-
المساهمات
20347 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
يجب تهيئة قاعدة البيانات لتخزين حالة الموقع مفتوح أو مغلق من خلال جدول بسيط، عليك تنفيذ الاستعلام التالي لإنشائه من خلال phpMyAdmin: CREATE TABLE IF NOT EXISTS settings ( setting_key VARCHAR(100) PRIMARY KEY, setting_value TEXT ); ثم أضف صفًا لتحديد حالة الصيانة، بقيمة on لتفعيل الإغلاق أو off لإلغاء الإغلاق: INSERT INTO settings (setting_key, setting_value) VALUES ('maintenance_mode', 'off') ON DUPLICATE KEY UPDATE setting_value = VALUES(setting_value); بالطبع من المفترض أن لديك صفحة صفحة الإغلاق maintenance.php أو offline.php، لعرض رسالة للزوار، وفي حال لم يكن لديك، أنشيء الملف البسيط التالي: <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>الموقع تحت الصيانة</title> <style> body { font-family: 'Arial', sans-serif; display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f8f9fa; text-align: center; direction: rtl; } .container { padding: 30px; background-color: #fff; border-radius: 8px; box-shadow: 0 4px 8px rgba(0,0,0,0.1); } h1 { color: #dc3545; } p { color: #6c757d; } </style> </head> <body> <div class="container"> <h1>عذراً، الموقع تحت الصيانة حالياً</h1> <p>نحن نقوم ببعض التحديثات الضرورية لتحسين تجربتكم. سنعود قريباً!</p> <p>شكراً لتفهمكم.</p> </div> </body> </html> بعد ذلك أنشئ ملف PHP جديد باسم maintenance_check.php في المجلد الرئيسي أو مجلد الإعدادات مثلاً، وسنكتب به سيتصل بقاعدة البيانات ويتحقق من الحالة، ثم يوجه الزائر حسب الحالة: <?php require_once __DIR__ . 'db_connection.php'; //أضف مسار ملف الإتصال بقاعدة البيانات $maintenance_page_url = '/maintenance.php'; if (!isset($pdo) || !$pdo instanceof PDO) { http_response_code(503); header('Location: ' . $maintenance_page_url); exit; } $current_page_url = $_SERVER['REQUEST_URI'] ?? ''; if (strpos($current_page_url, basename($maintenance_page_url)) !== false) { return; } try { $stmt = $pdo->prepare("SELECT setting_value FROM settings WHERE setting_key = 'maintenance_mode' LIMIT 1"); $stmt->execute(); $maintenance_mode_status = $stmt->fetchColumn() ?: 'off'; if ($maintenance_mode_status === 'on') { http_response_code(503); header('Location: ' . $maintenance_page_url); exit; } } catch (PDOException $e) { http_response_code(503); header('Location: ' . $maintenance_page_url); exit; } ?> والآن نحتاج إلى أن يتم تنفيذ maintenance_check.php في بداية كل طلب قبل أي كود HTML أو PHP آخر. أضف السطر التالي في أعلى الملف الرئيسي index.php أي يجب أن يكون أول شيء يتم تنفيذه: <?php require_once __DIR__ . '/maintenance_check.php'; ?>
-
هل يتم استقبال البيانات من id أم من t ؟ سأفترض أنه الـ id. عامًة لا يتم استخدام PDO، بل دوال mysqli_* القديمة، والأهم يوجد ثغرة SQL Injection واضحة. تستقبل القيمة مباشرًة من المستخدم هنا دون تحويله إلى INT أي رقم صحيح ولا تتحقق من جوده: $id = $_GET['id']; ثم تضع المتغير $id مباشرة في نص الاستعلام، بالتالي أي أحد يستطيع إرسال قيمة مثل 1 OR 1=1 في باراميتر id لسحب كل المحتوى، أو أسوأ من ذلك. $Record = mysqli_query($conn,"SELECT * FROMcontentWHERE id= $id"); أيضًا يتم جلب البيانات إلى المتغير $data باستخدام mysqli_fetch_array($Record), لكن لا يقوم بطباعة أو استخدام أي عمود من البيانات، لذا لا يتم ظهور أي شيء في المتصفح حتى لو نجح الاستعلام. بالإضافة إلى إخفاء الأخطاء في error_reporting(0); ini_set('display_errors', 0) ولن تتمكن من معرفة سبب عدم عمل الكود أثناء التطوير. <?php //تمكين عرض الأخطاء مؤقتاً للتطوير فقط ini_set('display_errors', 1); ini_set('display_startup_errors', 1); error_reporting(E_ALL); include_once('config.php'); $id = null; $t_is_valid = false; if (isset($_GET['id']) && filter_var($_GET['id'], FILTER_VALIDATE_INT) && $_GET['id'] > 0) { $id = (int)$_GET['id']; } if (isset($_GET['t']) && is_numeric($_GET['t'])) { $t_is_valid = true; } if ($id !== null && $t_is_valid) { if ($conn && $conn instanceof mysqli) { $sql = "SELECT title, content, image_path FROM `content` WHERE id = ?"; $stmt = $conn->prepare($sql); if ($stmt) { $stmt->bind_param("i", $id); $stmt->execute(); $result = $stmt->get_result(); $data = $result->fetch_assoc(); if ($data) { echo "<h1>" . htmlspecialchars($data['title']) . "</h1>"; echo "<div>" . htmlspecialchars($data['content']) . "</div>"; if (!empty($data['image_path'])) { echo "<img src='" . htmlspecialchars($data['image_path']) . "' alt='" . htmlspecialchars($data['title']) . "'>"; } } else { echo "لم يتم العثور على محتوى بالمعرف (ID) المحدد."; } $stmt->close(); } else { echo "خطأ في إعداد الاستعلام: " . htmlspecialchars($conn->error); } $conn->close(); } else { echo "خطأ: مشكلة في الاتصال بقاعدة البيانات."; } } else { header("Location: index.php"); exit; } ?> أضفت htmlspecialchars لحماية مخرجات HTML لمنع ثغرات XSS.
-
الأمر غير واضح سببه، قم بإرفاق كود الاستعلام لتفقد سبب المشكلة. عامًة استخدم قيمة id صالحة من قاعدة البيانات لديك، وقم بتشغيل الاستعلام التالي مباشرة في أداة مثل phpMyAdmin أو أي عميل SQL آخر، وفي حال لم يقم الاستعلام بإعادة البيانات المتوقعة، فالمشكلة في الاستعلام نفسه أو البيانات في قاعدة البيانات. أو بعد سطر $row = $stmt->fetch(PDO::FETCH_ASSOC) أضف التالي: echo "<pre>"; print_r($row); echo "</pre>"; لعرض محتويات المتغير $row بالضبط، ولو طبع bool(false)، فيعني أنه لم يتم العثور على صف. ولو طبع مصفوفة، فسترى أسماء الأعمدة الفعلية وقيمها، تفقد هل هي مطابقة لقاعدة البيانات أم لا؟
-
هل أنت مشترك بأحد الدورات، أم تتساءل عن خارطة طريق لتعلم بايثون بمفردك؟ عامًة ستجد مصادر هنا:
-
ما هي الدورة التي اشتركت بها؟ وهي لديك هاتف فقط؟ وهل تنوي شراء حاسوب أو لابتوب عما قريب؟ عامًة ستجد هنا تفصيل بخصوص طريقة دراسة الدورة: وبخصوص الحفظ ستجد تفصيل هنا:
-
في حال الدرس خاص بأحد الدروس في الدورات، ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل. إن لم يكن كذلك أرجو التوضيح.
-
الأساسيات التي أنت بحاجة إلى معرفتها في البداية، أولاً يوجد طريقتين، الأحدث هي استخدام كائنات DateTime, DateTimeImmutable, DateTimeZone, و DateInterval وهي متوفرة منذ إصدار PHP 5.2 وما بعده. وهي الطريقة كائنية التوجه وتتميز بالأفضلية والمرونة خاصًة عند التعامل مع المناطق الزمنية والعمليات المعقدة. أما الطريقة القديمة عن طريق الدوال، date(), time(), strtotime(), mktime(), getdate() فلا تزال تعمل ولكنها أقل مرونة ومربكة في بعض الأحيان مع المناطق الزمنية والتحويلات. أولاً الحصول على التاريخ والوقت الحالي وذلك من خلال واجهة التاريخ DateTime في PHP: <?php $now = new DateTime(); echo $now->format('Y-m-d'); ?> فبشكل إفتراضي يتم إنشاء تاريخ الوقت الحالي، وميثود format نقوم من خلالها بعرض التاريخ. ولو أردت إنشاء تاريخ ووقت محدد: <?php $specificDate = new DateTime('2024-01-15'); $specificDateTime = new DateTime('2023-10-26 14:30:00'); ?> ولو أردنا عرض وتنسيق التاريخ نستخدم ميثود format كما أشرت وتوفر تنسيقات مختلفة قم بتجربة الكود لتتفهم: <?php $date = new DateTime('2025-10-26 15:05:10'); echo $date->format('Y-m-d'); echo $date->format('d/m/Y'); echo $date->format('Y-m-d H:i:s'); echo $date->format('l'); echo $date->format('h:i a'); ?> عامًة إليك شرح للرموز: Y: سنة (4 أرقام) m: شهر (01-12) d: يوم (01-31) H: ساعة (00-23) i: دقيقة (00-59) s: ثانية (00-59) l: اسم اليوم الكامل h: ساعة (01-12) a: صباحاً/مساءً (am/pm) ولو أردت تعديل التاريخ والوقت استخدم ميثود modify: <?php $date = new DateTime('2023-10-26'); $date->modify('+1 day'); echo $date->format('Y-m-d'); $date->modify('-1 month'); echo $date->format('Y-m-d'); ?> ستجد تفصيل هنا في الدرس التالي:
-
من الممكن تشفير أي شيء بواسطة برامج الفدية، الفكرة هو النظام والفئة المستهدفة، وبخصوص طرق الإختراق فمنها استغلال ثغرات التطبيقات ، حيث العديد منها خاصة تلك التي ليست من مطورين كبار أو غير محدثة تحتوي على ثغرات أمنية. الهندسة الاجتماعية من خلال التصيد الاحتيالي Phishing أو إنشاء تطبيقات تبدو مفيدة أو ألعاب، ولكنها تحتوي على كود خبيث. يتم نشرها غالبًا خارج متجر Google Play وتتطلب إقناع المستخدم بتثبيتها يدويًا وتفعيل صلاحية مصادر غير معروفة في النظام للتثبيت، أو إرسال رسائل تحتوي على روابط تؤدي إلى تحميل برمجيات خبيثة أو مواقع تصيد. هجمات الشبكة بتنفيذ منهجية الوسيط Man-in-the-Middle - MitM على شبكات Wi-Fi غير الآمنة، لإعتراض وتعديل حركة المرور من وإلى الجهاز في حال لم تكن مشفرة بشكل صحيح بواسطة بروتكول HTTPS، أو هجوم التسميم DNS (DNS Spoofing) بتوجيه المستخدم إلى خوادم خبيثة عند محاولته الوصول إلى مواقع معينة. تطوير حمولات مخصصة Custom Payloads بكتابة برمجيات خبيثة أو حمولات مخصصة تتجنب الكشف من قبل برامج الحماية، أو استخدام تقنيات التشفير، التعتيم Obfuscation، والحقن في تطبيقات شرعية لجعل الكشف أصعب. والأسهل لو لديك وصول مادي للجهاز، ستستخدم أدوات مثل ADB في حال خاصية تصحيح USB مفعلة، أو محاولة استغلال ثغرات في شاشة القفل، أو استخدام أدوات الاسترداد الجنائي للبيانات. تلك الطرق المعروفة فقط والتي تم اكتشافها من قبل باحثين أمنين ولا يعني جميعها، ولو بحثت عن أداة (Pegasus (spyware التي طورتها شركة NSO Group الإسرائيلية ستجد أنها تُعتبر واحدة من أكثر أدوات التجسس السيبراني تقدمًا، وهدفها الإختراق والتجسس على أشخاص ذو قيمة مرتفعة وهم رؤساء دول وغيرهم كسياسيين، صحفيين، ونشطاء. وتعتمد على اختراق الأجهزة دون الحاجة إلى تفاعل المستخدم وذلك ما يُعرف بـ zero-click exploits فبمجرد اختراق الجهاز، يمكنها جمع البيانات مثل الرسائل، المكالمات، الصور، وتفعيل الميكروفون أو الكاميرا عن بُعد.
-
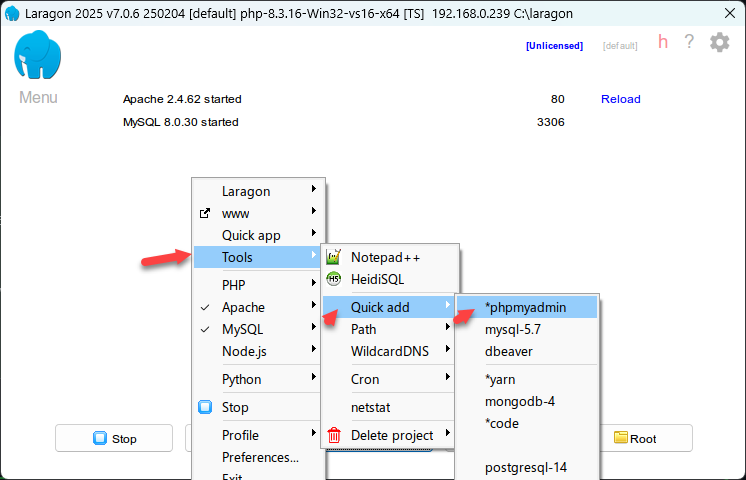
ما تقصده هو أنك تريد أن يصبح برنامج phpmyadmin هو النظام الإفترضي لقاعدة البيانات، اضغط على الواجهة بزر الفأرة الأيمن ثم اختر tools ثم quick add ثم اضغط على phpmyadmin وسيتم التثبيت. ولتشغيلها اضغط على واجهة البرنامج بزر الفأرة الأيمن مرة أخرى ثم اختر mysql ومنها اختر phpmyadmin
- 4 اجابة
-
- 1
-

-
توجه إلى Settings في تطبيق جوجل بلاي بالضغط على الصورة الشخصية الخاصة بك أعلى اليسار أو اليمين، ثم اختر general ومنها اختر google play store feedback ثم قم بتعطيل خيار answer surveys about play store. لو استمرت المشكلة قم بتثبيت أحدث إصدار من Google Play services: https://google-play-services.en.uptodown.com/android وأحدث إصدار من Google Play: https://google-play.en.uptodown.com/android
-
السؤال غير واضح، أرجو التحدث لمركز المساعدة بخصوص تفاصيل الدورات أو الأمور المالية، وسيتم مساعدتك.
-
لا مشكلة في ذلك، عامًة لو أردت استخدم code runner لأنه يقوم بتنفيذ أمر cls، قم بإضافة التالي في ملف الإعدادات لتشغيله في التيرمنال كما تم التوضيح: "code-runner.runInTerminal": true,
-
لم يتم حذف النسخة القديمة إذن، هل النسخة القديمة مثبتة على قرص الـ C أم قرص آخر؟ في حال قرص آخر قم بحذفها، وفي حال قرص الـ C اتبع التالي: اختر نسخة ويندوز 11 التي تريد الاحتفاظ بها وغالبًا هي الخيار الأول المحدد تلقائيًا على وحدة التخزين 2. بمجرد الدخول إلى ويندوز، اضغط على مفتاح Windows + R لتشغيل نافذة Run. اكتب msconfig ثم اضغط Enter أو انقر OK. ستفتح نافذة System Configuration انتقل إلى علامة التبويب Boot. سترى هنا قائمة بأنظمة التشغيل المثبتة من المفترض أن تجد إدخالين لـ Windows 11. حدد الإدخال الذي يمثل نسخة ويندوز التي تريد إزالتها حيث النسخة القديمة هي المثبتة على وحدة التخزين 6 أو التي لا يظهر بجانبها Current OS; Default OS لكن بحذر واختر الإدخال الصحيح الذي تريد حذفه لا تحذف الإدخال الذي يظهر بجانبه Current OS أي نظام التشغيل الحالي. بعد تحديد الإدخال الذي تريد إزالته، انقر على زر Delete تأكد من أن الإدخال المتبقي الخاص بالويندوز الذي تستخدمه حاليًا محدد كـ Default وإن لم يكن كذلك، حدده وانقر على زر Set as default. انقر على Apply ثم OK. سيطلب منك إعادة تشغيل الكمبيوتر فقم بإعادة التشغيل.
- 3 اجابة
-
- 1
-

-
ذلك ليس متعلق بالدورة، ما الغرض من تثبيت code runner هل لتشغيل كود بايثون؟ لست بحاجة إليها إذن كل ما تحتاجه هو تثبيت إضافة python: https://marketplace.visualstudio.com/items?itemName=ms-python.python وستجد زر تشغيل للكود ظهر أعلى اليمين من خلال أيقونة < ولكن قم بحذف إضافة code runner لكي لا يحدث تعارض.
-
الصورة لم يتم إرفاقها أرجو إعادة رفعها، وفي حال السؤال خاص بأحد الدروس ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم أسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
ما تقصده هو أنك تريد VPS أو Dedicated Server وذلك يعتبر سيرفر خاص بك بموارد مخصصة لك أنت فقط لا يشاركك أحد بها، على عكس الاستضافات المشتركة shared hostings. هناك استضافات مختلفة توفر ذلك، منها DigitalOcean، AWS، Linode، أو Hetzner أو Hostinger وستحصل على سيرفر افتراضي VPS أو مخصص Dedicated تتحكم فيه بالكامل. وبالطبع هناك فرق بين Dedicated Server و VPS فالأول جهاز خادم مادي مخصص بالكامل لك وحدك ولا يشارك أي مستخدم آخر في موارده (المعالج، الذاكرة، التخزين، النطاق الترددي)، أي تحصل على جهاز كامل (مثل كمبيوتر قوي) مملوك لشركة الاستضافة، ويتم تخصيصه لاستخدامك الخاص وتستطيع تثبيت أي برامج أو أنظمة تشغيل تريدها، وتتحكم في كل شيء، وتكلفته مرتفعة عن VPS. أما VPS فهو سيرفر افتراضي يتم إنشاؤه عن طريق تقسيم جهاز خادم مادي إلى عدة خوادم افتراضية باستخدام تقنية المحاكاة الافتراضية Virtualization، وكل VPS يعمل بشكل مستقل، بمعنى تخصيص جزء من الموارد مثل 2 جيجابايت RAM، 1 نواة CPU، 20 جيجابايت تخزين لك، لكن تلك الموارد تأتي من جهاز مادي مشترك. وتحصل على تحكم شبه كامل كاختيار نظام التشغيل وتثبيت البرامج، ولكنه ليس مخصصًا بالكامل مثل Dedicated Server، لذا VPS هو ما تبحث عنه لأن تكلفته أقل.
-
مجلد المشروع ليس كامل أرجو توفيره لتفقده، حاول تنفيذ الأمر التالي لحذف الكاش: php artisan optimize:clear ثم تفقد هل يوجد أخطاء في الكونسول؟ وأيضًا تجربة تعديل السكريبت لمعالجة الأخطاء وعرض البيانات كالتالي: @push('scripts') <script> $(document).ready(function() { console.log('jQuery version:', $.fn.jquery); console.log('Select2 version:', $.fn.select2.amd.require.version); $('#housing_unit_id').select2({ placeholder: "اختر الوحدة السكنية أو ابدأ بالكتابة للبحث", allowClear: true, width: '100%', dir: "rtl", minimumInputLength: 1, ajax: { url: "{{ route('ajax.housing-units') }}", dataType: 'json', delay: 250, data: function(params) { console.log('Search params:', params); return { search: params.term, page: params.page || 1 }; }, beforeSend: function() { console.log('Sending AJAX request...'); }, success: function(data) { console.log('AJAX response:', data); }, error: function(xhr, status, error) { console.error('AJAX error:', error); console.error('Response:', xhr.responseText); }, processResults: function(data, params) { params.page = params.page || 1; return { results: data.results, pagination: { more: data.pagination?.more } }; }, cache: true } }).on('select2:open', function() { console.log('Select2 opened'); }).on('select2:closing', function() { console.log('Select2 closing'); }); }); </script> @endpush إن استمرت المشكلة افتح أدوات المطور، وانتقل إلى تبويب Network ثم قم بتصفية الطلبات لعرض XHR أو Fetch/XHR فقط، وانقر على حقل Select2 وابدأ بالكتابة ثم راقب تبويب Network هل يتم إرسال أي طلب إلى /ajax/housing-units؟ إن لم يتم إرسال أي طلب، ربما المشكلة في أن Select2 لا يقوم بتشغيل حدث البحث أو إرسال الطلب بسبب خطأ في التهيئة أو تضارب JavaScript. ولو تم إرسال الطلب ولكن فشل انقر على الطلب في تبويب Network، وافحص علامتي التبويب Headers و Response لمعرفة سبب الفشل كخطأ 404، 500، أو استجابة غير متوقعة، ولكن أنت ذكرت أن الرابط المباشر يعمل، من المفترض ألا يحدث ذلك الخطأ ولكنه ربما يحدث لو هناك خطأ في البارامتر search.
-
تحتاج إذن إلى التحدث لمركز المساعدة وإخبارهم بأنك تريد التقدم للإختبار وتقديم روابط المشاريع العملية على github التي قمت بها بالدورة في تلك المسارات ليتم مراجعتها، وبعد المراجعة سيتم العودة إليك لتحديد موعد الإختبار والأمر يتم كالتالي: محادثة صوتيّة لمدة 30 دقيقة يطرح المدرّب عليك أسئلة متعلّقة بالدورة والأمور التي نفّذتها خلالها. يحدد لك المدرّب مشروعًا مرتبطًا بما قمت به أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع إلى أسبوعين. محادثة صوتيّة أخرى لمدّة 30 دقيقة يناقش بها مشروعك وما نفذته وتطرح أسئلة خلالها. إن سارت على جميع الخطوات السابقة بشكل صحيح، تحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد.
-
لا مشكلة، لكن ذلك مناسب لو عدد الموظفين قليل جداً أقل من 50 موظف مثلاً، بينما لو لديك مئات أو آلاف الموظفين، فإن جلبهم جميعاً من قاعدة البيانات ووضعهم في قائمة HTML منسدلة <select> سيؤدي إلى بطء شديد في تحميل الصفحة وسيتسبب في تجميد المتصفح ويصبح من الصعب جداً على المستخدم البحث عن موظف معين في قائمة طويلة جداً. الطريقة الأفضل (القائمة المنسدلة القابلة للبحث والإكمال التلقائي تستطيع البحث عن Searchable Dropdown / Autocomplete بحيث تعرض حقل إدخال يبدو كقائمة منسدلة، ولكن عندما يبدأ المستخدم بالكتابة، تُرسل طلب إلى الخادم للبحث عن الموظفين الذين يتطابقون مع ما كتبه المستخدم، ثم تُعرض النتائج فقط. وبذلك لا يتم تحميل القائمة الكاملة للموظفين، فقط النتائج المطابقة للبحث ويسهل على المستخدم العثور على الموظف المطلوب بسرعة وتعمل بشكل جيد حتى مع عدد كبير جداً من الموظفين. ويتوفر مكتبات جافاسكريبت للقيام بذلك: Select2 Choices.js Tom Select
- 17 اجابة
-
- 1
-