-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
الاجابات السابقة صحيحة في حال كنت تريد بناء متجر الكتروني متكامل يحتوي على وظائف ديناميكية مثل الشراء عبر الانترنت و امكانية تعديل المنتجات واضافة وحذف منتج، ولكن في بعض الاحيان لا يحتاج المتجر الالكتروني لكل ذلك بل يكون عبارة عن صفحات بسيطة تعرض المنتجات بشكل ثابت وبدون امكانية الشراء الالكتروني بل توجه المستخدم إلى عنوان المتجر فقط ويسمى هذا النوع من المتاجر بالمتجر الثابت أو غير الديناميكية (Static E-Commerce Site).
-
من الواضح ان الرابط خاطئ او ان المشروع قد تم حذفه، هل يمكنك مشاركة المزيد من التفاصيل ؟
-
قد يكون ذلك بسبب نوع الملف الذي تحاول تشغيله. على كلٍ يجب ان يكون بإمكانك تشغيله عبر النقر على go live في الشريط السفلي ل vs code في حال لم يظهر هذا الزر فربما يفيد اعادة تشغيل البرنامج والمحاولة مرة ثانية.
- 1 جواب
-
- 1
-

-
لقد جربت المشروع mobile وهو يعمل كما هو متوقع، قد تكون المشكلة من اتصالك بالأنترنت (وجود بروكسي او شيء ما)، جرب اغلاق البروكسي في حال وجوده أو تشغيله في حال غيابه ثم حاول مرة ثانية. في حال استمرت المشكلة قم بفتح الـ console وتصوير اي رسالة خطأ تظهر لك وكذلك الامر اشرح لنا بشكل مفصل اكثر ماهي التنسيقات واكواد الـ js التي لا تعمل لديك.
-
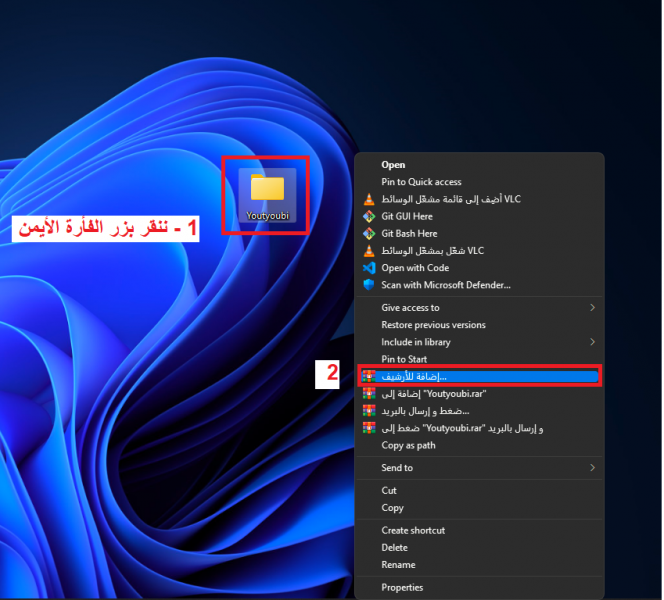
هل يمكنك مشاركة ملفات المشروع حتى استطيع الاطلاع على سبب المشكلة، يمكنك ضعط مجلد المشروع كما في الصورة ومن ثم مشاركته في تعليق :
-
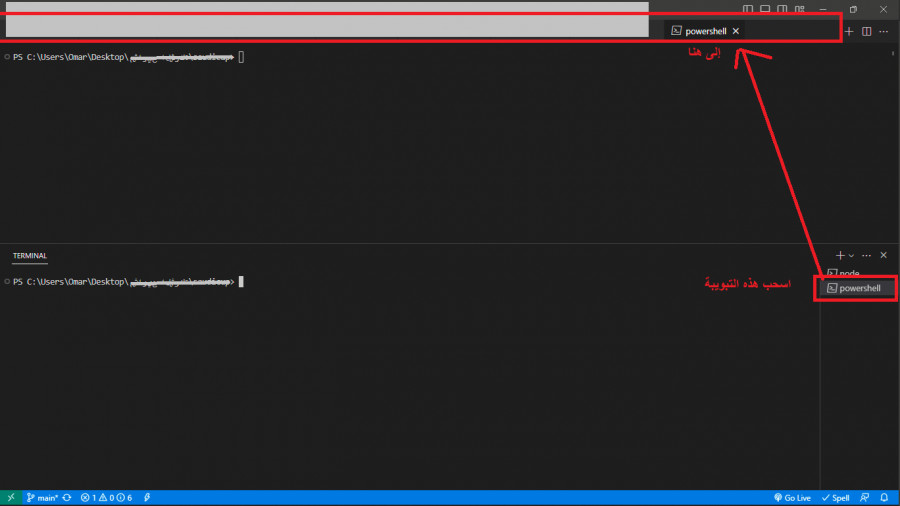
لفعل ذلك عليك ان تقوم بإنشاء terminal جديد بحيث يظهر لديك تبويبات الـ terminals تحت بعضها البعض ومن ثم يمكنك سحب الـ terminal التي تريد وضعها في نافذة tap عبر النقر عليها بالزر الايسر بشكل متواصل وسحبها باتجاه التبويبات taps كما في الصورة :
- 2 اجابة
-
- 1
-

-
نعم هنالك مشاريع تطبيقية بالفعل في اغلب المسارات، ولكن الامر يختلف من دروة للأخرى فبعض الدورات مثل (دورة علوم الحاسوب) تحتوي على مسارات نظرية ولذلك لن تجد هنالك تطبيقات في كل مساراتها، بينما في باقي الدورات فكل مسار يحتوي على مشروع تطبيقي او اكثر. والمطلوب في هذه المسارات النظرية هو ان تصبح على دراية بهذه المواضيع النظرية بحيث يسهل عليك الاختصاص في المجالات التي تطرحها الدورة لاحقاً. كذلك الامر فسيطلب منك القيام بمشاريع كاملة في سياق الامتحان النهائي للحصول على الشهادة.
- 2 اجابة
-
- 1
-

-
يمكنك كتابة الرابط بالشكل الاتي : <a href="https://www.facebook.com/" target="_blank"> facebook </a> حيث ان الـ target="_blank" سيقوم بفتح الصفحة في نافذة جديدة وعندها سيخبرك البرنامج إذا كنت تريد فتح تطبيق Facebook أو تريد المتابعة في المتصفح.
- 13 اجابة
-
- 1
-

-
هل يمكنك الشرح اكثر حتى استطيع مساعدتك
- 13 اجابة
-
- 1
-

-
نعم يوجد كتابة للغة python مقدم من أكاديمية حسوب ويمكنك الوصول إليه من هنا :
-
هذا الخطأ ناتج عن استخدام الدالة addEventListener على عنصر غير معرف، أي ان المحدد الذي استخدمته قد يكون غير صحيح أو قد يكون يتم تنفيذ كود الجافاسكريبت قبل ان يتم تحميل العنصر . تأكد من ان المحدد الذي تستخدمه مطابق للمحدد الموجود في كود الـ html وفي حال استمرت المشكلة فجرب إضافة الكود الخاص بك بالشكل التالي : window.onload = ()=> { // الكود الخاص بك } للفهم اكثر لاحظ الكود التالي الذي لن يعمل : <!DOCTYPE html> <html lang="en"> <head> <!-- html كود جافاسكريبت موجود قبل كود الـ --> <script> const heading = document.getElementById("heading") heading.innerText = "hello world" </script> </head> <body> <h1 id="heading"></h1> </body> </html> يقوم الكود السابق بحقن النص hello world في الـ heading ولكنه لن يعمل بسبب تنفيذ كود الجافاسكريبت قبل ان يتم تحميل عناصر ال html وحتى نجعل الكود السابق يجب ان نقوم بواحد حلين : الاول هو أن نضع كود الـ js في نهاية الصفحة مثل : <!DOCTYPE html> <html lang="en"> <head> <title>test</title> </head> <body> <h1 id="heading"></h1> <script> const heading = document.getElementById("heading") heading.innerText = "hello world" </script> </body> </html> والثاني هو ان نستخدم الـ onload : <!DOCTYPE html> <html lang="en"> <head> <title>test</title> <script> window.onload = () => { const heading = document.getElementById("heading") heading.innerText = "hello world" } </script> </head> <body> <h1 id="heading"></h1> </body> </html>
-
هذا يعني ان البرنامج لا يدعم اللغة العربية اي بعبارة أخرى إن نمط التشفير الذي يستخدمه البرنامج للتعامل مع النصوص لا يقبل الحروف العربية وذلك لأنك عندما تنقر على لوحة المفاتيح على زر معين فإنه يتم إرسال شيفرة معينة تعبر عن هذا الحرف وعندما يكون البرنامج الذي تطبع فيه الحرف لا يدعم العربية لن يستطيع ترجمة هذه الشيفرة وسيطبع لك ؟ أي انه لم يتعرف على الحرف الذي كتبته. ستجد البرامج الحديثة في المجمل تتعرف على العربية ونادراً ما تشاهد برامج لا تدعمها واحياناً يكون لهذه البرامج إضافات معينة تجعلها تقبل العربية.
-
حسب حجم الموقع، فإذا كان الموقع صغير جداً ويحتوي عدة منتجات فقط، فقد يطلب من المبرمج القيام بذلك ولكن الحالة الافتراضية ان مطور واجهات المستخدم ليس مسؤالاً عن ذلك.
- 5 اجابة
-
- 1
-

-
مطور الفرونت اند ليس هو المسؤول عن الرسم وفي الغالب لا يرسم اي شيء بل تأتيه التصاميم جاهزة ليستخدمها أو يقوم هو بتصميم الموقع لكن تأتيه الصور جاهزة أو انه يقوم برسم الصور (نادراً) واغلب المواقع لا تحتاج رسومات جاهزة بل تكون عبارة عن مربعات ومستطيلات بأشكال مختلفة وفيها يتم عرض معلومات معينة. باختصار هذا السبب ليس مبرراً لترك تعلم تطوير واجهات المستخدم ويمكنك بسهولة التوفيق بين تركك للرسم و تطوير واجهات المستخدم.
- 5 اجابة
-
- 1
-

-
نعم يوجد بالفعل وهذه هي سلسلة المقالات حول اكسل من هنا وهذه هي اول مقالة : لكن لا اعتقد انه هنالك كتب عن اكسل حتى الان.
-
هذه هي العبارة الخاصة بالتحقق من وجود emoji : [\u{1F600}-\u{1F64F}] ويمكنك استخدامها كالتالي : const regex = /[\u{1F600}-\u{1F64F}]/gu; const text = "Hello 😊"; console.log(regex.test(text)); // true وبدمجها مع الاحرف العربية والانجليزية تصبح بالشكل : [\uD83C-\uDBFF\uDC00-\uDFFFa-zA-Z\u0627-\u064A\s]+ ويمكنك استخدامها في جافاسكريبت كالتالي : const regex = /^[\uD83C-\uDBFF\uDC00-\uDFFFa-zA-Z\u0627-\u064A\s]+$/; const text = "Hello 😊 مرحبا"; text.match(regex)
-
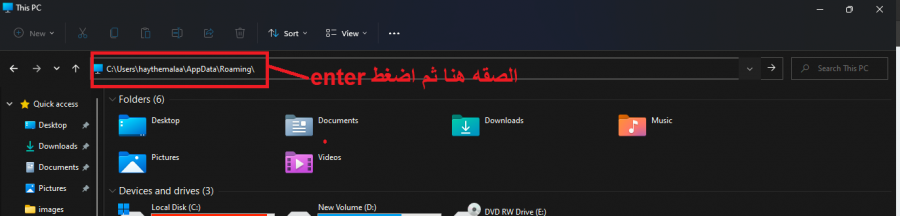
حتى تعيد vs code لوضع الافتراضي يجب اتباع الخطوات التالية : انقر على F1 من لوحة المفاتيح اكتب user settings في خانة البحث ثن اضعط على enter انقر على "sheet" لفتح كلف الاعدادات settings.json : ويمكنك من هناك مشاهدة كل الاعدادات المخصصة الخاصة ب vs code الخاص بك ويمكنك حذف اي منها وسيتم العودة إلى الاعدادات الافتراضية. بعد ذلك قد يكون من الافضل اعادة تشغيل محرر الاكواد.
-
هنا يجب ان تكتب اسمك كما هو موجود في البطاقة الوطنية ويفضل ان يكون الاسم الثلاثي (الاسم واسم الاب والكنية). اما بالنسبة للاسم باللغة الانجليزية فهذا يعتمد على امرين (إن كان لديك جواز سفر فيجب ان تستخدم الاسم الموجود على جواز السفر وذلك لأنهم سيعتمدون عليه في التحقق من بياناتك وإلا فيمكنك استخدام اي اسم على ان تقوم باستخدامه نفسه عندما تقوم بإصدار جوزا السفر والامر الثاني هو اسمك على الشهادة الجامعية المترجمة وذلك إن كنت تملك شهادة جامعية مترجمة ومصدقة حيث يفضل ان تستخدم نفس الاسم في كل من الشهادات وجواز السفر وكل الوثائق المترجمة).
-
بحسب الصورة الخاصة بك فإني اعتقد ان سبب المشكلة انك نسيت ان تعيد تحميل الصفحة بعد اضافة التعديلات الجديدة للتأكد من سبب المشكلة انا بحاجة لأن تقوم بمشاركة ملفات المشروع الخاصة بك بالكامل. وكما اخبرك المدرب مصطفى انت بحاجة لكتابة تعليقك اسفل الدرس الذي تقوم بمشاهدته حتى نستطيع معرفة ما لذي تتحدث عنه بالضبط ويسهل علينا مساعدتك.
-
الدورة اسمها (دورة إدارة تطوير المنتجات) وليست (تطوير المنتجات) وهذا فرق مهم لأنها لا تتحدث عن تطوير المنتجات بل عن ادارة عملية التطوير، وهي موجهة لمن يريد ان يوظف مبرمجين لبناء برنامجه بينما هو يقوم بالإشراف عليهم. وبحسب مطوري الدورة فهي مقدمة : لمن ليس لديه خبرة في مجال البرمجة أو التصميم ويريد تنفيذ مشروعه الناشئ لمن يريد تعلم إدارة تطوير المنتجات لتحسين فرصه التوظيفية لمن يعمل في إدارة المنتجات ويرغب بتوسعة معلوماته حول عملية التطوير وإدارتها وهي تشرح كل من : أساسيات إدارة تطوير المنتجات توظيف مصممين ومبرمجين إعداد المستندات اللازمة لتطوير المنتجات التعمق في منهجية أجايل اعرف اكثر عنها من هنا بينما دورة تطوير واجهات المستخدم فهي تقوم بإعدادك لتصبح قادر على برمجة واجهة المستخدم بنفسك على عكس الدورة السابقة ويمكنك التعرف اكثر عنها من هنا وهي جيدة لمن يريد العمل كمطور واجهات امامية front-end.
-
سبب المشكلة هو انك تقوم باستدعاء الملف style.css قبل باقي ملفات الـ css الخاصة بالمكاتب المختلفة ولحل المشكلة قم بنقله إلى الاخير كما في الكود التالي : <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- css files --> <link rel="stylesheet" href="/css/all.min.css"> <link rel="stylesheet" href="/css/normalize.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"> <link rel="stylesheet" href="/css/style.css"> <!-- font file --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet"> <title>Ksaper | template two</title> </head> حيث يجب ان يتم استيراد الملفات المخصصة (التي قمت بكتابتها بنفسك) في الاخير دائماً من اجل الا يتم تجاهلها لصالح الخصائص الخاصة بالمكاتب التي يتم استيرادها. كما لاحظت وجود خطأ املائي في كتابة الـ class المسمى active في HTML : <nav> <ul> <li><a href="#" class="active">Services</a></li> ^^^^^^^^ <li><a href="#">Portfolio</a></li> <li><a href="#">About</a></li> <li><a href="#">Pricing</a></li> <li><a href="#">Contact</a></li> </ul> <form action="" class="form"> <i class="fas fa-search"></i> </form> </nav>
- 5 اجابة
-
- 1
-

-
هذا يعتمد على الاتفاق مع العميل، وليس هنالك اي مشكلة بالخطوات التي ذكرتها ولكن المهم هنا ان تخبر العميل انك تستخدم template جاهزة وتقوم بالتعديل عليها، وإلا فقد يتعبر ذلك غشاً ويتسبب في مشاكل مع العميل. الافضل هو تخيير العميل بين أن يحضر هو الـ template أو تصميم الـ figma أو ان تقوم انت ببنائه إذا كان لديك المهارات الكافية. واضعاً بالحسبان ان وجود template جاهزة ليس افضل من تصميم الـ figma وذلك لأنك ستحتاج إلى توصيف دقيق للمشروع من اجل تحويل الـ template إلى الشكل المطلوب بدلاً من كون الـ figma اختصر لك الامر (قام بتصميم الموقع بناءً على التوصيف).
- 4 اجابة
-
- 1
-

-
الرتبة تعتمد على نقاط السمعة في الموقع ويمكنك الحصول على سجل كامل بنقاط السمعة الخاصة بك من هنا، وهذه الرتبة تحدد مدى نشاط العضو وانجازه في الموقع. وبالنسبة لك فنقاط السمعة الـ 13 التي حصلت عليها قادمة من حصولك على 13 اعجاباً على مشاركاتك في الموقع.
- 4 اجابة
-
- 1
-