-
المساهمات
9626 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
296
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
أنت لا تقوم بتحديث موضع obstacleY بشكل صحيح في دالة detectCollision، حيث تقوم بالتحقق هل العائق قد اصطدم باللاعب عن طريق التحقق مما إن كان الفرق المطلق بين موضع الـ x للاعب وموضع الـ x للعائق أقل من مجموع نصف عرض اللاعب ونصف حجم العائق، ولكنك لا تأخذ في الاعتبار موضع الـ y للعائق.
فعند موضع الـ y للعائق أكبر من 1، تقوم بإعادة تعيين موضع العائق والتحقق من الاصطدام، لكن لا تقوم بتحديث موضع الـ y للعائق بشكل صحيح، بل فقط تقوم بتحديث موضع الـ x للعائق.
لذا، تحتاج إلى تحديث موضع الـ y للعائق بشكل صحيح عن طريق طرح سرعة اللعبة من موضع الـ y للعائق في كل مرة يتم فيها تنشيط المؤقت.
_timer = Timer.periodic(Duration(milliseconds: 50), (timer) { setState(() { obstacleY -= gameSpeed; // تحديث موضع الـ y للعائق if (obstacleY > 1) { if (detectCollision(playerX, 0.8, obstacleX, obstacleY)) { score++; gameSpeed *= 1.05; } else { lives--; if (lives <= 0) { timer.cancel(); _showGameOverDialog(); } } resetObstacle(); } }); });
أيضًا تحتاج إلى تحديث دالة detectCollision لتأخذ في الاعتبار موضع الـ y للعائق:
bool detectCollision(double playerX, double playerY, double obstacleX, double obstacleY) { double playerWidth = 0.15; double playerHeight = 0.05; double obstacleSize = 0.05; return (playerX - obstacleX).abs() < (playerWidth / 2 + obstacleSize / 2) && (playerY - obstacleY).abs() < (playerHeight / 2 + obstacleSize / 2); }
ومن المفترض الآن أن تنخفض القلوب عندما يصطدم العائق باللاعب.
-
بخصوص دروس الدورة، فالمشاهدة بدون إنترنت أمر غير متاح حاليًا ربما يمكن توفيره مستقبلاً.
في الوقت الحالي تستطيع مشاهدة الدروس من خلال تخفيض جودة الفيديو إلى 480 مثلاً لكن أتفهم أن بعض الدروس ستحتاج إلى جودة 1080 لمشاهدة الأكواد بشكل جيد، هنا تستطيع إيقاف الفيديو لبضع دقائق لحين تحميل جزء منه ثم تشغيله وستجد أنه يعمل بدون تقطيع.
-
تُعرف باسم البيانات الاصطناعية أي بيانات تم إنشاؤها بدلاً من جمعها من العالم الحقيقي.
ويتم توليد البيانات من خلال عمليات حسابية أو خوارزميات معينة تم تصميمها لمحاكاة الخصائص والإحصائيات الأساسية للبيانات الحقيقية، و تتراوح البيانات ما بين النصوص والصور إلى بيانات المعاملات المالية والبيانات الصحية.
ففي مجال الذكاء الاصطناعي، وخاصة في التعلم الآلي والتعلم العميق، يُعتبر وجود كميات كبيرة من البيانات عالية الجودة أمرًا ضروريًا لتدريب النماذج، لكن من الصعب أو المكلف الحصول على بيانات حقيقية كافية، وهنا تأتي البيانات الاصطناعية كحل.
أيضًا بعض البيانات الحقيقية تكون حساسة وتتطلب حماية خاصة (مثل البيانات الصحية أو المالية)، لذا تستخدم البيانات الاصطناعية لتجنب المخاطر المتعلقة بالخصوصية والأمان لأنها لا تتعلق بأفراد حقيقيين.
بجانب أنها تساعد في تنويع مجموعات البيانات، مما يؤدي إلى نماذج أكثر قوة وتعميمية، مثل توليد بيانات تتضمن سيناريوهات نادرة أو حالات خاصة التي قد تكون تحت تمثيلها في البيانات الحقيقية.
بالإضافة إلى إختبار النماذج في بيئات أو سيناريوهات محددة للتأكد من أداء النموذج في ظروف مختلفة، أو تسريع عملية تطوير النماذج بتوليد كميات كبيرة من البيانات في وقت قصير مقارنة بجمعها من العالم الحقيقي.
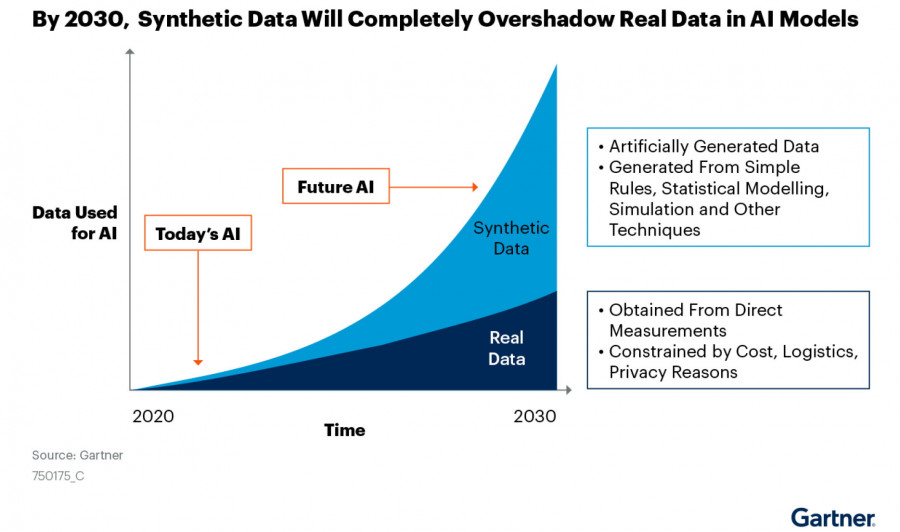
وفي المستقبل متوقع استخدام بيانات اصطناعية بنسبة أكبر من البيانات الحقيقية لاحظ التالي:
-
 1
1
-
-
بشكل بسيط، الدومين هو بمثابة عنوان بيتك الذي يمثل مكان فريد تذهب إليه، لذا عندما يسألك أحد عن عنوانك تذكر له العنوان ويستطيع الذهاب إليه لزيارتك مثلاً.
إذًا الدومين هو عنوان موقعك على الإنترنت، يستخدمه الزوار لزيارة موقعك، وفي الخلفية يتم ترجمة اسم الدومين في الخلفية إلى IP معين من خلال الـ DNS ومن خلال الـ IP يتم الإتصال بالسيرفر.
والسيرفر هو الاستضافة التي تنشر عليها موقعك، حيث توفر لك جزء من الموارد على السيرفر (حاسوب ولكن بمواصفات مرتفعة) وذلك السيرفر يتكون من معالج ورامات ووحدة تخزين (هارديسك) وخلافه.
ستجد تفصيل أكثر هنا:
-
 1
1
-
-
لا يمكنك ذلك، يستطيع أي شخص لديه القدرة على تنفيذ منتج وموقع مماثل وتقديم نفس الخدمة، لكن ليس بنفس الاسم بالطبع سيقوم بتغيير اسم الخدمة أو المنتج والتصميم قليلاً أو كثيرًا الأمر نسبي.
وفي حال لم يكن المنتج أو الخدمة لديك مُسجلة ولها حقوق ملكية، فيستطيع أي شخص تقديم نفس المنتج أو الخدمة بنفس الاسم والشكل فلا يوجد ما يحمي حقوقك إن لم يتم تسجيلها في الجهة المسؤولة عن ذلك في بلدك.
-
 1
1
-
-
المشكلة أنك تحاول استخدام دالة غير مناسبة في جهة العميل client-side بدلاً من جهة الخادم server-side.
ففي Next.js، استخدام الدوال غير المتزامنة async في مكونات العميل يؤدي إلى مشاكل، حيث أن تلك الدوال يجب أن تُنفذ داخل دوال الخادم أو عند تحميل البيانات data fetching.
عليك إعادة هيكلة المكون Chats والإعتماد على useEffect و useState لتحميل البيانات عند تحميل المكون بدلاً من استخدام دالة غير متزامنة في المكون ونقل دالة auth واستخدامها في useEffect لتحميل البيانات بعد تحميل المكون.
"use client"; import { useEffect, useState } from "react"; import { auth } from "@/auth"; import { getUsersForSidebar } from "@/lib/data"; import Chat from "./chat"; import { IChatDocument } from "@/models/chatModel"; const Chats = () => { const [selectedChat, setSelectedChat] = useState<IChatDocument | null>(null); const [chats, setChats] = useState<IChatDocument[]>([]); const [loading, setLoading] = useState<boolean>(true); const [error, setError] = useState<string | null>(null); useEffect(() => { const fetchData = async () => { try { const session = await auth(); if (session?.user) { const chatsData = await getUsersForSidebar(session.user._id); setChats(chatsData); } } catch (error) { setError("Failed to load chats"); } finally { setLoading(false); } }; fetchData(); }, []); const handleSelectedChat = (chat: IChatDocument) => setSelectedChat(chat); if (loading) return <p>Loading...</p>; if (error) return <p>{error}</p>; return ( <nav className="flex-1 overflow-y-auto"> <ul> {chats.map((chat) => ( <Chat key={chat._id} chat={chat} handleSelectedChat={handleSelectedChat} selectedChat={selectedChat} /> ))} </ul> </nav> ); }; export default Chats;
باستخدام useEffect لتحميل البيانات بعد تحميل المكون نتجنب استخدام دوال غير متزامنة مباشرة داخل المكون التي تسبب مشاكل خاصة في بيئة العميل.
-
 1
1
-
-
ستحتاج إلى استضافة تدعم لغة بايثون ليس أكثر، وبعض الاستضافات مهيئة بشكل أفضل لبعض إطارات العمل مثل Django بحيث تُسهل عليك مهمة نشر موقعك على الاستضافة.
وهناك الكثير من تلك الإضافات وأنصحك باستضافة render و fly.io فهما يدعمان إطار Django، وكلاهما يوفران باقة مجانية، والباقات المدفوعة لديهم ليست مرتفعة التكلفة.
-
 1
1
-
-
بتاريخ منذ ساعة مضت قال Ahmed Magdy12:
هل على أن أتعلم كيف تعمل هذه المكتبات ؟ يعني أفهم ماذا في الواقع يمثل هذه المكتبة من الاحصاء والدوال الاخرى حتى افهم آليه عملها أم علي تعلم العمل بها فقط ؟
ستحتاج إلى دراسة أساسيات الاحتمالات و الإحصاء و الجبر الخطي، لكن كبداية أنصحك بدراسة أساسيات الاحتمالات و الإحصاء فقط و لاحقاً يمكنك التعمق حسب الحاجة.
بخصوص الاحتمالات عليك أن تكون ملمًا لالمتغيرات العشوائية وهي متغيرات تستقبل قيمًا متعددة بناءًا على نوع معين من التجارب أو الأحداث العشوائية.
والتوزيعات المتقطعة مثل توزيع بيرنولي، الذي يستخدم لتوصيف تجربة تحتوي على نتيجتين فقط (مثل نجاح أو فشل)، والتوزيعات المستمرة مثل التوزيع الغاوسي Gaussian Distribution، لوصف البيانات التي تتبع نمط الجرس bell curve، والتوزيع الأسي Exponential Distribution لنمذجة الزمن بين الأحداث في عملية بواسونية (Poisson process).
إذا كانت لغتك الإنجليزية جيدة، أوصيك بمشاهدة دورة الاحتمالات من معهد ماساتشوستس للتكنولوجيا (MIT) على يوتيوب، حيث ستجد سلسلة من المحاضرات المفيدة جدًا التي تغطي تلك المواضيع بعمق.
الإحصاء هو جزء آخر لا غنى عنه في تحليل البيانات، فتعلم كيفية تقييم دقة الإحصاءات المستخرجة من البيانات عبر مفاهيم مثل فترات الثقة confidence intervals واختبارات الفرضيات hypothesis testing.
والتعامل مع البيانات الكبيرة التي قد يكون من المستحيل استعراضها بالكامل دفعة واحدة، ستحتاج إلى تقنيات مثل تحليل الانحدار regression analysis، تحليل التباين ANOVA، والتحليل العنقودي cluster analysis التي تساعد في استخراج معلومات هامة ومفيدة من البيانات.
-
 1
1
-
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
من خلال CSS سيكون كالتالي:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> .box { position: relative; display: flex; justify-content: center; align-items: center; background-color: #1b1bb7; border-radius: calc(20% - 40px); padding: 40px 20px; width: 300px; height: 300px; text-align: center; } .box-overlay { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); mix-blend-mode: overlay; width: 91%; height: 91%; background-color: rgb(0 0 0 / 79%); border-radius: 9%; filter: blur(37px); } h1, p { font-size: 30px; font-weight: bold; font-family: system-ui; color: white; } </style> </head> <body> <div class="box"> <div class="content"> <h1>5+</h1> <p>Countries</p> </div> <div class="box-overlay"> </div> </body> </html>
والنتيجة هي:

حيث ستعتمد على خاصيتي mix-blend-mode و filter لتنفيذ الفكرة.
-
 1
1
-
-
الدورة متاحة لك مدى الحياة وبالتحديثات الخاصة بها أيضًا، لكن من الأفضل تحديد موعد والإلتزام به وهو 6 أشهر لكي تتمكن من قياس تقدمك والتخطيط على أساس ذلك.
والإختبار تستطيع التقدم إليه أكثر من مرة لحين اجتيازه، لكن من الأفضل الاستعداد جيدًا واستيعاب المشاريع التي قمت بتنفيذها قبل التقدم للإختبار لكي لا تضيع وقتك.
بخصوص المطلوب منك ستجد تفصيل هنا:
-
تحتاجين إلى إنهاء 4 مسارات على الأقل لدخول الإختبار، وسيتم إختبارك في تلك المسارات فقط، لكن أنصحك بإنهاء الدورة بالكامل فالشهادة بحد ذاتها ليست العامل الأهم بل مهاراتك.
بالنسبة للمشاريع، نقوم بإنشاء مجلد للدورة وتقسيمه إلى مجلدات لكل مسار مجلد، بعد ذلك نضع التطبيقات العملية البسيطة في تلك المجلدات بشكل منظم ثم نقوم برفع المجلد بالكامل إلى مستودع على GitHub.
أما بخصوص المشاريع العملية الكاملة أي تطبيق ويب كامل مثلاً فنقوم بإنشاء مجلد منفصل له ثم رفع الكود المصدري الخاص به بعد الإنتهاء على منصة GitHub في مستودع منفصل أي مستودع لكل مشروع.
ثم بعد الإنتهاء من الدورة تقومين بمراسلة مركز المساعدة وتوفير روابط المشاريع على GitHub أي التطبيقات العملية ليتم مراجعتها، ثم تحديد موعد للإختبار.
-
في حال نسيان كلمة المرور، فعليكِ استعادتها من خلال الرابط التالي:
https://www.jotform.com/login/
ثم الضغط على Forgot password وإدخال البريد واسترجاع كلمة المرور، وأحيانًا ذلك يحل مشكلة تسجيل الدخول لحسابك.
وفي حال لم تتمكني من ذلك، فعليكِ التواصل مع الدعم الفني للمنصة من خلال الرابط التالي:
https://www.jotform.com/contact/
وكتابة التفاصيل اللازمة وإرفاق صورة توضيحية وسيتم مراسلتك عبر البريد الإلكتروني.
-
ستحتاجين إلى حساب بنكي على الأقل لكي يتم استلام الرصيد الخاص بك عليه، لكن التسجيل يكون مجاني على حد علمي على منصة مثل ThemeForest' لكن يتم خصم نسبة من المبيعات الخاصة بك تصل إلى 50% وهي نسبة مرتفعة جدًا.
-
عملية التسجيل على أي متجر تطبيقات بحاجة إلى حساب بنكي على الأقل، وأيضًا دفع رسوم نشر التطبيق على ذلك المتجر من خلال وسائل الدفع المتاحة منها البطاقة الإئتمانية وبطاقة الخصم المباشر debit card.
وبالطبع المتاجر المتاحة هي جوجل بلاي و Apple App Store، توجد متاجر أخرى بالنسبة لنظام أندرويد لكن جوجل بلاي هو المتجر الرسمي والمستخدم من قبل غالبية مستخدمي النظام.
-
بالطبع، فكما ذكرت هي لوحة تحكم لصاحب الموقع أو المدير، يتحكم من خلالها بكافة الأمور بالموقع.
بعد إنشاء حساب مدير من خلال الأمر python manage.py createsuperuser.
في ملف admin.py قم بتسجيل نموذج الطالب لكي يتمكن المدير من إدارته من خلال لوحة التحكم، على إفتراض أن لديك نموذج الطالب في ملف models.py.
from django.contrib import admin from .models import Student @admin.register(Student) class StudentAdmin(admin.ModelAdmin): list_display = ('id', 'name', 'email') search_fields = ('name', 'email')
في from .models import Student قمت باستيراد نموذج Student من ملف models.py الموجود في نفس الدليل.
ثم @admin.register(Student) هو ديكوريتور Decorator لتسجيل النموذج Student في لوحة الإدارة، وبمجرد استخدام الديكوريتور، سيظهر نموذج Student في لوحة الإدارة تلقائيًا.
ثم class StudentAdmin(admin.ModelAdmin) يعني تعريف فئة فرعية من admin.ModelAdmin لتخصيص كيفية عرض وإدارة نموذج Student في لوحة الإدارة.
بعد ذلك list_display = ('id', 'name', 'email') هي حقول الطالب التي تريد عرضها في لوحة الإدارة.
و search_fields = ('name', 'email') هي الحقول التي يمكن البحث عنها، ففي الجزء العلوي من قائمة الطلاب، سيكون هناك حقل بحث يسمح لك بالبحث عن الطلاب باستخدام أسمائهم أو عناوين بريدهم الإلكتروني.
-
 1
1
-
-
بالفعل هناك مشكلة في التحميل من الموقع الرسمي حاليًا، تستطيع التحميل النسخة الأخيرة VMware-workstation-full-17.5.1 من الرابط التالي:
https://onedrive1.dennisyau.asia/?/Softwares/VMware-workstation-full-17.5.1-23298084.exe
-
في حال كان لديك إضافة Adblock أرجو حذفها واستخدام uBlock Origin بدلاً منها فهي لا تسبب مشكلة.
إن لم يكن لديك تلك الإضافة، فأرجو حذف الملفات المؤقتة بالضغط على CTRL + F5 وتفقد هل تم حل المشكلة أم لا؟
إن لم يتم حل المشكلة، استخدم تطبيق Warp فهو بمثابة وسيط بينك وبين الإنترنت مثل الـ VPN:
https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release
-
 1
1
-
-
بالطبع يوجد بدائل، لديك Appwrite التي تتميز بقاعدة بيانات NoSQL، مصادقة المستخدم، وظائف الخادم وتخزين الملفات.
وهي مفتوحة المصدر ويمكن تشغيلها على أي سيرفر.
أيضًا Backendless لها نفس الميزات السابقة.
بجانب Hasura التي تتميز بقاعدة بيانات PostgreSQL، وGraphQL API ،مصادقة المستخدم وتكامل مع خدمات AWS و GCP.
وتستطيع تشغيلها على أي مزود سحابي يدعم PostgreSQL.
وبخصوص قاعدة البيانات المناسبة لمشروع Flutter، فالأمر يعتمد على البيانات التي سيتم التعامل معها، ستجد شرح مُفصل هنا:
-
header و nav و section و footer تلك عناصر HTML Semantic.
وبشكل بسيط لها نفس خواص عنصر div، لكن الفكرة في التسمية، فمن اسمها تجد أن لكل عنصر هدف معين في التصميم، وذلك لتسهيل قراءة الكود والتفرقة بين الأقسام المختلفة.
فعنصر header يُستخدم لتعريف رأس الصفحة أو رأس قسم معين في المستند، ويحتوي على عناصر مثل العنوان الرئيسي (h1، h2، إلخ)، شعارات، قائمة تنقل أو أي معلومات توضيحية.
أي الجزء العلوي من التصميم.
<header> <h1>عنوان الموقع</h1> <nav> <ul> <li><a href="#home">الصفحة الرئيسية</a></li> <li><a href="#about">عن الموقع</a></li> <li><a href="#contact">الاتصال</a></li> </ul> </nav> </header>
أما العنصر nav فهو لتعريف قسم التنقل في الصفحة، ويحتوي على روابط إلى أجزاء أخرى من الموقع أو إلى مواقع أخرى.
<nav> <ul> <li><a href="#home">الصفحة الرئيسية</a></li> <li><a href="#about">عن الموقع</a></li> <li><a href="#contact">الاتصال</a></li> </ul> </nav>
بينما العنصر section فالغرض منه تعريف قسم أو جزء محدد من الصفحة، ونعتمد عليه لتقسيم المحتوى إلى أجزاء منطقية يمكن معالجتها بشكل منفصل، أي أقسام أو أجزاء.
<section> <h2>عن الموقع</h2> <p>هذا هو قسم من الموقع يحتوي على معلومات عن الموقع.</p> </section>
footer نستخدمه لتعريف تذييل الصفحة أو تذييل قسم معين في التصميم، ويحتوي على معلومات مثل حقوق النشر، روابط ذات صلة، أو معلومات الاتصال.
<footer> <p>حقوق النشر © 2023 الموقع. جميع الحقوق محفوظة.</p> <a href="#contact">الاتصال بنا</a> </footer>
أما class فهي ليست عنصر بل سمة attribute نستطيع إضافتها إلى أي عنصر HTML لتحديد مجموعة من الأنماط styles التي يمكن تطبيقها بواسطة CSS، وباستخدام نفس اسم الـ class نستطيع تطبيق نفس الأنماط على عدة عناصر.
<div class="box"> محتوى داخل الصندوق </div> <style> .box { border: 1px solid #000; padding: 10px; margin: 10px; } </style>
-
لا داعي للإحباط، فأنتِ ما زلتي في البدايات، لذا تفقد ما هو المناسب لك عملية طبيعية، كنصيحة قبل دراسة الدورة يجب تحديد ما الذي تريدين تحقيقه من دراسة البرمجة؟ هل هو الحصول على عمل أم تنفيذ مشروع معين؟ أم تعلم البرمجة فقط.
إذ يجب تفقد سوق العمل الذي تريدين العمل به، ثم تحديد ما المطلوب به (اللغات والتقنيات) والخبرة المطلوبة والمجال الذي يوجد عليه طلب أيضًا ثم تحديد ما ستتعلمينه بناءًا على ذلك.
وبخصوص عملية استبدال الدورة، فأرجو التحدث لمركز المساعدة بخصوص ذلك وسيتم مساعدتك.
-
لا مشكلة في ذلك، الخدمة المجانية توفر موارد جيدة جدًا، نحو 4 ساعات يوميًا هو وقت مناسب في رأي.
يمكنك استخدام google colab ببساطة بالذهاب إلى google drive و إنشاء ملف و اختيار google colab (قد يكون الخيار غير ظاهر مباشرة فعليك الذهاب إلى الخيارات الإضافية لرؤيته).
أو يمكنك رفع مشروعك من على github أو من خلال رفع الملف مباشرًة:
-
بتاريخ 27 دقائق مضت قال Ail Ahmed:
تمام , ِشكراا لحضرتكم
بس طيب لو ان مسحتو ونزلتو من الالول هل هريجع زي الاول والا اي
بالطبع، لكن لا حاجة إلى ذلك
-
 1
1
-
-
اضغط على CTRL + 0 وسيتم ضبط التقريب أو التكبير إلى الوضع الطبيعي، ويمكنك استخدام CTRL + أو CTRL - من أجل التكبير والتصغير.
-
 1
1
-




ما الفرق بين Jupyter Notebook وبين vscode وما الأفضل؟
في بايثون
نشر
عليك استخدام Jupyter Notebook، فبينما توفر أدوات مثل Visual Studio Code (VSCode) و Visual Studio بيئة لكتابة وتشغيل أكواد بايثون، يبرز Jupyter Notebook كأداة لا غنى عنها في مجال تعلم الآلة، وذلك لكونه يوفر طريقة فريدة لعرض الرسوم البيانية ونماذج التعلم الآلي، مما يُتيح لك فهمًا عميقًا لسلوكيات البيانات وتأثيرات نماذجك.
أيضًا عندما تريد تدريب نماذج الذكاء الاصطناعي ستحتاج أن تقوم برفع المشروع إلى google colab وهو يعتمد على Jupyter Notebook، وبعد تعلمك اساسيات التعلم الآلي وعندما تأخذ نماذجك وقت كبير في عملية التدريب سوف تلجأ إلى استخدام google colab بفضل قدرة الحوسبة المجانية عن طريق كروت الشاشة GPU التي يوفرها والتي سوف تسرع عملية التدريب، لذلك أنصحك بالتعود عليه ثم بعدها استخدم ما تشاء