-
المساهمات
2782 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
يستخدم تحليل المكونات الرئيسية (PCA) لتقليل الأبعاد في مجموعات البيانات الكبيرة والمعقدة، مما يُسهّل تحليلها وتصورها. يقوم PCA بتحويل الميزات الأصلية إلى مجموعة جديدة من المكونات الرئيسية التي تحتفظ بأكبر قدر ممكن من التباين في البيانات، مما يساعد في تبسيط النماذج وتقليل التعقيد الحسابي. وليس من الضروري دائما استخدام PCA مع الشبكات العصبية في بعض الحالات يمكن أن يساعد PCA في تقليل الأبعاد وبالتالي تقليل عدد المعلمات في الشبكة، مما قد يقلل من خطر التعميم الزائد (overfitting) ويحسن أداء النموذج. ومع ذلك قد يؤدي تقليل الأبعاد أيضا إلى فقدان بعض المعلومات المهمة، مما قد يؤثر سلبا على أداء الشبكة. لذلك يفضل تقييم تأثير PCA على أداء الشبكة العصبية في سياق المشكلة المحددة. ويستخدم PCA بشكل شائع مع خوارزميات تعلم الآلة الأخرى كخطوة تمهيدية لتقليل الأبعاد والتعامل مع التعدد الخطي بين الميزات هذا يمكن أن يحسن أداء بعض الخوارزميات ويقلل من التعقيد الحسابي ولكن يجب تقييم تأثير PCA على كل خوارزمية بشكل منفصل، حيث قد لا يكون له دائمًا تأثير إيجابي. ويكون استخدام PCA مناسبا عندما يكون لديك مجموعة بيانات ذات عدد كبير من الميزات، خاصة إذا كانت هذه الميزات مرتبطة ببعضها البعض. في هذه الحالات يمكن أن يساعد PCA في تقليل الأبعاد مع الاحتفاظ بأكبر قدر ممكن من المعلومات، مما يسهل عملية التحليل ويقلل من التعقيد الحسابي ومع ذلك يجب الحذر عند استخدام PCA، حيث قد يؤدي إلى فقدان بعض المعلومات المهمة، خاصة إذا تم تقليل عدد الأبعاد بشكل كبير.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، StandardScaler وPCA هي عمليتان من خطوات معالجة البيانات المهمة قبل تطبيق نماذج التعلم الآلي، لكن كل واحدة منهما تخدم غرضا مختلفا. بحيث يقوم StandardScaler بتوحيد كل ميزة من خلال طرح المتوسط وقسمة القيم على الانحراف المعياري، بحيث يتحول كل عمود من البيانات ليصبح متوسطه صفر وانحرافه معياري واحد. هذا التوحيد يساعد في ضمان أن تكون جميع الميزات على نفس النطاق، مما يمنع ميزة ذات قيم أكبر من غيرها من التأثير المفرط على النموذج. في حين تستخدم تقنية PCA (تحليل المكونات الرئيسية) لتقليل الأبعاد عن طريق إيجاد محاور جديدة تدعى المكونات الرئيسية، والتي تلتقط أكبر قدر ممكن من التباين الموجود في البيانات. يقوم PCA بتحويل الميزات الأصلية إلى مكونات جديدة يمكن تمثيل البيانات بها بأبعاد أقل، مما يبسط عملية التحليل دون فقدان المعلومات المهمة. ومن المهم جدا تطبيق StandardScaler قبل استخدام PCA، لأن PCA يعتمد على قياس التباين في البيانات فإذا كانت الميزات غير موحدة، فقد تهيمن الميزات ذات النطاق الأكبر على النتائج، مما يؤدي إلى مكونات رئيسية غير متوازنة.
- 2 اجابة
-
- 1
-

-
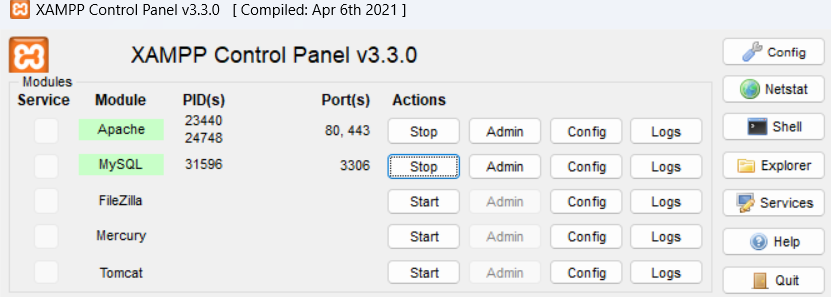
أولا تأكد من تشغيل خادم XAMPP بشكل صحيح قم بفتح لوحة تحكم XAMPP ثم تحقق من أن Apache قيد التشغيل: ثم اضغط على Explorer وقم بحفظ كل ملفات المشروع داخل مجلد htdocs وتأكد من وجود كل من: index.html script.php داخل هذا المجلد بعدها افتح المتصفح واكتب: http://localhost:8080/your_project واستبدل your_project باسم مجلد المشروع الذي حفظته في htdocs اذا استمرت المشكلة أرسل مجلد المشروع.
-
قم بالضغط على مفتاحي (Win + R) لفتح نافذة التشغيل ثم اكتب الأمر التالي: diskmgmt.msc واضغط Enter ستفتح لك نافذة "إدارة الأقراص" التي تعرض الأقسام المختلفة على القرص قم بالبحث عن قسم آخر (مثل D أو E) يحتوي على مساحة غير مستخدمة كافية قم انقر بزر الفأرة الأيمن على القسم الذي يحتوي على مساحة زائدة مثلا D واختر "تصغير الحجم" (Shrink Volume) سيحسب النظام الحجم القابل للتصغير بعدها أدخل القيمة (بالميجابايت) التي تريد تحريرها على سبيل المثال إذا كنت تحتاج إلى 40 جيجابايت، أدخل 40000 ثم اضغط على "تصغير" لإنشاء مساحة غير مخصصة بجانب القسم. لكن انتبه لأنه يجب أن تكون المساحة غير المخصصة موجودة مباشرة بعد القسم C إذا لم تكن كذلك مثلا إذا كانت موجودة بعد قسم آخر، فقد تحتاج إلى استخدام برنامج إدارة أقسام خارجي. بعدها انقر بزر الفأرة الأيمن على القسم C ثم اختر "توسيع الحجم" (Extend Volume) سيظهر معالج التوسيع، اضغط "التالي". ثم تأكد من تحديد المساحة غير المخصصة التي قمت بإنشائها، ثم اضغط "التالي" وبعدها "إنهاء". سيقوم النظام بإضافة المساحة غير المخصصة إلى القسم C. إذا لم تستطع إدارة الأقراص في ويندوز نقل المساحة غير المُخصصة بحيث تكون بجوار القسم C، يمكنك استخدام برامج مثل: EaseUS Partition Master MiniTool Partition Wizard هذه البرامج تتيح لك نقل الأقسام وإعادة ترتيبها بطريقة تجعل المساحة غير المخصصة مجاورة للقسم C، ومن ثم توسيعه. بعد الانتهاء من العمليات، يفضل إعادة تشغيل الكمبيوتر للتأكد من تطبيق التغييرات بنجاح.
- 3 اجابة
-
- 1
-

-
دورة علوم الحاسوب أعدّت خصيصا لتعليم المبادئ الأساسية في البرمجة أي أنك بعد دراستها ستحتاج إلى دراسة مجال برمجي تخصصي يكون مطلوبا في سوق العمل، ومن خلال إتمامك لهذه الدورة ستتمكن من إختيار المجال الذي تريده لأنك ستكون قد اطلعت على أغلب مجالات البرمجة خلال الدورة وأصبحت لديك دراية بالمفاهيم البرمجية ومختلف الوظائف الممكنة. يمكنك الاطلاع على الإجابة التالية التي تشرح الهدف من الدورة: كما أنه من الجيد أخذ فكرة عن البرمجة من هنا: وعن مجالات البرمجة من هنا: يمكنك أيضا التعرف أكثر حول وظائف البرمجة الأكثر طلبا من هنا: أما الرواتب فهي تختلف وتعتمد على العديد من العوامل، لذا أول خطوة بعد إتمامك للدورة هي البدء باختيار مجال والتخصص فيه وعمل مشاريع وبناء معرض أعمال خاص بك، ثم سيتم توجيهك لبناء سيرة ذاتية جيدة والتقدم لعروض العمل المختلفة، لكن أهم شيء أن لا تتوقف عن التعلم لأنّ دورة علوم الحاسوب هي أول خطوة نحو التخصص في المجال.
-
وعليكم السلام ورحمة الله تعالى وبركاته، أسماء الملفات قد تكون حساسة لحالة الأحرف في بعض السياقات كما أن المسافات الإضافية أو الأخطاء الإملائية قد تسبب مشاكل لذا يمكنك تعديل اسم الملف ليكون training.csv بدلا من Copy of excel for training csv.csv ثم أعد المحاولة مرة أخرى. في حال استمرت المشكلة حاول استخدام الخط المائل للأمام / حيث يعمل على جميع الأنظمة الأساسية كالتالي: pd.read_csv("C:/Users/User/Documents/training.csv") وأرجو في حال كان سؤالك متعلقا بإحدى الدورات التي قمت بالاشتراك فيها، أرجو منك الانتقال إلى قسم "دوراتي" ثم أسفل الدرس الذي واجهت فيه المشكلة، قم بإضافة سؤالك هناك، وهذا لمساعدتك بشكل أفضل.
-
وعليكم السلام ورحمة الله تعالى وبركاته، Structure-from-Motion (SfM) و Neural Radiance Fields (NeRF) هما تقنيتان لإنشاء تمثيلات ثلاثية الأبعاد من صور ثنائية الأبعاد. SfM هي تقنية في رؤية الكمبيوتر، تعيد بناء البنية ثلاثية الأبعاد لمشهد ومواقع الكاميرات من خلال اكتشاف الميزات، تقدير وضع الكاميرا، التقاطع، وتعديل الحزمة، مما ينتج سحابة نقاط ويستخدم في النمذجة ثلاثية الأبعاد والروبوتات، بينما تعتمد NeRF على التعلم العميق لتمثيل المشهد كدالة مستمرة باستخدام إحداثيات ثلاثية الأبعاد واتجاه الرؤية، مع عرض الحجم والتدريب على صور لتوليد مناظر واقعية مفصلة، وهي مثالية للواقع الافتراضي لكنها تتطلب موارد أكبر. أيضا نجد أن SfM تعتمد على الطرق الهندسية وتناسب إعادة البناء المتفرق بصور أقل، بينما تتفوق NeRF في التفاصيل والإضاءة المعقدة، مما يجعل كل تقنية مناسبة لتطبيقات مختلفة.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، لا يوجد اختصار مدمج في VS Code يقوم بتجميد الكود بشكل مباشر أعتقد أنك تقصد ميزة "التوقف عند نقطة التوقف" (Breakpoint) التي توقف تنفيذ الكود أثناء عملية debugging إن كان هذا ما تقصده يمكنك عمل ذلك من خلال الاختصار التالي: Shift + F9 أو إذا كنت تقصد تعليق الأسطر البرمجية بحيث لا تصبح وظيفية وجعلها تعليقات، يمكنك ذلك من خلال الضغط على: Ctrl + /
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، أقترح عليك أن تطلع على الإجابة من خلال مطالعة هذه المقالة أين يمكنك تصفح أسماء ومعاني لغة بايثون ومصطلحاتها البرمجية من هنا:
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، Python و CPython يمثلان مفهومين متصلين لكنهما مختلفين ف Python هي اللغة المجردة وتضم مجموعة القواعد والمفاهيم والبنية النحوية التي تحدد كيف يكتب المبرمج الشيفرة وكيف يجب أن تعمل. أي أنها المواصفات والتصميم الفكري للغة، فهي فكرة وفلسفة وطريقة تفكير في البرمجة تتجسد في قواعد وتعليمات محددة. بينما CPython هو التجسيد العملي والمادي لهذه الفكرة أي أنه البرنامج الفعلي الذي يقرأ شيفرة Python ويحولها إلى تعليمات يمكن للحاسوب فهمها وتنفيذها. وتمت كتابة هذا المفسر بلغة C ومن هنا جاء الاسم "CPython" وهو البرنامج الذي تقوم بتنزيله وتثبيته عندما تثبت Python بعبارة أخرى، Python هي اللغة، وCPython هو الأداة الرسمية التي تترجم هذه اللغة وتنفذها.
- 5 اجابة
-
- 1
-

-
لمعرفة نوع المفسر الخاص ببايثون (Python) لديك، يمكنك استخدام وحدة sys المدمجة في بايثون: import sys print(sys.version) هذا سيعرض إصدار بايثون الكامل ونوع المفسر، كما في سطر الأوامر (Command Line)، يمكنك كتابة: python --version ولمعرفة مسار المفسر، يمكنك استخدام: import sys print(sys.executable)
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، عيدك مبارك وكل عام وأنت بخير. يمكنك ذلك بكل تأكيد وهذا سيعينك أكثر على فهم ما تعلمته وترسيخ معارفك الجامعية، يمكن عمل مشاريع وتطبيقات جانبية دون نسيان إنجاز المشاريع العملية الخاصة بالدورة ومساراتها. من الأفضل مراجعة الشروط قبل البدء في متابعة الدورة لأنها ضرورية خاصة وأنك أشرت أنك لم تقم بحفظ ما كنت تقوم بتطبيقه مع المدرب فمن شروط الحصول على الشهادة أن تقوم: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا توثيق الهوية فمثلا في المسار الأول من الدورة يوجد "تطبيق مهام" من الأفضل المتابعة مع المدرب وحفظ المشروع العملي الناتج لإرساله للمراجعة فيما بعد. وأرجو الاعتماد على هذه الطريقة مع بقية الدروس والمسارات. صحيح أن المسارات الثلاثة الأولى تحتوي على معلومات ومفاهيم مهمة في مجال تطوير مواقع الويب بلغة بايثون ودجانغو إلاّ أنّ بقية المسارات هي مسارات تطبيقية وعملية وهي مهمة لاستيعاب المفاهيم التي تطرقت إليها، لذا من الأفضل دراستها ومتابعتها وستعينك على أخذ أكبر قدر من الاستفادة من الدورة، وأقترح عليك مراجعة الإجابات التالية لتحقيق استفادة من محتوى الدورات:
-
عند وضع DEBUG=False لا يقوم Django بخدمة ملفات الوسائط (media) والملفات الثابتة (static)، لذا يجب على Apache أن يقوم بذلك لذا أرجو وضع الكود التالي في ملف .htaccess : RewriteEngine On RewriteBase / RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^media/(.*)$ /Cyber-Website/cyberZ_website/media/$1 [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^static/(.*)$ /Cyber-Website/cyberZ_website/static/$1 [L] وتأكد من أن المسارات /Cyber-Website/cyberZ_website/media/ و/Cyber-Website/cyberZ_website/static/ تتطابق مع مكان تواجد ملفاتك على السيرفر. إذا كانت مختلفة، قم بتعديلها لتناسب إعدادات موقعك.
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، المحولات (Transformers) هي عبارة عن بنية شبكات عصبية تستخدم آلية تسمى "الانتباه الذاتي" أو self-attention لفهم العلاقات بين أجزاء مختلفة من البيانات وقد تم تصميمها في الأصل لمعالجة اللغة، ثم تم تكييفها للرؤية الحاسوبية من خلال نماذج مثل محول الرؤية (Vision Transformer - ViT)، الذي يتعامل مع الصور كمجموعة من الرقع المشابهة للكلمات في الجملة. وعلى عكس الشبكات العصبية التلافيفية التقليدية (CNNs) التي تعالج الصور بشكل هرمي وتركز على الأنماط المحلية، يمكن للمحولات النظر فورا في العلاقات بين الأجزاء البعيدة من الصورة، مما يتيح لها التقاط السياق العالمي بشكل أكثر فعالية. هذه القدرة جعلت المحولات مهيمنة بشكل متزايد في مهام الرؤية الحاسوبية بما في ذلك تصنيف الصور، واكتشاف الأشياء، وتجزئة الصور، متفوقة غالبا على البنيات السابقة. وبالإضافة إلى نموذج ViT، تم دمج تقنيات المحولات مع شبكات الالتفاف لإنشاء نماذج هجينة، وتم تطبيقها في مهام مثل الكشف عن الأجسام على سبيل المثال، DETR والتجزئة، وحتى تحليل الفيديو.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، عيد فطر سعيد ومبارك عليك وعلى جميع أمتنا الإسلامية. شكرا على كلماتك الراقية، وتشجعيك ونتمنى لك تجربة تعليمية فريدة وناجحة. بالنسبة لسؤالك فالشبكات الكلاسيكية مثل LeNet و AlexNet و VGG تتبع عادة تصميمًا تسلسليًا يعتمد على تكديس الطبقات، حيث تستخدم الطبقات الالتفافية غالبا بأحجام نوى ثابتة تليها طبقات التجميع والطبقات المتصلة بالكامل. هذه الشبكات لا تتضمن آليات تُسهّل تدريب النماذج العميقة جدًا، وتميل إلى الاعتماد على تكديس طبقات أعمق بشكل متزايد لتحسين الدقة، مما قد يؤدي إلى مشاكل مثل تلاشي التدرجات. أما شبكات ResNet (الشبكات المتبقية) فتعالج هذه التحديات من خلال إدخال وصلات اختصار (أو وصلات متبقية). تسمح هذه الوصلات للشبكة بتعلم "الدوال المتبقية" أي الفرق بين التمثيل المطلوب والتمثيل التعريفي بدلا من تعلم التمثيل الكامل، مما يساهم في تخفيف مشكلة تلاشي التدرجات ويسمح بتدريب شبكات عميقة جدًا (غالبًا بمئات الطبقات) بدقة وتقارب أفضل. بينما تعتمد بنى Inception نهجا مختلفا إذ بدلا من تكديس الطبقات بشكل تسلسلي فقط، تقوم ببناء "وحدات Inception" تقوم بمعالجة المدخل باستخدام مرشحات التفافية المتوازية بأحجام مختلفة مثل 1×1 و3×3 و5×5.
- 2 اجابة
-
- 1
-

-
في حال كان سؤالك متعلقا بإحدى الدورات التي قمت بالاشتراك فيها، أرجو منك الانتقال إلى قسم "دوراتي" ثم أسفل الدرس الذي واجهت فيه المشكلة، قم بإضافة سؤالك هناك، وهذا لمساعدتك بشكل أفضل. أما إن لم يكن كذلك فأرجو توضيح سؤالك أكثر وفي أي سياق تريد أن يعمل هذا الكود.
-
وعليكم السلام ورحمة الله تعالى وبركاته، فيهما تشابه، يشبه تحليل الصور قبل التدريب الدقة التحليلية المستخدمة في تقييم البيانات الطبية. يقوم الباحثون باستكشاف المجموعات البيانية بشكل شامل من خلال فحص توزيع الفئات والخصائص الإحصائية، كما يحللون بيانات الصور الوصفية للكشف عن التحيزات المحتملة وتقييم التمثيل الديموغرافي. كما تشمل هذه العملية تحديد الفئات الفرعية الممثلة تمثيلا ناقصا، وتقييم جودة الصور، واكتشاف التحديات. وهذا تماما كما يدرس الباحثون الطبيون عوامل خطر المرضى، يقوم خبراء رؤية الكمبيوتر أيضا بفحص البيانات لضمان المتانة والموثوقية والدقة.
- 3 اجابة
-
- 1
-

-
عندما يكون DEBUG = False لا يتم خدمة ملفات الوسائط (media files) تلقائيا كما يحدث في وضع التطوير، أما في بيئة الإنتاج (عندما DEBUG = False)، يجب عليك استخدام خادم ويب مثل Nginx أو Apache لخدمة الملفات الثابتة وملفات الوسائط. بالنسبة لخدمة ملفات الوسائط (media files) عندما يكون DEBUG = False، يجب استخدام خادم ويب مثل Nginx أو Apache لخدمة هذه الملفات. أما عندما يكون DEBUG = True، يتيح Django خدمة الملفات الثابتة (static files) والوسائط (media files) بشكل تلقائي ففي ملف settings.py، يتم تعريف هذه الإعدادات كالتالي: STATIC_URL = '/static/' STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'cyberZ_website/static/') ] STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles') MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') وفي urls.py يمكن إضافة مسارات خدمة هذه الملفات كالتالي: from django.conf import settings from django.conf.urls.static import static urlpatterns = [ ] if settings.DEBUG: urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT) urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) DEBUG = True سيسمح بخدمة الملفات الثابتة والوسائط مباشرة من مجلداته في حين STATIC_URL و MEDIA_URL سيحددان المسار الافتراضي للوصول إلى هذه الملفات. STATICFILES_DIRS سيحدد المجلدات الإضافية للملفات الثابتة، بينما STATIC_ROOT و MEDIA_ROOT يحددان المسار الفعلي لتخزين هذه الملفات.
-
هل قمت بتثبيت مكتبة prompt-sync ؟ في حال كنت تستخدم بيئة nodeJs أرجو تثبيتها من خلال الأمر التالي في الطرفية: npm install prompt-sync ثم استيراد المكتبة للعمل عليها من خلال السطر التالي قم بوضعه في الأعلى تماما: const prompt = require('prompt-sync')(); بعد تنفيذ الأمر سيعمل معك لاحظ هنا اخترت الرقم 5 وتم إظهار يوم الجمعة بشكل عادي: في حال استمر الخطأ أرجو توضيح المشكلة لديك أكثر، إرفاق رسالة الخطأ، أو المشروع الذي تعمل عليه. وفي حال كان سؤالك متعلقا بأحد دروس الدورة التي اشتركت فيها أرجو إرفاقه أسفل الدرس لتفقد المشكلة بشكل أفضل.
-
هذا بسبب أنك نسيت كتابة علامة : بعد كلمة default في هذا السطر: default console.log('Invalid Input'); break; } لذا يجب تعديلها لتصبح كالتالي: default: console.log('Invalid Input'); break; } ومنه يصبح الكود بعد التعديل هكذا: let day = +prompt('Enter day:'); switch(day) { case 0: console.log('Sunday'); break; case 1: console.log('Monday'); break; case 2: console.log('Tuesday'); break; case 3: console.log('Wednesday'); break; case 4: console.log('Thursday'); break; case 5: console.log('Friday'); break; case 6: console.log('Saturday'); break; default: console.log('Invalid Input'); break; } وتلك النقطتين مهمتان جدا ولا ينبغي نسيانهما فهي تعلن نهاية الشرط (case) وتفصل بين الشرط والكود الذي سيتم تنفيذه، فضلا على أنها جزء من التركيب الصحيح للغة البرمجية لهذا واجهت Syntax Error بتصحيحه وإضافة النقطتين سيعمل معك البرنامج. يمكنك مراجعة البناء الخاص بها من هنا: التعبير البرمجي switch.
-
وعليكم السلام ورحمة الله تعالى وبركاته، لا يوجد قاعدة بيانات منفصلة للتسميات في المسار /kaggle/input/microsoft-catsvsdogs-dataset، بل يتم تخزين التسميات ضمن بنية المجلدات وعند استخدام الدالة flow_from_directory() في Keras، يتم تعيين التسميات تلقائيًا استنادًا إلى أسماء المجلدات الفرعية فيما يلي الكود الأساسي الذي يوضح ذلك: from keras.preprocessing.image import ImageDataGenerator train_datagen = ImageDataGenerator(rescale=1./255) train_generator = train_datagen.flow_from_directory( '/kaggle/input/microsoft-catsvsdogs-dataset/PetImages', target_size=(150, 150), batch_size=32, class_mode='binary' ) print("Class Indices:", train_generator.class_indices) بهذا الشكل سيقوم المولد train_generator بتوليد دفعات من الصور مع التسميات التي تم استخراجها تلقائيًا من أسماء المجلدات.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، عند تقسيم بيانات الصور لتدريب نموذج تعلم آلي، تكون العملية بسيطة جدا لأنّ الدالة train_test_split() مصممة للتعامل مع المصفوفات متعددة الأبعاد، مما يعني أنها تعمل بشكل مثالي مع مجموعات بيانات الصور. هذه الدالة تأخذ مجموعة الصور بالكامل وتقوم بتقسيمها عشوائيا إلى مجموعتين: مجموعة للتدريب وأخرى للاختبار. يضمن هذا التقسيم الحفاظ على التوافق الصحيح بين الصور والتسميات الخاصة بها على سبيل المثال إذا كان لديك مجموعة من صور القطط والكلاب مع التسميات الخاصة بها، فسيتم الاحتفاظ بكل صورة مع التسمية الصحيحة عند التقسيم. كما يمكنك التحكم في نسبة البيانات المخصصة للاختبار عن طريق تحديد النسبة المئوية التي تريد استخدامها. عادة نقوم بتخصيص حوالي 20% من البيانات للاختبار بينما نستخدم 80% منها للتدريب كما يمكن تعيين random seed مما يتيح الحصول على نفس التقسيم العشوائي في كل مرة تقوم بتشغيل الكود، وهذا مفيد لضمان تكرار النتائج في تجارب التعلم الآلي. التقسيم يكون عشوائيا تماما، لكنه يضمن أن تكون مجموعتا التدريب والاختبار ممثلتين بشكل جيد لمجموعة البيانات الكاملة وهذا سيساعد على إنشاء نموذج تعلم آلي أكثر دقة حيث يتم اختباره على بيانات لم يسبق له رؤيتها أثناء التدريب.
- 3 اجابة
-
- 1
-

-
يوجد نوعان من المشاريع، مشاريع وتطبيقات علمية تتواجد في المسارات الخاصة بالدورة، وفي هذه الحالة أنت مطالب بإنجازها خلال التعلم مع المدرب ثم رفعها لأنها شرط من شروط التقدم للامتحان النهائي، يمكنك مراجعة الشروط من هنا: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا توثيق الهوية شروط التقدم للامتحان بعد ذلك سيتوجب عليك التواصل مع مركز مساعدة أكاديمية حسوب وإخبارهم في رغبتك بإجراء الامتحان مع تزويدهم بروابط المشاريع التي قمت برفعها وطبقتها أثناء الدورة، بعدها سيحدّد لك موعد لاجراء محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها. ثم سيحدد لك المدرب مشروعا مرتبطا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معه من جديد.
-
وعليكم السلام ورحمة الله تعالى وبركاته، الدالة cifar10.load_data() هي جزء من واجهة برمجة التطبيقات لمجموعات البيانات في Keras التابعة ل TensorFlow وتحديدا ضمن tf.keras.datasets.cifar10 وتقوم هذه الدالة بتحميل مجموعة بيانات CIFAR-10 في حال ما إذا لم تكن موجودة بالفعل في ذاكرة التخزين المؤقت وهي عبارة عن مجموعة من 60,000 صورة ملونة بحجم 32x32 بكسل تنتمي إلى 10 فئات. ويتم تقسيم المجموعة إلى 50,000 صورة للتدريب و10,000 صورة للاختبار، وتعيد الدالة هذه البيانات على شكل زوج من الأزواج: x_train, y_train) – مجموعة التدريب (x_test, y_test) – مجموعة الاختبار وتمثل كل صورة مصفوفة NumPy ذات أبعاد (32, 32, 3) للدلالة على وجود 3 قنوات لونية (أحمر، أخضر، أزرق) وتعطى التسميات كأعداد صحيحة تشير إلى إحدى الفئات العشر وتستخدم هذه الدالة بشكل شائع لتجربة النماذج التصنيفية باستخدام الشبكات العصبية الالتفافية (CNNs) في TensorFlow بسرعة وسهولة.