سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
يمكنك أن تقوم بهذا الأمر بشكل سهل إن كان لديك عدد صغير من المستخدمين تريد توليدهم، وذلك من خلال إستخدام لوحة admin وعمل بعض المستخدمين المزيفين (بما في ذلك كلمات المرور)، ثم تفريغ هؤلاء المستخدمين في ملف التركيبات fixtures باستخدام Dumpdata على النحو التالي: django-admin dumpdata auth.User --indent 4 > users.json الجزء indent 4-- هو لتنسيق شكل الملف الناتج فقط وهو أمر إختياري، وفي النهاية ستجد اسم الملف users.json ويمكنك تغير إلى أي شيء تريده. بعد ذلك يمكنك أن تقوم بإستدعاء هذا الملف وتحميل محتوياته من خلال الأمر loaddata كما يلي: django-admin loaddata fixture users.json ملاحظة: يمكنك أن تقوم بإنشاء حساب مزيف واحد واستخدام Hashes في باقي fixtures الموجودة لديك إذا كنت بحاجة إلى الكثير من المستخدمين للاختبار
- 1 جواب
-
- 1
-

-
هذه الأمور يتم بنائها بإستخدام Python في الغالب لأنه أكثر لغة مستعملة في الذكاء الإصطناعي على عكس لغة PHP التي يتم إستعمالها بشكل رئيسي في الواجهات الخلفية Backend، بالرغم من أنه يمكن إستخدام PHP أيضًا في الذكاء الاصطناعي مثل Python تمامًا، ولكن بسبب ندرة المصادر والمكتبات اللازمة وبسبب تركيز اللغة على تطوير الواجهات الخلفية فقط، فنجد أنه من النادر للغاية أن يتم إستعمالها في الذكاء الاصطناعي. من ضمن المكتبات التي يمكن إستعمالها في الذكاء الاصطناعي للغة PHP هي مكتبة PHP-ML ، لكن كما ذكرت سيكون من الصعب العثور على شرح أو مقالات لإستخدام PHP في مجال الذكاء الاصطناعي، لذلك يلجأ الكثير من المبرمجين وأصحاب المشاريع الصغيرة والمتوسطة إلى إستعمال API جاهز لتنفيذ مهمة معينة، مثل إنشاء Chat Bot أو التعرف على الأشخاص في الصور أو إعادة صياغة النصوص وغيرها من الأمور. هنا بعض المواقع التي تقدم خدمة إنشاء Chat Bot للرد على الرسائل: chatbot hubspot chatbot-builder intercom ibm watson-assistant vergic acquire chatbot bold360 يمكنك البدء في إستخدام المكتبة PHP-ML من خلال هذه المقالة:
-
لا مشكلة في ذلك، يمكنك إستعمال أي فيزا لأي شخص من من أفراد الأسرة أو الأصدقاء بشرط أن يسمح لك حامل البطاقة بإستعمالها. إن كان لديك أي استفسار يمكنك التواصل مع الدعم الفني من خلال مركز المساعدة، وسوف يساعدونك على الإشتراك والوصول إلى الدورة الخاصة بك بسهولة.
-
مسار ووردبريس يبدأ معك من البداية في نظام ووردبريس نفسه، ولكن يجب أن يكون لديك معرفة مسبقة بلغة PHP ويمكنك تعلم أساسيات اللغة من المسار الأول في الدورة، بينما كل المسارات الأخرى تعتمد على Laravel (إطار العمل الأكثر شهرة للغة PHP) كإطار عمل أساسي لتطوير المشاريع الموجودة في كل مسار. لذلك يمكنك الانتقال مباشرة لمسار ووردبريس، ولكن بالرغم من ذلك أنصحك يالإطلاع على المسارات الأخرى لما فيها من معلومات مفيدة ومشاريع يمكنك أن تضيفها لسيارتك الذاتية أو لزيادة مهاراتك. أيضًا ستجد في الأكاديمية عشرات المقالات الخاصة بلغة PHP بشكل عام والكثير من المقالات الخاصة بووردبريس، تستطيع الإطلاع عليهم من هنا. أن واجهتك مشكلة في فهم أي جزئية في الدورة فتستطيع أن تترك تعليق أسفل الدرس وسيقوم أحد المدربين بمساعدتك على الفور.
-
لغة PHP حساسة لحالة الأحرف، لاحظ الفرق في حالة الأحرف في الثال التالي: $a = 123; $A = 456; echo $a; // 123 echo $A; // 456 ومن هذا المنطلق فإن المشكلة هنا أنك تستعمل المصفوفة post_$ ولكن هذه الصيغة خاطئة ويجب أن تستعمل POST_$ <?php if (isset($_POST['click'])) { $num = $_POST['number']; echo $num * 10; } ?>
-
للآسف لا يمكن الوصول إلى عنوان Mac Address الخاص بالمستخدم، حيث لا يتم إرساله مع الطلبات requests من الأساس وذلك لأسباب أمنية، أما الدوال مثل exec و shell_exec فهي تقوم بجلب عنوان Mac Address الخاص بالخادم نفسه وليس عنوان Mac الخاص بالمستخدم، يمكنك الإطلاع على هذه الإجابة هنا حيث تحتوي على شرح وافي عن هذه الدوال وكيف يتم إستخدامها في جلب عنوان Mac الخاص بالخادم Server فقط: إن كنت تحاول أن تقوم بالتميز بين المستخدمين وإعطاء كل مستخدم مُعرف خاص به id فيمكنك الإطلاع على هذه الإجابة لمعرفة كيف يتم هذا الأمر وكيف تقوم مواقع الإعلانات مثل Google AdSense من تتبع المستخدم ومعرفة أن نفس المستخدم هو الذي يزور عدة مواقع معينة بدون تثبيت برامج أو خدمات على حاسوب المستخدم نفسه: يجدر بالذكر أن هناك موقع deviceinfo.me والذي يقوم بعرض كل المعلومات التي يمكن الحصول عليها من الطلب المرسل Request ولكن لن تجد ضمن هذه المعلومات أي شيء له علاقة بعنوان Mac
- 1 جواب
-
- 1
-

-
يواجهة الكثير من الطلاب مشاكل في فهم أول لغة برمجة لهم، وهذا الأمر طبيعي فتعلم أي شيء جديد قد يكون صعبًا بعض الشيء وقد تواجه فيه مشاكل غير متوقع وكثيرة، وهدفنا أن نقوم بمساعدك، لذلك أرجو منك أن تقوم بالإشارة أسفل الدرس في التعليقات إلى أي جزء لم تفهمه أو وجدت صعوبة في فهم الغرض منه وسيقوم أحد المدربين بمساعدك على الفور. أيضًا إن أردت أن تتعمق في لغة JavaScript وتريد فهمها بشكل أفضل فيمكنك مشاهدة المسار الأول ضمن دورة تطوير التطبيقات بإستخدام لغة JavaScript. يجدر بالذكر أيضا أن فهمك لـ HTML وCSS ولو بشكل بسيط قد يساعدك في فهم ما تفعله JavaScript وفيما يمكن إستخدامها كذلك، ويمكنك الإطلاع على شرح وافي لكلاهما من خلال المسار الأول ضمن دورة تطوير واجهات المستخدم، وإن واجهتك أي مشكلة فلا تتردد في طرح سؤال أسفل الدرس وسنكون سعداء بمساعدتك في أسرع وقت.
-
بداية من الإصدار 1.10 في جانغو Django ، أصبح بإمكنك إستعمال الدالة get_random_secret_key كذلك التي توفر لك توليد SECRET_KEY في كل مرة تستدعيها، ويمكنك إستعمالها بالشكل التالي: from django.core.management.utils import get_random_secret_key SECRET_KEY = get_random_secret_key() # '+eyek9npq1xv1b5xt!dbx01pr72kf5ebq@f^@)8@$r@99(&e62' يمكنك الإطلاع على الكود الخاص بهذه الدالة في كود جانغو Django نفسه في مستودع المشروع. ملاحظة: هذه الطريقة تقوم بتوليد مفتاح جديد في كل مرة تشغل فيها المشروع، وحتى وإن قمت بتشغيل أكثر من نسخة من نفس المشروع فسيعمل كلُ منها بمفتاح مختلف عن الآخر، وعليك أن تُشير في المشروع الخاص بك عن كيفية تغير قيمة SECRET_KEY ليتمكن المستخدمون بعد ذلك من تعديل المشروع وإستعماله بشكل سليم.
- 2 اجابة
-
- 1
-

-
لبناء أي موقع إلكتروني نحتاج إلى جزئين أساسيان، الأول هو الواجهة الأمامية Frontend ويوجد دورة دورة تطوير واجهات المستخدم هذه الدورة تبدأ معك من الأساسيات (HTML و CSS و JavaScript ... إلخ) وخلال مسارات الدورة تبني موقع مشابه لليوتيوب ومتجر إلكتروني وخمس صفحات هبوط Landing Pages ولوحة تحكم كاملة وموقع لشركة متكامل وغيرها من مشاريع. الجزء الثاني الذي نحتاجه لبناء موقع هو الواجهة الخلفية Backend ويوجد في الأكاديمية أكثر من دورة تقدم هذا الأمر بإستخدام أربع لغات مختلفة، ويمكنك الإشتراك في واحدة منهم فقط لتعلم تطوير الواجهات الخلفية backend، وهم كالتالي: دورة تطوير تطبيقات الويب باستخدام لغة PHP: تستخدم في هذه الدورة لغة PHP وتبدأ الدورة في شرح الأساسيات البرمجية بإستخدام PHP ثم تنتقل لشرح كيفية التخاطب مع الخادم وكيف يتم إرسال الطلبات، ثم يتم عمل تطبيق ويب لإدارة المهام، وشرح أساسيات إطار العمل Laravel، بناء تطبيق إدارة المهام باستخدام إطار العمل Laravel، تطوير واجهة برمجية API بالإعتماد علي نمط RESTful، تطوير موقع إعلانات مبوبة، شبكة اجتماعية تشبه Instagram، تطوير نظام إدارة محتوى CMS كامل من الصفر، وفي النهاية يتم شرح كيفية تطوير قوالب WordPress، يمكنك معرفة المزيد من التفاصيل من خلال صفحة الدورة من هنا (دورة تطوير تطبيقات الويب باستخدام لغة PHP). دورة تطوير التطبيقات باستخدام لغة JavaScript: وهي دورة عامة يتم خلالها شرح الأساسيات البرمجية بإستخدام JavaScript، ثم شرح تطوير تطبيقات الخادم Backend باستخدام بيئة Node.js وإطار العمل Express.js، ثم تنتقل لأساسيات مكتبة React.js وبناء تطبيق ملاحظات باستخدامها من نوع SPA، ثم ستتعرف على أساسيات مكتبة React Native و Expo لعمل تطبيقات الهاتف الجوال، وستبدأ في تطوير تطبيق جوال للوصل بين الأطباء والمرضى، وبناء بناء تطبيق محادثة يشبه تطبيق WhatsApp، بعد ذلك ستدرس أساسيات إنشاء تطبيقات لسطح المكتب من خلال إطار العمل Electron.js وكيفية إنشاء مشاريع من خلال إطار العمل Next.js، يمكنك معرفة المزيد من التفاصيل من خلال صفحة الدورة من هنا (دورة تطوير التطبيقات باستخدام لغة JavaScript). دورة تطوير تطبيقات الويب باستخدام لغة Ruby: تبدأ الدورة في شرح الأساسيات البرمجية بإستخدام Ruby، ستبدأ في عمل مشاريع من خلال بناء لعبة بسيطة باستخدام لغة Ruby، ثم ستنتقل لإنشاء تطبيقات الويب من خلال التعرف على أساسيات إطار العمل Ruby on Rails، وفي النهاية سوف تقوم بالتطبيق من خلال بناء تطبيق إدارة محتوى، وتطوير شبكة إجتماعية تشبه تويتر، يمكنك معرفة المزيد من التفاصيل من خلال صفحة الدورة من هنا (دورة تطوير تطبيقات الويب باستخدام لغة Ruby). دورة تطوير التطبيقات باستخدام لغة Python: الدورة مكونة من 44 ساعة فيديو تدريبية، ستتعلم خلال الدورة كيف تبني تطبيقات اعتمادًا على إطار العمل جانغو Django، إضافةً إلى تطبيقٍ عملي لإنشاء واجهة برمجية API باستخدام إطار العمل فلاسك Flask، كما ستطور متجرًا إلكترونيًا متكاملًا باستخدام جانغو Django، وتربط المتجر مع بوابات الدفع بي بال PayPal وسترايب Stripe. يمكنك إختيار أي دورة من الدورات الأربعة السابقة وستتمكن من بناء أي واجهة خلفية Backend تريد.
- 1 جواب
-
- 1
-

-
في مجال أمن المعلومات Cyber Security لا يتم إستعمال لغة برمجة واحدة، بل على حسب التخصص الذي تعمل وعلى حسب المشروع تقوم بإستعمال لغات معينة، على سبيل المثال إذا كنت تحاول البحث عن ثغرات XSS موجودة في موقع مبني بلغة PHP، فعليك أن تكون على دراية بلغة PHP و JavaScript، أو إذا كنت تعمل على مشروع لفحص سكريبت Python فبالتأكيد يجب أن تكون لديك معرفة بلغة Python. أيضًا لا يمكننا أن نقارن بين اللغات ونختار "أقوى لغة" لأنها إن كانت هناك أقوى لغة بالفعل لما تم بناء التطبيقات والمواقع بلغات أخرى في الأساس. وكنتيجة لهذا الأمر يجب على خبير أمن المعلومات أن يكون مبرمج مختص في حماية وإختبار التطبيقات ولديه معرفة كبيرة بالشبكات كذلك. عمومًا يُنصح أن تتعلم لغة بايثون لأنها الأكثر إستخدامًا وتسهل عليك الكثير من العمل من خلال عمل سكريبتات جاهزة، كما أن أغلب الأدوات التي ستتعامل معها في المجال مبنية بإستتخدام Python. وستجد في الأكاديمية هنا قسم كامل للغة بايثون يحتوي على عشرات المقالات المفيدة
-
يمكنك إضافة تابع method باسم full_name وإضافة المزخرف property@ حتى يمكن إستخدامه كخاصية عادية: class Clients(models.Model): first_name = models.CharField(max_length=199) last_name = models.CharField(max_length=199) @property def full_name(self): return f'{self.first_name} {self.last_name}' كما ترى، يُعيد هذا التابع الاسم الأول والاسم الأخير بسهولة.
- 3 اجابة
-
- 1
-

-
جانغو Django يوفر إمكانية معرفة نوع الملف المرفوع بسهولة مثل معرفة اسم الملف: file = request.FILES['filename'] file.name # اسم الملف file.content_type # نوع الملف text/html Image/png image/jpeg ... يُفضل إستخدام هذه الطريقة لأن الملفات المرفوعة غير آمنة وقد يتم تغير صيغة الملف المرفوع من svg إلى إلى png على سبيل المثال وفي هذه الحالة سوف يقوم المتصفح بعرض ملف SVG والذي قد يحتوي على أكواد JavaScript مما يُعرض الموقع إلى ثغرة XSS
- 3 اجابة
-
- 1
-

-
يمكنك إستخدام الحزمة react-native-svg لإضافة دعم صور SVG إلى React Native، في البداية عليك تثبيت الحزمة من خلال الأمر التالي: npm i react-native-svg // using yarn yarn add react-native-svg ثم قم بربط الحزمة من خلال الأمر التالي: react-native link react-native-svg أو إذا كنت تستعمل expo فيمكنك تثبيت الحزمة من خلال الأمر التالي فقط: expo install react-native-svg وتستطيع إستخدام الحزمة بالشكل التالي: import * as React from 'react'; import { SvgXml } from 'react-native-svg'; import testSvg from './test.svg'; export default () => <SvgXml width="200" height="200" xml={testSvg} />; أو من خلال عوان URL: import * as React from 'react'; import { SvgUri } from 'react-native-svg'; export default () => ( <SvgUri width="100%" height="100%" uri="http://example.com/images/svg-image.svg" /> );
- 2 اجابة
-
- 1
-

-
يمكنك إستعمال أداة سطر الأوامر React Native CLI للقيام بهذا الأمر من خلال تشغيل الأمر التالي: npx react-native upgrade تستطيع أيضًا تحديد إصدار معين للتحديث إليه بدلًا من التحديث إلى أحدث إصدار: npx react-native upgrade 0.61.0-rc.0
- 1 جواب
-
- 1
-

-
يمكنك أن تقوم بعمل ملف env. وتضع فيه السطر التالي: DISABLE_ESLINT_PLUGIN=true أو في ملف package.json يمكنك أن تقوم بتعديل قيمة scripts للشكل التالي: { "scripts": { "start": "DISABLE_ESLINT_PLUGIN=true react-scripts start", "build": "DISABLE_ESLINT_PLUGIN=true react-scripts build", "test": "DISABLE_ESLINT_PLUGIN=true react-scripts test" } } طريقة أخرى هي عمل ملف .eslintignore وتضع فيه نجمة * ليتم تجاهل كل الملفات الموجودة في المشروع: # .eslintignore file *
- 2 اجابة
-
- 1
-

-
عندما تشترك في إحدى دورات أكاديمية حسوب، فإنك تحصل على أول مسار من كل الدورات الأخرى بشكل مجاني، وبالتأكيد يجب أن يكون لديك معرفة بأساسيات HTML و CSS لكي تتمكن من فهم المشاريع التي سوف تقوم بعملها في دورة JavaScript. أيضًا المسار الأول من دورة تطوير واجهات المواقع كافي للغاية لتعلم أساسيات HTML و CSS و JavaScript وjQuery ، كما أنك سوف تقوم بعمل مشروع بسيط في نهاية الدورة بإستخدام ما تعلمته للتطبيق عليها. وبعد ذلك تستطيع أن تكمل أي مسار من مسارات دورة تطوير التطبيقات بإستخدام JavaScript بدون مشكلة. يمكنك كذلك الإستعانة بالمقالات المنشورة في الأكاديمية عن HTML و CSS ، حيث ستجد في قسم مقالات البرمجة العشرات من المقالات عن HTML و CSS و JavaScript وسيكون من المفيد للغاية تصفح هذه المقالات وقراءة بعضها لمساعدك أكثر، وفي حالة وجدت أي خاصية CSS لم تفهمها بشكل كامل فيمكنك زيارة صفحة هذه الخاصية في موسوعة حسوب وستجد شرح وافي وتوثيق كامل عن هذه الخاصية.
-
بالنسبة للصور فحاول أن تقوم بقصها Crop وتصغيرها Resize بحيث يكون حجم الصورة مطابق لحجمها في الصفحة نفسها (أي لا تقوم بتحجيم الصور عبر width و height بل قم بتغير مقاسات الصورة نفسها عبر أي برنامج لتحرير الصور). إن كنت تستعمل webpack فحاول أن تقوم بعمل build بوضع production: webpack --mode production --optimization-minimize
- 6 اجابة
-
- 1
-

-
توجد الكثير من المواقع التي تقدم خدمة ضغط الصورة مجانًا، أبحث عن "Optimize Images Online"، هنا بعض المواقع التي توفر هذه الخدمة مجانًا: tinypng imagecompressor kraken
- 6 اجابة
-
- 1
-

-
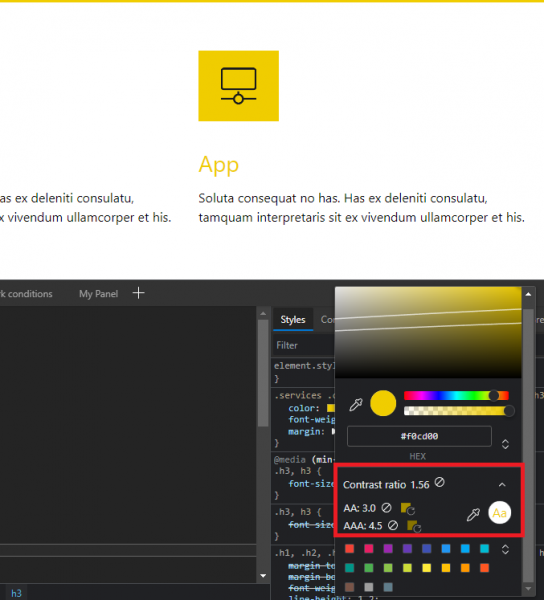
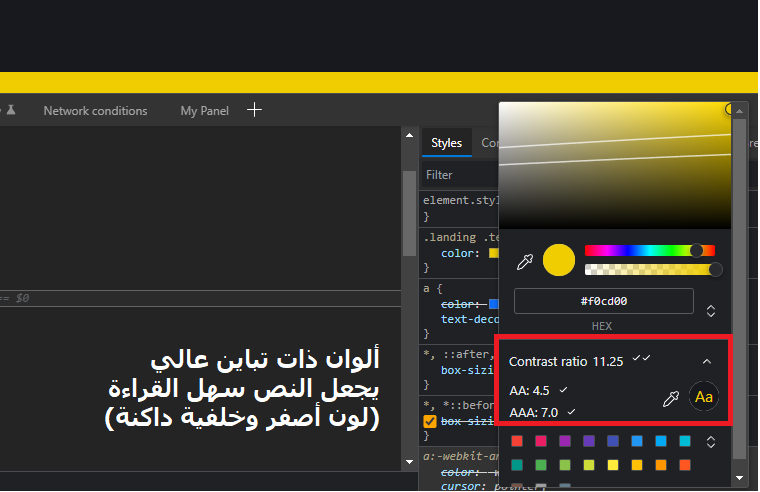
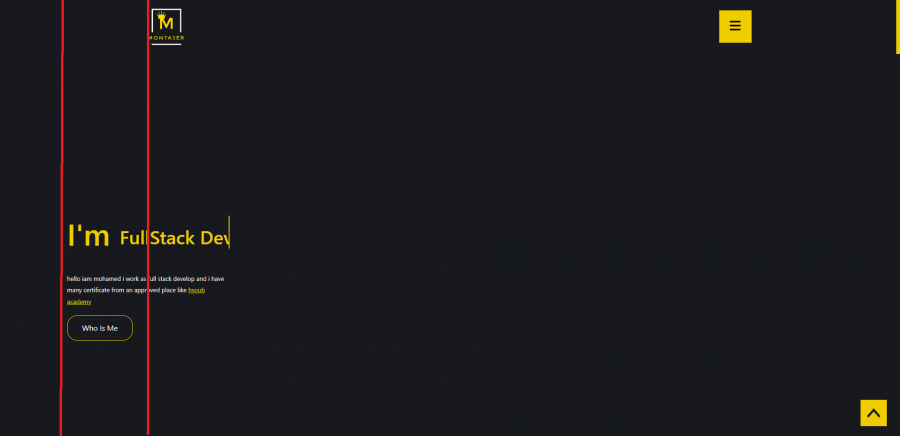
عمل جيد، ومشروع ممتاز! ما شاء الله الصفحة تعمل بشكل جيد جدًا، وهنا بعض الملاحظات البسيطة التي ستساعدك على جعلها أفضل حتى: قم بإضافة سكريبت start ليتم تشغيل المشروع في وضع production بدلًا من وجود سكريبت dev فقط، لأن مواقع الإستضافة مثل Vercel و Netlify و Heroku تعتمد عليه لتشغيل المشروع. تناسق الألوان جيد للغاية في أغلب الصفحة، ولكن لون النص الأصفر على خلفية بيضاء (في قسم services) يجعل النص صعب القراءة not legible، يمكنك إستخدام أداة إختيار الألوان في أدوات المطورين Dev Tools في المتصفح لمساعدك على إختيار ألوان ذات مقروئية أكبر، أنظر الصور التالية: عند فتح القائمة الجانبية sidebar وإختيار أحد الأقسام، لا يتم إغلاق القائمة بشكل تلقائي، ولكن يجب أن يتم الضغط على علامة X لإغلاقها يدويًا، وقد يربك هذا الأمر بعض المستخدمين. حاول أن تجعل كل العناصر في الصفحة متوازية من ناحية اليسار لجعل الشكل متانسق أكثر: روابط وسائل التواصل الإجتماعي لا تعلم في زيل الصفحة Footer حاول ضغط الصور الموجودة في الموقع الخاص بك، لأن بعض الصور حجمها كبير للغاية (أكبر من 250KB) قم بإضافة عنصر meta لوصف الموقع في رأس الصفحة Head <meta name="description" content="Put your description here."> قم بإضافة نص بديل alt في الصور التي تستخدمها في الموقع، ليعمل المستخدم ماهية هذه الصورة إن فشل تحميلها أو كان يستخدم أجهزة خاصة مثل Screen Reader، مزيد من المعلومات عن هذا الموضوع تجدها في هذه المقالة:
- 6 اجابة
-
- 2
-

-
سبب المشكلة لديك هو أن التابع method2 ليس دالة عامة global function وإنما هو تابع method ضمن الكائن Obj، وبتالي بإستدعائها، يجب أن تستخدم this، على النحو التالي: const Obj = function(){ // ... } Obj.prototype.method1 = function(){ // في هذا الجزء نُشير إلى التابع method2 // الموجود ضمن الكائن Obj // وبما أننا داخل تابع آخر ضمن نفس الكائن // فيجب أن نستخدم this للإشارة إلى الكائن الحالي this.method2(); } // هنا نضيف التابع method2 إلى الكائن Obj Obj.prototype.method2 = function(){ console.log('execute method2'); } const o = new Obj(); o.method1(); وستجد أن التابع method2 يتم إستدعائه بشكل سليم.
- 1 جواب
-
- 2
-

-
يمكنك الإستعانة ترجمة جوجل لترجمة أسماء المدن والدول إلى اللغة العربية بسهولة، هنا مثال لترجمة "Cairo" إلى "القاهرة": في البداية عليك أن تقوم بتثبيت الحزمة التالية: npm i @vitalets/google-translate-api بعد ذلك يمكنك إستخدامها بالشكل التالي: const translate = require('@vitalets/google-translate-api'); const city = 'Cairo'; translate(city, { from: "en", to: 'ar' }).then(res => { console.log(res.text); // القاهرة }).catch(err => { console.error(err); }); تستطيع كذلك تخزين ناتج عملية الترجمة هذه في قاعدة بيانات ما، بحيث تقوم بالبحث في قاعدة البيانات هذه عن ترجمة اسم المدينة وإن لم تجده فيها فتستخدم ترجمة جوجل مباشرة.
- 3 اجابة
-
- 1
-

-
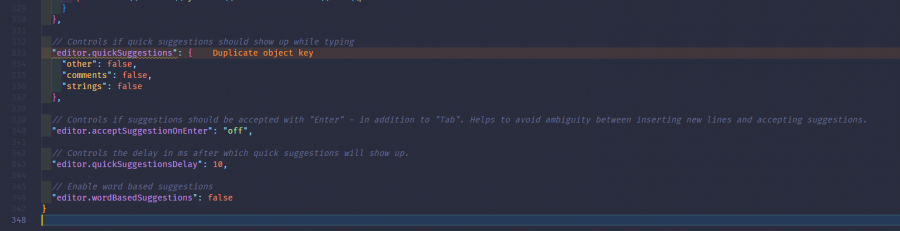
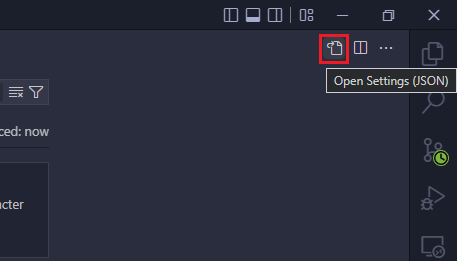
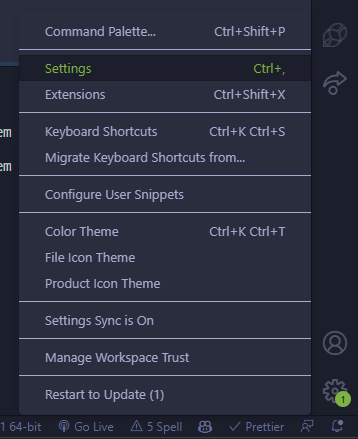
يمكنك إيقاف خاصية الأكمال التلقائي من خلال فتح الإعدادات settings كما في الصورة: بعد ذلك قم بفتح الإعدادات في شكل ملف JSON عبر الضغط على الأيقونة Open Settings (JSON) المحدد في الصورة التالية: الآن قم بإضافة الأسطر التالية إلى الملف: // Controls if quick suggestions should show up while typing "editor.quickSuggestions": { "other": false, "comments": false, "strings": false }, // Controls if suggestions should be accepted with "Enter" - in addition to "Tab". Helps to avoid ambiguity between inserting new lines and accepting suggestions. "editor.acceptSuggestionOnEnter": "off", // Controls the delay in ms after which quick suggestions will show up. "editor.quickSuggestionsDelay": 10, // Enable word based suggestions "editor.wordBasedSuggestions": false لتكون النتيجة بالشكل التالي: ملاحظة: قم بإضافة الأسطر السابقة قبل آخر قوس { ولا تنسى إضافة علامة فاصلة , في السطر السابق لهم، أي يجب أن يكون كود JSON صحيح في هذا الملف. الآن قم بحفظ الملف، وستجد أن خاصية الإكمال التلقائي لا تعمل بعد الآن.
- 1 جواب
-
- 1
-

-
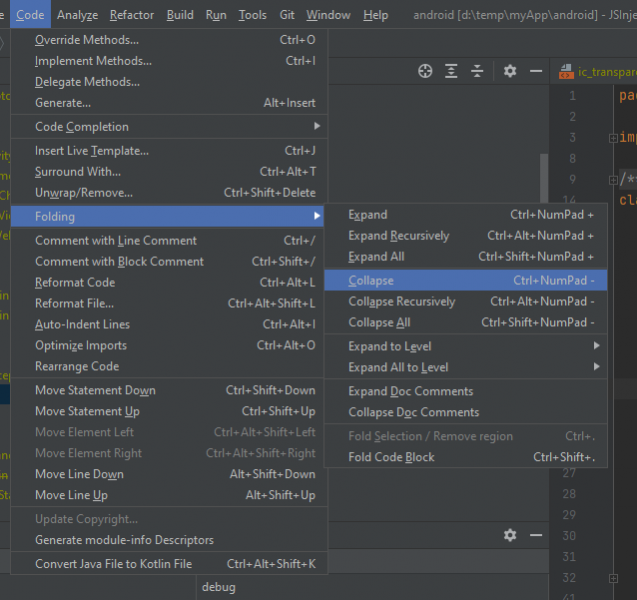
بما أنك تستعمل Android Studio فيمكنك أن تقوم بالضغط على CTRL + SHIFT + - (علامة ناقص) لإغلاق كل الدوال أو CTRL + SHIFT + "+" (علامة زائد) لفتح كل الدوال، أيضًا حاول الضغط على قائمة Code ثم Folding وستجد خيارات مختلفة لإغلاق الدوال Collapse أو توسيعها Expand:
- 3 اجابة
-
- 1
-

-
هذا الأمر متوقف على محرر الأكواد الذي تستعمله وليس لغة البرمجة أو إطار العمل نفسه. إن كنت تستعمل برنامج VS Code فحاول إستخدام الإختصارات التالية: لإقفال كل الدوال أضغط CTRL + K ثم CTRL + 0 (صفر) أو إضغط على CTRL + K + 0 معًا لإقفال كل شيء (دوال، أصناف، توابع .. إلخ). لإعادة فتحهم أضغط CTRL + K ثم CTRL + J كما يمكنك معرفة كل الإختصارات الموجودة في البرنامج من خلال الضغط على CTRL + K ثم CTRL + S وستظهر لك كل الإختصارات shortcuts المتاحة لديك ويمكنك تعديلها حسب رغبتك.
- 3 اجابة
-
- 1
-