-
المساهمات
20334 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
494
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
الأيقونة الموجودة بجانب كل من Member_photo3 و Member_photo1 هي أيقونة مُؤشر التراكب، وهي تعني أن الصورة أو الفيديو سيظهر فوق الطبقات الأخرى في المشروع، مما يعني أنها ستظهر فوق الطبقات الأخرى مثل الشفافية ووضع مزج الصورة مع الطبقات الأخرى. وعند النقر على الأيقونة، ستظهر قائمة تُتيح لك اختيار الطبقة التي تريد تطبيقها على الصورة، وبالتالي تستطيع تغيير ترتيب الطبقات.
- 2 اجابة
-
- 1
-

-
بشكل بسيط، الأمر أشبه أنه لماذا لا يتم استخدام محرك واحد على الجميع السيارات؟ فجميع أنظمة التشغيل تفهم لغة الآلة، لكن لا يعني ذلك أن جميع التطبيقات ستعمل على جميع أنظمة التشغيل، بسبب أنّه تختلف بنية الأجهزة بين أنظمة التشغيل، مثل معمارية المعالج ونوع ذاكرة الوصول العشوائي ويجب أن يكون التطبيق مُكوّدًا بشكل موجه ليعمل على بنية الجهاز المُستهدفة. مثلاً معمارية معالجات M الخاصة بشركة آبل تختلف عن معمارية معالجات إنتل وهكذا. أيضًا توفر أنظمة التشغيل واجهات برمجة تطبيقات (APIs) محددة للتفاعل مع مكوناتها بالتالي علينا استخدام APIs المُناسبة لنظام التشغيل الذي يعمل عليه. وتختلف أنظمة الملفات بين أنظمة التشغيل، مما يعني أن التطبيق يجب أن يكون مُبرمجًا لفهم كيفية الوصول إلى الملفات على نظام التشغيل المُستهدف. وأحيانًا تتطلب بعض التطبيقات إصدارًا محددًا من نظام التشغيل أو إصدارًا أحدث، أو مكونات إضافية موجودة فقط على أنظمة تشغيل معينة. أو قد لا يختار المطور جعل تطبيقه متوافق مع جميع أنظمة التشغيل، واستهداف نظام محدد مثل MacOS، ربما لأنه لا يوجد طلب كافٍ على التطبيق من قبل مستخدمي نظام معين أو من أجل استهداف شريحة مستخدمين ذات عائد مادي أعلى.
-
للعلم الأمر clear يتم التعرف عليه بشكل طبيعي في الويندوز لكن بشرط أن تحميل تطبيق Windows Terminal وسيعمل: https://apps.microsoft.com/detail/9n0dx20hk701?rtc=1&hl=en-eg&gl=EG
- 6 اجابة
-
- 1
-

-
لا مشكلة بالأمر الذي قمت بإدخاله فهو صحيح، جرب إدخال الأمر المختصر منه وهو cls إن استمرت المشكلة أرفق صورة لتفقد الأمر.
- 6 اجابة
-
- 1
-

-
يوجد في جميع الأنظمة حيث نكتب أمر tracert، وهو أداة تشخيصية لتحديد المسار الذي تسلكه حزم البيانات من جهاز الحاسوب لديك إلى وجهة معينة على شبكة الإنترنت، ويُكتب الأمر في نافذة موجه الأوامر (Command Prompt) في نظام التشغيل Windows أو Terminal في أنظمة التشغيل macOS و Linux. ونكتب الأمر كالتالي وبجانبه عنوان الموقع أو تستطيع استخدام الـ IP مباشرًة إذا أردت: tracert www.google.com وستحصل على المعلومات التالية: اسم المضيف أو عنوان IP للوجهة. اسم كل راوتر على طول المسار. وقت استجابة كل راوتر. TTL: قيمة Time to Live، وهي عدد مرات إعادة إرسال الحزمة قبل أن يتم التخلص منها. وهناك معلمات تستطيع استخدامها مع الأمر: -d: لا يتم حل أسماء المضيفين إلى عناوين IP. -h: عرض مساعدة حول الأمر. -j: استخدام عنوان IP المصدر المحدد. -l: تحديد حجم الحزمة بالبايت. -n: عدم استخدام أسماء المضيفين. -p: تحديد رقم المنفذ. -r: تتبع المسار إلى الوجهة العكسية. -s: تحديد عدد القفزات القصوى. -t: تتبع المسار بشكل مستمر. -w: تحديد مهلة الانتظار بالمللي ثانية. tracert -d www.google.com
- 4 اجابة
-
- 1
-

-
ذلك ممكن ولكن بشكل تقريبي، إن تم معرفة عنوان IP الخاص به لكن لا يمكن تحديد موقع الهاتف بدقة عالية أو معرفة موقعه المباشر. فتوجد العديد من خدمات تحديد الموقع الجغرافي عبر الإنترنت التي تسمح لك بإدخال عنوان IP وسيقومون بعرض موقع تقريبي على خريطة اعتمادًا على بيانات مزود خدمة الإنترنت (ISP). ويستطيع مزود خدمة الإنترنت (ISP) معرفة الموقع الجغرافي التقريبي للمستخدم من خلال عنوان IP الخاص به. تختلف دقة تحديد الموقع الجغرافي من خلال عنوان IP اعتمادًا على العديد من العوامل، مثل نوع عنوان IP (ثابت أو ديناميكي) ومزود خدمة الإنترنت (ISP) وطريقة تحديد الموقع. يتم تعيينه بشكل دائم لجهازك من قبل مزود خدمة الإنترنت (ISP)، قم بفصل الراوتر لمدة 10 ثواني ثم أعد تشغيله وستحصل على IP عام جديد public IP، وأحيانًا يتوجب فصل الراوتر 10 دقائق.
-
الأمر يعتمد على هدفك من تعلم PHP هل تريد تعلمها لتصبح مطور BackEnd أم تريد تطوير الواجهة الأمامية أيضًا؟ في حال كنت تريد أن تصبح مطور واجهة خلفية فقط، فعليك إذن تعلم أساسيات HTML فقط. أما إن كنت تريد تطوير الواجهة الأمامية لمشروعك أو تريد العمل على منصات العمل الحر، فعليك إذن تعلم الواجهة الأمامية أولاً لأنك ستقوم بتنفيذ المشروع بمفردك وبالطبع هو بحاجة إلى واجهة أمامية.
- 6 اجابة
-
- 1
-

-
بل قادرة على حساب مجموع أي نوع من البيانات لكن بشرط أن تكون تلك البيانات قابلة للتكرار، وتلك البيانات هي: قوائم (lists) سواء كانت تحتوي على أرقام أو سلاسل نصية أو كائنات أخرى. أزواج (tuples) مثل قوائم البيانات، يمكن للدالة sum() حساب مجموع عناصر أي زوج. مفردات (dictionaries) بينما لا يمكن حساب مجموع مفردة مباشرةً، يمكن تحويلها إلى قائمة أو زوج قبل استخدام الدالة sum(). مولدات (generators) لحساب مجموع القيم دون الحاجة إلى تخزينها في الذاكرة. وتسمح الدالة sum() بتحديد قيمة افتراضية يتم إضافتها إلى مجموع العناصر، وذلك مفيد في الحالات التي تريد فيها حساب مجموع العناصر مع إضافة قيمة ثابتة، كالتالي: sum([1, 2, 3], 5) # سيُرجع 11 أيضًا تُتيح لك استبعاد القيم الفارغة مع مُرشِّح (filter) لاستبعاد القيم الفارغة من الحساب، كالتالي: sum(filter(None, [1, None, 2, 3])) # سيُرجع 6 أو استخدام تعبيرات lambda لتطبيق وظيفة على كل عنصر قبل حساب مجموعها: sum(list(map(lambda x: x**2, [1, 2, 3]))) # سيُرجع 14 أو دمج الدالة sum() مع وظائف أخرى لبناء تعبيرات معقدة، كالآتي: max(sum(x) for x in my_list) # سيُرجع أكبر مجموع لعناصر في قائمة my_list الدالة sum() في بايثون
- 4 اجابة
-
- 1
-

-
إذا أردت رأي، فلا أنصحك بذلك، فستتحول دون أن تشعر إلى code monkey ولا أقصد إساءة لكن ذلك مصطلح بالفعل، ويعني أنك ستصبح كسول ولا تفكر كثيرًا عند كتابة الكود مجرد الإعتماد على الأدوات وتركيب الأكواد مثل قطع الـ LEGO أي دونّ فهم عميق لمبادئ البرمجة أو هندسة البرمجيات، ولا أقصد أنك غير قادر على التفكير لكن النفس كسولة بطبعها حتى إن كنت قادر ستجد أنك تبحث عن أداة للتفكير بدلاً منك وستجد صعوبة شديدة في التخلص من ذلك. لذا أنصحك بالإعتماد على تلك الأدوات كملاذ أخير، ورغم أن الكثير ينصح بعدم استخدام جوجل إلا أنني أنصحك بالإعتماد عليه في بدايات تعلمك، حيث ستجد الكثير من المصادر التي لم تكن تعرفها، وستتعرف على أدوات جديدة وستقرأ معلومات مفيدة أثناء ذلك، وأيضًا ستتحسن مهارة البحث عن المعلومة لديك. وحتى إن كان الكود بسيط، ففي البداية أنت بحاجة إلى التعود على كتابة الكود والتعود على الـ Syntax فعند كتابة الكود يتم تدريب عقلك على التفكير بواسطة الأكواد البرمجية وذلك يُحسن مهاراتك والمنطق البرمجي. بعد فترة من تعلمك واكتساب الخبرات، تستطيع الإعتماد عليها لمساعدتك في الإنتاجية وتسريع عملية التطوير، ففي سوق العمل يتعين عليك استخدام الأدوات التي توفر عليك الوقت وتزيد من إنتاجيتك بلا شك.
- 3 اجابة
-
- 2
-

-
كحد أدنى يجب إتمام 4 مسارات كاملةً ثم تستطيع التقدم للإختبار والإمتحان بها فقط وليس كامل الدورة، ويتم التقدم للإختبار مرة واحدة فقط والحصول على الشهادة مرة واحدة. لكن لا أنصحك بدراسة 4 مسارات فقط، فالشهادة ليست مهمة المهم هي مهاراتك البرمجية، وبالتالي من الأفضل إنهاء كامل مسارات الدورة. ستجد تفصيل هنا:
-
ذلك ممكن من خلال مكتبة PHP Desktop والفكرة الخاصة بها هي تشغيل المشروع من خلال محرك chromium أي تشغيل التطبيق في واجهة تشبه تطبيقات سطح المكتب لكنها تعتمد على المحرك الخاص بالمتصفح، فكر بالأمر على أنه مثل إطار Electrone.js الخاص بجافاسكريبت. ستجد تفصيل هنا: https://github.com/cztomczak/phpdesktop وتوجد طريقة أخرى وهي عن طريق منصة todesktop لكنها ليست مجانية إذا أردت نشر التطبيق. https://www.todesktop.com/works-with/laravel
- 1 جواب
-
- 1
-

-
عنصر الـ Target يشير إلى العنصر الذي تم تنفيذ حدث عليه، أي عنصر DOM الذي بادر الحدث، مثل النقر أو الضغط على مفتاح أو تغيير قيمة. ونصل إلى عنصر الـ Target من خلال خاصية event.target داخل معالج الحدث، والأمر بحاجة إلى توضيح بالكود: لنفترض أن لدينا زرًا مع معالج حدث onclick: function handleClick(event) { // سيُشير event.target إلى عنصر الزر الذي تم النقر عليه console.log(event.target.textContent); } عند النقر على الزر، سيُطبع النص الموجود داخل الزر على شاشة التوجيه. وعنصر الـ Target لا يتغير أثناء عملية التدفق (bubbling) و الالتقاط (capturing)، ونستطيع الوصول إلى عنصر الـ Target من أي معالج حدث لحدث معين، سواء كان على العنصر نفسه أو على أحد أسلافه. ونستفيد من ذلك بتطبيق منطق معين على العنصر الذي تم الحدث عليه مثل التالي: function handleMouseOver(event) { event.target.style.backgroundColor = "red"; } function handleMouseOut(event) { event.target.style.backgroundColor = ""; }
-
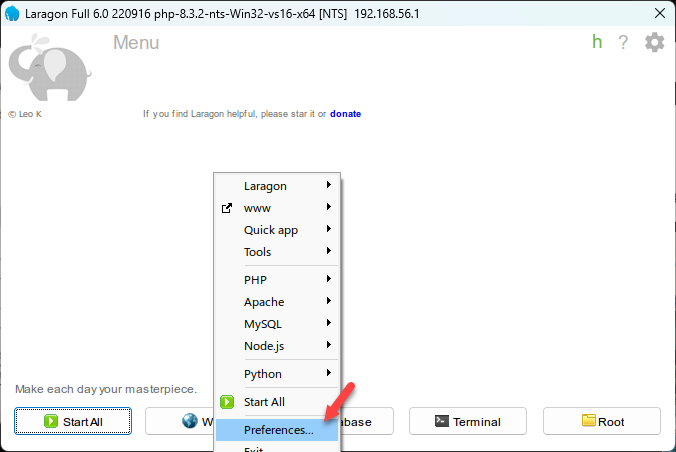
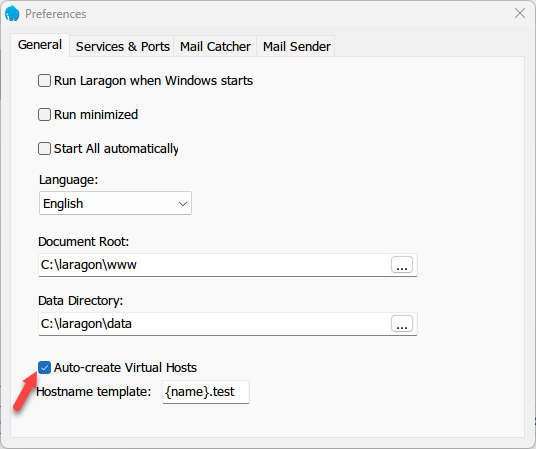
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس. أرجو الضغط على واجهة لاراجون بزر الفأرة الأيمن ثم اختر preferences ثم قم بالضغط على خيار auto create virtual hosts لإلغاء تفعيله ثم أعد تفعيله مرة أخرى: ثم أعد اضغط على Stop بالواجهة لإيقاف تشغيل Apache و MySQL ثم اضغط start مرة أخرى وجرب تصفح المشروع بالاسم اللطيف بالضغط على الواجهة بزر الفأرة الأيمن ثم اختيار www ثم اسم المشروع
-
أرجو منك التعليق أسفل فيديو الدورة فلديك مشكلة مختلفة، وذلك لمساعدتك بشكل أفضل.
-
عليك إغلاق الـ VPN عند تشغيل المشروع أعد تشغيل لاراجون
-
طالما أن الشرط موجود فمن حقك الحصول عليه، ولمناقشة شروط الدورة والأمور المالية، أرجو التحدث لمركز المساعدة بأكاديمية فهي الجهة الوحيدة التي يمكنها الإجابة على سؤالك هنا. وبخصوص دورة علوم الحاسوب فهي بالفعل موجهة للتأسيس في البرمجة ثم بعد ذلك ستحتاج إلى دراسة مجال برمجي مطلوب في سوق العمل، ومن خلال الدورة ستتمكن من إختيار المجال الذي تريده بسبب أنك اطلعت على أغلب مجالات البرمجة خلال الدورة وأصبح لديك دراية بالمفاهيم البرمجية ووظيفة كل مجال برمجي والمهام المطلوب تنفيذها به.
-
الأمر محير بالفعل عند عدم وجود تجربة عملية لكليهما، وبشكل بسيط فكر في الـ IDE على أنه بيئة تطوير للبرمجة بشكل عام وليست مخصصة للغة معينة، وتستطيع تخصيص تلك البيئة لتتوافق مع ما تريده. فلديك Vscode وهو IDE حيث يأتي بشكل إفتراضي يدعم لغات الويب فقط وهي HTML, CSS, JS ولغة Typescript ولكن نستطيع تخصيصه عن طريق الإضافات ليدعم لغات أخرى مثل بايثون وجافا وPHP وغيرهم، أيضًا ليدعم إطارات مثل جانغو ولارافل وغيرهم. عدا تلك اللغات، فهو ليس مجهز بشكل إفتراضي لتطوير مشاريع باستخدام لغة معينة والإطارات الخاصة بها، وحتى لو قمت بتخصيصه فلن يكون بقوة برنامج (بيئة تطوير متكاملة) موجه بالكامل من أجل التطوير بلغة برمجية معينة. أما الـ IDLE والتي هي إختصار لـ Integrated Development and Learning Environment. وبشكل مبسط، يعني ذلك بيئة التطوير المتكاملة للتعلم، في شكل برنامج يجمع بين أدوات كتابة التعليمات البرمجية وتشغيلها وتصحيحها والتعلم، وتهدف إلى جعل عملية كتابة التعليمات البرمجية أسهل وأكثر كفاءة للمطورين المبتدئين، حيث يحتوي على التالي: محرر نصي لكتابة التعليمات البرمجية. مُترجم أو مُفسّر لتشغيل التعليمات البرمجية. مُصحح الأخطاء لتحديد الأخطاء في التعليمات البرمجية. أدوات التصحيح لفحص كيفية عمل التعليمات البرمجية. نظام المساعدة لتقديم معلومات حول اللغة البرمجية والوظائف. أي غرفة عمليات مجهزة بالكامل من أجل لغة معينة والإطارات والمكتبات الشهيرة الخاصة بها، وأشهر مثال لديك هما pycharm و PHPstorm.
-
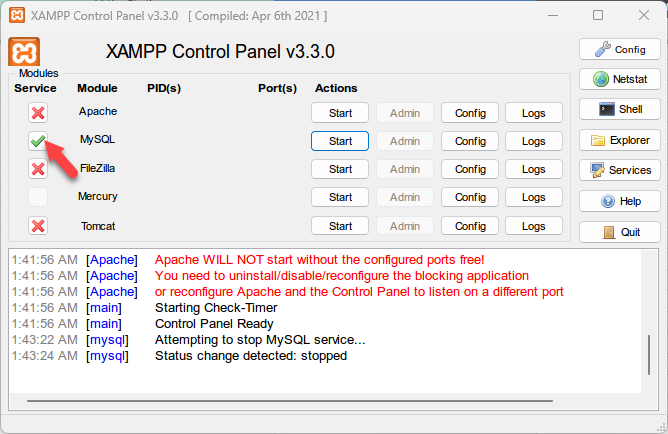
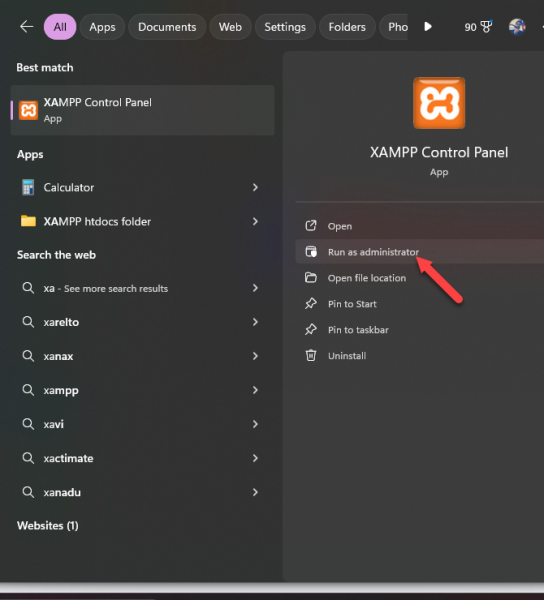
أرجو التعليق أسفل الدرس ستجد صندوق تعليقات في أسفل الصفحة، وذلك لمساعدتك بشكل أفضل، وطرح الأسئلة العامة هنا. عليك تشغيل Xampp كمسؤول كالتالي: ثم الضغط على الأيقونة التالية: وستظهر لك نافذة منبثقة اختر yes. بعد ظهور علامة صح في الأيقونة حاول تشغيل MySQL مجددًا.
-
معك حق، لكن في بعض المسارات يتم شرح الأمور النظرية كتمهيد للتطبيق العملي، حيث ستجد في كل دورة مشاريع كاملة وتطبيقات عملية بسيطة، وأغلب الشرح النظري ستجده في دورة علوم الحاسوب لكونها دورة تأسيسية وبها يتم تقديم وشرح الكثير من المفاهيم البرمجية ومفاهيم علوم الحاسوب. أسفل أي درس إذا أردت تطبيقات عملية، أرجو التعليق أسفله وسيتم توفيرها لك.
- 2 اجابة
-
- 1
-

-
أرجو استخدام vpn أثناء تثبيت الحزم لمعرفة هل المشكلة من الإنترنت أم لا
-
تم الإجابة على ذلك، أرجو تفقد السؤال الخاص بك هنا، وأرجو طرح السؤال المتعلق بالدورة أسفل فيديو الدورة ستجد صندوق تعليقات في أسفل الصفحة. وطرح الأسئلة العامة هنا.
- 1 جواب
-
- 1
-

-
هل الأمر ضروري؟ الإجابة هي لا، ليس عليك تعلم تحليل البيانات لدخول مجال تعلم الآلة. لكن تحليل البيانات هو الأساس لتعلم الآلة، حيث تعتمد خوارزميات تعلم الآلة على البيانات للتعلم والتنبؤ، بالتالي، من المهم أن يكون لديك فهم قوي لكيفية تحليل البيانات قبل البدء في تعلم الآلة. وستحتاج إلى فهم أنواع البيانات المختلفة وكيفية تنظيفها ومعالجتها قبل استخدامها في خوارزميات تعلم الآلة. ويتوفر العديد من خوارزميات تعلم الآلة المختلفة، ولكل منها نقاط قوتها وضعفها، وعليك أن تكون قادرًا على اختيار الخوارزمية المناسبة لمشكلتك. فإن لم تقم بتحليل البيانات قبل استخدام خوارزميات التعلم الآلي، فستجد نفسك تجرب خوارزميات مختلفة دون فهم البيانات التي تستخدمها وذلك يشبه محاولة فتح قفل بدون معرفة نوع المفتاح - قد ينجح عن طريق الصدفة، لكن هذا أمر غير محتمل. بمجرد فهم نقاط الضعف، يمكنك معالجتها من خلال تقنيات تنظيف البيانات وتحضيرها، وقد يتضمن ذلك إصلاح الأخطاء أو معالجة القيم المفقودة أو تحويل البيانات إلى تنسيق مناسب لخوارزمية التعلم الآلي المختارة. وكبداية عليك تعلم Excel لتصل لمستوى متوسط به حيث ستعتمد عليه بشكل كبير في تحليل البيانات والـ Data visualisation، وأيضًا برنامج Power BI. ثم عليك تعلم SQL، بعد ذلك عليك تعلم Data Mining.
- 8 اجابة
-
- 1
-

-
السؤال غير واضح، هل المقصود نشر التطبيق؟ يوجد متجري Goolge Play و Apple App Store وذلك لنشر التطبيق، بعد ذلك يتم التسويق عبر وسائل التواصل الإجتماعي لكنها تتطلب وقتًا وجهدًا لإنشاء محتوى جذاب، مع ضرورة الدفع للإعلان على تلك المنصات. أو التسويق عبر المؤثرين وذلك ربما يمنحك مصداقية أكبر ويصل إلى جمهور أوسع لكن يتطلب تكلفة عالية للتعاون مع المؤثرين المشهورين. أو تنفيذ شراكات مع شركات الاستشارات التسويقية والتي ستوفر لك إمكانية الوصول إلى قاعدة عملائها وخبراتها، لكن قد تتطلب تقاسم الأرباح مع الشركة. من المفيد أيضًا حضور فعاليات مثل المؤتمرات والمعارض فهي فرصة للتواصل مع العملاء المحتملين والشركاء مقالات التسويق والمبيعات في أكاديمية حسوب