-
المساهمات
6969 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
قد تكون بعض البرامج التي تعتمد على الإنترنت تعمل بشكل مستمر مثل مزامنة السحابة مما يزيد من استهلاك الطاقة ويؤثر على الأداء. لذلك جربي إيقاف هذه الخدمات. ومن خلال task manager يمكن التعرف عليها. وبالطبع إذا استمرت المشكلة رغم ذلك، قد يكون من الجيد الذهاب لفني مختص لفحص الجهاز بشكل أدق حيث من الممكن وجود مشكلة ببعض القطع الموجود بالحاسوب .
-
كما بالتعليق السابق فإن الاختيار بين الـDeep Learning والـMachine Learning يعتمد على طبيعة المشكلة، حجم البيانات المتاحة، والأهداف المرجوة من النموذج. وللتوضيح أكثر إليك هذه الأمثلة لتوضيح استخدامات ال Deep Learning كتطبيقات التعرف على الوجوه و في السيارات ذاتية القيادة التي تستخدم الكاميرات لتحديد الكائنات المحيطة. وأيضاً نظام AlphaGo الذي هزم أبطال لعبة الـGo باستخدام شبكات عصبونية عميقة. بينما استخدامات Machine Learning للتنبؤ بالمبيعات أو تحديد المخاطر في المعاملات البنكية أو تقسيم قاعدة العملاء إلى مجموعات بناءً على سلوك الشراء لتوجيه حملات تسويقية مخصصة.
- 4 اجابة
-
- 1
-

-
تُركز دورة إدارة المنتجات على تعليم المفاهيم والمراحل الأساسية لتطوير وإدارة المنتجات الرقمية من الفكرة حتى الإطلاق وما بعده. وللتوضيح أكثر هي دورة متكاملة تشرح كيف يتم تطوير منتج رقمي ناجح. تُقدم الدورة نظرة شاملة على عملية إدارة المنتج، بدءًا من دراسة السوق وتحديد احتياجات المستخدمين وصولاً إلى التخطيط، التنفيذ، المتابعة، والتحليل بعد الإطلاق. وبالنسبة للمهارات المكتسبة تؤهلك للعمل في أدوار مثل مدير منتج (Product Manager) مالك المنتج (Product Owner) استشاري تطوير المنتجات أو محلل أعمال، حيث تُوظف خبرتك في تحسين وتطوير المنتجات.
-
بالإضافة للشرح الرائع في التعليق السابق فيجب أن نعلم أنه حتى الخبراء قد يخسرون بسبب عوامل خارجة عن السيطرة ولكن هناك فرق كبير عند مواجهة هذه الخسارة بين الخبير والمبتدأ فالخبرة تكمن في تقليل نسبة الخسائر إدارة المخاطر بشكل أفضل القدرة على التعافي من الخسائر وبالنسبة للدراسات العليا فيوجد برامج ماجستير متخصصة مثل ماجستير في الأسواق المالية ماجستير في التمويل والاستثمار ماجستير في إدارة المخاطر المالية ماجستير في التحليل المالي ماجستير في الهندسة المالية كما يوجد شهادات مهنية متخصصة مثل CFA (محلل مالي معتمد) وCMT (محلل فني معتمد) و FRM (مدير مخاطر مالية معتمد)
-
هذا الخطأ غالباً ما يكون بسبب أن بعض برامج مكافحة الفيروسات قد تقوم بإعادة تسمية أو حظر هذا الملف مما يؤدي إلى اختفائه أو عدم تنفيذه بشكل صحيح. ولحل المشكلة تحقق مما إذا كان برنامج مكافحة الفيروسات الخاص بك يقوم بتعديل أو حظر ملف dart.exe. إذا كان الأمر كذلك، قم بإضافة استثناء (Whitelist) للمجلد الذي يحتوي على Flutter وDart. أيضاً تأكد من عدم وجود أكثر من نسخة مثبتة من Flutter على جهازك، حيث يمكن أن يؤدي ذلك إلى تعارض في المسارات. وأن مسار Flutter مضاف بشكل صحيح إلى متغير PATH، خاصةً إذا كنت تستخدم نافذة موجه أوامر منفصلة.
-
نعم ولا في نفس الوقت. حيث ارتفاع كل من دقة التدريب والتحقق ليس بالضرورة مؤشراً على جودة النموذج، لعدة أسباب منها مشكلة Overfitting فقد يحقق النموذج دقة عالية جداً على بيانات التدريب (training accuracy) لكن أداءه يكون ضعيفاً على البيانات الجديدة التي لم يرها من قبل ولاحظ أنه في بعض المشاكل المعقدة يعتبر تحقيق دقة 80% إنجازاً كبيراً في بعض التطبيقات ولذك يجب مقارنة النتائج مع معايير المجال والتطبيق المحدد وبالطبع يجب التأكد من توازن النموذج وقدرته على التعميم من خلال مراقبة مؤشرات أخرى وعدم التركيز على الدقة وحدها.
- 3 اجابة
-
- 1
-

-
إذا لم تستطع الوصول إلى الدورات أيضاً بعد الخطوات الموجودة بالتعليق السابق يرجى التحدث مع مركز المساعدة وسيتم حل المشكلة باسرع وقت من خلال الإنتقال للرابط التالي وشرح المشكلة https://support.academy.hsoub.com/
- 2 اجابة
-
- 1
-

-
من الطبيعي جداً ألا تغطي دورة واحدة شاملة جميع جوانب مجال الرؤية الحاسوبية، خاصةً أن هذا المجال يتطور باستمرار. ولكن المسارات التي قمت بإنهاءها مثل تطبيقات عملية على نماذج الرؤية الحاسوبية وال LLMs يعتبر مدخل لهذه المجالات والتخصصات ولذلك في المسارات التالية سيتم التعمق أكثر في هذه المجالات . ومع ذلك عموماً يمكنك التعمق في مجال ما من خلال استخدم مصادر خارجية الكتب والأبحاث العلمية والدورات المتخصصة. كما أن أهم نقطة هي تطبيق ما تعلمته على مشاريع حقيقية والبحث عن الأوراق البحثية الأساسية في المجال وقراءتها بالإضافة للمقالات على مواقع متخصصة تقدم شروحات عملية مفيدة.
-
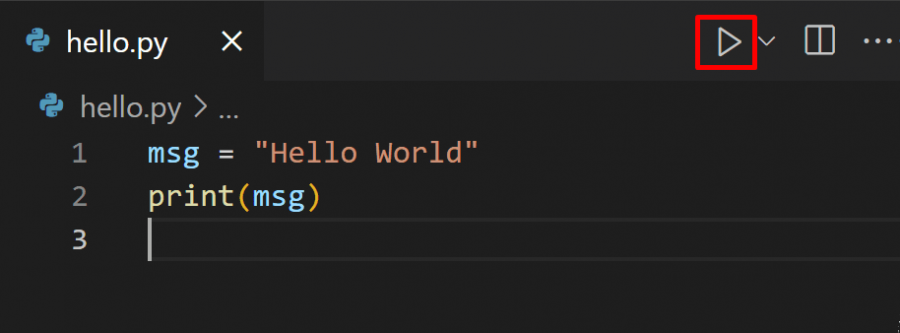
وعليكم السلام ورحمة الله وبركاته. أعتقد من خلال بعض التعليقات على منصات عديدة أنه في مقابلات العمل في شركات FAANG يُطلب منك كتابة الكود في محرر نصوص بسيط مدمج ضمن النظام الداخلي للشركة، والذي عادةً أيضاً لا يسمح بتشغيل الكود مباشرةً. والهدف من ذلك هو تقييم قدرتك على التفكير النقدي والمنطقي وكيفية تعاملك مع المشكلات التقنية في بيئة لا تعتمد على الأدوات الحديثة لتصحيح الأخطاء.
- 2 اجابة
-
- 1
-

-
لا يمكن إعتبار المقارنة بينهم للأفضل إنما يعتمد اختيار محرك اللعبة المناسب على عدة عوامل مثل نوع اللعبة والخبرة فمثلاً اللغات البرمجية التي تجيدوها وبعض الأسئلة الأخرى مثل هل تحتاج إلى جودة رسومية عالية جداً وتأثيرات متقدمة؟ هل تستهدف أجهزة الموبايل، الحاسب الشخصي، أو منصات أخرى؟ ولذلك يمكنك تلخيص الفروقات بينهما أنه إذا كنت مبتدئاً أو تعمل على مشروع متوسط الحجم وتحتاج إلى تطوير ألعاب ثنائية أو ثلاثية الأبعاد بسهولة وسرعة، فإن Unity يعتبر خياراً ممتازاً. أما إذا كان هدفك هو تحقيق أفضل جودة رسومية ممكنة لمشروع كبير ومعقد، ولديك الخبرة أو فريق عمل متكامل، فإن Unreal Engine 5 هو الخيار الأمثل.
-
وعليكم السلام ورحمة الله وبركاته. الحزمة collections توفر أنواع بيانات متقدمة تُساعد على تحسين الأداء مقارنةً بالهياكل الأساسية مثل القوائم والقواميس. من أهم ما توفره المكتبة: Counter تُستخدم لعدّ العناصر داخل حاوية (مثل قائمة) وإرجاع عدد كل عنصر. defaultdict نوع من القواميس يُعيّن قيمة افتراضية للمفاتيح غير الموجودة تلقائيًا. OrderedDict قاموس يحتفظ بترتيب الإدخال الذي تم إضافة العناصر به. namedtuple تُتيح إمكانية الوصول للعناصر عن طريق أسماء وليس فقط بواسطة الفهارس. هذه الهياكل تُعد تطويراً على هياكل البيانات التقليدية وتُستخدم لتحسين تنظيم الكود. https://docs.python.org/3/library/collections.html
- 3 اجابة
-
- 1
-

-
المسار الخاص بتعلم الآلة (Machine Learning) لا يقتصر على تغطية الأساسيات فقط، بل يبدأ بأساسيات التعامل مع المكتبات مثل Numpy وScikit-learn وينتقل إلى موضوعات أكثر تقدماً تشمل الانحدار (Regression)، التصنيف (Classification) بأنواعه المختلفة ، التجميع (Clustering) والترابط (Association) والتعلم المعزز (Reinforcement Learning). كما يوجد تطبيق عملي من خلال مشاريع تُجهزك للعمل على أنظمة تنبؤية واقتراحات حقيقية تُستخدم في سوق العمل. وبالمثل في باقي مجالات الذكاء الاصطناعي ولكن أي دورة عموماً ليست شاملة لكل المجالات والتخصصات بشكل متعمق ولذلك لاحقاً يمكنك التعمق أكثر مع الأخذ في الإعتبار التطور السريع في هذا المجال
-
في هذه الشؤون المالية يفضل التواصل مع فريق الدعم من خلال الرابط التالي https://support.academy.hsoub.com/conversations وقم بفتح تذكرة وشرح المشكلة لديك وسيقوم الفريق بالتواصل معك في أقرب وقت ممكن.
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. ليس دائماً القيمة الأعلى للـ accuracy تعني أن النموذج أفضل كم ابالتعليق السابق حيث يمكن أن يكون هناك مشكلة Overfitting بمعنى قد يكون النموذج حقق accuracy عالية على بيانات التدريب ولكنه لا يعمم جيداً على البيانات الجديدة ومن المهم مقارنة الـ training accuracy مع validation accuracy كما أنه إذا كانت البيانات غير متوازنة (مثلاً 90% من الحالات من فئة واحدة)، فقد يحقق النموذج accuracy عالية دون أن يتعلم فعلياً وفي هذه الحالة يجب استخدام مقاييس أخرى مثل: F1-score Precision Recall
-
بالتأكيد من المهم أن تكون لديك قاعدة قوية في الأساسيات مثل حل المشكلات وهياكل البيانات والخورازميات .بل من المهم أن تبني أساسًا قويًا في مهارات البرمجة مثل حل المشكلات وهياكل البيانات، فهي أساس لأي مجال تقني، بما في ذلك الذكاء الاصطناعي. ولكن لا داعي للتوقف تمامًا عن دراسة AI، بل يمكنك تنظيم وقتك بحيث تخصص فترات محددة لتعلم هذه المهارات وفي نفس الوقت مواصلة دراسة مفاهيم الذكاء الاصطناعي. أما إن كنت تشعر أن هناك فجوات في معرفتك بالأساسيات، فقد يكون من الأفضل قضاء بعض الوقت لتحسين هذه المهارات
-
كما تم التوضيح بالتعليق السابق فإن numpy.where هي دالة تستخدم مع مصفوفات NumPy وتعمل بشكل مختلف عن if العادية . ولذلك يفضل استخدم numpy.where مع مصفوفات NumPy الكبيرة وعندما تريد عمليات سريعة وبينما يفضل استخدم if للحالات البسيطة أو عندما تحتاج منطق معقد لا يمكن تنفيذه بـ where
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. التصنيف (Classification) هو التنبؤ بمتغير تصنيفي، أي تحديد فئة أو تصنيف معين (من مجموعة محددة مسبقًا) بناءً على أمثلة تدريبية. ولذلك تعتبر عملية التصنيف تُعد نوعًا من عمليات التنبؤ أو هو نوع من التنبؤ يختص بتحديد الفئات. وللتوضيح أكثر يعتبر التنبؤ هو مصطلح عام يشمل جميع أنواع تقدير النتائج سواء كانت تصنيفية أو عددية.
- 2 اجابة
-
- 1
-

-
من الناحية البرمجية، فيمكن باستخدام Django أو Flask بناء موقع يحتوي على جميع الخصائص الموجودة في مواقع مثل Facebook، بمعنى إنشاء صفحات المستخدمين، أنظمة الأخبار، الرسائل، الإشعارات، التفاعل الاجتماعي وغيرها من الميزات الأساسية. ولكن ذلك بعيداً عن البنية الكاملة التي تشمل إدارة عدد كبير من المستخدمين والتعامل مع الضغط العالي.
-
وعليكم السلام ورحمة الله وبركاته. يعتمد كلا الخيارين على إحتياجات التطبيق فمثلاً عند استخدام Django REST framework (API) مع واجهة أمامية منفصلة يكون أفضل في الحالات التالية: عندما تحتاج لمرونة في تطوير الواجهة الأمامية باستخدام إطار عمل حديث مثل React أو Vue وإذا كنت تخطط لبناء تطبيقات موبايل تستخدم نفس API كما أنه عندما يعمل فريق مختلف على الواجهة الأمامية والخلفية للمشاريع التي تحتاج قابلية توسع عالية وفصل واضح بين الخدمات بينما استخدام Django التقليدي يكون أفضل عندما تريد سرعة في التطوير فهذه الطريقة تعتبر أبسط نسبياً تعمل بمفردك أو مع فريق صغير وتعتبر هذه النقطة مهمة حيث أنه عند العمل بمفردك واستخدام ال spa يكون مجهوداً مضاعفاً لا تحتاج لدعم تطبيقات موبايل أو واجهات متعددة
- 1 جواب
-
- 1
-

-
هل يمكنك توضيح الخطأ الذي يظهر لك ؟ كما أنه لا يمكن التعرف على الخطأ بدون إرسال كامل ملفات التطبيق أي مجلد المشروع كاملاً . ولكن حاول تعديل ترتيب استدعاء الملفات كالتالي <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Amiri+Quran&family=Blaka+Ink&family=Bungee+Spice&family=Bungee+Tint&family=Cairo+Play:wght@200..1000&family=DynaPuff:wght@400..700&family=Foldit:wght@100..900&family=Honk&family=Montez&family=Pacifico&family=Rubik+Spray+Paint&family=Unkempt:wght@400;700&display=swap" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="bootstrap.css"> <link rel="stylesheet" href="phones.css"> بالتوفيق
-
من الطبيعي أن تشعر بأن الدروس تبدو "ناقصة" عندما تقتصر على دراسة هذه الأقسام فقط دون التطبيق العملي من خلال المسارات التالية . الفكرة في نهج الأكاديمية هو التدرج بمعنى بناء الأساس أولاً ثم التعمق بالممارسة العملية وستجد أنه بعد هذه الأقسام يتم دراسة المفاهيم المتقدمة من خلال التطبيق العملي لاحقاً. كما انه من الطبيعي في البداية بعد دراسة هذه التقنيات بشكل نظري أن تجد صعوبة في التطبيق في مشروع حقيقي حيث تحتاج للتطبيق وراء المدرب عدة مرات حتى تستطيع التطبيق والعمل بمفردك ولذلك لا تقلق وقم بالمتابعة مع المدرب في التطبيقات القادمة
-
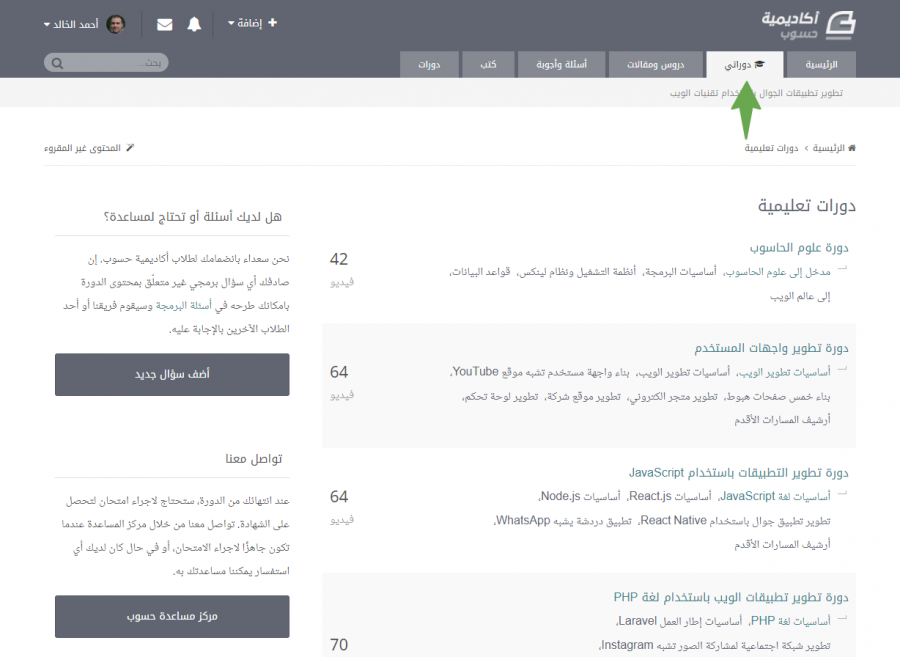
من خلال الدخول على محتوى الدورة من التبويبة دوراتي كما بالصورة التالية تجد أن المحتوى كاملاً مرتباً من أول درس إلى آخر درس وذلك إذا كنت اشتركت بالفعل في الدورة أما إذا كنت تسأل عن محتوى الدورة قبل الإشتراك فيمكنك الدخول على صفحة الدورة التي تسأل عنها من الصفحة الرئيسية وفي الصفحة الخاصة بالدورة ستجد المحتوى وللمزيد من المعلومات يرجى الإطلاع على المعلومات بالرابط التالي https://support.academy.hsoub.com/access-to-courses