-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
هل حاولت حذف الملفات المؤقتة؟ من خلال الأمر: php artisan optimize:clear وربما المشكلة لديك بسبب استهلاك موارد الجهاز من قبل أمرِا آخر، تفقد الاستهلاك من خلال task manager ما هو استهلاك المعالج والرامات؟
-
الأمر ما زال مبكرًا لتقوم بذلك، ولا تقلق في وقتها ستعرف كيف يتم الأمر، لكن في البداية يجب تعلم أساسيات بايثون والتطبيق عليها من خلال مشاريع. ثم تعلم المكتبات الخاصة بالتعامل مع البيانات ثم تعلم الجبر الخطي، ثم تعلم مفاهيم الإحتمال والإحصاء ثم تعلم أساسيات تعلم الآلة ML، وستجد تفصيل أكثر هنا: وببساطة، يتم تدريب نموذج تعلم الآلة عن طريق إعطائه مجموعة بيانات كبيرة من المدخلات والمخرجات. ويتوفر العديد من المكتبات والأدوات المستخدمة في تدريب نماذج الذكاء الاصطناعي مثل: TensorFlow PyTorch Keras Scikit-learn ثم يقوم النموذج بتحليل البيانات وتحديد الأنماط والعلاقات بينها، باستخدام تلك الأنماط، يمكن للنموذج بعد ذلك إنشاء نموذج باستطاعته استخدام تلك العلاقات لتوقع الإخراج المناسب للمدخلات الجديدة. ويختلف وقت تدريب نموذج تعلم الآلة باختلاف حجم مجموعة البيانات ونوع النموذج المستخدم، وكقاعدة: كلما زاد حجم مجموعة البيانات، كلما زاد وقت التدريب، والأنواع الأكثر تعقيدًا من النماذج تتطلب وقتًا أطول للتدريب. وبالطبع لا يجب عليك إيقاف تشغيل الكمبيوتر أثناء تدريب نموذج تعلم الآلة، فسيؤدي ذلك إلى إيقاف عملية التدريب، وستحتاج إلى إعادة تشغيلها من البداية. وعند الحاجة إلى إيقاف تشغيل الكمبيوتر لفترة قصيرة، فيجب عليك التأكد من حفظ تقدم التدريب قبل إيقاف تشغيل الكمبيوتر. وبالطبع في حالة كانت البيانات كبيرة فستحتاج إلى قوة معالجة كبيرة وهنا من الأفضل استخدام Google Colab بدلاً من حاسوبك. وستجد تفصيل أكثر هنا:
- 2 اجابة
-
- 1
-

-
virtualenv هي ليست مكتبة، وببساطة الغرض من البيئة الإفتراضية هو إنشاء بيئات افتراضية منفصلة لمشاريع البرمجة المختلفة، أي تعمل تلك البيئات كمساحة معزولة لمشاريعك، مما يسمح لك بإدارة إصدارات Python والمكتبات الخاصة بك بشكل مستقل لكل مشروع. ونستخدم البيئة الافتراضية في جميع أنواع المشاريع، سواء كانت صغيرة أو كبيرة ومع إطار عمل أو مكتبة معينة. ولا يوجد فرق بين استخدام البيئة الافتراضية لمشروع ويب أو مشروع في مجال تعلم الآلة، في كلتا الحالتين، توفر البيئة الافتراضية فوائد مماثلة، مثل العزل والتحكم في إصدارات Python والمكتبات. وبخصوص إنشاء البيئة الإفتراضية ستجد تفصيل هنا:
- 7 اجابة
-
- 1
-

-
-
حاول التثبيت من خلال الأوامر التالية: python -m pip install -U pip python -m pip install -U matplotlib وفي حال استمرت المشكلة أرفق صورة للخطأ.
-
الخطوة الأولى هي جمع مجموعة بيانات من النصوص العربية المُصنفة مُسبقًا إلى الفئات المُراد تصنيف النصوص إليها. وبعد جمع البيانات، يجب معالجتها مسبقًا لجعلها جاهزة للتدريب على الشبكات العصبية، والخطوات هي: إزالة الأحرف غير المهمة، مثل علامات الترقيم وعلامات الاقتباس. تحويل الحروف إلى أحرف صغيرة. إزالة التكرارات. تجزئة النصوص إلى كلمات أو عبارات. تحويل النصوص إلى تمثيل رقمي يمكن للشبكة العصبية فهمه باستخدام تقنيات مثل Word Embeddings (مثل Word2Vec أو FastText) لتحقيق ذلك. وتتوفر مكتبة Python NLTK لإزالة الأحرف غير المهمة وتحويل الحروف إلى أحرف صغيرة وإزالة التكرارات، وأيضًا مكتبة Arabic NLP. وستحتاج إلى استخدام مكتبة pandas للتعامل مع البيانات بشكل هيكلي. لتحويل النصوص إلى تمثيل رقمي باستخدام Embeddings، استخدم إما Keras أو TensorFlow، وتلك المكتبتين تعملان بشكل متكامل مع بعضهما البعض، حيث أن Keras تعتبر واجهة عالية المستوى لبناء الشبكات العصبية وتعتمد على TensorFlow كمحرك تنفيذ أساسي. بالنسبة لتدريب نماذج Word Embeddings، يتوفر مكتبة Gensim أو FastText. كلاهما يوفر وسائل فعالة لتدريب Embeddings للكلمات، حيث أن Gensim متخصصة في تدريب Word Embeddings وتوفير واجهات لعمليات مثل Word2Vec، في حين أن FastText تتيح تمثيل الكلمات بطريقة تأخذ في اعتبارها الهيكل الداخلي للكلمة نفسها. بالإضافة إلى استخدام مكتبات أخرى مثل scikit-learn للمساعدة في تقييم النموذج باستخدام مقاييس مثل الدقة والاستدلال الدائري. و hyperopt أو optuna لضبط الهايبرباراميترز. بعد تدريب النموذج، يمكنك استخدامه لتصنيف النصوص الجديدة باستخدام الوظيفة predict المتاحة في مكتبات الشبكات العصبية. والأمر مشابه لما جاء بالمقال هنا.
-
الأمر يتم برمجيًا، فمثلاً لو أردنا نشر مقالة بموقع نقوم بتعيين الـ slug باللغة الإنجليزية أو العربية ليحتوي على الكلمات المفتاحية لاحظي عنوان المقالة هنا: https://academy.hsoub.com/programming/general/أساسيات-عنوان-url-وأنواعه-r1435/ ويتم حفظ ذلك العنوان في قاعدة البيانات. أم أنك تقصدين فعل ذلك من خلال ووردبريس؟
-
ما تريده إذن هو Virtual Phone Numbers تستطيع البحث على اليوتيوب عن: Virtual Phone Numbers for ksa واستبدل ksa بأي بلد تريد مثل egypt وستجد منصات توفر ذلك لكن بشكل مدفوع.
- 3 اجابة
-
- 1
-

-
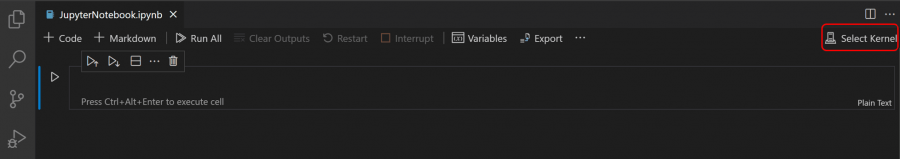
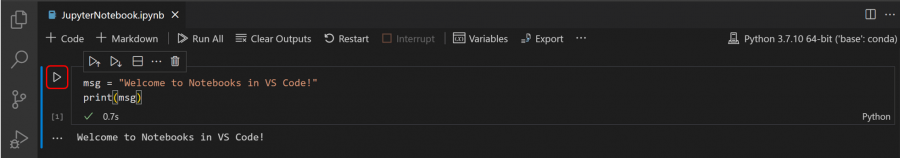
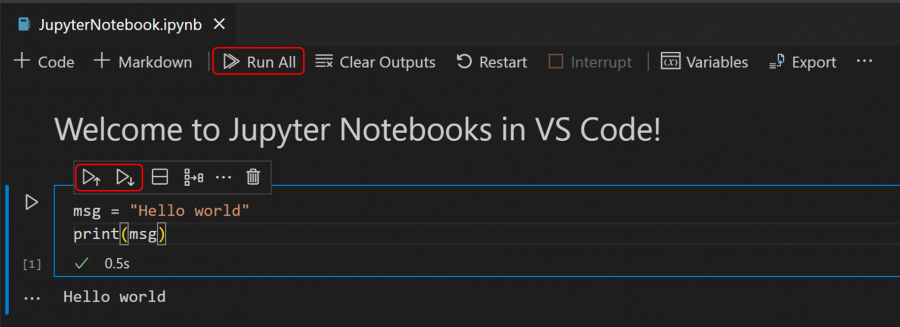
عليك أولاً تثبيت Jupyter من خلال: pip install jupyter ثم إنشاء ملف بصيغة: .ipynb ثم الضغط على kernel أعلى اليمين: وبعد إختيار الـ kernel قم بكتابة الكود الذي تريده في الملف ثم اضغط على CTRL + ENTER لتشغيل الخلية في Jupyter أو بالضغط على زر التشغيل بجانبها: ويمكنك تشغيل جميع الخلايا من خلال Run All: وتستطيع إضافة خلايا من خلال +code بالأعلى.
-
عليك إنشاء مشروع Flask إذا لم تقم بذلك بالفعل وفي ملف app.py قم بإضافة التالي حيث سنقوم بإنشاء مسار ثم تعيين القالب الذي سيتم عرضه: from flask import Flask, render_template app = Flask(__name__) @app.route('/') def index(): return render_template('index.html') if __name__ == '__main__': app.run(debug=True) ثم إنشاء ملف HTML داخل مجلد المشروع حيث يجب وضع الملف في مجلد يسمى "templates" لأن Flask يفترض أن تكون ملفات HTML مخزنة في ذلك المجلد، وتستطيع تسمية الملف كما تشاء، ولكن هنا ، سنسميه "index.html". <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Flask App</title> </head> <body> <h1>Hello, Flask!</h1> </body> </html> قم بتشغيل المشروع من خلال: set FLASK_APP=app.py ثم: flask run وتصفح المسار: http://127.0.0.1:5000/ وستجد تفصيل أكثر هنا:
-
بالطبع، فهياكل البيانات عبارة عن طريقة لتنظيم البيانات في الذاكرة، وتسمح هياكل البيانات للبرامج بالوصول إلى البيانات ومعالجتها بكفاءة أكبر. dict في بايثون عبارة عن هيكل بيانات يربط بين مفتاحين (keys) وقيمتين (values)، ومتاح أن يكون المفتاح من أي نوع بيانات قابل للتسلسل، مثل الأرقام أو السلاسل أو الكائنات، وأن تكون القيمة من أي نوع بيانات.
- 2 اجابة
-
- 1
-

-
دائمًا هناك تخبط ما بين الحفظ والاستيعاب في بداية تعلم البرمجة وذلك أمر طبيعي جدًا، ويراودك سؤال هل أترك الحفظ وأكتفي بالاستيعاب أم أجمع بينهم وأقوم بحفظ كل شيء؟ وفي الواقع العملي لا يوجد مبرمج يحفظ كل شيء، بل يتم حفظ ما تقوم باستخدامه بشكل متكرر نتيجة التكرار، والباقي أنت مستوعب لطريقة عمله وتستطيع استخدامه في أي وقت وبحاجة فقط إلى البحث عن طريقة الكتابة أي الـ Syntax لتتذكرها لكنك قادر على كتابة الكود مباشرًة بعد البحث لأنك مستوعب لما تقوم بالبحث عنه. وفي بداية التعلم يجب إقران الحفظ بالاستيعاب، فالحفظ جزء من عملية التعلم، بعد ذلك ستنسى بعض الأشياء لا مشكلة لكن بشرط أن تكون قد قمت باستخدامها في مشاريع وطبقت عليها واستوعبتها جيدًا، وتستطيع البحث عنها متى شئت.
-
إحدى الطرق هي زيارة موقع الويب الرسمي لشركة جوجل ديب ماين، والذي يسرد جميع الأوراق العلمية المنشورة من قبل الشركة، أيضًا الاشتراك في النشرة الإخبارية الخاصة بشركة جوجل ديب ماين، والتي ستتلقى من خلالها إشعارات بأحدث الأوراق العلمية المنشورة. واستخدام محركات البحث العلمية، مثل Google Scholar، للعثور على الأوراق العلمية في مجال الذكاء الاصطناعي جوجل ديب ماين، بالبحث عن الأوراق العلمية باستخدام الكلمات الرئيسية ذات الصلة، مثل "ذكاء اصطناعي" أو "غوغل ديب ماين". وتابع أيضًا المواقع التالية: موقع ويب Google AI يسرد جميع الأوراق العلمية المنشورة من قبل شركة Google AI، بما في ذلك تلك المتعلقة بـ Google DeepMind. arXiv مستودع مفتوح الوصول للأوراق العلمية في العلوم والتكنولوجيا، ويحتوي على قسم خاص للأوراق العلمية في مجال الذكاء الاصطناعي، بما في ذلك تلك المتعلقة بـ Google DeepMind. PubMed Central مستودع مفتوح الوصول للأوراق العلمية في مجال الطب والعلوم الصحية، وبه قسم خاص للأوراق العلمية في مجال الذكاء الاصطناعي، بما في ذلك تلك المتعلقة بـ Google DeepMind.
- 2 اجابة
-
- 1
-

-
أرجو توضيح السؤال يا مروان، هل المقصود حفظ كل ما بالإطار؟
-
ما قمت به ممتاز جدًا بالفعل، لا حاجة الآن لتعلم Typescript بل عليك تعلم التقنيات المطلوبة بالنسبة لمطور واجهة أمامية يعمل بـ React، ويتبقى لك تعلم Next.js ثم مكتبة Tailwind.css. بعدها تستطيع التقدم لوظائف مطور Frond-End أو React developer.
- 4 اجابة
-
- 1
-

-
الجزء الخاص بعملية التحقق لديك هو الدالة validateLogin ونقوم أولاً بالتحقق من أن المستخدم قام بإدخال بيانات بالفعل وليس حقول فارغة ثم نرسل تلك البيانات للخادم للتحقق من وجود المستخدم وإن تم إيجاده يتم السماح له بتسجيل الدخول: <script> const validateLogin = async () => { const username = document.getElementById('username').value; const password = document.getElementById('password').value; const messageElement = document.getElementById('message'); if (username.trim() === '' || password.trim() === '') { messageElement.textContent = 'Please enter both username and password.'; return; } try { const userExists = await checkLoginInfo(username); if (userExists) { messageElement.textContent = 'Login successful!'; } else { messageElement.textContent = 'Invalid username or password.'; } } catch (error) { console.error('An error occurred:', error.message); messageElement.textContent = error.message; } }; const checkLoginInfo = async (username) => { const response = await fetch('localhost:3000/login', { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify({ username }), }); if (!response.ok) { throw new Error('Network response was not ok'); } const data = await response.json(); return data.userExists; }; </script> بالطبع من جهة الخادم عليك معالجة الطلب الذي تم إرساله وإرجاع قيمة userExists سواء false أو true، أي في جهة الخادم نقوم بإنشاء مسار login ثم نقوم بمعالجة البيانات التي تم إرسالها وتفقد هل هي موجودة لدينا في قاعدة البيانات أم لا، ثم نرسل الرد بالإيجاب أو السلب.
-
إذن أنت بحاجة إلى استخدام بيئة Node.js حيث ستقوم بالتالي: تثبيت Node.js على جهازك. إنشاء المشروع من خلال أمر npm init - y ثم تثبيت المكتبات اللازمة وهما express و sqlite3 حيث sqlite3 توفر لنا الإتصال بقاعدة بيانات sqlite والتعامل معها. ثم من المفترض أن تقوم بكتابة المنطق الخاص بعملية تسجيل حساب جديد في الموقع لديك حيث ستقوم بإرسال البيانات التي أدخلها المستخدم في النموذج form إلى خادم Node.js لديك عن طريق رابط الـ API ومعالجة تلك البيانات بتخزينها في قاعدة البيانات. ثم بعد ذلك عندما يتوجه المستخدم لصفحة تسجيل الدخول نقوم بمطاقة البيانات التي سيقوم بإدخالها مع البيانات المخزنة لدينا ثم نسمح له بتصفح الموقع.
- 3 اجابة
-
- 1
-

-
استخدام منفذ الأوامر هو أمر أساسي لك كمبرمج، حيث ستقوم من خلاله بتنفيذ الكثير من الأمور مثل تثبيت الحزم وتحديثها أو حذفها وإنشاء البيئة الإفتراضية وإنشاء مشروع عندما تتعلم Flask وDjango وغيرها من الأمور التي ستتعلمها أثناء تعلم البرمجة مثل رفع المشروع إلى GitHub. لذا عليك الإعتياد على التيرمنال وتخطي الشعور بالقلق عند التعامل مع الشاشة السوداء الخاصة به. وعامًة يمكنك استخدام منفذ الأوامر خلال vscode بالضغط على terminal من القائمة بالأعلى ثم اختر new terminal وهناك إختصار لفتحه وهو CTRL + ` حيث ` هو حرف ذ بالكيبورد لكن عندما تكون اللوحة باللغة الإنجليزية. وفي باقي الدورة سيتم استخدام pycharm وتستطيع استخدام vsocde إذا أردت
- 1 جواب
-
- 1
-

-
ما فهمته هو أن لديك صفحة HTML تحتوي على نموذج (form) وثلاثة عناصر select، حيث يحتوي كل select على ثلاثة اختيارات، وعند اختيار أي اختيار في ال select، أريد أن يتم تعطيل ذلك الاختيار في ال select الباقي تلقائيًا. ويتم الأمر كالتالي: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Unique Selection</title> </head> <body> <form> <select id="select1" onchange="handleSelectChange(1)"> <option value="">Select an option</option> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3">Option 3</option> </select> <select id="select2" onchange="handleSelectChange(2)"> <option value="">Select an option</option> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3">Option 3</option> </select> <select id="select3" onchange="handleSelectChange(3)"> <option value="">Select an option</option> <option value="option1">Option 1</option> <option value="option2">Option 2</option> <option value="option3">Option 3</option> </select> </form> <script> function handleSelectChange(selectedIndex) { const selectedOption = document.getElementById(`select${selectedIndex}`).value; for (let i = 1; i <= 3; i++) { if (i !== selectedIndex) { const selectElement = document.getElementById(`select${i}`); for (let j = 0; j < selectElement.options.length; j++) { const option = selectElement.options[j]; if (option.value === selectedOption || selectedOption === "") { option.disabled = true; } else { option.disabled = false; } } } } } </script> </body> </html>
- 2 اجابة
-
- 1
-