-
المساهمات
20366 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
حاول تنفيذ التالي في منفذ الأوامر في مسار مشروعك: npm install vite في حال استمرت المشكلة قم بحذف مجلد node_modules وملف package-lock.json، ثم تنفيذ التالي: npm cache clean --force ثم: npm install وتشغيل المشروع: npm run dev ومن المفترض أن تتواجد الحزم التالية في ملف package.json لديك: "devDependencies": { "laravel-vite-plugin": "^0.8.0", "vite": "^4.0.0" } في حال استمرت المشكلة، أعد تثبيت Node.js من خلال الرابط التالي: https://nodejs.org/dist/v18.17.0/node-v18.17.0-x64.msi
-
في كل من جافاسكريبت و C++، الـ constructor هي دالة خاصة يتم استدعاؤها عند إنشاء كائن جديد، نستخدمها لإعداد الكائن الجديد و تخصيص قيمه الأولية. وهناك بعض الاختلافات بين كيفية معاملة ال constructor في جافاسكريبت و C++. في C++، يجب أن تكون ال constructor مخصصة، أي يجب أن يكون لها اسم فئة كاسم لها، بينما في جافاسكريبت، لا يلزم أن تكون ال constructor مخصصة. في C++، يمكن أن تعيد ال constructor قيمة، أما في جافاسكريبت، لا يتم إعادة قيمة. في C++، ترث الـ constructor من فئات أخرى، بينما في جافاسكريبت،لا ترث الـ constructor من فئات أخرى. مثال على الـ constructor في جافاسكريبت: class Person { constructor(name, age) { this.name = name; this.age = age; } } const person = new Person("mahmoud", 30); console.log(person.name); // "mahmoud" console.log(person.age); // 30 تُنشئ دالة الـ constructor الكائن الجديد وتعيين قيمة للمتغيرين name و age. مثال على الـ constructor في C++: class Person { public: Person(const std::string& name, int age) : name_(name), age_(age) {} private: std::string name_; int age_; }; int main() { Person person("mahmoud", 30); std::cout << person.name() << std::endl; // "mahmoud" std::cout << person.age() << std::endl; // 30 }
- 3 اجابة
-
- 1
-

-
الأمر يتوقف على نوع البيانات الذي سيتم تخزينه والتعامل معه، حيث أن لكل قاعدة ميزات معينة. MongoDB هي قاعدة بيانات غير علائقية، مما يعني أنها لا تخزن البيانات في جداول وصفوف، ولكن بدلاً من ذلك تخزنها في مستندات شبيهة بـ JSON، مما يجعلها مناسبة لتطبيقات تتطلب بيانات غير مترابطة أو ديناميكية، كتخزين البيانات من تطبيقات الويب أو تطبيقات الجوال أو تطبيقات التحليلات. بينما PostgreSQL هي قاعدة بيانات علائقية، مما يعني أنها تخزن البيانات في جداول وصفوف، وبالتالي هي مناسبة لتطبيقات تتطلب بيانات مترابطة أو موحدة، مثل تخزين البيانات من تطبيقات المؤسسات أو تطبيقات التجارة الإلكترونية أو تطبيقات قواعد البيانات. وستجد تفصيل هنا:
- 2 اجابة
-
- 1
-

-
خوارزمية البرمجة الديناميكية تتبع نمطاً مشابهاً في تصميمها، ويتم الأمر كالتالي: تحديد الهدف، مثل حل مسألة معقدة عن طريق تقسيمها إلى مسائل فرعية أبسط وحل كل مسألة فرعية مرة واحدة فقط. تقسيم المشكلة الكبيرة إلى مجموعة من المشاكل الفرعية الأصغر، وذلك بحيث يكون لديك تفاعلات تكرارية يمكن حفظ نتائجها. حددي الحالات الفرعية والفترات الفرعية التي يمكن تقسيم المشكلة إليها. حددي العلاقات التكرارية بين الفترات الفرعية وكيفية استفادتها من النتائج المحفوظة. قرّري كيفية تخزين النتائج المؤقتة بحيث يمكن إعادة استخدامها لتجنب حسابها مرارًا وتكرارًا. تحديد الحالة الأساسية أو الحالة الأولية التي تساعد في إيجاد الحل للمشكلة. استخدام النتائج المؤقتة المحفوظة لبناء الحل النهائي للمشكلة الكبيرة. تقييم التعقيد الزمني والمكاني للخوارزمية لضمان أدائها الجيد. في بعض الحالات، من الممكن تحسين الأداء عن طريق تحسين الذاكرة المستخدمة أو تحسين الخوارزمية نفسها. وفي النهاية نرسم flowchart أو خوارزمية توضح بشكل واضح تسلسل الخطوات والقرارات. وكمثال: لنفترض أن لدينا مشكلة حساب سلسلة فيبوناتشي بطريقة ديناميكية. الخوارزمية ستبدو كالتالي: تحديد الهدف: حساب العدد في سلسلة فيبوناتشي بطريقة ديناميكية. تقسيم المشكلة: تقسيم المشكلة إلى حالات فرعية: حساب العدد في السلسلة للفهرس n. تحديد الحالات الفرعية: الحالة الفرعية هي حساب العدد في الفهرس n. العلاقة التكرارية: F(n) = F(n-1) + F(n-2) حفظ النتائج المؤقتة: استخدام مصفوفة لحفظ النتائج المؤقتة. تحديد الحالة الأساسية: حالة أساسية: F(0) = 0, F(1) = 1 بناء الحل النهائي: استخدام العلاقة التكرارية لحساب F(n) باستخدام F(n-1) و F(n-2). تحليل التعقيد الزمني والمكاني: تعقيد زمني: O(n) وتعقيد مكاني: O(n) تحسين الأداء: بتحسين استخدام الذاكرة أو استخدام تقنيات محسنة. رسم Flowchart: رسم خريطة تدفق توضح الخطوات المذكورة أعلاه بشكل مبسط وواضح.
-
نعم، تستطيع التقدم للإختبار بعد إنهاء 4 مسارات، وفي حال كانت تلك المسارات تحتوي على تطبيقات عملية فيجب تسليمها، وفي حال كانت تلك التطبيقات هي مشاريع برمجية أي أكواد، فيجب رفع المشاريع على GitHub. ولكن ليس الفكرة الحصول على الشهادة، هل حققت ما كنت تريده من الدورة؟ أي من الأفضل إنهاء الدورة بالكامل لكي تحقق استفادة منها، ولا مشكلة إن كان باقي المحتوى لا تريده حاليًا. وسيتم سؤالك عن مدى استيعابك للمسارات التي قمت بإنهائها، وطبيعة الإختبار هي كالتالي:
-
خوارزمية البرمجة الديناميكية هي نهج في حل المشكلات يقوم على تقسيم المشكلة إلى مجموعة من الفترات الفرعية الأصغر، ويتم حلها بشكل تدريجي، وتُحظ النتائج المؤقتة لحل هذه الفترات الفرعية، ويتم إعادة استخدامها لتجنب حساب النتائج نفسها مرارًا وتكرارًا، مما يقلل من التكرار ويساهم في تحسين الأداء. ونستطيع تقسيم خوارزميات البرمجة الديناميكية إلى نوعين رئيسيين: 1- خوارزميات البرمجة الديناميكية المتسلسلة (Serial Dynamic Programming) وتقوم تلك الخوارزميات بحل المسألة عن طريق حل جميع المسائل الفرعية المتداخلة، واحدة تلو الأخرى، والتعقيد الزمني لها هو O(n^m)، حيث n هو حجم المسألة الأصلية، وm هو عدد المتغيرات في المسألة. 2- خوارزميات البرمجة الديناميكية الموازي (Parallel Dynamic Programming) تعمل على حل المسائل الفرعية المتداخلة بشكل متزامن، والتعقيد الزمني هو O(n^log(n)). التعقيد الزمني (Time Complexity) الأمر يعتمد على الكود البرمجي الذي تم تنفيذه. التحليل الزمني للخوارزمية: يعتمد على العمق الزمني لكل خطوة في الخوارزمية. يتم تحليل الخوارزمية بالنسبة لحجم المدخلات. في البرمجة الديناميكية، يعتمد التحليل الزمني على عدد الفترات الفرعية وعلى حجم المدخلات في كل فترة فرعية. تعقيد زمني متوسط: أحيانًا تكون الخوارزمية تعقيد زمني أمامي (exponential) بالنسبة لبعض المدخلات، ولكن بفضل الحفظ الذكي للنتائج الفرعية، يكون التعقيد في بعض الحالات أفضل من الحلول الأخرى. التعقيد المكاني (Space Complexity): التعقيد المكاني لخوارزمية البرمجة الديناميكية يعتمد على حجم الجدول الذي يتم استخدامه لتخزين حلول المسائل الفرعية. وعامًة التعقيد المكاني لخوارزمية البرمجة الديناميكية هو O(n^m)، حيث n هو حجم المسألة الأصلية، وm هو عدد المتغيرات في المسألة. 1- استهلاك الذاكرة: يعتمد على كمية الذاكرة التي تستخدمها الخوارزمية. تُحفظ نتائج الفترات الفرعية في جداول أو مصفوفات، وتستخدم لحساب النتيجة النهائية، وذلك قد يتطلب استهلاك ذاكرة إضافي. 2- التحليل المكاني للهياكل البيانية: قد يتطلب الاستفادة من البرمجة الديناميكية تخزين هياكل بيانات إضافية مثل الجداول أو المصفوفات لحفظ النتائج المؤقتة. أمثلة: 1- سلسلة فيبوناتشي باستخدام البرمجة الديناميكية: التعقيد الزمني: O(n) التعقيد المكاني: O(n) 2- مسألة العد الجزئي: التعقيد الزمني: O(nk) التعقيد المكاني: O(nk)
-
بالطبع تستطيع إنشاء مواقع ديناميكية من خلال جانغو، ومن الممكن تحسين تجربة المستخدم من خلال تطوير الواجهة الأمامية من خلال React لكي يتم تحديث البيانات بشكل سريع وبدون الحاجة إلى تحديث الصفحة، أي جانغو في الواجهة الخلفية كـ API وإدارة لقاعدة البيانات وReact في الواجهة الأمامية. وبخصوص منصات الـ Low-code أو No-code فهي موجودة دائمًا ولها عملاؤها ويمكنك إنشاء موقع لتلك النوعية من العملاء من خلالها ولا مشكلة في استخدامها، لكن لن تستبدل مطوري الواجهة الأمامية بالطبع. ولكن عليك تطوير مهارات وتعلم التقنيات المتقدمة لكي تتمكن من إنشاء موقع وتطبيقات متقدمة لا تقدر تلك المنصات على إنشائها، فلا تشغل بالك بذلك واشغل نفسك بتطوير مهاراتك ولا تكتفي بتعلم اللغات الأساسية فقط بالرغم من أهميتها وضرورة تعلمها بشكل صحيح، إلا أنه عليك تعلم التقنيات القائمة على تلك اللغات مثل React أو جانغو، وتعلم كيف تقوم بتطوير مشاريع من خلالهم. وستجد تفصيل هنا:
- 4 اجابة
-
- 1
-

-
AJAX هو اختصار لـ Asynchronous JavaScript and XML، وهي تقنية تسمح للمطورين بإجراء طلبات HTTP إلى خادم الويب دون إعادة تحميل الصفحة بالكامل، ويتيح ذلك تبادل البيانات مع الخادم وإنشاء تطبيقات ويب أكثر تفاعلية. أما DOM Manipulation هي عملية تغيير محتوى صفحة الويب الديناميكي باستخدام JavaScript، ومن الممكن استخدام DOM Manipulation لإضافة عناصر جديدة إلى الصفحة، أو إزالة عناصر موجودة، أو تعديل خصائص العناصر الموجودة. ونستخدم AJAX و DOM Manipulation لإنشاء مجموعة متنوعة من التطبيقات الويب التفاعلية، بما في ذلك: تطبيقات الويب التي تعرض بيانات محدثة باستمرار، مثل الأخبار أو الطقس. تطبيقات الويب التي تسمح للمستخدمين بإجراء عمليات البحث أو إدخال البيانات. ألعاب الويب أو تطبيقات الويب الأخرى التي تتطلب ردود فعل في الوقت الفعلي. وإليك أمثلة لتوضيح الفكرة على استخدام AJAX: تطبيق ويب يعرض قائمة بآخر الأخبار لتحديث القائمة تلقائيًا دون الحاجة إلى إعادة تحميل الصفحة بالكامل. تطبيق ويب يسمح للمستخدمين بالبحث عن المنتجات لإرسال استعلام البحث إلى الخادم وعرض نتائج البحث على الصفحة دون الحاجة إلى إعادة تحميل الصفحة بالكامل. لعبة ويب تسمح للمستخدمين بالتحكم في الشخصية لإرسال أوامر الحركة إلى الخادم وتلقي ردود الفعل من الخادم لتحريك الشخصية على الصفحة. ولنقم بتطبيق ذلك من خلال الكود للمثال الأول: <script> function getNews() { // إنشاء طلب AJAX إلى خادم الويب const xhr = new XMLHttpRequest(); xhr.open("GET", "/api/news"); xhr.onload = function() { // معالجة استجابة الخادم if (xhr.status === 200) { // تحويل الاستجابة إلى كائن JSON const news = JSON.parse(xhr.responseText); // تحديث قائمة الأخبار على الصفحة const newsList = document.getElementById("news-list"); newsList.innerHTML = ""; for (let i = 0; i < news.length; i++) { const newsItem = document.createElement("li"); newsItem.textContent = news[i].title; newsList.appendChild(newsItem); } } }; xhr.send(); } // استدعاء دالة getNews() عند تحميل الصفحة window.onload = getNews; </script> ولكن تم تقديم واجهة fetch API لتسهيل التعامل مع طلبات AJAX، ونفس المثال سنكتبه كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>مثال على استخدام fetch و DOM Manipulation</title> </head> <body> <script> function getNews() { // إنشاء طلب fetch إلى خادم الويب fetch("/api/news") .then(response => response.json()) .then(news => { // تحديث قائمة الأخبار على الصفحة const newsList = document.getElementById("news-list"); newsList.innerHTML = ""; for (let i = 0; i < news.length; i++) { const newsItem = document.createElement("li"); newsItem.textContent = news[i].title; newsList.appendChild(newsItem); } }); } // استدعاء دالة getNews() عند تحميل الصفحة window.onload = getNews; </script> <ul id="news-list"></ul> </body> </html>
-
يمكنك البحث عن الدوال التي تريدينها أو أي خاصية في بايثون على موسوعة حسوب، يكفي أن تكتبي في جوجل دالة print مثلاً وبجانبها موسوعة حسوب أو حسوب، كالتالي: "شرح دالة print موسوعة حسوب" وإليك مرجع للغة بايثون في الموسوعة: https://wiki.hsoub.com/Python
-
حاول تنفيذ الأمر التالي: flutter doctor ثم تنفيذ الأمر التالي: flutter channel master
-
أولاً يجب أن تعلم أن الأمر لا يتم بين ليلة وضحاها ولا حتى في غضون سنة، ربما 3 سنوات حسب خلفيتك وخبراتك السابقة. أنت بحاجة أولاً إلى تعلم أساسيات البرمجة، سواء من خلال بايثون أو من خلال C++ ولكن هي لغة ليست بالسهلة لذلك يمكنك البدء ببايثون لا مشكلة بعد المحاولة مع C++. وعلى أي حال أنت بحاجة إلى تعلم بايثون في النهاية لأن أبحاث تعلم الآلة ستجدها بشكل رئيسي تعتمد على Python، ومستخدمة بشكل شائع جدًا في مجال تعلم الآلة. بعد ذلك ستحتاج إلى تعلم أساسيات الرياضيات وهي: الجبر الخطي، والتفاضل والتكامل، وبعض مفاهيم الاحتمال والإحصاء، وركز بشكل كبير على الجبر الخطي والتفاضل والتكامل. ثم ستحتاج أن تكون على دراية بمكتبات Python المتخصصة في مجال علوم البيانات، وتشمل: Numpy: لأداء العمليات الرياضية والحسابية على البيانات بشكل فعال. Pandas: للتعامل مع البيانات بشكل هيكلي وتحليلها. Matplotlib/Seaborn: لرسم البيانات وإنشاء الرسوم البيانية. Scikit-learn (sklearn): لتنفيذ مهام التعلم الآلي وبناء نماذج. SQL Queries: للقدرة على استخدام استعلامات SQL للتفاعل مع قواعد البيانات. ثم ستحتاج إلى كورس خاص بتعلم الآلة. وستجد تفصيل أكثر هنا عن كورسات تعلم الذكاء الاصطناعي وعن الرياضيات:
- 2 اجابة
-
- 1
-

-
أولاً تأكد من استدعاء دالة onSubmit بشكل صحيح في الكود وتأكد من كتابة حرف S بنفس الشكل. وفي حالة عدم تطابق كلمتي المرور، قمت بعرض رسالة خطأ باستخدام Form.Control.Feedback، ولكن الاسم الذي تم استخدامه للـ Feedback هو نفسه لكلا من حقلي كلمة المرور وتأكيد كلمة المرور. يجب عليك استخدام اسم مختلف للفيدباك لكل حقل. <div style={{ color: "red" }}> {formikProps.touched.password && formikProps.errors.password} </div> <div style={{ color: "red" }}> {formikProps.touched.confPassword && formikProps.errors.confPassword} </div> <Form.Control.Feedback type="invalid" style={{ color: "red" }}> {password === confPassword ? "" : "كلمة المرور غير مطابقة"} </Form.Control.Feedback> أيضًا في حالة التحقق من عملية تسجيل الدخول (onSubmit function)، يجب أن تستخدم formikProps.values بدلاً من القيم الناتجة مباشرة من useState. const user = await axios.post(REGISTER_URL, { name: formikProps.values.name, email: formikProps.values.email, password: formikProps.values.password, confPassword: formikProps.values.confPassword, }) في حال استمرار المشكلة أرفق مجلد المشروع لتفقد المشكلة. وعامًة إليك مثال كامل يعمل بشكل سليم باستخدام formik وyup: import React from "react"; import { Formik, Field, ErrorMessage, Form } from "formik"; import * as Yup from "yup"; const LoginSchema = Yup.object().shape({ email: Yup.string() .email("Invalid email address format") .required("Email is required"), password: Yup.string() .min(3, "Password must be 3 characters at minimum") .required("Password is required"), }); class App extends React.Component { render() { return ( <div className="container"> <div className="row"> <div className="col-lg-12"> <Formik initialValues={{ email: "", password: "", }} validationSchema={LoginSchema} onSubmit={(values, { setSubmitting }) => { console.log(values); // Simulating asynchronous operation, like an API call setTimeout(() => { alert("Form is validated! Submitting the form..."); setSubmitting(false); }, 1000); }} > {(props) => ( <div> <div className="row mb-5"> <div className="col-lg-12 text-center"> {!props.isSubmitting ? ( <div> <h1>Login Page</h1>{" "} <Form> <div className="form-group"> <label htmlFor="email">Email</label> <Field type="email" name="email" placeholder="Enter email" autoComplete="off" className={`mt-2 form-control ${ props.touched.email && props.errors.email ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="email" className="invalid-feedback" /> </div> <div className="form-group"> <label htmlFor="password" className="mt-3"> Password </label> <Field type="password" name="password" placeholder="Enter password" className={`form-control ${ props.touched.password && props.errors.password ? "is-invalid" : "" }`} /> <ErrorMessage component="div" name="password" className="invalid-feedback" /> </div> <button type="submit" className="btn btn-primary btn-block mt-4" disabled={props.isSubmitting} > {props.isSubmitting ? "Submitting..." : "Submit"} </button> </Form> </div> ) : ( <h1>Home Page</h1> )} </div> </div> </div> )} </Formik> </div> </div> </div> ); } } export default App;
- 6 اجابة
-
- 1
-

-
الأمر ممكن تنفيذه من خلال عدة طرق، وإحدى الطرق هي استخدام RouteGuar، وهي هي ميزة في React Router تمكنك من حظر الوصول إلى مسار معين اعتمادًا على حالة معينة. وبالتالي حظر الوصول إلى جميع المسارات باستثناء صفحة تسجيل الدخول. إليك مثال: import { useState, useEffect } from "react"; import { Route, Redirect } from "react-router-dom"; const AuthRouteGuard = ({ component: Component, path, ...rest }) => { const [isLoggedIn, setIsLoggedIn] = useState(false); useEffect(() => { fetch("/api/user") .then((response) => response.json()) .then((data) => setIsLoggedIn(data.loggedIn)); }, []); return ( <Route path={path} render={(props) => { if (isLoggedIn) { return <Component {...props} />; } else { return <Redirect to="/login" />; } }} {...rest} /> ); }; نستخدم useState للحفاظ على حالة تسجيل الدخول للمستخدم. وفي دالة useEffect، نقوم بإجراء طلب GET إلى API للمستخدم لتحديد ما إذا كان المستخدم مسجلاً دخوله أم لا، وفي حال كان المستخدم مسجلاً دخوله، فسنقوم بعرض عنصر Component، وفي حال العكس، فسنقوم بإعادة توجيهه إلى صفحة تسجيل الدخول.
-
المشكلة بسبب تعارض في الحزم لديك، قم بحذف ملف composer.lock ثم مجلدvendor في المشروع لديك، وقم بثبيت الحزم من جديد: composer install وفي حال استمرت المشكلة حاول تثبيت نسخة متوافقة مع الحزم لديك كالتالي: composer require fruitcake/laravel-cors:^2.1 وفي حال استمرت المشكلة حاول تنفيذ الأمر التالي لتحديث الإعتماديات الأخرى اللازمة للتوافق مع الحزمة: composer require fruitcake/laravel-cors --with-all-dependencies
-
يتم الترتيب على أساس البلد أولاً، ثم على أساس العمر، وفي حال وجود أكثر من عنصر متشابه في الاسم، فسيتم الترتيب على أساس العمر. حيث تتم عملية الترتيب باستخدام الدالة sorted() مع استخدام itemgetter(1, 2) كوظيفة مفتاح، وذلك يعني أنه يتم ترتيب القائمة a بناءًاعلى القيم في المواقع 1 و 2 في كل tuple داخل القائمة. حيث ترُتب القائمة لديك كالتالي: b = [('Ali', 'Jordan', 45), ('Ahmad', 'Sudan', 23), ('Adam', 'Sudan', 23)] في حال وجود عناصر متشابهة في الموقعين 1 و 2، يتم الاحتفاظ بالترتيب الأصلي لتلك العناصر. وتستطيع تغيير ترتيب العناصر المتشابهة عن طريق تغيير ترتيب الوسائط التي يتم تمريرها إلى الدالة itemgetter(). فلو أردت ترتيب العناصر المتشابهة على أساس العمر أولاً، ثم على أساس البلد، فسنقوم بتغيير الوسائط على النحو التالي: b = sorted(a, key=itemgetter(2, 1)) فسيتم ترتيب القائمة على النحو التالي: b = [("Ahmad", "Sudan", 23), ("Ahmad", "Sudan", 23), ("Ali", "Jordan", 45)]
-
عند استخدام PDO (PHP Data Objects) للتفاعل مع قواعد البيانات، يتم استخدام $stmt و $conn كمتغيرات شائعة. حيث أن $stmt (Statement) يستخدم لتمثيل البيانات المستعلمة (query) أو العبارة التي تقوم بتنفيذها على قاعدة البيانات باستخدام PDO، فبعد تحضير الاستعلام وتنفيذه، تستطيع استخدام $stmt لاسترجاع النتائج أو التحكم في تأثير الاستعلام. أما $conn (Connection) هو متغير يستخدم لتمثيل اتصال PDO بقاعدة البيانات، ونستخدمه لتنفيذ الاستعلامات أو التفاعل مع قاعدة البيانات. مثال على كيفية استخدامهم: // الاتصال بقاعدة البيانات $dsn = "mysql:host=localhost;dbname=mydatabase"; $username = "username"; $password = "password"; $options = array( PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION, PDO::ATTR_EMULATE_PREPARES => false, ); try { $conn = new PDO($dsn, $username, $password, $options); } catch (PDOException $e) { die("Connection failed: " . $e->getMessage()); } // استعلام $sql = "SELECT * FROM mytable WHERE column = :value"; $stmt = $conn->prepare($sql); // تمرير القيمة $value = "some_value"; $stmt->bindParam(':value', $value); // تنفيذ الاستعلام $stmt->execute(); // استخدام نتائج الاستعلام while ($row = $stmt->fetch(PDO::FETCH_ASSOC)) { // فعل شيء مع البيانات } // إغلاق الاتصال $conn = null;
-
استخدم الثيم التالي سيبدوا بشكل أفضل: https://marketplace.visualstudio.com/items?itemName=RobbOwen.synthwave-vscode
- 7 اجابة
-
- 1
-

-
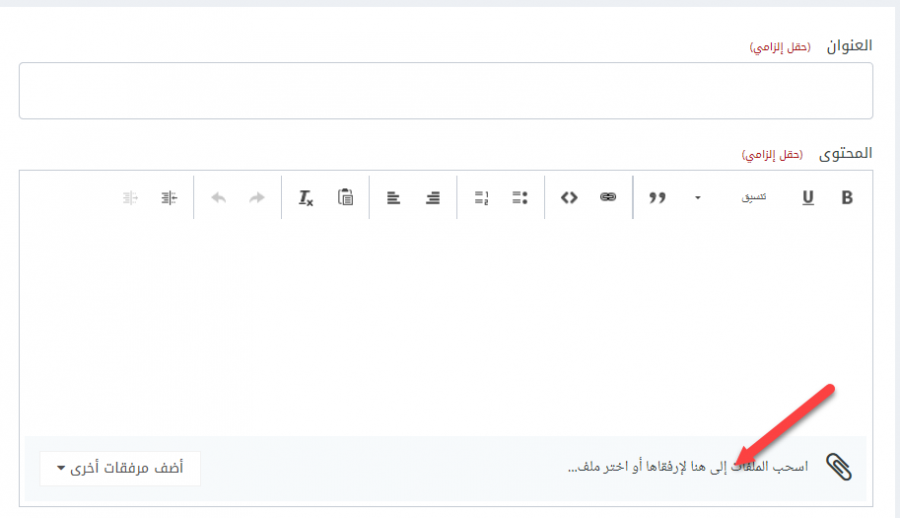
عند كتابة سؤال ستجد زر باسم "اسحب الملفات إلى هنا أو اضغط لإرفاق ملف). وتستطيع الضغط ثم إختيار ما تريده، أو يمكنك سحب الصورة وإفلاتها في المكان الذي تريده بالسؤال. فمثلاً لو أردت وضع صورة أسفل السطر التالي سأقوم بإنهاء السطر هنا ثم الضغط علىEnter للنزول للسطر بالأسفل ثم سحب وإفلات الصورة أسفل السطر: لاحظ الصورة بالأعلى.
- 7 اجابة
-
- 1
-

-
الأسئلة الإختبارية لا يتم الإجابة عليها بشكل مباشر، ويمكنك مساعدتك في حال توفر الكود، وإليك خطوات الحل: ستحتاجين إلى تضمين المكتبات اللازمة وهي: #include <iostream> #include <string> بعد ذلك: تعريف متغير لتخزين السلسلة الرمزية المدخلة. تعريف متغير لتخزين الحرف الذي سيتم استبداله. استخدمي دالة cin لاستلام السلسلة الرمزية من المستخدم وتخزينها في المتغير المناسب. استخدمي دالة cin أيضًا لاستلام الحرف الذي سيتم استبداله وتخزينه في المتغير المخصص. تأكدي من أن السلسلة الرمزية ليست فارغة وأن الحرف البديل قد تم إدخاله. اعتمدي على حلقة (for loop) للانتقال عبر السلسلة الرمزية واستبدال كل حرف يطابق الحرف المراد استبداله. طباعة السلسلة الرمزية بعد الاستبدال. إذا كانت السلسلة تحتوي على فراغات، فمن الأفضل التفكير في كيفية معالجتها، مثلاً بتجاوز الفراغات أو استبدالها أيضًا. من الممكن إضافة ميزة إعادة تشغيل البرنامج للسماح للمستخدم بتجربة إدخالات جديدة. يمكنك إضافة ميزات إضافية، مثل تحويل الحروف إلى أحرف كبيرة أو صغيرة أو السماح بالاستبدال مع حرفين بدلاً من حرف واحد. https://academy.hsoub.com/programming/cpp/الحلقات-التكرارية-loops-في-cpp-r893/