-
المساهمات
8752 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
117
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
- 1 جواب
-
- 1
-

-
لقد تم تصميم الدورة وترتيبها بعناية حيث تعتمد المسارات على بعضها البعض وتراعي مستوي الطلاب في التدرج أثناء التعلم . ولهذا دائما الافضل هو اتباع الترتيب الموجود في الدورة لأنه هو الترتيب الصحيح الذي تم ترتيب الدورة عليه.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. ليس المقصود من تعلم الجبر الخطي Linear Algebra أن تكون عالمًا متخصصًا فيه. ولكن باختصار لابد من وجود أساسيات الجبر الخطي مثل المصفوفات والعمليات على المصفوفات ولابد أن تعرف قواعد كل عملية، لأنه بالتأكيد لا يمكن الحصول على قيمة المتغير c في المثال الذي أعطيته دون أن تعرف كيف يتم حسابها، كذلك يجب عليك أن يكون لديك معرفة بالمعادلات الرياضية من الدرجات المختلفة وكذلك التمثيل البياني وفهم المصطلحات الخاصة به والمتجهات والانحداريجب دراسة هذه المواضيع حتى تفهم ما يدور خلف الكواليس وتستطيع تحسين النتائج فيما بعد. وإضافة إلى الجبر الخطي: التفاضل والتكامل حساب المثلثات الإحصاء الوصفية ولكن في البداية تستطيع دراسة الدورة دون الحاجة إلى ذلك فسيتم شرح الرياضيات المطلوبة لفهم الدروس في الدورة .
-
نعم بالطبع . مادمت قد أتممت أربع مسارات على الأقل من الدورة فيمكنك التقدم بطلب الإختبار للحصول على الشهادة . وسيتم إختبارك فقط في المسارت التي أنهيتها وليس الدورة بأكملها . ولكن أنصحك بعدم دراسة أربع مسارات فقط ولكن دراسة أغلب الدورة وذلك للحصول على أقصى إستفادة ممكنه من الدورة.
- 6 اجابة
-
- 1
-

-
بالنسبة إلى الدورة فأنت لن تحتاج مذاكرة أى دروس رياضيات بجانبها حيث يتم شرح الرياضيات التي ستحتاجها في دروس الدورة وهي تتناسب في المستوى مع الطلاب لذلك يتم التدرج في شرح الرياضيات من المستوى السهل إلى المستوي المتقدم قليلا. ولكنك ستحتاج بعد إنتهاء من الدورة دراسة الرياضيات المهمة للذكاء الإصطناعي مثل الجبر الخطي وغيرها . ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل حول الرياضيات المهمة لمجال الذكاء الإصطناعي :
- 3 اجابة
-
- 1
-

-
مرحبا عمر. يمكنك وضع سؤالك مباشرة وسيتم مساعدتك والمتابعة معك لحل المشكلة التي تواجهك. إذا كان سؤالك بخصوص درس من دروس الدروات يرجى وضع سؤالك أسفل الدرس في صندوق التعليقات الموجود أسفل الدرس . أما إذا كان خارج محتوي الدروة يمكنك وضعه في قسم الأسئلة العامة هنا وسيتم المتابعة معك.
-
لاحظ أنه يوجد مطورين للواجهة الأمامية ومطورين للواجهة الخلفية وتوجد وظائف لكل منهما كثر ومتاحة . وبالطبع إذا قمت بتعلم الإثنين وأصبح مطور full-stack ستكون لديك فرصة أكبر للحصول على المشاريع والعثور على وظائف سواء في الواجهة الأمامية فقط أو الواجهة الخلفية أيضا ولو وجدت وظيفة full-stack سيكون الراتب أعلى بالطبع. ولكن حاليا يمكنك فقط تعلم الواجهة الأمامية وستجد بالطبع وظائف فيها ولكن يجب عليك على الاقل فهم طريقة عمل الواجهة الخلفية مثل عمل ال API وكيفية إستخدامه وإرسال الطلبات من الواجهة الأمامية.
-
هذا الأمر سيختلف من محرر أكواد إلى أخر حيث كل محرر أكواد له الإختصارات الخاصة به فمثلا في Vs code يمكنك الضغط على زر ALT بالإضافة إلى السهم الأسفل أو الأعلى لتحريك السطر من مكانه إلى الأعلى أو الأسفل . أما في برنامج jetbrains مثل pycahrm وغيرها من محررات الأكواد الإختصار هو SHIFT + ALT بالإضافة إلى السهم الأسفل أو الأعلى. وأيضا يمكنك تحديد السطر بالمؤشر ومن ثم سحبه ونقله إلى المكان الذي تريده.
-
هل السؤال خاص بإحدى دروس الدورات ؟ إذا كان كذلك فيرجى وضع سؤال أسفل الدرس الذي تريد الإستفسار عنه وذلك لمساعدتك بشكل أفضل. أما إذا لم يكن خاص بإحدى دروس الدورات فبالفعل يوجد العديد من الكلمات المفتاحية المحجوزة في لغة البرمجة التي تتعامل معها والتي لا يمكنك إعادة تعريف أو إستخدام تلك الكلمات المفتاحية في الأماكن المخصصة لذلك. لذلك يجب عليك توضيح اللغة التي تعمل عليها لمساعدتك.
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. نعم هذا الأسلوب جيد بالفعل ولا يوجد أى مشكلة به . يمكنك الحصول على التمارين من خلال أى وسيلة تريدها سواء chatgpt أو غيرها ومحاولة حل التمارين بنفسك دون إستخدام أى مساعدة سواء من chatgpt أو غيره وذلك لإختبار نفسك ولكن إذا لم تستطع فكما تفعل أنت الأفضل هو إعادة مشاهدة الدرس حيث ذلك يدل على عدم فهم كامل لهذا الجزئية من الدرس . وهكذا مراجعة الدروس الغير مفهومة بشكل كامل ستساعدك بالفعل في تقدم مستواك في التفكير المنطقي لحل المشكلات و في دراسة الدروس بشكل جيد. لهذا ما تقوم به هو أسلوب جيد بالفعل ولا توجد به أى مشكلة.
-
يمكنك محاولة تجربة حل الإختبارات التالية : عكس سلسلة نصية حيث تقوم بطباعة السلسلة من البداية إلى النهاية. طباعة عدد مرات ظهور كل عنصر في المصفوفة. حذف العناصر المتكررة في المصفوفة. قم بكتابة دالة تأخذ رقم كمعامل لها وتقوم بطباعة كلمة زوجي إذا كان الرقم زوجيا و طباعة كلمة فردي إذا كان فرديا. البحث عن أكبر رقم موجود في المصفوفة. والأفضل حل المسائل الموجودة على المواقع الشهيرة لذلك مثل Leetcode و codewars و codeforces و HackerRank وغيرها من المواقع الأخرى ويمكنك التدرج في مستوى صعوبة الأسئلة كما تريد.
-
نعم لامشكلة في ذلك يمكنك بالطبع إستخدام useLocation لمعرفة المسار الحالي وتحديد العنصر active المناسب في ال navbar . هكذا مثلا : import { NavLink, useLocation } from 'react-router-dom'; function Navbar() { const location = useLocation(); return ( <nav> <ul> <li className={location.pathname === '/' ? 'active' : ''}> <NavLink to="/">الرئيسية</NavLink> </li> <li className={location.pathname === '/about' ? 'active' : ''}> <NavLink to="/about">من نحن</NavLink> </li> <li className={location.pathname === '/contact' ? 'active' : ''}> <NavLink to="/contact">اتصل بنا</NavLink> </li> </ul> </nav> ); } وتوجد طرق أسهل من ذلك لتحديد العنصر active وذلك من خلال إستخدام NavLink حيث يدعم الخاصية activeClassName في React Router v5 أو إستخدام className ك callback في الإصدار v6 لتحديد العنصر النشط. هكذا مثلا في الإصدار 5 : <NavLink className="" activeClassName="active" to="/about"> من نحن </NavLink> وفي الإصدار 6 التالي : <NavLink to="/about" className={({ isActive }) => isActive ? 'active' : ''} > من نحن </NavLink>
-
أولا يتوجب عليك دراسة أساسيات HTML و CSS ويمكنك مشاهدة ذلك من خلال أول مسار في دورة "تطوير واجهات المستخدم" . بعد ذلك يمكنك مشاهدة المسارات التي تعتمد فقط على الواجاهات الأمامية ولكن سيتوجب عليك على الأقل فهم أساسيات الواجهات الخلفية مثل ال API وكيفية التعامل معه وما هو وما هي فائدته وأيضا ستجد بعض المسارات العملية يتم شرح فيها وتطيبق الواجهة الأمامية والخلفية ولهذا يمكنك تخطي جزء الواجهة الخلفية وتنزيل المشروع النهائي والتركيز على الواجهة الأمامية. وإليك المسارات التي تساعدك لتصبح مطور front end : أساسيات لغة JavaScript أساسيات React.js تطبيق دردشة يشبه WhatsApp (ولكن سيتوجب عليك التركيز على قسم "تطبيق الويب" وليس باقي الأقسام التي تعتمد على إنشاء الواجهة الخلفية المستخدمة لإنشاء ال API لإستخدامها في الواجهة الأمامية). أساسيات TypeScript إنشاء تطبيق أسئلة وأجوبة باستخدام Next.js (أيضا ستحتاج التركيز على قسم "الواجهة الأمامية لتطبيق الأسئلة والأجوبة" ) تطبيقات الويب التقدمية PWA
-
يتم ربط الواجهة الأمامية مع الواجهة الخلفية من خلال ال API . فال API (Application Programming Interface) هو مجموعة من الوظائف والأساليب التي يمكن استخدامها للتفاعل مع برنامج أو خدمة ونستخدم ال API لربط front-end و back-end عن طريق توفير طريقة قياسية للوصول إلى البيانات والخدمات من back-end. فال api هو عنوان خاص موجود في الواجهة الخلفية حيث يتم إستقبال الطلبات المرسلة إلى الخادم من الواجهة الأمامية ويقوم بتنفيذ منطق معين مثل إضافة أو تعديل أو حذف أو قراءة بيانات موجودة لديك في الواجهة الخلفية. ويمكنك قراءة المزيد من خلال التالي : ويتم إرسال الطلبات من الواجهة الأمامية من خلال ال AJAX أو لو كنت تستعمل أطر عمل مثل React أو غيرها ففيها يتم إرسال الطلبات إلأى API وإستقبال الردود وعرضها في الموقع لديك في الواجهة الأمامية. ويمكنك قراءة التالي لمزيد من التفاصيل :
-
لاحظ أنك لم تقم بفتح ملف جديد او ملف موجود لديك على الجهاز. حيث لتظهر run وهي تعني تشغيل الكود يجب أن يكون ملف ليتم تشغيله وليس البيئة التفاعلية التي تعمل عليها الآن والتي تقوم بتشغيل الكود سطر بسطر . لذلك يرجى الضغط على قائمة file ومن ثم إختيار save as لحفظ الملف وتحديد مكانه على الجهاز الذي تريده حفظه فيه . او يمكنك إختيار new file لإنشاء ملف جديد وكتابة الكود به وإختيار run .
-
المشكلة لديك في ملف main.js سطر 48 حيث لاحظ أنك تقوم بحذف ال class الذي يسمى load . ولكن يبقى ال class الذي يسمى loadin وهذا ال class لديه خاصية display none أى أنه لا يتم عرضه في الصفحة . لهذا الحل هو أن تقوم بحذف هذا ال class loading هكذا : div.classList.remove("loading");
-
ليس الأمر كذلك. فإن التقنيات واللغات تتطور بإستمرار فمثلا من الممكن إستخدامك لتقنية في React فيتم إهمالها وحذفها في الإصدارات الحديثة من React وتوفير تقنية غيرها . أو من الممكن في بداية تعلمك تجد صعوبة في المواضيع المتقدمة فحينها لن تستطيع دراستها ولكن عندما تريد إنشاء مشروع أو إضافة ميزة في مشروعك تستخدم تلك التقنية فحينها ستتعلمها وستستخدمها وهكذا . وهكذا فإن المبرمج الجيد لا يتوقف أبدا عن التعلم بل يبحث عن الجديد الذي يتم إصداره والتقنيات الحديثة ليصبح مطلع على كل شئ في الوقت الحالي له .
-
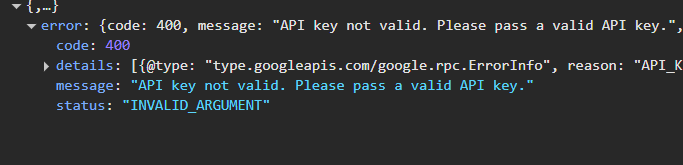
إذا نظرت إلى رسالة الخطأ التي تظهر : ستجد أن المشكلة في المفتاح لديك حيث ال API_Key الذي تقوم بإستخدامه في المشروع ليس صحيحا . تأكد من إستخدامك لل API_Key الصحيح أو إنشاء مفتاح جديد وإستخدامه.
-
وعليكم السلام ورحمة الله وبركاته. نعتذر لك عن التأخر في الرد عليكم . حيث يوجد حاليا ضغط على مركز المساعدة لذلك قد يتأخر الرد قليلا لذلك يرجى الإنتظار قليلا حتى يتم الرد عليكم إن شاء الله. هل المشروع هو مشروع التخرج للحصول على شهادة الدورة أم ماذا ؟ إذا كان كذلك فيرجى الإنتظار لحين الرد عليكم من قبل مركز المساعدة. أما إذا كان السؤال بخصوص درس من دروس الدورة فيرجى وضع سؤالك أسفل الدرس وذلك لمساعدتك بشكل أفضل.
- 3 اجابة
-
- 1
-

-
إن Redux هي مكتبة لإدارة حالة التطبيق (state management) في تطبيقات React. والتي تقوم بحفظ حالة التطبيق بأكمله. وcreateStore هي الدالة الأساسية في Redux لإنشاء store لتخزين حالة التطبيق. فهنا نقوم بإنشاء store جديد باستخدام createStore ونمرر لها دالة ال reducer والتي تتحكم في كيفية تحديث الحالة. أما ال reducer فهو دالة تحدد كيفية تغير حالة التطبيق وذلك عند أى إجراء action تم تنفيذه. فهنا يأخذ الحالة الحالية state مع قيمة افتراضية {x: 0} إذا كانت الحالة غير محددة وبعد ذلك يأخذ ال action النوع الذي يحدد نوع التغيير المطلوب. وعندما يكون action === "plus" يزيد قيمة x بمقدار 1. وعندما يكون action === "minutes" ينقص قيمة x بمقدار 1. وإذا لم يتطابق مع أي شرط فإنه يعيد الحالة كما هي. وProvider هو مكون من مكتبة react-redux الذي يجعل المتجر (store) متاح لجميع المكونات في شجرة React. <Provider store={StoreZen}> <Hello /> </Provider> فهنا نقوم بتغليف المكون Hello ب Provider ونمرر له ال store الذي أنشأناه (StoreZen). وهكذا فالكود يقوم بإنشاء المتجر (StoreZen) باستخدام createStore ونمرر له الـ reducer وفي المكون الرئيسي (App) نستخدم Provider لجعل المتجر متاحاً للمكونات وأي مكون داخل Provider مثل Hello يمكنه الآن الوصول إلى الحالة وإرسال إجراءات لتعديلها.
-
دورة علوم الحاسوب توفر لك معلومات مكثفة حول مختلف مفاهيم لغات وتقنيات البرمجة وهي أساسية لزيادة معلوماتك حول مجال التقنية بشكل عام. و بانتهائك منها سيكون لديك خبرة جيّدة بدءً من الأساسيات والأفكار والمناهج النظرية مثل هندسة البرمجيات والبرمجة كائنية التوجه إلى التعامل مع أنظمة التشغيل ولغات البرمجة التي تم التطرق لها من خلال الأمثلة العملية في الدروس، وأيضاً سيكون لديك معرفة شاملة حول قواعد البيانات وطرق التعامل مع النوعين العلائقي وغير العلائقي. وفيها أيضاً مسار مخصص للدخول إلى عالم الويب والتعرّف على آلية عمل مطوري الويب في حال أحببت الانتقال إلى مجالات تطوير الويب لاحقاً لهذا إذا أردت التخصص في الواجهة الخلفية أو الأمامية فهذا المسار مهم جدا. ويمكنك قراءة الإجابة التالية لمزيد من التفاصيل حول الدورة : ولذلك فإن تلك الدورة مهمة للتأسيس عليها وفهم أساسيات الحسوب و التعامل مع الخوادم والأنظمة ولكنك لن تتخصص في مجال معين بل هي تضعك في بداية الطريق. وأنصحك بقراءة التالي لمزيد من التفاصيل :
-
يجب دائما توضيح الدوال ولو بكود لديك أو توضيح الدوال المقصودة هل هي في اللغة نفسها أم في المكتبة أم ماذا . لانه توجد العديد من الدوال بنفس الإسم ولكن كل دالة مختلفة عن الأخرى. أولا الدالة add فهي دالة تستخدم مع classList لإضافة class إلى عنصر ال HTMLالمحدد هكذا : <div id="select"></div> <script> const div = document.getElementById("select"); div.classList.add("container"); </script> فهذا الكود سيضيف ال class الذي إسمه هو container إلى العنصر div. اما الدالة reset فإذا كنت تقصد الدالة التي تستخدم مع النماذج form فهي تقوم بإعادة تعيين القيم إلى حالتها الأصلية. <form id="form"> <input type="text" name="name" value="Mohamed" /> <button type="button" onclick="resetForm()">Reset</button> </form> <script> function resetForm() { document.getElementById("form").reset(); } </script> فعند الضغط على زر Reset سيتم مسح البيانات وإعادة النموذج كما كان. أما classList فهي خاصية (property) تستخدم للحصول على قائمة ال classes المرتبطة بعنصر HTML ويمكنك استخدامها لإضافة أو إزالة class معين للعنصر. أما appendChild فهي دالة تستخدم لإضافة عنصر HTML كإبن (child) لعنصر آخر حيث ستقوم بوضع العتصر بداخل العنصر المحدد container.appendChild(div); فمثلا هنا سيتم وضع العنصر div بداخل العنصر container ليكون إبن له.
-
لاحظ في ملف store\src\Components\Hero\HeroSlider.jsx لم تقم بإستخدام الصور بالشكل الصحيح حيث وضع المسار كنص ولكن يجب إستيراد الصور هكذا : import React,{useRef , useState} from 'react'; import {Swiper , SwiperSlide} from 'swiper/react'; import 'swiper/css'; import 'swiper/css/pagination'; import {Autoplay ,Pagination} from 'swiper/modules'; import {Link} from 'react-router-dom' import banner1 from '../../img/banner_Hero1.jpg'; import banner2 from '../../img/banner_Hero2.jpg'; import banner3 from '../../img/banner_Hero3.jpg'; const HeroSlider = () => { return ( <section> <> <div className="hero"> <div className="container"> <Swiper loop={true} autoplay={{delay:2500,disableOnInteraction: false,}} pagination={true} modules={[Pagination, Autoplay]} className='mySwiper'> <SwiperSlide> <div className="content"> <h4>Introducing the new</h4> <h3>Microsoft Xbox <br /> 360 Controller</h3> <p>Windows Xp/10/7/8 Ps3, Tv Box</p> <Link to="/" className="btn">Shop Now</Link> </div> <img src={banner1} alt="slider hero1" /> </SwiperSlide> <SwiperSlide> <div className="content"> <h4>Introducing the new</h4> <h3>Microsoft Xbox <br /> 360 Controller</h3> <p>Windows Xp/10/7/8 Ps3, Tv Box</p> <Link to="/" className="btn">Shop Now</Link> </div> <img src={banner2} alt="slider hero1" /> </SwiperSlide> <SwiperSlide> <div className="content"> <h4>Introducing the new</h4> <h3>Microsoft Xbox <br /> 360 Controller</h3> <p>Windows Xp/10/7/8 Ps3, Tv Box</p> <Link to="/" className="btn">Shop Now</Link> </div> <img src={banner3} alt="slider hero1" /> </SwiperSlide> </Swiper> </div> </div> </> </section> ) } export default HeroSlider
-
رسالة الخطأ غير مكتملة يرجى إرفاق الرسالة بشكل كامل لتوضيح المشكلة.
-
وعليكم السلام ورحمة الله وبركاته. قبل أن تبدأ في حل التمارين والتدرب ينبغي عليك التأكد من فهم الدرس تماما وذلك لتستطيع الحل عن فهم ولا تحتاج إلى مساعدة سواء من chatgpt أو غيره. وبما أنك ذكرت أن أغلب الحلول من مساعدة cahtgpt فهذا كما وضحت لك يدل على عدم فهم تام وكامل للدروس .ولهذا لا ينبغي عليك إهمال هذا الأمر والمتابعة لمسار React لانك ستجد صعوبة في فهم الدروس لأنه يعتمد على الأساسيات بالطبع. لذلك أنصحك بمراجعة الدروس سريعا والتأكد.من فهمها وبعد ذلك يمكنك التمرين على الدرس ولكن لا تستخدم أى مساعدة من أحد إلا بعد أن تحاول عدة مرات بنفسك. ويمكنك قراءة المزيد من النصائح لكيفية مذاكرة الدورة :