-
المساهمات
85 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Refaat10
-
أهم شئ في القالب الإخباري الاهتمام جيداً بالصفحة الرئيسية حيث يمكن إضافة شريط إخباري لعرض عدد من العناوين الإخبارية العاجلة ، يمكن إضافة سلايدر شو لعرض مجموعة من المقالات سواء أحدث المقالات أو أحدث المقالات من تصنيف معين إضافة بلوكات لعرض بعض الأقسام في الصفحة الرئيسية حيث كل قسم يعرض عدد معين لأخر المقالات من هذا القسم ويفضل أن تكون البلوكات في الصفحة الرئيسية بأشكل مختلفة
-
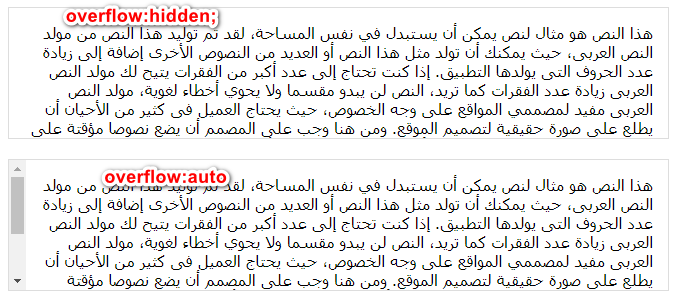
يتم استخدام خاصية overflow والقيمة hidden عادة لعدم خروج المحتوى بعيد عن العنصر مثال إذا كان لديك عنصر ومحدد له نسبة الارتفاع باستخدام خاصية height وإذا استخدمت خاصية overflow والقيمة hidden في هذه الحالة لن يتم ظهور باقي المحتوى الموجود داخل العنصر إذا كان أكبر من نسبة الارتفاع سيتم اقتطاع جزء من المحتوى ولن يتم ظهوره في في الواجهة الأمامية أما إذا استخدمت القيمة auto بدلاً من hidden في هذه الحالة سيتم عرض شريط تمرير مع الحفاظ على نسبة ارتفاع العنصر والمحتوى أي لم يتم اقتطاع أي جزء من المحتوى شاهد الصورة التالية لتوضيح الفرق بين القيمة hidden و auto
- 2 اجابة
-
- 1
-

-
جميع الاستضافات تستطيع رفع عليها ملفات html من أشهر الاستضافات https://www.bluehost.com https://www.hostgator.com https://www.namecheap.com جربتها شخصيا وتعمل بشكل ممتاز https://www.hostinger.ae https://www.enom.com لو كان غرضك من الاستضافة للتجربة والتعلم يفضل https://ae.000webhost.com فهي استضافة مجانية لكن محدودة
- 2 اجابة
-
- 1
-

-
هل يوجد api أو طريقة لجلب البيانات الوصفية لعنوان url من خلال php أو js مثلا إذا كانت الصفحة تحتوى على عنوان url يقوم بجلب العنوان والوصف والكلمات الدلالية وايقونة الموقع
-
السلام عليكم ورحمة الله كيفية إزالة جزء من النص الموجود ضمن إحدى الأعمدة الموجودة في قاعدة البيانات mysql مثلا يوجد عمود باسم url_site مثال الرابط التالي https://www.facebook.com/*** المطلوب كيفية حذف هذا الجزء فقط https://www.facebook.com/ من جميع السجلات دفعة واحدة
-
إذا كانت الصورة التي تم رفعها مباشرة من خلال المحرر الخاص ببلوجر في هذه الحالة يتم إضافة الصورة داخل عنصر div تلقائيا مع استخدام فئة separator يمكنك اخفاء الصورة الأولى فقط إذا كانت الصورة تم رفعها مباشرة من خلال المحرر الخاص ببلوجر أو إذا كانت الصورة يوجد بها فئة separator كل ما عليك هو إضافة الكود التالي ضمن أكواد css .post-body.entry-content .separator:first-of-type { display: none !important; }
-
يمكنك إنشاء صفحة مخصصة مثلا download حيث هذه الصفحة يمكنك إضافة مقالات لروابط التحميل فقط - يمكنك استخدام إضافة Toolset Types - بعد تحميل وتثبيت وتفعيل الإضافة تقوم بإنشاء نوع مقالة الحقل الأول اكتب مثلا صفحة التحميل أو تحميل وهو الاسم الذى يظهر في لوحة التحكم والحقل الثاني اكتب مثلا download وهو الاسم الذى يكون بعد رابط الدومين مباشرة والحقل الثالث بمجرد الضغط عليه سيتم ملئه بنفس الاسم الموجود في الحقل الثاني --------------- - يمكنك تحديد الخصائص التي تريدها لهذه الصفحة - بعد ذلك تحتاج لإنشاء صفحة single مخصصة وليكن باسم single-download.php ويجب مطابقة اسم الصفحة المخصصة مع الاسم الذى تم كتابه في الحقل الثاني --------------- يمكنك تخصيص وتنسيق الصفحة بشكل مختلف عن صفحة المقالة الافتراضية - إذا لم تعمل الصفحة توجه إلى الروابط الدائمة وتحديد خيار عنوان المقالة
-
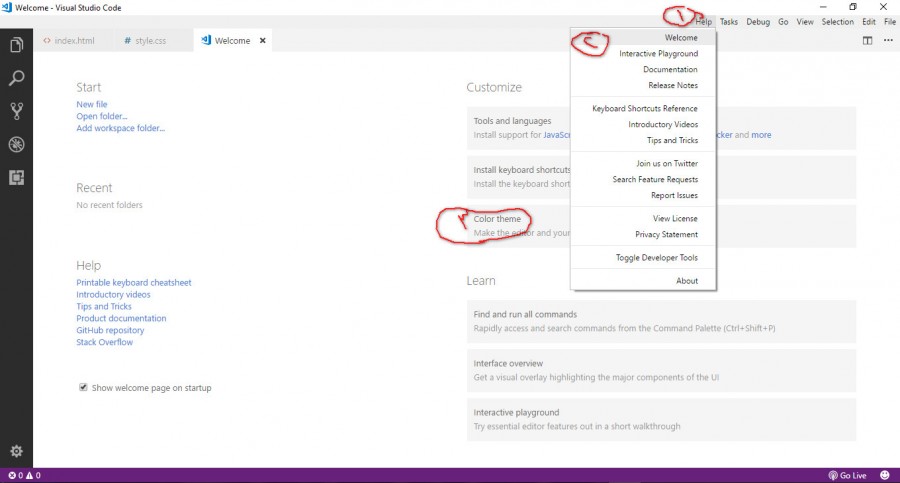
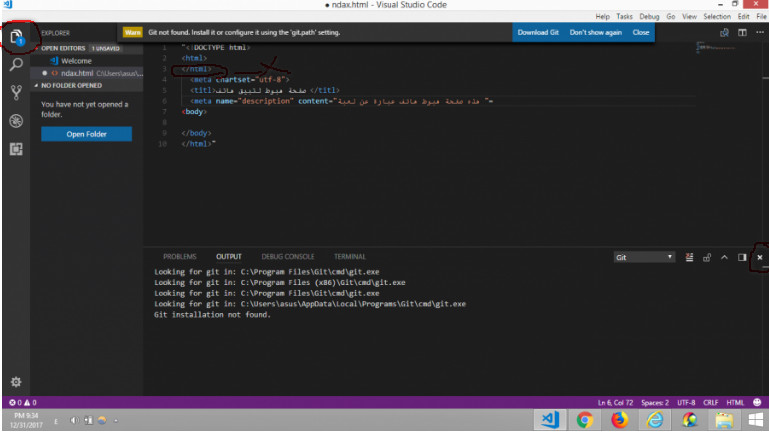
يوجد خطأ في وثيقة html عنوان الصفحة يجب أن يكون بين وسم head وهو غير موجود في صفحتك <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>الصفحة الرئيسية</title> </head> <body> </body> </html> وبالنسبة لتغيير شكل الثيم اضغط help ثم welcome ثم color theme هتظهر قائمة منسدلة اختر الثيم المناسب لك بمجرد ولجعل شاشة الكود تظهر بالكامل نفذ الخطوات المحددة باللون الأحمر في الصورة الثانية
-
وعليكم السلام ورحمة الله لم اتعامل مع برنامج wampserver يمكنك تثبيت برنامج بديل مثل xampp لتشغيل السيرفر المحلى على جهازك سهل الاستخدام http://www.codewap.tk/2017/06/xampp.html
-
هذه الخاصية مكتوبة خطأ font: italic; font: 400; الكود الصحيح font-style: italic; font-weight: 400; حجم الخط الافتراضى 400 يمكن تغييره مثلا لـ 500 يكون بخط عريض وغامق وكل ما يتم تكبير الرقم كل ما الخط يظهر بخط عريض ----------- align-content: center; /*خطأ*/ text-align: center; /*جعل العناصر في منتصف الصفحة --------------------- وإيه المقصود بـ wow هنا
-
بعمل على موقع ثابت باستخدام php كيف اجعل وسم title يتغير تلقائيا على حسب إسم الملف ، وهل يوجد دالة php لارجاع قيمة المجلد الرئيسي للقالب مثال عندى صفحة داخل عدة مجلدات بلا من أن أقوم بإضافة الرابط المجلد الرئيسي في كل صفحة اريد دالة تقوم هي بارجاع قيمة المجلد الرئيسي مباشرة ومن غير استخدام ../../ هذه الرموز للعودة إلى المسارات السابقة
-
div بمعني طبقة أو حاوية و id هي تعني هوية و class تعني فئة وهما الاثنين بيأدوا نفس الغرض لكن تختلف فقط في تعريفها من خلال الـ css مثلا سأقوم بعمل طبقة جديدة باستخدام div ثم استخدم id كهوية ثم استخدم container أو أى اسم أخر مناسب لك مثل header رأس الصفحة أو sidebar للعمود الجانبي أو post للمقالة المنفردة ....إلخ يتم كتابة الكود على هذا الشكل <div class='container'></div> مثال أخر <div id='container'></div> ولكي نقوم بتعريف id و class بطريقة صحيحة من خلال css فيكون كالتالى إذا كان المعرف container ضمن id سنضيف رمز # قبل المعرف #container{ هنا يتم إضافة خصائص css المراد تطبيقها على معرف container } أما إذا كان معرف container ضمن فئة class سنضيف رمز نقطة قبل المعرف ليصبح هكذا .container{ هنا يتم إضافة خصائص css المراد تطبيقها على معرف container } إذا قمت بإضافة معرف container مرتين في نفس الصفحة وكان مرة ضمن فئة id ومرة فئة class فعند تطبيق خصائص css على فئة id فقط فلن يتم تطبيقها على فئة class ويمكنك تطبيق نفس الخصائص على الفئتين سواء id أو class للمزيد يمكنك متابعة مدونة كود ويب
- 3 اجابة
-
- 2
-

-
قمت بعمل صفحات مخصصة وتم حفظها كإضافة مثل هذه والغرض من هذه الصفحات المخصصة هو تغيير شكل عرض المقالات الصفحة المخصصة بتظهر المقالات بشكل عادي جدا مثال ستجد أن جميع المقالات التي يتم إنشائها ضمن هذه الصفحة المخصصة ستكون في مكان واحد ... عند الضغط على أى مقالة ما والتى تم نشرها في الصفحة المخصصة تفتح بشكل طبيعي جدا بدون مشاكل ، لكن عند إضافة تصنيف فرعي للمقالة وعند الضغط على هذا التصنيف تظهر صفحة الخطأ 404 وأيضا صفحة الوسوم لا تظهر في الصفحات المخصصة وعند استخدام خاصية اظهار المقالات ذات صلة في الصفحات المخصصة لا تظهر أيضا وهذا مثال لتصنيف فرعي ضمن مقالة من الصفحات المخصصة اضغط هنا كل ما اريد طريقة لظهور جميع المقالات من نفس التصنيف عند الضغط على تصنيف معين مثل التصنيفات في الصفحة العادية عند الضغط على تصنيف ما تظهر جميع المقالات التى من نفس هذا التصنيف
-
عامل صفحات مخصصة في وردبريس وكل صفحة حيث تعرض المقالات بشكل يختلف عن الصفحة الأخرى المقالات تظهر في الصفحة المخصصة بدون مشاكل لكن عند إضافة تصنيف فرعي أو وسم تابع للمقالة وعند الضغط على التصنيف التابع للمقالة المخصصة لا تظهر التصنيفات ولا الوسوم ولا حتى مقالات ذات صلة مثال ادخل إلى الرابط التالى واختر اى قناة واضغط على أى تصنيف هتظهر صفحة الخطأ كان من المفترض أن تظهر جميع المقالات التابعة لهذا التصنيف http://live-tv.890m.com/Channels
-
قمت بإنشاء عدد من الصفحات المخصصة بحيث تكون كل صفحة لها شكل مختلف من حيث طريقة عرض المقالات حتى الآن الصفحات تعمل بدون مشاكل تواجهني مشكلة وهي عند إضافة مقالات في الصفحات المخصصة ونسبتها لتصنيف معين من المفترض عندما اضغط على تصنيف معين التابع للصفحات المخصصة يقوم بفتح صفحة ويوجد بها التصنيفات عندما اضغط على تصنيف معين التابع لصفحة مخصصة تظهر صفحة الخطأ 404 ما هو الكود أو الدالة المناسبة لاظهار التصنيفات في الصفحة المخصصة عند الضغط عليها وأيضا صفحة الوسوم
-
php بستخدم الوردبريس
-
قمت بعمل صفحات مخصصة بطريقة يدوية وتنسيق هذه الصفحات بشكل يختلف عن الأخر واقصد الشكل هو طريقة عرض المقالات التصنيفات المخصصة بتظهر عادي في الصفحة الرئيسية وبتفتح عادي في المقالة المنفردة لكن لما اضغط على قسم معين لا يظهر ما هي الدالة أو الكود الخاص باظهار التصنيفات المخصصة
-
هذه الدالة الخاصة بإظهار ويدجيت في لوحة التحكم if(function_exists('register_sidebar')) register_sidebar(array('name' => 'sidebar', 'before_widget' => '<div class="home-widget">', 'after_widget' => '</div>', 'before_title' => '<h4>', 'after_title' => '</h4>' )); أريد إظهار ايقونة محددة لكل ويدجيت وهذه الايقونة تكون بجوار عنوان الويدجيت ما هي الدالة المناسبة لذلك؟
-
يعتبر جودادي من أفضل مواقع الاستضافة وحجز الدومين وكذلك هو مشهور جدا
- 9 اجابة
-
- 1
-

-
كنت اتصفح الفيس بوك من اسبوع أو اسبوعين ووجدت إعلان لهذا العرض وعندما ضغطت عليه حولني لموقع جودادي بصفحة العرض لكن حاليا لا أتذكر صفحة الإعلان إذا رأيتها مرة أخرى سأرسلها لك
- 9 اجابة
-
- 1
-