المسارات بالتريب الذي يظهر لك لأن الدورة مرتبة ومتدرجة. وعند اشتراكك بدورة علوم الحاسوب تكون هذه الدورة متاحة لك بالكامل بالإضافة لذلك يتم فتح لك المسار الأول من باقي الدورات بشكل مجاني إذا كنت تريد دراسة شئ منها مثل أساسيات تطوير الويب أو أساسيات لغة بايثون Python أو أساسيات لغة PHP.
-
هل أنت مشترك في أحد الدورات في الأكاديمية، وتقوم بدراستها؟ إذا كان الأمر كذلك وهذا الدرس متعلق بأحد الدروس الخاص بالدورة التي تقوم بدراستها وواجهتك أي مشكلة ستجد في نهاية الصفحة الخاصة بالدرس صندوق للتعليقات يمكنك وضع سؤالك ومشكلتك فيه، حيث هنا هو قسم الأسئلة العامة ولا نجيب علي أسئلة الدورات هنا وذلك لمساعدتك بشكل أفضل. أما إذا كنت غير مشترك لا مشكلة يمكنك إرفاق كود html , css لمعرفة الخطأ الذي يواجهك وتقديم الحل الصحيح لك.
-
أولا قم بإنشاء مجلد وبداخله ملف html وملف css ،ثم بداخل ملف html قم بكتابة كود html كالأتي مع ربط ملف css به <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link href="style.css" rel="stylesheet" /> </head> <body> <div>div 1</div> <div>div 2</div> <div>div 3</div> </body> </html> قمنا بربط الملفان عن طريق هذا السطر <link href="style.css" rel="stylesheet" /> في حالة أنه كان ملف css بنفس مجلد html أو يمكنك عمل مجلد css بداخل مجلد المشروع الخاص بك وبه ملف style.css وكتابة المسار له كالأتي <link href="css/style.css" rel="stylesheet" /> ثم قم بالحفظ عن طريق الضغط في لوحة المفاتيح على Ctrl + s وفتح ملف html من المفترض أن تظهر التنسيقات في حالة كتابتها في ملف style.css بصورة صحيحة. إذا واجهة أي مشكلة يمكنك مشاركة الكود الخاص بك لمعرفة سبب المشكلة. إذا كان هذا سؤال خاص بدرس من دروس الدورة فيرجي إرفاق السؤال أسفل الدرس حيث يوجد صندوق للتعليقات كما هنا حيث يجب وضع السؤال هناك . حيث هنا هو قسم الأسئلة العامة ولا نجيب علي أسئلة الدورات هنا وذلك لمساعدتك بشكل أفضل.
-
لتحقيق أقصى استفادة من الدورات عليك بالأتي :- مشاهدة الدرس وفهم ما يقوله المدرب. أخذ ملاحظات بسيطة للدرس يمكن الرجوع لها بعد ذلك. التطبيق مع المدرب مثل ما فعل في الدرس وكتابة الأكواد بنفسك وإخراج نفس النتيجة. التغيير في بعض الأكواد لمعرفة النتيجة الذي ستظهر هل هي المتوقعة أم غير ذلك. لا تتجاوز أي درس من فهمه والتطبيق عليه من أجل إنهاء المسار فقط، المهم هو الفهم والتطبيق. تخصيص وقت ثابت للمذاكرة بشكل يومي فالاستمرارية شئ مهم. التطبيق بشكل دائم وتوظيف ما تعلمته من خلال المشاريع فذلك يرسخ المعلومات بشكل جيد وإكتشاف طرق أخرى لحل المشاكل وإنجاز المشروع. في حالة واجهتك أي مشكلة خلال الدرس لا تتردد في السؤال يمكنك وضع تعليق أسفل الدرس ستجد صندوق للتعليقات في نهاية صفحة الدرس وسيجيب عليك فريق المدربين على أي سؤال وفي حالة أي سؤال أخر غير متعلق بالدورة نقوم بطرحه هنا في الأسئلة العامة. للمزيد يمكنك الإطلاع على هذه الإجابات
-
ستجد أسفل الدرس صندوق للتعليقات كما هنا يرجي طرح الأسئلة الخاصة بالدورة أسفل الدرس وليس هنا حيث هو قسم الأسئلة العامة ولا نقوم بالإجابة علي أسئلة الدورات هنا وذلك لمساعدتك بشكل أفضل.
-
بالفعل عند قيامك بالمشروع بالكامل وأنت في بداية مسارك المهني أي ليس هناك خبرة كعملك مطور واجهة أمامية وواجهة خلفية أيضا سنتين مثلا ستكون جودة المشروع قليلة، للأسف الكثير من أصحاب المشاريع لديهم معرفة سطحية بالبرمجة ويريدون مستقلين يقومون بالمشروع بالكامل ولكن يمكنك في بداية المشاريع لك القيام ببعض المشاريع الصغيرة مثل صفحات الهبوط والتعديل على مشاريع سابقة، ومع الوقت ستزداد خبرتك ويمكنك أخذ مشروع بالكامل وإعطاء بعض الأجزاء منه لمستقلين أخرين أو بعض من أصدقائك وتكوين فريق لك يكون جاهز للتعاون لإكمال المشروع. في البداية قم بالبحث عن المشاريع الصغيرة التي يمكنك العمل عليها بمفردك مثل صفحات الهبوط والتعديلات لمشاريع سابقة لبناء بروفايل لديه خبرات سابقة ليتم توظيفك من قبل أصحاب مشاريع يريدون شخص ذو خبرة في تخصص بعينه.
- 4 اجابة
-
- 1
-

-
الأغلبية يفضل العمل مع مستقل واحد يقوم بالمشروع بالكامل من البداية للنهاية سواء فرونت اند أو باك اند وعملية الرفع أيضا حتى يقوم بالتعامل مع شخص واحد فقط يتفاوض معه وايضاح كل شئ له ويكون هو المسؤول أمامه عن كل شئ في المشروع. ومنهم من يفضل إعطاء كل مطور عمله بالتفصيل فيقوم بتوظيف مطور واجهة أمامية ومطور واجهة خلفية وشخص أخر لعملية الرفع والإستضافة وهذه الأمور وعنده قابلية ووقت للتعامل مع أكثر من مستقل وترتيب العمل بينهم. مادام صاحب المشروع أراد شخص واحد إذا التقديم على جزء معين ربما لا يجدى نفعا معه أو يمكنك إيصال الفكرة له في العرض أن هذا المشروع يحتاج أكثر من شخص ليكون كل شخص متخصص في جزء خاص به وأنك سوف تقوم بعمل الواجهة الخلفية فقط يمكنك تجربة ذلك. ويمكنك التقديم على مشروع أنت تكون مختص بجزء معين فيه وتستعين في الأجزاء الأخرى بمستقلين أخرين لإكمال باقي المشروع.
-
من الطبيعى أن يشعر الإنسان بصعوبة فى استرجاع المعلومات أو النسيان بعد فترة من الزمن إذا لم يتم استخدام هذه المعلومات سواء فى مشاريع أو حل تمارين بهذه المعلومات لتجنب النسيان يمكنك القيام بالأتى:- المراجعة جيدة جدا أثناء الدراسة ولتثبيت المفاهيم الأساسبية والضرورية أثناء تعلمك. استيعاب المفاهيم الأساسية وقم بعملية التطبيق على هذه المفاهيم والدروس هذا يكفى الأكواد البرمجية ليست للحفظ ولكن تعلم واستيعاب المفاهيم الأساسية وحل المشكلات التى تواجهك بالذى تعلمته. معرفة عند مواجهة مشكلة معينة نستخدم الطريقة التى تعلمتها فى درس معين أو بمفهوم معين. التطبيق على فكرة معينة في بالك بالذى تعلمته فهذا يثبت المعلومة. عليك بالمراجعة المنتظمة على ما تعلمته من خلال تطبيق ما تتعلم فى مشروع عملى وتمارين وتحديات هذا سيساعدك كثير. فقط عليك مواصلة رحلة التعلم لا مشكلة فى ذلك مع استرجاع المعلومات السابقة من خلال التطبيقات. ويمكنك الإطلاع على الإجابات التالية