-
المساهمات
9626 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
296
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
بتاريخ 54 دقائق مضت قال Ail Ahmed:
أ. خالد عندي سوال كمان هنا
import matplotlib.pyplot as plt heart_disease = [629,561,559,70] plt.style.use('seaborn_dark') plt.pie(heart_disease,labels=['Heartdisease','Normal','male','femal'],explode=[0.1,0.1,0.1,0.1]) plt.title("Heartdisease") plt.show()
في السطر الثالث ليه الخاصيه ده seabron_dark مش شغل ؟
ليه
لم تقم باستيراد مكتبة seaborn، وأيضًا seaborn_dark ليس تنسيق صحيح لـ matplotlib، فمكتبة seaborn توفر عدّة تنسيقات لكن seaborn_dark ليس منهم، بل يوجد darkgrid أو dark لذا الكود سيكون كالتالي:
import matplotlib.pyplot as plt import seaborn as sns heart_disease = [629,561,559,70] sns.set_style('dark') plt.pie(heart_disease, labels=['Heartdisease','Normal','male','femal'], explode=[0.1,0.1,0.1,0.1]) plt.title("Heartdisease") plt.show()
في حال أردت استخدام plt.style.use فنكتب seaborn-dark وليس seaborn_dark كالتالي:
plt.style.use('seaborn-dark')
وذلك بدلاً من sns.set_style('dark')
-
 1
1
-
-
هل قمت باستدعاء دالة show من مكتبة Matplotlib بعد إعداد الرسم البياني بـ Seaborn؟
فكما ذكرت لك من آنفًا، مكتبة Seaborn تعتمد على Matplotlib لإنشاء الرسوم البيانية، وبالتالي تحتاج إلى استدعاء show لعرض الرسم البياني.
import seaborn as sns import matplotlib.pyplot as plt heart = [629,561,70,559,30] sns.histplot(heart) plt.show()
قم بتثبيت كلا المكتبتين:
pip install seaborn matplotlib-
 1
1
-
-
بتاريخ 6 ساعة قال Soufiane Amama:
وهل عند انتهاء من الدورة مثلا والبحث عن العمل لمدة 6 اشهر ولم اجد عمل ..وقمتم بارجاع لي المبلغ هل بعدها يتم اخراجي من الاكاديمية 🤔؟
ذلك مذكور في وصف الدورة، ومن حقك الحصول على ذلك بالطبع، لكن تلك أمور يتم مناقشتها بعد إنهاء مشروع التخرج والحصول على الشهادة، حيث سيتم إرشادك للخطوات التالية لدخول سوق العمل، ولتسهيل الأمر عليك أرجو التركيز على الأساسيات والتطبيق عليها وعدم التركيز على التقنيات (المكتبات والإطارات) بعد ذلك تستطيع إنشاء مشاريع من خلال التقنيات ولا تكتفي بمشاريع الدورة فقط وبالتصميم الخاص بها، من الأفضل تحسينه وإضافة مزايا أخرى لتحسين جودة مشاريعك وبناء معرض أعمال جيد.
ولا تكتفي أبدًا بأي دورة تشاهدها، فأنت ما زلت في البداية وبحاجة إلى بذل مجهود.
وفي حال تم رد المبلغ، فبالطبع يتم إلغاء الإشتراك بالدورة فذلك طبيعي.
-
 1
1
-
-
كلاهما لتحليل البيانات وتصويرها في لغة البرمجة Python، وكل منهما مناسبة لأغراض معينة.
لأن Matplotlib هي مكتبة أساسية لتصوير البيانات ومرنة جداً وتوفر تحكم كامل بالتفاصيل الدقيقة للرسم البياني، وتستخدم لإنشاء الرسوم البيانية البسيطة والمعقدة.
أما Seaborn في الواقع هي مبنية على Matplotlib وتهدف إلى جعل عملية إنشاء الرسوم البيانية الإحصائية أكثر سهولة وجمالية، حيث توفر واجهة عالية المستوى لإنشاء الرسوم البيانية الإحصائية المعقدة بسهولة.
بالتالي Matplotlib تتطلب كتابة كود برمجي أكثر تفصيلاً لإنشاء الرسوم البيانية وتحتاج إلى إعدادات يدوية لكل جزء من الرسم البياني.
بينما Seaborn توفر واجهة أبسط وأكثر بديهية لإنشاء الرسوم البيانية، وتقوم بتحديد العديد من الإعدادات بشكل تلقائي لجعل الرسوم البيانية أكثر جمالية.
لذا Matplotlib توفر تحكم كامل في كل جزء من الرسم البياني، مما يجعلها مناسبة عند الحاجة إلى تخصيصات دقيقة ومعقدة.
-
 1
1
-
-
بتاريخ 2 دقائق مضت قال Layan Saeed2:
هل استطيع تعلم جافا سكربت عن طريق المقاطع وفي النفس الوقت استخدم الكتاب لمساعدتي اكثر ؟ ام ان الكتاب اصعب وليس للمبتدئين ؟
لا مشكلة، الفصول مرتبة ترتيبًا متدرجًا بدءًا من المواضيع الأساسية وحتى المواضيع المتقدمة بما يناسب المتعلم الجديد الذي يريد تعلم لغة جافاسكربت من الصفر دون خبرة مسبقة
-
 1
1
-
-
لا يوجد نسخة مطبوعة من الكتاب، لكن الكتاب مجاني تحت رخصة المشاع الإبداعي، أي تستطيعي تحميله ثم طباعته بنفسك لقراءته.
لكن في بدايات تعلمك لا أنصحك بالتعلم من كتاب، فأنتِ بحاجة إلى مشاهدة التطبيق العملي والتوضيح بالفيديو وبعد الإنتهاء من الأساسيات والتطبيق عليها والوصول لمستوى جيد تستطيعي قراءة الكتاب.
-
 1
1
-
-
أولاً، عليك بتنظيم هيكل المجلدات في مشروعك إنشاء مجلد templates في جذر المشروع، وداخله مجلدات للقوالب المختلفة.
/your-project /templates /template1 header.tpl footer.tpl index.tpl /template2 header.tpl footer.tpl index.tpl /admin edit_template.php index.php template_engine.php
ثم كتابة كود بسيط لتحميل القوالب في ملف وليكن باسم TemplateEngine.php وسيكون مسؤول عن ترجمة ملفات .tpl واستبدال الـ placeholders ببيانات فعلية.
class TemplateEngine { private $templateDir; public function __construct($templateDir) { $this->templateDir = $templateDir; } public function render($templateName, $data) { $templateFile = $this->templateDir . '/' . $templateName . '.tpl'; if (!file_exists($templateFile)) { throw new Exception("Template file not found: $templateFile"); } $templateContent = file_get_contents($templateFile); foreach ($data as $key => $value) { $templateContent = str_replace('{' . $key . '}', $value, $templateContent); } return $templateContent; } }
ثم إنشاء مدير للقوالب TemplateManager ليكون مسؤول عن إنشاء وتعديل وحذف القوالب:
class TemplateManager { private $templateDir; private $templateEngine; public function __construct($templateDir) { $this->templateDir = $templateDir; $this->templateEngine = new TemplateEngine($templateDir); } public function getTemplates() { $templates = scandir($this->templateDir); $templates = array_filter($templates, function ($file) { return substr($file, -4) === '.tpl'; }); return $templates; } public function getTemplateContent($templateName) { $templateFile = $this->templateDir . '/' . $templateName . '.tpl'; return file_get_contents($templateFile); } public function saveTemplateContent($templateName, $content) { $templateFile = $this->templateDir . '/' . $templateName . '.tpl'; file_put_contents($templateFile, $content); } public function renderTemplate($templateName, $data) { return $this->templateEngine->render($templateName, $data); } }
بعد ذلك تستطيع استخدام TemplateManager في إدارة القوالب، قم بإنشاء نسخة من الكلاس لاستخدام الميثودز الخاصة به.
مثلاً تستطيع إنشاء صفحة في لوحة التحكم تقوم بها بعرض جميع القوالب، ثم السماح للمديرين بتعديل القالب بالضغط عليه وعند الإنتهاء من التعديل تستخدم ميثود saveTemplateContent لحفظ التعديلات والقالب، وهكذا.
-
 1
1
-
-
بتاريخ 48 دقائق مضت قال محمود الكناني:
كيف يمكنني تعلم موبايل ابلكيشن في أكاديمية حسوب
ستحتاج إلى دراسة دورة تطوير التطبيقات باستخدام JavaScript لأنك ستتمكن من تعلم لغة جافاسكريبت ومن خلالها تستطيع تطوير الواجهة الأمامية والخلفية وبناء تطبيق لسطح المكتب، وبناء تطبيقات للهواتف أيضًا تعمل على منصتي أندرويد و iOS وذلك من خلال إطار React Native.
وستتعلم بها ما يلي:
- الأسس البرمجية السليمة للغة JavaScript
- الإضافات الحديثة في نسخة ES6 من اللغة
- تطوير تطبيقات الخادم باستخدام بيئة Node.js
- أساسيات مكتبة React.js وبناء تطبيق ملاحظات باستخدامها
- أساسيات مكتبة React Native و Expo
- تطوير تطبيق جوال للوصل بين الأطباء والمرضى بالاعتماد على React Native
- التعرف على التطبيقات التي تتطلب اتصالًا مستمرًا بين المتصفح والخادم
- بناء تطبيق محادثة يشبه تطبيق WhatsApp
- إنشاء تطبيق أسئلة وأجوبة ونقاشات مع تصيير من جهة الخادم Server-side Rendering عبر إطار العمل Next.js
- بناء واجهات أمامية باستخدام React.js مع مكتبة Material-UI
- إنشاء تطبيقات سطح مكتب باستخدام JavaScript باستخدام إطار العمل Electron.js
- بناء تطبيق جوال لشبكة تواصل اجتماعي باستخدام إطار العمل Ionic ومكتبة React.js
لذا تستطيع دراسة جافاسكريبت ثم دراسة مسار React Native فقط إذا كنت تريد تطوير التطبيقات للهواتف فقط.
-
في الوقت الحالي أصبح لا يمكن تخطي الأساسيات، وعليك التركيز عليها بشدة، لذا يجب التأسيس بشكل جيد وعدم تخطيها للإنتقال إلى التقنيات (المكتبات والإطارات) أقصد دراسة علوم الحاسوب واللغة البرمجية التي ستختارها بشكل مُعمق وليس التقنيات المبنية عليها.
فحاليًا يجب أن تكون متميز ولديك فهم عميق للأساسيات وليس نسخة من شخص آخر موجود في سوق العمل، فمن لديهم تلك الدراية قليلون، لأن الأمر ليس سهل ويحتاج إلى صبر ومجهود.
ستحتاج إلى الممارسة العملية بشكل مُكثف وليس الدراسة النظرية فقط.
لذا دورة علوم الحاسوب ستؤهلك لدخول مجال البرمجة ثم بعدها تستطيع تحديد المجال الذي تريد التخصص به، وذلك بناءًا على المطلوب في سوق العمل الذي تريد العمل به.
-
لست بحاجة إلى التلخيص فالمستندات موجودة وجوجل موجود لديك، المهم هو الاستيعاب والحفظ في البداية ولا أقصد حفظ الأكواد كما هي بل حفظ ما الدالة المسؤولة عن ذلك وهكذا، وستنسى بعض الأمور لا مشكلة طالما أنك قمت باستيعابها والتطبيق عليها فتستطيع البحث عنها واستخدامها مباشرًة، ومع الوقت ستترسخ لديك الأمور التي تستخدمها بكثرة.
بعد كل درس نقوم بالتطبيق والمهم هو التطبيق العملي بمفردك ولا يكفي التطبيق مع الشرح، فعند التطبيق بمفردك تجبر نفسك على التركيز وتسترجع ما قمت باستيعابه لتنفيذه عمليًا، هناك أمور أخرى وبشكل مُفصل ذكرتها هنا السابق كان تلخيص بسيط:
-
 1
1
-
-
من خلال Import and Export Wizard، في الويندوز ابحث عن SQL Server Import and Export Wizard:

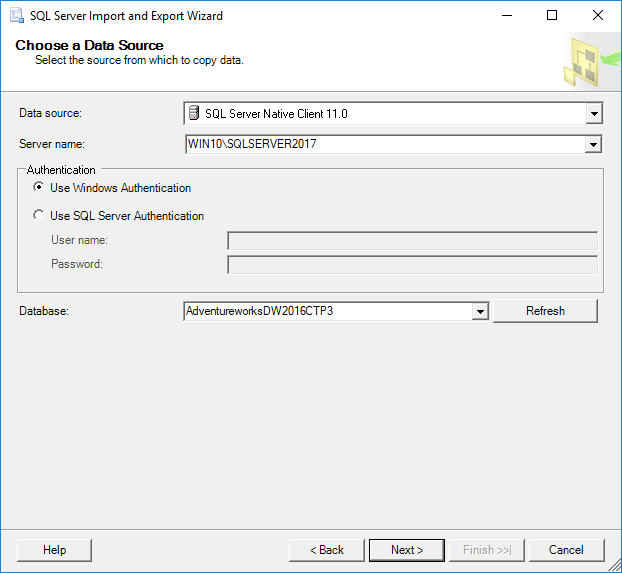
بعد ذلك عليك تحديد مصدر البيانات أي السيرفر ثم إختيار قاعدة البيانات:

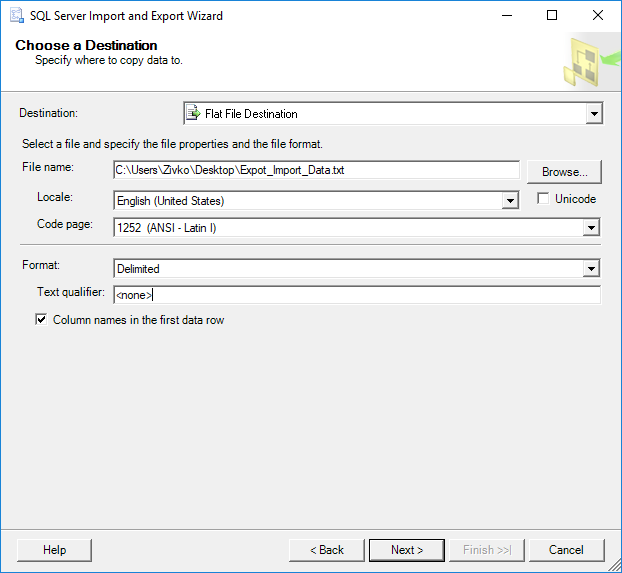
ثم اضغط على next وقم بتحديد نوع البيانات الخاص بها.

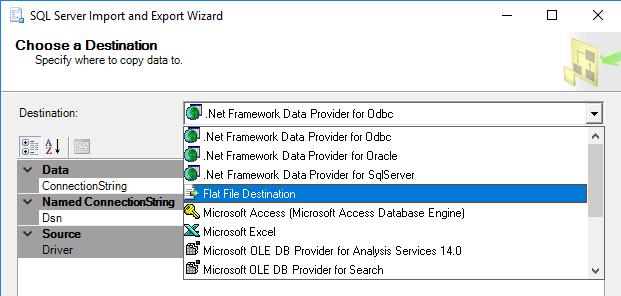
الآن تأتي خطوة تحديد التصدير من خلال تحديد نوع البيانات التي تريد التصدير إليها:

-
تتوفر معادلات مختلفة لتحقيق الترقيم التلقائي، وواحدة من أبسط الطرق هي الدالة ROW أو الدالة SEQUENCE.
وللترقيم التلقائي في عمود معين، نستخدم الدالة ROW، أولاً انتقل إلى الخلية التي تريد أن تبدأ فيها الترقيم ثم أدخل الصيغة التالية:
=ROW() - n
حيث n هو الرقم الذي يقلل من رقم الصف الحالي ليبدأ الترقيم من الرقم الذي تريده، أي لو ترغب في أن يبدأ الترقيم من 1 في الصف الأول، نكتب:
=ROW() - 1
والطريقة الأخرى هي بواسطة الدالة SEQUENCE المتاحة في إصدارات Excel الحديثة (Excel 365 وExcel 2019)، ونفس الأمر انتقل إلى الخلية التي تريد أن تبدأ فيها الترقيم وأدخل الصيغة التالية:
=SEQUENCE(rows, [columns], [start], [step])
مع استبدال rows بعدد الصفوف التي تريد أن تملأها بالأرقام.
و [columns] بعدد الأعمدة (تستطيع تخطي ذلك الجزء لو تريد عمود واحد فقط).
[start] هو الرقم الذي تريد أن تبدأ به (أيضًأ تخطيه في حال ترغب في أن تبدأ من 1).
[step] هو الفرق بين كل رقم والذي يليه (متاخ تخطي هذا الجزء إذا كنت تريد زيادة الأرقام بواحد).
بمعنى، لإنشاء قائمة أرقام تبدأ من 1 وتزيد بمقدار 1 في عمود واحد من الصف 1 إلى الصف 10، نكتب:
=SEQUENCE(10, 1, 1, 1)
-
بتاريخ 14 دقائق مضت قال محمد Mmm2:
حملت النضام الماك ولما اشغله على VMware
حاليًأ أصبحت نسخة VMware Workstation Pro for PC الكاملة مجانية، لذا عليك تحميلها من خلال الرابط التالي:
وسيتم حل المشكلة من خلالها.
إن لم يعمل معك الرابط السابق استخدم التالي:
https://onedrive1.dennisyau.asia/?/Softwares/VMware-workstation-full-17.5.1-23298084.exe
-
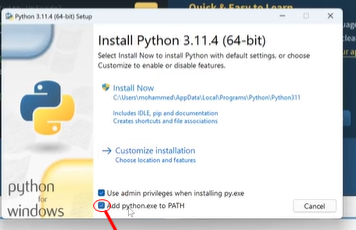
يبدوا أنك لم تقم بتثبيت بايثون بشكل صحيح، حيث لا يظهر رقم إصدار بايثون لديك عند تنفيذ python - v لذا عند التثبيت عليك تحديد Add tho path كالتالي:

ستجد تفصيل هنا ورابط التحميل:
-
 1
1
-
-
في حال كان لديك إضافة adblock فغالبًا ذلك سبب المشكلة، استخدم uBlock Origin فتلك الإضافة لا تسبب مشكلة.
إن استمرت أرجو تجربة تحميل وتثبيت Cloudflare WARP فهو بمثابة طبقة وسيطة مثل الـ VPN من خلال شبكة Cloudflare وبعد التثبيت قم بتشغيل التطبيق بالضغط على زر الإتصال مباشرًة وتفقد الدروس مرة أخرى.
https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release
وذلك لتفقد هل يوجد مشكلة بالإنترنت أم لا.
-
هناك عدّة مدارس بخصوص ذلك، لكن في رأي الأمر يعتمد على الخلفية الخاصة بك إن كان لديك احتكاك بالحاسوب بشكل مكثف أي لست مستخدم عادي ولديك معرفة تقنية تستطيع البدء بتعلم لغة صعبة مثل C++.
لكن إن كنت مستخدم عادي وليس لديك دراية بالتقنية أو علوم الحاسوب، فهنا تبدأ بلغة حديثة وسهلة مثل جافا و C# و بايثون ولا تبدأ أبدًا بلغة جافاسكريبت.
والأسهل هي لغة بايثون إن كنت تواجهة صعوبة في جافا و C#.
لكن إن لم يكن لديك وقت وتريد البدء في التعلم للحصول على وظيفة فقم بإختيار المجال بالنسبة للمطلوب في سوق العمل لديك ثم تعلم اللغة المطلوبة مباشرًة وركز على الأساسيات قد الإمكان وتعلم البرمجة نفسها أولاً وليس التقنيات مثل المكتبات والإطارات.
-
يجب تحديد إتجاهك وتحديد التخصص الذي تريده، فمجال تعلم الآلة واسع جدًا والسير به بدون تخطيط وخطوات واضحة أمر لا أنصحك به.
وإليك خطة طريق roadmap واضحة:
https://roadmap.sh/ai-data-scientist
في حال أردت تخطي بعض الأمور في البداية ثم العودة للرياضيات والإحصاء مثلاً فيما بعد، فيمكنك البدء بـ:
- تعلم أساسيات علوم الحاسوب
- أساسيات بايثون
- أساسيات SQL
- الخوارزميات وهياكل البيانات
- GIT
- مكتبة Pandas و numpy و matplotlib و seaborn
ثم العودة لخارطة الطريق السابقة.
-
 1
1
-
بتاريخ On 16/5/2024 at 18:14 قال Abdulazeez Altameemi:
هل توجد طريقة لمعرفة ما يرجعة المتغير result في الاستضافة
من خلال تسجيل النتيجة في ملف لوج، وذلك باستخدام حزمة logging:
import logging logging.basicConfig(filename='recaptcha_verification.log', level=logging.DEBUG) r = requests.post('https://www.google.com/recaptcha/api/siteverify', data=data) result = r.json() logging.debug('Response: %s', result)
وستجد ملف باسم recaptcha_verification.log في مجلد المشروع يحوي النتيجة.
وفي حال كان لديك وصول إلى ssh في الاستضافة فتستطيع استخدام print لطباعة النتيجة ورؤية ذلك في التيرمنال.
-
ما تريده يمكن تنفيذه من خلال CSS فقط، بحيث إذا زاد النص عن حجم العنصر الأب له يتم عرض نقاط ellipsis.
والأمر يتم من خلال خاصية text-overflow ووضع قيمة ellipsis لها، ثم استخدام خاصية white-space بقيمة nowrap لمنع نزول النص إلى سطر جديد عند عدم وجود مساحة.
أيضًا خاصية overflow بقيمة hidden لإخفاء النص الزائد عن مساحة العنصر الأب.
كالتالي:
<style> div.b { white-space: nowrap; width: 50px; overflow: hidden; text-overflow: ellipsis; border: 1px solid #000000; } </style> <h2>text-overflow: ellipsis:</h2> <div class="b">Hello world!</div>
-
نستخدمه مع كائنات DOM (Document Object Model).
أي نستدعيه على عنصر (Element) ويبحث في سلسلة الأسلاف (ancestor chain) لهذا العنصر حتى يجد أقرب عنصر (element) يطابق محدد الـ CSS (CSS selector) المعطى، وإن لم يجد أي عنصر يطابق المحدد، فإنه يُرجع null.
مثلاً لو تريد التعامل مع حدث النقر على عنصر li، فتستطيع استخدام closest('ul') للعثور على قائمة ul التي يحتوي عليها العنصر li.
const listItem = document.querySelector('li'); const list = listItem.closest('ul'); console.log(list);
بنفس المفهوم أيضًأ نستخدم closest('section') لتغيير لون الخلفية لجميع العناصر داخل قسم معين.
-
إذًا تلك طبيعة النظام الخاص بالهاتف، فلكل شركة واجهة خاصة بها مبنية على نظام أندرويد، لكن ما المشكلة في ترك الأسماء كما هي؟
-
تلك المشكلة شائعة ويجب عليك فهمها فهي خاصة بأمر هام وهو CORS.
وتحدث مشكلة الـ CORS (Cross-Origin Resource Sharing) عندما يحاول تطبيق ويب الوصول إلى موارد من نطاق مختلف (أو بروتوكول أو منفذ مختلف) بدون التصريح المناسب.
أي الإتصال من http://localhost:3000 في الواجهة الأمامية على http://127.0.0.1:4000 مثلاً في الواجهة الخلفية، لاحظ هنا منفذين مختلفين، بالتالي يرسل المتصفح طلبًا مسبقًا إلى الخادم للتحقق مما إذا كان مسموحًا للعميل بالوصول إلى المورد (السيرفر).
ويتضمن الطلب رأسًا خاصًا يسمى Origin، والذي يحتوي على عنوان URL لموقع الويب العميل.
ثم يستجيب الخادم برأس Access-Control-Allow-Origin، والذي يحدد مواقع الويب التي يُسمح لها بالوصول إلى المورد.
أي CORS هو مصطلح وببساطة، هو آلية أمان في متصفحات الويب تتحكم في كيفية تفاعل مواقع الويب المختلفة مع بعضها البعض.
ما الفائدة منها؟
ببساطة تمنع CORS المواقع الضارة من سرقة البيانات من المواقع الأخرى وتجعل من الصعب على المتسللين اختراق المواقع الإلكترونية، وتُتيح للتطبيقات الويب التفاعل مع بعضها البعض، حتى لو كانت تستضيفها مواقع ويب مختلفة.
لذا في الخادم علينا إضافة الرؤوس (headers) المطلوبة في ملفات PHP للسماح بالوصول من نطاق محدد:
<?php header("Access-Control-Allow-Origin: http://localhost:3000"); header("Access-Control-Allow-Methods: GET, POST, PUT, DELETE, OPTIONS"); header("Access-Control-Allow-Headers: Content-Type, Authorization"); ?>
عليك وضع الكود السابق في بداية كل ملف تريد الوصول إليه وتعديل منفذ الواجهة الأمامية 3000 بما لديك أنت.
أو إنشاء ملف منفصل وكتابة به ما سبق وليكن باسم cors.php ثم استيراده
<?php include 'path/to/config.php'; // تابع بقية الكود ?>
أو تضمينه في أي ملف موجد في جميع الملفات الديك مثل config.php أو init.php.
لكن الطريقة الأفضل وضع التالي في ملف .htaccess:
<IfModule mod_headers.c> Header set Access-Control-Allow-Origin "http://localhost:3000" Header set Access-Control-Allow-Methods "GET, POST, PUT, DELETE, OPTIONS" Header set Access-Control-Allow-Headers "Content-Type, Authorization" </IfModule>
-
 1
1
-
-
ربما تلك آلية في التطبيق نفسه عند إرسال الملفات أي يتم برمجيًا، لذا قم بتجربة تطبيق آخر، وأنصحك باستخدام snapdrop ويجب أن يكون الجهازين على نفس الشبكة، أو يمكنك إنشاء hotspot لكي يتصل الهاتف الآخر بها ثم يمكنك الإرسال.
-
أرجو الضغط على عرض تفاصيل ثم توضيح ما المشكلة بالحساب، فهناك مشكلة بالدفع، هل المقصود الدفع لتفعيل الحساب؟ ستحتاج إلى وسيلة دفع من نوع Credit card أو Debit card إن كانت غير متوفرة ستحتاج إلى وسيط مالي للدفع لك وتفعيل الحساب.



قوالب مواقع Html, Css, Js
في تطوير الواجهات الأمامية
نشر
ما تبحث عن هو Templates أي قوالب، في البداية إن كان ذلك بغرض التعلم فهو أمر جيد لتفحص الكود وإنشاء مثله، لكن إن ما كنت في مرحلة التعلم فلا أنصحك أبدًا بفعل ذلك فأنت بحاجة إلى الممارسة لا إختصار الوقت.
إنشاء موقع أو اثنان ليس بالأمر الكافي، ويجب إنشاء أكثر من موقع بأفكار وتصاميم مختلفة لتوظيف ما تعلمته.
عامًة المستودع التالي ستجد به القوالب التي تبحث عنها:
https://github.com/bradtraversy/design-resources-for-developers#html--css-templates