-
المساهمات
2780 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ياسر مسكين
-
السلام عليكم ورحمة الله وبركاته، في الدورة تم استخدام react-scripts لإنشاء مشاريع React، وهي تعتمد على أداة التحزيم webpack، التي كانت لفترة طويلة المعيار الرئيسي لإدارة وبناء تطبيقات React وهذه الطريقة تم استخدامها لأنها كانت الأكثر شيوعا وانتشارا عند إعداد المشاريع في السابق. لكن مع تطور الأدوات والتقنية الحاصل حاليا بدأ Vite يحظى بشعبية كبيرة لأنه يوفر سرعة أكبر في بدء المشروع وتجربة تطوير أكثر سلاسة بفضل استخدام تقنيات حديثة مثل ال ES modules لكن لا داعي لتهويل الأمر لأن المفاهيم الأساسية ل React التي تعلمتها أو سيتم التطرق إليها في الدورة نفسها لا تختلف سواء استخدمت react-scripts أو Vite، لأن الاختلاف فقط في كيفية إعداد وتشغيل المشروع وليس في كتابة الكود أو بناء التطبيق.
-
السلام عليكم ورحمة الله وبركاته، عنصر <select> في HTML يستعمل لإنشاء قائمة منسدلة (dropdown list) يمكن للمستخدم منها اختيار قيمة واحدة أو أكثر عند تفعيل خاصية الاختيار المتعدد وهو يعتبر بمثابة حاوية لعناصر <option> التي تمثل الخيارات الظاهرة داخل القائمة. وعند تحديد المستخدم لأحد هذه الخيارات، ترسل قيمة الخاصية value المرتبطة به مع بيانات النموذج إلى الخادم في الحقل الذي يحمل اسم الخاصية name للعنصر <select>. كما يمكن ربطه بمعرف فريد id لتمكين التحكم بتنسيقه عبر CSS أو التفاعل معه برمجيا عبر JavaScript؛ فمثلا يمكن قراءة القيمة المختارة أو تغييرها ديناميكيا من خلال selectEl.value والاستماع لحدث change للاستجابة لاختيارات المستخدم. والمميز أنه يدعم خصائص مثل multiple للسماح باختيار عدة عناصر دفعة واحدة، وdisabled لتعطيل القائمة بأكملها، ويمكن كذلك تعطيل خيارات محددة عبر إضافة خاصية disabled إلى عنصر <option>. يمكنك التعمق أكثر من خلال الدرس في موسوعة حسوب. أو من خلال:
-
أي ربح تقصد؟ هل من خلال العمل في وظيفة تشمل مهاما متعلقة بال HTML و CSS أم العمل الحر؟ على كل حال فهذا يعتمد على المشروع الذي تنجزه فإن كانت وظيفة كان الراتب على قدر المهام التي تنجزها وفي العموم لا يتطلب خبرة كبيرة، أما من خلال العمل الحر فالاكتفاء فقط بههما لا ينصح به، من الأفضل تعلم لغة جافا سكريبت لكي تبني مواقع ديناميكية وليس ثابتة فقط ما يجعل الخيارات تتوسع أكثر بالنسبة لك وتحقق مداخيل أفضل. بعدها يمكنك تعلم إطار عمل معين كرياكت وبوتستراب والعمل من خلالهما في مشاريعك وهذا سيسهل عليك الكثير من الأمور عوض إنجاز المشاريع من خلال أكواد html و css بحتة. صحيح أنك قد تجد عملاء يرغبون في مشاريع بهذه التقنيتين فقط لكن على العموم قلت لك لا ينصح بتعلم هاتين فقط والإجابة على سؤالك تبقى نسبية، فتحقيق المداخيل من البرمجة ليس مقتصرا فقط على تعلم التقنية بل على الكفاءة، التسويق، ومعرض الأعمال وأمور كثيرة.
-
السلام عليكم ليس بالمعنى الحرفي، أولا يجب التنويه إلى أنّ رياكت هو عبارة عن مكتبة JavaScript لبناء واجهات المستخدم بشكل تفاعلي وقابل لإعادة الاستخدام، وتمرّ بخطوات متسلسلة من فهم المكوّنات (Components) وإدارة الحالة (State) إلى تحسين الأداء والاختبارات وتنظيم البنية المعمارية للمشروع. بالنسبة لتطبيق الملاحظات فأنت مطالب بفهمه وإنجازه ورفعه وهذا سيكون خطوة أساسية في مسارك التعلّمي لاحتراف رياكت، فأنت هنا وضعت إحدى اللبنات الأساسية للتعلم وهو "التطبيق العملي" وأما الاحتراف الكامل للمكتبة فيمرّ بعدة مراحل مع إنجاز مشاريع مختلفة متفاوتة الصعوبة والتعقيد حتى الوصول لدرجة الاحتراف. فمن المهم الآن أن تركز على إتقان الأساسيات من خلال إنشاء المكوّنات (Components) والتعامل مع الحالة المحلية (useState) وأيضا التفاعل مع المستخدم (event handling) ثم بعد ذلك الانتقال إلى مواضيع أكثر تعقيدا مثل: إدارة الحالة المعقدة Lazy loading و Code splitting تحسين الأداء (Memoization، useCallback، useMemo) اختبارات المكونات (Jest، React Testing Library) التنقل بين الصفحات (React Router) وغيرها من المواضيع التي تأتي مع مرور الوقت والتعلم المستمر لذا لا تستسلم فإتقانك لهذا المشروع ضروري لاستيعاب دروس الدورة وفهمها بشكل جيد.
- 4 اجابة
-
- 1
-

-
مادمت تستمتع بكتابة الأكواد من الصفر فهذه ميزة جيدة وقيمة كبيرة ولا يجب الاستهانة بها، لكونها تطور فهمك العميق للأساسيات ويقوي مهاراتك في حل المشكلات ويمنحك تحكما كاملا في كل تفصيلة من تفاصيل الكود وهذا الأسلوب يبني لديك أساسا متينا لا يمكن لأي أداة أن تعوضه خاصة إن تم صقل هذه المهارة. لكن الحقيقة أن أفضل نهج هو المزج بين الاثنين حسب السياق والهدف فعندما تتعلم مفهوما جديدا أو تريد فهم آلية عمل شيء معين، فالكتابة من الصفر أمر بالغ الأهمية أما عندما تعمل على مشروع له موعد تسليم ضيق أو تحتاج لإنجاز مهام روتينية متكررة يمكنك حينها أتمتة بعض المهام أو حتى تطوير أدوات تنفذ لك بعض المهام البسيطة كي تتفرغ لمهام أكثر تعقيدا أين تحتاج لمستك فيها.
- 8 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، هذا السؤال تكرر كثيرا في الآونة الأخيرة ويختلف الكثيرون في الإجابة عليه، لكن لا أعتقد أن المبرمجين الحقيقيين يولون اهتماما كبيرا لهذه المسألة وعلى الأغلب تجد هذا النقاش يأخذ منحا جديا عند بعض الفئات المهتمة بالمجال التقني والبحث فيه أما المبرمج الحقيقي فهو يواكب التطورات والتحديثات ولا ينظر إليها على أنها عائق. بالنسبة لي لا يتوقع أن يحلّ الذكاء الاصطناعي محلّ البشر بشكل كامل، إذ يظلّ عاجزا عن مُجاراة الإبداع البشريّ والحدس والقدرة على التعامل مع السّياقات المعقّدة ذات الأبعاد الأخلاقية والعاطفية. أمّا المبرمجون الحقيقيون فهم في مهمة ويطوّرون تقنياتِ الذكاء الاصطناعي لتعزيز كفاءة العمل، لا لإزاحة أنفسهم، فهو أداة وسلاح ذو حدين يسرع إنجاز المهام الروتينية وتحرّرهم للتركيز على الجوانب الإبداعية وحلّ المشكلات غير التقليدية كما أنّ تطويرَ هذه التقنيات يخلق مجالات جديدة تستدعي مهارات بشريّة متخصِّصة وجديدة هي الأخرى.
- 8 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته، أعتقد أنه ليس ضروريا أن تمتلك موقعا شخصيا بما أنك تعرض مشاريعك فقط عبر GitHub وKaggle، لكن وجود موقع أو بورتفوليو خاص بك سيتيح لك تصميم واجهة شاملة ستجمع فيه سيرتك الذاتية وروابط مشاريعك وشهاداتك وأي محتوى تفسيري أو تفاعلي تريده، مما يعزز علامتك المهنية ويمنح أصحاب العمل والعملاء المحتملين انطباعا أكثر احترافية وتنظيما. كما يتيح لك إضافة مدونة تقنية تشرح فيها خطوات تحليلاتك وتفاصيل خوارزمياتك ويوفر لك تحكما كاملا في تحديث المحتوى وحمايته عبر شهادة SSL، ويمكنك البدء مجانا باستخدام GitHub Pages أو Netlify وبناء صفحة بسيطة ثم توسيعها تدريجيا إلى موقع متكامل بحسب احتياجاتك.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته، بما أنك في المرحلة الثانية من دورة تطوير التطبيقات باستخدام بايثون، فهذا هو الوقت الأنسب لتبدأ بتعلم أساسيات تطوير الواجهات الأمامية، مثل HTML وCSS وJavaScript. هذه المهارات لا تتطلب وقتًا طويلًا لإتقان أساسياتها، لكنها ضرورية جدًا، خصوصًا قبل أن تنتقل إلى تعلم إطار العمل Django، لأنه يعتمد بشكل مباشر على استخدام قوالب HTML لعرض المحتوى. حتى لو كنت تنوي التركيز على البرمجة الخلفية، لا يمكنك تجاهل الواجهة الأمامية تماما، لأنك ستحتاج على الأقل إلى القدرة على بناء صفحات بسيطة وتنسيقها وربطها بما يجري في الخادم (السيرفر). فهمك لهذه الأجزاء سيجعل تجربتك مع Django جيدة. أما بخصوص الدورات السريعة (Crash Courses) على يوتيوب فهي خيار جيد لمن كانت لغتك الإنجليزية جيدة كما ذكرت كما أنها لا تقدم لك تجربة عميقة في التعلم.
-
وعليكم السلام ورحمة الله وبركاته، ذلك يعرف بالأيقونة أو بال favicon ولعملها يجب أولا تحضير ملف الأيقونة ويُفضّل أن يكون باسم favicon.ico وبالحجم 16×16 بكسل أو 32×32 بكسل يمكنك أيضاً استخدام صورة بصيغة PNG (مثلاً favicon.png) بأحجام متعددة مثلا 32×32، 48×48، 64×64 ثم وضع ملف الأيقونة في مجلد المشروع وعادة يوضع الملف في جذر المجلّد الذي يحتوي على صفحة ال HTML أو في مجلد ثابت assets/images/ ثم في ملف ال HTML الرئيسي مثلا إذا كان باسم index.html أو ما شابه نضع هذا الكود داخل الوسوم <head>...</head>: <link rel="icon" href="favicon.ico" type="image/x-icon">
-
السلام عليكم ورحمة الله، بداية فإن محرر الأكواد NetBeans لا يرتبط مباشرة بتطوير تطبيقات أندرويد بنفس مستوى التكامل الذي توفره بيئة Android Studio، فهو في الأصل مخصّص لتطوير تطبيقات جافا العامة ويمكن إضافة دعم أندرويد له عبر إضافات مثل NBAndroid لكن هذه الإضافات تبقى أقل ثباتا وتكاملا مقارنة بأدوات وأطر العمل المدمجة في Android Studio.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله تعالى وبركاته، مصطلح ال Vibe Coding يطلق على نمط برمجة جديد يعتمد على الذكاء الاصطناعي، وبالتحديد على النماذج اللغوية الكبيرة (LLMs)، حيث يقوم الشخص بوصف المشكلة بشكل غير رسمي أو موجز على شكل (prompt) ويترك مهمة كتابة الكود للنموذج الذكي بمفرده. ويتولى الذكاء الاصطناعي إنشاء الكود، تصحيح الأخطاء، وتحسين الأداء من تلقاء نفسه. لكن بالرغم من ذلك فلا أنصح بالاعتماد عليه في فترة التعلم ولا حتى وسائل وأدوات الذكاء الاصطناعي الأخرى كونها لا تعلّم المنطق البرمجي لذا يجب التدرج في التعلم ولا ضرر في استعمالها عند التمكن من البرمجة لأغراض تسهيل المهام وأتمتتها والإنجاز بسرعة فهي بذلك تتيح للمبرمجين والمهندسين التركيز على التوجيه العام والمراجعة بدلا من كتابة كل سطر كود بأنفسهم.
- 5 اجابة
-
- 1
-

-
بما أنك قد حققت شرط إتمام أربعة مسارات تعليمية على الأقل. يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: - التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. - رفع المشاريع على حسابك على GitHub أولا بأول لمشاركتها معنا. وفي الإختبار سيتم اختبارك فقط في المسارات التي قمت بدراستها ويوجد تفاصيل أكثر حول الإختبار من صفحة [الامتحان والحصول على الشهادة]
-
من خلال رسالة الخطأ فهي تشير إلى أنّ لديك أخطاء توافق في مكتبات Flutter فمثلا مكتبة country_code_picker تستخدم خاصية button المهملة، ومكتبة modal_bottom_sheet تحتوي على مشاكل متعددة لحل المشكلة أولا نقوم تحديث المكتبات في ملف pubspec.yaml: dependencies: country_code_picker: ^3.0.0 modal_bottom_sheet: ^3.0.0 ثم نفذ: flutter pub get
-
نعم فقد تم إضافة مسار جديد تحت اسم التعلم المعزز. وهذا التحديث يشمل 44 درسًا بمدة 8 ساعات ونصف. والتعلم المعزز هو نوع من أنواع التعلم الآلي، يتعلم فيه الذكاء الاصطناعي من خلال التجربة والخطأ، تمامًا كما يتعلم الإنسان إذ يضع النظام نفسه في بيئة ويتخذ قرارات، وإذا كانت قراراته جيدة يحصل على مكافأة، وإذا كانت سيئة يتلقى عقوبة. وبمرور الوقت، يتعلم اختيار التصرفات التي تحقق له أفضل النتائج. وقبل أسابيع تمت إضافة مسار تطبيقات عملية باستخدام المحولات وهذا ما يجعل عدد المسارات 12:
- 4 اجابة
-
- 1
-

-
هل تقصد أنك أنهيت دورة إدارة تطوير المنتجات؟ إن كان كذلك فعمل ممتاز أحسنت. يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: - إتمام أربعة مسارات تعليمية على الأقل. - التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. - رفع المشاريع على حسابك على GitHub أولا بأول لمشاركتها معنا. وفي الإختبار سيتم اختبارك فقط في المسارات التي قمت بدراستها ويوجد تفاصيل أكثر حول الإختبار من صفحة [الامتحان والحصول على الشهادة] أما إن كنت قد تقصد المشروع النهائي الذي قدمه لك المدرب، فأرجو التواصل مع مركز المساعدة والمتابعة معهم بخصوصه.
-
الأكاديمية تهتم بتعليم الطالب المهارات المطلوبة في سوق العمل، فالطالب يدرس المادة العلمية ويتعلم مهارات حل المشكلات التي تواجهه في حياته العملية وبالنسبة لاسترداد الاستثمار فهو أكيد حقيقي، وما دام قد تم وضعه ضمن ميزات الدورة فالأكاديمية تضمن ذلك. بعد الانتهاء من أي دورة من دورات أكاديميّة حسوب سيتم إرشادك وتوجيهك أثناء فترة بحثك عن عمل، فبعد إتمامك للدورة سيتم الإطّلاع على سيرتك الذاتية من قبل المختصّين لدينا وتقديم ارشادات مخصّصة لك لتحسينها وكذلك على ملفّك الشخصي في مواقع العمل الحر. بخصوص التفاصيل أرجو التواصل مع مركز مساعدة أكاديمية حسوب.
- 4 اجابة
-
- 1
-

-
للأسف، هذا الأمر غير ممكن حاليا، ويمكنك مراجعة توصيات أكاديمية حسوب وحقوق الملكية إذ تقول: الدروس متاحة للطلاب المشتركين فقط ويمكن الوصول لها من خلال حساب الطالب عبر الانترنت في أي وقت لذا إن كان لديك مشكلة في مشاهدة الدروس حاول تثبيت الدقة على 540 فهي حل وسط حسب سرعة الانترنت أو يمكنك تحسين نوعية اشتراك الانترنت و زيادة سرعة الوصول كما يمكنك تصفح سبب ذلك من خلال مراجعة الأجوبة التالية: ومن هنا:
-
بعد الانتهاء من أي دورة من دورات أكاديميّة حسوب سيتم إرشادك وتوجيهك أثناء فترة بحثك عن عمل، فبعد إتمامك للدورة سيتم الإطّلاع على سيرتك الذاتية من قبل المختصّين لدينا وتقديم ارشادات مخصّصة لك لتحسينها وكذلك على ملفّك الشخصي في مواقع العمل الحر. بخصوص التفاصيل أرجو التواصل مع مركز مساعدة أكاديمية حسوب.
- 3 اجابة
-
- 1
-

-
يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل. التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة. رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا. وفي الإختبار سيتم اختبارك فقط في المسارات التي قمت بدراستها ويوجد تفاصيل أكثر حول الإختبار من صفحة: الحصول على الشهادة
- 2 اجابة
-
- 1
-

-
المشكلة تظهر في استيراد ملف الصورة logo.png في مكون TopHeader.tsx والخطأ يشير إلى أن TypeScript لا يستطيع العثور على الملف في المسار التالي: ../../img/logo.png وهذا يعني أن المسار غير صحيح لاحظ أنك في هذا المسار: src/components/header/TopHeader.tsx والمسار الحالي ../../img/logo.png سيؤدي إلى البحث عن الصورة في: src/img/logo.png لذا أرجو التأكد من أن مجلد img موجود داخل src في حال لم يكن كذلك عدل المسار. وفي حال كان السؤال متعلقا بإحدى الدورات التي قمت بالاشتراك فيها، أرجو منك الانتقال إلى قسم "دوراتي" ثم أسفل الدرس الذي واجهت فيه المشكلة، ستجد صندوقا للتعليقات مثل الذي هنا: ثم قم بإضافة سؤالك هناك، وهذا لمساعدتك بشكل أفضل. بالتوفيق إن شاء الله.
- 2 اجابة
-
- 1
-

-
إن كنت تقصد الملفات المصدرية الخاصة بالدورة، فيتم وضعها في بداية المسار في أسفل درس المدخل أو المقدمة كالتالي:
-
وعليكم السلام ورحمة الله تعالى وبركاته، كل دالة مصممة للتعامل مع صورة واحدة هذا يسمح بدمجها بطرق متعددة وتطبيق هذه العمليات بشكل متكرر على مجموعات بيانات كبيرة، سواء كانت تحتوي على الآلاف أو حتى المليارات من الصور وتتيح هذه الوحدة استخدام تقنيات المعالجة المتوازية مثل تعدد الخيوط أو تسريع GPU، بالإضافة إلى إمكانية التكامل مع أدوات أخرى، مما يساعدك على إدارة وتحليل كميات ضخمة من البيانات البصرية بكفاءة في المشاريع الواقعية. شروحات أكثر يمكنك إيجادها من هنا:
- 3 اجابة
-
- 1
-

-
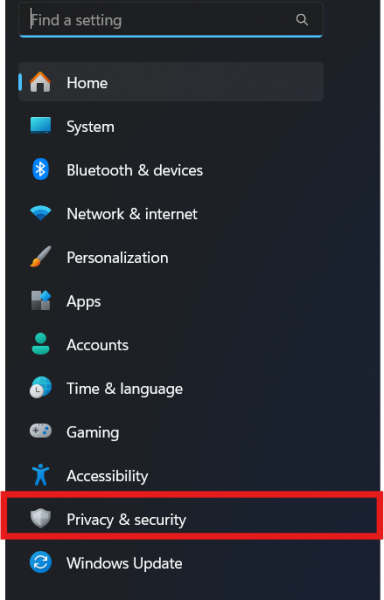
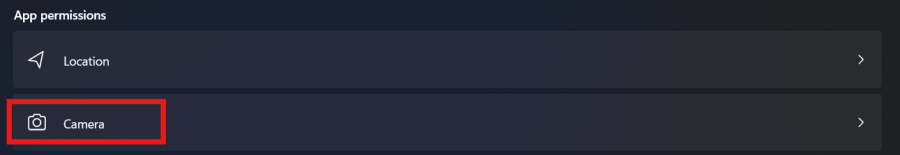
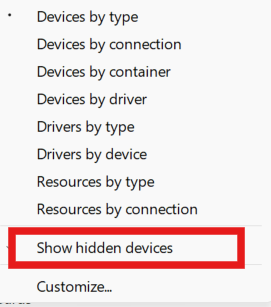
وعليكم السلام ورحمة الله تعالى وبركاته، بداية انقر على View من القائمة، ثم اختر "إظهار الأجهزة المخفية (Show hidden devices)" وانظر إن ظهرت لك أم لا: جرب أيضا البحث عن تغييرات الأجهزة من خلال النقر بزر الفأرة الأيمن على اسم جهازك في الأعلى، ثم اختر "البحث عن تغييرات الأجهزة (Scan for hardware changes): في حال لم تظهر لك تحت فئة "Imaging devices" أو تحت "Cameras" يمكنك أن تبحث في قائمة Start عن Settings ثم Privacy & Security: ثم Camera: هناك قم بتفعيل الوصول للكاميرا على الجهاز.
-
وعليكم السلام ورحمة الله تعالى وبركاته، COLMAP هو في الأساس خط أنابيب مستقل أو ما يعرف بال pipeline مكتوب بلغة C++، ويحتوي على واجهة مستخدم رسومية وأدوات سطر أوامر لإعادة بناء الهيكل من الحركة (SfM) والإستريو متعدد الرؤى (MVS). لذا فهو ليس مكتبة بايثون أصلية ولكن بالرغم من ذلك هناك روابط بايثون والمعروفة باسم PyCOLMAP التي تتيح لنا استخدام معظم وظائف COLMAP في بيئة بايثون، مما يمكّن من كتابة سكريبتات وأتمتة مهام إعادة البناء ضمن مشاريع بايثون. يمكنك التعرف أكثر عليه من التوثيق الرسمي من هنا: COLMAP ومن هنا: pycolmap
- 2 اجابة
-
- 1
-

-
عمل ممتاز إذ أنّك أنهيت أول مسار من الدورة، والخطوة القادمة هي متابعة الدروس درسا بدرس، ومسارا بمسار حتى إتمام جميع مسارات الدورة. ترتيب الدروس والمسارات مدروس ولم يتم عمله بشكل عشوائي لذا لا داعي للقلق أو التسرع فهذا المجال يحتاج إلى تركيز وتريّث وصبر أثناء التعلم. بالنسبة للمثال الذي ذكرت فهو مثال تمهيدي للدخول في المسار الثاني من الدورة "أساسيات البرمجة" وبعد إتمامك لهذا المسار يمكنك التطبيق العملي سواء مع التمارين التي يعدّها المدرب في الدرس، أو من خلال طلبها منا في التعليقات أسفل الدرس الذي تريد التطبيق عليه، أو من خلال منصات معروفة ك LeetCode مثلا.
- 3 اجابة
-
- 1
-