Jana Jouni
الأعضاء-
المساهمات
31 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Jana Jouni
-
نحن هنا اليوم لتعلّم كيفية إنشاء شعار فيلم Deadpool بتقنيات بسيطة جدًا من خلال برنامج الفوتوشوب Photoshop، حيث سنتناول تقنيات الدمج الأساسية وطبقات الضبط Adjustment layers وطبقات القناع Masking، وكذا رسم الأشكال بأداة القلم أو فُرَش الرسم بطريقة مبتكرة، إلى جانب تعلمنا لكيفية إضفاء التفاصيل على تصميمك. لذلك فقد يزيد الوقت المستغرق في التصميم بضع ساعات لكن النتيجة النهائية ستكون مُستحقةً لهذا الوقت، مع إمكانية تطبيقك لهذه التقنيات في تصاميمك المستقبلية الأخرى. هذه الصورة لمعاينة النتيجة النهائية: عُرض فيلم Deadpool من إنتاج شركة Marvel في السينما بتاريخ 12\2\2016 ولعب الممثل Ryan Reynolds دور شخصية Deadpool، وكان شعار الفيلم مبتكرًا ومثيرًا للاهتمام لذلك قررنا إعادة تصميم الشعار باستخدام الفوتوشوب. بعد البحث وصلنا لعناصر وخلفيات سنحصل عند دمجها على الشكل العام للشعار، حيث سنجد أن تقنيات العمل بسيطةً وواضحة وأن النتيجة رائعة. يجب التنويه على صعوبة إعادة تصميم الشعار بصورة مطابقة للشعار الأصلي، وذلك لاختلاف العناصر المستخدمة في التصميم، كما أن الشعار مصمم أساسًا بشكل ثلاثي الأبعاد، بمعنى أن ما سنتعلمه اليوم لن يكون سهلًا وقد نواجه بعض الإرباك في بعض خطواته ولكن النتيجة تستحق التجربة والعمل. عناصر التصميم العناصر المستخدمة: texture1 خلفية بالأبيض والأسود من موقع wallpoper. paper2 بنية الورق الأسود المتصدع من موقع wildtextures. cracked3 بنية ملمس صلب متصدع أسود من موقع colourbox. metal4 خلفية معدن مخدوش من موقع wallpaperfx. scraped5 بنية معدن من موقع malkowitch. grunge6 بنية جرونجي سوداء من موقع pixshark. dust7 بنية جرونجي الغبار مجانية من موقع zerofiction. dripping8 بنية تقطير من موقع dmertl. سنشرح تقنيات بسيطة يمكنك تطبيقها في مشاريعك اللاحقة، بدلًا من التركيز على تصميم شعار مطابق للأصل، وستلاحظ وجود مبالغة بإظهار التأثيرات المستخدمة لضمان فهم أفضل للأفكار، وللحصول على نتيجة مشابهة لملصق شعار الفيلم الأصلي؛ عليك تخفيف تقشير الحواف وتقليل استخدام البنى المتعدد. 1. البدء أنشئ ملفًا جديدًا ضمن الفوتوشوب بقياس 1000x1000px بالإعدادات الآتية: 2. إنشاء قاعدة الشعار ابدأ بتشكيل قاعدة الشعار برسم شكل دائري بأداة الدائرة Ellipse Tool بأبعاد 840x840px واختر إطار الشكل Stroke بسماكة 50px، مع تفريغه من الداخل باختيار Fill > No color، ثم ارسم شكلًا آخر يعامده بأداة المستطيل Rectangle tool بارتفاع 100px. ادمج الشكلين بتحديد طبقتيهما، ثم انقر بالزر الأيمن واختر Rasterize، ثم انقر به مجدّدًا واختر Merge layers. انسخ طبقة قاعدة الشعار التي حصلت عليها لاستخدامها لاحقًا؛ حيث ستحتاجها عند إنشاء تأثير الصدأ على الطلاء، انقر مرتين على الطبقة الجديدة ثم اضبط الإعدادات كالآتي: للتدرج gradient استخدم درجتي اللون التاليتين #a0a0a0 و#828282، وستجد نسخة التدرج مرفقةً في نهاية المقال للتحميل. انسخ الشكل مرتين في الخلفية ثم حرّك الطبقتين الجديدتين عدة بكسلات إحداهما لليمين والأخرى لليسار، ثم انسخ الطبقتين بعد التحريك وحرّك النسخ الجديدة نحو الأسفل قليلًا لتوحي بوجود حافة. لنُضِف الآن بنيةً ذات ملمس لهذه القاعدة، لهذا حدِّد طبقات القاعدة الخمس، ثم انقر بالزر الأيمن واختر Convert to smart object، أدرج صورة texture1 إلى ساحة العمل واختر فرشاةً كبيرةً لأداة الممحاة Eraser tool، بحيث تكون بحجم 270px وقساوة 0% hardness، ثم احذف بعض أجزاء الصورة، وغيّر نمط الدمج blend mode لطبقة الملمس إلى Vivid Light والتعتيم opacity إلى 20%، ثم تأكد من تخفيف حدة إضاءة القاعدة. والآن اجعل الصورة طبقة قناع مرتبط Clipping mask وذلك باختيار الطبقة ثم استخدام الاختصار Ctrl+Alt+G \ Cmd-Option-G. 3. أنشئ طلاء الصدأ للحصول على تأثير الصدأ على الطلاء الأحمر سنستخدم أكثر من بنية ونعدل أنماط الدمج مع تصحيح الألوان بالفُرش، سنعود إلى طبقة القاعدة التي نسختَها قبل قليل، لهذا انقر عليها مرتين لفتح نافذة الإعدادات layer style، ثم غير Color overlay إلى اللون #a51f3b، وانقر على الطبقة بالزر الأيمن ثم اختر rasterize layer style، ثم افتح نافذة layer style مجددًا وطبّق التعديلات الآتية: الخطوة التالية هي وضع صورة texture1 أعلى الطبقات الأخرى ثم تغيير نمط الدمج إلى Overlay والتأكّد أنها طبقة قناع مرتبط وذلك باستخدام الاختصار Ctrl+Alt+G / Cmd-Option-G. أعد استخدام بعض الأجزاء من الصورة ذاتها لإضفاء المزيد من التفاصيل، وتأكد من تمويه الحواف باستخدام أداة الممحاة Eraser Tool بفرشاة ناعمة لجعل التشكيل انسيابيًا، ثم غير نمط الدمج إلى luminosity واجعل هذه الطبقات طبقات قناع مرتبطة بطبقة القاعدة، واستخدم أجزاءً متعددةً من الصورة حتى تصل إلى نتيجة جيدة. أدرج طبقةً جديدةً أعلى الطبقات الأخرى، واختر أداة الفرشاة Brush Tool بحجم Size 300px وقساوة 0% Hardness، واختر اللون #a51f3b، ثم لوّن ضمن الطبقة لتعتيم الخلفية قليلًا، ثم غيّر تعتيم الطبقة opacity إلى 60%. لنُضِف بنية الورق، أدرج صورة paper2 أعلى الطبقات وغير نمط الدمج إلى Color Dodge وارفع تعتيم الطبقة إلى حوالي 90%، ثم تأكّد من مسح الأجزاء غير المرغوبة، واجعلها طبقة قناع مرتبط كما في الخطوات السابقة. سنضيف بعض التشققات على الشعار لجعله أقرب للأصلي، لهذا أدرج الصورة cracked3 في أماكن متعددة عشوائيًّا، وتأكد من تمويه الحواف، ثم غير نمط الدمج إلى Color Dodge. تأكّد من أن كل طبقات البُنى هي طبقات أقنعة مرتبطة من طبقة القاعدة الأساسية، وهنا اختر كل طبقات البُنى ثم اضغط على "Ctrl+Alt+G / Cmd-Option-G". 4. تقشير الحواف التصميم بسيط حتى الآن، لذا سنستخدم طريقةً تجعل المعدن يصدأ دون انتظار جَوْر الزمن عليه، طبعًا ما زال هناك بعض الخطوات لإجرائها لا سيّما ما يتعلّق بالصدأ عند الحواف، فالتقنية بسيطة لكنها عملية وقابلة للتطبيق في التصاميم الأخرى المشابهة. لدينا طبقة الطلاء الجميلة، والخطوة التالية هي إعادة تأثير التقشير للحواف؛ بخطوات بسيطة ولا تحتاج أي فرشاة جديدة. بالعودة إلى الطبقة الرئيسية للطلاء الأحمر الصدئ، اختر أداة الممحاة Eraser Tool، واختر فرشاةً صغيرةً بقطر حوالي 3px ثم أغلق نافذة الفرشاة brush panel وطبّق الخطوات الآتية: احذف أجزاءً صغيرةً وجرّب حتى تصل لنتيجة ملائمة، وحاول أن تغطي كل الحواف لكن دون مبالغة، وتذكّر أهميّة التفاصيل، يمكنك أخذ هذه التجربة مثالًا لذلك: 5. رسم العينين أدرج طبقةً جديدةً في الأعلى، ثم اختر أداة القلم Pen Tool، وارسم شكل العينين، وهنا استخدم الجزء الأبيض من الشعار الأصلي دليلًا لك أثناء الرسم. لتلوين الشكل انقر بالزر الأيمن في أي مكان من اللوحة واختر Fill Path، واملأه باللون الأبيض، ولإغلاق أداة القلم اختر Pen Tool ثم اضغط زر Esc. بهذا نكون قد رسمنا الشكل الأساسي للعينين، لهذا احفظ نسخةً منها لاستخدامها لاحقًا، ولتلوين العينين أدرِج طبقةً جديدةً في الأعلى، واجعلها بوضع قناع مرتبط باستخدام الاختصار Ctrl+Alt+G / Cmd-Option-G، ثم اختر فرشاةً سوداء صغيرة بحجم 10px وقساوة 0%، وارسم بعض الخطوط في زوايا العينين، ثم من شريط الإعدادات في الأعلى اختر Filter > Blur > Gaussian Blur واضبط القطر Radius 3.4 pixels. استخدم أداة التلطيخ Smudge Tool لإبراز اللون الأسود بحجم 17px وقوة 50%. قد ترغب بتمويه خفيف للشكل قبل الاستمرار بالتلطيخ Smudging، وإن شعرت بحاجة لإضافة لون رمادي، فاستخدم الدرجة #4b5358 وأكمل العملية، وعند الانتهاء اختر Filter > Sharpen > Smart Sharpen واضبط الإعدادات كالآتي: Amount 476% وRadius 3.8px وReduce Noise 30%. لإبراز الحواف أضِف تأثير ظل داخلي Inner Shadow أبيض اللون إلى إعدادات الطبقة، وبإمكانك زيادة تأثير الظل الداخلي حتى تصل لنتيجة مُرضية. سنضيف الآن الحواف السوداء حول العينين، لهذا كرر العملية كما في الخطوات السابقة؛ ارسم الشكل بأداة القلم Pen Tool، ولوّنه بالأسود، ثم أدرج الصورة metal4 أعلى الطبقات مثل قناع مرتبط بالاختصار Ctrl+Alt+G. انقر مرتين على الطبقة لفتح الإعدادات الخاصة بها Layer Style، واستخدم الإعدادات الآتية: إطار Stroke واحد، وظل خارجي Drop Shadow مرتين. أدرج طبقةً جديدةً أعلى الشكل الأسود وارسم بضع لطخات بفرشاة بيضاء صغيرة، وادمجها قليلًا بأداة Smudge Tool (يمكنك استبدال ذلك بصورة بُنية تعطي تأثير الطلاء المتناثر)، ثم ارسم بعض الخطوط السوداء حول الشكل لمنحه عمقًا. الخطوات هي ذاتها لرسم العين الأخرى، عدا تعديلات بسيطة ضمن إعدادات الطبقة Layer style، حيث يمكنك نسخ الطبقات واستخدام تأثير المرآة للحصول على العين الثانية Edit > Transform > Flip Horizontal، لكن تذكر أن عليك ضبط إعدادات الطبقة Layer Style كما في الصورة: 6. تأثير الطلاء المتناثر للخلفية أدرج صورة scraped5 خلف الشعار وحدد دائرةً بأداة Elliptical Marquee Tool، بعدها انسخ التحديد ثم ألصقه بمكانه دون تحريك. اختر أداة الحرق Burn Tool بإعدادات الحجم size 250px ونطاق الظلال Range Shadows، والتعرّض Exposure: 25%، واجعل الأجزاء حول العينين والحواف الداخلية للشعار داكنةً أكثر. لإضفاء بعض التفاصيل على الخلفية أدرج صور grunge6 وdust7 وdripping8، واستخدم أجزاءً من هذه الصور، إذ ستحتاج لتفاصيل أكثر، ولدمج كل العناصر معًا سنستخدم أنماط الدمج الآتية: صورة grunge6: نمط Screen بعتامة 100% صورة dust7: نمط Lighten بعتامة 100% صورة dripping: نمط Divide بعتامة 25% 7. الضبط النهائي أدرجنا كل العناصر وحان وقت تلوين الشعار، لهذا أدرج طبقة ضبط حيوية Vibrance adjustment layer لتحسين الشعار النهائي بضبط الحيوية Vibrance 52+ والإشباع Saturation -4، ثم أدرج طبقةً جديدةً وادمج نسخةً من كل العناصر فيها وذلك باستخدام الاختصار Ctrl+Alt+Shift+E / Cmd+Option+E. اختر من شريط الأدوات بالأعلى Filter > Sharpen > Smart Sharpen، واضبط الإعدادات مثل الصورة: أضف بعض التشويش من Filter > Noise > Add Noise. النتيجة النهائية بهذا نكون قد أنهينا العمل، والموضح بالصور الموالية. بهذا تكون قد تعرفت على كيفية تصميم ملصق لشعار فيلم Deadpool ببرنامج الفوتوشوب، ويمكنك تطبيق الفكرة على عدة ملصقات أخرى. ترجمة -وبتصرّف- للمقال Deadpool Logo Movie Poster Photoshop Tutorial. اقرأ أيضًا كيفية تصميم ملصق مستوحى من فيلم حرب النجوم باستخدام فوتوشوب كيفية إنشاء تأثير كاريكاتيري مضحك في Adobe Photoshop كيفية قص الشعر من الخلفيات المعقدة في الفوتوشوب
-
التحويل هو عمليّة تغيّر مادّة من حالة إلى أخرى. ويطلق اسم التحويل في مجال التسويق على عملية تحويل الزوّار إلى عملاء، و معدّل التحويل Conversion rate هو أحد أهم طرق قياسه. معدّل التحويل Conversion rate هو النسبة المئوية لزوار موقعك الذين اتّخذوا الإجراء الذي وجّهتهم إليه، سواءً كان إتمام نموذج أو شراء منتج أو خدمة. تلعب الكثير من العوامل دورًا مهمًّا في نجاح معدّل التحويل، وسنعرض عشرة أخطاء تحويل شائعة في المواقع ونقترح حلولًا ممكنة لتجنّبها. 1. بطء التحميل يرتبط معدّل التحويل الجيّد ارتباطًا وثيقًا بتجربة مستخدم جيّدة، ومدّة التحميل هي إحدى العناصر الحاسمة التي قد تدفع المستخدمين للتخلّي عن الموقع حتى قبل رؤيته. وفي عصر الحمل المعرفي الهائل الذي نعيش فيه، من المهم اختصار وقت التحميل، فالمستخدمون أقل صبرًا من أي وقت مضى، وإن استغرق تحميل صفحتك أكثر من 3 ثوان، فإن 4 من كل 10 مستخدمين سيغادرون الصفحة. حل بطء التحميل يزيد تحسين موقعك ليلائم كل أنواع الأجهزة معدّل التحويل، لذا استثمر في خدمة استضافة جيّدة وستضمن تحميل معلوماتك بسرعة، وتأكّد من تحميل كل الصفحات ضمن موقعك كما يجب وأنّ كلّ الروابط تعمل. تشارك Lara Hogan مهندسة ومديرة في موقع Etsy نصائح قيّمة في كلمتها ضمن Speaker Deck تتلخّص بما يلي: حسّن الصور واستخدم أقل رسوميات ممكنة فهي تزيد وقت التحميل. قلّل عدد الخطوط المستخدمة. هل تحتاج حقًّا لواجهات منزلقة؟ ما تأثير الصور المستخدمة على وقت التحميل؟ ما أوزان الخطوط التي تحتاجها حقًّا؟ ما الجزء القابل لإعادة التوظيف؟ عملت Tesla بوضوح على جعل الانطباع الأوّل مبهرًا. 2. انطباع أول سيء وفقًا لبحثٍ أجرته Google ، يشكّل المستخدمون رأيًا عن الموقع خلال أقل من ثانية. الحل تأكّد من عدم وجود نماذج أو تصاميم قديمة، وتوقّف عن الانجراف وراء توجّهات التصميم الحديثة التي تكون معاصرةً لمدة قصيرة، ثمّ تزول تاركةً هويتك المرئية في خطر محتمل بأن تبدو قديمة وغير عصرية في المستقبل القريب. أنشئ دليلًا لنمط هويتك المرئية باستخدام الألوان والخطوط الشائعة، وقواعد التباعد، والصياغة، مما يوحّد نمط التصاميم المستقبلية. حيث يضمن دليل الهوية المرئية التناسق عبر كل القنوات بما فيها الموقع والبريد الإلكتروني ووسائل التواصل الاجتماعي. Duolingo مثال رائع عن زر دعوة لاتّخاذ إجراء CTA واضح وبسيط 3. عدم وضوح الدعوة لاتخاذ إجراء CTA تتمثّل وظيفة الموقع في النهاية بكونه أداة تواصل أو عرض، وهو ليس المنتج النهائي بحد ذاته، لذا عليك تحديد الإجراء الرئيسي أو النهائي من خلال عبارة فعالة تحث المستخدم على اتخاذه CTA وهي اختصار لـ Call To Action. حيث يضيّع عدم وجود أزرار واضحة فرصة تحويل الزوار إلى مشتركين وعملاء محتملين. كن واضحا في الحديث عن المواقع، يُعَد معدل التحويل من أهم العوامل التي تحدد نجاح موقعك. وأن تملك الاحترافية في دعوة الزائر لاتخاذ إجراء داخل موقعك يضمن أنّ زوار الموقع يتصفحونه وقد غُرست فيهم الرغبة للتفاعل. وبالحديث عن هدف الموقع، فلديك ثلاث استراتيجيات أساسية في اختيار هدفه: بيع منتجات أو تقديم خدمات. استحداث مبادرات تأسيس شهادات وبناء الثقة. اجعل محتوى موقعك قريبًا للذهن سهل الفهم وتأكد من وضوح التفاعل التالي الذي تحاول تحفيز زوارك على اتخاذه، وحافظ على الوضوح والدقة؛ اجعل من دعوتك لاتخاذ الإجراء ضمن موقعك أوضح ما يمكن، صمم زرًا بارزًا وجذابًا يوضح هدفك، وتأكّد من إدراجه في موقعك أو تطبيق الهاتف الذي تعمل عليه بوضوح. يملك Spotify عرض بيع فريد وشديد الوضوح "Music for now" 4. كثرة الميزات يؤدي غموض عرض البيع الفريد Unique Value Proposition وعدم تحديد الفئة الهدف بوضوح، إلى تدمير عملك جدّيًا في أي مجال، وبمحاولة منك لإرضاء الجميع تنتهي بفشل ذريع وعدم إفادة أحد. لا يعرف معظم المبتدئين كيفية عرض خدماتهم بطريقة صحيحة، فيحاولون جعلها مناسبةً لأكبر عدد ممكن من الأشخاص. حدد الفئة الهدف تعرّف على مستخدم منتجك، وحدد الفئة الهدف ثمّ أنشئ ملف نموذجي للمستخدم يُعرَف أيضًا بنمط المستخدم، وصمم للمستخدم المطلوب مع التركيز على نفع عميلك. لا تقدّم خدمات لإرضاء الجميع، بل قدّم ما يلزم فقط لإضافة قيمة. يوفّر موقع NegativeSpace صور مجانية بدقّة عالية. 5. دقة سيئة للصور تُعَد الصور إحدى الميزات الأكثر استخدامًا في تصميم المواقع، ولا عجب في أنّ اختيار صور مميزة قد يعزّز من معدّل التحويل أو يودي به. لقد استمرّ نجاح التصوير الفوتوغرافي التقليدي والتصوير ضمن الاستديو لفترة طويلة، ونجح التداخل على هذا المجال كما في مواقع Stocksy، و500px Prime، وOffset، لأن الأشخاص يبحثون عن صور حقيقية مميزة. استخدم صورا مميزة هناك العديد من المواقع التي تقدم صورًا مجانيةً جيّدة، ومن أمثلتها NegativeSpace، وUnsplash، وDeath to the Stock Photo، وPicJumbo، وJay Mantri. باستخدام هذه الصور ذات المظهر الطبيعي ستبدو على الفور مثل علامة تجارية أكثر ترحيبًا وأجدر بالثقة لأنّ موقعك لا يبدو عامًّا جدًّا. عملت Groove على تنمية قاعدة مستخدميها من خلال زيادة جودة الزيارات إلى مدونتها القيمة. 6. المحتوى المستهلك عندما يكون المحتوى عاديًّا، فهو يؤثر سلبًا على حركة مرور الموقع (كمية البيانات التي أرسلها أو استقبلها المستخدمون). إذ يؤدي افتقار موقعك لمحتوى مميز إلى نقص في عدد العملاء المحتملين، لذا أعِد النظر بخطة المحتوى الخاص بك وركّز على الجودة، إذ لن تفيد المقالات والتقارير البسيطة جمهورك كثيرًا طالما المحتوى ذاته متوافر في أماكن أخرى. انفع جمهورك استثمر الوقت والمال في إنشاء محتوى متميّز، وإن أدّى ذلك إلى النشر بمعدّل أقل إلّا أنّك تستهدف الفئة المناسبة وتحقق معدّل تحويل أفضل. لن تزيد أي خطة أو أداة من مشاركة المحتوى الخاص بك أو استهلاكه ما دام غير قيّم ولا يضيف فائدة حقيقية لفئة معيّنة، لذا احرص على إنشاء محتوى مفيد وجذّاب متعلّق بمجالك وحافظ على استمرارية ذلك. سبب ازدهار موقع Buffer غالبًا هو استراتيجيته للمحتوى القوي، بإمكانك ببساطة محاكاة نموذجهم وآليتهم في إنشاء المحتوى وتطبيقه في خطتك. يستخدم Swipes المراجعات الأعلى تقييمًا والإشارات الصحفية لتكوين صورة علامة تجارية جديرة بالثقة. 7. ضعف الموثوقية غالبًا يشتري الأشخاص من أفراد أو جهات يعرفونها مسبقًا، وعند الانطلاق يصعب جدًّا امتلاك الجدارة بالثقة ظاهريًّا، وكسب العملاء الأوائل، خاصةً ما لم تربط أسماء بارزة بعلامتك التجارية، ويشكل عدم امتلاك موثوقية اجتماعية عائقًا بالنسبة لك. اكسب ثقة اجتماعية نسعى دومًا كبشر للحصول على استحسان أو ضمان من أشخاص آخرين قبل وضع ثقتنا بشيء ما، لهذا تأكّد من تزويد نصائحك بأدلّة، وإن كنت مبتدئًا استفد من الآتي: شهادات العملاء الاقتباسات دراسات الحالة مشاركات وسائل التواصل الاجتماعي الظهور الإعلامي حتى كتابة هذا المقال بنسخته الإنجليزية، احتاجت دعمه بروابط لمقالات أخرى واقتباسات ونتائج بحث بالإضافة للاقتباس عن مشاهير مثل Warren Buffet. يتوافق موقع QuareSpace مع الهاتف المحمول بلطف وزر دعوة لاتّخاذ إجراء واضح 8. فشل التحسين للهاتف المحمول من السذاجة تجاهل الحاجة للاستجابة، وإن لم تكن ترغب بفقد العملاء المحتملين والمال، فامتلاك تصميم سريع الاستجابة أصبح حاجة أساسية ولم يَعُد كماليًّا. وفقًا لموقع تجاوز عدد مستخدمي الهاتف المحمول عدد مستخدمي الحواسيب المكتبية عام 2014. أعد التفكير بخطة للهاتف المحمول تغير السلوك البشري كثيرًا منذ دخول أجهزة الهاتف المحمول إلى حياتنا، وأصبح الناس يستخدمون هواتفهم المحمولة في أسرّتهم، وفي المواصلات، وكل مكان تقريبًا. ابدأ التصميم للهاتف المحمول ثمّ توسّع إلى تصاميم الحاسوب. إن لم يكن لديك الوقت أو الميزانية الكافية لإعادة التفكير في خطة كاملة للهاتف المحمول، فتأكّد من تخصيص بعض الموارد لتحسين التصميم وموافقته للهاتف المحمول بأسرع وقت، فقد يكون أثّر مسبقًا على حركة مرور الموقع، وعليك تجنب المزيد من الخسائر. طرحت Google في أيار 2015 تحديثًا متوافقًا مع الهاتف المحمول، والذي يعطي ببساطة أفضليةً للمواقع المتوافقة مع الهاتف المحمول عند البحث من هاتف محمول. أداة Google لاختبار التوافق مع الهاتف المحمول Google’s Mobile-Friendly Test Tool. يعمل هذا الاختبار على تحليل الروابط وتحديد إن كانت الصفحة تملك نسخة متوافقة مع الهاتف المحمول. 9. تجاهل الاختبار A/B لا يمكنك توقّع شيء ببساطة، كأن تبني الموقع وتنتظر أن يُعجِب الآخرين. ومع ذلك فكثير من الناس يفكرون بهذه الطريقة ويبنون أعمالهم بها. لهذا عليك انتقاد كل قراراتك ودعم كل شيء بالبيانات، كما يجب عليك اختبار عناصر الموقع باستمرار بما فيها النسخ، والأزرار، والألوان، والصيغ، للتأكّد من أنً كل عناصر موقعك تحقق غايتك ولا تقف في طريقها. إجراء اختبارات A/B الروتينية بإجراء اختبارات A/B الروتينية تتخلص من الافتراضات التي قد تأتي مع تحسين موقعك للمستخدم. تشارك العديد من المدونات التي أفضل التدريبات لإجراء اختبارات فعّالة وعشرات الأدوات التي قد تساعد في ذلك. من المهم التركيز على تغيير عنصر واحد في كل مرة، مما يجنّبك التباس صحة النتائج. فإذا كنت تريد موازنة أداء عنوانين مثلًا، لا تغير شيئًا آخر في الصفحة سوى العناوين لتضمن وضوح النتيجة. لموقع Wake واجهة بسيطة للغاية وتصفح بسيط مع دعوة لاتخاذ إجراء واضحة. 10. التصفح المربك تصفّح موقعك هو الطريقة الوحيدة ليصل المستخدم لمنتجاتك أو خدماتك بعد دخوله الموقع. وقد تعرقل كثرة الخيارات المستخدمة عن التفاعل وتربكه بما يكفي ليغادر الصفحة، والأمر ذاته بالنسبة لاستخدام مصطلحات عامّة أو تقنية، حيث يجب أن يكون الموقع واضحًا وجليًّا قدر الإمكان ليتمكّن الزوّار من إيجاد ما يبحثون عنه بسرعة. راجع بنية المعلومات راجع بنية المعلومات بالكامل، وحدد الأجزاء الأهم التي تحتاج إلى الإشارة إليها. خفف من الخيارات الثانوية والثالثية فهي تزيد الفوضى وتؤخر المستخدم عن اتخاذ قراره. حافظ على القوائم بسيطة وواضحة، واستخدم صياغةً مفهومة، ولا تنسَ اختبار موقعك. إليك بعض الأساليب العملية لتحسين التصفّح في موقعك: الحفاظ على التناسق بين الصفحات الرئيسية والفرعية. وضوح العناوين، استخدام لغة بسيطة ومباشرة لتجنّب التفسيرات الخاطئة للمعنى. تضمين بحث، يبحث الأشخاص كثيرًا لذا تأكّد من إضافة محرّك بحث لموقعك. ختامًا يُعَد تحسين التحويل عمليةً طويلةً لا نهاية لها، وتتطلّب الكثير من البحث والفرضيات والاختبار للحصول على النتائج المرغوبة، حيث يساعدك تحديد الأخطاء الأكثر شيوعًا بتوفير بعض الوقت والمال على الحملات التسويقية. ترجمة وبتصرّف للمقال 10 Website Conversion Mistakes and How to Fix Them لصاحبه Tomas Laurinavicius.
-
عند إطلاقك لمنتج جديد، فإنّك تكرّس الكثير من الوقت والموارد لكسب المستخدمين، وذلك يشمل الإعلانات بأنواعها وتسويق المحتوى وترويجه عبر وسائل التواصل الاجتماعي وما إلى ذلك. ورغم كل هذا الجهد قد يكون معدل الاحتفاظ بالمستخدمين منخفضًا جدًا. وعندما يتعلّق الأمر بمنتج برمجي، تعتمد فرصتك الوحيدة لترك انطباع أوّل جيّد على عملية تهيئة فعّالة، حيث تساعد عملية التهيئة الجيّدة المستخدمين ليألفوا المنتج بسهولة. لنكتشف معًا عملية التهيئة من عناصرها إلى أهمّيتها وآليتها، ونناقش بعض أخطاء تهيئة تجربة المستخدم الشائعة التي تسبب خسارةً بأعداد المستخدمين وطرقًا لتجنبها، ثمً نتعمق في أساليب بحث الانغماس وبعض الممارسات لتطبيقها في عملية التهيئة. ماذا نقصد بتهيئة المستخدم؟ تهيئة المستخدم User Onboarding مصطلح شائع في العالم البرمجي، إلّا أنّ فهمه يختلف من شخص لآخر. حيث يجد البعض أنه يُعنى بتوجيه المستخدمين الجدد، ويرى البعض الآخر أنّه مجرد واجهات مستخدم تقدّم جولة سريعة، ويتذكر آخرون الواجهات القابلة للسحب التي تظهر عند تسجيل الدخول للمرة الأولى. تُعَد تهيئة المستخدِم عمليةً لتوجيه وبناء ألفة المستخدِمين الجدد بمنتج (كموقع أو تطبيق)، وتزويد المستخدِم بالإرشادات والمعلومات اللازمة للبدء، أي أنها عملية تحويل المستخدمين الجدد لمنتج إلى عملاء مخلصين. واجهة تهيئة مستخدم لتطبيق Slack أهمية تجربة التهيئة الفعالة User Onboarding Experience وفقًا لدراسة أجرتها Business Insider، يحتاج الشخص ثلاث ثوانٍ ليحدد إن كنت تعجبه أم لا، وخلال هذه المدة القصيرة يكوّن رأيه عنك بكلّ شيء تقريبًا بما في ذلك الذكاء والجدارة بالثقة. في العالم البرمجي يتّخذ المستخدِم قراره بطريقة مشابهة وذلك خلال عملية التهيئة، حيث تظهر عملية التهيئة عادة مرّة واحدة للمستخدم الجديد، وهي فرصتك الوحيدة لتظهر له ميزات منتجك الفريدة وتكسب ثقته. عندما يحمِّل المستخدمون تطبيقًا أو تسجيلًا للدخول إليه، فهم يأملون في أن المنتج سيجعل حياتهم أسهل بطريقة ما. لذا عليك جعلهم يشعرون بذلك عند استخدامهم له للمرة الأولى، وإلّا فإنهم يتخلّون عن المنتج وينسون وجوده. لعملية التهيئة تأثير مباشر على معدّل الاحتفاظ بالمستخدمين. حيث خفّض تطبيق Twine معدّل انسحاب المستخدمين من 65% إلى 30% عن طريق تجديد تجربة التهيئة. من الجيّد إضافة ميزات جديدة إلى منتجك، إلّا أنها تصبح عديمة الأهمية إن لم تُطلع المستخدمين عليها أو على طريقة استخدامها، وهذا نوع آخر من التهيئة يدعى التهيئة لميّزة Feature Onboarding. تعرض أداة ClickUp للشراكات وإدارة المشاريع فيديوهات تعليم مشوقة بعد تسجيل الدخول، وهي طريقة ممتعة لإطلاع المستخدم على ما يمكن أن يقدّم المنتج له دون عناء. عملية التهيئة يكمن الجزء المميز من تصميم تجربة تهيئة فعّالة في مصادفتها للمستخدم مرةً واحدةً فقط، وذلك بعد اتّخاذه قرارًا بتجربة المنتج، ولا فرصة ثانية؛ لذا يجب إظهار ميزات المنتج وإشراك المستخدِمين قبل شعورهم بالملل بسبب تعقيده. هناك بعض الأمور لأخذها بالحسبان أثناء تصميم تجربة تهيئة ناجحة. التعامل مع خطوة واحدة يجب أن تهتم عملية الإعداد بخطوة واحدة، مثل: اختيار اسم المستخدم، أو إدراج صورة شخصية، وما إلى ذلك. ومن الأمثلة الجيدة على ذلك، عملية التهيئة لـ Twitter، حيث تتناول اختيار الاهتمامات واقتراح بعض الحسابات للاطلاع على تغريدات مختلف الأشخاص في لمح البصر. الحفاظ على تفاعل المستخدمين من المهم الحفاظ على رغبة المستخدم بالعودة إلى المنتج بعد التنصيب الأوّلي له، وهذه إحدى ميّزات تطبيق SoundCloud حيث يَعرِض مباشرةً أفضل القوائم Top Charts، وموسيقى مميزة Featured music تحافظ على التفاعل مع المستخدمين وتدعوهم لاكتشاف المزيد. تعليم المستخدم بطريقة تفاعلية لا تكتفِ باستخدام الكلمات؛ بل دع المستخدِم يتفاعل مع المنتج، ويوظّف برنامج ماسح الصور PHotoScan لـ Google Photos ذلك، فهو مزوّد بعملية إرشادية لمسح الصورة الأولى وتحويلها إلى صيغة رقمية. ساعدهم بالوصول للحظة استنتاج لحظة الاستنتاج هي اللحظة التي يُدرك فيها المستخدِم قيمة منتجك، وتكمن أهميّتها ضمن عملية التهيئة خاصة في أنّه كلّما اختبر المستخدمون قيمة المنتج أسرع، زاد تنشيطهم سرعة وأُشرِكوا بشكل أفضل. عناصر A الثلاثة لعملية تهيئة ناجحة هناك ثلاثة عناصر مطلوبة لجعل عملية التهيئة ناجحة وفعالة (وجميعها تبدأ بحرف الألف أو A): إعداد Accommodating وتعني تزويد المستخدم بالأدوات التي يحتاجها لاستخدام منتجك. إطلاع Assimilating وتعني مساعدة المستخدمين ليفهموا الآلية التي يجب أن يعمل المنتج بها. إسراع Accelerating وتعني إظهار قيمة منتجك بطريقة أفضل وأسرع. عناصر التهيئة هناك ثلاثة عناصر أساسية لعملية تهيئة فعّالة: 1. إظهار ميزة أظهر تفرد منتجك هنا، سلّط الضوء على الميزات التنافسية واشرح حاجة المستخدمين لتطبيقك بوضوح وإيجاز. 2. التخصيص وهو مسؤول عن تخصيص منتجك تبعًا لاحتياجات المستخدِمين، مثل: اختيار التصنيفات، ومصادر الأخبار في تطبيق يعرض الأخبار. 3. التعليمات وهي مسؤولة عن تزويد المستخدمين بإرشادات لاستخدام إضافي للمنتج، مثل شرح كيفية تغيير الصورة الشخصية أو تعديل الاهتمامات لاحقًا. أخطاء شائعة في تجربة تهيئة المستخدم قد تسبب خسارة المستخدمين تؤثّر تجربة المستخدم مباشرةً على معدل خسارة المستخدمين، وهو المسؤول عن النجاح النهائي لمنتجك. فمعدل خسارة المستخدمين هو النسبة المئوية للمستخدمين الذين توقفوا عن استخدام منتجك خلال فترة زمنية محددة. بإمكانك حساب معدّل خسارة المستخدمين بقسمة عدد المستخدمين الذين خسرتهم خلال هذه الفترة على العدد الكلي. فعلى سبيل المثال، إذا بدأت ربع السنة بـ 500 مستخدم نشط وأنهيته بـ 250، فإن معدل خسارة المستخدمين هو 50% لأنك خسرت 50% من المستخدمين النشطين. لنناقش بعض الأخطاء الشائعة في تجربة تهيئة المستخدم التي قد تسبب خسارة في عدد المستخدمين. افتراض أنك تحتاج معرفة بالبرمجة لإنشاء عملية تهيئة يتجنّب العديد من مصممي تجربة المستخدم ومديري المشاريع إنشاء نوافذ تهيئة المستخدم بأنفسهم، وذلك فقط لافتراضهم بأن إنشاء مادة تفاعلية يحتاج معرفة برمجية كالترميز coding. إلّا أنّ نهج عدم الترميز no-code approach يساعد المستخدمين غير التقنيين على إنجاز مهام قد تتطلب ترميزًا عادة بدون الحاجة لذلك. تساعد أدوات تهيئة المستخدم الخارجية في إنشاء جولات إرشادية تفاعلية، ورسائل ضمن التطبيق، وقوائم المراجعة، وصفحات مساعدة ذاتية وأكثر من ذلك، كما تمكنّك من تحليل مخرجاتك وتقسيم المستخدمين إلى مجموعات وكل ذلك دون ترميز. الاعتقاد بأن التهيئة هي آخر ما يجب تصميمه غالبًا تكون التهيئة آخر ما يُضاف إلى المنتج قبل إطلاقه، وهي الانطباع الأول الذي يأخذه المستخدم لذا لا يجب أن نخطط له في اللحظات الأخيرة فقط. فكّر بعملية تهيئة المستخدمين لكل ميزة بمفردها أثناء تصميمها أو تطويرها، واكتب نسخة لواجهة المستخدم وأدوات التهيئة أثناء تصميم كل عنصر. استخدام عناصر غير قياسية بعض عناصر التصميم قياسية لكل الواجهات البرمجية، مثل الأزرار الخضراء لتفاعل إيجابي، والأسهم لليمين، واليسار للتقدّم والتراجع. قد يربك استخدام عناصر غير قياسية المستخدم ويقلل من تفاعله. التركيز على الميزات عوضا عن القيمة لا يفيد إظهار كل الميزات للمستخدمين بأي شكل، بل يجب أن تركّز التهيئة على مساعدة المستخدمين على إتمام الخطوات الصغيرة المهمّة التي تساعدهم على التقدّم. يقدّر المستخدمون قيمة تطبيقك عندما يمكنهم الوصول لأهدافهم بسرعة. عدم تقديم التوجيه مهما كانت واجهتك سهلة، فإن المستخدمين يحتاجون إرشادات في المرة الأولى. استخدم توجيهات صغيرة للترحيب بالمستخدمين أو بعض الأدوات لتقديم تلميحات، تسرّع هذه الطريقة عملية التعلّم للمستخدم، ولا تنسى أنّ عملية التهيئة تحدث داخل منصّتك وخارجها، لذا عليك التخطيط بنفس القدر عند تصميم مسار بريدك الإلكتروني. عدم الثناء على نجاح المستخدم يجب أن تثني على المستخدم عندما يُتم خطوة ذات معنى ضمن منتجك. استخدم رسالة نجاح مقنعةً أو مسليّة لبناء علاقة إيجابية مع المنتج. رسالة نجاح من موقع Mailchimp يُعَدّ تجنّب تلك الأخطاء أساسيًا لإنشاء تجربة تهيئة فعالة، حيث تساعد بعض الطرق على كشف وإصلاح هذه الأخطاء أثناء تطوير وتجربة المنتج، ومنها طريقة بحث الانغماس Immersion Research. تطبيق طريقة الانغماس Immersion Method في تهيئة تجربة المستخدم تتصرف في بحث الانغماس مثل مستخدم، وتنغمس في تجربة المنتج الذي تُنشئه بدل تعيين مستخدمين لذلك. بما أنّك لست ممثلًا لكل شريحة المستخدمين فإن بحث الانغماس ليس حلًّا سحريًّا ولا يمكنه أن يحل مكان اختبار الاستخدام التقليدي، لكنّه يبقى تقنيةً مفيدةً لزيادة تفهمك للمستخدِمين وتحديد المشاكل الحالية غير المعروفة. معرفتك بالمنتج أكثر من المستخدم بكثير، لكنك أيضًا تعرف الكثير عن سلوك المستخدم لكونك محترف بتجربة المستخدم، لذلك بإمكانك تصوّر الانطباعات الأولى عن منتجك من كلا المنظورين، ولديك فرصة فريدة لتحديد المشاكل التي قد تواجه المستخدمين الحقيقيين وإصلاحها. هذه طريقة سريعة للحصول على فهم أفضل لمستخدمي منتجك أو خدمتك وتجاربهم بالتهيئة. حيث يمكّنك بحث الانغماس من الإجابة بسرعة عن الأسئلة الآتية لتقييم كفاءة تهيئة تجربة المستخدم: كم يستغرق المستخدم لاتخاذ التفاعل الأول مع منتجك؟ ما الذي يستهلك المزيد من الوقت لإتمام خطوة محددة من التهيئة؟ ما الوقت الذي تحتاجه كل خطوة مفردة من التهيئة لإتمامها؟ ما الوقت الإجمالي المستهلك لإتمام التهيئة والبدء باستخدام المنتج؟ تجربة مستخدم من موقع Autopilot كيفية تطبيق تدريبات الانغماس Immersion Practices في عملية التهيئة تفيد هذه التقنية في الكشف المبكّر عن المشكلات المحتملة أثناء سير العمل، فيما يلي بعض الأساليب لتطبيق الانغماس في عملية التهيئة. جهّز قائمة أهداف: أنشئ قائمة بالأهداف التي ترغب بإنجازها مثل مستخدم يجرّب المنتج للمرة الأولى، ثمّ اعمل وفقًا لهذه القائمة في بيئة حقيقية، وحاول إتمامها في ظروف متعددة. دوّن الملاحظات: دوّن ملاحظات عن استخدامك للمنتج وانطباعك الأوّل عن الترحيب، وكل خطواتك لإتمام التهيئة، وانتبه للوقت المطلوب لإنهاء كل خطوة بظرف مختلف. استخدم المنتج ببساطة: لا يملك المستخدم فكرةً كافيةً عن ميزات منتجك أول مرة، لذا كن طبيعيًّا، استخدم المنتج كما تستخدم أي منتج آخر واكتشف إن كانت تهيئة تجربة المستخدم توضح ميزات المنتج وقيمته. ترجمة وبتصرّف للمقال Designing the User Onboarding Experience لصاحبه John Ozuysal.
-
تُعَد لوحات التحكم Dashboards طريقةً مميزةً وفعّالةً لعرض المعلومات المعتمدة على البيانات باستخدام أساليب التمثيل المرئي للبيانات، والتي تعرض البيانات ذات الصلة والقابلة للتطبيق، بالإضافة لإحصائيات التّتبع ومؤشرات الأداء الرئيسية KPIs. يجب أن تُعرض البيانات بصيغة سريعة وسهلة المسح البصري، متضمنة المعلومات الأكثر صلة والتي يمكن فهمها بلمحة. لقد وُجد المصطلح لأول مرة في لوحات القيادة التقليدية للسيارات، وطُوّرت لتؤدي الوظيفة ذاتها في العالم الرّقمي. يشرحها Stephen Few في كتابه كما يلي: لوحة بيانات للهاتف المحمول لـ Mixpanel مصممة من قبل Mason Yarnell سنناقش أمثلةً تحليليةً عملية ومعلوماتية، بالإضافة لمبادئ أساسية تدخل في تصميم لوحات التحكم مهما كان نوعها. يُعَدّ اتباع النهج الصحيح للتمثيل المرئي للبيانات ميزةً أساسيةً لترتيب عناصر لوحة بيانات ناجحة. حيث أن التمثيل المرئي للبيانات Data visualization هو عرض البيانات عبر رسومات وصور، هدفه الأساسي مساعدة صنّاع القرار على تمييز الأنماط واستيعاب المفاهيم الصعبة التي قد تكون غير واضحة في التطبيقات المعتمدة على النص المكتوب. يقول Noah Iliinsky وJulie Steele في كتابهما Data Visualization: الخصائص الأساسية للوحة بيانات مميزة تُظهر لوحة التحكم المميزة معلومات مفيدةً وقابلةً للتنفيذ بلمحة، فهي تبسّط البيانات المعقدة وتساعد المعنيّين على فهم وتحليل وعرض الإحصائيات الأساسية. لوحة بيانات لـ contractbook مصممة من قبل Wojciech Dobry لوحات التحكم الجيدة واضحة وسهلة وقابلة للتخصيص قادرة على إيصال المعلومات بسرعة. تعرض المعلومات بوضوح وكفاءة. تُظهر التغيّرات والتطورات التي تطرأ على البيانات بمرور الوقت. يمكن تخصيصها بسهولة. تعرض العناصر والبيانات الأكثر أهميةً بمساحة محدودة. تساعد قابلية التخصيص الأولية للبيانات المرئية وفق متطلبات المستخدِم الأساسية في تحسين الاستخدام وتلغي الحاجة لنماذج متعددة لتوافق أنماط المستخدمين. عناصر لوحة بيانات قابلة للتخصيص لـ contractbook مصممة من قبل Wojciech Dobry تقدم لوحات التحكم المميزة كل المعلومات بنقرة واحدة يمكن الوصول مباشرةً لكل المعلومات الأساسية. الأولوية للبيانات. تُعرض المعلومات بوضوح وبتسلسل مرئي في شاشة واحدة. يوفر التصميم نظرةً عامةً مترابطةً تتضمن بيانات أوليّة متعددة وواضحة مع إمكانية التعمق بالمزيد من تفاصيلها. تُعرض العناصر، مثل: المخططات، والجداول، والنماذج مصغّرةً مع إمكانية عرض المزيد من البيانات سواءً في نافذة رديفة، أو بالانتقال إلى صفحة أخرى تحمل المزيد من التفاصيل. يُحسّن التصميم الاستخدام بوجود مرشحات تسمح للمستخدِمين بتخصيص طريقة عرض البيانات، وتصفية المحتوى بناءً على العناوين، والتصنيفات ومؤشرات الأداء الرئيسية KPIs. بيانات تفصيلية عُرضت من لوحة بيانات رديف، مصممة من قبل Miklos Philips تقليل التعقيد يزيد الوضوح في عالم مليء بالبيانات، يُعَدّ عرض معلومات واضحة أحد أصعب الأهداف. فمن الأساسي عرض المعلومات الأكثر صلةً بلوحة التحكم، وكلما زادت المعلومات المعروضة، صَعُب على المستخدم إيجاد ما يبحث عنه. عندما يواجه المصمم الكثير من البيانات للاختيار منها، فعليه عرض المجموعات الأكثر صلةً فقط، وتحديد الأولويات وإزالة البيانات المبهمة وغير الواضحة بعناية. وتوجَّه القرارات التصميمية للوحة بيانات فعالة بـ: أهداف المشروع. طبيعة البيانات. حاجات المستخدمين. لوحة بيانات مصممة من قِبل Stelian Subotin يقول Noah Illinsky وJulie Steele في كتابهما Data Visualization: الهدف الأساسي للوحة التحكم هو جعل البيانات المعقدة متاحةً وسهلة الفهم، لذلك يجب أن تكون الواجهة التي تعرض البيانات مرتبةً ودقيقةً لتخفيف الحمل المعرفي على المستخدِم، واختصار الوقت الذي سيقضيه بالبحث. يجب أن تعرض المعلومات البيانات الأهم أولًا ثم توفر الوصول للبيانات الداعمة أو الثانوية. أي تصميم نظام عرض تدريجي يبدأ بنظرة عامة ثم يخوض بالتفاصيل مما يسهل تحديد الأولويات ويؤمّن الوضوح. لوحة بيانات مصممة للهاتف المحمول من قبل Jan Losert تحديد أهداف لوحة التحكم وعرض البيانات المناسبة عند تصميم لوحات التحكم، فإن المصمم الناجح يبدأ بأهداف مشروحة جيّدًا تركّز على المشكلة لحلّها وعلى الإحصاءات القابلة للتنفيذ التي يمكن للمستخدم أن يستخلصها من البيانات. تعزز أهداف التصميم الجيّدة التطبيق الفعّال والدقيق له، ولتحديد صفات هدفنا من التصميم نوظف إطار عمل يدعى S.M.A.R.T وهو اختصار لـ: Specific. Measurable. Actionable. Realistic. Time based. لتذكر تلك الصفات نجمعها بكلمة تحمل ذات المعنى "عبقري" ويذكرنا كل حرف بإحدى الصفات، فعبقري تشير إلى: عيّنه. بأبعاد. قابلة للتطبيق. راضخة للواقع. يقيدها الزمن. ويكون الهدف محدّدًا، قابلًا للقياس، والتنفيذ، واقعيًا، مستندًا إلى خطة زمنية. فيما يلي بعض الأسئلة المفتاحية لطرحها عند تحديد أهداف تصميم لوحة التحكم: كم خطوة يتّخذها المستخدم للوصول لنتيجة محددة؟ هل الواجهة واضحة بما يكفي لترشد المستخدم لهدفه؟ ما المعلومات التي يحتاجها المستخدم لتحقيق غايته بنجاح؟ لتحديد هدف لوحة بيانات محددة، اسأل نفسك "ما المشكلة المحددة التي سيحلًها التصميم للمستخدم؟". حيث تقدم الإجابة رؤيةً حول القياسات، والخصائص، والقيم، والمرئيات، والبيانات ذات الصلة. لوحة بيانات مصممة من قِبل Miklos Philips يركّز التصميم المُعتمد على الهدف على حل مشكلات حقيقية، وهو الأساس لكل تصميم جيّد للوحة بيانات. يبدأ بفهم واضح لأهداف العمل مع أخذ غاية المستخدمين بالحسبان، ثمّ إيصال المعلومات الأساسية اللازمة للمستخدم. المحتوى في تصميم لوحة التحكم أحد أكبر التحديات في تصميم لوحات التحكم هي أن تخدم الأنماط المختلفة من المستخدمين، وعندما تُحدد احتياج كل مستخدم، يصبح أساسيًا فهم متى تلتقي هذه الاحتياجات ومتى تتشعب. المبدأ الأساسي لكل تصميم ناجح للوحة بيانات هو تحقيق التواصل الفعال، ويسهم توقع الاحتمالات التي سيجد المستخدمون أنفسهم أمامها في فهم أفضل لوضعهم. أثناء التصميم ضع حالة المستخدم بالحسبان دومًا، وحدد خبرتهم التقنية ومدى إلمامهم بالنظام عمومًا، بالإضافة لأهدافهم وما إلى ذلك. لوحة بيانات مصممة من قبل Miklos Philips عند محاولتك لفهم وضع المستخدم وتفاعله، تأكد من الإجابة عن الأسئلة الآتية: هل يأخذ التصميم اتجاه القراءة الذي اعتاد عليه المستخدم بالحسبان؟ هل يتطلب التفاعل مع لوحة التحكم خبرة تقنية؟ هل يمكن للمستخدم إتمام معظم الإجراءات بعدد نقرات محدود؟ هل يناسب التصميم المستخدم بإضافة قوائم تفصيلية رديفة؟ وهل اعتمد التصميم على الرموز وقوائم الألوان color palettes؟ يجب أن تكون قائمة الألوان المستخدمة في تصميم لوحة التحكم مناسبةً للمحتوى، فالعديد من لوحات بيانات المنتجات لـ SaaS مصممة بواجهات مستخدم ذات طابع داكن Dark-themed، لأن استخدامها يكون لساعات طويلة متواصلة. بحيث تساعد واجهات المستخدم ذات الطابع الداكن على تقليل إجهاد العين وتدعم التباين ضمن الواجهة. لكن بكل الأحوال سيتطلب اتباعها تقييمًا دقيقًا لتوجّه التصميم والانتباه للإيجابيات والسلبيات بالإضافة للهفوات الممكنة. تصميم لوحة بيانات لواجهة مستخدِم من قِبل Alex Gilev. تبدو الإحصاءات والرسومات واضحةً بالطابع الداكن، لكنها تتطلب التأكد من أن التباين كافٍ. بحث المستخدم لتصميم أفضل للوحات التحكم يساعد بحث المستخدم على عرض البيانات ذات الصلة بإيجاز ووضوح على المستخدمين، كما يساعدهم ذلك في التركيز على المحتوى وعلى البيانات التي يبحثون عنها بدل التفكير في آلية الوصول إليها. يجب أن تكون بعض لوحات التحكم مناسبةً أو قابلةً للتخصيص بما يلائم مختلف المستخدِمين الذين ينظرون إلى اللوحة الأساسية ذاتها. يُعَد بحث المستخدم مهمًّا، حيث يساعد على تحديد أهداف المستخدم، وأساليب التفكير، والمحتوى العامن بالإضافة إلى نقاط الضعف، وهذه العناصر تؤثر كثيرًا على التصميم النهائي للوحة التحكم. لوحة بيانات مصممة من قِبل Stelian Subotin يُطلق المصمم لتجربة المستخدم والباحث والمؤلف Mike Kuniavsky على ذلك اسم "عملية فهم تأثير التصميم على الجمهور". وعلى المصمم أن يحدد الأنماط المختلفة للمستخدمين ويفهم أين تتلاقى أهدافهم وأين تختلف، وأي المعلومات قابلة للتطبيق لكل نمط من المستخدمين، كما عليه مراعاة إن كان هناك حاجة لتغيير واجهات اللوحة وفقًا لكل نمط، أو إن كان هناك حل لتصميم عام يخدم كافة المستخدمين. من الجيّد البدء بإطار أوليّ ثم الانتقال إلى نماذج بدئية قابلة للاختبار مع مستخدمين حقيقيين خلال مدة بحث المستخدم؛ فقد تخرج إحصاءات قيّمة من فترة بحث قصيرة جدًّا على خمسة مستخدمين فقط، وذلك يوفر الكثير من الوقت لاحقًا. إطار عمل للوحة بيانات مصمم من قِبل Aaron Sananes العرض التدريجي في تصميم لوحات التحكم يُستخدم العرض التدريجي مثل تقنية تحافظ على تركيز المستخدم بتقليل التشتيت، حيث يساهم بناء نظام بأسلوب عرض تدريجي في إنشاء بيئة تتمحور حول المستخدم، مما يساعد في إعطاء الأولوية لتركيزه، وتجنب الأخطاء، وتوفير الوقت. كما تسمح للمستخدم بالتركيز على الميزات الأساسية التي تهمّه، وبالتالي لا يكون مجبرًا على الاطلاع على كل الميزات بما فيها تلك التي لا يحتاجها أو ليس مهتمًّا بها. يسمح أسلوب العرض التدريجي في تصميم لوحات التحكم بتقليل معدّل الأخطاء إلى حد كبير، ويُسهم بتحسين الكفاءة ويساعد المستخدمين على تعميق فهمها عندما يعتمد على ترتيب الميزات وفقًا للأولوية. لوحة بيانات مصممة من قبل Jan Losert تُعَد الرسوم المتحركة طريقةً رائعةً لتلبية العديد من احتياجات المستخدِم إضافةً لأداء وظائف متنوعة. واستخدامها خيار جيّد أثناء تحميل البيانات والمرئيات. ويُعَد أحد حلول العرض التدريجي المتقدمة. الرسوم المتحركة هي إعطاء انطباع بالحركة، حيث توحي هذه الفعالية بالتقدم والمواكبة المستمرة للنتائج، مما يقلل من الشك لدى المستخدم ويحسّن الأداء. لوحة بيانات مصممة من قبل Virgil Pana ميزات استخدام أسلوب العرض التدريجي في لوحات التحكم: تقليل الشك والارتباك لدى المستخدم، وذلك بعرض التقدم، بحيث يتأكد المستخدم بأن كل شيء يعمل كما يجب. منح المستخدم شيئًا ينظر إليه مثل عرض البيانات جزئيًّا بدل جعله ينتظر. تزويد المستخدم بتصورات واضحة للخطوات القادمة، وفهمًا لآلية عرض المعلومات بالتسلسل. المشكلات المتوقعة أثناء العرض التدريجي وتحميل البيانات: استخدام المؤشرات والعرض بأسلوب غير ملائم؛ حيث تسبب الخطوات غير اللازمة بأوقات تحميل قصيرة الارباك للمستخدم وقد تكون ضد مبادئ سهولة الاستخدام. قد يؤدي التأخر في ظهور البيانات بدون مؤشر واضح عن التقدم، إلى ريبة المستخدم وزيادة معدلات التخلي عن المنتج. يمكن استخدام مؤشرات التقدم غير المتحركة مثل حل مقبول، لكنه لا يعطي معلومات كافية عن التقدم، مما قد يؤدي أيضًا إلى ريبة المستخدم وزيادة معدلات التخلي عن المنتج. لوحة بيانات مصممة من قبل Mason Yarnell الخلاصة تُعَد لوحات التحكم طريقةً فعّالةً في إيصال البيانات والمعلومات الأخرى، خاصةً التصميم المتمحور حول المستخدم والمعتمد على هدفه، والذي يوظف أفضل ممارسات تصميم لوحات التحكم والطريقة الصحيحة لعرضها. كل لوحة بيانات مختلفة عن الأخرى ولكل منها أهداف ومتطلبات وقيود مختلفة، إلا أنّ اتّباع المبادئ الأساسية الآتية يساعد في إنشاء لوحة بيانات مميزة بغضّ النظر عن التفاصيل: أولًا وقبل كل شيء، افهم أنماط المستخدمين وأهدافهم. انقل قصةً واضحةً للمستخدم، مستفيدًا من العناصر المرئية والعناوين وتقنيات العرض التدريجي بالإضافة للرسوم المتحركة. بسّط ما هو معقّد بتطبيق تقنيات بحث المستخدم. أظهر البيانات في الوقت المناسب، باستخدام واجهات رديفة. استخدم العرض المرئي للبيانات لإظهار المعلومات بطريقة ذات معنى. ترجمة وبتصرّف للمقال Dashboard Design - Considerations and Best Practices لصاحبه STELIAN SUBOTIN.
-
تُعَد الكتابة لتجربة المستخدم UX Writing موضوعًا مهمًا وما يزال جديدًا حاليًا. وقد بدأت أعداد متزايدة من الشركات تقدّر قيمتها في تحسين كل من حركة مرور الموقع (كمية البيانات التي أرسلها أو استقبلها المستخدمون)، واستخدامه، والتحويلات (تحويل زوّار الموقع إلى مستخدمين دائمين). سنتعرف في هذا المقال على أهم النصائح والإرشادات التي يحتاجها أي مصمم للوصول إلى الكتابة الجيدة لتجربة المستخدِم، وكيفية تحقيق التهيئة الفعالة وسهلة الاستخدام. يشير المصطلح أساسًا إلى كل الكلمات التي ستصادف المستخدم أثناء تصفحه لموقع معين، وتشرح الكتابة الفعالة لتجربة المستخدم آلية عمل الخدمة أو المنتج (الموقع أو التطبيق) وتوجّه المستخدم، وتملك أهميةً خاصةً في مجال التهيئة له Onboarding. أشارت بيانات من تطبيق Localytics إلى أن عدد الذين يستمرون باستخدام تطبيق بعد تثبيته للمرة الأولى بثلاث أشهر، بالكاد يتجاوز ثلث العدد الكلي، كما أكدت بأن أحد أهم الأسباب لهذا التخلي الكبير عن التطبيق يكمن في الكتابة غير الفعالة لتجربة المستخدم. نصائح عامة ومهمة في الكتابة لتجربة المستخدم قبل التعمّق ببعض طرق الكتابة لتجربة المستخدم والتي ستحسّن من عملية التهيئة، إليك نصيحتين عامّتين عليك أخذهما بالحسبان مهما كان العنصر الذي تركز عليه في منتجك. الحفاظ على هوية ثابتة للعلامة التجارية بالكتابة لتجربة المستخدم فإن البساطة والثبات أمران في غاية الأهمية، وكلما كانت التوجيهات والدعوات لاتخاذ إجراء Call To Actions أبسط، زاد احتمال استجابة المستخدم لها. ومن الأمور البديهية إلا أنها مهمة ما يأتي ذكره: تبسيط الدعوات إلى اتخاذ إجراء دون الإخلال بالمعنى، حيث يبالغ بعض أصحاب المنتجات بتبسيط كل شيء، وهو ما قد يربك المستخدم بشأن الخطوة التالية، وبالتالي يؤدي إلى نتيجة عكسية للتفاعل المرغوب. التأكد من تكرار استخدام الكلمات ذاتها في كل الواجهات حين تشير لنفس الإجراء، مثل تجنّب استخدام كلمتي "ادفع" و"اشترِ" بمكانين مختلفين للتعبير عن نفس الأمر. التأكد من استخدام كلمات تتماشى مع الأسلوب العام للشركة، وبذلك تبني ثقة العملاء وتكسب ولاءهم. استخدام لغة مناسبة للفئة المستهدفة يجب أن تبدأ الكتابة لتجربة المستخدم دومًا بفهم عميق للفئة المستهدفة. أثناء بحثك في سوق وقطاعات العمل، فمن المرجح أن ترسم تصورًا لشخصيات الجمهور والتي تكوّن كل السمات العامة والسكانية للفئة المستهدفة. إن كان لجمهورك نمطان مختلفتان أو أكثر، ففكّر بإنشاء نوافذ مستقلة لكل نمط، مع مراعاة الاختلاف قليلًا في الأسلوب والدعوة لاتخاذ الإجراءات بما يوافق كل نمط. من المفيد أن تفكّر مثل مستخدم لفهمه أثناء مُضيِّهِ في العملية، بل أن تتقدم خطوةً أخرى وتعرف شعوره بكل مرحلة من مراحلها، ثم تعدّل من لغتك وفقًا لذلك. فإذا كان حدوث شيء خلال العملية قد يسبب الإرباك للمستخدم، فعليك جعل اللغة مطمئنة وداعمة له. عناصر عملية التهيئة الفعالة للتأكد من وصول رسائلك للمستخدم بوضوح وسلاسة، فمن الضروري أن تكون الواجهة بسيطةً وسهلة الاستخدام. وتُعَد العناصر الأربعة الآتية ضروريةً لهذه العملية: تعليمات بسيطة خطوة بخطوة المفتاح هو توجيه المستخدمين بتعليمات بسيطة خطوةً بخطوة خلال عملية التهيئة، فعند كتابتها يمكنك البدء بالأسئلة الآتية: كيف وصل المستخدم إلى الشاشة الحالية، ولماذا؟ ما الخطوة التالية التي يفكّر باتّخاذها؟ ما الخطوة التالية التي ترغب بتوجيهه لاتّخاذها بصفتك صاحب المنتج؟ هل من صيغة واضحة لتحويل إجابات الأسئلة السابقة إلى دعوة لاتخاذ إجراء CTA ضمن الصفحة؟ إضافة شرح يوضح السبب للتفاعل المطلوب هذا مفيد خصوصًا في عمليات التهيئة في التطبيقات المصرفية وتطبيقات التعاملات المالية، حيث يُشارك المستخدم معلومات حساسة، مثل إنشاء حساب بنكي، وفي هذه الحالات من المهم بناء الثقة لدى المستخدمين وذلك بشرح سبب طلبك لهذه المعلومات، والتأكيد لهم بأن المعلومات الشخصية تُخزّن بأمان، مما يحسّن تجربة العميل. الحل الفعال للمشاكل لا ينفي اختبار المنتج أو الميزة التي ستطلقها مرارًا أن بعض الأخطاء قد تحدث، بحيث قد تكون مربكةً للمستخدِم، كما قد تؤدي للتخلّي عن المنتج. يمكن أن تنجم هذه الأخطاء عن نظام التشغيل أو المستخدم ذاته، وكلاهما يحتاج الإصلاح بأسرع وقت وأقل الخسائر. بدايةً، من المهم شرح ما يحدث بالضبط وما سبب الخطأ، ثم حل المشكلة بسرعة وكفاءة. فعلى سبيل المثال، إن كان الخطأ أن نظامك غير قادر على تمييز رمز الـ ID الذي أُدخل بصورة خاطئة من قِبل المستخدم، اطلب منه أن يعيد إدخاله مجدّدًا مع التأكد بأن يكتبه في الإطار المطلوب، وأن الجزء المطلوب من المستند مرئي. وضوح الدعوات لاتخاذ إجراء CTAs تُعَد الدعوات لاتخاذ إجراء مهمةً لأصحاب المنتجات، فإذا أُنجزت تجربة المستخدم بكفاءة، فسيصل إلى الخطوة الأخيرة، ولكن كيف تضمن ضغط المستخدم للزر الأخير؟ بالتأكّد من فهمه وثقته بنتيجة الضغط على هذا الزر. وللتخلص من أي التباس، فمن الجيد أن نعمل على تلخيص ما مرّ به المستخدِم إلى حين وصوله لهذه النقطة. مثال: شكرًا لإدخال رمز الـ ID الخاص بك، بإمكانك الآن استئجار دراجة، للبدء اضغط الزر بالأسفل. كيف تكون عملية التهيئة سهلة الاستخدام؟ في ما يلي مثال لعملية تهيئة في التعاملات المالية، حيث تتضمن إدخال المستخدم لبياناته، والتقاط صورة لبطاقته الشخصية. المقدمة وهي رسالة بسيطة واضحة، تشرح للمستخدم ماذا عليه أن يفعل بالضبط. البيانات الشخصية اطلب المعلومات المطلوبة فقط حتى تجعل العملية أسرع. التوثيق بتسجيل فيديو أعطِ توجيهات واضحة أثناء تسجيل المستخدم للفيديو، حول ما عليه فعله أو تجنبه. نجاح التسجيل أضف عبارة شكر عند اكتمال خطوة صحيحة من العملية، أمّا عند وجود خلل فعليك شرح الأسباب المحتملة واقتراح نصائح لتصويبها. توثيق الهوية الشخصية يشمل ذلك التقاط صور للوجهين الأمامي والخلفي من البطاقة الشخصية، ومن الجيد استخدام الشرح المرئي لتوجيه المستخدم. التأكد من الهوية عبر قواعد البيانات المختلفة ريثما تنتهي عملية التأكد من هوية المستخدم عبر كل قواعد البيانات ذات الصلة، أرِه التقدم بهذه العملية وحاول جعل مدة هذه الخطوة أقل ما يمكن. النجاح عند وصول المستخدم لنهاية العملية فإنه سيشعر بالرضى حين يجد نفسه قد أكمل كل الخطوات بطريقة صحيحة، لهذا عليك أن تحرص على التأكد من إخباره ذلك. ختامًا من خلال ما تحدثنا عنه بهذا المقال، حول تحقيق الكتابة المميزة لتجربة المستخدم، تتضح لنا أهمية ودور الكتابة لتجربة المستخدم في ضمان عملية تهيئة سهلة وفعالة، وهو ما يعزز أكثر من عملية بناء الثقة، ويفعّل المشاركة مع المستخدمين، كما يقلل من تخليهم عن المنتج. ومثل أي عملية إلكترونية أخرى، يُعَد الاختبار أمرًا أساسيًا، إذ لديك الكثير لتتعلمه من تفاعل المستخدمين مع منتجك. ترجمة وبتصرّف للمقال UX Writing is the Key to Effective Onboarding لصاحبته Ewa Jozefkowicz.
-
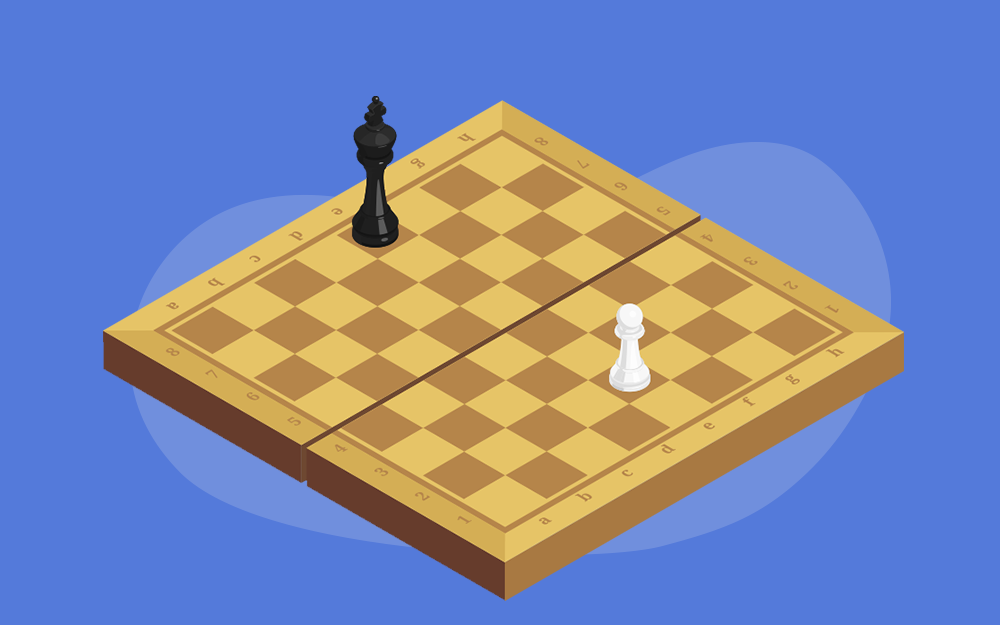
حين تطور مهاراتك في تصميم واجهة المستخدم UI Design، تذكر أن تُلقي نظرةً على لعبة الشطرنج. قد يبدو الأمر مربكًا وأنه لا صلة بين المجالين، لكن في الواقع بإمكانك أخذ أحد مفاهيم الشطرنج لبناء استراتيجيات في تصميم واجهة المستخدم، وتكون البداية مع القلاع والبيادق. إرجع بذاكرتك إلى أول مرة لعبت فيها الشطرنج (إن لم تكن قد لعبت سابقًا، فحاول المجاراة قليلًا، وبإمكانك فهم المقال بالحالتين)، غالبًا ستكون تجربتك بأن صديقًا رتب الرقعة مثل الصورة الموالية. ثم بدأ الشرح عن كل القطع، هذا بيدق ويتحرك هكذا، وتلك قلعة وتتحرك هكذا؛ أما الحصان فيتحرك إما بهذا الشكل أو ذاك. وبينما تحاول التركيز، يتحرك الفيل قطريًّا ويمكن للملك التحرك هكذا فقط. وهنا أفضل قطعة لديك هي الوزير، حيث إن حركته مزيج من حركة القلعة والفيل، هل نبدأ باللعب؟ تلك هي الطريقة الأكثر شيوعًا في شرح الشطرنج، وهي كافية لجعلك تكره ألعاب الرقع إلى الأبد، فأنت تريد اللعب لا سماع محاضرة اعتباطية عن اللعبة. يتفق مع ذلك أحد لاعبي الشطرنج، واسمه Josh Waitzkin، وهو محترف في الشطرنج، كما أنه بطل العالم في رياضة Tai Chi Push Hands الشعبية، ورياضة Jiu Jitsu البرازيلية. حيث كان أول من يحمل لقب البطولة للحزام الأسود بعد حصول Marcelo Garcia عليه لخمس مرات على التوالي. ويعمل حاليًّا على تدريب الخبراء الماليين ليرتقوا في مهنهم من كونهم ضمن أفضل 1% إلى النخبة التي تشكل 0.1% بنفس المجال. أي أنه يملك مهارة احتراف الأشياء. والغريب في الأمر أنه حين يدرّس Josh الشطرنج فإن الرقعة تبدو بهذا الشكل: ملك ضد ملك وبيدق قد تبدو ساذجةً موازنةً بالطريقة التقليدية سابقة الذكر. وإن كنت من ممارسي الشطرنج، فقد يدهشك أن يبدأ أحدهم تعليم اللعبة برقعة مثل هذه. ففي الممارسة العملية لن ترَ الرقعة بهذا الشكل، ومن المؤكد أن أحد اللاعبين يكون قد حسم اللعبة قبل وصولها إلى هذا الحد بزمن. يمكننا تشبيه رقعة كهذه بقتال الشوارع، حيث رغم كسر المتعاركَين عظامهما، وإصابة أكتافهما بخلوع، وتضيق مجال رؤيتهما بسبب الوذمات والتورم حول عيونهما، إلًا أنهما يستكملان العراك لنصف ساعة أخرى. تلك طريقة Josh في التفكير: حين تجرد اللعبة وتبسّطها إلى جوهرها، فإن كل ما تتعلمه هو مبدأ عام. قد يبدو المبدأ متعجرفًا إلا أنه منطقي. ففي رقعة لعب مرتبة بالكامل، قد تربك المبتدئ الكثير من المشتتات؛ بينما أي شيء يتعلمه اللاعب برقعة بسيطة مثل وضع الملك والبيدق هذا مهم وأساسي في الشطرنج عمومًا ومثال ذلك: الضغط على الخصم بقطعتين معًا. معرفة أي المربعات على الرقعة تمنحه الهيمنة. الفرق بين توجيه اللعبة إلى فوز أو تعادل. أبسط سيناريو ممكن بدلاً من محاولة تصميم صفحة كاملة بما تحويه من عشرات العناصر (مثل عناصر التنقل، والنصوص، وضبط المدخلات، ووجود شعار وما إلى هناك) نبدأ بتصميم أبسط شيء ممكن، أي نتعمد حصر رقعتنا إلى عنصر واحد بسيط ثم نستنبط الدروس التي يمكن أن نتعلمها من تجربة كهذه. ما أبسط عنصر في هذه الحالة؟ ليكن تصميم زر. وهذا مثال لزر أساسي افتراضي استُخدم فيه خط Helvetica (وهو خط افتراضي) بحجم 16 بكسل (افتراضي جدًّا)، ووضع الخط عادي plain. على مستطيل مرسوم باللون الأزرق الافتراضي؛ بطول 40 بكسل، مع 20 بكسل مساحة إضافية بلا كتابة في كلا الطرفين. يحتاج تصميم هذا الزر اتخاذ العديد من القرارات، ولتوضيح المبدأ اعتمدنا القيم الافتراضية هنا للتهرب من اتخاذ تلك القرارات. نبدأ الآن تصميم الزر بتحديد خصائصه القابلة للتعديل، وهي: الخط ونمط الكتابة. اللون. درجة انحناء الزوايا. الحواف. الظلال. هناك المزيد من الخصائص لكن لنبدأ بتلك. الكتابة تغيير الخط أمر سهل كبداية يمكنك رؤية تفاصيل الخط بتكبير الصورة. فقد غيرنا الخط من Helvetica إلى Moon المتوفر للاستخدام الشخصي على موقع Behance. وهو خط ناعم ومدور على عكس خط Helvetica الذي يوحي بأنه مربع أو على الأقل لا يوحي بنفس الدرجة من اللطف. لكن تبدو الزوايا الحادة للمستطيل الأزرق غير متناسقة مع الخط ذو الطابع المستدير. لذا فلنعطِ زوايا المستطيل بعض الاستدارة. هذه الاستدارة للزوايا بنصف قطر 3 بكسل. أليس غريبًا أن نُعدّل استدارة حواف المستطيل بسبب أشكال الحروف في الخط! من الخطأ الظّن المعمّم بأن الخطوط هي أعمال فنية يظهر جمالها كعنصر واحد، بل إن الخطوط هي بالأساس أشكال وللأشكال دلالات. المفهوم بسيط وليس معقدًا مثل دراسة علم الصواريخ، إذ يمكننا العمل مع خط شائع آخر، مثل خط DIN. يُعَد خط DIN بحوافه المربعة خطًا أنيقًا وعمليًا، ولاسيّما هذه النسخة منه واسمها DIN 2014 متوفرة في typekit بسعر مقبول.، وهو مثال لخط ذو شكل مربع لكن سهل القراءة، بحيث يحمل بعض الجمود دون تكلف وبأسلوب عملي، كما انه الخط الرسمي للحكومة الألمانية، وهو ملائم لذلك. فلنطبق فرضيتنا السابقة على خط DIN. كيف يبدو خط DIN مع الزوايا المدورة للمستطيل؟ للحكم على ذلك نوازنها مع الزوايا المربعة. تبدو الزوايا المربعة أفضل وأكثر تناسقًا. والآن ننتقي الأسهل بالقراءة بعد موازنة الأزرار باستخدام كلا الخطين. وبذلك يرجح خط Moon، بحيث توحي حروف DIN بأنها قريبة من بعضها عند الموازنة. نجرب زيادة المسافة بين حروف DIN. يبدو أفضل وزال الانضغاط بين حروفه. هذا قانون أساسي في الطباعة: (ينطبق على الحروف الانجليزية لأن كل حرف منها يملك شكلين إمًا كبير أو صغير)، عند كتابة نص بالحروف الكبيرة Uppercase، نزيد المسافة بين الحروف والسبب أن معظم الخطوط مصممة للكتابة وفق حالة الجملة Sentence case، حيث أنّ معظم حروف النص تكون صغيرة (تستثنى من هذه القاعدة الخطوط المصممة أساسًا للكتابة بحروف كبيرة)، وبالتالي الكتابة بالحروف الكبيرة ستوحي دومًا بالانضغاط بينها. يُعَد خط Moon أحد الاستثناءات، فهو يدعم الحروف الكبيرة فقط، وهو مصمم لتكون المسافة بينها ملائمة. تعلمنا حتى الآن أمرين يمكن تعميمهما من تصميم الأزرار إلى كل عناصر واجهة المستخدم الأخرى وهما: تظهر الخطوط المدورة بشكل أفضل مع الأشكال المدورة؛ وبالمثل، فالخطوط المربعة تناسب الأشكال المربعة. عند كتابة كلمات انجليزية بحروف كبيرة لكامل النص باستخدام خطوط صممت لتلائم حالة الجملة. اللون قد يكون لون الزر الأزرق الافتراضي مزعجًا وكأنه يطلب من المصمم تغييره ليلائم الأسلوب المستخدَم في التصميم. فكيف يمكن للون أن يلائم الخط؟ المفهوم أوسع هنا، فبالنسبة للزر الذي صممناه باستخدام خط Moon، فنحن بحاجة لون ألطف، وإذا حاولنا وصف الأزرق الافتراضي المستخدَم، فسنجد أنه موثوق رغم افتقاره للإبداع والانسجام وكونه لا يوحي بالمخاطرة. كيف نضيف إليه بعض المرح؟ ككل مشاكل تعديل اللون، يساعدنا التفكير في نظام HSB للألوان الذي يرمز إلى الصبغة Hue، والإشباع Saturation، والتألق Brightness. وفق HSB، يتحول اللون إلى ثلاث أرقام وكأننا صنعنا له مقابض بتحريكها نتحكم به. فلنتحدث عن الصبغة Hue على سبيل المثال، يمكننا سحب المقبض باتجاهين إما نزولًا نحو الأزرق المائي، أو صعودًا إلى الأزرق النيلي، ويبدو الأزرق المائي ملائمًا أكثر لخط Moon، فهو أقل جمودًا، كما يوحي قليلًا بالبحر الكاريبي. ولمعاينته نغير قيمة الصبغة إلى نحو 180 درجة. زرّ خط Moon الآن يوحي بالشاطئ، وكأنه زبد بحر نابض بالحياة. وهذا درس مهم في الألوان،إذ أن الأزرق ليس لونًا واحدًا بالمطلق، فهو نقطة البدء للمصمم فقط. ومجرد أن اللون الأزرق كان لونًا واحدًا حين تعلمناه في الحضانة، فهذا لا ينفي قدرتنا كوننا مصممين، على العثور على درجات مميزة حول اللون الأساسي. الأزرق هو اللون وليس الدرجة الوحيدة، تظهر في الصورة بعض درجاته وفق نظام HSB بقيم الصبغة والإشباع والتألق مع اسم كل منها وفق نظام CSS. رغم أن الأزرق السماوي بطابعه الأبرد يُعَد درجةً رائعة، إلا أنه يصعّب من قراءة النص ذو اللون الأبيض. ويُعَد ذلك مشكلةً جديدةً تحتاج حل. "صعب القراءة" هي صفة محددة. نشر اتحاد شبكة الويب العالمي إرشادات عن التباين بين النص والخلفية، وإذا استخدمنا أداةً لاختبار مثالنا، فنجد أنه يخالف شرطين. لا يؤمن النص الأبيض على زر الأزرق سماوي تباينًا كافيًا، مما يخالف شرطي AAA وAA من WCAG، ووفقًا لـ Stark وهو أداة لاختبار جودة التباين فإنّ الزر لا يوافق أي من التوصيات. (يمكنك الاطلاع علىLea Verou's Contrast Ratio لأداة شبيهة تعمل من المتصفح) كيف نجعل النص الأبيض في الزر الأزرق السماوي أوضح للنظر؟ نفكر مجددًا في قيم HSB للون الزر. التألق Brightness: نخفضه ليصبح أوضح. الإشباع Saturation: نزيده والسبب أننا نحاول تحقيق التباين مع اللون الأبيض ذو الإشباع الصفري، لذا فقيم إشباع أعلى للأزرق ستحقق تباينًا أعلى. الصبغة Hue: سنتركها على حالها للحفاظ على اللون الأزرق المائي، لكن إن بقي التباين منخفضًا، فيمكننا تخفيف لمعان الأزرق المائي بسحب الصبغة قليلًا للأعلى نحو الأزرق. أصبح لدينا الآن زرّ أزرق مخضر وهو أفضل. هنا لا بأس من فقدان معيار AAA؛ حيث أن WCAG طورت المعايير مثل وصف نسبي لمقدار التباين وليست معايير مطلقة. على سبيل المثال لتتمكن نسبة مئوية معينة من الناس أن تقرأ النص، ويبقى المعيار الذهبي المطلق دومًا هو الاختبار مع أشخاص حقيقيين. من الأفضل تحقيق معيار AAA، لكن في بعض الأحيان يكون معيار AA كافيًا بالنسبة للألوان التي عليك العمل بها. بعض الأفكار التي طبقناها لجعل زر أزرق عادي بنص أبيض أكثر مرحًا وأسهل قراءةً، هي في الواقع دروس أعمق عن الألوان ويمكن تطبيقها بكل التصاميم تقريبًا: فكّر بنظام HSB الذي يمنحك مقابض يمكنك بسحبها تعديل اللون. إن أعجبك الإحساس العام للون، فيمكن لتغيير الصبغة قليلًا في أي من الاتجاهين أن يمنحك درجات مميزة له (هنا أردنا إضافة حركة على الأزرق الافتراضي، فغيرنا الصبغة قليلًا لكن لم نسحبه ليصبح أحمر مثلًا). لزيادة أو تخفيف التباين عدّل كل من الإشباع والتألق لكن باتجاهين متعاكسين دومًا. بالعودة إلى الزر الذي صممناه بخط DIN. ما اللون المناسب لحوافه الجامدة وشكله المربع؟ يبدو الأسود مناسبًا. بمزيد من العصف الذهني، قد يفي الأحمر الصارخ بالغرض. أو حتى إحدى درجات البناء من البرتقالي. لكن لا تستخدم الأحمر والبرتقالي معًا. على العموم لن يبدو جيدًا استخدام لونين متجاورين بالصبغة وكلاهما بإشباع عال. ربما زر كهذا بمحتوى Learn more (تعرّف على المزيد) لا يحتاج أن يكون بلون برتقالي ناري. لكن عليك الانتباه إلى أن اختيار الألوان يكون بما يضمن تناسقها مع خط DIN الرسمي ذو الشكل المربع، لذا نميل إلى الألوان التي تملك نفس الدلالات بطبيعة الحال، كأن تكون هندسيةً حاسمة وليست هزلية. بالتأكيد عملية مطابقة اللون والخط تتعلق بالذوق الشخصي، لكن هناك أمر ثابت، فالكلمات المستخدمة لوصف اللون (ناري/ درجة البناء) تنطبق جيدًا على خط DIN. هل تريد مطابقة لون على خط؟ هذا درس آخر ينطبق على جميع العلامات التجارية، ومن الأفضل البدء بالصفات، والعواطف، ومطابقة كل شيء معها. وهكذا نكون قد تعلمنا عمليًا أمرًا أساسيًا في عملية تصميم العلامات التجارية. الظلال لنواصل العمل وليكن مع الظلال هذه المرة. هناك عدة توجهات للتعامل مع الظلال، لكن التصنيفين الأساسيين للظلال هما: الظلال الواقعية. الظلال ذات طابع الرسوم المتحركة. وهنا مثال لكل منهما: ظل الزر العلوي أكثر واقعيةً كأنه ظل حقيقي؛ أمّا ظل الزر السفلي فهو أقل دقة. يظهر أن الزر مرفوع لكن كنسخة كرتونية، بحافة سفلية تفتقر للواقعية محددة بشكل مثالي وبلا ظل طبيعي والذي كان ليظهر في الحقيقة. يُعَدّ الظل السفلي مناسبًا أكثر للزر الذي نصممه. حيث تنسجم سلاسته مع اللطف ودقة الرسوم المتحركة؛ أما بالنسبة للزر بخط DIN. الأمر محير أكثر، فقد يكون الظل لزر متأرجح، وبكل الأحوال يستحيل استخدام حافة سفلية داكنة مع خلفية سوداء، فلا يمكن إيجاد لون أغمق من الأسود. ربما لم تلحظ مسبقًا لكن ظل الزر الأسود أغمق، وبإمكانك الموازنة بينهما في الصورة. للزر الأزرق المخضر ظل أسود بعتامة 30%، ممتد للأسفل بمقدار 1 بيكسل وفق المحور الطولي؛ ثم 2 بيكسل من التمويه أي (o 1px 2 px)؛ وللزر الأسود ظل أسود بعتامة 50%، ممتد للأسفل بمقدار 2 بيكسل وفق المحور الطولي؛ ثم 4 بيكسل من التمويه أي (o 2px 4px). يبدو الظل الأغمق سيئًا مع الزر الأزرق المخضر. لماذا؟ كإجابة العديد من الأسئلة عن الألوان فإن ذلك يعتمد على اللمعان. عندما نغير وضع تداخل الطبقات blend mode لخلفية الزر إلى اللمعان luminosity، فستتحول إلى الرمادي ذو الإضاءة الطبيعية المتساوية، تصبح النتيجة مثيرةً للاهتمام. بذلك تصبح أغمق درجة من الظل وتملك تمامًا نفس درجة عتامة الزر، وعلى الأقل يكون معدل تغير درجة اللمعان ثابتًا بين كل صف من البكسل. الصف الأول هو للزر نفسه وليس للظل. حيث ستبدو الظلال قويةً إن كانت تملك درجة لمعان قريبةً جدًا من خلفية عناصرها. قد تبدو معلومةً اختصاصيةً، لكن في الواقع يمكن تطبيقها على باقي العناصر بمجال واسع مثل الحواف. الحواف فلنضف حافةً للزر الأزرق المخضر 1. طريقة إضافة هذه الحافة هي طريقة فكر بها العديد من المصممين، فبجعل الحواف سوداء مع شفافية، فإنها ستفي بالغرض مهما كان لون الخلفية، وبهذه الحالة استُخدِمت حافة سوداء بعرض بكسل واحد وبعتامة 20%. مع ذلك إن قمت بتبديل لون الخلفية إلى أزرق قياسي، والذي هو بطبيعة الحال أقل لمعانًا من الأزرق المخضر فإن هذه الحافة لا تعود واضحة. لتظهر الحافة على اللون الأزرق بنفس وضوحها على الأزرق المخضر يمكن زيادة عتامة لونها الأسود إلى نحو 50%. هذه قاعدة قابلة للتعميم: إذا أردت وضع طبقة سوداء على لون آخر، فيجب أن يكون الأسود أحلك حتى يظهر بنفس الدرجة على خلفيات بألوان أقل لمعانًا. ويمكن تطبيق ذات الفكرة مع الظلال. لكل من هذه الأزرار نفس الظل (o 2px 3px) لكن الاختلاف بدرجات العتامة. لظل الزرين العلويين درجة عتامة 20%، ولظل الزرين السفليين درجة عتامة 40%. فبينما يبدو الزر العلوي الأيسر جيدًا، يكاد نفس الظل ألا يكون ملحوظًا على خلفية أغمق مثل الزر العلوي الأيمن، وظل الزر السفلي الأيسر الذي يبدو داكنًا جدًا على الخلفية البيضاء، فإنه جيد مع الخلفية الغامقة كما في الزر السفلي الأيمن. الأيقونات فلنواصل العمل هذه المرة بالحديث عن الأيقونات. هذه أيقونة التحميل لموقع Font Awesome. وهو رمز أصبح مستهلكًا، كما أن الرموز الناعمة ذات الطابع الفقاعي المرح تُستخدَم عادةً في مواقع ذات طابع حازم بعيدًا عن التكلف فتظهر غير ملائمة. ستجد أنها تبدو مقبولة أكثر مع خط ناعم مستدير. لكن هناك مشكلة أخرى، إذ لهذا الرمز تفاصيل دقيقة للغاية، ولن تظهر النقاط بحجم كهذا أبدًا، وحتى المسافة بين السهم والقرص عمليًا هي جزء من بكسل. وبموازنة الرمز مع شكل حروف خط الكتابة، فلا يوجد انسجام مطلقًا. يمكن حل هذه المشكلة بإنشاء رمز جديد، آخذين بالحسبان بعض المبادئ والتوجيهات: استخدام سماكة لخطوط الرمز مكافئة لسماكة حروف النص. جعل استدارة زوايا الرمز موافقة لاستدارة الزوايا في حروف الخط؛ زوايا مربعة لخط DIN، وزوايا مستديرة لخط Moon. استخدام شكل أبسط للرمز لتتسنى رؤيته بوضوح. ويبدو كالآتي بتطبيقها: يمكن تشبيه إنشاء رمز كهذا بأنك ترسمه بنفس القلم الذي كُتب به الخط. فيظهر الرمز وكأنه قابل لأن يحل مكان أحد حروف الخط المستخدَم في الزر، لن تظهر كل الأيقونات بهذا الشكل، لكن لرمز ظهر كأنه جزء من الخط فتلك قاعدة رائعة. الخلاصة تلك البداية فقط، فهناك أنماط مختلفة للأزرار. لكنها بداية جيدة، حيث استطعنا بتصميم زرين تغطية العديد من النقاط الجوهرية التي تلزم مصمم واجهة المستخدم يوميًا. الإضاءة والظلال. اللون. أسلوب الطباعة (الكتابة). التناسق. العلامة التجارية. وتلك الدروس أساسية في تصميم واجهة المستخدم ككل، لكن ليس لأحد عناصرها فقط. ويمكن تلخيصها بالآتي: الحروف في الخط هي أشكال. ويمكن تحليل الخطوط على أنها مجموعة من الأشكال وليس عملًا فنيًا بكتلة واحدة. زيادة التباعد بين الحروف الانجليزية الكبيرة لأن معظم الخطوط مصممة لتلائم الكتابة بحروف صغيرة. لاختيار لون فكر بنظام الـ HSB. يمكن إيجاد درجات مميزة من الألوان انطلاقًا من اللون الأساسي (كالأزرق أو الأحمر الإفتراضي في SCC) بسحب الصبغة قليلًا في كلا الاتجاهين. الإشباع والتألق مِقبضان ويمكن التحكم باللمعان بسحبهما في اتجاهين متعاكسين. ابحث عن الألوان التي تلائم صفات الخطوط والعلامة التجارية ككل. استخدم ظلال داكنة أو حواف سوداء مع الخلفيات الداكنة وبالعكس. لأيقونات منسجمة مع النص، اخترها أو صممها لتبدو وكأنها مرسومة بنفس القلم الذي كتبت به حروف الخط المستخدم. قرأتَ للتو مقالًا كاملًا عن الأزرار، ولكن في المرة القادمة حين تستعصي عليك إعادة تصميم أو حتى إنشاء تصميم جديد من الصفر، حاول إزالة كل العناصر التي يجب أن تكون قد أدرجتها مسبقًا. وابدأ باللعب بأبسط العناصر على الرقعة. تعرف على الأساسيات ثم انطلق. ترجمة وبتصرّف للمقال The King vs. Pawn Game of UI Design لصاحبه Erik Kennedy.