-
المساهمات
214 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Taha Khaled2
-
ال Closure يعني القدرة على الوصول إلى المتغيرات من النطاق الخارجي داخل دالة محددة، حتى بعد انتهاء تنفيذ تلك الدالة. لتفهم هذا بشكل أفضل، يجب تجربة بشكل عملي ساعطيك مثال يمكنك تجربته بنفسك عن طريق موقع debugg او اي محرر اكواد لديك function init() { var name = "Mozilla"; // الاسم هو متغير محلي تم إنشاؤه بواسطة init function displayName() { // displayName() هي الوظيفة الداخلية التي تشكل closure console.log(name); // استخدام المتغير المعلن في الوظيفة الرئيسيه } displayName(); } init(); عندما يتم استدعاء الدالة init() ، يتم إنشاء متغير محلي داخلها يسمى name وتعيينه لقيمة "Mozilla". ثم، يتم تعريف دالة داخلية جديدة تسمى displayName() . داخل displayName، يتم استخدام المتغير name الذي تم إنشاؤه في الدالة الخارجية init، والذي يظل متاحاً بفضل الـ Closure. أخيراً، يتم استدعاء الدالة displayName داخل الدالة init، وستطبع قيمة المتغير name التي تم تعيينها في الدالة الأم init، مما يظهر كيف يعمل الـ Closure في السماح للدوال الداخلية بالوصول إلى المتغيرات المحلية للدوال الخارجية حتى بعد انتهاء تنفيذها. يمكنك تجربة الكود من هنا لفهم بتعمق
-
اذا كنت تريد تعلم كيف التعديل علي القالب المصمم بواسطة html , css ,js فعليك ان تتعلم تطوير الوجهات الاماميه الخطوات الأساسية لتعلم تطوير الوجهات الاماميه : HTML: لغة ترميز لإنشاء الهيكل الأساسي لصفحة الويب. CSS: لغة لتصميم وتشكيل عناصر HTML. JavaScript: لغة برمجة لإضافة التفاعلية لصفحات الويب. توفر اكاديمية حسوب دورة كامله تاخذك من البدايه حتي تصبح محترف في مجالك ماذا ستتعلم من دورة أكاديمية حسوب مفهوم الواجهة الأماميّة للموقع front-end وكيفية عملها. أساسيات لغات تطوير واجهات المستخدم: HTML, CSS, JavaScript. استخدام أحدث أدوات التطوير: Bootstrap, jQuery, Sass, Gulp. التعامل مع خدمة استضافة المشاريع GitHub. إعداد هيكل الموقع ووضع خطة العمل. تطوير واجهة استخدام حقيقة لمتجر الكتروني كامل من الصفر. تطوير موقع لشركة مع مدونة خاصة خطوة بخطوة. بناء 5 صفحات هبوط مختلفة بناء واجهة لموقع يشبه YouTube بناء لوحة تحكم لتطبيق ويب اما اذا كنت غير متفرغ فيمكنك التعاقد مع مستقل من موقع خمسات للخدمات المصغره من هنا او موقع مستقل اللذي يضم امهر المستقليين يمكنك الدخول من هنا
-
تم استخدام المتغير $i مع echo $employees [$i]['name '] لسببين: 1. الوصول إلى عناصر مصفوفة: تمثل $employees مصفوفة تحتوي على معلومات الموظفين. $i هو متغير عداد يُستخدم لتحديد العنصر الحالي في المصفوفة. [] هي علامات الترقيم المستخدمة للوصول إلى عنصر محدد في المصفوفة. 'name' هو مفتاح داخل كل عنصر في المصفوفة، يُمثل اسم الموظف. 2. تكرار عرض أسماء الموظفين: يتم استخدام حلقة for لتكرار عملية عرض أسماء الموظفين. يتم زيادة قيمة $i في كل تكرار، مما يسمح بالوصول إلى العنصر التالي في المصفوفة. تستمر الحلقة طالما أن قيمة $i أصغر من طول المصفوفة . لا توجد أخطاء في الكود المقدم تم استخدام ". -" بعد أمر echo لإنشاء فاصل بين أسماء الموظفين.
- 6 اجابة
-
- 1
-

-
يجب عليك البدء بتعلم الأساسيات في دورتك لتطوير التطبيقات باستخدام Python. بعد ذلك، يُنصح بشدة بتعلم هياكل البيانات، لأنها تمثل جزءًا أساسيًا من مهاراتك كمطور. هياكل البيانات ليست فقط متقدمة بل هي أدوات قوية تمكنك من تنظيم وإدارة البيانات بكفاءة وفعالية. بفهم جيد لهياكل البيانات، ستكون قادرًا على بناء تطبيقات أكثر تعقيدًا وفعالية، وسيساعدك ذلك في تطوير مهاراتك وتقديم الحلول الأفضل للمشاكل التي تواجهها في مجال تطوير البرمجيات. لذا، ننصحك بالتركيز على تعلم الأساسيات أولاً، ثم الانتقال إلى دراسة هياكل البيانات وتطبيقها في مشاريعك.
-
ليس مطلوبا منك حيث تبداء اكاديمية حسوب في الدورات الخاصه بها من البدايه مع الطالب وتستطيع ان تجد هذه عند قراءة و صف الدوره مثال علي دورة تطوير التطبيقات باستخدام لغة Python ستجد في وصف الدورة في لمن هذه الدورة 1. لمن لا يمتلك خبرة مسبقة في مجال البرمجة ويريد الدخول في هذا المجال الشيق 2. لمن يمتلك خبرة بسيطة في البرمجة ويرغب في تطوير مهاراته ليصل إلى الاحترافيّة 3. لمن يرغب باكتساب مهارات برمجية جديدة تساعده على تحسين دخله 4 .لمن يتقن لغة البرمجة Python ويريد تطوير مهاراته، وتعلم تقنيات جديدة فيها 5. لمن يريد تعلم إطار عمل جانغو Django أو فلاسك Flask ويرغب بتطوير مواقع عملية مطلوبة في سوق العمل الدورة تبداء معك من البدايه حتي الدخول الي سوق العمل يمكنك تفحص الدوره من هنا
-
في Vue.js، هناك عدة مكتبات ممتازة لترجمة النصوص افضلهم Vue I18n : تعتبر واحدة من أشهر مكتبات الترجمة في Vue.js، توفر ميزات قوية لإدارة النصوص المترجمة بشكل فعال مع إمكانية التعامل مع تنسيقات الوقت والتاريخ والعملات. Vue Translate : مكتبة خفيفة وسهلة الاستخدام تتيح لك ترجمة نصوص التطبيق بسهولة. Vuelidate : تستخدم للتحقق من النماذج في Vue.js وتدعم الترجمة للرسائل الخطأ والتنبيهات. Vue-intl : مكتبة مبنية على مكتبة FormatJS توفر ميزات قوية لترجمة النصوص وتنسيق التواريخ والأرقام. تختلف طريقة تضمين هذه المكتبات في مشروع Vue.js بناءً على طريقة تنظيم مشروعك واعتمادك على مدير الحزم (Package Manager) مثل npm أو Yarn. ومن الممكن أيضًا تضمينها مباشرة من CDN في مشروعك إذا كنت تفضل ذلك. نصيحتي انك تستخدم Vue I18n انا افضل هذه المكتبه لكثرة مميزاتها ساشرح لك مثال كامل لكيفية دمجها مع مشروعك اولا يجب عليك تشغيل الأمر التالي لتثبيت vue-i18n: npm install vue-i18n في مشروع Vue الخاص بك، قم بإنشاء ملف جديد باسم i18n.js في دليل src. سيكون هذا الملف مسؤولاً عن تكوين vue-i18n. import Vue from 'vue'; import VueI18n from 'vue-i18n'; قم بإنشاء كائن من الـ VueI18n وقم بتصديره للاستخدام عبر التطبيق الخاص بك: export default new VueI18n({ locale: 'en', // اللغه الافتراضيه fallbackLocale: 'en', messages: { en: { ترجمة الانجليزيه }, ar: { الترجمه للعربيه }, }, }); بعد الاتباع هذه الخطوات سيكون الملف بهذه الشكل // src/i18n.js import Vue from 'vue'; import VueI18n from 'vue-i18n'; Vue.use(VueI18n); export default new VueI18n({ locale: 'en', // اللغة الافتراضية fallbackLocale: 'en', // لغة الاحتياطية في حالة عدم العثور على الترجمة messages: { en: { welcome: 'Welcome to my Vue.js app!', greeting: 'Hello, how are you today?' }, ar: { welcome: 'أهلاً بك في تطبيق Vue.js الخاص بي!', greeting: 'مرحباً، كيف حالك اليوم؟' }, }, }); كيفية الاستخدام في اي صفحة في مشروعك <template> <div> <p>{{ $t('welcome') }}</p> <p>{{ $t('greeting') }}</p> </div> </template> <script> export default { name: 'MyComponent', }; </script>
-
بطبع يوجد طريقه اولا علينا معرفة للغة الجهاز الخاص بزائر ثما كتابة المقال باكثر من للغه مثال علي كود عند دخول المستخدم يتم ترجمة المقال علي حسب للغته ثما اذا كان يريد تغييرها يستطيع ذالك عن طريق الازرار الخاصه بكل للغه <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Multi-Language Article</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div id="article"> <h1 id="title">Hello World!</h1> <p id="content">This is a sample article.</p> </div> <div id="language-buttons"> <button onclick="changeLanguage('en')">English</button> <button onclick="changeLanguage('fr')">French</button> <button onclick="changeLanguage('es')">Spanish</button> </div> <script src="script.js"></script> </body> </html> كود الجافا سكريبت function changeLanguage(language) { const titles = { 'en': 'Hello World!', 'fr': 'Bonjour le monde!', 'es': '¡Hola Mundo!' }; const contents = { 'en': 'This is a sample article.', 'fr': 'Ceci est un article d\'exemple.', 'es': 'Este es un artículo de muestra.' }; document.getElementById('title').textContent = titles[language]; document.getElementById('content').textContent = contents[language]; } يمكنك تجربة الكود من هنا
- 8 اجابة
-
- 1
-

-
نعم تعرف هذه المنصات بمواقع (No-Code) مواقع No-Code هي منصات وأدوات تسمح للمستخدمين ببناء تطبيقات الويب والمواقع الإلكترونية دون الحاجة إلى كتابة أي كود برمجي. يتم ذلك من خلال استخدام واجهات سهلة الاستخدام تعتمد على السحب والإفلات (Drag-and-Drop) وتحرير النصوص والاختيار من بين قوالب الجاهزة. المميزات الرئيسية لمواقع No-Code: 1. توفر واجهات سهلة الاستخدام تتيح للمستخدمين بناء التطبيقات والمواقع بسرعة وبدون الحاجة إلى مهارات برمجية. 2. يتيح استخدام السحب والإفلات والقوالب الجاهزة تسريع عملية التطوير وتقليل الوقت اللازم لإطلاق التطبيقات والمواقع. 3. تقليل التكاليف المرتبطة بتطوير التطبيقات والمواقع الإلكترونية عن طريق الحاجة إلى فريق برمجة. 4. رغم أنها تعتمد على القوالب والأدوات الجاهزة، إلا أن معظم منصات No-Code توفر خيارات للتخصيص والتعديل حسب احتياجات المستخدم. السلبيات الرئيسية لمواقع No-Code: 1. بعض هذه الأدوات قد تقلل من قدرتك على التحكم الدقيق في تصميم موقعك، وذلك بسبب القيود المفروضة على الأدوات المتاحة لك والتي قد تحد من إمكانياتك في تنفيذ أفكارك بالطريقة التي تريدها. 2. تؤدي استخدام بعض الأدوات القاعدة على السحب والإفلات إلى إنتاج كود غير فعّال أو زائد، مما قد يؤثر على أداء الموقع وزيادة أوقات التحميل. 3. ستواجهه صعوبة في دمج مواقع الويب التي تم إنشاؤها باستخدام أدوات السحب والإفلات مع تقنيات أخرى أو مكتبات مثل ReactJS أو ElectronJS بسبب تناقض الأساليب والتقنيات. 4. من الصعب في بعض الحالات فهم الكود المولد من الأدوات التي تستخدم السحب والإفلات، مما يجعل من الصعب إجراء التعديلات أو إصلاح الأخطاء فيما بعد. هذه مواقع No-Code ستساعدك في بناء موقعك Wix : توفر Wix واجهة سحب وإفلات (Drag-and-Drop) تسمح للمستخدمين بسهولة تخصيص تصميم الموقع باستخدام مجموعة متنوعة من القوالب والعناصر. Weebly : وفر Weebly أدوات سهلة الاستخدام لتخصيص تصميم الموقع وإضافة ميزات مثل النماذج والمتاجر الإلكترونية والمدونات وغيرها. Squarespace : توفر Squarespace أدوات بناء موقع تسمح بالتخصيص الشامل للمواقع بما في ذلك الصفحات والمدونات والمتاجر الإلكترونية. Elementor (WordPress Plugin) : Elementor هو إضافة لمنصة WordPress تسمح بإنشاء صفحات الويب باستخدام واجهة سحب وإفلات. انصحك اذا كنت تريد بناء موقع قوي وتخصصه علي حسب احتياجك ستحتاج الي تعلم تطوير الوجهات الاماميه وهنا تاتي دور اكاديمية حسوب التي تقدم كورس تطوير وجهات الاماميه مع شهادة معتمده
- 5 اجابة
-
- 1
-

-
يمكنك العمل كا مطور الواجهه الخلفيه فقط او كا مطور الواجهة الأمامية فقط او الجمع بينهم والعمل كا Full Stack كما تفضل انت يجب عليك اولا فهم ادوار كلا منهم جيدا وتفهم الفرق بينهم هحاول توضيح ذالك وبعد فهمك يمكنك ان تقرر ماذا ستتعلم تطوير الواجهة الأمامية هو بناء واجهة المستخدم والعناصر الرسومية لصفحة الويب. ويشمل كل ما يراه المستخدم ويتفاعل معه على الموقع. يمكن أن يكون أي شيء بدءًا من أحجام الأزرار والألوان وحتى التخطيط والتصميم العام. يتواصل مطور الواجهة الأمامية مع مطوري الواجهة الخلفية للتأكد من أن جميع عناصر صفحة الويب تعمل معًا بسلاسة. يتطلب التطوير الجيد للواجهة الأمامية فهمًا قويًا للغات البرمجة (مثل HTML وCSS وJavaScript) ومبادئ التصميم الجرافيكي. بالإضافة إلى ذلك، يحتاج مطورو الواجهة الأمامية إلى فهم كيفية تفاعل المستخدمين مع مواقع الويب لإنشاء واجهة بديهية وسهلة الاستخدام. مزايا وعيوب تطوير الواجهة الأمامية المزايا التطوير السريع: عادةً ما يكون تطوير الواجهة الأمامية أسرع من Full Stack والتطوير الواجهة الخلفيه. يوجد عدد أقل من الملفات التي يمكن العمل بها، وعادةً ما يكون الكود بسيطًا. كود أبسط: عادةً ما يكون كود الواجهة الأمامية أبسط من كود الواجهة الخلفية. يمكنك فهمها بسهولة والبدء بتطوير الواجهة الأمامية إذا كنت جديدًا في مجال البرمجة. النتائج التي يحركها المستخدم: يعد تطوير الواجهة الأمامية هو المفتاح لإنشاء تجربة أكثر سهولة في الاستخدام. من خلال التركيز على ما يحتاجه الناس، يمكنك أن تجعل موقع الويب الخاص بك أو التطبيق الخاص بك ممتعًا لهم، مما يؤدي إلى نتائج أفضل مدفوعة باحتياجاتهم! سلبيات المخاطر الأمنية: يمكن أن يكون تطوير الواجهة الأمامية أكثر عرضة للخطر من الواجهة الخلفية حيث يسهل على المتسللين الوصول إلى التعليمات البرمجية. أقل قابلية للتوسع: تطوير الويب الأمامي أقل قابلية للتوسع من الواجهة الخلفية أو المكدس الكامل. قد تكون إضافة ميزات ووظائف جديدة أكثر إشكالية عندما تقوم بتنمية موقعك بسبب قدرة الواجهة الأمامية المحدودة على التوسع؛ ومع ذلك، هناك طرق للتغلب على هذه المشكلة! تقدم اكاديمية حسوب دوره شامله مع شهادة معتمده في تطوير الواجهه الاماميه يمكنك الوصول اليها من هذه الرابط الواجهه الخلفيه هو إنشاء وإدارة التعليمات البرمجية والبنية التحتية التي تسمح لموقع الويب أو التطبيق بالعمل. يتضمن إنشاء قاعدة البيانات وصيانتها، وإنشاء طبقة منطق الأعمال، وكتابة التعليمات البرمجية التي تتعامل مع إدخال المستخدم (مثل إرسال نموذج) وعرض الصفحات ديناميكيًا. عادةً ما يعرف مطور الواجهة الخلفية خوادم الويب المختلفة (مثل Apache أو Nginx)، ولغات البرمجة (مثل PHP، وRuby on Rails، وJava، وNode.js)، وأنظمة قواعد البيانات (مثل MySQL، وMongoDB). يستخدمون هذه المعرفة لإنشاء نظام فعال وقابل للتطوير. مزايا وعيوب استخدام الواجهه الخلفيه مزايا الواجهه الخلفيه الأمان: رمز الواجهة الخلفية هو المكان الذي يتم فيه إنجاز معظم العمل، وهو أكثر أمانًا من الواجهة الأمامية لأن المتسللين لا يمكنهم الوصول إلى بياناتك بسهولة. قابلية التوسع: يعد الواجهه الخلفيه طريقة رائعة لإنشاء موقع الويب الخاص بك أو تطبيقك لأنه أسهل وأكثر مرونة عندما تريد إضافة ميزات جديدة. إدارة البيانات: تدور عملية تطوير الواجهه الخلفيه حول إدارة البيانات. وهذا يعني أنه يمكنك إنشاء طريقة أكثر فعالية لتخزين المعلومات واستعادتها لتطبيق الويب الخاص بك. سلبيات الواجهه الخلفيه التعقيد: غالبًا ما تكون عملية تطوير الواجهة الخلفية أكثر تعقيدًا من الواجهة الأمامية، نظرًا لوجود العديد من الملفات. يتطلب المزيد من المهارات: يتطلب تطوير الواجهة الخلفية مهارات أكثر من الواجهة الأمامية. من الصعب فهم البرمجة الخلفية والبدء بها إذا كنت جديدًا، ولكن بمجرد إتقانها، فإنها توفر العديد من الفوائد لأداء موقعك. تقدم اكاديمية حسوب دوره شامله مع شهادة معتمده في تطوير الواجهه الخلفيه يمكنك الوصول اليها من هذه الرابط Full-Stack Development هو مصطلح يستخدم لوصف شخص يتمتع بالخبرة والمعرفة في كل من تطوير الواجهة الخلفية والواجهة الأمامية. مزايا وعيوب تطوير Full Stack مزايا زيادة كفاءة التطوير: يعد Full Stack هو أفضل طريقة يمكنك اتباعها عندما تريد تصميم موقع الويب الخاص بك أو تطبيقك وترميزه ووظائفه في حزمة واحدة. المزيد من إعادة استخدام التعليمات البرمجية: يتيح Full-Stack أيضًا المزيد من إعادة استخدام التعليمات البرمجية. ويعني ذلك أنه يمكنك استخدام نفس الكود لكل من الواجهة الأمامية والخلفية للمشروع، مما يوفر الوقت والمال. الأداء العالي: إحدى فوائد Full-Stack هو الأداء العالي لأنه يمكنك تحسين كل من الواجهة الأمامية والخلفية. سلبيات يتطلب المزيد من المهارات: يحتاج Full Stack إلى مهارات أكثر من تطوير الواجهة الخلفية أو الواجهة الأمامية. قد يكون التعلم والبدء في تطوير المجموعة الكاملة أكثر صعوبة إذا كنت جديدًا في مجال البرمجة. أكثر تعقيدًا: يمكن أيضًا Full-Stack أكثر تعقيدًا من تطوير الواجهة الأمامية والخلفية نظرًا لوجود المزيد من الملفات للعمل بها، وعادةً ما يكون الكود أكثر تعقيدًا. في النهايه جميع الظائف مطلوبه يوجد شركات تفضل ان يكون المبرمج متخصص و بعضهم تفضل ان يكون المبرمج لديه خبره فالمجالان يمكنك ايضا زيارة هذه الربط للتعمق اكثر
- 5 اجابة
-
- 1
-

-
سيؤثر بطبع ولاكن كما ذكرت عند الرفع علي السيرفر يجب حذف الكومنت من الكود وسيعمل طبيعي جدا او اتباع الخطوات التي ذكرتها لك
- 7 اجابة
-
- 1
-

-
عندما تعمل علي local host , قد تواجه مشكلة مع الاتصالات غير الآمنة (HTTP). المشكلة تنحصر في أن متصفح Chrome يمنع إرسال بيانات حساسة عبر اتصالات غير آمنة. الفكرة الأساسية هنا هي أن عندما يكون الاتصال غير آمن باستخدام بروتوكول HTTP، يمكن للمتصفح منع إرسال بيانات حساسة مثل كلمات المرور أو المعلومات الشخصية. ومع ذلك، عندما يتم رفع الموقع إلى الخادم باستخدام الاتصال المؤمّن (HTTPS)، فإن هذه المشكلة تحل بسبب الطريقة التي يتم بها تشفير الاتصال وتأمينه من خلال شهادات SSL/TLS حل هذه المكشله اذا كنت لا تريد انت ظهر معاك يجب وضع كومنت علي هذه الكود \App\Http\Middleware\VerifyCsrfToken::class web' => [ \App\Http\Middleware\EncryptCookies::class, \Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class, \Illuminate\Session\Middleware\StartSession::class, \Illuminate\View\Middleware\ShareErrorsFromSession::class, // \App\Http\Middleware\VerifyCsrfToken::class, \Illuminate\Routing\Middleware\SubstituteBindings::class, \App\Http\Middleware\HandleInertiaRequests::class, \Illuminate\Http\Middleware\AddLinkHeadersForPreloadedAssets::class, ], ستجده داخل هذه المسار App/ http/kernel..php وعند الرفع علي الاستضافه يجب حذفه و الافضل لمنع حدوث هذه المشاكل ان تكتب داخل كل form هذه الكود {{ csrf_token() }} مثال <form method="POST" action="/submit"> {{ csrf_token() }} <div class="mb-3"> <label for="name" class="form-label">الاسم</label> <input type="text" class="form-control" id="name" name="name"> </div> <div class="mb-3"> <label for="email" class="form-label">البريد الإلكتروني</label> <input type="email" class="form-control" id="email" name="email"> </div> <button type="submit" class="btn btn-primary">إرسال</button> </form> في هذا المثال، تم استخدام @csrf داخل النموذج لتضمين رمز الرمز الأمني CSRF. عندما يتم عرض الصفحة، سيقوم Laravel تلقائياً بتوليد رمز CSRF وإضافته إلى النموذج كحقل مخفي. عندما يتم إرسال النموذج، سيقوم Laravel بفحص رمز CSRF والتأكد من أنه متطابق مع القيمة الموجودة في الجلسة، وإلا فإنه سيرفض الطلب.
- 7 اجابة
-
- 1
-

-
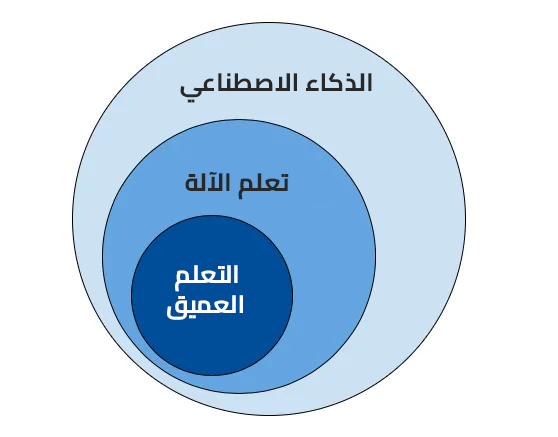
التعلم الآلي هو أحد فروع الذكاء الاصطناعي الذي يطور الخوارزميات من خلال تعلم الأنماط المخفية لمجموعات البيانات المستخدمة للتنبؤ ببيانات جديدة مماثلة، دون أن تتم برمجتها بشكل صريح لكل مهمة. يجمع التعلم الآلي التقليدي بين البيانات والأدوات الإحصائية للتنبؤ بالمخرجات التي يمكن استخدامها لتقديم رؤى قابلة للتنفيذ. يتم استخدام التعلم الآلي في العديد من التطبيقات المختلفة، بدءًا من التعرف على الصور والكلام وحتى معالجة اللغة الطبيعية، وأنظمة التوصية، واكتشاف الاحتيال، والمهام الآلية، وما إلى ذلك. تُستخدم نماذج التعلم الآلي أيضًا لتشغيل المركبات ذاتية القيادة والطائرات بدون طيار والروبوتات، مما يجعلها أكثر ذكاءً وقدرة على التكيف مع البيئات المتغيرة. تتمثل مهام التعلم الآلي النموذجية في تقديم توصية. تعد أنظمة التوصية أحد التطبيقات الشائعة للتعلم الآلي، وتستخدم البيانات التاريخية لتقديم توصيات مخصصة للمستخدمين. علي سبيل المثال في حالة Netflix، يستخدم النظام مزيجًا من التصفية التعاونية والتصفية القائمة على المحتوى للتوصية بالأفلام والبرامج التلفزيونية للمستخدمين بناءً على سجل المشاهدة والتقييمات وعوامل أخرى مثل تفضيلات النوع. التعلم المعزز هو نوع آخر من التعلم الآلي الذي يمكن استخدامه لتحسين الأنظمة القائمة على التوصيات. في التعلم المعزز، يتعلم الوكيل اتخاذ القرارات بناءً على التعليقات الواردة من بيئته، ويمكن استخدام هذه التعليقات لتحسين التوصيات المقدمة للمستخدمين. على سبيل المثال، يمكن للنظام تتبع عدد المرات التي يشاهد فيها المستخدم فيلمًا موصى به واستخدام هذه التعليقات لضبط التوصيات في المستقبل. أصبحت التوصيات الشخصية المستندة إلى التعلم الآلي شائعة بشكل متزايد في العديد من الصناعات، بما في ذلك التجارة الإلكترونية ووسائل التواصل الاجتماعي والإعلان عبر الإنترنت، حيث يمكنها توفير تجربة مستخدم أفضل وزيادة التفاعل مع النظام الأساسي أو الخدمة. يمكنك قراءت هذه المقال للتعمق في فهم تعلم الآلة
- 5 اجابة
-
- 1
-

-
يوجد خطاء بسيط داخل الكود الخاص بك وهو لم يتم استخدام ; السيمي كلون في هذه السطر $user->save() يبجب ان يكون بهذه الطريقه $user->save(); اما بنسبه للمشكله الخاصه بعدم حفظ البيانات اعتقد سببها هو عدم اضافة الحقول داخل مودل User يجب ان يكون شكل المودل بهذه الطريقه class User extends Authenticatable implements MustVerifyEmail { protected $fillable = [ 'name', 'email', 'password', 'email_verified_at', ]; }
-
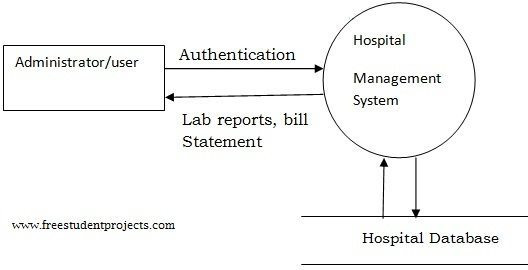
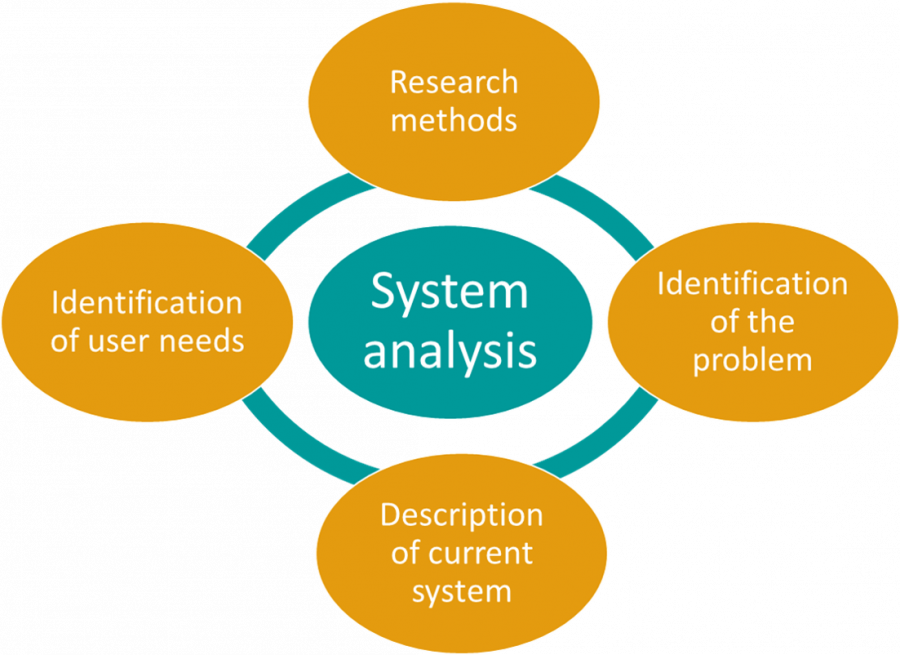
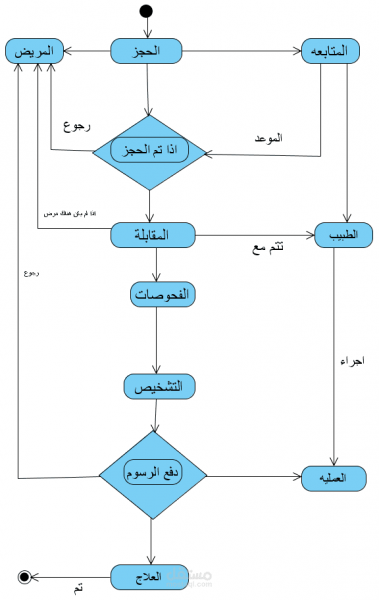
قبل الدخول في خطوات تحليل النظم دعنا نعرف ما هو تحليل النظم اولا ما هو تحليل النظم تحليل النظم هو عملية منظمة تستخدم لفهم وتحديد المتطلبات التي يجب أن يستوفيها النظام. تعتبر الخطوات المتضمنة في تحليل الأنظمة حاسمة لضمان أن النظام المصمم يلبي احتياجات مستخدميه. في حين أن الخطوات المحددة يمكن أن تختلف قليلاً اعتمادًا على المنهجية المتبعة، إلا أن النهج العام يتضمن عادةً المراحل التالية: تحديد المشكلة وبدء المشروع: الخطوة الأولى هي تحديد الحاجة إلى نظام جديد أو إدخال تحسينات على النظام الحالي. يتضمن ذلك فهم المشكلة أو الفرصة التي يهدف النظام إلى معالجتها. بدء المشروع يبدأ المشروع رسميًا ويحدد نطاقه. جمع المتطلبات وتحليلها: تتضمن هذه الخطوة جمع معلومات مفصلة حول النظام الحالي (إن وجد) والاحتياجات والتوقعات المحددة للمستخدمين وأصحاب المصلحة الآخرين. الهدف هو تحديد ما يجب أن يفعله النظام، بما في ذلك المتطلبات الوظيفية وغير الوظيفية. دراسة الجدوى: قبل التقدم ، من المهم تقييم ما إذا كان النظام المقترح ممكنًا من المنظور الفني والاقتصادي والتشغيلي. تقوم هذه الخطوة بتقييم جدوى المشروع وتساعد في اتخاذ القرار بشأن باقي المراحل. تصميم النظام: بناءً على تحليل المتطلبات، تحدد مرحلة تصميم النظام كيفية تلبية النظام للمتطلبات المحددة. يتضمن ذلك إنشاء النماذج والرسوم البيانية والمواصفات لبنية النظام وهياكل البيانات والواجهات والمكونات. النماذج الأولية: بالنسبة لبعض المشاريع، يمكن أن يكون تطوير نموذج أولي خطوة مفيدة للتحقق من صحة المتطلبات وقرارات التصميم مع أصحاب المصلحة. تسمح النماذج الأولية بالحصول على تعليقات وتعديلات مبكرة قبل بدء التطوير على نطاق واسع. تطوير النظام: خلال هذه المرحلة، يتم بناء النظام فعلياً وفقاً لمواصفات التصميم. يتضمن ذلك برمجة وتكوين ودمج المكونات المختلفة للنظام. التكامل والاختبار: تتضمن هذه الخطوة الحاسمة دمج جميع مكونات النظام واختبارها للتأكد من أنها تعمل معًا كما هو متوقع. ويشمل اختبار الوحدة، واختبار التكامل، واختبار النظام، واختبار القبول للتحقق من أن النظام يلبي المتطلبات. التنفيذ: بمجرد اكتمال الاختبار وأصبح النظام جاهزًا للاستخدام، تتضمن مرحلة التنفيذ نشر النظام في بيئته المستهدفة. يمكن أن يشمل ذلك ترحيل البيانات وتدريب المستخدمين وخطة الانتقال من النظام القديم إلى النظام الجديد. التشغيل والصيانة: بعد التنفيذ، يدخل النظام في مرحلة التشغيل حيث يتم استخدامه للغرض المقصود منه. تتضمن أنشطة الصيانة إصلاح المشكلات وإجراء التحديثات وإضافة ميزات جديدة حسب الحاجة. مراجعة ما بعد التنفيذ وتقييم النظام: بعد تشغيل النظام لفترة من الوقت، يساعد إجراء مراجعة ما بعد التنفيذ على تقييم أداء النظام وتحديد المجالات التي تحتاج إلى تحسين. تضمن هذه الخطوة استمرار النظام في تحقيق أهدافه والتكيف مع المتطلبات المتغيرة. تشكل هذه الخطوات عملية دورية، خاصة في المنهجيات التكرارية والمرنة، حيث يتم تقييم النظام وتحسينه باستمرار بناءً على تعليقات المستخدمين واحتياجات العمل المتغيرة. ساترك صورة توضح خطوات تحليل النظم بلاضافه الي بعض الصور لتصميم بعض الانظمه
-
لحذف صف من الجدول في مكتبة sqlite3، يمكنك استخدام الأمر DELETE FROM كما فعلت بالفعل. لكن لحذف صف معين، يجب تحديد الشرط الذي يحدد الصف الذي تريد حذفه. في حالتك، تستخدم علامة الاستفهام كبديل للقيمة التي ستقوم بتمريرها للشرط. إذا أردت استبدال علامة الاستفهام بقيمة معينة، يمكنك تمرير القيمة المراد حذفها كجزء من العملية التحضيرية (Prepared Statement)، وذلك بتمرير القيمة كمتغير إضافي في الأمر execute. هذه الكود سيحل لك المشكله ببساطه : import sqlite3 name_to_delete = input("Enter name that you want to delete: \n") db = sqlite3.connect("names.db") c = db.cursor() c.execute("CREATE TABLE IF NOT EXISTS names(name TEXT)") c.execute("INSERT INTO names(name) VALUES('omar')") c.execute("INSERT INTO names(name) VALUES('ahmed')") c.execute("INSERT INTO names(name) VALUES('mhmed')") c.execute("DELETE FROM names WHERE name = ?", (name_to_delete,)) data = c.execute("SELECT name FROM names") for row in data: print(row) db.commit() db.close() في هذا الكود، يتم استخدام name_to_delete لتخزين الاسم الذي يريد المستخدم حذفه. ثم يتم تمرير هذا الاسم كقيمة للشرط في الأمر DELETE FROM بواسطة العلامة ?، ويتم تمرير القيمة المراد حذفها كمتغير إضافي في الدالة execute باستخدام tuple (name_to_delete,).
- 3 اجابة
-
- 1
-

-
سازودك بتفاصيل عند تنفيذها تستطيعي ترجمة اي موقع فقط باللغاتك الاساسيه html & css & js سنستعمل حزمة تسمي i18next هي إحدى مكتبات جافا سكريبت المشهورة للتعريب تسمى i18next. فهو يوفر حلاً قويًا للتعامل مع الترجمه و التعريب في مواقع الويب. فيما يلي مثال أساسي لكيفية استخدام i18next للترجمة: أولاً، قم بتضمين المكتبة في مشروعك. يمكنك تضمينه عبر CDN. يجب وضع هذا الكود في جميع الصفحات التي ستستخدم بها الترجمه <script src="https://cdnjs.cloudflare.com/ajax/libs/i18next/22.4.4/i18next.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/i18next-browser-languagedetector/6.0.1/i18nextBrowserLanguageDetector.min.js"></script> قم بإعداد ملفات الترجمة الخاصة بك. تحتوي هذه الملفات عادةً على ترجمات للغات مختلفة بتنسيق JSON. هذه مثال كامل للطريقه <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous" /> <title>Multi Language Translation</title> </head> <body> <div class="container"> <nav class="navbar navbar-expand-lg navbar-light justify-content-center"> <div> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" lang="en" data-i18n="home">Home</a> </li> <li class="nav-item"> <a class="nav-link" data-i18n="about">About</a> </li> <li class="nav-item"> <a class="nav-link" data-i18n="contact">Contact us</a> </li> </ul> </div> </nav> <h3 class="text-primary" data-i18n="selectLanguage">Select a language</h3> <select class="p-1 mt-2"> <option value="en" data-i18n="english" selected>English</option> <option value="ar" data-i18n="arabic">Arabic</option> </select> </div> <script src="script.js" type="module"></script> </body> </html> كود JavaScript (script.js) واعدادت ملف الترجمه : const translations = { en: { home: "Home", about: "About", contact: "Contact us", selectLanguage: "Select a language", english: "English", arabic: "Arabic", }, ar: { home: "الصفحة الرئيسية", about: "من نحن", contact: "تواصل معنا", selectLanguage: "إختر لغة", english: "الانجليزية", arabic: "العربية", }, }; const languageSelector = document.querySelector("select"); languageSelector.addEventListener("change", (event) => { setLanguage(event.target.value); localStorage.setItem("lang", event.target.value); }); document.addEventListener("DOMContentLoaded", () => { const language = localStorage.getItem("lang") || "en"; // اذا لم تكن اللغة متوفرة استخدم الانجليزية setLanguage(language); }); const setLanguage = (language) => { const elements = document.querySelectorAll("[data-i18n]"); elements.forEach((element) => { const translationKey = element.getAttribute("data-i18n"); element.textContent = translations[language][translationKey]; }); document.dir = language === "ar" ? "rtl" : "ltr"; }; الكود الذي قدمته يستخدم مكتبة i18next لإضافة دعم لترجمة المحتوى في الموقع . هذا الكود يقوم بتكوين i18next لاستخدام مكون مُحدد يسمى i18nextBrowserLanguageDetector لاكتشاف لغة المستخدم من خلال المتصفح. ثم يتم تهيئة i18next لتحميل الموارد (الترجمات) للغتين الإنجليزية والعربية. .use(i18nextBrowserLanguageDetector) : هذا الجزء يعين مكون الكشف عن لغة المتصفح لـ i18next. .init({ ... }): هنا يتم تهيئة i18next باستخدام الموارد (الترجمات) للغات المختلفة. كل لغة لها مفتاح وتحتوي على مصفوفة من الترجمات للمفاتيح المحددة. يتم تعريف fallbackLng كلغة احتياطية في حالة عدم توفر الترجمات للغة المطلوبة. يتم تعيين debug إلى true لتمكين وضع التصحيح، وdetection يحدد أسلوب الكشف عن اللغة (في هذه الحالة، يتم استخدام كشف اللغة من المتصفح). آخر جزء في الكود يقوم بإضافة مستمع لحدث النقر على الزر changeLanguageBtn. عندما يتم النقر على الزر، يتم التبديل بين اللغتين الإنجليزية والعربية باستخدام i18next.changeLanguage() وفقًا للغة الحالية.
- 17 اجابة
-
- 1
-

-
شرح Higher-Order Functions في للغات البرمجه ، الدالة عالية المستوي (Higher-order function) هي دالة تأخذ إما دالة واحدة أو أكثر كمعاملات، أو تقوم بإرجاع دالة كنتيجة لها. بشكل أساسي، تعمل الدالة عالية المستوي على الدوال الأخرى، سواءً بتطبيقها لأداء مهام معينة أو بإنشاء دوال جديدة تتصف بسلوك مخصص. تعتبر الدوال عالية الرتبة مفهومًا قويًا في للغات البرمجه وبرمجة الدوال، حيث تمكن من كتابة كود أكثر اختصارًا، وتجزئة الكود إلى وحدات صغيرة قابلة لإعادة الاستخدام، والتعبير بشكل أفضل عن الأفكار والمنطق في البرنامج. خصائص Higher-Order Functions 1. Function as an Argument (الدالة كمعامل): في بعض الأحيان، يمكن للدوال أن تأخذ دوالًا أخرى كمعاملات. يُشار إليها في كثير من الأحيان باسم "دوال الرد الفعلية" (callback functions). يتم استخدام هذه الدوال الفعلية لمهام مثل معالجة البيانات، أو تصفية البيانات، أو التعامل مع الأحداث (events). 2. Function as a Return Value (الدالة كقيمة مُرجعة): يمكن للدوال عالية الرتبة أن تُرجع دوالًا أخرى، مما يسمح بإنشاء دوال متخصصة مُصممة خصيصًا لمهام محددة. 3. Abstraction (التجريد): تقوم الدوال عالية الرتبة بتجريد النماذج والعمليات الشائعة، مما يعزز إعادة استخدام الكود والتجزئة إلى وحدات صغيرة قابلة لإعادة الاستخدام والتعامل معها بشكل منفصل. 4. Composition (التركيب): يمكن توصيل عدة دوال عالية المستوي لإنشاء تحويلات بيانات معقدة أو لمعالجة البيانات. امثله علي Higher-Order Functions map Higher-Order Function # مثال على دالة map لتضاعف كل عنصر في القائمة numbers = [1, 2, 3, 4, 5] doubled_numbers = list(map(lambda x: x * 2, numbers)) print(doubled_numbers) # Output: [2, 4, 6, 8, 10] filter Higher-Order Function # مثال على دالة filter لاختيار الأعداد الزوجية من القائمة numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10] even_numbers = list(filter(lambda x: x % 2 == 0, numbers)) print(even_numbers) # Output: [2, 4, 6, 8, 10] sorted Higher-Order Function # مثال على دالة sorted لترتيب الأسماء ترتيبا أبجديا names = ["Alice", "Bob", "Charlie", "David", "Eve"] sorted_names = sorted(names) print(sorted_names) # Output: ['Alice', 'Bob', 'Charlie', 'David', 'Eve']
-
ساشرح طريقه بسيطه تستطيع منها ترجمة موقعك ببساطه جدا واذا لديك اي استفسار فاتركه في التعليقات وساجاوبك فورا مثال صفحة html بسيط جدا بها مثلا 6 كلمات باللغه الانجليزيه و زر عند الضغط عليه يتم تحويل الموقع للعربي والعكس <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Translation Example</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div id="words"> <p class="english-word">Hello</p> <p class="english-word">World</p> <p class="english-word">Good</p> <p class="english-word">Morning</p> </div> <button id="translateBtn">Translate</button> <script src="script.js"></script> </body> </html> ضع تصميم ليسه له علاقه ولاكن لاعطاء الصفحه جمالا body { font-family: Arial, sans-serif; } #words { margin-bottom: 20px; } .english-word { display: inline-block; margin-right: 10px; } و اخير تنفيذ المنطق الخاص بالترجمه const englishWords = ["Hello", "World", "Good", "Morning"]; const arabicWords = ["مرحبا", "العالم", "جيد", "صباح الخير"]; let isEnglish = true; document.getElementById('translateBtn').addEventListener('click', function() { const words = document.querySelectorAll('.english-word'); if (isEnglish) { words.forEach((word, index) => { word.textContent = arabicWords[index]; }); isEnglish = false; this.textContent = 'Translate to English'; } else { words.forEach((word, index) => { word.textContent = englishWords[index]; }); isEnglish = true; this.textContent = 'Translate to Arabic'; } }); هذه المثال يعطيكي الفكره ولاكن اذا كان موقك كبير جدا فا سنتجه الي استخدام الحزم الترجمه الخاصه js تستطيع تجربة الكود من هنا
- 17 اجابة
-
- 1
-

-
يوجد بعض المشاكل في الكود الخاص بك أولًا، انت تستخدم دالة "cute" بدلاً من "execute" لتنفيذ استعلام SQL في قاعدة البيانات. الدالة الصحيحة هي "execute". ثانيًا، عند فتح وإغلاق قاعدة البيانات داخل البرنامج، يفضل استخدام معرف "with" لضمان إغلاق قاعدة البيانات بشكل صحيح بعد الانتهاء من الاستخدام. ثالثًا، ينبغي عليك تحديد الأعمدة التي تريد إدراج القيم فيها عند استخدام الاستعلام "INSERT INTO". هذه مثال للكود بعد تصحيح الاخطاء وحل المشكله # استدعاء المكتبات from PyQt5 import QtCore, QtGui, QtWidgets import sys import sqlite3 # انشاء البرنامج app = QtWidgets.QApplication(sys.argv) # انشاء النافذة w = QtWidgets.QWidget() # حقول الادخال e1 = QtWidgets.QLineEdit(w) e1.move(200, 150) e1.resize(400, 40) e1.setStyleSheet("background-color: white ;font-size: 20px") # الازرار b1 = QtWidgets.QPushButton("اضافة", w) b1.move(40, 40) b1.resize(400, 50) b1.setStyleSheet("background-color: yellow ;font-size: 24px") # انشاء قاعدة البيانات والجدول with sqlite3.connect("name.db") as db: c = db.cursor() c.execute("CREATE TABLE IF NOT EXISTS names(name TEXT)") # الحصول على القيمة من حقول الادخال واضافتها الى الجدول def add(): name = e1.text() with sqlite3.connect("name.db") as db: c = db.cursor() c.execute("INSERT INTO names(name) VALUES(?)", (name,)) db.commit() e1.clear() b1.clicked.connect(add) w.show() app.exec_()
-
من متابعتي لردودك فا انت تريد معرفة اي منهم الافضل في استخدامهم في مشروعك وتريد مقارنه بينهم من جميع الجوانب بالنسبة لأي مطور برامج، فإن اختيار قاعدة البيانات المناسبة يعتمد على متطلبات المشروع والسيناريوهات المحتملة التي قد تواجهها. ساحاول توضيح مقارنة مفصلة في بعض الجوانب المهمه بين MySQL و SQLite3: الأداء: MySQL: توفر MySQL أداءً ممتازًا للتطبيقات التي تتطلب معالجة بيانات كبيرة وعمليات متعددة. بما أنه يعمل على خادم مستقل، فإنه يمكنه تحمل بيانات كبيرة بشكل أفضل من SQLite3. SQLite3: بالرغم من أنها قاعدة بيانات مدمجة، إلا أن SQLite3 توفر أداء جيد لتطبيقات الحجم الصغير إلى المتوسط. وبسبب طبيعتها المحلية، فهي تعمل بشكل جيد للتطبيقات التي لا تتطلب موارد كبيرة أو ضغط عالي. سهولة الاستخدام: MySQL: قد تكون عملية تثبيت وتكوين خادم MySQL معقدة بعض الشيء، خاصةً للمبتدئين. ومع ذلك، بمجرد الانتهاء من التثبيت، توفر MySQL واجهة برمجة تطبيقات (API) قوية ومرونة في استخدامها. SQLite3: بسبب طبيعتها المحلية، تكون SQLite3 أسهل في الاستخدام، حيث لا تتطلب التثبيت أو التكوين لخادم خارجي. يمكنك بسهولة إنشاء وإدارة قواعد البيانات SQLite3 داخل تطبيقاتهم بواسطة مكتبة SQLite3 في Python. القابلية للتوسيع: MySQL: يوفر MySQL العديد من الميزات والخيارات للتوسيع وتحسين أدائه، بما في ذلك التكنولوجيا الرأسية والأدوات الإضافية مثل إعدادات الأداء والتجزئة والتكرار الأفقي. SQLite3: تقدم SQLite3 القليل من الخيارات للتوسيع مقارنة بـ MySQL، حيث تكون مناسبة بشكل رئيسي لتطبيقات صغيرة إلى متوسطة الحجم. باختصار، إذا كنت تحتاج إلى قاعدة بيانات متطورة وتستخدم لتطبيقات كبيرة الحجم وتحميل عالي، فقد يكون MySQL الخيار المفضل. أما إذا كنت تبحث عن حل سهل الاستخدام ومناسب لتطبيقات صغيرة إلى متوسطة الحجم، فقد يكون SQLite3 هو الخيار الأفضل لك بعض المقالات التي يمكنك قراتها للتعمق في موضوعك هنا
- 7 اجابة
-
- 1
-

-
ساحاول تبسيط الشرح علي قدر المستطاع اولا حفظ بيانات مستخدمينا واحد من أهم الأشياء التي نحتاجها في تطوير الويب ، وهذا يمكن أن يوضع تحت مظلة "الأمان". هناك طرق مختلفة لتحقيق ذلك ولاكن بطبع ساشرح بتفاصيل علي حزمة sanctum ما هو sanctum ؟ sanctum هو حزمة بسيطة تستخدم لتنفيذ المصادقة لواجهة برمجة التطبيقات API تم تصميمها لتأمين مسارات واجهة برمجة التطبيقات في تطبيقات لارافيل. sanctum حزمة خفيفة لتثبيتها في المشروع، مما يعني أنه سهل التنفيذ وبسيط. تثبيت الحزمه والتعرف عليها عليك تثبيت الحزمه بواسطة الأمر التالي composer require laravel/sanctum ثما عليك تنفيذ الامر التالي لكي تعمل بدون مشاكل php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" اخر شئ في تثبيت الحزمه php artisan migrate مثال علي استخدام Sanctum يجب عليك إنشاء وحدة التحكم بهذه الطريقه php artisan make:controller UserAuthController كيفية انشاء المصادقه مثل , انشاء الحساب, تسجيل الدخول , تسجيل الخروج عليك الاتجاه لهذه المسار routes\api.php ثم خذه هذه الكود نسخ ثما الصقه بداخل هذه الملف use App\Http\Controllers\AuthController; Route::post('register',[UserAuthController::class,'register']); Route::post('login',[UserAuthController::class,'login']); Route::post('logout',[UserAuthController::class,'logout']) ->middleware('auth:sanctum'); هذا الكود يوضح كيفية تعريف مسارات (Routes) في إطار عمل Laravel للتعامل مع عمليات المصادقة (Authentication). يتم استخدام Sanctum، لتأمين بعض العمليات. المسار 'register' يقوم بتنفيذ الدالة 'register' في AuthController عندما يتم إرسال طلب POST إلى 'register'. المسار 'login' يقوم بتنفيذ الدالة 'login' في AuthController عندما يتم إرسال طلب POST إلى 'login'. المسار 'logout' يقوم بتنفيذ الدالة 'logout' في AuthController عندما يتم إرسال طلب POST إلى 'logout'. ويتم تطبيق مرشح (Middleware) بإسم 'auth:sanctum' على هذا المسار، وهذا يعني أنه يجب أن يكون المستخدم مصادقاً (مسجلاً الدخول) باستخدام Sanctum قبل أن يتمكن من تنفيذ عملية 'logout'. إضافة وظيفة انشاء الحساب انتقل إلى app\http\controllers\UserAuthController وأضف هذه الدوال public function register(Request $request){ $registerUserData = $request->validate([ 'name'=>'required|string', 'email'=>'required|string|email|unique:users', 'password'=>'required|min:8' ]); $user = User::create([ 'name' => $registerUserData['name'], 'email' => $registerUserData['email'], 'password' => Hash::make($registerUserData['password']), ]); return response()->json([ 'message' => 'User Created ', ]); } ضع هذه الكود في الملف هذه وظيفة مختصه في انشاء الحساب , نقوم بالتحقق من صحة البيانات الواردة للتأكد من أن جميع البيانات واضحة وتطابق القاعدة، إذا كانت جميعها جيدة، فتقم بإنشاء مستخدم. إضافة وظيفة تسجيل الدخول public function login(Request $request){ $loginUserData = $request->validate([ 'email'=>'required|string|email', 'password'=>'required|min:8' ]); $user = User::where('email',$loginUserData['email'])->first(); if(!$user || !Hash::check($loginUserData['password'],$user->password)){ return response()->json([ 'message' => 'Invalid Credentials' ],401); } $token = $user->createToken($user->name.'-AuthToken')->plainTextToken; return response()->json([ 'access_token' => $token, ]); } نحن نقوم بالتحقق من صحة الطلب والتأكد من وجود مستخدم بهذه المعلومات، ثم نقوم باستدعاء الدالة createToken() لإنشاء رمز مميز (Token) للمستخدم المسجل عن طريق تمرير اسمه أو أي معلومة ترغب فيها. بعد ذلك، نقوم بالوصول إلى خاصية plainTextToken بتسلسل الوصول للحصول على قيمة الرمز كنص عادي. في النهاية، نقوم بإرجاع استجابة JSON تحتوي على الرمز. في النهايه إضافة وظيفة تسجيل الخروج public function logout(){ auth()->user()->tokens()->delete(); return response()->json([ "message"=>"logged out" ]); } الآن نحصل فقط على المستخدم الذي تمت مصادقته ونحذف الرموز الخاصة به
- 2 اجابة
-
- 1
-

-
دليل بسيط للاختلافات بينSQL و MySQL تعد SQL وMySQL من أكثر أدوات إدارة البيانات شيوعًا في العالم. ولكن بالنسبة للمبتدئين، أو حتى شخص لديه خبرة أكبر، فإن الفرق بين الاثنين يمكن أن يكون مربكا. ساحاول شرح وتحديد ماهية SQL وMySQL، ونتحقق من الاختلافات بينهما ونتعمق في بعض البدائل الاخري المتوفرة. ما هو SQL؟ SQL تعني "Structured Query Language" وتنطق "إس كيو إل" أو "سيكويل". إنها نوع خاص من لغات البرمجة تُستخدم للتواصل مع قواعد البيانات. إذا كنت ترغب في إضافة البيانات، أو استرجاعها، أو تحديثها في قاعدة البيانات، يمكنك استخدام SQL للقيام بذلك. هذا مهم لأن معظم الشركات تخزن بياناتها في قواعد بيانات. هناك العديد من أنواع قواعد البيانات، ومعظمها يدعم استخدام SQL. سنناقش اثنين من هذه الأنواع في هذا المقال (MySQL و SQL Server)، ولكن هناك العديد من الأنواع الأخرى مثل PostgreSQL و IBM Db2 و Amazon Aurora، لذا يُمكن أن يكون تعلم أساسيات SQL مفيدًا بالنسبة لك بغض النظر عن نوع قاعدة البيانات التي تستخدمها أنت أو شركتك. حقائق ممتعة: أصبحت SQL المعيار الرسمي للمعهد الوطني للمعايير الأمريكي (ANSI) في عام 1986، وللمنظمة الدولية للتوحيد (ISO) في عام 1987. على الرغم من وجودها لعقود، إلا أنها ما زالت تستخدم على نطاق واسع ومطلوبة جدًا في الوقت الحالي! ما هو MySQL ؟ MySQL هو نظام إدارة قواعد البيانات العلاقية مفتوح المصدر (RDBMS) يمتلكه Oracle. إنه أداة شديدة الشهرة لعدة أسباب. أولاً، حالته كمفتوح المصدر تعني أنه يمكن استخدامه بالكامل مجانًا. يمكن للمطورين المحترفين حتى الانغماس مباشرةً وتغيير شفرته المصدرية لتلبية احتياجاتهم إذا كانوا يرغبون في ذلك. على الرغم من أن MySQL مجاني للاستخدام، إلا أن Oracle تقدم خدمات دعم ممتازة يمكن شراؤها من خلال ترخيص تجاري. يتمتع MySQL أيضًا بدعم كبير، ويمكن للمستخدمين تشغيل البرنامج على مجموعة متنوعة من المنصات وأنظمة التشغيل بما في ذلك Windows و Linux و UNIX وغيرها. توفر MySQL محركات تخزين متعددة لجداولها مثل MyISAM و InnoDB و Merge و MEMORY (HEAP) و ARCHIVE و CSV و FEDERATED. على سبيل المثال، يقوم محرك CSV بتخزين البيانات في تنسيق ملف CSV. يمكن استخدام ذلك لنقل البيانات إلى تطبيقات بديلة غير SQL مثل برامج جداول البيانات. لكل من هذه المحركات مزاياها وعيوبها الخاصة. قبل إنشاء قاعدة البيانات الخاصة بك، من المهم فهم كل واحدة منها واختيار الأنسب لجداولك لتعظيم أداء قاعدة البيانات. لقد تناولنا فقط سطح ما يمكن أن يقدمه MySQL. ومع ذلك، يجب أن يكون هذا كافيًا لفهم الاختلافات بين SQL و MySQL. يعود اسم MySQL إلى أحد مؤسسيها - مايكل "مونتي" ويدينيوس - الذي أطلق عليها اسم ابنته "ماي". ما هو الفرق بين SQL و MySQL ؟ باختصار، SQL هي لغة الاستعلام عن قواعد البيانات وMySQL هو منتج قاعدة بيانات مفتوح المصدر. يتم استخدام SQL للوصول إلى البيانات وتحديثها والحفاظ عليها في قاعدة البيانات، وMySQL عبارة عن نظام RDBMS يسمح للمستخدمين بالاحتفاظ بالبيانات الموجودة في قاعدة بيانات منظمة. SQL لا تتغير (كثيرًا)، لأنها لغة. يتم تحديث MySQL بشكل متكرر لأنه جزء من البرنامج. بعباراة الشخص العادي، يمكن اعتبار SQL بمثابة صراف بنك ويمكن اعتبار MySQL بمثابة البنك. تحتاج إلى صراف البنك (SQL) للتواصل مع البنك (MySQL) وتحتاج إلى البنك لإدارة الأموال (البيانات). إنهم يعملون جنبًا إلى جنب لكنهم مختلفون تمامًا. يوجد ايضا بعض المصطلحات التي يجب ان تعرفها ؟ قاعدة البيانات قاعدة البيانات هي مجموعة من البيانات المخزنة في جهاز الكمبيوتر وعادة ما يتم تنظيمها بطريقة تجعل الوصول إلى البيانات سهلاً. نظام إدارة قواعد البيانات المرتبطة قاعدة البيانات العلائقية هي نوع من قواعد البيانات التي تسمح لنا بتحديد البيانات والوصول إليها فيما يتعلق بجزء آخر من البيانات في قاعدة البيانات. يقوم بتخزين البيانات في صفوف وأعمدة في سلسلة من الجداول لجعل المعالجة والاستعلام فعالين. مثال بسيط لقاعدة بيانات علائقية: تخيل شركة صغيرة، الشركة X، التي تتلقى الطلبات من العملاء. يقوم بإعداد جدولين في قاعدة البيانات الخاصة به: جدول_معلومات_العملاء (الذي يحتوي على حقول لمعرف_الزبون، والعنوان، ورقم_الهاتف، وما إلى ذلك...) Customer_orders_table (الذي يحتوي على حقول لمعرف_الزبون، والمنتج، والكمية، وما إلى ذلك...) هناك علاقة بين الجدولين (يشتركان في حقل customer_id). وهذا ما يجعل هذه قاعدة بيانات علائقية. في مستودع الشركة X، يقومون بمعالجة الطلبات من خلال مراجعة السجلات الموجودة في جدول طلبات العملاء. ولكن يمكنهم أيضًا استخدام customer_id في جدول الطلبات للحصول على مزيد من المعلومات حول العميل من جدول معلومات العميل. لا تعتبر هذه طريقة أكثر فعالية لتخزين البيانات فحسب، بل تعني أنه إذا كنت بحاجة إلى تحديث معلومات العميل، فيمكنك القيام بذلك في مكان واحد (جدول معلومات العميل)، بدلاً من الاضطرار إلى تحديث جداول متعددة بمعلومات زائدة عن الحاجة. اكاديمية حسوب تناولت هذه المواضيع بطريقه قويه يمكنك زيارة هذه الرابط للتعمق اكثر في موضوعك هنا
- 2 اجابة
-
- 1
-

-
يوجد اكثر من طريقه لحصول علي رقم معظمها مدفوع و البعض مجاني ساعرض افضلهم وهو انشاء رقم افتراضي عن طريق برنامج (Numero eSIM) قبل الدخول في الطريقه دعنا نشرح ما هو الرقم الافتراضي اولا وكيفية الاستفاده منه ما هو الرقم الافتراضي الرقم الافتراضي (Virtual Number) هو رقم هاتف يتم إنشاؤه واستخدامه عبر الإنترنت دون الحاجة إلى وجود خط هاتف تقليدي أو بطاقة SIM. يعمل هذا النوع من الأرقام على الاتصال بالشبكة عبر الإنترنت، ويتيح للأشخاص إجراء واستقبال المكالمات وإرسال الرسائل النصية باستخدام تطبيقات هاتف ذكي أو برامج على الكمبيوتر. كيفية انشاء رقم افتراضي عن طريق (Numero eSIM) (التطبيق متاح علي كلا المتجرين جوجل و ابل) يتيح لك تطبيق Numero eSIM إنشاء رقم هاتف من خلال تطبيق الهاتف المحمول. يوفر هذا التطبيق اتصالات بيانات فورية بمواقع مختلفة باستخدام خطط بيانات eSIM، ويقدم خدمات عبر الإنترنت وغير متصل مع خدمة التجوال المجانية. إنه متوافق مع معظم منصات المراسلة الفورية ووسائل التواصل الاجتماعي. يتميز Numero eSIM بالعديد من الميزات الرئيسية، مثل اتصالات البيانات الفورية، انشاء حساب علي اي تطبيق مثل الواتساب و التليجرام و الفيسبوك و تويتر او اي منصه ، وخدمات التجوال بدون رسوم تقليدية، والبريد الصوتي لجهات الاتصال الخاصة بك، وقنوات دعم العملاء المتعددة، وخيارات الاتصال المحلية والدولية، وحزم قابلة للتخصيص بأسعار تنافسية. تبدأ خطط تسعير Numero بسعر 0.97 دولارًا أمريكيًا في الشهر. الطريقه الثانيه وهي مجانيه تماما (Talkatone) (التطبيق متاح علي كلا المتجرين جوجل و ابل) Talkatone هو تطبيق مجاني يتيح لك الحصول على رقم افتراضي مجاني لتطبيق WhatsApp. ويقدم رقم هاتف مجاني بعد تسجيل الدخول باستخدام حساب الفيسبوك الخاص بك. يمكنك الحصول على رقم افتراضي لتطبيق WhatsApp وتطبيقات المراسلة الأخرى. يحتوي Talkatone على العديد من الميزات الرئيسية مثل رقم هاتف أمريكي مجاني مخصص، وتغيير رقم هاتفك في أي وقت، والتواصل مع الأصدقاء والعائلة، وأرقام هواتف أمريكية/كندية مجانية لإرسال الرسائل النصية والمكالمات، ودعم الأرقام المحلية والدولية، ورسائل جماعية وفردية غير محدودة. يوفر التطبيق أيضًا رسائل نصية قصيرة ورسائل مصورة مجانية، ومكالمات دولية مجانية عبر شبكة Wi-Fi، وجودة مكالمات عالية. ومع ذلك، فهو يحتوي على إعلانات في الإصدار المجاني واشتكى المستخدمون من محدودية توفر دعم العملاء.
-
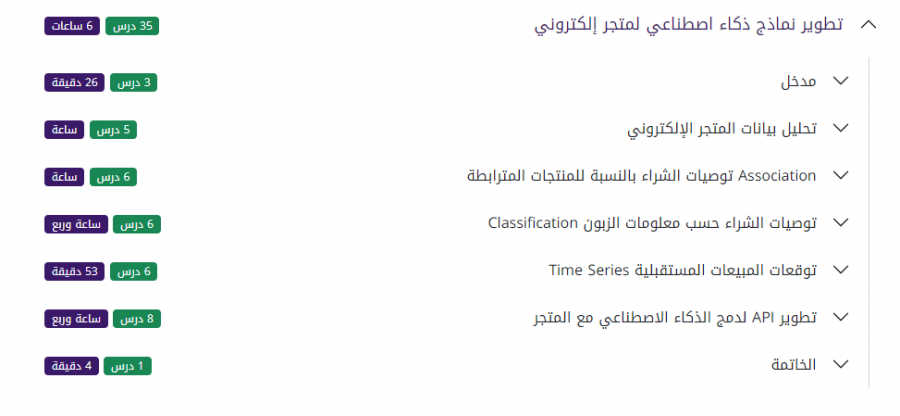
جميع دورات اكادمية حاسوب يوجد بها مجموعه من المشاريع و الاجابه بتحديد علي سؤالك عن دورة الذكاء الاصناعي فانه يوجد مشروع شامل يتم تطبيق فيه علي جميع ما تعلمته كما تري بصوره فان المشروع يحتوي علي هذه القائمه من الدروس درس 26 دقيقة - مدخل : ستكون مقدمه عن المشروع و مسار المشروع وسيتم ايضا شرح فيه كيفية تهيئة بيئة العمل و التعرف على جداول قاعدة البيانات. درس 60 دقيقة - تحليل بيانات المتجر الإلكتروني : ستتعرف على أهمية البيانات في إدارة وتطوير متجرك الإلكتروني. ستفهم كيف يمكن استغلال البيانات لاتخاذ قرارات استراتيجية وتحسين الأداء. درس 60 دقيقة - Association توصيات الشراء بالنسبة للمنتجات المترابطة : ستفهم كيف يمكن للعملاء الاستفادة من توصيات المنتجات المترابطة من خلال توفير منتجات تلبي احتياجاتهم بشكل أفضل أو توفير تجارب تسوق محسنة. درس 75 دقيقة - Classification: يتعلق هذا الدرس بتقنيات التصنيف في التعلم الآلي، حيث يتم تعليم النظام كيفية التمييز بين مختلف الفئات أو الأنواع من البيانات. الاستفادة هي تطوير نماذج قادرة على تصنيف البيانات بشكل أوتوماتيكي. درس 53 دقيقة - Time Series: يتمحور هذا الدرس حول سلاسل الوقت وكيفية تحليل البيانات المتسلسلة زمنيًا. الاستفادة هي فهم الأنماط الزمنية والتنبؤ بالتوجهات المستقبلية. درس 75 دقيقة - تطوير Api لدمج الذكاء الاصطناعي مع المتجر : هذا الدرس ستفهم أهمية تطوير واستخدام واجهات البرمجة (Api) لربط التطبيقات والخدمات بالذكاء الاصطناعي اما اذا كان لديك اي اسؤال اخر فلا تتردد في التواصل مع الدعم : https://support.academy.hsoub.com
- 3 اجابة
-
- 1
-

-
بالطبع لا. البرمجة ليست حفظاً، بل تنفيذاً. لنفترض على سبيل المثال أنك تقوم بإنشاء تطبيق آلة حاسبة وتريد إضافة القدرة على العثور على الجذر التربيعي لرقم ما. في هذه الحالة، لن تقوم بترميز دالة الجذر التربيعي من البداية. كل ما عليك فعله هو استيراد مكتبة الرياضيات واستخدام الدالة sqrt() المتوفرة. لذلك لا تحتاج إلى حفظه، كل ما عليك فعله هو معرفة كيفية استخدامه ويمكنك بعد ذلك تنفيذه في برنامجك. يمكنك ترقية هذه الفكرة إلى برنامج أكبر، وعندما تحتاج إلى استخدام وظيفة أو فئة، يمكنك البحث في Google عن كيفية تنفيذها. إذا نسيت، فيمكنك البحث في Google مرة أخرى وتنفيذه مرة أخرى. بعد عدة مرات من استخدام نفس الوظيفة/الفئة، ستفهم في النهاية وتتذكر كيفية استخدامها دون الحاجة إلى البحث في Google عن كيفية استخدامها أو الاضطرار إلى حفظها. بالإضافة إلى ذلك، إذا كنت تريد حفظ كل فئة ووظيفة في أي لغة) فسيتعين عليك حفظ الكثير من الأشياء