-
المساهمات
9873 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
154
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد عاطف25
-
يمكنك تجربة الكود التالي بدلا من info : col_info = pd.DataFrame({ 'dtype': data_train.dtypes, 'missing': data_train.isna().sum() }) print(col_info)
- 11 اجابة
-
- 1
-

-
بما أنك وضحت أنك تعمل على Kaggle Notebook ودعني أوضح لك لما يعمل على Kaggle . إن head() تقوم بإعادة DataFrame، وبالتالي pandas تقوم بطباعة جدول كامل وفعلا إعداد display.max_columns = None يعمل هنا ويجعله يعرض كل الأعمدة مهما كان عددهم. أما في data_train.isna().sum() فالنتيجة هنا عبارة عن Series طويلة وليس DataFrame فحتى لو إستخدمت pd.set_option('display.max_columns', None) فهذا لن يؤثر على عدد الصفوف أو القيم في Series بل بيأثر على الأعمدة فقط. يمكنك تجربة الكود التالي ويجب أن يعمل معك إن شاء الله : import pandas as pd # عرض كل الأعمدة والصفوف pd.set_option('display.max_columns', None) pd.set_option('display.max_rows', None) #هنا لو أردت منع إختصار النصوص pd.set_option('display.width', None) pd.set_option('display.max_colwidth', None) print(data_train.isna().sum())
- 11 اجابة
-
- 1
-

-
لا هذه الطريقة لا تقتصر على head() فقط بل تعمل مع كل عمليات العرض في pandas حيث فكرة هذ السطر "أنك تخبر pandas أن تعرض كل الأعمدة لك مهما كان عددهم. هل يمكنك توضيح ما الذي ظهر لك عند إستخدام هذا الكود ؟
- 11 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أعتقد أن تريد إظهار جميع الأعمدة وليس 5 فقط . حيث يشكل افتراضي pandas تقوم بتلخيص العرض ولا تقوم بعرض كل الأعمدة إذا كان عددها كبيرا كما لديك هنا . وتوجد العديد من الحلول يمكنك حاليا إستخدام هذا الحل : import pandas as pd # لعرض جميع الأعمدة بدون تقييد pd.set_option('display.max_columns', None) data_train.isna().sum() هنا قمنا بتغير إعدادات pandas لتعرض جميع الأعمدة.
- 11 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أولا لا أحد يعلم علما اليقين ما الذي سيحدث وما الذي سيصل إليه مدى تطور الذكاء الإصطناعي ولكن ما نعرفه أن الذكاء الإصطناعي سيغير الوظائف تماما وستختفي وظائف موجودة حاليا وستظهر وظائف أخرى . وبخصوص المبرمجين فبالفعل إن الذكاء الإصطناعي بدأ يأخذ وظائف المبرمجين العاديين وحتى أيضا العاملين في الذكاء الإطناعي أنفسهم. فأحد المبرمجين الكبار في شركة جوجل قد صرح أنه في غضون 5 سنوات ستكون الأكواد المكتوبة في الشركة 95% منها من الذكاء الإصطناعي نفسه وليس من المهندسين وهذا يخبرك ما الذي سيتطور إليه الذكاء الإصطناعي وأن كتابة الأكواد من الممكن أن تكون من الماضي ويجب على المبرمجين أن يهتموا بتعلم بناء الأنظمة وهياكل البيانات والخوارزميات وغيرها وليس الإهتمام بالكود فقط. وأيضا حتى مجال الذكاء الإصطناعي نفسه ليس بعيدا عن ذلك الأمر . حيث أيضا شركة مايكروسوفت سرحت هذا الشهر العديد من المبرمجين ومن ضمنهم مبرمجين ذكاء إصطناعي حيث لم يعد لديهم حاجة حاليا. لهذا ينبغي عليك وعلى من يريد أن يستمر في هذا المجال أن يكون لديه علم كبير وأن يطور نفسه بإستمرار وأن يتعلم كيف يستخدم أدوات الذكاء الإصطناعي لتطوير نفسه وزيادة إنتاجيته. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل :
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. هذا هو قسم التعليقات أسفل الدرس يرجى وضع سؤالك به مع رفع ملفات المشروع لمساعدتك.
-
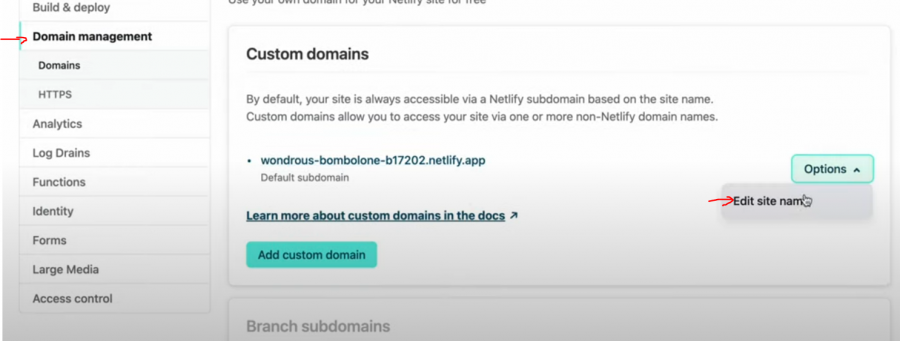
قم بالضغط على domains من القائمة اليسرى وأبتع الخطوات السابقة التي تم شرحها . ويمكنك محاولة إختيار المشروع الذي تريده في الصورة المرفقة وتغير إعدادات هذا المشروع مباشرة.
-
يمكنك تغيير الاسم في إعدادات الموقع . بعد رفع الموقع إذهب إلى لوحة تحكم Netlify و قم باختيار الموقع الذي تريد تعديله. قم بإختيار "Site settings" وابحث عن خيار "Change site name" وأدخل الاسم الجديد الذي تريده مثل myproj وسيصبح الرابط: https://myproj.netlify.app أو من خلال Domain settings وإختيار التالي :
-
أولا يجب عليك تحديد شكل الموقع عند كل شاشة معينة تريدها . فيجب عليك تحديد كل قسم بشكل منفصل وتنظر كيف تريد أن تجلعه يظهر في الشاشات المختلفة . وبناء عليه يمكنك إستخدام ال Media query في css لتحديد تنفيذ الكود بداخله على أحجام شاشات معينة . فمثلا لجعل أول قسم "hero" يظهر متجاوب نجعل هنا الإتجاه الخاص ب flex أعمدة وليس صفوف ونرى أى حجم الشاشة الصحيح هو970px هكذا : @media (max-width: 970px) { .hero{ flex-direction: column; gap: 2rem; } .hero .text{ text-align: center; } } الآن أنظر كيف تغير التنسيق للشاشات الأصغر من 970px : ولجعل القسم الأخير أيضا متجاوب يمكنك إضافة الكود التالي : @media (max-width: 970px) { .skills { gap: 2rem; flex-wrap: wrap; } .skills .text{ width: 100%; } } وستجد الآن يظهر بشكل أفضل : وهكذا بناء على التصميم الذي لديك يمكنك تحديد كل قسم وأنظر كيف تريده أن يظهر وحينها تضع التنسيقات بداخل ال Media query . وإليك الدرس التالي لكيفية التعامل مع ال Media query :
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس مع إرفاق ملفات المشروع وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
أولا إن البدأ في تعلم HTML و CSS هو أمر جيد في البداية ولكن دراستهم بمفردهم لن يفيدوك بأى شئ حاليا . فهما يعتبران فقط لغات الويب الأساسية لكن غير كافية للعمل على مشاريع حقيقية وأيضا توجد العديد من أدوات الذكاء الإصطناعي حاليا تقوم بإنشاء هيكل المشاريع ب HTML و CSS بسهولة وسرعة جدا والتي من المؤكد أنها ستأخذ وظائف المبرمجين في هذا المجال لهذا تعلمهم هما فقط ليس مناسبا ويمكنك قراءة التالي : أيضا لا يستطيع شخص أن يجزم بشكل كامل أو شبه متأكد من مما إذا كان سيأخذ الذكاء الإصطناعي وظائف المبرمجين أم لا . ولكن حاليا الذكاء الإصطناعي يستطيع إستبدال المبرمجين الصغار والمبتدئين بسهولة . لهذا ما ينبغي على المبرمجين تعمله والإهتمام به هو مهارات حل المشكلات وتعلم الخوارزميات وهياكل البيانات وهندسة البرمجيات عموما . وأيضا في بداية التعلم لا ينبغي الإعتماد بشكل كامل على الذكاء الإصطناعي حيث ستؤثر بشكل كبير على فهمك وأيضا من الممكن أن يعطيك إجابات أو شرح ليس دقيقا أو صحيحا أو ممكن ليس كاملا مما سيجعل معلومات ناقصه أو خاطئة وهذا ليس بالأمر الجيد . لهذا إستخدام أدوات الذكاء الإصطناعي ينبغى على الشخص أن يكون لديه العلم الكافي الذي يمكنه من إستغلالها وإستخدامها بالشكل الصحيح وليس أن يتعلم منها بشكل كامل. الشهادات الجامعية حاليا ليست المقياس ولكنها ضرورية في بعض الوظائف وبعض الشركات تتطلبها بشكل أساسي . ولكن ما يهم هو الخبرة وكم المعلومات التي لديك . فلو أردت أن تعمل في مجال العمل الحر فالشهادات الجامعية ليست مطلوبة هنا بل المطلوب والتي يتحدث عنك هو خبرتك وكم المشاريع التي عملت عليها وأنجزتها. وإليك الإجابات التالية أيضا :
- 2 اجابة
-
- 2
-

-
الدورة تبدأ أولا بتدريس أساسيات البرمجة من خلال لغة بايثون لهذا هي لا تتطلب أى خبرة مسبقة . ولو ذهبت إلى صفحة تفاصيل الدورة ستجد تلك الملحوظة : لمن هذه الدورة؟ لمن يرغب بتعلم الذكاء الاصطناعي وتحليل البيانات من الصفر لمن يريد التعامل مع LLMs مثل GPT من OpenAI و LLaMA وغيرها لمن يعرف أساسيات الذكاء الاصطناعي ويريد التعمق بالأمور المتقدمة فيه لمن يعرف أي لغة برمجة ويرغب بتوسعة مجاله البرمجي وتعلم مهارات جديدة لمن يرغب بتطوير ودمج تقنيات الذكاء الاصطناعي مع مشروعه الذي يعمل عليه أى ستجد أنه يتم تدريس تحليل البيانات من الصفر . لهذا إذا لم ترد الإعتماد على Excel وأردت العمل مباشرة من خلال لغة البرمجة ومكتبات تحليل البيانات ورسم البيانات في رسومات بيانية فهذه الدورة مناسبة لك بالفعل. وهذه الدورة تعتمد على تدريس عدة مجالات وهذا من مميزات الأكاديمية حيث يممكنك دراسة المجال الذي تريده فلو أردت دراسة الذكاء الإصطناعي يمكنك مشاهدة مسارات الذكاء الإصطناعي ولو أردت تحليل البيانات فيمكنك دراسة مسارات تحليل البيانات فقط . ولو أردت تعلم الآلة يمكنك طبعا دراست مساراتها فقط . ولكن بالطبع لتحقيق أقصى إستفادة يمكنك دراسة الدورة بأكملها . أما بخصوص السؤال الثاني فإن تحليل البيانات هنا في هذه الدورة سيعتمد على البرمجة وإستخدام الأدوات والمكتبات البرمجية لهذا هذا الأمر يعتمد عليك . إذا أردت تعلم البرمجة فالدورة مناسبة لك وإذا لم ترد تعلمها فلن تستطيع بالطبع إستخدام أدوات ومكتبات التحليل .
-
ما الذي تقصده بأن تخصصك بعيد عن البرمجة والحاسوب ؟ إن تحليل البيانات يعتم بشكل كلي على البرمجة . هل يمكنك توضيح ما هي الدورة التي إشتركت بها وما هو التخصص الذي تريده؟
-
إن ال addEventListener هي دالة تستخدم لإضافة مستمع (Listener) للأحداث (events) مثل النقر على زر أو تحريك الفأرة أو الضغط على لوحة المفاتيح أو إرسال نموذج والأحداث الأخرى في جافاسكريبت. وصيغتها : element.addEventListener("event", function) حيث تستقبل أولا إسم الحدث الذي تريد الإستماع له . والدالة التي تريد تنفيذها عن حدوث هذا الحدث. const button = document.getElementById("btn"); button.addEventListener("click", function() { alert("تم النقر على الزر!"); }); فلاحظ في المثال السابق قمنا بالإستماع للحدث click ونريد تنفيذ الدالة وهي إظهار رسالة عند الضغط على الزر . نأتي الآن إلى preventDefault وهى هي دالة تستخدم داخل الحدث (event) لمنع السلوك الافتراضي الذي يحدث تلقائيا عند تنفيذ هذا الحدث. فمثلا عند الضغط على submit في النموذج form يتم أولا تنفيذ الحدث submit وبعدها يتم إرسال النموذج وإعادة تحديث الصفحة . فماذا لو لم نرد إرسال النموذج مباشرة ؟ أى لو أردنا تنفيذ تحقيق للبيانات كما تريد أنت هنا ؟ هنا يجب إستخدام preventDefault لمنع هذا السلوك الإفتراضي . <form id="form"> <input type="text" name="name" /> <button type="submit">إرسال</button> </form> <script> const form = document.getElementById("form"); form.addEventListener("submit", function(e) { e.preventDefault(); //يمنع إعادة تحميل الصفحة alert("تم إرسال النموذج!"); }); </script> يمكنك تجربة الكود السابقة مع حذف سطر e.preventDefault() ستجد أن الصفحة يتم تحديثها عكس عند إضافة هذا السطر ومنع هذا الحدث الإفتراضي. وإليك الدرس التالي لمزيد من التفاصيل :
-
لا يمكنك استخدام linear-gradient مباشرة كلون لنص الوسم <a> أو لأي نص آخر باستخدام خاصية color. وذلك لأنها لا تدعم التدرجات اللونية (gradients). ولكن هناك طريقة للتحايل على ذلك حيث يمكنك استخدامها لعمل تدرج لوني للنص سواء داخل الوسم <a> أو غيره باستخدام خاصيتي background و -webkit-background-clip. <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <style> a { font-size: 24px; font-weight: bold; background: linear-gradient(90deg, #f00, #00f); -webkit-background-clip: text; -webkit-text-fill-color: transparent; text-decoration: none; } </style> </head> <body> <a href="#">gradiant color text</a> </body> </html> حيث background تحدد تدرج اللون الذي نريده . و -webkit-background-clip: text يجعل الخلفية تقتصر على النص فقط . و -webkit-text-fill-color: transparent تجعل النص شفاف بحيث يظهر التدرج.
-
نعم هناك بالفعل العديد من الأدوات والمشاريع مفتوحة المصدر والتي تعتمد على الذكاء الاصطناعي في مجال الأمن السيبراني وتغطي مجالات واسعة من الاستخدامات مثل اختبار الاختراق التلقائي و الحماية ضد الهجمات و تحليل الثغرات وتقييم المخاطر للنظام. مثلا يوجد : Adversarial Robustness Toolbox (ART) وهي مكتبة بايثون تركز على حماية نماذج الذكاء الاصطناعي من الهجمات العدائية. Reaper وه إطار عمل مفتوح المصدر لاختبار أمان التطبيقات (Application Security Testing) بشكل آلي تماما. TARS وهو مشروع مفتوح المصدر يهدف إلى أتمتة أجزاء من اختبار الاختراق باستخدام وكلاء ذكاء اصطناعي. ويوجد العديد من الأدوات الأخرى مثل DeepExploit و YARA وغيرها من الأدوات الأخرى.
-
أولا لنعرف ما هو MCP : إن Model Context Protocol (MCP) هو بروتوكول أو نظام تنظيمي يتم إستخدامه لتغذية نموذج الذكاء الاصطناعي بمحتوى خارجي ديناميكي ومنظم حتى يتمكن النموذج من فهم السياق الكامل المطلوب بدقة. حيث تيح لنماذج ال LLMs التفاعل مع الأدوات الخارجية مثل قواعد البيانات والخدمات بطريقة موحدة. ويمكن اعتبار MCP مثل منفذ USB ل AI حيث يوفر طريقة موحدة لربط نماذج ال AI بمختلف مصادر البيانات والأدوات المتاحة. إذا ال MCP يسمح لك بتحديد ما الذي يجب أن يعرفه النموذج قبل أن يبدأ في التفاعل معك بطريقة منظمة، وقابلة للتحكم وقابلة للتوسعة. أما لماذا إنتشر بسرعه فهذا بسبب : أن ال MCP يسمح لك بالتحكم في ما يراه ويعرفه النموذج تكامل أفضل في التطبيقات فمثلا في copilots داخل أدوات مثل Notion أو Slack أو GitHub يجب أن يفهم النموذج البيئة قبل أن يتفاعل مع المستخدم . وإن ال MCP ليس بديلا لل APIs بل هو نظام يستخدم داخل التطبيقات أو داخل APIs لتنظيم البيانات المرسلة للنموذج والMCP قد يكون جزءا من الطلب request إلى ال API مثل /chat/completions.
- 3 اجابة
-
- 1
-

-
يوجد العديد من المنصات التي توفر مقالات وأخبار أخر التطورات في مجال الذكاء الإصطناعي . فللمصادر العالمية وهي باللغة الإنجليزية : توجد MIT Technology Review و TechCrunch AI وVentureBeat AI تنشر باستمرار مقالات وتحليلات عن أحدث التطورات في الذكاء الاصطناعي. وأيضا توجد منصة Hugging Face حيث تحتوي على مدونة وموارد تعليمية عن نماذج الذكاء الاصطناعي، وهي مثالية لمتابعة التطورات التقنية. يمكنك أيضا متابعة الخبراء والمتخصصين والشركات على منصة LinkedIn حيث يتم نشر تحديثات ومقالات بإستمرار وستجد مناقشات جيدة بخصوص هذا الأمر .
-
وعليكم السلام ورحمة الله وبركاته. أعتقد أنك تسأل عن مواقع لتعلم مهارة حل المشكلات . وتلك المواقع تقوم بتقديم العديد من الأسئلة لجميع المستويات المختلفة ويمكنك حل تلك المسائل بأى لغة برمجة ويمكنك حلها ب java script دون أى مشكلة . ومن تلك المواقع : Hackerrank و LeetCode: هذه المواقع تقدم تحديات برمجية تمكنك من تطبيق المفاهيم المختلفة بما في ذلك الأساسيات و الدوال، وتقديم الحلول الخاصة بك لهذه التحديات ولكن يفضل الدخول في المستويات المبتدئة. PyBites: يوفر PyBites تحديات يومية وأسبوعية لتطوير مهاراتك في Python. codeforces : وهو من المواقع الشهيرة جدا التى تقوم بعمل مسابقات عالمية يوميا وإسبوعيا حيث تكون تلك المسابقات عبارة عن مشاكل ويجب حلها عن طريق البرمجة وتختلف صعوبة المسابقات من مسابقة إلى أخرى و أيضا يعطيك نقاط عند دخول كل مسابقة وحل المشاكل لتتابع تقيمك وسط العديد من المبرمجين حول العالم . Codewars : يقدم تحديات برمجية مصنفة بمستويات مختلفة تتيح لك تطوير مهاراتك بشكل تدريجي. ويمكنك قراءة التالي لمزيد من التفاصيل : أما بخصوص المدونة الخاصة ب hsoub فأعتقد أنك تقصد حسوب io ويمكنك زيارتها من خلال الرابط التالي : https://io.hsoub.com/
- 4 اجابة
-
- 1
-

-
إن المسار الأول الخاص بسكراتش يستهدف بصفه أساسيه من لا يوجد لديه أي أساس برمجي ولم يتعامل مع البرمجه من قبل فهو عباره عن لغة برمجة مرئية صُممت أساسا لأغراض تعليمية و نظرًا لسهولة المبادئ التي تعمل وفقها سكراتش فهي ممتازه جدا لمن لم يكن لديه أي معرفه مسبقه بالبرمجه. وبما أنك متقن للغة Java وتعرف المفاهيم البرمجيه الأساسيه مثل الدوال والحلقات تكرار والجمل شرطيه والمتغيرات والعوامل وغيرها من الأساسيات فيمكنك تخطي هذا المسار ولكن أنصحك بمتابعه المسار سريعاً لربما تحصل علي معلومات جديده أو يكون هذا المسار كمراجعه لك علي بعض الأساسيات حتي تكون جاهز للمسار الذي يليه. وللحصول على الشاهدة ينبغي على الأقل إنهاء 4 مسارات . ولهذا لا مشكلة في تخطي سكراتش فتوجد العديد من المسارات الأخرى التي يمكنك متابعتها.
-
ما هو البرنامج الذي تعملين عليه ؟ عموما لحفظ أى تعديلات يمكنك الضغط على زر CTRL + S لحفظ الأكواد والتعديلات . ولو كنتِ تعملين على vs code يمكنك تفعيل الحفظ التلقائي من خلال قائمة file وإختيار التالي :
- 5 اجابة
-
- 1
-

-
في الأكاديمية هنا نحن لا نقوم بإجابة الأسئلة الخاصة بالإختبارات أو التقيميات ولكن يمكننا إرشادك إلى كيفية الحل . لاحظ هنا أنك تستقبل نص وهذا النص مكون من أحرف لا يوجد بها مسافات . وتوجد مصفوفة لديك طولها هو عدد الكلمات في ذلك النص . وكل عنصر في المصفوفة يخبرك بطول تلك الكلمة. لهذا الحل هو أنك تقوم بالتكرار من خلال حلقة for على تلك المصفوفة وتقوم بإستخدام طول الكلمة من خلال قيمة هذه المصفوفة ومن ثم تقوم بوضع مسافة بعد تلك الكلمة حتى تقوم بإعادة فك تشفير النص . يمكنك محاولة حل التمرين والرجوع إلينا بالحل لتقيمه أو مساعدتك به لو يوجد أخطاء فيه.
-
نعم، استخدام FormData هو الطريقة الأفضل والمعتمدة لإرسال ملفات وصور من الواجهة الأمامية إلى الخادم. أيضا السؤال غير واضح قليلا . هل عند تحديد ملف يتم رفعه مباشرة أم تقوم برفع الملف بمجرد الحذف ؟ هذا الأمر يعتمد على ما تريد تنفيذه ولكن أنا أرى من الأفضل تحديد الملفات وبعد ذلك يوجد زر لرفعها وليس كل ملف يتم تحديده يتم إرساله إلى الخادم وذلك لعدم الضغط وبطئ الخادم وأيضا لو أردت حفظ بيانات مع الصور هذه الطريقة أفضل لأنه سيتم إرسال جميع البيانات مع الصور في formData. ولكن تلك الطريقة لن تنفع إذا كانت الملفات كبيرة وكثيرة فالأفضل لو الملفات كثيرة يمكنك جعل كل تحديد للملف يتم رفعه ولو قام بإلغاءه يمكنك حذفه من الخادم أيضا . وأنصحك إذا أردت شئ متقدم يمكنك إستخدام مكتبات جافاسكريبت والتي توفر لك ذلك ومن تلك المكتبات هي مكتبة Dropzone.js والتي تساعدك في رفع الملفات من خلال إرسال الطلبات في الخلفية وتوفر لك رفع الصور مرة واحدة أو رفع كل صورة بمجرد تحديدها وأيضا توجد أحداث عند حذف ملف ما يمكنك إستخدامها لحذف الصور من الخادم. أما بخصوص الفرق بين fetch و XMLHttpRequest و Ajax . فإن XMLHttpRequest هي واجهة قديمة لإرسال طلبات HTTP لكن من الصعب إرسال ال API والأفضل لك تجنبها. أما fetch فهي واجهة حديثة لإرسال الطلبات وهي أسهل وأوضح ويفضل استخدامها. أما Ajax (jQuery) فهى اختصار ل "Asynchronous JavaScript and XML"، ويستخدم مع مكتبة jQuery وهي قديمة ولكنها سهلة إذا كنت تستخدم jQuery بالفعل. وإليك تفاصيل أكثر حول الفروقات بينهم:
-
نعم بالفعل يجب عليك تسجيل الدخول بالحساب الذي قمت منه بشراء الدورة والذي تقوم بإرسال السؤال الحالي منه . إذا نسيت كلمة المرور فيمكنك إعادة تعينها . ولكن أولا هل قمت بالدخول بحساب جوجل مباشرة أم قمت بإنشاء حساب عادي ؟ إذا كنت قد قمت بالدخول من خلال حساب جوجل يرجى الذهاب إلى الرابط التالي على حاسوبك : https://accounts.hsoub.com/login?source=academy&locale=ar ومن ثم إختيار الدخول بإستخدام جوجل وسيتم تسجيل دخولك بنجاح. أما إذا كنت قد قمت بتسجيل حساب من خلال بريد وكلمة المرور فيجب أن يكون لديك وصول إلى بريدك ومن ثم الدخول على الرابط التالي وكتابة بريدك الإلكتروني: https://accounts.hsoub.com/reset_password وسيتم إرساله بريد إلى بريدك الإلكتروني فيه رابط لإعادة تعين كلمة المرور يرجى تفقد بريدك الإلتكروني لهذا الأمر. بعد تعين كلمة المرور يمكنك تسجيل الدخول من الرابط الأول الذي أرفقته وكتابة بريدك وكملة السر الجديدة التي أنشأتها.
-
وعليكم السلام ورحمة الله وبركاته. لا داعي للقلق بعد إتمام الشراء من الممكن أن يأخذ بعض الوقت لحين ظهور قسم دوراتي في التبويبات في الأعلى . إذا لم تظهر بمفردها من فضلك يرجى محادثة مركز المساعدة من خلال الرابط التالي : https://support.academy.hsoub.com/conversations وسيقومون بمساعدتك وحل المشكلة لك إن شاء الله.