-
المساهمات
11116 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
315
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
يمكن لمستخدمي SQL Server الاتصال في نفس الوقت عن طريق واجهات الإدخال بشكل متزامن، والحد الأقصى لعدد المستخدمين المسموح لهم بالاتصال في الوقت نفسه يعتمد على عدة عوامل، مثل:
1- نوع الإصدار: يختلف الحد الأقصى لعدد المستخدمين المسموح لهم بالاتصال في الوقت نفسه حسب إصدار SQL Server. على سبيل المثال ، يمكن لإصدار SQL Server Express السماح بحد أقصى لـ 10 مستخدمين متزامنين ، بينما يمكن لإصدار SQL Server Enterprise السماح بعدد 32,767.
يعني هذا أن SQL Server يسمح بأقصى عدد من الاتصالات المتزامنة للمستخدمين بقيمة 32,767 في الإصدارات القياسية والمعتادة من SQL Server. وهذا يشمل إصدارات SQL Server Standard وWeb وExpress وDeveloper.
2- الاستخدام المتوقع: يعتمد الحد الأقصى لعدد المستخدمين المسموح لهم بالاتصال في الوقت نفسه على الاستخدام المتوقع للنظام. إذا كان يتوقع استخدام النظام من قبل عدد كبير من المستخدمين المتزامنين ، فسيتم زيادة الحد الأقصى لعدد المستخدمين.
نظرًا لأن عدد اتصالات المستخدمين هي خيار ديناميكي (يتكون ذاتيًا) دون تدخل منك، يقوم SQL Server بضبط الحد الأقصى لعدد اتصالات المستخدمين تلقائيًا حسب الحاجة، حتى الوصول للحد الأقصى المسموح به. على سبيل المثال ، إذا كان هناك 10 مستخدمين مسجلين الدخول فقط ، يتم تخصيص 10 كائنات اتصال مستخدم. في معظم الحالات، لا يتعين عليك تغيير قيمة هذا الخيار. القيمة الافتراضية هي 0 ، مما يعني أن الحد الأقصى (32،767) من اتصالات المستخدمين مسموح به.
3- قدرة الخادم: يمكن لقدرة الخادم أن تؤثر على الحد الأقصى لعدد المستخدمين المسموح لهم بالاتصال في الوقت نفسه. إذا كان لديك خادم بمواصفات عالية وذاكرة ومعالج قوية ، فسيتمكن الخادم من معالجة مزيد من الاتصالات المتزامنة.
ومن المهم ملاحظة أن هذا الحد الأقصى هو لعدد الاتصالات المتزامنة فقط، ولا يشمل عدد المستخدمين الفعليين أو عدد الاستفسارات التي يقومون بها.
وبما أن هذا العدد يعتمد على عدة عوامل، مثل حجم الذاكرة وسرعة المعالج وحجم قاعدة البيانات وحجم الاتصالات وغيرها من العوامل الفنية والأدائية، فإنه من المهم تقييم الموارد المتاحة واحتياجات النظام وحمولة العمل لتحديد الحد الأقصى الفعلي لعدد المستخدمين المتزامنين في الإصدار المستخدم من SQL Server.
ولا يمكن تجاوز هذا الحد الأقصى لعدد المستخدمين في SQL Server. إذا تجاوزت الحد الأقصى لعدد الاتصالات المتزامنة، فسوف تتلقى رسالة خطأ ولن تتمكن من الاتصال حتى يتوفر اتصال آخر.
ولكن هناك حلول بديلة للسماح لمزيد من المستخدمين بالإتصال. حيث يمكنك تثبيت المزيد من النسخ instances في الخادم.
وكل نسخة تدعم SQL Server 32,767 اتصالًا، ويمكن تشغيل 50 نسخة لكل عقدة node، لذا يصبج الحد الأقصى لعدد اتصالات العميل لكل عقدة هو 32767 * 50. ويمكن أيضًا استخدام عدة خوادم SQL مرتبطة في ترتيب معين لتحديد عدد الاتصالات (حسب القسم أو الموقع) واستخدام تكرار المزامنة (MERGE replication) للحفاظ على جميع النسخ محدثة.
-
 1
1
-
-
عفوًا أخي أيمن،
هذا النمط يبحث عن أي رقم يتكرر في أي مكان في الصفحة وليس فقط بجوار بعضهم البعض. يبدأ النمط بفتح الحدود \b ويحدد الرقم (\d) الذي نريد البحث عنه. ثم يستخدم (?:(?!\1)\d)+ لتحديد أي مجموعة من الأرقام التي لا يتم تكرار الرقم الأول بها. يستخدم (?!\1) للتأكد من أن الرقم الحالي لا يتطابق مع الرقم الذي تم العثور عليه في البداية (\1). وأخيرًا ، يتم استخدام \b مرة أخرى للحدود والتأكد من أن الرقم الأخير هو نفس الرقم الذي تم العثور عليه في البداية.
\b(\d)(?:(?!\1)\d)+\1\b
-
للبحث عن الأرقام المتكررة مرتين باستخدام regex ، يمكن استخدام النمط التالي:
(\d)\1
هذا النمط يبحث عن أي رقم يتكرر مرتين بجوار بعضهم البعض. يتم استخدام الفاصلة العكسية \1 للإشارة إلى أننا نبحث عن نفس الرقم الذي تم العثور عليه في الفراغ السابق.
للبحث عن الأرقام المتكررة ثلاث مرات باستخدام regex ، يمكن استخدام النمط التالي:
(\d)\1\1هذا النمط يبحث عن أي رقم يتكرر ثلاث مرات بجوار بعضهم البعض. يتم استخدام الفاصلة العكسية \1 مرتين للإشارة إلى أننا نبحث عن نفس الرقم الذي تم العثور عليه في الفراغين السابقين.
ويمكنك استخدام الأداة التالية لكتابة ما تريده بالإنجليزية وسيتم تحويله إلى regex
-
الفرق بين console.log(hh.charAt(1)) و console.log(hh(4)) يتمثل في أن الأول يستخدم دالة charAt() لاسترداد حرف محدد في السلسلة، بينما الثاني يستخدم الدالة hh() التي لا توجد في لغة جافاسكريبت وسيتم رفضها من قبل المترجم عند تشغيل الكود إلا إذا قمت بكتابة تلك الدالة بنفسك أنت داخل ملف الكود الخاص بك حيث ستمرر لها القيمة 4.
الدالة charAt() هي دالة جاهزة في جافاسكريبت تستخدم لاسترداد حرف محدد في السلسلة. وتأخذ هذه الدالة مؤشرًا على الفهرس الذي يتم استرداد الحرف منه كمعامل. في هذه الحالة ، يتم استخدام الفهرس 1 كمعامل ، مما يعني أن الحرف الثاني في السلسلة سيتم استرداده وكما تعلم الحرف الأول يمكن استخراجه من خلال كتابة 0 وليس 1.
على الجانب الآخر ، لا يوجد دالة اسمها hh() في جافاسكريبت ، ولذلك سيقوم المترجم بإرجاع خطأ يفيد بعدم وجود الدالة. قد يكون هناك خطأ في تشغيل الكود الذي يستخدم هذه الدالة أو قد يتم استخدام دالة مخصصة بنفس الاسم من قبل المستخدم كما شرحت لك منذ قليل.
بشكل عام ، من المهم فهم أن تفاصيل الدوال في جافاسكريبت تلعب دورًا هامًا في كيفية تنفيذ البرنامج. ولذلك ، يجب على المستخدمين التأكد من استخدام الدوال الصحيحة وفهم كيفية استخدامها بشكل صحيح لتجنب الأخطاء والأخطاء في البرامج.
وهناك طريقة أخرى لاستخراج حرف من نص في جافاسكريبت بدون دالة
في جافاسكريبت ، يمكن الوصول إلى حرف محدد في الكلمة باستخدام مؤشر الفهرس. على سبيل المثال ، إذا كانت الكلمة "Hello" ، يمكن استخدام word[0] لاسترداد حرف "H" الأول في الكلمة، علمًا بأن word هي اسم المتغير الذي قيمته 'Hello' ويتم ترقيم حروف الكلمة في جافاسكريبت بدءًا من الصفر كما أشرت.
-
الخطأ الذي ظهر يشير إلى أن Gradle لم يتمكن من العثور على ملفات البناء اللازمة لبناء التطبيق Flutter الخاص بك في المسار المحدد C:\Users\aama6. ويعني ذلك أنه يفترض وجود ملفات settings.gradle و build.gradle في المسار المحدد.
يحدث هذا في العادة عندما تقوم بتشغيل الأمر flutter run أو flutter build من داخل مجلد لا يحتوي على ملفات Gradle المطلوبة.
لحل هذه المشكلة ، يمكنك اتباع الخطوات التالية:
- إذا لم تكن قد أنشأت مشروع Flutter جديدًا بعد ، فقد تحتاج إلى تشغيل الأمر flutter create لإنشاء ملفات البناء.
- قد يكون قد تم تشغيل أمر البناء من مجلد خاطئ. يجب عليك التأكد من أنك تشغل الأمر من داخل مجلد يحتوي على ملفات البناء اللازمة لتطبيق Flutter.
- تحقق من أنك تقوم بتشغيل الأمر flutter run أو flutter build من داخل مجلد يحتوي على ملفات البناء الخاصة بتطبيق Flutter.
- تحقق من أنه لديك ملف settings.gradle و / أو build.gradle في مجلد التطبيق. إذا كانت هذه الملفات مفقودة ، فأنت بحاجة إلى إنشاءها.
- إذا كنتي تعتقدي أنك قمت بترتيب ملفات البناء بشكل صحيح، فيمكن أن يكون هناك خطأ في Gradle. جرب تشغيل الأمر مرة أخرى مع إضافة --stacktrace للحصول على تقرير عن الخطأ الذي يتسبب في فشل البناء.
- يمكن أيضًا أن يكون هناك خطأ في ملفات Flutter الخاصة بك. جرب تشغيل الأمر flutter doctor للتحقق من أن كل شيء في حالة جيدة وأن Flutter مثبت بشكل صحيح على جهاز الكمبيوتر الخاص بك.
-
قد يكون هناك مشكلة في إعدادات بيئة التطوير الخاصة بك. يجب عليك التأكد من أن Gradle مثبت بشكل صحيح ويمكن العثور عليه في مسار النظام الخاص بك.
ويمكنك إلقاء نظرة على النقاشات التالية والنظر للحلول المقدمة.
-
 1
1
-
المشكلة أن الكود الخاص بك يعتمد على الحالة العامة isSelected في المكون الأساسي App.js للتحقق مما إذا كان المقعد المختار يجب أن يتغير إلى الحالة المحددة أم لا. وعند النقر على أي مقعد، تم تغيير الحالة العامة isSelected في App.js، مما يؤدي إلى تحديث كافة المقاعد في الصف بناءً على الحالة العامة الجديدة، وليس المقعد الذي تم النقر عليه فقط.
لتجنب هذه المشكلة، تم تعديل الكود بالأسفل لإنشاء حالة جديدة في كل مكون فرعي Row.js للتحقق من ما إذا كان المقعد المختار يجب أن يتغير إلى الحالة المحددة أم لا، وبالتالي يمكن تحديث حالة مقعد واحد دون تحديث كافة المقاعد في الصف.
يمكنك إضافة خاصية isSelected إلى عنصر النقر في مكانه لتحديد حالته، ثم استخدامها في تعيين الكلاس المناسب لهذا العنصر فقط. يمكن تحقيق ذلك من خلال تغيير الدالة handleClick في App.js على النحو التالي:
const handleClick = (index) => { setSelectedIndex(index) }
ثم في Row.js، يمكن تحديث الكلاس المستخدم بناءً على قيمة isSelected المستقبلة من الأب:
function Row({id,isSelected,handleClick,selectedIndex}) { return ( <div className='row'> { [...Array(8)].map((_,index)=>( <div className={ (id===1 && index===3) || (id===1 && index===4) || (id===2 && index===6) || (id===2 && index===7) || (id===4 && index===3) || (id===4 && index===4) || (id===5 && index===4) || (id===5 && index===5) || (id===5 && index===6) ? 'seat occupied' : selectedIndex === index ? 'seat selected' : 'seat' } key={index} onClick={() => handleClick(index)} > <div></div> </div> )) } </div> ) }
-
بالإضافة إلى ما ذكره عبد الباسط، هناك العديد من الكتب والموارد المتاحة على الإنترنت لتعلم PHP للمبتدئين، وأكثرها شيوعًا هو الكتاب الرسمي للغة PHP والذي يتم تحديثه باستمرار.
يمكن الحصول على الكتاب الرسمي للغة PHP من خلال الموقع الرسمي للغة PHP على الإنترنت على العنوان التالي:
كما يمكن الوصول إلى موقع W3Schools المتخصص في تعليم البرمجة والذي يوفر دروسًا وتمارين على PHP، ويمكن الوصول إليه على العنوان التالي:
https://www.w3schools.com/php/
وإذا كنت ترغب في الحصول على كتاب مجاني لتعلم PHP للمبتدئين، يمكنك البحث عن كتب مفتوحة المصدر على الإنترنت مثل:
- "PHP: The Right Way" بقلم Josh Lockhart
- "PHP 7 Programming Cookbook" بقلم Doug Bierer
- "PHP 7: Real World Application Development" بقلم Chandan Kumar
تذكر أن البحث على الإنترنت عن الموارد المجانية والكتب لتعلم PHP يمكن أن يكون مفيدًا، ولكن يجب أن تحرص على التحقق من مصدر المعلومات وجودتها قبل الاعتماد عليها.
ولكن يجب الإنتباه إلى أنك تريد تعلم PHP 8 وليس PHP 7 .
حيث يوجد فروق كبيرة بين PHP 7 و PHP 8، فلقد قامت الشركة المطورة للغة بإجراء تحسينات كبيرة وإضافة ميزات جديدة في الإصدار الأحدث.
من بين أبرز التحسينات والميزات الجديدة في PHP 8:
- JIT (Just In Time) Compiler: وهي تقنية تتيح لمحرك PHP تحويل الكود إلى لغة الآلة عند التشغيل مباشرة مما يحسن من أداء اللغة بشكل كبير.
- Union Types: تتيح هذه الميزة تعريف نوعين أو أكثر من البيانات لنفس المتغير.
- Named Arguments: تتيح هذه الميزة تمرير الوسائط باستخدام اسم الوسيط بدلاً من الترتيب العادي.
- Attributes: تتيح هذه الميزة إضافة معلومات إضافية إلى الشفرة المصدرية.
بالإضافة إلى ذلك، تم تحسين ميزات أخرى وتم تحسين أداء اللغة بشكل عام في PHP 8.
-
لا يلزم تثبيت Python على جهاز الكمبيوتر إذا كان الهدف هو فقط فتح وتحرير ملف Python. ولكن إذا كنت تريد تشغيل وتنفيذ البرامج المكتوبة بلغة Python، فيجب تثبيت Python على الجهاز.
يمكنك اتباع الخطوات التالية لفتح ملف Python والبدء في إنشاء صفحة ويب باستخدام إطار Django:
- تثبيت Python و Django:
يجب تثبيت Python على جهاز الكمبيوتر الخاص بك. يمكن العثور على إصدار Python المناسب لنظام التشغيل الخاص بك على الموقع الرسمي للغة Python.
بعد تثبيت Python، يجب تثبيت إطار Django باستخدام pip، وهو أداة إدارة حزم Python. يمكن تثبيت Django بالأمر التالي في سطر الأوامر command prompts:
pip install django-
إنشاء مشروع Django جديد:
يجب بدء العمل على مشروع Django جديد باستخدام الأمر التالي في سطر الأوامر:
django-admin startproject myprojectحيث myproject هو اسم المشروع الذي تريد إنشائه.
- إنشاء تطبيق Django جديد:
بعد إنشاء المشروع، يجب إنشاء تطبيق Django جديد باستخدام الأمر التالي في سطر الأوامر:
python manage.py startapp myappحيث myapp هو اسم التطبيق الذي تريد إنشائه.
- إنشاء الملفات اللازمة لصفحة ويب:
يمكنك الآن إنشاء الملفات اللازمة لصفحة ويب. على سبيل المثال، يمكن إنشاء ملف urls.py الذي يحتوي على الرابط المراد إنشاؤه وملف views.py الذي يحتوي على الدالة التي يتم استدعاؤها عند النقر على الرابط.
- فتح ملف Python والبدء في الكتابة:
بعد إنشاء الملفات اللازمة، يمكنك فتح ملف Python باستخدام أي محرر Python مفضل لديك، مثل VScode أو Sublime Text أو PyCharm، والبدء في الكتابة.
يمكن العثور على الأكواد المختلفة المتعلقة بإطار Django على الإنترنت، ويمكنك استخدامها للمساعدة في إنشاء صفحة ويب مخصصة باستخدام إطار Django.
-
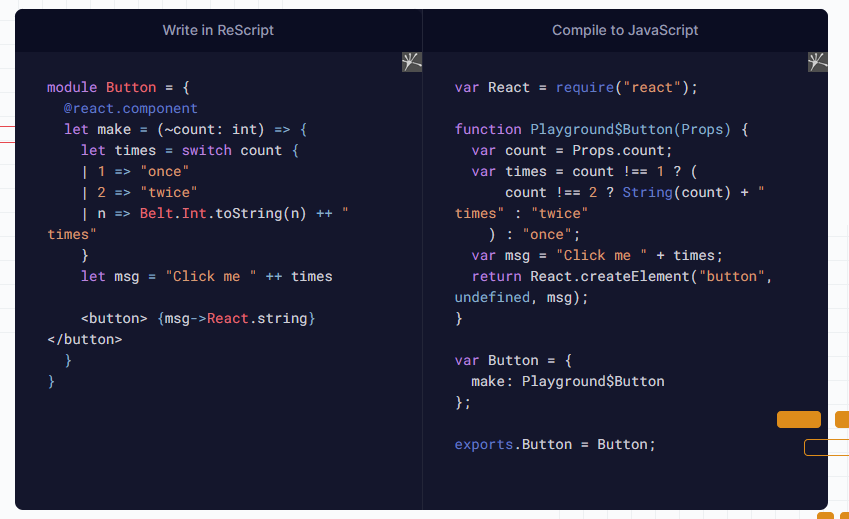
Rescript هي لغة برمجة جديدة وعالية الأداء تم إنشاؤها لتسهيل عملية كتابة البرامج وتحسين أدائها. تشبه Rescript لغة Typescript بالنسبة لمبادئ الكتابة، حيث تفرض بعض القيود على البرمجة بلغة الجافاسكريبت، والتي يمكن للكود الذي تم كتابته بهذه اللغة أن يتم تحويله إلى جافاسكريبت.
تتميز Rescript بسرعة أداءها وقدرتها على تحسين أداء الكود المكتوب بها. كما أن لها نظام كتابة قوي يتيح للمبرمجين إمكانية كتابة التعليمات البرمجية بشكل أسرع وأكثر دقة.

تختلف Rescript عن Typescript في بعض النواحي، حيث تغطي Typescript مجموعة كبيرة من ميزات جافاسكريبت، بينما تغطي Rescript فقط مجموعة منسقة منها. كما أن Rescript لا تسمح بحدوث أخطاء null/undefined، بينما يتعامل Typescript مع هذه الأخطاء.
هذه بعض الأمثلة البسيطة للتعامل مع الأنواع في ReScript:
لنفترض أن لدينا مصفوفة من الأرقام الصحيحة التي نريد أن نضيف إليها قيمة واحدة:
let myArray = [|1, 2, 3|]; myArray->Array.map(x => x + 1);
في هذا المثال ، نحن نستخدم عامل التدفق (|]) لإنشاء مصفوفة من الأرقام الصحيحة. ثم نستخدم دالة Array.map () لتحويل كل عنصر في المصفوفة إلى عنصر جديد يتم احتسابه بإضافة واحد إلى القيمة الحالية.
هنا مثال آخر يستخدم السجلات:
type person = { name: string, age: int, }; let myPerson = {name: "John Doe", age: 30}; let updatedPerson = {...myPerson, age: myPerson.age + 1};
في هذا المثال ، نحن نستخدم الكلمة الرئيسية "type" لتعريف نوع السجل "person" ، الذي يحتوي على اسم وعمر. ثم ننشئ متغير "myPerson" من نوع "person". بعد ذلك ، ننشئ متغيرًا آخر "updatedPerson" بتحديث قيمة "age" بإضافة واحد إلى القيمة الحالية. هذا مماثل لإعادة تعيين خاصية "age" في TypeScript.
هذه بعض الأمثلة البسيطة لإظهار بعض التفاصيل حول كيفية عمل ReScript. يمكنك العثور على المزيد من الأمثلة والتفاصيل في الوثائق الرسمية لـ ReScript.
-
 1
1
-
-
لا داعي للذعر، الأمر بسيط عند فهم الطريقة وفهم الكود الذي يمكنك من تنفيذ ذلك، ففي البداية يجب عليك تقسيم المشكلة التي لديك إلى أجزاء وبدء العمل عليها تباعًا حتي تصلي لحل المشكلة، فلا تنظري أبدًا لمشكلة برمجية بكاملها بل قسميها إلى أجزاء.
يمكن استخدام nested for loop في لغة السي++ لرسم الأشكال المختلفة. لهذا الغرض، يتم استخدام loop داخلي لتحديد الصفوف والأعمدة وloop خارجي لتحديد عدد الصفوف.
في nested for loop ، يتم تضمين for loop داخل for loop آخر. يستخدم الـ for loop الخارجي لتكرار مرة أخرى داخليًا. بمعنى آخر، يتم تنفيذ الـ for loop الداخلي بأكمله مرة واحدة لكل تكرار من الـ for loop الخارجي.
على سبيل المثال، إذا أردتي رسم مثلث، يمكن استخدام nested for loop كالتالي:
#include <iostream> using namespace std; int main() { int rows = 7; for (int i = 1; i <= rows; ++i) { for (int j = 1; j <= i; ++j) { cout << "*"; } cout << endl; } return 0; }
تم تعيين عدد الصفوف في هذا المثال إلى 7 باستخدام المتغير rows. يتم استخدام الـ loop الخارجي لتكرار العملية الداخلية بعدد الصفوف المحدد.
الـ loop الداخلي يتحكم في عدد الأعمدة. في هذا المثال، يتم استخدام loop داخلي للتحكم في عدد النجوم المطلوب طباعتها في كل صف.
إذا أردتي رسم مثلث مقلوب، يمكن تغيير اتجاه الطباعة بتغيير ترتيب الـ loop الداخلي والخارجي كالتالي:
#include <iostream> using namespace std; int main() { int rows = 7; for (int i = rows; i >= 1; --i) { for (int j = 1; j <= i; ++j) { cout << "*"; } cout << endl; } return 0; }
هذا المثال يستخدم الـ loop الخارجي للعد من الصفوف الأعلى إلى الأسفل، والـ loop الداخلي للعد من الأعمدة من الأعلى إلى الأسفل في كل صف.
يمكن استخدام هذا النمط في الكثير من الرسومات الأخرى، ويمكن تعديل الشروط والمتغيرات المستخدمة في الـ loops للحصول على تأثيرات مختلفة.
بالنسبة للأشكال المعقدة
الفكرة تكمن في تقسيم الشكل إلى عدة أجزاء أصغر، واستخدام nested loops لرسم كل جزء من هذه الأجزاء.
على سبيل المثال، إذا كنت تريد رسم شكل معقد يشبه شجرة، فيمكنك استخدام nested loops لرسم الشجرة كما يلي:
1- الجذع: يمكنك استخدام nested loop لرسم الجذع، حيث يتكون الجذع من عدة خطوط رأسية، يمكن رسمها باستخدام الدالة cout.
2- الأوراق: يمكنك استخدام nested loops آخر لرسم الأوراق، حيث يمكن استخدام loop خارجي لرسم الصفوف الأفقية للأوراق، وloop داخلي لرسم الأوراق في كل صف. يمكن استخدام الدالة cout لطباعة الرموز المستخدمة في الرسم، مثل "*" أو "-" أو "/" وغيرها.
هذا مثال بسيط لرسم شجرة باستخدام nested loops في C++:
#include <iostream> using namespace std; int main() { int height = 5; // Draw the trunk for(int i=1; i<=height; i++) { for(int j=1; j<=height-i; j++) { cout << " "; } for(int k=1; k<=2*i-1; k++) { cout << "*"; } cout << endl; } // Draw the leaves for(int i=1; i<=2; i++) { for(int j=1; j<=height-2; j++) { cout << " "; } cout << "***" << endl; } return 0; }
يمكنك تعديل الأرقام المستخدمة في الدوال الداخلية للـ loop والرموز المستخدمة في الدالة cout للحصول على شكل مختلف للشجرة.
-
بالنسبة للفكرة فقد شرحها لك أحمد وهي بسيطة، فهناك العديد من الأدوات المماثلة التي تؤدي نفس الغرض.
مثل:
وبالنسبة لتصميم الصورة التي قمت بإرفاقها يتم باستخدام HTML و CSS و JavaScript. يمكن استخدام العناصر الأساسية في HTML مثل divs و spans والاحتفاظ بها في مكان محدد على الصفحة باستخدام CSS. يمكنك استخدام grid و flexbox للحصول على التنسيق المطلوب كما في الصورة.
إذا كنت بحاجة إلى مساعدة في البدء، يمكنك الاستعانة بمكتبات CSS الجاهزة مثل Bootstrap أو Materialize، والتي توفر العديد من الأدوات والنماذج الجاهزة التي يمكن استخدامها كأساس لتصميمك الخاص.
وإليك مثال لاستخدام الأدوات التي تولد صور الـ SVG كما في التصميم وهما الـ Blob و الـ Wave.
والكود يعتمد على أنك ستقوم بتحميل صور الـ SVG ووضعها في ملفات المشروع، وبإمكانك أيضًا استخدام كود SVG الذي توفره الأدوات بدلاً من تحميل الصورة حيث يتم وضعها داخل index.html في الجزء المراد عرضها به.
<div class="background"> <div class="waves"></div> <div class="content"> <h1>عنوان التسجيل</h1> <button>الاشتراك</button> </div> </div>
.background { background-image: url('blob-background.png'); height: 500px; position: relative; } .waves { background-image: url('wave.png'); background-repeat: repeat-x; height: 150px; position: absolute; bottom: 0; width: 100%; } .content { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; color: white; } h1 { font-size: 40px; margin-bottom: 30px; } button { background-color: #d4af37; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; cursor: pointer; }
بتاريخ 7 دقائق مضت قال Ahmed Hamed7:انا معايا كل الصوره عايز بس فى كذا صوره فى ال home-section عايزهم بالشكل الموضح فى التصميم
يمكنك استخدام مواقع مثل
للحصول على الصور المطلوبة أو صور مشابهة لها.
-
 1
1
-
-
بالنسبة للمصادر فهناك العديد منها على يوتيوب، ولكن سأشرح لك كيفية البحث عما تريده.
- البحث عن مصدر موثوق: يجب عليك التأكد من مصدر المعلومات ومدى مصداقيته وجودة المحتوى، لذلك يفضل البحث في المصادر المعتمدة والموثوقة مثل YouTube و Udemy وغيرها من المواقع الشهيرة والمعروفة.
- استخدام كلمات البحث الصحيحة: يجب استخدام كلمات البحث الصحيحة للعثور على الفيديوهات المناسبة. على سبيل المثال، إذا كنت تريد تعليم شخص ما كيفية كتابة كود برمجي باستخدام Node.js، يمكنك استخدام "Node.js tutorial" ككلمة بحث أولية.
- التحقق من التعليقات والتقييمات: يمكنك قراءة التعليقات والتقييمات على الفيديوهات التعليمية لمعرفة ما إذا كانت مفيدة أم لا، وإذا كانت تحظى بتقييمات إيجابية من المستخدمين.
- التحقق من تاريخ الفيديو: يجب التأكد من أن تاريخ الفيديو حديث ومحدث، لأن تغييرات الإصدارات الجديدة قد تؤثر على كيفية كتابة الشفرة.
- اختيار الفيديو الصحيح: بعد البحث عن الفيديوهات المتاحة، يجب اختيار الفيديو الذي يتناسب مع مستوى الشخص المراد تعليمه والذي يشرح الخطوات بطريقة سهلة وواضحة.
يمكن البحث في يوتيوب عن الفيديوهات التعليمية التي تشرح كيفية استخدام Node.js للاتصال بقاعدة البيانات SQLite واستخدامها لاستقبال إدخالات المستخدم وحفظها في القاعدة. يمكن استخدام عبارات البحث التالية:
- Node.js SQLite tutorial
- Node.js SQLite database tutorial
- Node.js SQLite input from user tutorial
- Node.js SQLite insert data tutorial
وأنصحك بقراءة النقاش على السؤال التالي
-
بالتأكيد يمكنك النجاح في البرمجة والعمل في هذا المجال، حتى لو لم تدرس في كلية الحاسوب أو تكنولوجيا المعلومات.
لكن يجب أن تكون مستعدًا للاستمرار في تعلم البرمجة وتطوير مهاراتك باستمرار، لأن هذا المجال دائم التغيير والتطور، ويتطلب البحث والتعلم المستمر. وفي النهاية، يتطلب النجاح في البرمجة العمل الجاد والاهتمام بالتفاصيل والقدرة على حل المشاكل والتحديات التي قد تواجهك في العمل.
بعد اكتساب الأساسيات في Python، يمكنك البدء في تعلم مفاهيم ومكتبات جديدة في اللغة، ومن ثم تطبيقها في مشاريع أكبر وأكثر تحديًا.
لكن أنصحك وبشدة بتحديد المجال الذي تريده تعلمه والتخصص في البرمجة، هل هو تطوير مواقع الويب؟ أم تطبيقات الهاتف؟ وهكذا.
وبعد تحديد المجال، يجب إلقاء نظرة على السوق المحلي لديك ومعرفة المهارات المطلوبة للمجال الذي تريده، بالنسبة للويب مثلاً هل المطلوب بكثرة لوظيفة junior هو إطار عمل React أم Angular وهل المطلوب بكثرة لغة مثل PHP؟
ونفس الأمر بالنسبة لمواقع العمل الحر إذا كنت تريد العمل كمستقل، يجب معرفة ما هي المهارات الأكثر طلبًا بالنسبة لمجال معين في البرمجة، من خلال تصفح الوظائف.
بعد ذلك يمكنك البحث عن مصادر تعلم جديدة عبر الإنترنت، وفي المحتوى العربي لديك دورات أكاديمية حسوب في مختلف مجالات البرمجة.
وأنصحك بقراءة النقاش المثمر التالي على سؤال مماثل.
-
يتمثل الفرق الرئيسي بين Domain و Hosting في الوظائف التي يؤديانها والأغراض التي تستخدم فيها.
الإستضافة خدمة تخزين وعرض المحتوى الإلكتروني على الإنترنت وتتمثل الخدمات التي تقدمها شركات الإستضافة في توفير مساحة تخزين على الخوادم الخاصة بها، وتوفير اتصال سريع بالإنترنت للوصول إلى المحتوى المخزن، وتوفير خدمة دعم فني للمستخدمين.
أما بالنسبة لـ Domain فهو عنوان الموقع الإلكتروني الذي يتم استخدامه للوصول إلى الموقع على شبكة الإنترنت، ويتم شراء النطاق من شركات خاصة مثل GoDaddy، و Namecheap، وغيرها، ويتم تسجيل اسم النطاق بالإضافة إلى تعيين سجلات DNS للنطاق لإعادة توجيه الزوار إلى الخوادم التي تتحمل المسؤولية عن استضافة المحتوى.
بشكل عام، يمكن اعتبار الإستضافة هي المكان الذي يتم فيه تخزين المحتوى، والنطاق هو العنوان الذي يستخدم للوصول إلى المحتوى المخزن على الإستضافة، وبالتالي يتم استخدام الإستضافة والنطاق معًا لإطلاق وعرض المواقع على الإنترنت.
وبشكل أبسط
في الأساس، الإستضافة والنطاق هما عبارة عن خدمتين تسمح للمواقع بالظهور على الإنترنت. يمكن أن تفكر في الإستضافة كـ "المكان" الذي يتم فيه حفظ الموقع على الإنترنت، حيث يتم تخزين ملفات الموقع (الصور والفيديو والصفحات وغيرها) على خوادم الإستضافة ويمكن للزوار الوصول إليها عن طريق الإنترنت. أما النطاق، فيمكن اعتباره كـ "عنوان الموقع"، حيث يتم استخدامه للوصول إلى الموقع على الإنترنت، على النحو التي نستخدمه في الحياة الواقعية عندما نسأل عن عنوان منزل أو مكتب.
يتم شراء النطاق من شركات خاصة، ويمكن اختيار أي عنوان يريده المستخدم (طالما أنه غير مأخوذ بالفعل)، ومن ثم يتم توجيه النطاق إلى خوادم الإستضافة، حيث يتم عرض الموقع على الإنترنت. يتم تسجيل اسم النطاق بالإضافة إلى تعيين سجلات DNS للنطاق لإعادة توجيه الزوار إلى الخوادم التي تتحمل المسؤولية عن استضافة المحتوى.
أي يمكن اعتبار الإستضافة والنطاق كـ "الأدوات" اللازمة لإطلاق وعرض المواقع على الإنترنت، ويمكن اختيار شركات مختلفة للإستضافة وشركات أخرى لشراء النطاقات، بناءً على احتياجات المستخدم وميزانيته.
-
ربما قد اكون لم استوعب سؤالك بشكل صحيح في البداية، الأفضل لك هو تثبيت bootstrap من خلال الأمر التالي
npm install bootstrapأو استخدامه عبر CDN من خلال وضع الروابط التالية بداخل عنصر head في ملف index.html
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
بالنسبة لـ Popperjs هناك رابط CDN أيضًا والأفضل وضعه قبل رابط bootstrap داخل ملف index.html
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
أو تثبيته من خلال npm
npm i @popperjs/core
-
بتاريخ 24 دقائق مضت قال Youssef Yassine:
شكرا لك على الاجابة قل لي كم يتطلب من الوقت تقريبا لانهاء كل مادكرته اعلاه؟
للعمل محليًا يمكنك ذلك في 6 شهور دراسة مكثفة بمعدل 10 ساعات يوميًا، وربما تحتاج سنة.
بينما العمل في الخارج يتطلب سنوات خبرة على أقل تقدير سنتان. بمعنى أنك طوال السنتان كنت تتعلم وتعمل على مشاريع واكتسبت الخبرة اللازمة، وأصبحت بمستوى Mid-level Developer ومن الممكن أن تصل إلى ذلك في 3 سنوات، تبعًا للوقت الذي تخصصه ومجهودك وتركيزك وخلفيتك السابقة عن البرمجة أو التقنية بشكل عام.
-
 1
1
-
-
يجب في البداية اكتساب الخبرة محليًا لتتمكن من السفر خارج بلدك، فالشركات تطلب ذوي الخبرات، فهم لديهم بالفعل مبرمجين في بلدهم، لكنهم بحاجة إلى مبرمجين ذوي خبرة وبتكلفة أقل من مواطني البلد الأوروبي.
ويجب أن تعلم الحصول على عمل في صناعة تطوير الويب يعتمد على العديد من العوامل، بما في ذلك خبرتك الشخصية والمهارات التي تمتلكها وأيضًا على حالة سوق العمل في المنطقة التي تبحث عن العمل فيها.
بعد إكمال دورة علوم الحاسوب ودورة تطوير واجهات المستخدم، ستكون لديك مهارات جيدة في تطوير الويب وقدرة على إنشاء مواقع ويب ذات واجهة مستخدم جذابة وسلسة. ومع ذلك، لا يمكنني تحديد بالضبط إذا ما كنت ستجد عملا في أوروبا، ولكن من المؤكد أن العمل الجاد والتدريب المستمر على المهارات سيزيد فرصك في العثور على عمل في صناعة تطوير الويب.
ومن المهم أيضًا أن تمتلك مهارات الاتصال والعمل الجماعي، يحتاج مطور Front-end إلى القدرة على التواصل بشكل جيد مع الفريق وإدارة الوقت بشكل فعال والعمل بشكل جماعي لإتمام المشاريع بنجاح.
بجانب الخبرة والمهارات البرمجية يجب التركيز بشكل كبير على الـ Soft skills، وإتقان اللغة الإنجليزية كتابةٍ وتحدث بشكل كافي للعمل في الخارج.
لذا، يجب عليك المثابرة في التعلم وتحسين مهاراتك، والعمل على تطوير مشاريع ويب خاصة بك وعرضها للآخرين لتبني سمعتك وزيادة فرص العثور على فرصة عمل. كما يمكنك البحث عن فرص التدريب والعمل الحر للمساعدة في بناء خبرتك ومهاراتك.
-
 1
1
-
-
إذا كانت لديك فكرة للعبة المحمول وتريد تنفيذها، هناك العديد من الخيارات المتاحة لك. إليك بعض الخيارات الممكنة:
1- تعلم التطوير بنفسك: يمكنك تعلم التطوير بنفسك والبدء في تنفيذ فكرتك. يمكنك البدء بتعلم لغات البرمجة المختلفة مثل Java أو Swift أو Kotlin أو React Native أو Flutter وغيرها. يمكنك العثور على دروس ومصادر عبر الإنترنت والانضمام إلى المجتمعات المختلفة للمطورين لتحسين مهاراتك والتعلم من الآخرين.
وتتوفر دورة من أكاديمية حسوب لتطوير تطبيقات الهاتف للأندوريد و iOS باستخدام React Native.
2- توظيف مطورين: يمكنك البحث عن شركات التطوير الخاصة التي تتخصص في تطوير الألعاب أو التطبيقات المحمولة وتوظيف مطورين لتحويل فكرتك إلى واقع.
3- استخدام منصات التطوير الجاهزة: هناك العديد من المنصات الجاهزة للتطوير التي تسمح لك ببناء التطبيقات المحمولة بشكل سريع وسهل، مثل GameSalad أو BuildBox أو Unity3D أو Unreal Engine وغيرها، ولكن بالطبع هي بحاجة إلى دراية وخبرة بكيفية تطوير التطبيقات من خلالها فهي تسهل عملية التصميم والبرمجة فقط.
4- التعاون مع مطورين مستقلين: يمكنك العثور على مطورين مستقلين عبر المواقع المختلفة على الإنترنت وتوظيفهم لتنفيذ فكرتك، من خلال منصات عربية مثل:
- مستقل: وهو ما أنصحك به لتواجد مبرمجين ذوي خبرة وإحترافية وبسعر مناسب.
- خمسات مناسب للمشاريع الصغيرة جدًا.
- بعيد : وهو مناسب إذا أردتي توظيف خبير في في مجال معين ولكن بتكلفة أكبر نظرًا لسنوات للخبرة
قبل اتخاذ القرار النهائي بشأن كيفية تنفيذ فكرتك، يجب عليك دراسة جميع الخيارات المتاحة ومراجعة التكاليف والوقت المطلوب لتنفيذها وما إذا كان هناك سوق لهذه اللعبة المحمولة.
وبالنسبة لكيفية إختيار المبرمج أنصحك بقراءة التعليقات على السؤال التالي:
https://io.hsoub.com/programming/143719-كيف-اختار-المبرمج
وللمزيد عن برمجة تطبيقات وألعاب الهواتف.
https://wiki.hsoub.com/ReactNative
-
Auth0 هي خدمة مصممة لتسهيل عملية تسجيل الدخول والمصادقة للتطبيقات والخدمات عبر الإنترنت، وتتيح هذه الخدمة للمطورين توفير عملية تسجيل دخول موحدة وآمنة للمستخدمين دون الحاجة إلى كتابة الكود من الصفر.
يمكن استخدام Auth0 للمصادقة على المستخدمين باستخدام مزودي خدمات المصادقة الخارجية مثل Google وFacebook وTwitter وغيرها، كما يمكنها دعم تسجيل الدخول بالبريد الإلكتروني وكلمة المرور وتوفير إدارة الجلسات وتفويض الوصول وإدارة الصلاحيات والمزيد.
فيما يلي بعض الأمثلة على استخدامات Auth0:
1- تسجيل الدخول باستخدام مزود خدمة الهوية الخارجية: يمكن للمستخدمين تسجيل الدخول باستخدام حسابات Google أو Facebook أو Twitter أو GitHub والمزيد، مما يتيح لهم تسجيل الدخول بشكل أسرع وأسهل دون الحاجة إلى إدخال معلومات اعتماد جديدة.
2- إدارة الجلسات: تسمح Auth0 للمطورين بإدارة الجلسات بسهولة، حيث يمكن للمستخدمين تسجيل الدخول مرة واحدة والوصول إلى جميع التطبيقات المرتبطة بحسابهم دون الحاجة إلى تسجيل الدخول مرة أخرى.
3- توفير الوصول للمستخدمين المختلفين: يمكن استخدام Auth0 لتوفير إمكانية الوصول المختلفة للمستخدمين، حيث يمكن تعيين مستويات الصلاحيات المختلفة لمجموعات المستخدمين المختلفة.
4- الحفاظ على سلامة البيانات: يعد حفظ سلامة البيانات أحد أهم استعمالات Auth0، حيث يتم توفير آليات حماية الحسابات وتأمين البيانات المستخدمة لدى المؤسسات. ويمكن لـ Auth0 توفير العديد من الخدمات الأمنية مثل التحقق من صحة كلمات المرور والتحقق الثنائي للعوامل (2FA) والتحقق من صحة الهوية للمستخدمين ومنع الوصول غير المصرح به.
5- منح وإدارة الصلاحيات: يمكن لـ Auth0 منح الصلاحيات للمستخدمين بناءً على الدور الذي يلعبه المستخدم في المؤسسة وفي النظام. ويمكن تعيين صلاحيات الوصول للموارد والخدمات وتقييدها بحيث يتم تعيين حقوق الوصول لكل مجموعة من المستخدمين. وبذلك، يمكن التحكم في الوصول إلى الموارد والبيانات المختلفة ومنع الوصول غير المصرح به.
6- التوصيل بالتطبيقات الخارجية: تتيح Auth0 إمكانية توصيل التطبيقات بخدمات الويب الخارجية وتبادل البيانات بطريقة آمنة وفعالة. فعلى سبيل المثال، يمكن استخدام Auth0 لتوصيل التطبيق بمزود خدمة مثل Google و Facebook وتسجيل الدخول باستخدام هذه الخدمات الأخرى.
7- التقارير والإحصائيات: تتيح Auth0 إمكانية مراقبة أداء التطبيقات وتتبع الأحداث الهامة مثل عمليات تسجيل الدخول وإنشاء الحسابات وإدارة الصلاحيات. وتتيح الخدمة إنشاء تقارير مخصصة والتحليلات لمعرفة الاتجاهات الرئيسية في الاستخدام والنمو والأداء.
كثير من الأحيان توفر Auth0 حلولًا مباشرة لأشياء مثل الاعتماد على الهوية وتحميل الملفات والتعرف على الأجهزة والتشفير والوصول إلى API والتحكم في الوصول وإدارة المستخدمين.
ومن خلال استخدام Auth0 ، يمكن للمطورين توفير الوقت والجهد اللازمين لتطوير هذه الميزات بأنفسهم وبدلاً من ذلك الاستفادة من واجهات برمجة التطبيقات (APIs) التي توفرها Auth0.
على سبيل المثال ، يمكن استخدام Auth0 لتنفيذ مصادقة المستخدمين والتحكم في الوصول إلى موارد التطبيق. يمكن استخدام Auth0 للسماح للمستخدمين بالتسجيل في التطبيق باستخدام حساباتهم الحالية في الخدمات الأخرى مثل Google و Facebook و LinkedIn وغيرها.
بالإضافة إلى ذلك ، يمكن استخدام Auth0 للتحقق من صحة رمز المصادقة المرسل إلى بريد المستخدم أو رقم هاتفه الجوال قبل السماح للمستخدمين بتغيير كلمات المرور الخاصة بهم أو تحديث معلومات الحساب الأخرى.
يمكن أيضًا استخدام Auth0 لتسجيل الدخول الاجتماعي الذي يتيح للمستخدمين تسجيل الدخول إلى التطبيق باستخدام حساباتهم في الشبكات الاجتماعية. يمكن استخدام Auth0 لإدارة صلاحيات المستخدمين والوصول إلى الموارد ، مثل الملفات والصور والمحتوى الحصري الذي يتطلب اعتمادًا قويًا على الهوية.
بالإضافة إلى ذلك، يمكن استخدام Auth0 لإضافة أمان الإنترنت لأي تطبيق ويب أو تطبيق للجوال بسرعة وبسهولة وبأمان. تتضمن ميزات Auth0 تحميل الملفات وتخزينها بشكل آمن وإنشاء سجلات لتتبع النشاطات، بما في ذلك معلومات تسجيل الدخول والمعاملات وتاريخ التعديل والنشاطات الأخرى.
يمكن أيضًا للمطورين استخدام Auth0 لإدارة الوصول والهوية في تطبيقاتهم، مما يسمح للمستخدمين بتسجيل الدخول باستخدام حساباتهم على شبكات التواصل الاجتماعي أو حساباتهم الخاصة بالبريد الإلكتروني أو المؤسسات الخاصة بهم.
بالإضافة إلى ذلك، يمكن استخدام Auth0 لتسهيل عملية إدارة المستخدمين وصلاحياتهم في التطبيقات، حيث يمكن للمطورين إضافة مستخدمين جدد وإزالة المستخدمين الحاليين وإعداد سياسات الوصول بسهولة وفعالية.
ويمكن للمطورين أيضًا إنشاء سياسات مخصصة للتحكم في الوصول إلى الموارد والخدمات المختلفة في التطبيق.
وبالإضافة إلى ذلك، يمكن استخدام Auth0 لتحسين تجربة المستخدم في التطبيقات، حيث يمكن للمستخدمين الوصول إلى التطبيق بدون الحاجة إلى إدخال بيانات تسجيل الدخول على الفور، كما يمكن للمستخدمين تذكر المعلومات الخاصة بهم لتسهيل تجربة استخدام التطبيق.
بشكل عام، يمكن استخدام Auth0 لتوفير حل شامل للأمان وإدارة الهوية والوصول لأي تطبيق ويب أو تطبيق للجوال، ويتميز بسهولة الاستخدام والتكامل مع العديد من التقنيات والخدمات المختلفة.
أمثلة على استخدام Auth0 في تطبيق ويب باستخدام لغة JavaScript ومكتبة React
إليك بعض الأمثلة على استخدام Auth0 في تطبيق ويب باستخدام لغة JavaScript ومكتبة React:
1- تثبيت Auth0:
npm install --save auth0-js
2- إعداد Auth0:
import auth0 from 'auth0-js'; const auth0Client = new auth0.WebAuth({ domain: 'YOUR_AUTH0_DOMAIN', clientID: 'YOUR_AUTH0_CLIENT_ID', redirectUri: 'http://localhost:3000/callback', audience: 'https://api.myapp.com', responseType: 'token id_token', scope: 'openid profile email', });
3- إنشاء زر تسجيل الدخول:
import React from 'react'; const LoginButton = () => { const handleLogin = () => { auth0Client.authorize(); }; return ( <button onClick={handleLogin}>Log In</button> ); }; export default LoginButton;
4- صفحة التوجيه بعد تسجيل الدخول:
import React, { useEffect } from 'react'; const Callback = () => { useEffect(() => { auth0Client.parseHash((err, authResult) => { if (authResult && authResult.accessToken && authResult.idToken) { // store tokens in local storage window.localStorage.setItem('access_token', authResult.accessToken); window.localStorage.setItem('id_token', authResult.idToken); // redirect to home page window.location.href = '/'; } else if (err) { console.error(err); } }); }, []); return <div>Loading...</div>; }; export default Callback;
5- إنشاء خيارات تسجيل الدخول:
import React from 'react'; const Profile = ({ profile }) => { return ( <div> <h2>Profile</h2> <p>Name: {profile.name}</p> <p>Email: {profile.email}</p> </div> ); }; export default Profile;
6- إنشاء صفحة البروفايل:
6- إنشاء صفحة البروفايل:
import React, { useState, useEffect } from 'react'; import auth0Client from './Auth'; import Profile from './Profile'; const ProfilePage = () => { const [profile, setProfile] = useState(null); useEffect(() => { const fetchProfile = async () => { try { const accessToken = window.localStorage.getItem('access_token'); if (accessToken) { const userInfo = await auth0Client.client.userInfo(accessToken); setProfile(userInfo); } } catch (err) { console.error(err); } }; fetchProfile(); }, []); return ( <div> {profile ? <Profile profile={profile} /> : <div>Loading...</div>} </div> ); }; export default ProfilePage;
هذه بعض الأمثلة على كيفية استخدام Auth0 في تطبيق ويب باستخدام لغة JavaScript ومكتبة React. تذكر أنه يمكن استخدام Auth0 في أي لغة برمجة أو إطار عمل آخر.
-
 1
1
-
-
لكونه سؤال إمتحاني، سأقوم بتزويدك بالمعلومات حول الفكرة الرئيسية للسؤال فقط.
يمكن كتابة دالة باسم "reverseString" في لغة C لعكس السلسلة الأصلية. يتم تمرير سلسلتين من نوع char كمعاملات للدالة. السلسلة الأولى هي السلسلة الأصلية التي يتم عكسها ، بينما تحتوي السلسلة الثانية على السلسلة العكسية. يمكن استخدام دالة strlen لتحديد طول السلسلة الأصلية ، والتي يمكن استخدامها في الدالة العاكسة.
أولاً ، يجب كتابة الشرطية "if" للتحقق من صحة الإدخالات. يجب التحقق من أن السلسلة الأولى ليست فارغة وأن طولها صحيح وأن السلسلة الثانية ليست فارغة.
ثم ، يمكن استخدام دالة المساعدة "reverseHelper" لعكس السلسلة. يتم تمرير السلسلة الأصلية والسلسلة العكسية ومتغيرات تعرف على النهاية والبداية للحلقة العاكسة. يتم استخدام مؤشرين لتحريك نهاية وبداية الحلقة حتى يتم عكس السلسلة بالكامل.
يمكن استخدام دالة printf لطباعة السلسلة العكسية. يمكن استخدام الرمز٪ s لتحديد مكان السلسلة.
يمكن تحقق من صحة الإدخالات باستخدام دالة isdigit() للتحقق من أن القيمة المدخلة هي رقم صالح.
وللمزيد حول لغة C يمكنك تصفح المقالات الخاصة بها في أكاديمية حسوب.
-
 1
1
-
-
أولاً، يجب عليك التأكد من أنك قمت بتحميل مكتبة Bootstrap بشكل صحيح وأنها موجودة في المسار الصحيح. يمكنك التحقق من ذلك عن طريق التأكد من وجود الملفات المطلوبة في المسار المحدد للمكتبة.
ثانياً، يجب عليك التأكد من أنك تستخدم الروابط الصحيحة في ملف HTML الخاص بك. يجب أن تحتوي هذه الروابط على مسارات الوصول الصحيحة لملفات Bootstrap و Popper.
إذا كان لديك مشكلة في العثور على رابط Popper، يمكنك البحث عنها على موقع المكتبة الرسمي. من الممكن أن يتم تضمين Popper مع Bootstrap أو يمكنك تنزيله بشكل منفصل.
عند نسخ الروابط، يجب عليك التأكد من أنها تتطابق تمامًا مع مسارات الملفات الموجودة في جهاز الكمبيوتر الخاص بك. إذا كان لديك أي شك في ذلك، يمكنك المحاولة مرة أخرى باستخدام الروابط الصحيحة الموجودة على موقع المكتبة الرسمي.
أخيرًا، يمكنك التحقق من وجود أي أخطاء في صفحة HTML الخاصة بك باستخدام أداة تفتيش المتصفح (مثل Chrome DevTools) وإصلاحها بما يتناسب مع متطلبات Bootstrap.
هذه هي الخطوات المفصلة لتحميل وتثبيت Bootstrap و Popper على مشروعك:
- قم بزيارة موقع Bootstrap وتحميل آخر إصدار من Bootstrap: https://getbootstrap.com/docs/5.0/getting-started/download/
- قم بفتح الملف المضغوط الذي تم تنزيله.
- انتقل إلى مجلد "dist" ثم انسخ الملفات bootstrap.min.css و bootstrap.min.js ولصقها في مجلد css و js في مشروعك على التوالي.
- زر موقع Popper.js على هذا الرابط: https://popper.js.org/
- انتقل إلى قسم "Quick Start" وانسخ الرابط الخاص بـ "Popper.js" المتوفر في المكتبة المحلية "Dist" ، وهو "popper.min.js".
- لصق رابط Popper.js في العلامة الأمامية لصفحة HTML الخاصة بك بعد رابط Bootstrap.js.
- افتح صفحة HTML الخاصة بك وتحقق من أن bootstrap.min.css و bootstrap.min.js و popper.min.js يتم تحميلها بنجاح ومتاحة للاستخدام.
- الآن يمكنك استخدام Bootstrap في مشروعك بما في ذلك العديد من العناصر المساعدة والمكونات والأنماط التي توفرها.
-
لتحويل درجات الحرارة من درجات السيليزية إلى درجات الفهرنهايت والعكس، يمكن اتباع الخطوات التالية:
1- لتحويل درجات السيليزية إلى درجات الفهرنهايت: يجب ضرب درجة الحرارة بـ9/5 ثم إضافة 32.
2- لتحويل درجات الفهرنهايت إلى درجات السيليزية: يجب طرح 32 ثم ضرب الناتج بـ5/9.
3- يمكن إنشاء دالة تستقبل درجة الحرارة ونوع التحويل، وتطبق الصيغة المناسبة وترجع النتيجة.
4- يمكن إنشاء برنامج يستخدم الدالة المنشأة لتحويل درجات الحرارة باستخدام إدخالات المستخدم، ويطبع النتائج على الشاشة.
5- عند استخدام إدخالات المستخدم، يجب التحقق من صحة الإدخالات المدخلة عن طريق فحص نوع التحويل والتأكد من أنه يساوي 'c' أو 'C' لتحويل درجات الفهرنهايت إلى درجات السيليزية، أو 'f' أو 'F' لتحويل درجات السيليزية إلى درجات الفهرنهايت. ويجب أيضاً التحقق من أن درجة الحرارة المدخلة مناسبة وليست سالبة (في حالة التحويل من الفهرنهايت إلى السيليزية) أو أنها لا تتعدى حدود الحرارة القياسية.
لكونه سؤال إمتحاني، سأقوم بتزويدك بمزيد من المعلومات حول الفكرة الرئيسية للسؤال فقط.
يمكن إنشاء دالة في لغة C باسم "convert" لتحويل الحرارة بين درجتين مختلفتين، ويتم تمرير الدالة اثنين من المعاملات: درجة الحرارة وحرف يحدد الاتجاه الذي يجب فيه تحويل الحرارة. يمكن استخدام الشرطية "if" للتحقق من الحرف المستخدم لتحديد اتجاه التحويل.
إذا كان الحرف يشير إلى السيليزيوس (C)، فإننا يمكننا تطبيق الصيغة التالية لتحويل الحرارة إلى فهرنهايت (F): F = (C * 9/5) + 32
وإذا كان الحرف يشير إلى الفهرنهايت (F)، فإنه يمكن تطبيق الصيغة التالية لتحويل الحرارة إلى السيليزيوس (C): C = (F - 32) * 5/9
بعد ذلك، يمكن استخدام دالة "printf" لطباعة النتيجة المحسوبة على الشاشة.
أخيرًا، يجب على المستخدم التأكد من صحة الإدخالات، وتحديدًا من حيث الحرف الذي يشير إلى الاتجاه المطلوب للتحويل وأيضًا التأكد من أن قيمة درجة الحرارة في المدخلات صالحة للتحويل.
-
 1
1
-
-
شرح إنتاج أرقام بطاقات الشحن باستخدام تقنيات تعلم الآلة باختصار:
أرقام بطاقات الشحن هي مجموعة من الأرقام التي تم إنشاؤها بطريقة عشوائية وتستخدم لإعادة شحن رصيد الهواتف المحمولة. يتم توليد هذه الأرقام بواسطة أنظمة حاسوبية خاصة تستخدم خوارزميات معينة لإنشاء أرقام عشوائية فريدة.
يختلف تنسيق أرقام بطاقات الشحن من بلد لآخر ، ولكن عمومًا فإن أرقام بطاقات الشحن تتكون من مجموعة من الأرقام العشوائية التي تم توليدها بطريقة عشوائية وفقًا لمعايير محددة. عادةً ما تتكون أرقام بطاقات الشحن من 12 رقمًا في بعض البلدان، و16 رقمًا في البلدان الأخرى.
يمكن استخدام تقنيات الذكاء الاصطناعي لتوقع وتوليد أرقام بطاقات الشحن المحتملة وتحسين الأداء العشوائي لعملية إنشاء الأرقام. ولكن يجب الانتباه إلى أن استخدام التقنيات الذكية يتطلب معالجة كميات كبيرة من البيانات وتحليلها بدقة لإنتاج أرقام بطاقات الشحن صالحة وفعالة.
وسأشرح لك المزيد إذا أردت التفصيل:
توليد أرقام بطاقات الشحن يتم عادةً باستخدام مولدات أرقام عشوائية. يتم إنشاء هذه المولدات باستخدام خوارزميات عشوائية وتوليد مجموعة من الأرقام العشوائية بشكل مستمر. ومن ثم يتم استخدام هذه الأرقام العشوائية لإنشاء أرقام بطاقات الشحن.
لنفترض أنه لدينا خوارزمية تنتج أرقامًا عشوائية من خلال إجراء عمليات حسابية على أرقام معينة. ومن ثم يتم تحويل الأرقام العشوائية إلى أرقام بطاقات الشحن باستخدام معايير محددة. على سبيل المثال، يمكن استخدام القواعد التالية لإنشاء أرقام بطاقات الشحن من الأرقام العشوائية:
- يجب أن تتكون كل رقم بطاقة شحن من 16 رقمًا.
- يجب أن تبدأ جميع بطاقات الشحن برقم معين مثل "4" أو "5".
- يجب أن تتبع الأرقام العشوائية بنمط معين مثل رقم "1" ثم رقم "3" ثم رقم "7" وهكذا.
مثال على طريقة إنشاء رقم بطاقة شحن محتمل:
- 4536 7112 8900 1457
في هذا المثال، يتم استخدام أرقام عشوائية معينة لإنشاء الرقم بطاقة الشحن، وتتبع قواعد محددة لتحويل الأرقام العشوائية إلى رقم بطاقة شحن صالحة.
يمكن استخدام تقنيات الذكاء الاصطناعي لتوليد أرقام بطاقات الشحن عن طريق تدريب النماذج على البيانات التاريخية لإنتاج أرقام بطاقات الشحن متوافقة ومتناسقة مع القواعد والمعايير المحددة. ويمكن استخدام هذه التقنيات لتحسين جودة الأرقام التي تنتجها مولدات الأرقام العشوائية وتقليل احتمالية إصدار أرقام غير صالحة أو مكررة. يمكن أيضًا استخدام التقنيات الذكية لمراقبة استخدام بطاقات الشحن وتحديد الأنماط المتكررة والاحتمالات الإحصائية للاستخدام لتحسين عمليات إنتاج الأرقام.
ومن المهم الإشارة إلى أنه يجب أن تتم مراعاة الجوانب الأمنية عند إنشاء أرقام بطاقات الشحن، حيث يجب توليد أرقام عشوائية غير متوقعة بحيث لا يمكن تخمينها بسهولة. كما يجب التأكد من أن الأرقام لا يمكن الوصول إليها بسهولة وأن تتبع معايير الأمان اللازمة لحمايتها من الاختراق والاستخدام غير المصرح به.
بالإضافة إلى ذلك، يجب مراعاة القوانين والتشريعات المحلية المتعلقة بصدور بطاقات الشحن والتأكد من تطبيقها بشكل صحيح. في بعض الحالات، قد يتم فرض قيود على عدد الأرقام التي يمكن إصدارها أو على صلاحية الأرقام المصدرة.
في النهاية، يجب العمل على تحسين جودة إصدار الأرقام العشوائية وتطبيق معايير الأمان المناسبة لحماية بيانات المستخدمين والمعلومات الحساسة المرتبطة بعمليات إصدار بطاقات الشحن.
ما هي البرامج أو اللغات المستخدمة في ذلك
يمكن استخدام العديد من البرامج واللغات في إنتاج أرقام بطاقات الشحن باستخدام تقنيات الذكاء الاصطناعي، وفيما يلي بعض الأمثلة:
1- لغة برمجة Python: تستخدم عادة لتدريب نماذج التعلم الآلي وإنتاج أرقام بطاقات الشحن. تمتلك Python مكتبات وأدوات متقدمة لتحليل البيانات وتطوير نماذج التعلم الآلي وتدريبها.
2- TensorFlow: إطار عمل تعلم الآلة مفتوح المصدر متوافق مع Python، يسمح بتطوير نماذج التعلم الآلي المتقدمة وتحسين الأداء الخاص بإنتاج الأرقام.
3- Keras: هو إطار عمل تعلم الآلة مفتوح المصدر يتوافق مع Python، يسمح بتصميم وتدريب النماذج العميقة بكفاءة عالية.
4- MATLAB: برنامج لتطوير نماذج التعلم الآلي وتحليل البيانات، يتضمن أدوات متقدمة لتحسين الأداء الخاص بإنتاج الأرقام.
5- R: لغة برمجة مفتوحة المصدر تستخدم في تحليل البيانات وتطوير النماذج الإحصائية، يتضمن مجموعة واسعة من الحزم والمكتبات لتدريب النماذج التعلم الآلي.
هناك أيضًا العديد من الأدوات والبرامج الأخرى التي يمكن استخدامها لتطوير نماذج التعلم الآلي وإنتاج أرقام بطاقات الشحن، ويعتمد الاختيار على متطلبات المشروع والميزانية والمعرفة الفنية لفريق العمل.
أمثلة للخوارزميات المستخدمة
1- خوارزمية الشبكات العصبونية الاصطناعية (Artificial Neural Networks): تستخدم هذه الخوارزمية في تدريب النماذج العميقة لتوليد الأرقام المتوافقة مع القواعد المحددة، وتعتبر أحد الخوارزميات الأكثر فعالية في تحليل البيانات الكبيرة.
2- خوارزمية الآلة العصبية البيتزو (Pizza Neural Network): يتم استخدام هذه الخوارزمية لتوليد أرقام البطاقات التي تتطلب التحقق منها في الوقت الحقيقي، وتعتمد هذه الخوارزمية على مجموعة من القواعد والمتغيرات لتوليد أرقام متوافقة.
3- خوارزمية العصف الذهني (Brainstorming Algorithm): تستخدم هذه الخوارزمية لإنتاج أرقام بطاقات الشحن بشكل عشوائي بناءً على المعايير المحددة، وتعتمد هذه الخوارزمية على استخدام عدة تقنيات مثل المحاكاة والمدى المرجعي والتحسين التكيفي.
4- خوارزمية الإعداد (Preparation Algorithm): تستخدم هذه الخوارزمية لإعداد البيانات الضرورية لتدريب النماذج التعلم الآلي المستخدمة في إنتاج أرقام بطاقات الشحن، وتتضمن هذه الخوارزمية استخدام مجموعة من التقنيات مثل تصنيف البيانات وتنظيفها وتحويلها.
هذه هي بعض الأمثلة للخوارزميات التي يمكن استخدامها في إنتاج أرقام بطاقات الشحن باستخدام تقنيات تعلم الآلة، ويمكن اختيار الخوارزمية المناسبة بناءً على المتطلبات.
من الجدير بالذكر أنه يمكن استخدام مجموعة واسعة من الخوارزميات في هذا المجال، وذلك يعتمد على الخصائص الفريدة للمشروع والبيانات المتاحة. على سبيل المثال، يمكن استخدام خوارزميات الشبكات العصبونية العميقة مثل Recurrent Neural Networks (RNN) و Long Short-Term Memory (LSTM) و Generative Adversarial Networks (GAN) لإنتاج أرقام بطاقات الشحن. ويمكن أيضًا استخدام خوارزميات التحليل العاملي Principal Component Analysis (PCA) والتحليل التفاضلي Differential Analysis (DA) لتقليل الأبعاد وتحسين دقة النماذج. وتستخدم خوارزميات تعلم الآلة الإحصائية مثل الانحدار الخطي Linear Regression والتصنيف اللوجستي Logistic Regression و Support Vector Machines (SVM) في هذا المجال أيضًا. ويمكن أيضًا استخدام الأساليب الحديثة مثل Deep Reinforcement Learning لتحسين جودة إنتاج الأرقام.
مثال لإنشاء سلسلة أرقام بطاقات الشحن باستخدام لغة Python
هذا مثال بسيط لإنشاء سلسلة أرقام بطاقات الشحن باستخدام لغة Python والمكتبة الخاصة بتوليد الأرقام "random":
import random def generate_card_number(length): card_num = "" for i in range(length): card_num += str(random.randint(0, 9)) return card_num # تعريف طول رقم البطاقة card_length = 16 # توليد 5 بطاقات عشوائية for i in range(5): card_num = generate_card_number(card_length) print(card_num)
هذا المثال ينشئ دالة توليد الأرقام "generate_card_number" وتستخدم مكتبة "random" في Python لإنشاء سلسلة رقمية عشوائية من الأرقام بطول محدد. ثم تستخدم دالة "generate_card_number" لإنشاء عدد معين من الأرقام العشوائية (في هذه الحالة 5 أرقام) وطباعتها في النهاية. يمكن تعديل هذا المثال واستخدام تقنيات تعلم الآلة لإنتاج الأرقام بطريقة أكثر دقة وفعالية.
-
لإضافة حالة للمقاعد المحجوزة (occupied seats) ، يمكن إضافة خاصية (prop) إلى عنصر Seat وتمرير قيمة مختلفة لكل Seat بناءً على حالة المقعد.
يمكن تحديد حالة المقعد (occupied or not) بواسطة الحالة المحلية (local state) داخل عنصر Seat. على سبيل المثال:
import React, { useState } from 'react' function Seat(props) { const [isOccupied, setIsOccupied] = useState(false); const handleClick = () => { setIsOccupied(!isOccupied); } return ( <div className={isOccupied ? 'seat occupied' : 'seat'} onClick={handleClick}> <div></div> </div> ) } export default Seat
في هذا المثال ، تم إضافة خاصية (prop) إلى عنصر Seat لتمرير قيمة الحالة المحجوزة (occupied) من Row. يتم تحديد حالة المقعد (occupied) عن طريق النقر على المقعد ، ويتم تغيير حالة المقعد (isOccupied) باستخدام الحالة المحلية (useState). ويتم تحديد الفئة (class) المستخدمة لعنصر Seat باستخدام تعبير تفاضلي (ternary expression) بناءً على قيمة الحالة المحجوزة (isOccupied).
بعد ذلك ، يمكن تمرير قيمة محددة للحالة المحجوزة لكل Seat في Row باستخدام الخاصية (prop). يمكن تعيين القيمة المحددة للخاصية (prop) لكل Seat في Row بناءً على الحالة الفعلية للمقعد في التطبيق.
يمكن تمرير الحالة المحجوزة (occupied) كخاصية (prop) إلى عنصر Seat في Row كما يلي:
import React from 'react' import Seat from './Seat' function Row() { return ( <div className='row'> <Seat occupied={true} /> <Seat occupied={false} /> <Seat occupied={false} /> <Seat occupied={true} /> <Seat occupied={false} /> <Seat occupied={true} /> <Seat occupied={false} /> <Seat occupied={false} /> </div> ) } export default Row
في هذا المثال ، يتم استخدام القيمة الممررة للخاصية (prop) occupied لتحديد الفئة (class) المناسبة لعنصر Seat. إذا كانت القيمة الممررة لـ (prop) occupied هي true ، فإن العنصر Seat يحصل على الفئة (class) occupied ، وإلا فإنه يحصل على الفئة (class) الافتراضية (not-occupied).
يمكن تمرير الحالة الفعلية للمقاعد (occupied seats) إلى Row كخصائص (props) من المكون الأب (parent component) الذي يحتوي على Rows component. على سبيل المثال:
import React from 'react' import Rows from './Rows' function App() { const occupiedSeats = [2, 5, 6, 7]; // assuming seat numbers start from 1 return ( <div> <Rows occupiedSeats={occupiedSeats} /> </div> ) } export default App
-
 1
1
-




خطأ في الاستدعاء عندما أقوم باستدعاءه {{ appointment.center }} ضمن صفحة ل HTML
في بايثون
نشر
لا يمكن استخدام النقطة في اسم المتغير في HTML. عادةً ما تستخدم النقطة للوصول إلى الخصائص أو الأساليب في Python.
وبما أنه يتم استخدام النقطة "." للوصول إلى الخصائص في Python، فإن استخدامها في Django templates يؤدي إلى حدوث خطأ.
لحل هذا المشكلة، يمكن استخدام قوسين مربعين [] brackets بدلاً من النقطة للوصول إلى قيمة مفتاح القاموس في Django template. يجب تحديد المفتاح الصحيح في القوسين المربعين.
على سبيل المثال، إذا كان المفتاح المستخدم في النموذج هو "center_name"، يمكن استخدام الأمر التالي لاستدعاءه في قالب HTML:
يمكن تغيير "center_name" إلى المفتاح الصحيح الذي تستخدمه في نموذج Django الخاص بك.