-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
تواجه مشكلة شائعة عند التعامل مع كميات كبيرة من البيانات، وهي جلب جميع البيانات في نفس الوقت من قاعدة البيانات. إليك بعض الحلول: التقسيم إلى صفحات (Pagination) اجلب البيانات بشكل مقسم إلى صفحات، مثلاً 10 منتجات في كل صفحة أضف خيارات للمستخدم للتنقل بين الصفحات حمل بيانات الصفحة الحالية فقط عند طلبها التحميل التدريجي (Lazy Loading) أظهر عدد محدود من المنتجات في البداية، مثلاً 10 منتجات أضف خيار "تحميل المزيد" يقوم بجلب 10 إضافية عند الطلب يوفر تجربة أسرع بتحميل أجزاء صغيرة من البيانات استخدام Query Parameters لتحديد عدد العناصر والصفحة مثل limit=10&page=2 كما في التعليق السابق . الحلول السابقة تحتاج شرح مطول لذلك قم بالبحث عن المصطلحات السابقة وحاول تطبيقها وستشاهد الفرق
- 3 اجابة
-
- 1
-

-
يمكنك استخدام مكتبة `pandas` في Python لمعالجة ملفات Excel واستخراج البيانات المطلوبة. هنا هو مثال لكيفية القيام بذلك: import pandas as pd # قراءة ملف Excel df = pd.read_excel('C:/data/dtset.xlsx') # استخراج الأرقام من العمود الأول df['أول خمسة'] = df['column 1'].str.extract(r'(\d{5})', expand=False) df['ثاني خمسة'] = df['column 1'].str.extract(r'\d{5}(\d{5})', expand=False) df['ثالث خمسة'] = df['column 1'].str.extract(r'\d{10}(\d{5})', expand=False) # حفظ التعديلات في ملف Excel جديد df.to_excel('C:/data/new.xlsx', index=False) في هذا المثال، نستخدم `read_excel` لقراءة الملف 'C:/data/dtset.xlsx' ونخزنه في DataFrame يسمى `df`. ثم نستخدم `str.extract` لاستخراج الأرقام من العمود الأول باستخدام تعبيرات منتظمة. تم إنشاء ثلاثة أعمدة جديدة في DataFrame (`أول خمسة`، `ثاني خمسة`، و`ثالث خمسة`) وتم ملؤها بالأرقام المستخرجة. أخيرًا، يتم استخدام `to_excel` لحفظ التعديلات في ملف Excel جديد 'C:/data/new.xlsx' بدون تضمين الفهرس.
- 3 اجابة
-
- 1
-

-
يمكنك القيام بذلك عن طريق إضافة العنصر التالي في الجزء الرأسي (Head) من صفحة HTML: <link rel="icon" href="path/to/your/favicon.ico" type="image/x-icon"> يجب عليك تغيير "path/to/your/favicon.ico" إلى المسار الصحيح لملف Favicon الخاص بموقعك بالنسبة للوصف (Description)، يمكنك استخدام العنصر التعريف (Meta) كما ذكرت في الإجابة السابقة: <meta name="description" content="وصف موقعك هنا"> تأكد من وضع العنصرين (Favicon وDescription) داخل العنصر الرأسي (Head) لصفحة HTML الخاصة بموقعك.
-
بالإضافة للنصائح القيمة في التعليقات السابقة إليك بعض النصائح للدراسة بشكل فعال: ركز أولاً على فهم المفاهيم الأساسية والمبادئ . حاول تطبيق ما تتعلمه عمليًا من خلال كتابة الأكواد وتجريبها، وليس فقط مشاهدة الآخرين. الممارسة مهمة جدًا. استخدم مشاريع بسيطة لتطبيق ما تتعلمه بدلاً من الأمثلة النظرية. إقرأ المستندات والتوثيق الرسمي للغة بعد اكتسابك للأساسيات لفهم التفاصيل. شارك في منتديات ومجتمعات المطورين لحل المشكلات وطرح الأسئلة. حافظ على ممارسة منتظمة لترسيخ ما تتعلمه. ركز على فهم وحل المشكلات بالكود أكثر من مجرد حفظ الأوامر. ويمكنك أيضاً الإطلاع على الإجابات التالية
-
يعد فهم التعليمات البرمجية التي كتبها الآخرون مهارة مهمة لمطوري البرامج، حيث أنها تمكنك من الحفاظ على التعليمات البرمجية الموجودة وتحسينها، والتعاون بشكل فعال مع المطورين الآخرين. فيما يلي بعض الخطوات التي يمكنك اتخاذها لمعرفة كيفية فهم التعليمات البرمجية المكتوبة بواسطة الآخرين: اقرأ الكود بعناية: قد يبدو هذا واضحًا، لكن من المهم أن تأخذ وقتك وتقرأ الكود سطرًا بسطر. انتبه إلى أسماء المتغيرات، والوظائف، ومنطق الكود. ابحث عن التعليقات: غالبًا ما تستخدم التعليقات لشرح ما يفعله الكود. إذا كانت هناك تعليقات، فاقرأها بعناية. حاول تقسيم الكود إلى أجزاء أصغر: لا تحاول فهم الكود بالكامل دفعة واحدة. بدلاً من ذلك، حاول تقسيمه إلى أجزاء أصغر وأكثر قابلية للإدارة. قم بتجربة الكود واختباره وقم بتعديل المدخلات والمعلمات لمعرفة كيفية استجابة الكود. سيعطيك هذا فهمًا أفضل لكيفية عمل الكود
-
الطريقة الوحيدة للإستقبال من Payoneer هي عن طريق بطاقة بنكية أو حساب بنكي أمريكي بالنسبة للطريقة الأولى وهي عن طريق بطاقة بنكية لا تعمل معك كما قلت لذلك الطريقة الوحيدة هو ربط حساب أمريكي وهو مايوفره لك Payoneer (لا يمكنك التحويل من paypal إلى Payoneer مباشرة من خلال البريد الإلكتروني أو العكس) ولكن يجب عليك استخراج بيانات حساب أمريكي من نوع Community Federal Savings Bank بالتحديد وعند الحصول على بيانات Community Federal Savings Bank يمكنك الدخول إلى paypal ثم ربط حساب امريكي وإضافة البيانات التي حصلت عليها من payoneer بعدها يمكنك السحب بدون أي مشكلة الطريقة السابقة هي الطريقة الوحيدة للسحب من PayPal الى Payoneer في الدول العربية والعديد من الدول الأخرى
-
أولاً أعتقد أنه يمكنك عدم الإكمال في الدورة واسترداد المبلغ بدون أي مشكلة مع توضيح المشكلة من خلال فريق الدعم كما أخبرك عدنان ولكن يجب أن تعرف ان من الطبيعي أن تواجه بعض الصعوبات في فهم دورة تعليمية للبرمجة، خاصة إذا كنت مبتدئًا.ومن المميز أنه يوجد فريق كامل لمساعدة والرد على استفساراتك بشكل مستمر تعلم البرمجة قد يستغرق وقتًا وجهدًا. استمر في المحاولة ولا تتراجع. قم بتحديد أهداف صغيرة وتقسيم المفاهيم إلى أجزاء أصغر لتسهيل الفهم والتقدم خطوة بخطوة.
-
بالنسبة لمسألة الربط بين مجال تخصصك كمبرمج Frontend وبين عمل زميلك على Unreal Engine وBlueprints، فأقترح عليك الآتي: ركز أولاً على تعلم مسارك البرمجي بتركيز واجتهاد، فهذا سيفيدك في مجال تخصصك.ولا تهتم بمحاولة المساعدة حتى تثبت جدوى تعلمك للبرمجة فكما تعلم فهذا مجال مختلف عما تتعلمه تماماً في نفس الوقت، يمكنك دراسة أساسيات Unreal Engine أو التصميم على 3D max إذا كان متاح لك الوقت عرض مساعدة زميلك في جوانب محددة مثل إنشاء نماذج 3D بسيطة للمحاكاة أو تصميم واجهة مستخدم تفاعلية باستخدام مهارات الفرونت إند. التواصل مع زميلك: قم بمناقشة زميلك وتحديد كيف يمكنك مساعدته بشكل أفضل. استفسر عن الجوانب التي يعاني فيها والمجالات التي يحتاج إليك فيها. قد يكون بإمكانك المساهمة في تطوير أدوات إضافية وفوق كل شيء، تحلى بالصبر واجتهد في تعلم مجال تخصصك، فالنجاح يأتي بالتدرج والاجتهاد.
-
إذا كنت ترغب في معرفة كيفية الوصول إلى الكلمات الرئيسية في لغة البرمجة Python، فإليك بعض الطرق التي يمكنك استخدامها: الوثائق الرسمية لبايثون : يعتبر الاطلاع على الوثائق الرسمية للغة هو أفضل مصدر للحصول على معلومات موثوقة وشاملة. يمكنك زيارة موقع python.org والاطلاع على وثائق Python الرسمية التي تحتوي على جميع الكلمات الرئيسية والدوال والتعليمات البرمجية الأخرى. كما يمكنك الإطلاع على الوثائق الموجودة بأكاديمية حسوب وهي باللغة العربية وتغطي جميع جوانب اللغة البرمجية من خلال هذا الرابط
-
الفكرة العامة لتنفيذ ماتريد هي كالتالي قم بتعديل جدول المنشورات في قاعدة البيانات الخاصة بك وأضف حقلًا جديدًا يحمل اسم "admin_approval" (أو اسمًا مناسبًا آخر)، واجعل القيمة الافتراضية لهذا الحقل تكون "معلقة" أو أي قيمة تعبر عن حالة عدم الموافقة. قم بإنشاء صفحة في لوحة التحكم تعرض المنشورات المعلقة وتسمح للمديرين بتحقيق الموافقة أو الرفض. يمكنك استخدام مكونات HTML وCSS وJavaScript لتصميم وتنفيذ هذه الصفحة وتوصيلها بقاعدة البيانات لعرض المنشورات المعلقة. عندما يقوم المدير بتحقيق الموافقة أو الرفض على منشور معيّن، قم بتحديث قيمة حقل "موافقة الإدارة" في قاعدة البيانات بناءً على قرار المدير. يمكنك استخدام اللغة الخاصة بإطار العمل Laravel مثل PHP لتنفيذ هذه العملية. بعد تحقيق الموافقة أو الرفض، يمكنك استخدام مكتبة Laravel Notifications لإرسال إشعار إلى الكاتب الأصلي للمنشور بناءً على النتيجة. يمكنك تخصيص النص الذي يتم إرساله في الإشعار بناءً على نتيجة الموافقة أو الرفض. كما يمكنك استخدام حزم إضافية أخرى في Laravel لتبسيط وتسهيل هذه العمليات، مثل حزمة "Laravel Admin Panel" التي توفر واجهة إدارة قوية وميزات متقدمة جاهزة للاستخدام.
- 2 اجابة
-
- 1
-

-
لا يوجد مجال يضمن العوائد بسهولة بدون جهد وتعلم. لا يمكنك الحصول على عوائد ممتازة بدون تعلم وتطوير نفسك في المجال الذي تعمل فيه. قد يكون ذلك من خلال اكتساب مهارات جديدة، حضور دورات تدريبية، قراءة الكتب والموارد المتعلقة بمجالك، وممارسة مستمرة. يجب أن تكون مستعدًا للاستثمار في تطوير مهاراتك ومعرفتك والبقاء على اطلاع دائم بأحدث التطورات في المجال الذي تعمل فيه. حيث للتحقيق النجاح في أي مجال، يتطلب الأمر جهدًا حقيقيًا. سواء كنت تقوم ببناء عملك الخاص أو تعمل كمستقل، فإن الجهد المستمر والملتزم هو مفتاح النجاح. يجب أن تستثمر الوقت والطاقة لتعلم المهارات اللازمة وبناء سمعتك وتطوير علاقات عملاء والعمل بجد لتحقيق نتائج إيجابية. وللحصول على فكرة عامة عن المجالات المطلوبة قم بقراءة المقالات 10 مهن هي الأكثر طلبًا في المستقبل 28 وظيفة من وظائف العمل الحر الأكثر طلبًا
-
هناك بدائل أكثر قوة واحترافية: CodeMirror: من أقوى محررات الكود المصدرة مفتوحة المصدر، تدعم لغات متعددة وتنسيق تلوين الكود. Ace Editor: محرر قوي آخر مفتوح المصدر يشبه Sublime Text وتنسيقاته. Monaco Editor: المحرر الذي يستخدمه كل من VS Code و Azure Data Studio، يقدم تجربة قريبة من VS Code. Draft.js: مكتبة رائعة لبناء محرر نصوص/HTML بجافاسكربت عالي الأداء. هذه البدائل تدعم أغلب ميزات محررات الكود الاحترافية مع إمكانية التخصيص. جرب CodeMirror أو Ace أعتقد ستناسبك أكثر من prism-live.js.
-
يوجد عدة طرق لإضافة الإشعارات التي تنبه المستخدمين بالمحتوى الجديد في الموقع باستخدام Node.js وMongoDB: WebSockets - تسمح بالاتصال المستمر بين الخادم والمتصفح لإرسال البيانات في الوقت الفعلي. تحتاج إلى مكتبة مثل Socket.IO. Server-Sent Events (SSE) - تسمح بالاتصال أحادي الاتجاه من الخادم إلى المتصفح لإرسال التحديثات. سهلة الاستخدام في Node.js. Polling - يقوم المتصفح بطلب بيانات جديدة من الخادم بشكل منتظم. سهل التنفيذ مع AJAX ولكن أقل كفاءة. Push Notifications - إرسال إشعارات من خلال بروتوكولات مثل FCM من Firebase أو PWA. لكن تحتاج مزيد من الإعداد. WebHooks - تسمح للخادم بإشعار نقطة نهاية محددة عند حدوث تغييرات. مفيدة للتكامل مع خدمات أخرى. أوصى بـ WebSockets أو Server-Sent Events كأسهل الخيارات مع Node.js وMongoDB. ولكن تختلف التفضيلات بناءً على المتطلبات المحددة.لذلك يفضل الإطلاع على التقنيات السابقة والقراءة عنها
- 3 اجابة
-
- 1
-

-
تتبع دورات أكاديمية حسوب منهج ثابت في الشرح وله الكثير من المميزات في بداية الدورة وعند دراسة الأساسيات لا يتم التعمق في الشرح بشكل كبير كما في دورات أخرى وذلك حتى يتم شرح المفاهيم المتقدمة من خلال التطبيقات فهذه الدورات تقوم على التطبيقات العملية فعند تعلم الأساسيات ربما تواجهك بعض المشكلات مثل التي تواجهك حالياً ولكن يجب عليك متابعة التعلم والتطبيق وراء المدرب وستتضح لك فكرة القيام بمشروع كامل بمفردك وأهمية المفاهيم والمصطلحات التي تم دراستها لذلك لا تقلق من هذا الموضوع فمع التطبيق ستتغلب على هذه المشكلة أيضاً هذه الطريقة لا تجعل تمل من الأساسيات فبدلاً من تركيز الدورة في الشرح النظري يتم شرح الأساسيات التي تجعلك قادر على متابعة الشرح العملي مع المدرب
- 3 اجابة
-
- 1
-

-
فهم الأمور الجديدة والتذكر الدائم للأوامر البرمجية قد يكون تحديًا في دراسة علوم الحاسب. هنا بعض النصائح التي قد تساعدك: حاول قراءة المفاهيم الجديدة بعناية وتكرارها عدة مرات. قد يكون من المفيد أيضًا كتابة المفاهيم أو تطبيقها عمليًا في تمارين أو مشاريع صغيرة. عندما تمارس المفاهيم البرمجية، فإن ذلك يساعدك على تحسين تذكر الأوامر وتطبيقها بشكل فعلي.ويجب تطبيق جميع التمارين الموجودة بالدورة فذلك ما يساعدك في إسترجاع وتثبيت المعلومات انضم إلى منتديات أو مجموعات عبر الإنترنت تهتم بمجال البرمجة وعلوم الحاسب. يمكنك طرح الأسئلة ومشاركة التحديات التي تواجهها، وقد يقدم الأعضاء الآخرون توجيهات ونصائح قد تكون مفيدة لك. قم بالإطلاع على الإجابات التالية فهي تشرح نفس المشكلة
-
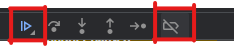
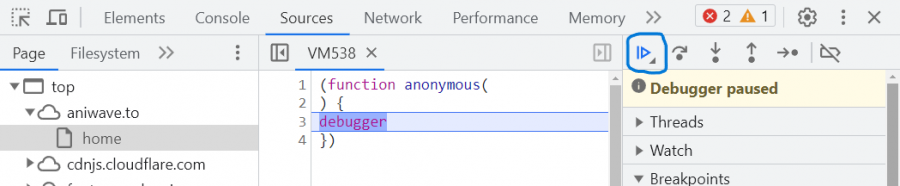
حاول الضغط على العلامة التالية كما في الصورة بحيث توقف جميع ال breakpoints مع الضغط على pause script execusion كما بالصورة التالية
- 9 اجابة
-
- 1
-

-
يمكنك إغلاق المتصفح وإعادة تشغيله مرة أخرى
- 9 اجابة
-
- 1
-

-
إذا كان الهدف هو إنشاء موقع للتسويق بالعمولة والكوبونات بأقل تكلفة، فإن استخدام WordPress مع قالب جاهز وتعديله قد يكون الخيار الأمثل للأسباب التالية: ووردبريس أسهل في الاستخدام مقارنة بدروبال، وهناك المزيد من المطورين المتخصصين فيه. توفر ووردبريس آلاف الإضافات والقوالب الجاهزة التي يمكن تعديلها بسهولة. تكلفة تطوير ووردبريس أقل مقارنة بدروبال لبساطة النظام وسهولة تعديله. ووردبريس أكثر انتشاراً لمواقع المحتوى، بينما دروبال مناسب أكثر للمشاريع الأكبر. التحديث والصيانة أسهل في ووردبريس. لكن في النهاية يعتمد القرار على متطلبات المشروع بالتحديد، وخبرة فريق التطوير المتاح. قد يكون دروبال خياراً أفضل لمشاريع أكثر تعقيداً.
- 4 اجابة
-
- 1
-

-
الخصائص المذكورة هي خصائص مخصصة يتم تعريفها واستخدامها من قبل الموقع نفسه. قد تختلف الخصائص المدعومة والمفهومة في كل موقع وتطبيق يمكن تقسيم خصائص عناصر HTML إلى قسمين: خصائص قياسية: وهي خصائص معتمدة من قبل المنظمة العالمية لمعايير الإنترنت (W3C).وهي التي تعلمتها في دروس ال html خصائص مخصصة: وهي خصائص غير معتمدة من قبل W3C، ولكنها يمكن استخدامها من قبل مطوري الويب . وتقوم بإنشاءها بنفسك كما في السؤال الخاص بك لاستخدامها مثلاً في javascript بالنسبة لتعلم جميع خصائص عناصر html يمكنك الإطلاع على التوثيقات من خلال موسوعة حسوب مثلاً
-
يتم إنشاء هذه الأخطاء من إضافات حظر الإعلانات، مثل Adblocker. لاختبار ذلك، استخدم إما متصفحًا مختلفًا أو قم بإلغاء تثبيت المكون الإضافي لحظر الإعلانات Adblocker (انقر بزر الماوس الأيمن فوق الامتداد بجوار شريط URL ثم انقر فوق "إزالة من Chrome...").من المفترض بعد تنفيذ ذلك تختفي هذه الأخطاء أما بالنسبة لما يظهر لديك debugger paused هو بسبب الضغط على pause script execusion من خلال العلامة الموضحة بالصورة لذلك قم بالضغط مرة أخرى عليها
- 9 اجابة
-
- 1
-

-
يمكنك الوصول إلى المتغير id الذي تم تمريره في ملف الـ urls.py في الـ class-based view باستخدام طريقة kwargs. في الـ class-based view، يمكنك استخدام طريقة kwargs للحصول على قيمة المتغير id. على سبيل المثال، إذا كان لديك طريقة get() في الـ class-based view، يمكنك الوصول إلى قيمة المتغير id باستخدام الكود التالي: def get(self, request, **kwargs): # access the id variable id = kwargs['id'] # do something with the id variable مثال على ذلك في الـ View: from django.views.generic import ListView class ArticleListView(ListView): def get(self, request, *args, **kwargs): article_id = kwargs['id'] # Now you can use the article_id variable return super().get(request, *args, **kwargs) الخطوات: تستقبل الدالة get كمعامل kwargs والذي يحتوي على جميع المتغيرات الممررة من urls. تستطيع الوصول إلى متغير id عبر kwargs['id']. الآن بإمكانك استخدام متغير article_id داخل الـView.
-
نعم هناك فرق بينهما حيث أن Django REST Framework (DRF) هو إطار عمل مبني على Django يهدف إلى تسهيل إنشاء وتطوير وثائق واجهة برمجة التطبيقات (API) في Django. يوفر DRF مجموعة من الأدوات والمكونات التي تسهل إنشاء API قوية ومرنة في Django بسهولة. تم بناء Django Rest Framework بالإستعانة ب Django أي يجب تعلم Django أولاً لذلك يمكنك تعلمه لاحقاً بعد إتقان إطار العمل Django وهو الموجود في الدورة التعليمية وليس Django Rest Framework