-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
تدخل على صفحة دوراتي وسيظهر لك كل الدورات مع المسار الاول لكل منها. وهذه روابط المسارات الاساسية جميعها لسهولة الوصول : أساسيات بايثون أساسيات إدارة تطوير المنتجات مدخل إلى علوم الحاسوب أساسيات تطوير الويب أساسيات لغة بايثون Python أساسيات لغة JavaScript أساسيات لغة PHP أساسيات لغة روبي
-
لا انه غير كافي، وذلك لأنه هنالك الكثير من المفاهيم الاساسية لمطور واجهات المستخدم والتي يحتاجها حتى يقوم بإنتاج واجهات المستخدم جيدة بسرعة وكفاءة عالية ليست موجودة في الاساسيات. بعد قول ذلك فإن تعلمك للأساسيات فقط سيعطيك فكرة جيدة جداً عن المجال ويؤهلك لبناء واجهات بسيطة (وهذا كافي بالنسبة لمطور php ولكنه غير كافي لمطور frontend).
- 2 اجابة
-
- 1
-

-
اكواد CSS هي اكواد متكررة باستمرار اي انك بحاجة لاستخدامها (نسخ ولصق) وستحفظها مع الممارسة. اغلب اكواد CSS هي عبارة عن كلمات معبرة عن استخدامها مثل color اللون backgroun-color لون الخلفية font-size حجم الخط width العرض height الطول ..إلخ. نعم بالتأكيد فكما اخبرتك فهي اكواد متكررة باستمرار وفي المشروع الواحد قد تكررها مئات المرات.
- 1 جواب
-
- 1
-

-
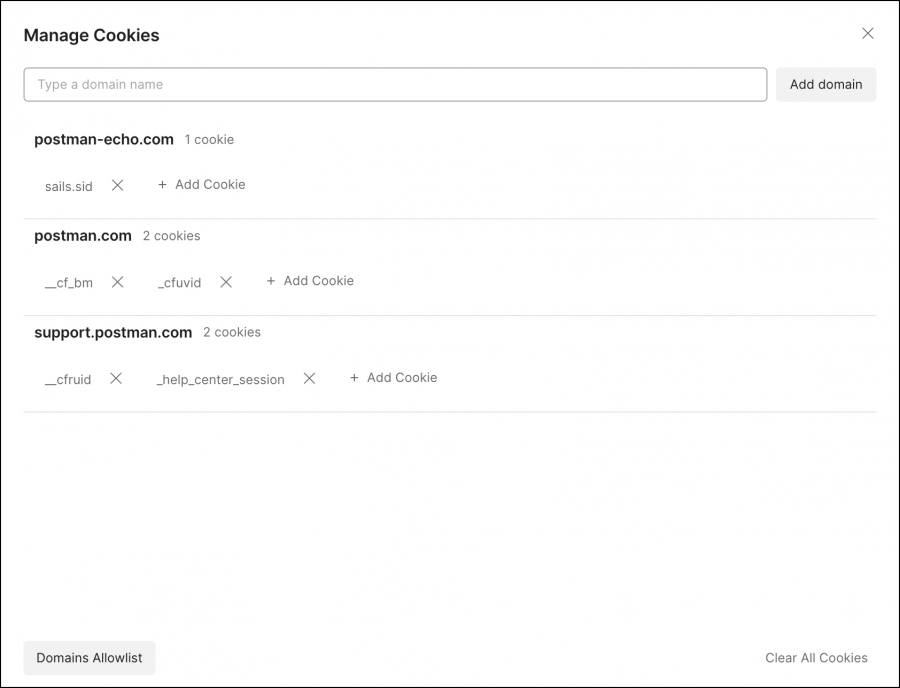
قم بإضافتهم من الخانة الخاصة بالـ cookies اسف الزر send : ثم قم بإضافة الدومين الذي تريد تشغيل ملفات الارتباط عليه وضاف ال cookies التي تريدها للدومين :
- 1 جواب
-
- 1
-

-
ذلك لأن i = 100 والتي تعني قم بإسناد 100 إلى المتغير i وسيعيد true دائماً. بينما ما تحاول انت القيام به هو i !== 100 والذي يعني إذا i لا تساوي 100. قم بتعديل الشرط ويجب ان تعمل على ما يرام
- 3 اجابة
-
- 1
-

-
كود الجافاسكريبت الصحيح هو : let my = document.getElementsByClassName('hh')[0].innerHTML = 'hello my friend'; let mypara = document.getElementsByTagName('p'); mypara[0].setAttribute('title', 'fadel') كان هنالك خطأ في اسم المعامل innerHTML حيث انك كتبته innerHtml. خطأ في اسم الكلاس حيث انك كنت اضفت الـ getElementsByClassName('.hh') بدلاً من getElementsByClassName('hh'). الخطأ الثالث هو ان الـ getElementsByClassName و getElementsByTagName تعيد مصفوفة من العناصر ولذلك اضفت الـ [0] لتحديد العنصر الاول في المصفوفة والذي ترتيبه 0 حتى استطعت تشغيل الكود.
- 1 جواب
-
- 1
-

-
انت بحاجة للتعامل مع الارقام على اي حال (كمطور واجهات امامية أو خلفية) ولا يوجد موقع إلا يحتوي على تواريخ ويحتاج للتعامل مع التواريخ وهذا اشيع واعقد استخدام للأرقام في جافاسكريت، وكذلك تحتاج الارقام للتعامل مع الحلقات loops و التعامل مع البيانات ولاسيما إن كانت البيانات تحتاج لتعديل قبل عرضها وهنالك الكثير الكثير من استخدامات الاساسية الارقام في الواجهات الامامية هذا إن لم يكن الموقع نفسه يحتاج لنوع من الحسابات (حساب السعر النهائي في فاتورة مثلاً). لذلك نصيحتي لك ان تقوم بتعلم الحد الأدنى من الأرقام والتعامل معها في جافاسكريبت وهي ليست بتلك الصعوبة ولكن بحاجة للتعلم بشكل تدريجي، وإذا كنت لا تريد التعامل مع الارقام فالمجال الافضل هو التصميم UI/UX او يمكنك العمل مع فريق بحيث يكون هنالك من يساعدك في هذه الامور.
-
هذا يعتمد على الصورة التي تحاول التعامل معها فمثلاً إذا كانت الصورة هي صورة خلفية فالأفضل ان تستخدم معها اسلوب (اخذ طول وعرض العنصر الاب وان تأخذ طريقة العرض cover) مثل : #myImg { height: 100%; width: 100%; object-fit: cover; } وتتحكم بالطول والعرض للاب حتى تحصل على النتيجة التي تريده وهذه هي الطريقة التي استخدمها شخصياً في اغلب الحالات. واذا كانت الصور هي عبارة عن بطاقات فيمكنك استخدام صور بقياسات ثابتة أو قص الصور التي تحصل عليها من المستخدمين في حال كانت ديناميكية للحصول على صور بأبعاد ثابتة وتثبيت هذه الابعاد على 280px عرض (اصغر قياس شاشة) والطول الذي تريده. او يمكنك استخدام اكثر من صورة لكل من الشاشات المختلفة. وحتى مع القيام بكل الخطوات السابقة فلن تكون الصورة كما تريدها بالضبط دائماً على كل الشاشات وستحتاج للكثير من التعديلات حتى تحصل على النتيجة التي تريدها تماماً وانت بحاجة للقيام بذلك اكثر من مرة حتى تحصل على المهارة اللازمة. وبالعودة لسؤالك فإن كان بإمكانك مشاركة المشكلة التي تواجهها تحديداً فقط استطيع مساعدتك بشكل افضل.
- 2 اجابة
-
- 1
-

-
يمكنك القيام بكلا الامرين (اكمال الدروة بالكامل أو تقديم الامتحان مباشرةً) والامر يعتمد على كونك قد حصلت ما تريد تعلمه من الدورة فإن كنت كذلك فالأفضل هو تقديم الامتحان والانتقال للاختصاص في المجال الذي تريده وإلا فالأفضل هو ان تكمل الدورة بالكامل. وإذا لم تكن قد حددت المجال الافضل للاختصاص فيه فالأفضل هو انهاء الدورة بالكامل قبل تقديم الامتحان النهائية. إذا اردت التقدم للامتحان النهائي فيمكنك التواصل مع الدعم من هنا وهم سيعطونك موعد للامتحان ويعطوك المزيد من النصائح والشرح عن كيفية التقدم للامتحان
- 1 جواب
-
- 1
-

-
قومي بشرح مشكلتك بشكل افضل حتى نستطيع مساعدتك، وقد يكون من الافضل مشاركة الكود
-
في ملف الـ app، قم بإضافة حالة بالاسم loading وتكون قيمتها true بالشكل الافتراضي: const [loading, setLoading] = useState(true); وقم بإنشاء useEffect وفي داخلها قم بتغيير الحالة loading إلى false : useEffect(() => { setLoading(false) }, []); وقبل الـ return الخاصة بالـ app، قم بإضافة الكود التالي : if(loading) return "loading..."
-
على الرغم من ان اغلب مسارات الدورة تتطرق بشكل جزئي لمسألة الامن السيبراني إلا انها تتطرق لها ضمن سياق الدورة نفسها وليس بشكل موسع للاختصاص في المجال. ولكن اذا لم تكن عندك الخبرة في مجال البرمجة وعلوم الحاسوب فقد يكون من المهم ان تفكر في تعلم اساسيات علوم الحاسوب قبل ان تبدأ في مجال الامن السيبراني بشكل خاص. مقالات قد تفيدك :
-
جرب الوصول إلى الدورة من صفحة دوراتي من هنا وفي حال لم تحل المشكلة فجرب تشغيل المتصفح في وضع التصفح المخفي ومحاولة الوصول إلى الدورة. في حال عدم فعالية الحلول السابقة فجرب تشغيل VPN والمحاولة مرة ثانية. إذا لم تنفع كل الحلول السابق فأنصحك بالتواصل مع مركز المساعدة من هنا.
-
تستخدم الدالة resolve بشكل اساسي في الوعود في جافاسكريبت وهو تقوم بالاستجابة للوعد باستخدام القيمة التي تمرر داخلها، لاحظ الكود التالي : // دالة احضار بيانات مثلاً function getData() { // يحاكي استدعاء واجهة برمجة التطبيقات (API) التي تأخذ ٢ ثانية لإكمال العملية return new Promise((resolve, reject) => { setTimeout(() => { // واعادة القيمة وهذه تحدث في العادة بعد احضار البيانات من الخادم بنجاح Promise الاستجابة للوعد resolve("تم استلام البيانات بنجاح!"); }, 2000); }); } // استدعاء دالة getData وتسجيل النتيجة getData().then((result) => { console.log(result); })
-
هل تقصد كتابة التالي : task = {} task["tea"] = {"none":("so stupid") , "stupid":("Homar")} او ما هو الذي تحاول القيام به، حيث ان طريقة الكتابة الخاصة بك خاطئة فلا يمكن كتابة = داخل مصفوفة.
-
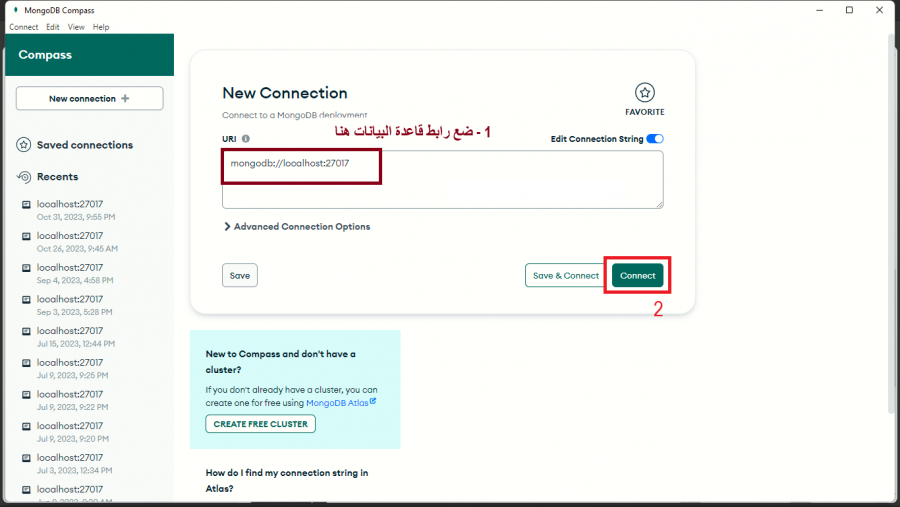
قم بالضغط على ctrl ومن ثم تحريك دولاب الفأرة نحو الاعلى وسيتم تكبير العرض. هنالك طريقة ثانية باستخدام الـ mongodbcompass حيث عليك ان تكتب رابط قاعدة البيانات الجديدة مثل: mongodb+srv://[username:password@]host[/[defaultauthdb][?options]] لاحظ :
- 1 جواب
-
- 1
-

-
يستخدم المعامل end مع دالة print() للتحكم في تنسيق الإخراج. بشكل افتراضي، تنتهي دالة print() بسطر جديد، ولكن المعامل end يسمح لك بتحديد حرف أو سلسلة مختلفة للاستخدام كنهاية. على سبيل المثال، print("Hello", end='!') سينتهي الإخراج بعلامة تعجب بدلاً من سطر جديد. # Example 1: Using end to change the line ending print("Hello", end='!') # Output: Hello! # Example 2: Printing numbers in the same line for i in range(5): print(i, end=' ') # Output: 0 1 2 3 4 # Example 3: Creating a custom separator print("apple", "banana", "cherry", sep=", ", end=".") # Output: apple, banana, cherry. وهنا استخدمنا المعامل sep والذي يحدد الفاصل بين العناصر المطبوعة بالإضافة للمعامل end.
- 1 جواب
-
- 1
-

-
هل يمكنك مشاركة ملفات المشروع حتى استطيع فحص الكود ؟
-
يبدو انك نسيت الفاصلة بين الـ "*" و الـ x في السطر 3 وكذلك الامر يبدو أن number غير معرف. الكود الصحيح : num = int(input("enter your number")); for x in range(10): print(str(num) , "*" , x , num*x)
- 1 جواب
-
- 1
-

-
يختلف حجم الملفات المطلوبة لتحميل برنامج Android Studio و Flutter بناءً على نظام التشغيل الذي يتم تثبيته عليه. ومع ذلك ، يمكن تقدير حجم الملفات بشكل عام. حجم تحميل Android Studio يتراوح من 800 ميجابايت إلى 1.5 جيجابايت تقريبًا ، ويعتمد على الإصدار الذي يتم تنزيله. أما بالنسبة لتحميل Flutter SDK ، فإن حجمه يتراوح من 400 ميجابايت إلى 1 جيجابايت تقريبًا ، ويعتمد على الإصدار الذي يتم تنزيله. بالإضافة إلى ذلك ، يجب تثبيت بعض المكونات الإضافية والتي يمكن أن تزيد من حجم التحميل.
-
الاختلاف بين النوع (Type) والخاصية (Property) والتابع (Method) على النحو التالي: 1. النوع (Type): يشير إلى نوع البيانات مثل الأعداد، النصوص، الكائنات وغيرها. على سبيل المثال، يمكن أن يكون النوع عدد صحيح (integer)، نص (string)، أو مصفوفة (array). 2. الخواص (Properties): تمثل السمات المرتبطة بالكائن، ويمكن الوصول إليها وقراءتها. على سبيل المثال، في لكائن نافذة (window) في جافا سكريبت، يمكن أن تكون الخواص عرض (width) وارتفاع (height). 3. التابع (Method): هو سلوك يمكن تنفيذه على كائن معين، ويمكن أن يقوم بتغيير الخواص أو إجراء عمليات معينة. على سبيل المثال، في كائن نافذة (window)، لديها توابع مثل فتح (open) وإغلاق (close).
-
عليك بناء قالب وردبريس مخصص للقيام بذلك أو البحث عن قوالب جاهزة تتيح هذه الخاصية بشكل افتراضي ومن ثم تعديلها لتناسبك، واذا لم تكن قادراً على بناءه بنفسك فيمكنك العثور على مطورين يقومون بمساعدتك في بناء عبر موقع مستقل من هنا. او يمكنك تعلم ووردبريس عبر الانترنت وهنالك الكثير من الدورات حول هذا المجال وهنالك سلسلة مقالات حول هذا لموضوع على موقع الأكاديمية :
-
يمكنك القيام بذلك كالتالي : const onSubmit = async e => { e.preventDefault() if (password !== password2) { const error = { id: new Date().getTime(), type: "danger", msg:"Passwords does not mutch" }; dispatch(alertActions.setAlerts(error)) setTimeout(()=> dispatch(alertActions.removeAlert(error)), 3000) } console.log("success") }
- 1 جواب
-
- 1
-