-
المساهمات
9626 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
296
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس وذلك لمساعدتك بشكل أفضل.
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال Ail Ahmed:
طيب هو اقل حاجه يفضل ان يكون الحجم ده عشان استخدم في مجال تعلم الاله ؟
لا يعني أن 408 كيلوبايت من البيانات غير مفيدة، بل كافية لأغراض معينة، مثل التعلم تحت الإشراف مع مجموعات بيانات صغيرة، أو نقل التعلم (transfer learning) حيث يتم استخدام نموذج مدرب مسبقًا على بيانات كبيرة ويتم تحسينه باستخدام البيانات الصغيرة المتاحة لديك.
-
 1
1
-
-
الدالة read_csv في pandas هي لقراءة ملف CSV وتحويله مباشرة إلى DataFrame، وهو نوع بيانات غني يُستخدم في التحليل والاستكشاف البياني.
بينما open هي دالة عامة في Python لفتح الملفات من أي نوع (نصي، ثنائي، ...)، أي read_csv هي دالة متخصصة في Pandas لقراءة ملفات CSV وتحويلها إلى DataFrame.
و open تُرجع كائن ملف file object، بينما read_csv تُرجع DataFrame جاهز للتحليل.
وبالنسبة لـ open تحتاج إلى معالجة البيانات يدويًا (مثل تقسيم الأسطر، تحويل النص إلى أرقام، ...) أي تستطيع استخدامها مع أي نوع من الملفات، ولكنها تتطلب المزيد من العمل لمعالجة البيانات.
بينما read_csv تعود بـ DataFrame، وهو هيكل بيانات جدولي في Pandas، جاهز للتحليل، وتتعامل مع العديد من التفاصيل تلقائيًا، مثل فصل الأعمدة بناءً على الفاصلة أو محدد آخر، تحويل أنواع البيانات (أرقام، نصوص، تواريخ، ...)، التعامل مع العناوين والتعامل مع القيم المفقودة، بالتالي هي مخصصة لملفات CSV، وتوفر العديد من الخيارات للتحكم في عملية القراءة.
-
 1
1
-
-
408KB يُعتَبر صغيرًا جدًا أي نصف ميجابايت، أي كمية صغيرة من البيانات ويمكن تحميلها ومعالجتها بسرعة كبيرة، حتى باستخدام الحواسيب العادية.
للتوضيح 1 ميجابايت MB يساوي 1000 كيلوبايت KB.
و 1 جيجابايت GB تساوي 1000 ميجابايت MB.
لكن ذلك لا يعني أن 408 كيلوبايت من البيانات غير مفيدة، بل كافية لأغراض معينة، مثل التعلم تحت الإشراف مع مجموعات بيانات صغيرة، أو نقل التعلم (transfer learning) حيث يتم استخدام نموذج مدرب مسبقًا على بيانات كبيرة ويتم تحسينه باستخدام البيانات الصغيرة المتاحة لديك.
بالنسبة لتحديثات البيانات، فذلك يعتمد على مصدر البيانات وما إذا كان يتم تحديثها بانتظام، فبعض مجموعات البيانات على Kaggle تُحدث بانتظام، بينما البعض الآخر يكون ثابتًا ولا يتغير، وباستطاعتك التحقق من تاريخ آخر تحديث في صفحة مجموعة البيانات على Kaggle لمعرفة ما إذا كانت هناك تحديثات دورية أم لا.
ومن الجيد دائمًا أن تكون على علم بالتحديثات والمستجدات في مجالك، سواء كان ذلك في البيانات التي تستخدمها أو في الأدوات والتقنيات التي تطبقها وذلك يساعدك على ضمان أن تحليلك يعتمد على أحدث وأدق البيانات المتاحة.
لكن لا تنجرف وراء ذلك، تلك خطوة متقدمة، ركز حاليًا على تعلم الأساسيات والتطبيق عليها ثم المكتبات وإطارات العمل اللازمة والتطبيق عليها أيضًا، وبعض فترة تستطيع متابعة الجديد.
وليس من الضروري أن تكون لديك خبرة طبية متعمقة في أمراض القلب لفهم وتحليل البيانات المتعلقة بها، ولكن وجود خلفية بسيطة مفيد بالطبع، فلو قمت ببحث بسيط وقرأت عنها لتفهم المصطلحات الأساسية والمفاهيم الطبية المتعلقة بأمراض القلب، سيكون من الأسهل عليك تفسير البيانات واستخلاص الاستنتاجات الصحيحة، وتستطيع دائمًا الاستعانة بمصادر طبية لفهم الأمر ما أمكن ذلك.
-
 1
1
-
-
رمز أو مُشغل operator النجمة في لغات البرمجة يعني عملية الضرب، وفي الكود المقصود إجراء عملية ضراء السعر price في النسبة ratio.
للتوضيح:
print(2*3)
سيكون الناتج 6.
-
 1
1
-
-
iterable و text هما معاملات Parameters في الدالة finder، حيث يتم تمرير قيم مُعرفات أو وسائط Arguments لهم عند استدعاء الدالة.
وiterable هو القائمة words التي تحتوي القائمة على العناصر (السلاسل) التالية: "python", "php", "java", "ruby". عند تمرير words إلى دالة finder، يتم تكرار كل عنصر (سلسلة) في القائمة للتحقق من بدءه بالنص المحدد.
والنص المحدد نمرره من خلال معامل text حيث نمرر "p" إلى دالة finder واستخدام النص (الحرف) كمعيار لتصفية العناصر في iterable (القائمة).
- return True: إذا بدأ العنصر بـ "p"، فهذا يرجع True.
- return False: إذا لم يبدأ العنصر بـ "p"، فهذا يرجع False.
-
 1
1
-
المشكلة هو أنه لا يوجد جدول باسم "properties" في قاعدة البيانات "aqarjrla_db".
هل حدث الخطأ بينما كان المشروع يعمل بشكل سليم؟ أي لم تقم بأية تعديلات؟
إن كنت تقوم برفع المشروع بنفسك، فعليك تنفيذ أم التهجير لإنشاء الجداول في قاعدة البيانات، وستجد تفصيل هنا:
-
ما هو الإطار الذي تم به بناء التطبيق وهل هو تطبيق هاتف أم تطبيق ويب؟ عامًة يتم تصميم الواجهة وتقسيم الـ Layout الخاص بها إلى أقسام، ثم ربط تلك الأقسام بـ API بحيث يتم جلب البيانات الخاصة بذلك من قاعدة البيانات وعرضها مع الصور والبيانات وخلافه.
لو كان تطبيق للهاتف، فتستطيع مثلاً في Flutter استخدام الـ Widgets و Grid لتقسيم الواجهة ستجد تفصيل أكثر هنا:
-
 1
1
-
-
المشكلة لديك في تعريفك لمسار ملفات الـ Static، حيث قمت بتوفر مسارين في السطر 30 و 41 وهما:
app.use(express.static(path.join(__dirname, "images"))) app.use(express.static(path.join(__dirname, "public")));
لذا المسار الثاني لن يتم تطبيقه وسيتم تطبيق المسار الأول، لذا عليك إبقاء واحد فقط وهو الثاني الخاص بمجلد Public حيث به نضع الملفات الثابتة لذا عليك وضع مجلد images به.
الآن تستطيع الوصول مباشرًة للصور من مجلد public حيث يتم البحث عن الملفات الثابتة مباشرًة به لأننا حددنا ذلك، لذا العنوان يجب أن يكون نسبي بالنسبة له، لذا نكتب images كالتالي:
https://api.wesamelnagah.com/images/1715322534151.jpg
-
 1
1
-
-
عليك معرفة ما تريد تعديله لكي تتمكن البحث عنه في برنامج Hex editor، مثل تعديل ID الرسيفر أو الـ Master password.
لكن إذا أردت تخصيصه بشكل أكبر، إذن عليك دراسة الـ Binary فالأصفار والأحاد التي ستجدها عند فتح محرر Hex editor هي عبارة عن تلك اللغة وهي لغة الآلة.
أما على الجهة اليسرى من المحرر ستجد ASCII في حال وجد ذلك في بيانات الـ Binary، لتمثيل النصوص والأحرف والأرقام والرموز المختلفة.
عامًة ابحث على اليوتيوب عن تعديل "سوفت وير للرسيفر" وستجد شروحات توضح الأمر لكنها ليست معمقة.
-
Series عبارة عن نوع بيانات خاص في pandas مخصص لتمثيل البيانات ذات المحاور (مثل السلاسل الزمنية) لكن القواميس نوع بيانات عام في Python لتمثيل مجموعات البيانات ذات المفاتيح والقيم.
وتُنظم البيانات في Series بمحورين هما المحور الرئيسي (index) والقيم بينما في القواميس باستخدام المفاتيح والقيم فقط.
يوجد في Series مجموعة واسعة من الوظائف المخصصة لتحليل البيانات ومعالجتها، مثل التصفية والفرز والتجميع، وتم تصميمها للتعامل مع مجموعات البيانات الكبيرة بكفاءة عالية، باستخدام خوارزميات محسّنة لتحليل البيانات.
في حين تفتقر القواميس إلى مثل تلك الوظائف المخصصة، وتتطلب استخدام مكتبات خارجية أو كتابة أكواد مخصصة للتعامل مع البيانات بشكل متقدم، وهي أقل كفاءة عند التعامل مع مجموعات البيانات الكبيرة، خاصةً عند إجراء عمليات تحليلية معقدة.
-
 1
1
-
-
بشكل بسيط MySQL تعتمد على جداول وعلاقات، بالتالي مناسبة لتمثيل البيانات المنظمة بوضوح، لكنها تواجه تحديات في التوسع مع تزايد عدد المستخدمين و حجم البيانات، أي تواجه تحديات في الأداء عند التعامل مع كميات كبيرة جدًا من البيانات أو عند الحاجة إلى التوسع الأفقي.
وغير مناسبة لتخزين البيانات الغير منظمة أي التي تتغير، بمعنى أنها تتطلب هيكل بيانات صارم، وذلك عائقًا في حال الحاجة إلى تغيير بنية البيانات بشكل متكرر.
بمعنى أنها ستكون خيارًا جيدًا في حال كان تطبيقك صغيرًا أو متوسط الحجم، مع تخزين بيانات منظمة مثل:
- معلومات عن الصالات: الموقع، السعة، السعر، الميزات.
- معلومات عن العملاء: الاسم، البريد الإلكتروني، رقم الهاتف.
- بيانات الحجوزات: تاريخ الحجز، وقت الحجز، نوع المناسبة.
بينما MongoDB (NoSQL) مصممة للتوسع الأفقي و التعامل مع كميات هائلة من البيانات، وتتيح لكِ تخزين مجموعة متنوعة من البيانات، بما في ذلك البيانات الغير منظمة مثل الصور والفيديوهات، وتتميز بالسرعة العالية في معالجة البيانات، خاصةً مع الاستعلامات التي تتطلب قراءة بيانات متعددة.
حيث تُخزن البيانات في MongoDB على شكل مستندات JSON، وهي مرنة و يمكن أن تحتوي على مجموعة متنوعة من البيانات، بما في ذلك النصوص، الأرقام، المصفوفات، و حتى المستندات المضمنة.
وللعلم MongoDB مجانية لكن ستحتاجين إلى استضافة VPS لتثبيتها، أما إذا أردتي خدمة سحابية فيوجد MongoDB Atlas.
و MongoDB ستكون خيارًا أفضل في حال تتوقعين نموًا سريعًا لتطبيقك وتحتاجين إلى تخزين بيانات غير منظمة.
إذًا في مشروعك MySQL هي الخيار الأنسب.
-
 1
1
-
كان يتم الإعتماد على C++ فيما مضى بشكل كبير، لكن حاليًا أصبح التوجه نحو C# بسبب إطار .NET (مثل .NET Core و .NET 5/6) الذي تطور بسرعة كبيرة ومن خلاله تستطيع تطوير تطبيق لمختلف المنصات Cross-platform.
وتُعتبر الخيار الرئيسي لتطوير تطبيقات Windows الحديثة باستخدام إطار العمل Windows Presentation Foundation (WPF) و Universal Windows Platform (UWP).
أما C++ تُستخدم لتطوير تطبيقات ذات أداء عالي وتلك التي تحتاج إلى التفاعل المباشر مع نظام التشغيل، مثل مكتبات Windows API و DirectX لتطوير تطبيقات الألعاب وتطبيقات الرسوميات المكثفة.
يوجد أيضًا إطار Eelectrone.js الخاص بلغة جافاسكريبت، لكن ذلك للتطبيقات والبرامج البسيطة التي لا تحتاج إلى أداء عالي واستقرار.
أيضًا للتطبيقات البسيطة يوجد مكتبات مثل PyQt أو Tkinter الخاصة بلغة بايثون لتطوير تطبيقات سطح المكتب، لكنها غير مناسبة لتطبيقات Windows الكبيرة والمتقدمة.
-
 1
1
-
-
الطريقة الأولى من خلال تصميم تلك الصور والأيقونات على برنامج مثل الفوتوشوب واستخدامها في التصميم من خلال CSS.
أما الأفضل هو الإعتماد على SVG وبالطبع الأمر ليس بالسهل للرسم من خلاله، لكن هناك أدوات توفر لك الرسم والتحميل مباشرًة مثل التالي:
أو يمكنك استخدام برنامج مثل adobe illustrator لرسم الشكل الذي تريده وتصديره كـ SVG:
-
أولاً لا يوجد مكتبة في اللغة العربية تدعم بشكل كامل تحويل النص إلى صوت في اللغة العربية (لكي ترتاح من عناء البحث عن مكتبة تقوم بذلك) اذا كان الهدف فقط التجربة تستطيع ذلك.
يمكنك الاطلاع على هذا المشروع والاستفادة منه في تحويل النص إلى صوت text_to_speech.
ومن الأفضل استخدام تعلم الآلة لفعل ذلك لديك مثلاً elevenlabs.io استخدم الـ API الخاص بهم.
بخصوص pyttsx3 تأكد من أنك قمت بتحديد اللغة العربية كلغة النص الذي تريد تحويله إلى صوت باستخدام الأمر التالي:
engine = pyttsx3.init() engine.setProperty('rate', 150) # سرعة النطق engine.setProperty('voice', 'com.apple.speech.synthesis.voice.sara') # اسم الصوت العربي
وتستطيع استبدال 'com.apple.speech.synthesis.voice.sara' بالصوت العربي المناسب لجهازك.
ستجد تفصيل أكثر حول تلك المشكلة هنا بخصوص gtts و pyttsx3 :
-
 1
1
-
-
لا يوجد أمر كذلك، فجميع مجالات البرمجة مطلوبة، بالطبع هناك أفضلية لمجال عن آخر حسب طبيعة سوق العمل في الوقت الحالي والتي تتغير كل 5 سنوات مثلاً لكون المجال البرمجي يتطور بشكل مستمر وهناك أمور تغير من مساره.
لذا عليك تعلم أساسيات البرمجة أولاً ثم تفقد المجال البرمجي الذي يوجد عليه طلب والخبرة المطلوبة للعمل به، والمهارات البرمجية اللازمة، ثم تضع خطة وتسعى جاهدًا للوصول لذلك الهدف في مدة زمنية معينة ولن تقل عن سنة أقل من ذلك لن يصح.
ومواقع التوظيف الألمانية هي:
وستجد تفصيل أكثر هنا:
-
لأن result ستعود لنا بقائمة list وبها رقم 7 لذا نريد طباعة الرقم فقط وليس القائمة.
-
 1
1
-
-
بشكل بسيط سيكون الكود كالتالي:
my_list = [1, 2, 3, 4] result = [x + 5 for x in my_list if x == 2] print(result[0])
حيث نضع شرط في حلقة التكرار عندما يتم تلبيته يتم الجمع.
-
 1
1
-
-
غير متوفر دورة للأمن السيبراني في أكاديمية حسوب، لكن في حال لم يكن لديك دراية بمجال البرمجة وعلوم الحاسوب، ستحتاج إلى دورة تأهيلية لمساعدتك على إختيار المجال المناسب لك ووضعك على أرض صلبة.
وتلك الدورة هي علوم الحاسوب حيث يتم بها شرح ما يلي:
- أساسيات الحاسوب وعلومه والتفكير المنطقي وما هي الخوارزميات وكيف تفيد في البرمجة
- تطبيقات عملية على أساسيات التفكير المنطقي باستخدام بيئة سكراتش Scratch التفاعلية
- أساسيات لغة البرمجة JavaScript وتطبيق المفاهيم التي تم شرحها باستخدامها، والتوسع في شرح التطبيقات العملية للغات البرمجة
- أساسيات أنظمة التشغيل المختلفة وكيفية تثبيت البرمجيات اللازمة للبرمجة عليها
- أساسيات سطر الأوامر في نظام لينكس، وشرح الأسس التي بني عليها النظام مع تطبيقها عمليًا
- أنظمة قواعد البيانات المختلفة، مع شرح تفصيلي للغة SQL للتعامل معها
- مبادئ أساسية في أنظمة قواعد البيانات NoSQL
- المفاهيم الأساسية التي تبنى فيها صفحات الويب
- مفاهيم أساسية في الشبكات والخوادم، وكيف يتم استقبال الطلبيات إلى الخادم والرد عليها
- مبادئ الحماية والأمان في الويب
وبالنسبة للأمن السيبراني فهو ليس بحاجة إلى تعلمك للغات برمجة لكن من الأفضل على الأقل تعلم لغة واحدة وهي بايثون، وإن كنت تنوي العمل على مشاريع في الويب فستحتاج إلى جافاسكريبت وأساسيات PHP.
وستجد تفصيل أكثر هنا:
-
عليك حذف أي ملفات تم رفعها إلى المستودع على GitHub، أو حذف المستودع وإعادة إنشائه أيهما أسهل بالنسبة لك.
ثم تعديل ملف .gitignore لديك بما يلي:
### Laravel ### /vendor/ node_modules/ npm-debug.log yarn-error.log # Laravel 4 specific bootstrap/compiled.php app/storage/ # Laravel 5 & Lumen specific public/storage public/hot # Laravel 5 & Lumen specific with changed public path public_html/storage public_html/hot storage/*.key .env Homestead.yaml Homestead.json /.vagrant .phpunit.result.cacheثم تنفيذ الأمر التالي لحذف المستودع المحلي لـ Git في مجلد مشروعك:
rm -rf .gitثم إعادة إنشاء المستودع من خلال الأمر:
git initثم رفع المشروع من خلال:
git add . // ثم git commit -m "first commit" // ثم git branch -M main // ثم git remote add origin https://github.com/ اسم المستخدم/repoName.git // ثم git push -u origin main-
 1
1
-
-
من الاسم يكمن الإختلاف، حيث أنّ Public API (واجهة برمجية عامة) أي متاحة للجميع للإتصال بها والحصول على بيانات محددة من قبل الـ API.
ولا يتطلب الوصول إلى Public API أي تسجيل أو إذن مسبق، وفي بعض الأحيان سيتعين عليك إنشاء حساب للحصول عليه.
أي الواجهات متاحة للجمهور العام ويمكن لأي مطور استخدامها وفقًا للشروط والأحكام المحددة، مثل واجهات Google Maps API، Twitter API، أو Facebook API.
أو بشكل أبسط تطبيق الطقس الذي يسمح للمطورين الآخرين باستخدام بيانات الطقس في تطبيقاتهم عن طريق واجهة برمجية عامة.
بينما Private API (واجهة برمجية خاصة)، فيُمكن الوصول إليها فقط من قبل المستخدمين المُصرح لهم، بحيث يتطلب الوصول إلى Private API تسجيلًا و/أو إذنًا مُسبقًا.
وهي متاحة فقط للمطورين داخل الشركة أو الفريق الذي يعمل على المشروع ولا يُتاح الوصول إليها للجمهور الخارجي، وذلك لتسهيل التفاعل والتكامل بين مختلف أجزاء التطبيق أو الأنظمة الداخلية للشركة.
مثل نظام إدارة المحتوى الذي يستخدم واجهة برمجية خاصة لربط الواجهة الأمامية للموقع بقاعدة البيانات الخاصة بالشركة، أو واجهة برمجة التطبيقات الخاصة لإدارة قاعدة بيانات العملاء الداخلية، ومعالجة الطلبات، وحساب تكاليف التوصيل.
-
 1
1
-
-
الواجهة ستتكون من عدّة مكونات رئيسية وهم:
الصفحة الرئيسية ستحتوي على التالي:
- عرض معلومات أساسية عن الموظف، مثل اسمه وصورة شخصية ورقم الموظف.
- قائمة بوظائف النظام الرئيسية، مثل "إدخال البيانات" و "التقارير" و "الاستعلامات".
صفحة إدخال البيانات:
- تحتوي على نموذج لإدخال البيانات الأساسية للموظف، مثل المؤهل العلمي ومكان العمل الحالي.
- تسمح بتحميل صورة شخصية للموظف.
صفحة الإجازات:
- تعرض رصيد الاجازات المتاح للموظف.
- تسمح بطلب إجازة جديدة، مع تحديد نوع الإجازة وتاريخ البدء والانتهاء.
صفحة التقارير:
- تعرض تقارير الكفاءة للموظف.
- تسمح بتوليد تقارير جديدة حسب معايير محددة.
وطالما أنك تريد تصميم الواجهة باستخدام Bootstrap فسيكون الأمر كالتالي:
- سنستخدم نظام شبكة Bootstrap لتنظيم محتوى الصفحات وتقسيمه بشكل متجاوب.
- مكونات Bootstrap مثل "الأزرار" و "النماذج" و "الجداول" لإنشاء عناصر واجهة المستخدم.
- سنعتمد CSS مخصصًا لتعديل مظهر واجهة المستخدم حسب احتياجاتنا.
وفي لارافل عليك معالجة طلبات المستخدم وإنشاء استجابات ديناميكية، وقواعد بيانات للوصول إلى بيانات الموظفين وتعديلها وميزات Laravel للتحقق من صحة البيانات وتأمين النظام.
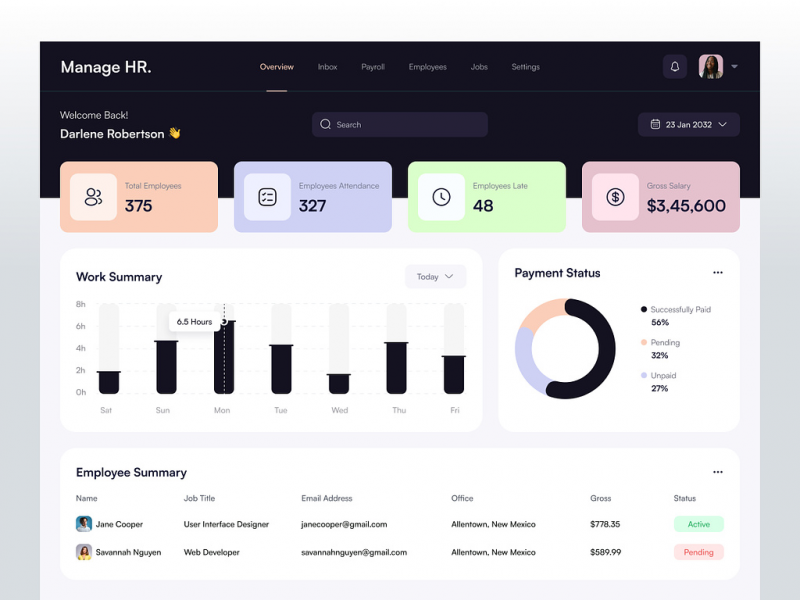
ابحث عن hr dashboard ui وستجد نتائج مثل التالي:
-
في السطر 194 من الكود.، يتم تعيين الخاصية android:layout_width إلى -2.
وفي Android XML، لا يُسمح باستخدام القيمة "-2" مباشرةً لـ android:layout_width أو android:layout_height، وعليك استخدام إحدى القيم التالية بدلاً من ذلك:
- wrap_content: سيستحوذ العنصر على أكبر عرض ممكن داخل الوالد.
- fill_parent: سيأخذ العنصر نفس عرض الوالد.
- match_parent: سيأخذ العنصر نفس عرض الوالد.
- dimension: سيأخذ العنصر عرضًا محددًا بوحدات dp أو px.
مثلاً كالتالي:
<LinearLayout android:layout_width="100dp" android:layout_height="50dp"> </LinearLayout>
أو:
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content"> </LinearLayout>
-
المقصود أن Manifest version 2 قد أصبح قديمًا وسيتم إيقاف دعمه في عام 2024، كما سيتم حظر ملفات تعريف الارتباط الخاصة بجهات خارجية.
ستحتاج إلى تحديث ملف manifest.json ليتوافق مع متطلبات جوجل كروم الجديدة، كالتالي:
- غيّر manifest_version من 2 إلى 3 في ملف manifest.json.
- تعديل الإضافة للتعامل مع حظر جوجل كروم لملفات تعريف الارتباط الخاصة بجهات خارجية، وتستطيع القيام بذلك بعدة طرق، مثل:
- استخدام واجهة برمجة التطبيقات Permissions API الجديدة لطلب إذن المستخدم لتنفيذ مهام تتطلب ملفات تعريف الارتباط.
- استخدام تخزين التخزين المحلي بدلاً من ملفات تعريف الارتباط لبعض البيانات.
- تعديل وظائف الإضافة لتجنب الاعتماد على ملفات تعريف الارتباط.
وتأكد من أن الإضافة تتوافق مع سياسات محتوى الأمان الجديدة في جوجل كروم.
https://developer.chrome.com/docs/extensions/develop/migrate




توثيق تطبيق في Google play console
في أسئلة البرامج والتطبيقات
نشر
السؤال غير واضح أرجو توضيحه ما المشكلة التي تواجهها، فحاليًا المشكلة في تفعيل حسابك على Google play console؟