-
المساهمات
984 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Mahmoud7
-
وعليكم السلام ورحمة الله وبركاته، في الوقت الحالى لا يوجد أكواد خصم متاحة، يمكنك أيضا التوجه إلى مركز المساعدة للإيضاح أكثر حول هذا الأمر من توافر لكوبانات الخصم من عدمه. يتم توفير عروض مثل دورتين بسعر دورة أو تخفيضات على دورات معينة في المناسبات وأحيانًا في فترة الإجازات الصيفية وأحيانًا في فترة التخفيضات السنوية الخاصة بالجمعة البيضاء وبداية السنة الجديدة، وفي بعض الأحيان يتم توفير كوبونات بدون مناسبات.
-
أشكرك مجددا على التفاصيل التي شاركتها، وأتفهم تمامًا حرصك على تعلم التقنيات التي تتماشى مع متطلبات سوق العمل أود توضيح نقطة مهمة: في العديد من التقنيات مثل Node.js، npm، وReact، غالبًا ما تتضمن التحديثات تحسينات على الأداء أو إضافة ميزات جديدة، لكن الأساسيات التي تشكل جوهر هذه التقنيات تظل ثابتة إلى حد كبير. هذا يعني أن ما تتعلمه في الدورات الحالية، حتى لو كان باستخدام إصدارات سابقة، سيكون صالحًا ومفيدًا عند التعامل مع الإصدارات الأحدث. على سبيل المثال: Node.js: قد تشمل التحديثات تحسينات في الأداء والأمان، لكن المفاهيم الأساسية مثل التعامل مع الملفات، الأحداث، واستخدام المكتبات تظل متشابهة. npm: التحديثات عادةً ترتبط بإدارة الحزم بشكل أفضل أو إضافة ميزات جديدة، لكن الأساسيات في إدارة الحزم تبقى ثابتة. React: على الرغم من التطورات المستمرة، يبقى هيكل المكونات وإدارة الحالة والخطافات ثابتًا في جوهره. أيضًا، من المهم أن تكون على دراية بالتقنيات والإصدارات القديمة، حيث قد يُطلب منك العمل على مشاريع تستخدم هذه التقنيات أو حتى تحديثها. التطبيقات العملية التي نقدمها في الدورات تتضمن استخدام إصدارات أحدث في بعض المشاريع، وذلك لمحاولة متابعة التحديثات المستمر بشكل سريع على هذه التقنيات. على العموم سأقوم بتوصيل ملاحظاتك للإدارة، وسنعمل على تسريع عملية تحديث الدورات لتتوافق مع توقعاتك وسوق العمل المتجدد. شكرًا لتفهمك....
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
- 1 جواب
-
- 1
-

-
مرحبًا محمد، عندما يتعلق الأمر بتكنولوجيا تتطور بسرعة مثل React Native وExpo. للأسف، يحدث أحيانًا أن تكون المواد التعليمية مبنية على إصدارات قديمة بسبب السرعة في تطور هذه المنصات والتقنيات المستخدمة. نحن نعمل بشكل دائم على تحديث المسارات لتواكب أحدث الإصدارات. ومع ذلك، يمكنك دائمًا الاستفادة من الأساسيات الموجودة في الدروس والتطبيقات عليها، ثم متابعة التوثيقات الرسمية للمكتبات الحديثة (مثل Expo وReact Native) لضمان التكيف مع التغييرات التي تم إجراؤها. إذا كانت هناك مشكلة معينة تواجهها أثناء استخدام الإصدارات الحديثة، يرجى مشاركتها هنا، في قسم الأسئلة العامة وسيتم تقديم الإجابة إن شاء الله. شكرًا لك على تفهمك وصبرك.
-
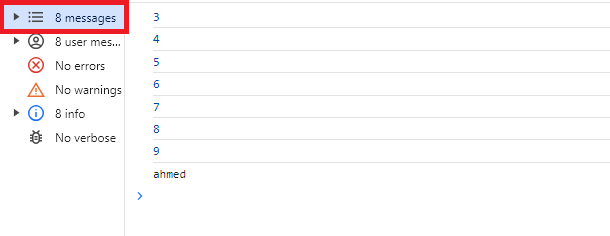
إذا كان هذا السؤال خاصة بأحد دروس الأكاديمية، في المرات القادمة ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. في ملف index.js سطر 3 وجود الفاصل المنقوطة (;) بعد جملة ;while (i < 10) بهذا الشكل while (i < 10); { ^ console.log(i); i++; } تؤدي إلى أنه كتلة while تصبح فارغة والكتلة التي تأتي بعدها غير مرتبطة بها،تجنب وضع فاصلة منقوطة بعد جملة while إذا كنت تريد أن تُنفذ الكتلة كجزء من الحلقة لذلك قم بإزالة هذه الفاصلة. في سطر 7 أيضا حيث أن المتغير ahmed هذا غير موجود وسيؤدي إلي خطأ بالكود نقوم بتعديله ليصبح قيمة نصية ليصبح الكود بعد التعديل كالأتي let i = 3; while (i < 10) { console.log(i); i++; } let a = 'ahmed'; console.log(a); بعد هذه التعديلات سيتم طباعة الأرقام من 3 إلى 9 ثم ahmed، وأيضا عند فتح التبويت console نقوم بفتح الـ messages حيث فيها يتم طباعة النتيجة والخطأ معا
-
الحالة الأولى الطبقة الوسيطة وملف taskaties/route.ts ليس به مشكلة يبدو أن المسارات الأخرى الخاصة بواجهات المستخدم لا تعمل بشكل صحيح وتعيد صفحة notFound. الحالة الثانية المشكلة تكمن في هذا الإعداد config export const config = { matcher: ['/((?!api|_next|.*\\..*).*)'], } يستثني جميع المسارات التي تبدأ بـ /api أو / _next ولا يتم تفعيل الطبقة الوسيطة عليها أبدا حيث أن الملف taskaties بداخل مجلد api ونحن نريد الطبقة الوسيطة مع التأكد من أن المسار يبدأ api/taskaties/ if (!token && request.nextUrl.pathname.startsWith("/api/taskaties")) { ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ /*باقي الكود*/ } لذلك نقوم بتغيير الإعداد config وتعديله لكي لا يتم استثناء تطبيق الطبقة الوسيطة على أي مسار يبدأ بـ api/ كالأتي export const config = { matcher: ['/((?!_next|.*\\..*).*)'], // إزالة استثناء `/api` }; مع تعديل الطبقة الوسيطة لتصبح كالأتي export const config = { matcher: ['/((?!_next|.*\\..*).*)'], // إزالة استثناء `/api` }; export function middleware(request: NextRequest) { const token = request.cookies.get('jwtToken')?.value; if (!token && request.nextUrl.pathname.startsWith("/api/taskaties")) { return NextResponse.json( { message: 'No Token Provided, Access Denied!' }, { status: 401 } ); } // السماح لبقية الطلبات بالمرور return NextResponse.next(); } export default createMiddleware({ locales: ["en", "fr", "ar"], defaultLocale: "ar", });
- 2 اجابة
-
- 1
-

-
لا يوجد وقت محدد لنهاية الدورة، عند شرئك للدورة ستظل مفتوحة لك مدى الحياة وستتمع أيضا بكل التحديثات القادمة على الدورات بشكل مجاني، حيث أن الأكاديمية تقوم بتحديث الدورات بما يتماشى مع متطلبات سوق العمل دائمًا. عند انتهائك من الدورة يمكنك التقدم إلى امتحان الدورة للحصول على الشهادة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل. التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته محمد، نعتذر بشدة عن هذا الأمر ، هذا يحدث أحيانا بسبب كثرة الأسئلة الواردة. فقط عليك السؤال في التعليقات أسفل الفيديو وشرح المشكلة التي تريد الاستفسار عنها بشكل واضح وسيقوم أحد المدربين بالإجابة عليك بشكل سريع إن شاء الله. هل هناك أي سؤال لم يتم الإجابة عنه؟ يرجي إرفاق رابط هذا السؤال في حالة لم يتم إجابته حتى الآن. شكرًا لك...
-
يوجد العديد من المواقع التي تقدم هذه التحديات البرمجية يمكنك حلها بلغة بايثون أو أى لغة تتقنها، وتتنوع من حيث مستوى الصعوبة. بعد إتقانك لأساسيات البرمجة، يُفضل أن تبدأ بمواقع مثل CodeWars و HackerRank، حيث توفر تحديات برمجية متعددة المستويات، وتعتبر مسائلها في المجمل سهلة نسبيا. بعد أن تتمكن من حل المسائل البسيطة التي تعتمد على كود بسيط وتفكير منطقي دون الحاجة لاستخدام الخوارزميات، يمكنك البدء في تعلم الخوارزميات وبنى المعطيات. عند إتقان هذه المفاهيم، يمكنك الانتقال إلى حل المسائل الأكثر تعقيداً التي تتطلب استخداماً ذكياً للخوارزميات، من خلال مواقع تقدم تحديات أكثر صعوبة مثل CodeForces. وعندما يتطور مستواك وتقترب من مرحلة الاستعداد لمقابلات العمل، يمكنك الانتقال إلى موقع LeetCode الذي يركز بشكل أكبر على التحضير للمقابلات التقنية والأسئلة المرتبطة بها. يحتوي الموقع على مشاكل مشابهة لتلك التي قد تواجهها في الشركات الكبرى، ويوفر مجموعة واسعة من التحديات المصنفة حسب درجة الصعوبة ستجد قوائم خاصة بالتحديات بمختلف المستويات.
- 1 جواب
-
- 1
-

-
المشكلة التي تواجهها تتعلق بالمسار حيث عند ظهور هذا الخطأ Not Found 404 في برنامج بوست مان هذا يعني أن الرابط الذي تم وضعه لإجراء الطلب غير صحيح أو أنه غير متطابق مع أي مسار محدد في الخادم لو قمنا بمتطابقة الرابط مع أي مسار سنجد أن الرابط كالأتي localhost:3000/testingDelete بشرط عدم وجود أي مسافة في نهاية الرابط فهذا غير مسموح حيث أنه سيتم تحويل أي مسافة إلي علامة 20% ليصبح الرابط كالأتي localhost:3000/testingDelete%20 ولن يتم المطابقة مع أي مسار ولذلك غير مسموح أيضا بكتابة مسافة في المسار في سطر رقم 19 app.delete('/testingDelete ', (req, res) => { ^ res.send('delete testings'); }); نقوم بإزالة هذه المسافة وتعديل هذا السطر ليصبح كالأتي app.delete('/testingDelete', (req, res) => { res.send('delete testings'); }); وتأكد أن الرابط في برنامج بوست مان بدون مسافة في نهايته كالأتي localhost:3000/testingDelete وقم بإرسال الطلب من جديد وسيعمل معك. إذا كان هذا الدرس متعلق بأحد الدورات بالأكاديمية في المرات القادمة ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل. التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا. سيحدد لك المدرب مشروعًا مرتبطًا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد. يمكنك الإطلاع أكثرة عن الامتحان وشروطه من هذه الصفحة الامتحان والحصول على الشهادة. بعد إتمام الدورة بنجاح واجتياز الامتحان وتقديم مشروع التخرج، ستحصل على شهادة معتمدة وليست مجرد شهادة حضور. كما ستحصل على باقة مجانية من خدمة كتابة السيرة الذاتية في موقع بعيد بقيمة 99$. بالإضافة إلى ذلك، سيكون لديك مشاريع عملية جاهزة لإضافتها إلى معرض أعمالك، وستتمتع بوصول مدى الحياة إلى الدورة. يتم تحديث الدورات والمسارات باستمرار لضمان مواكبة المحتوى لأحدث التطورات. خدمة كتابة السيرة الذاتية من موقع بعيد تقدم للباحثين عن عمل سيرة ذاتية احترافية مصممة خصيصًا لتلبية متطلبات سوق العمل. تشمل الخدمة استشارات فردية مع خبراء التوظيف، وتصاميم متنوعة قابلة للتخصيص، بالإضافة إلى مراجعة شاملة وتعديلات لضمان الجودة. كما تدعم السيرة الذاتية أنظمة تتبع المتقدمين ATS لزيادة فرص اجتياز المرحلة الأولية. يتم تسليم الملفات بصيغ قابلة للتحرير وتوفير مقابلة عمل تجريبية للتحضير الأمثل. إن لم تحصل على وظيفة أو عمل حر خلال 6 أشهر من موعد اجتيازك للامتحان، يغطي قيمة الدورة التي دفعتها، سنعيد لك ما دفعت. بهذه البساطة. وطريقة استرداد لما دفعته يمكنك تحديده مع مركز المساعدة والاستفسار منهم. وهذه مجموعة للأسئلة الشائعة من الممكن أن تجد فيها إجابات لأسئلة أخرى.
-
يمكنك استعادة كلمة المرور من هنا عليك فقط وضع اميلك القديم وسيصلك رسالة بها رابط لإعادة تعيين كلمة المرور علي الإيميل الخاص بك، يمكنك من خلال هذا الرابط كتابة كلمة المرور الجديدة والوصول لحسابك. إذا لم ينجح الأمر يرجى التوجه إلى مركز المساعدة وتحدث معهم من هنا لمعرفة إمكانية وكيفية الحصول على الكورس من جديد.
-
مبارك لك وسام على انتهائك من الدورة بالتوفيق لك في القادم بإذن الله. الدولة هنا هي الدولة التي تمتلكي جواز سفر خاص بها أو هوية شخصية مثل البطاقة أو سكان البلد الأصليين يمتلكونها، فإذا كنتي لديك جواز سفر دولة ما يعني أنك تمتلكي جنسية هذه الدولة ويمكنك استخدمها هنا، إذا كنت تمتلكي أكثر من جنسية يعني تمتلكي أكثر من جواز سفر يمكنك استخدام ما تريدي منهم. من الممكن أن تكوني ولدتي في مكان ولا تمتلكي جواز سفر لهذا أو هوية خاصة بك في هذا المكان أي لا تمتلكي جنسيتها. بإختصار استخدمي اختاري الدولة المدونة في جواز سفرك أو هويتك الشخصية وليس محل الميلاد. يمكنك التحدث مع مركز المساعدة أيضا للإيضاح أكثر حول هذا الأمر.
- 2 اجابة
-
- 1
-

-
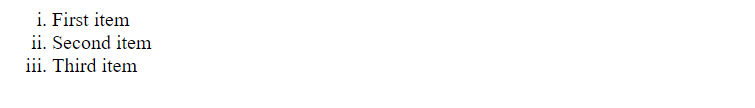
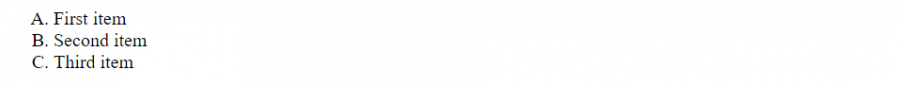
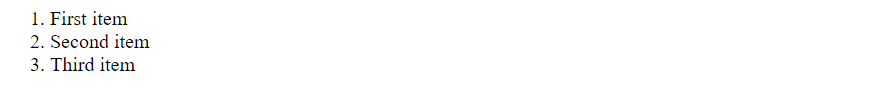
ماذا تقصد بـ ol ؟؟؟ إذا كنت تقصد العنصر الموجود بـ HTML فهذا العنصر <ol></ol> عبارة عن العنصر وبه مجموعة من العناصر <li></li> ونتيجته تكون قائمة مرتبة من العناصر عدديا أو ترتيبه بالحروف الأبجدية أو بالأرقام الرومانية . مثال عن قائمة مرتبة عدديا <ol> فيها ثلاثة عناصر <li> <ol> <li>First item</li> <li>Second item</li> <li>Third item</li> </ol> عبارة عن قائمة من العناصر مرتبة عدديا من 1 إلي 3 ويمكنك تغيير السلوك الافتراضى للترقيم عن طريق إضافة السمة type وأختيار الترتيب مثلا بالحروف الأبجدية نجعل السمة type قيمتها A كالأتي <ol type="A"> <li>First item</li> <li>Second item</li> <li>Third item</li> </ol> عبارة عن قائمة من العناصر مرتبة أبجديا يمكنك تغير السمة type واستخدام i للتريب بالأرقام الرومانية <ol type="i"> <li>First item</li> <li>Second item</li> <li>Third item</li> </ol> عبارة عن قائمة من العناصر مرتبة بالأرقام الرومانية للمزيد حول القوائم المرتبة بشكل مفصل يمكنك الإطلاع عليها في موسوعة حسوب من هنا. إذا كان هذا الدرس متعلق بأحد الدورات في المرات القادمة ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
يمكنك تصفح موسوعة حسوب حيث يوجد بها توثيق للغة بايثون والمصطلحات الإنجليزية موجودة بجانب اللغة العربية يمكنك الدخول لها من هنا. أيضا يوجد كتاب خاص للغة بايثون تابع للأكاديمية يوجد به شرح جيد لبايثون ومدعم بكافة المصطلحات الإنجليزية بجانب العربية يمكنك تحميله من هذه الصفحة البرمجة بلغة بايثون. وهذه قائمة مختصرة بالمصطلحات الشائعة في بايثون مع ترجمتها إلى العربية Variables - المتغيرات Data Types - أنواع البيانات Functions - الدوال Loops - الحلقات التكرارية Conditionals - الشروط Lists - القوائم Dictionaries - القواميس Tuples - الصفوف Sets - المجموعات Modules - الوحدات البرمجية Classes - الفئات Objects - الكائنات Exceptions - الاستثناءات Lambda Functions - الدوال المجهولة Decorators - الزخارف (Decorators) Generators - المولّدات Iterators - الكائنات المتكررة List Comprehensions - توليد القوائم Dictionary Comprehensions - توليد القواميس String Formatting - تنسيق النصوص Import Statements - عبارات الاستيراد Slicing - تقطيع السلاسل Mutable vs Immutable - المتغيرات القابلة للتغيير مقابل غير القابلة للتغيير Global and Local Variables - المتغيرات العامة والمحلية Docstrings - التعليقات النصية (Docstrings) Recursion - الاستدعاء الذاتي Context Managers - مديري السياق File I/O - إدخال/إخراج الملفات Packages - الحزم البرمجية Regular Expressions - التعبيرات النمطية Virtual Environments - البيئات الافتراضية إذا صعُب عليك فهم أي مصطلح أثناء الدراسة يمكنك السؤال عنه وسيتم توضيحه من قبل المدربين.
- 3 اجابة
-
- 1
-

-
يمكنك التحكم في مستوى التقريب لمحتوي للموقع بالكامل عن طريق الضغط في لوحة المفاتيح على:- للوضع الافتراضي Ctrl + 0 لتكبير الحجم (zoom in) + + Ctrl لتصغير الحجم (zoom out) - + Ctrl عن طريق التحكم في مستوى التقريب تستطيع اختيار الوضع المناسب لك.
- 2 اجابة
-
- 1
-

-
تأكد من قيامك برفع الملفات الصحيحة للإستضافة وعملية الإعدادت للإستضافة تكون صحيحة حيث هذه الرسالة تشير إلى أن ملفات المشروع غير موجودة بالأساس حيث يجب عليك رفع الملفات الناتجة من عملية البناء فقط، أي الملفات بداخل مجلد الـ build أو dist النهائي فقط، وهو المجلد الذي يتم به تجميع الكود النهائي للمشروع ليصبح جاهز للنشر.
- 3 اجابة
-
- 1
-

-
الأكاديمية تعمل دائماً على تحديث وتطوير دوراتها لتتوافق مع احتياجات سوق العمل وأحدث التقنيات المتاحة. الدورات الحالية يتم مراجعتها وتحديثها بشكل منتظم عند الضرورة لضمان أنها تعكس آخر المستجدات. بالنسبة لإضافة دورات جديدة، فإن ذلك يعتمد على عدة عوامل مثل حجم الطلب عليها ومدى حاجة السوق لها، بالإضافة إلى فرص التوظيف المتاحة سواء في الشركات أو في العمل الحر. القرار في هذا الأمر يعود إلى إدارة الأكاديمية، ويمكنك متابعة أي جديد من العمل على أي دورات جديدة أو يتم تحديث دورات حالية عن طريق التحدث إلي مركز المساعدة من هنا. وعند نزول أي دورات جديدة تظهر في دورات تعليمية.
-
نقوم بتتبع سبب الخطأ نلاحظ أن هذه الرسالة تأتي من ملف middleware\auth.js حيث يوجد خطأ في الكتلة try بسبب فشل في عملية فك التشفير للـ token حيث يوجد خطأ إملائي في كتابة مفتاح التشفير const decoded = jwt.verify(token, process.env.JWT_SECRET); ^^^^^^^^^^ فهو غير موجود في ملف env. والموجود هو JWT_SECURT نقوم بالتعديل ليصبح هذا السطر كالأتي const decoded = jwt.verify(token, process.env.JWT_SECURT); بعد ذلك سيعطي الرسالة Access denied. You do not have the required role لأنه عند عملية تسجيل الدخول يتم إنشاء الرمز المميز في ملف controllers\authcontoller.js سطر 48 const token = jwtHelpers.sign({ id: user._id, email: user.email }); ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ يتكون الرمز من الـ id ، email ولكن الـ role غير موجودة فعند فك هذا الرمز لا يوجد role إذا نقوم بتعديل هذا السطر ليصبح كالأتي const token = jwtHelpers.sign({ id: user._id, email: user.email, role: user.role }); الآن عند عملية تسجيل الدخول يتم إنشاء الرمز المميز يتكون الرمز من الـ id ، email ، role. بعد ذلك في برنامج بوست مان قومي بتسجيل الدخول من جديد ونسخ token ووضعه في headers تحت مفتاح authorization وسيتم إنشاء الإعلان.
- 12 اجابة
-
- 1
-

-
يمكنك إرسال الصورة التي تظهر معك أو الخطأ لمعرفة النتيجة أو يمكنك إرسال عنوان AnyDesk على الرسائل للدخول على جهازك وإنجاز هذا الأمر.
-
كيف اعرفها ؟ ليس لدي خبرة بها بالنسبة لهذا الأمر يوجد ثلاث معايير يتم التركيز عليهم ويتم ذكر مواصفات الشاشة ضمن المواصفات أن يكون النوع IPS وفي حالة كان الجهاز الذي ستقوم بشراءه اصدار حديث ستكون الشاشة من هذا النوع وتعتبر لوحات IPS (In-Plane Switching) من أفضل اللوحات من حيث الألوان وزوايا المشاهدة، وهي خيار ممتاز لمصممي الجرافيك. sRGB Coverage: هذه النسبة تشير إلى مدى قدرة الشاشة على عرض نطاق الألوان القياسي (sRGB). إذا كانت الشاشة تغطي 100% من sRGB، فهذا يعني أن الألوان ستكون دقيقة وزاهية ويوجد أنواع أقل من %100 مثل 62.5% وهي ليست سيئة بالطبع بل جيدة جدا ولكن الأفضل بالنسبة للتصميم أن تكون %100. التردد HZ هو مقياس لعدد المرات التي يتم فيها تحديث الصورة على الشاشة في الثانية الواحدة، ويُقاس بالهرتز (Hz). التردد يؤثر على سلاسة العرض وتجربة المشاهدة، وله تأثير كبير على الراحة البصرية، خاصة إذا كنتِ تعملين أو تلعبين على الشاشة لفترات طويلة . التردد 60Hz هو الحد الأدنى لمعظم الشاشات. يوفر سلاسة كافية للمهام اليومية مثل التصفح ومشاهدة الفيديو. التردد 120Hz أو 144Hz: يوفر تجربة عرض أكثر سلاسة، مما يمكن أن يكون مفيدًا في الألعاب والأعمال التي تتطلب حركة سلسة وسريعة. يقلل من التقطيع والاهتزازات يكون التردد 120HZ كافي جدا جدا في حالة لا تستخدمى اللاب توب في الألعاب التي بها حركة سريعة أو تشاهدي فيديوهات بها حركات سريعة جدا . تقنية "Flicker-Free" تعني أن الشاشة خالية من الوميض الذي قد يكون غير مرئي بالعين المجردة ولكنه قد يتسبب في إجهاد العين والصداع، خاصة للأشخاص الذين يعانون من حساسية للضوء. عند البحث عن شاشةاللابتوب، يمكنك العثور على هذه المعلومة في قسم المواصفات تحت مسمى "Flicker-Free" أو "Anti-Flicker Technology" وأحيانا لا يتم ذكرها بشكل مباشر، فعليك بالبحث عن المراجعات عنها على الانترنت بعض المراجعين يختبرون هذا الأمر ويذكرونه. ولكن يجب أخذ فترات راحة 5 دقائق على الأقل كل ساعة لا تزيدي عن ساعة أمام الشاشة لإراحة عينيك والتمشية داخل الأوضة مثلا والنظر إلى أشياء بعيدة مع فتح العينين و إغماضها بشكل متكرر حتى لا يحدث لكي جفاف للعينين.
- 14 اجابة
-
- 1
-

-
التكلفة ماك: أجهزة ماك أغلى من أجهزة ويندوز المطابقة معها في المواصفات. ويندوز: متوفر بمجموعة متنوعة من الأسعار من الأجهزة متوسطة التكلفة إلى الأجهزة باهظة الثمن. الأداء والاستقرار ماك: مستقر ويقدم أداءً ممتازًا خاصة في المهام المتعلقة بتحرير الفيديو والتصميم الجرافيكي. ويندوز: أكثر انتشارًا ويعتمد الأداء على مواصفات الجهاز. التطبيقات المتاحة ماك: عدد التطبيقات المتاحة أقل من ويندوز، لكنها تحتوي على تطبيقات عالية الجودة للتصميم والإبداع. ويندوز: عدد التطبيقات المتاحة أكبر بكثير بما في ذلك الألعاب والبرامج التجارية بما في ذلك برنامج السوني فيغاس. هذا البرنامج بالخصوص يعمل مع نظام ويندوز فقط ،إذا كنتِ تعتمدين بشكل كبير على سوني فيغاس، فقد تحتاجين إلى البقاء على نظام Windows أو البحث له عن بدائل في ماك. لإختيارك لجهاز ذو إمكانيات ممتازة يمكنك البحث على الإمكانيات الموصى بها لأكثر برنامج الآن تعملين عليه وتحتاجينه بشكل يومي. في حالة تنوين الإستكمال بهذا الجهاز لعدد سنين قادمة وتستخدميه في عملك الإحترافي يمكنك إختيار الأتي: معالج من شركة Intel ويكون core i5 من الأصدارات الحديثة من الجيل 11 فما فوق ذلك مع التدقيق على ألا يكون الحرف في نهاية الاسم النوع u فهذا المعالج موفر للطاقة ولا يعطي أفضل أداء أو ما يعادل هذا المعالج من شركات أخرى مثل AMD. كارت شاشة من نيفيديا من سلسلة 2000 فما فوق مع أن تكون المساحة لا تقل عن 4 جيجبايت وكلما زادت المساحة يكون أفضل أو ما يعادلها من شركات أخرى مثل AMD. رام 16 جيجابايت لتستطيعى إدارة الكثير من المهام المتعددة في نفس الوقت ويستحسن أن تكون من النوع السريع DDR5. هذا في حالة استعدادك من الناحية المالية يمكنك التخفيض من الناحية المالية مع التخفيض من الإمكانيات طبعا الإختيارات عديدة جدا ولكن أنا قمت بالإرشاد لجهاز تعتمدين عليه أقل شئ 5 سنوات للعمل في مجال التصميم و البرمجة. أهم شئ التركيز على القطع التي لا تستطيعي استبدالها مثل المعالج وكارت الشاشة والشاشة نفسها من ناحية الألوان وتشبعها، أما من ناحية الرامات ووحدة التخزين في معظم الأحيان يمكنك الترقية لها بعد ذلك واحرصي على اختيار لابتوب يدعم هذا الأمر حيث يوجد بعض الأجهزة لا يمكنك ترقية الرامات فيها.
- 14 اجابة
-
- 1
-

-
اضغط على المساحة الغير مخصصة بزر الفأرة الأيمن وقم بإتباع الخطوات كما في التعليق الأول. إذا لم ينجح الأمر معك يمكنك إرسال عنوان AnyDesk على الرسائل للدخول على جهازك وإنجاز هذا الأمر.