-
المساهمات
7275 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
الذكاء الاصطناعي يتطلب فهماً تدريجياً للمفاهيم الأساسية قبل الانتقال إلى التطبيقات المعقدة. كما أن الممارسة العملية لا تقل أهمية عن النظرية، ولذلك حاول فهم الأساسيات قبل التعمق فلا تتسرع في الموضوعات المتقدمة قبل إتقان المفاهيم الأساسية. الذكاء الاصطناعي يبنى على أسس رياضية وبرمجية، لذا تأكد من فهمك للإحصاء الأساسي والبرمجة بلغة Python إذا لم تكن متقناً لها بعد. فكر في هذا كبناء هرم - الأساس القوي يحمل كل ما فوقه. ويرجى الإطلاع على الإجابات التالية فبها الكثير من النصائح القيمة
-
وعليكم السلام ورحمة الله وبركاته، أولاً، من الناحية التقنية ، تعلم React والـ frontend ليس شرطاً إجبارياً لتطوير الـ backend. يمكنك تماماً أن تصبح مطور backend محترف دون معرفة عميقة بـ React. الـ backend يتعامل مع قواعد البيانات، والـ APIs، والخوادم، والمنطق وهذه كلها مستقلة عن واجهة المستخدم. لكن هنا تكمن النقطة المهمة: في عالم التطوير الحديث، فهم العلاقة بين الـ frontend والـ backend يعطيك ميزة تنافسية كبيرة. وستتمكن من تصميم APIs أفضل وأكثر كفاءة. ستعرف بالضبط ما يحتاجه الـ frontend من البيانات، وكيف يجب أن تنظم استجابات الـ API، وما هي التحديات التي قد تواجه فريق الـ frontend من ناحية سوق العمل، أصحاب العمل يقدرون بشدة المطورين ال full stack . حتى لو كان تخصصك الأساسي هو الـ backend، كونك تستطيع التواصل بفعالية مع فريق الـ frontend ومساعدتهم في حل المشاكل يجعلك أكثر قيمة. نصيحتي لك هي أن تتعلم React والـ frontend، لكن ليس بالضرورة بنفس عمق التخصص. يكفي أن تفهم المفاهيم الأساسية: كيف تعمل الـ components، وكيف يتم إدارة الـ state، وكيف يتم التواصل مع الـ APIs، وما هي أفضل الممارسات في تنظيم الكود. هذا سيعطيك فهماً كافياً لتكون مطور backend أفضل.
-
لا يتوفر ذلك حاليًا بالأكاديمية حيث يتم تحديث الدورات دائماً كما أنه من أجل حماية محتوى الدورات من النشر خارج الأكاديمية
-
لإنشاء API حقيقي ، ستحتاج دائمًا إلى واجهة خلفية (Backend) تعمل على خادم (Server)، بغض النظر عن اللغة أو التقنية التي تختارها (Python، Node.js، PHP، إلخ). أما الواجهة الأمامية الخاصة ستستخدم هذا الـ API (الذي تم إنشاؤه على الواجهة الخلفية) . ومع ذلك هناك بعض الحلول مثل استخدام الخدمات الخلفية الجاهزة مثل Firebase أو يمكنك استخدام API تجريبية أو من مواقع تقدم API مثل مواقع الالطقس الجوي مثلاً . ولكن لبناء API خاصة بك ومتطلبات محددة فتحتاج لل backend
-
أولاً ستحتاج إلى اختيار التقنية التي ستبني بها الواجهة الخلفية لـل API بعمنى أنه يجب تعلم ال backend من لغة برمجة مثل php ثم إطار عمل وتعلم قواعد البيانات مثل Python مع Django REST Framework أو Flask-RESTful Node.js مع Express.js PHP مع Laravel Lumen بعد ذلك ستحتاج إلى قاعدة بيانات لتخزين معلومات المنتجات الخاصة بك مثل MySQL أو PostgreSQL MongoDB https://www.google.com/url?sa=t&source=web&rct=j&opi=89978449&url=https://www.youtube.com/watch%3Fv%3DdPNCFdoXdec&ved=2ahUKEwjUreHs0L6OAxVwVEEAHcCYJq0QtwJ6BAgpEAI&usg=AOvVaw1QCTDbhqOqV6kOhj7bFTAF
-
تطبيق دردشة يشبه WhatsApp هو مشروع فول ستاك وليس فقط فرونت اند حيث المسار يركز على React.js لتطوير الواجهة الأمامية (Front-End) وتطوير تطبيق جوال باستخدام React Native وأيضًا على Node.js مع Express.js لتطوير الواجهة الخلفية (Back-End)، مثل: إنشاء خادم للمحادثات. إدارة المستخدمين. إدارة الرسائل في الوقت الفعلي باستخدام WebSocket أو Socket.IO.
-
ReactDOM.createRoot(document.getElementById('root')) يبحث هذا الكود عن عنصر HTML في الصفحة له id="root" (عادة يكون <div id="root"></div> في ملف index.html). هذا العنصر هو المكان الذي سيتم عرض تطبيق React بداخله. React.StrictMode وهذا مكون خاص من React يساعدك في اكتشاف المشاكل المحتملة في تطبيقك أثناء التطوير يحذرك من الأخطاء الشائعة. أما بالنسبة ل BrowserRouter فهذا مكون من مكتبة react-router-dom يمكن تطبيقك من استخدام التنقل بين الصفحات (routing). يسمح لك بإنشاء صفحات متعددة في تطبيق واحد. وبالنسبة ل baseName هي خاصية اختيارية في BrowserRouter تحدد المسار الأساسي لتطبيقك أو نقطة البداية.
-
يمكنك أن تعتمد على الخصائص التالية linear-gradient لتطبيق تدرج لوني كخلفية. background-clip: text: لقص الخلفية بحيث تظهر فقط داخل حدود النص. color: transparent لجعل لون النص شفافًا لإظهار الخلفية المتدرجة. أو يمكنك استخدام SVG (Scalable Vector Graphics) وتعتمد هذه الطريقة على رسوميات SVG لتطبيق التدرج حيث يتم تعريف التدرج (مثل linearGradient) داخل وسم <defs> ثم يتم استخدام وسم <text> لعرض النص وبعدها يتم تعيين خاصية fill للنص لتكون URL التدرج المعرف مسبقًا (fill="url(#gradientID)").
-
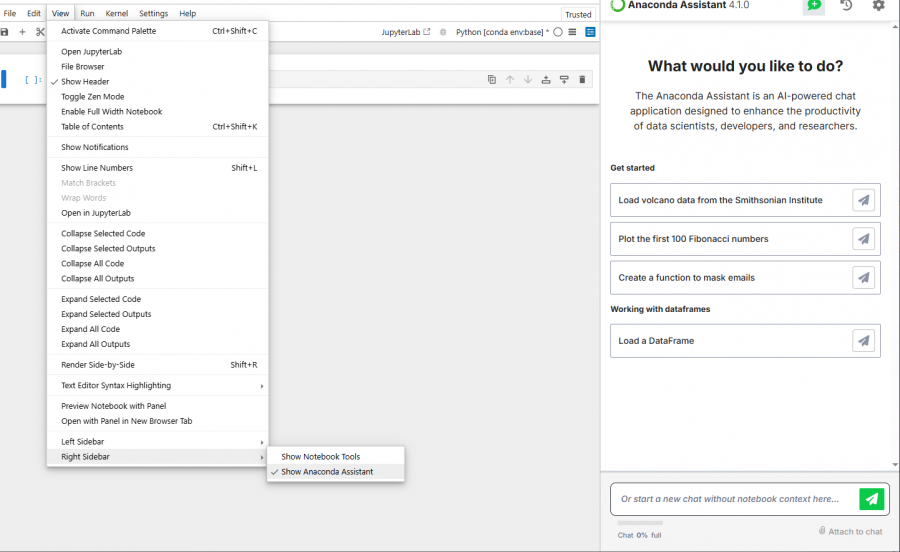
يمكنك إظهار المساعد من خلال الضغط على كلمة view في الأعلى ثم من القائمة Right Sidebar ثم الضغط على Show Anaconda Assistant وبعدها سيظهر لك المساعد كما بالصورة التالية
-
بالتأكيد يجب زيادة تعلمك في React بما يتجاوز الأساسيات . ولكن في الدورة يتم شرح الأساسيات مثل (JSX، المكوّنات، Hooks الأساسية)، لكن يتم التعمق في react و تقنيات أخرى من خلال المشاريع الموجودة بالدورة بعنى أنه يتم شرح الأساسيات بشكب نظري نسبياً ولكن المزيد من التعمق ويتم من خلال التطبيق العملي حتى لا تواجه أي صعوبة في تقبل المعلومات. ولذلك يفضل إتباع الدورة والتطبيق مع المدرب وبعد الإنتهاء بالتأكيد ستقوم بالتعمق أكثر في react .
-
بالإضافة لما سبق شرحه فإن Class Components لم تعد مفضلةلعدة أسباب منها أن Function Components غالبًا ما تتطلب كتابة تعليمات برمجية أقل وأكثر وضوحًا. لا حاجة لـ this ، constructor, super(), أو ربط الدوال (binding). أيضاً إعادة استخدام المكونات أمرًا صعبًا والتي يمكن أن تؤدي إلى "Wrapper Hell" أو تداخل عميق للمكونات أيضاً ال Hooks (مثل useState, useEffect, useContext) و Custom Hooks تسمح لك باستخراج وإعادة استخدام المنطق بسهولة عبر المكونات . والعديد من المميزات الأخرى التي جعلت من Function Components الإختيار الأفضل
-
وعليكم السلام ورحمة الله وبركاته أولاً دورة علوم الحاسوب تأسيسية ومهمة جدًا. تعلمك لمفاهيم مثل أنظمة التشغيل (كـ Ubuntu) والخوارزميات وهياكل البيانات هو الأساس الذي يبني عليه أي مبرمج محترف. صحيح أنها قد لا تمنحك مهارة مطلوبة مباشرة في سوق العمل مثل "تصميم واجهة موقع"، لكنها تمنحك عمقًا وفهمًا يجعلك مبرمجًا أفضل على المدى الطويل، وقادرًا على حل المشاكل المعقدة. ومن الطبيعي أن تشعر ببعض الملل في الأجزاء النظرية . لكن تذكر أن هذه الأساسيات ستسهل عليك تعلم أي مجال تطبيقي لاحقًا بشكل أسرع وأكثر كفاءة ولذلك يفضل عدم الاستعجال في التعلم حتى تستطيع العمل بالمجال اسرع فلا يتم الأمر بهذا الشكل فمن الممكن الدراسة بشكل أفضل ولفترة أكبر ولكن الحصول على العمل كان أسرع من الذي استعجل في التعلم ولقى صعوبة في الحصول على العمل . وذلك لا يمنع الإنتقال لدورة تطوير واجهات المستخدم فنعم، الانتقال والتركيز على دورة تطوير واجهات المستخدم هو قرار صائب في وضعك الحالي نظرًا لوجود فرص عمل مباشرة وواضحة فيها. لكن لا تهمل تمامًا الأساس النظري الذي بدأت به في دورة علوم الحاسوب، فيمكنك تخصيص وقت أقل لها، ربما ساعة واحدة في اليوم أو بضع ساعات في عطلة نهاية الأسبوع. استمر في التقدم فيها حتى لو ببطء. الأساس الذي ستبنيه منها سيخدمك كثيرًا في المستقبل لتتميز عن غيرك من المطورين.
-
React Hot Toast هي مكتبة JavaScript تُستخدم لإظهار الإشعارات (notifications) أو الرسائل المنبثقة في تطبيقات React. مثلاً إظهار رسائل تأكيد العمليات، رسائل الخطأ، وحالات التحميل بطريقة أنيقة وغير مزعجة. هي بديل ممتاز لـ alert() التقليدي أو مكتبات الإشعارات الأخرى الأكثر تعقيداً. ويمكنك الذهاب للرابط التالي ورؤية الأمثلة والشرح المبسط لهذه المكتبة https://react-hot-toast.com/
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. وأيضاً من النقاط المهمة هو استخدام أشكال صور حديثة مثل WebP فهو شكل صور طور خصيصاً لتحسين أداء المواقع. لنفترض أن لديك صورة واحدة لحالة طبية بحجم 500KB بشكل JPEG. إذا حولتها إلى WebP، ستصبح حوالي 250KB. وإذا حولتها إلى AVIF، قد تصبح 150KB أو أقل. اضرب هذا الرقم في 52 صورة، وستجد أن الفرق هائل. أيضاً حاول استخدام أحجام مختلفة للشاشات المختلفة . فعندما تضع صورة واحدة بحجم كبير وتتركها تتكيف مع جميع الأجهزة، فإن المستخدم الذي يفتح الموقع من هاتفه المحمول سيضطر لتحميل صورة مصممة أصلاً لشاشة كمبيوتر كبيرة.
- 2 اجابة
-
- 1
-

-
ال UX هو اختصار لـ User Experience أو "تجربة المستخدم" باللغة العربية. في سياق الويب، تشير تجربة المستخدم إلى كيفية شعور الزائر وتفاعله مع موقع الويب أو التطبيق الإلكتروني أثناء استخدامه. تركز على مدى سهولة وسلاسة ومتعة التفاعل مع المنتج الرقمي. ولتوضيح الفكرة أكثر إليك الأمثلة التالية موقع أمازون عندما تزور موقع أمازون، ستلاحظ أن شريط البحث موضوع بشكل بارز في الأعلى، مما يسهل عليك العثور على المنتجات. النظام يقترح عليك منتجات مشابهة لما تبحث عنه، والتقييمات والمراجعات متاحة بوضوح. عملية الشراء مبسطة بخطوات واضحة، والموقع يحفظ معلوماتك لتسهيل المشتريات المستقبلية. ويمكنك ملاحظة أهمية تجربة المستخدم عن طريق معرفة أن المستخدمون في عصرنا الحالي لا يملكون الصبر لانتظار موقع بطيء. إذا استغرق الموقع أكثر من ثلاث ثوانٍ للتحميل، فإن نسبة كبيرة من الزوار ستغادر. لذلك، تحسين الصور وتقليل حجم الملفات وتحسين الكود أمور أساسية لتجربة مستخدم جيدة.
-
خطاف useParams يستخدم للحصول على parameters الموجودة في رابط URL الصفحة الحالية. تخيل أنك تملك مسارًا يعرض بيانات مستخدم معين حسب الـ ID <Route path="/users/:id" element={<UserPage />} /> في هذا المثال :id هو معامل ديناميكي في الرابط. إذا ذهبت إلى /users/7 مثلاً، فـ id ستكون قيمتها 7. import { useParams } from 'react-router-dom'; function UserPage() { const { id } = useParams(); // نحصل على قيمة id من الرابط return <h1>الرقم التعريفي للمستخدم هو: {id}</h1>; }
-
هذا السطر يعرف مكون Swiper مع خصائص autoplay و pagination، بالإضافة إلى وحدتين في modules. أولاً خاصية Autoplay autoplay={{delay:2500,disableOnInteraction: false,}} السطر السابق يفعل خاصية التشغيل التلقائي للعرض delay: 2500 و هذا الرقم يحدد المدة الزمنية بالميلي ثانية بين كل انتقال تلقائي. الرقم 2500 يعني أن كل شريحة ستُعرض لمدة 2.5 ثانية قبل الانتقال للشريحة التالية تلقائياً. disableOnInteraction: false هذه الخاصية مهمة جداً لفهم سلوك التفاعل. عندما تكون قيمتها false، فهذا يعني أن التشغيل التلقائي سيستمر حتى لو تفاعل المستخدم مع العرض (مثل النقر على النقاط أو التمرير يدوياً). لو كانت true، فإن التشغيل التلقائي سيتوقف نهائياً بمجرد أن يلمس المستخدم العرض. ثانياً وحدات النظام (Modules) بها Pagination والتي تظهر في أسفل العرض وتشير للشريحة الحالية Autoplay وحدة التشغيل التلقائي التي تفعل الانتقال التلقائي بين الشرائح
-
بالنسبة للمنافسة، نعم هي موجودة، ولكن يمكنك التخصص والتطوير المستمر. بدلاً من محاولة أن تكون مبرمجاً عاماً، ركز على مجال معين واصبح خبيراً فيه. مثلاً، يمكنك التخصص في تطوير تطبيقات الهواتف لقطاع معين مثل الصحة أو التعليم ولكن لا تهمل أخذ فكرة عامة عن بقية المجالات . وتذكر أن البرمجة ليست مجرد كتابة كود، بل حل مشاكل وإبداع حلول. هذا ما يجعل المبرمج لا يمكن الاستغناء عنه، حتى مع تطور الذكاء الاصطناعي. ويفضل الإطلاع على الإجابات التالية
-
لديك Apidog حيث يجمع بين قوة التصميم البصري والتوثيق التلقائي واختبار APIs في أداة واحدة. الفكرة الأساسية هنا هي أن جميع مراحل تطوير API يجب أن تكون متصلة ببعضها البعض. عندما تصمم API في Apidog، يولد التوثيق تلقائياً، ويمكنك اختبار endpoints مباشرة، ويمكن للفريق التعاون على نفس المشروع في الوقت الفعلي. هذا يقلل من التنقل بين أدوات متعددة ويضمن أن جميع جوانب API متسقة. أو Redoc فهو يأخذ نهجًا مختلفًا تمامًا عن Swagger UI. بدلاً من محاولة تقديم كل شيء في واجهة واحدة، يركز Redoc على إنتاج توثيق جميل وسهل القراءة. المفهوم الأساسي هنا هو أن التوثيق يجب أن يكون أولاً وقبل كل شيء قابلاً للقراءة من قبل المطورين.
-
بالتأكيد في نهاية دورة "تطوير واجهات المستخدم" ، وبعد اجتيازك للاختبار النهائي، يتم تقديم دعم فعلي في إعداد السيرة الذاتية، ملفك الشخصي، وتوجيهك نحو منصات العمل الحر ومساعدتك في البداية الفعلية كما يتم توجيهك لمصادر لتقوية بعض المهارات التي ربما تحتاجها أيضاً ويمكنك الاستفادة من الدورة من خلال دراسة التطبيقات العملية أي المسارات الخاصة بالمشاريع حتى يتم الإلتزام بالشروط الخاصة بالحصول على الشهادة والتقدم للإختبار
-
بشكل مبسط الفرق بينهما أن الدالة map تأخذ كل عنصر في المجموعة وتطبق عليه دالة معينة، ثم تعيد مجموعة جديدة بنفس الحجم تحتوي على النتائج المحولة. بينما flatMap تعمل بخطوتين: أولاً تطبق دالة على كل عنصر (مثل map)، ثم تقوم بـ "تسطيح" النتيجة إذا كانت مصفوفات متداخلة ولتوضيح الفرق أكثر يمكنك الإطلاع على المثال التالي لflatMap const words = ["hello", "world"]; const letters = words.flatMap(word => word.split('')); console.log(letters); // ['h', 'e', 'l', 'l', 'o', 'w', 'o', 'r', 'l', 'd'] بينما لو استخدمنا map بدلاً من flatMap في المثال السابق: const letters = words.map(word => word.split('')); console.log(letters); // [['h', 'e', 'l', 'l', 'o'], ['w', 'o', 'r', 'l', 'd']] لاحظ كيف أن map أعطتنا مصفوفة من المصفوفات، بينما flatMap أعطتنا مصفوفة مسطحة واحدة.
-
ربما لا تحتاج لشرح لماذا تنتقل إلى تعلم Typescript من كثرة الفوائد التي ستعود عليك من تعلمها وكم هي مهمة ولكن ستكون قد اكتسبت مهارة مطلوبة جداً في سوق العمل والشركات التقنية الكبرى فحالياً تجاوزت شعبية TypeScript شعبية JavaScript في بعض المجتمعات، وأصبح الخيار الثاني عالمياً بعد JS مباشرةً . كما أنه إذا كنت قد أتقنت React، فستجد أن تعلم TypeScript لا يستغرق أكثر من أيام قليلة لتغطية الأساسيات (interfaces، types، generics) بالتالي، ينصح بشدة بإضافة TypeScript إلى مهاراتك بعد إتقان React.
-
يعتمد ذلك على المسارات التي قمت بتعلمها والمشاريع التي قمت بالتطبيق عليها سواء مع المدرب أو بمفردك . ولكن أعتقد أنك انتهيت من المسار تعلم الآلة Machine Learning ولذلك من المفترض أن لديك المهارات اللازمة للعمل في مجال الذكاء الإصطناعي مثل البدء في مشاريع حرة (Freelance) لتحليل بيانات بسيطة. استخدام تقنيات ML بسيطة في مشاريع حقيقية قبل إنهاء الدورة.
-
كما تعلم فإن react هي واحدة من أقوى أدوات تطوير الويب الحديثة، وتُستخدم في بناء مشاريع ضخمة ومعقدة على نطاق عالمي ولذلك يمكنك الوصول لمستوى تطبيقات احترافية بدون أي مشكلة . ولكن لا تحاول القفز للمشاريع المعقدة مباشرة. كل مشروع يبني على المعرفة السابقة ويضيف طبقة جديدة من التعقيد. خذ وقتك في فهم كل مفهوم جيداً قبل الانتقال للتالي. اصنع أكثر من إصدار لكل مشروع، وحاول تحسينه وإضافة ميزات جديدة. وعموماً يمكنك بناء منصة تدوين صغيرة تتضمن نظام تسجيل دخول، إنشاء وتحرير المقالات، التعليقات، والبحث. هذا المشروع يعلمك React Router للتنقل، Context API أو Redux لإدارة الحالة العامة، وكيفية التعامل مع الأذونات والأمان. ثم انتقل لمشروع متجر إلكتروني مصغر يتضمن كتالوج المنتجات، سلة التسوق، عملية الدفع، وحساب المستخدم. هذا المشروع يجمع كل ما تعلمته ويضيف مفاهيم جديدة مثل إدارة الجلسات (Session Management) وتكامل بوابات الدفع. أو نظام إدارة المشاريع (Project Management System) مشابه لـ Trello أو Jira المبسط. يتضمن إنشاء المشاريع، تعيين المهام، تتبع التقدم، والتعاون الجماعي. هذا المشروع يعلمك الهياكل المعقدة، إدارة البيانات المترابطة، والتحديثات الفورية.
-
ذلك لأن البعض لا يكتبون دائماً النص بنفس الطريقة. بعض الأشخاص قد يكتبون "Male" بحرف كبير في البداية، وآخرون قد يكتبون "MALE" بأحرف كبيرة كاملة، وغيرهم قد يكتبون "male" بأحرف صغيرة. هذا التنوع في طريقة الكتابة يخلق مشكلة في البرمجة. Python يتعامل مع النصوص بحساسية تامة للأحرف الكبيرة والصغيرة. هذا يعني أن الكلمة "Male" مختلفة تماماً عن "male" ولذلك نستخدم الدالة lower() فتقوم بتحويل أي نص إلى أحرف صغيرة فقط ولذلك لن تواجه الخطأ الخاص باختلاف حالة الحروف.