-
المساهمات
182 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Mahmoud7
-
مرحبا Ran Om فى المرات القادمة يرجى وضع التعليق أسفل الفيديو الخاص بالدرس فى خانة التعليقات فى نهاية صفحة الفيديو إذا كان يوجد تعليقات سابقة خاصة بهذا الدرس فى المكان المخصص للتعليقات ليتم مساعدتك بشكل أفضل. حيث أن هذا القسم متعلق بالأسئلة العامة التى لاتخص أى فيديو داخل الدورات. فى ملف index.html سطر 445 يتم تعديل اسم الصنف cartTob <div class="cartTob"> ^^^^^^^^^ </div> إلى cartTab <div class="cartTab"> </div> ليكون نفس اسم الصنف عند استخدامه فى ملف الstyle.css حيث أنه تستخدميه باسم cartTab. سطر 100 وليسcartTob. .cartTab .listaCart .item img بالتوفيق..
-
مرحبا آسر يرجى وضع التعليق أسفل الفيديو الخاص بالدرس فى خانة التعليقات فى نهاية صفحة الفيديو إذا كان يوجد تعليقات سابقة خاصة بهذا الدرس فى المكان المخصص للتعليقات ليتم مساعدتك بشكل أفضل. يوجد مكان مخصص للتعليقات أسفل كل فيديو بهذا الشكل حيث أن هذا القسم متعلق بالأسئلة العامة التى لاتخص أى فيديو داخل الدورات. بالتوفيق..
-
عند استخدام ال / للقسمة فإن النتيجة تكون الرقم بالكامل وفى حالة أنه رقم به كسور مثل 10/3 فإن النتيجة ستكون 3.333333 أى أنه تكون النتيجة وبها الجزء الكسرى. result1 = 10 / 3 print(result) # Output: 3.333333 result2 = 10 / 2 print(result2) # Output: 5 أما عند استخدام // للقسمة يتم ترجيع الرقم الصحيح فقط ويتم اقتطاع الجزء الكسرى مثلا 3//10 فإن النتيجة ستكون 3 فقط أى أنه تكون النتيجة ويتم اقتطاع الجزء الكسرى. result1 = 10 // 3 print(result) # Output: 3 result2 = 20 // 3 print(result2) # Output: 6 العمليات العددية في بايثون
- 2 اجابة
-
- 1
-

-
دورة تطوير واجهة المستخدم هى دورة خاصة بمجال الواجهة الأمامية Front-End حيث ستتعلم فى هذه الدورة:- أساسيات تطوير الويب بداية من HTML و CSS ولغة البرمجة JavaScript. ثم بناء متجر إلكتروني من خلال التقنيات Bootstrap 5 و Sass و Webpack. بالإضافة لعدة مشاريع أخرى مثل بناء واجهة مثل يوتيوب وبناء صفحات هبوط وتطوير موقع شركة وتطوير لوحة تحكم وتطوير موقع إخبارى. وسنتعلم استخدام إطار تطوير المواقع الثابتة Hugo مع مع بناء عدة مواقع باستخدام Hugo. والمسمى الوظيفى لك عند إنتهائك من هذه الدورة مطور واجهة أمامية (Front-End Developer) ولكى تصبح مطور متكامل (Full Stack Developer) يمكنك الاستمرار فى التعلم لتصبح مطور واجهة خلفية (Back-End Developer) وتصبح مطور واجهة أمامية وخلفية فى ذات الوقت أى مطور متكامل Full Stack Developer. اللغات التى يمكنك الإختيار منها لتصبح مطور واجهة خلفية:- يمكنك الاستمرار فى تعلم الجافاسكربت وتعلم النود جى اس وبناء واجهة خلفية بالجافا سكربت. php : تستطيع تعلم لغة php مع اطار العملlaravel او Symfony وبناء الواجهة الخلفية. Python : تستطيع تعلم لغة Python مع اطار العملdjango أو flask وبناء الواجهة الخلفية. Ruby : تستطيع تعلم لغة Ruby وبناء الواجهة الخلفية. بعد دراستك لهذه اللغات وأطر العمل أصبحت مطور متكامل Full Stack Developer. للمزيد للمسميات الوظيفية والمسارات المختلفة يمكنك الإطلاع على هذه الإجابات
-
يرجى توضيح ما هى الدورة التى تقصدها بالتحديد لأنه يوجد 7 دورات لهم علاقة بالبرمجة بالأكاديمية.
-
مرحبا محمود من الملاحظ أنه فى المكون Education يتم عملية الإرسال dispatch للتابع deleteEducation(id) فقط const handleRemoveEducation = (id) => { dispatch(deleteEducation(id)); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ }; والتابع deleteEducation(id) يقوم بالإتصال بالخادم والإزالة من قاعدة البيانات وهذا يتم بشكل صحيح وتظهر نتيجته بعد عملية التحديث للصفحة. ولكن لابد أن تتم عملية الإرسال dispatch للتابع (id)removeEducation لكى يتم التفعيل بدون الحاجة لتحديث الصفحة كالأتى const handleRemoveEducation = (id) => { dispatch(deleteEducation(id)); dispatch(removeEducation(id)); }; بالتوفيق..
- 1 جواب
-
- 1
-

-
مرحبا محمود أنت بالفعل تقوم بالإضافة إلى قاعدة البيانات وفى نفس الوقت تضيف فى المصفوفة ولكن عند تحديث الصفحة فى البداية لابد من جلب البيانات و إضافتها إلى المصفوفة ومن ثم إجراء العمليات على المصفوفة للقيام بهذه الإجراء اقترح عليك استخدام createAsyncThunk وهذه الدالة موجوده داخل الredux Toolkit لمعالجة العمليات الغير متزامنة في الأكشنز (actions) في Redux و تستطيع عن طريقها مشاركة البيانات التى تحصل عليها منAPI SERVER فى كل المكونات والوصول لها من أى مكون. وهذا مثال بسيط لاستخدامها import { createAsyncThunk } from '@reduxjs/toolkit'; import axios from 'axios'; // تعريف ال async thunk export const fetchData = createAsyncThunk( 'data/fetchData', // نوع الأكشن async (arg, thunkAPI) => { try { const response = await axios.get('https://api.example.com/data'); return response.data; } catch (error) { // التعامل مع الأخطاء، يمكنك إرسال أكشن آخر أو إلقاء الخطأ return thunkAPI.rejectWithValue(error.message); } } ); // استخدام ال async thunk في الـ slice import { createSlice } from '@reduxjs/toolkit'; const dataSlice = createSlice({ name: 'data', initialState: { loading: false, data: null, error: null, }, reducers: {}, extraReducers: { [fetchData.pending]: (state) => { state.loading = true; state.error = null; }, [fetchData.fulfilled]: (state, action) => { state.loading = false; state.data = action.payload; }, [fetchData.rejected]: (state, action) => { state.loading = false; state.error = action.payload; }, }, }); export default dataSlice.reducer; حيث في هذا المثال: createAsyncThunk تنشئ async thunk action creator بإسم fetchData. يأخذ هذا المنشئ نوع الأكشن ('data/fetchData') ودالة غير مزامنة تقوم بأداء عملية مزامنة (هنا، طلب بيانات من API). createSlice تنشئ slice لتخزين الحالة (state) والأكشنز والريدوسيرز (reducers). extraReducers تعرف كيفية التعامل مع نتائج ال async thunk مثل (التعليق)pending, (الإكتمال)fulfilled, و(الرفض ) rejected. بالتوفيق..
- 2 اجابة
-
- 1
-

-
بما أنك تستخدم Redux Toolki لإدارة الحالة الخاصة بالموقع وفى بادئ الأمر لم تحصل على بيانات المصفوفة من الواجهة البرمجية API SERVER أو من خلال التخزين المحلى localstorage مثلا وتقوم بالإضافة بنفسك إلى المصفوفة وهذا كله يتم على المتصفح ولا تضيف إلى المصفوفة فى قاعده البيانات أو التخزين المحلى فبالتأكيد عند عمل تحديث للصفحة تكون المصفوفة فارغة.
- 3 اجابة
-
- 1
-

-
مرحبا أحمد التطبيق مهم جدا جدا أثناء عملية التعلم فالوصول لمستوى جيد فى هذا المجال لابد من الممارسة بشكل مستمر فلابد من التطبيق والتغيير وليس الكتابة خلف المدرب بشكل حرفى لمعرفة النتيجة عند إجراء بعض التغيير كلما زادت الممارسة زاد فهمك للدرس وللموضوع بشكل عام فلا تعامل البرمجة مثل مسلسل أو فيلم وتكتفى فقط بالمشاهدة. حدوث أخطاء معك أثناء عملية التعلم شئ ايجابى وليس سلبى فستتعلم من هذه الأخطاء البرمجية كثيرا وتعرف الطرق الأفضل لتنفيذ الفكرة بعد ذلك. هذا التكرار فى التطبيقات المقصود منه تأكيد للمعلومات وممارستها بأفضل شكل وأحسن الطرق وزيادة أشياء جديدة فى كل تطبيق عن الأخر للمزيد اطلع هذه الاجابات بشأن طريقة التعلم. بالتوفيق..
-
المشكلة تحديدا هي في تكوين ملف manifest.json من طرف vite نفسه. لإجبار توليد هذا الملف في وضع البناء يوجد الخيار build.manifest ضمن كائن اعداد vite في ملف vite.config.js، تعريفه سيحل كامل المشكلة export default defineConfig({ build: { // generate manifest.json in outDir manifest: true, }, ثم npm run dev للمزيد لحل هذا المشكلة انظر لهذه الإجابة
-
مرحبا عبد الرحمن فى السطر 10 فى ملف ال index.html طريقة التضمين الصحيحة للملف الخاص بشفرة الجافاسكربت تكون كالأتى <script src="index.js"></script> بدلا من <script> src="index.js"</script> حيث يتم قفل وسم الscript بعد كتابة السمة src وتحديد المسار الخاص بملف شيفرة الجافاسكربت وليس قبلها. بالتوفيق..
- 1 جواب
-
- 1
-

-
مرحبا أمل العماد يوجد بعض التعارض خاص بحزمة الvite مع حزمة @vitejs/plugin-vue بسبب توافق الإصدارات مع بعضها البعض. حيث الحزمة @vitejs/plugin-vue@5.0.4 تتطلب نسخة أحدث من vite وهى النسخة vite@5.0.0 تستطيع حل المشكلة بتثبيت نسخة أحدث من vite كالأتى npm i vite@5.0.0 ثم npm i اذا لم تحل المشكلة يرجى اتباع هذه الخطوات نقوم بحذف ملف package-lock.json وملف node_modules حذف ملفات التخزين المؤقت من خلال الأمر npm cache clean --force ننفذ أمر التثبيت npm i اذا لم تحل المشكلة نجبره على التثبيت ولكن فى هذه الحالة ربما تنتج مشاكل بسب تعارض الحزم. npm i --force أو تجاهل تعارض الحزم عن طريق هذا الأمر npm i --legacy-peer-deps بالتوفيق..
-
للتأكد من توافر كوبونات خصم أو لديك كوبونات سابقة وتريد التأكد من صلاحية استخدامها يرجى التوجه إلى مركز المساعدة سيتم مساعدتك بشكل أفضل. يتم توفير عروض مثل دورتين بسعر دورة أو تخفيضات على دورات معينة في المناسبات وأحيانًا في فترة الإجازات الصيفية وأحيانًا في فترة التخفيضات السنوية الخاصة بالجمعة البيضاء وبداية السنة الجديدة، وفي بعض الأحيان يتم توفير كوبونات بدون مناسبات.
-
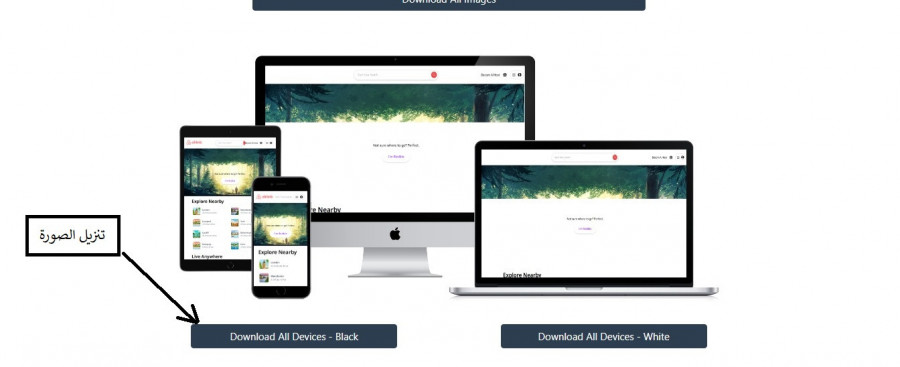
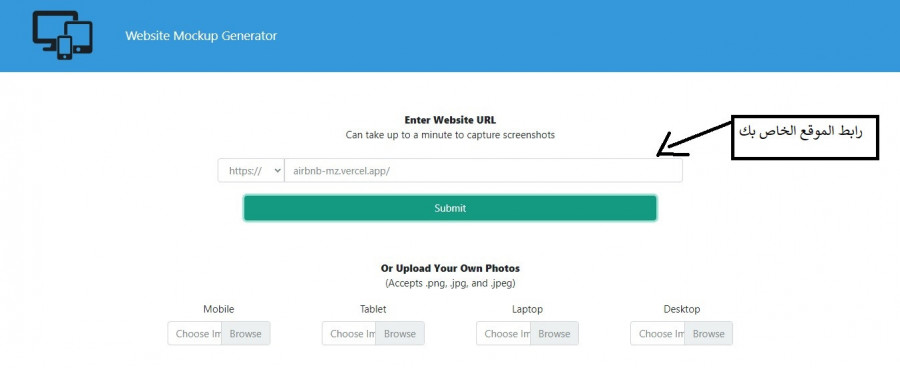
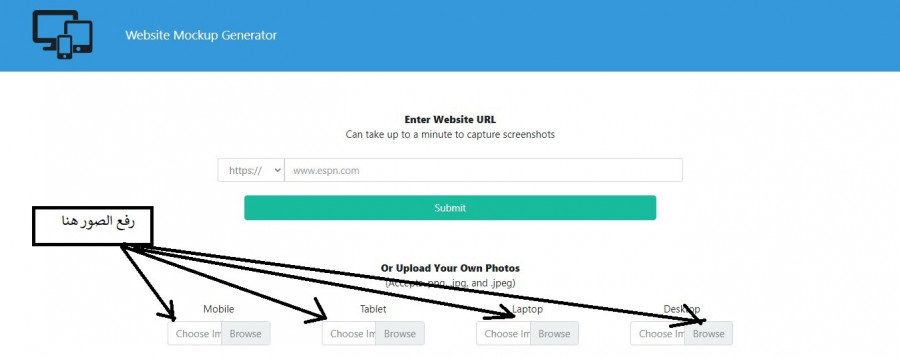
وعليكم السلام محمود كل عام وأنت بخير ما تريد تنفيذه يسمى mockup وهو نموذج لشكل الموقع على مختلف الأجهزة يمكن الذهاب لموقع مثلhttps://websitemockupgenerator.com وهو يتيح لك طريقتين للعمل 1-وضع الرابط الخاص بموقعك ويجب أن يكون مرفوع على الانترنت لكى يتم الوصول اليه ثم submit يقوم بتوليد نماذج مختلف للأجهزة تستطيع عمل تنزيل لها ، تستطيع عمل تنزيل صورة واحدة تجمع بين مختلف الأجهزة أو اختيار الجهاز الذى تريده. 2- بعد أخذ لقطات للموقع الخاص بك على مختلف الأجهزة تستطيع رفع الصور بعد ذلك. ستلاحظ ظهورهم أيضا بعد الرفع تستطيع عمل تنزيل لهم. بالتوفيق..
- 2 اجابة
-
- 2
-

-
بإمكانك أيضا إزالة كل الازاحات الإفتراضية والهوامش كالأتى * { padding: 0; margin: 0; } ال * هى لتحديد كل العناصر ويتم وضعها فى بداية ملف الCSS
- 3 اجابة
-
- 1
-

-
مرحبا عبدالرحمن تطوير الواجهة الأمامية front end web developer أو ما يعرف تطوير واجهات المستخدم user interface developer هو برمجة الأجزاء المرئية التي يراها المستخدم ويتفاعل معها عند زيارة مواقع وتطبيقات الويب وبرمجة كافة الواجهات ومكوناتها من أزرار وقوائمونصوص ورسومات وصور ونماذج وغيرها وتحديد كيف سيبدو كل جزء من موقع الويب وكيف سيتفاعل المستخدم معه. يعتبر البدء فى عالم البرمجة من الواجهة الأمامية جيد جدا ولكن الأفضل من ذلك البدء بأساسيات البرمجة , أنظمة التشغيل , قواعد البيانات, عالم الويب, الخوازميات الخ... فذلك يعتبر أساس قوى لك فى المستقبل للواجهة الأمامية وغيرها من المجالات ولكن إذا أردت البدء من الواجهة الأمامية فلا بأس بذلك لتكون محترف واجهة أمامية وتحصل على دخل يمكنك اتباع الأتى: رحلة التعلم وفيها التعرف على عالم الويب وكيف يعمل الموقع الإلكترونى. تعلم ال HTML5,HTML لمعرفة بناء هيكل صفخة الويب وكيفة بنائها تعلم الCSS,CSS3 لمعرفة اضافة تنسيقات وألوان خصائص أخرى لعناصر الصفحة تعلم اطار عمل لCSS مثل Bootstrap أو Tailwind CSS وذلك لتسهيل العمل والسرعة بالCSS واعطائك بعض التنسيقات الجاهزة. تعلم الjavascript ليكون الموقع متفاعلا مع المستخدم والانتقال بين الصفحات وعند الضغط على الأزرار أو القوائم الخ.. . تعلم إطار عمل للجافاسكربت مثل React ,Angular ,Vue وذلك لتسهيل العمل والسرعة بال Javascript. بعد رحلة التعلم هذه عليك : التدريب المستمر واتقان ما تعلمته. عمل مشاريع كبيرة على هذه التقنيات ومشاريع تكون شبيهة بالمواقع الحقيقية . بناء معرض أعمال قوى سواء على أحد مواقع العمل أو موقع شخصى خاص بك لإبراز مهاراتك وما تستطيع أن تفعله. تفوم بالبحث عن عمل على أحد مواقع العمل الحر أو فى الشركات مع عمل سيرة ذاتية للتقديم بها فى الشركات. إذا قمت بالتعلم الجيد والتطبيق على ما تعلمته ثم بناء مشاريع جيدة والبحث عن عمل إن شاء الله تستطيع الحصول على عمل ثابت أو عمل حر على الانترنت. للمزيد اطلع على هذه الاجابات والمقالات بالتوفيق..
-
مرحبا عيسى بالنسبة لشيفرة الجافا سكربت يتم تعديلها للأتى let academy = "hsoub"; console.log(academy.charAt(3)); وسيتم طباعة الحرف الرابع من الكلمة وهو u أما للخطأ الذى يظهر معك تأكد أن ملف التنسيقات وملف شيفرة الجافا سكربت مربوط بملف ال html بهذا الشكل <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="مسار الملف الخاص بالتنسيقات.css" /> <title>My Project</title> </head> <body> <h1>Project Starter</h1> <script src="مسار الملف الخاص بشيفرة الجافا سكربت.css"></script> </body> </html> إذا لم تحل المشكلة يرجى رفع ملف الhtml لفحصه ومعرفة سبب المشكلة بالتوفيق..
-
مرحبا محمود تأكد أن الأب الذى بداخله هذا الdiv عليه التموضع relative <div class="relative"></div> تأكد أيضا أن ال dropdown تتغير من true ل false والعكس
- 3 اجابة
-
- 1
-

-
وعليكم السلام محمود الكود الأول والثانى يؤديان نفس الوظيفة الأولى مكتوبة بالكامل داخل الصنف مع استخدام السلاسل النموذجية `` لإضافة متغيرات داخل السلسلة النصية الثانية استخدمنا مزيج من الصنف والتنسيق . وهى عندما تكون القيمة dropdown صحيحة يتم تموضع هذا العنصر 2px من ناحية اليمين بالنسبة للعنصر الأب الذى بداخله هذا العنصر وعندما تكون تكون القيمة dropdown خاطئة يتم تموضع هذا العنصر -100% من ناحية اليمين بالنسبة للعنصر الأب الذى بداخله هذا العنصر ويظهرون على أنهم تحريك بسبب 1- transition-all : يضيف تأثير الانتقال على جيمع الخصائص 2- duration-500 : تقوم بتحديد مدة الحركة 500ms 3- ease-in-out : تقوم بتحديد كيفية الإنتقال من الحالة الأولية إلى الحالة النهائية بالتوفيق..
- 3 اجابة
-
- 1
-

-
مرحبا Nade توجهى إلى هذا الرابط الاشتراك في الدورات لمعرفة كيفية الاشتراك وإذا واجهتى أى مشكلة أثناء عملية الاشتراك تحدثي إلى مركزالمساعدة بالتوفيق..
-
يمكنكي تخصيص وقت معين من اليوم من ساعة إلى ساعة ونصف للتدريب على حل المسائل بلغة بايثون ويستحسن في بداية تعلمك البدء بمواقع تبدأ معك بمسائل بسيطة مثل Edabit, Codewars ويتم التدرج فيها للمستويات الأعلى والانتقال إلى مواقع أصعب في المسائل مثل Leetcode,CodeForces للمزيد يمكنك الاطلاع على المقالات واجابات أسئلة سابقة.
-
وعليكم السلام ورحمة الله وبركاته بما أن NextJs تدعم كتابة Frontend و Backend في نفس المشروع فذلك يعتبر جيد جدا لعدم اللجوء لعمل مشروع Backend منفصل. بما أنك تريد أنت تصبح فرونت اند فقط وليس لديك اهتمام بالباك اند فلا يجب عليك تعلمهم بالطبع والاكتفاء بمهارات الفرونت اند. يوجد مشاريع كثيره فقط ابحث عن "مشاريع nextjs" وستجد الكثير ولا تختار المشاريع التى تبنى باك اند وركز على المشاريع التي تتصل بالباكاند فقط بما إنك فرونت اند. NextAuth هى أداة تستخدم لتسهيل تنفيذ المصادقة من الفرونت اند مع بالباكاند من الجيد بالطبع لو تعلمتها. فإذا كان لديك باك اند جاهز للاتصال به فأنت لست بحاجة لكتابة الباك اند بنفسك. بالتوفيق..
- 3 اجابة
-
- 1
-

-
الامتحان والحصول على الشهادة شروط التقدم للامتحان يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا. للمزيد حول الشهادة وشروط الحصول عليها https://support.academy.hsoub.com/exams
-
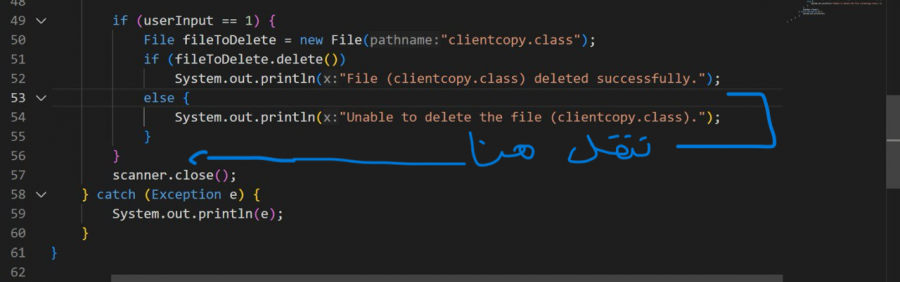
لأن الelse بالفعل داخل الشرط if(userInput==1){} وهى مرتبطة بالشرط if(fileToDelete.delete()){}; إذا لم يكن صحيحا سينفذ ما بداخل الelse لتعديل هذا الأمر عليك استخراجها خارج ال if(userInput==1){} لتصبح بهذا الشكل if(userInput==1){ if(fileToDelete.delete()){}; ///////////// } else{ //////////// } فى حالة الرقم لم يكن 1 سيتم تنفيذ ما بداخل الelse