ayoubridouani
الأعضاء-
المساهمات
248 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ayoubridouani
-
الحل في أنك تضيف column في قاعدة بياناتك تحتوي على قيم user permissions مثلا نفرض أن معك admin و moderator و user ثم guest, ففي هذه الحالة ستعطي للأدمين قيمة 0 و الموديراتور قيمة 1 و اليوزر قيمة 2 بينما ال guest لا شيئ في ال column المسمى role. بعد هذا في كل login attempt ستأخد قيمة role الخاصة بصاحب user:pass وتخزنها في session حتى تستطيع أن تبادل القيمة بين الصفحات إن نجح المستعمل في الدخول. ملاحظة: في الحماية غالب الناس تستعمل الطريقة التالية أثناء عمل implementation للفكرة التي قلت لك عنها بإعادة التوجيه <?php if($_SESSION['role'] !== 0){ header('location: /login.php'); } <html> <body> <!-- body for admin session --> </body> </html> لكنها غير صالحة بسبب يمكن للمخترق إختراق موقعك بأداة noredirect بكل بساطة ولحل المشكلة نضيف فقط دالة exit مثال: <?php if($_SESSION['role'] !== 0){ header('location: /login.php'); exit(); // block script interpretation } <html> <body> <!-- body for admin session --> </body> </html>
-
قم بإعادة التهيئة لل simulator من هنا Simulator -> Reset Content and Settings يمكنك متابعة هذا الفيديو يشرح فيه عملية reset
- 11 اجابة
-
- 1
-

-
يمكنك استخدام وظيفة MROUND الموجودة في Analysis ToolPak. ستحتاج إلى التأكد من تثبيتها: (أدوات -> الوظائف الإضافية ... -> تحقق "حزمة أدوات التحليل" -> موافق) مثال: = MROUND (A1،250) أو بالطريقة الأسهل =250*ROUND(A1/250,0)
- 1 جواب
-
- 1
-

-
الظاهر أنك أبدعت في عملك, أيضا ال responsive متوافق للشاشات. عليك فقط تحسين الألوان خصوصا لون الخلفية, وملاحظاتي هي كالتالي: الأفضل هنا أن تستعمل ديزاين لائق لرفع الصور كمثال أيضا هنا يجب على المدخل أن يقبل فقط الأرقام وليس حتى النصوص. الروابط هنا لا تعمل: أما هنا لا أعرف ما سبب المشكل جد له حل حتى تعالج مشكلة خطأ 404
-
لا يمكنك ذلك ولإصلاح هذه المشكلة، يمكنك عمل wrap للمحتوى الخاص بك في SafeAreaView ، والتي يمكن استيرادها من react-navigation. أيضا SafeAreaView لا يجب أن تقوم بتغليف navigators بالكامل ، فقط مكونات الشاشة أو أي محتوى فيها, كمثال: import SafeAreaView from 'react-native-safe-area-view'; class MyHomeScreen extends Component { render() { return ( <SafeAreaView style={styles.container}> <Text style={styles.paragraph}>This is top text.</Text> <Text style={styles.paragraph}>This is bottom text.</Text> </SafeAreaView> ); } } ليكن في علمك أن SafeAreaView لا ينطبق حاليًا إلا على أجهزة iOS التي تعمل بالإصدار 11 من نظام التشغيل iOS أو إصدار أحدث. أما بالنسبة للأندرويد وباقي الأجهزة: import { Platform } from 'react-native'; import SafeAreaView from 'react-native-safe-area-view'; import DeviceInfo from 'react-native-device-info'; if (Platform.OS === 'android' && DeviceInfo.hasNotch()) { SafeAreaView .setStatusBarHeight /* Some value for status bar height + notch height */ (); }
-
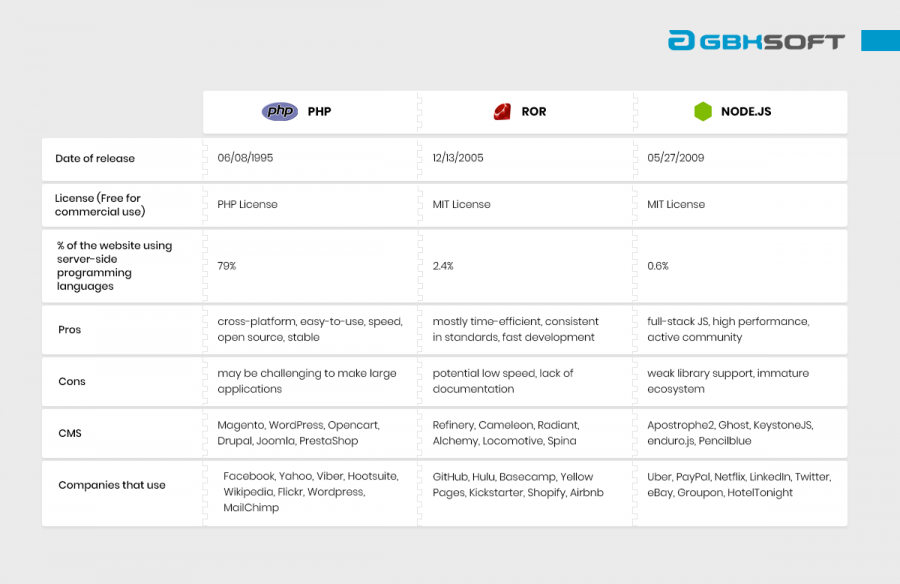
لما لم تفكر في JavaEE/JSP/SERVLET وأيضا Spring وموديلاته ما دمت خبير في الجافا فذلك سيساعدك في بناء مشاريع كبرى كما أنها مطلوبة على ساحة أوروبا عكس أمريكا التي تميل لإستعمال Django/Flask ؟ عموما, يعتمد إختيارك على أهداف المشروع والميزانية والمواعيد النهائية، حيث يمكن لكل تقنية أن تفوز أو تخسر في بعض الجوانب لمنافسيها. على سبيل المثال إذا كنت ترغب في الحصول على قيمة جيدة مقابل المال بما فيها الوفاء بالمواعيد النهائية والحفاظ على حل الويب الخاص بك قابلاً للتطوير وسريعًا، فـ PHP هي الأفضل خصوصا بعد ظهور نسخها الجديدة ما بعد نسخ 5.x. بينما لو كنت تريد تضمين تطبيق ويب في الوقت الفعلي، فربما في هده الحالة سيتعين عليك إضافة بعض رموز Node.js, أما إن كنت لا تمانع في التضحية بسرعة الأداء، فقد تكون RoR هي الخيار الصحيح للمشروع. دعنا نلقي نظرة على جدول المقارنة الموضح أدناه لتسهيل اختيارك, بتحليل مقارنة موقع gbksoft المبنية على الإحصائيات التي أجرتها W3Techs لشعبية اللغات التي ذكرتها الجدول السابق يوضح لكل لغة مزاياها وعيوبها، بالإضافة إلى الشركات المذكورة التي فضلت استخدام PHP أو RoR أو Node لمواقع الويب الخاصة بها. RoR = Ruby on Rails
-
معالج الحدث أو Event listener/handler: وهو عبارة عن دالة تعمل عندما يحدث حدث محدد مثلا دالة تعمل تلقائيا عند إكتمال تحميل الصفحة او الضغط على زر ما أو عند إدخالة شيء في ال input أو.... هناك طريقيتن لمعالجة الأحداث (أي جعل دوال معينه تعمل عند حدوث الحدث) و هما: طريقة بسيطة و بدائية و تسمى بالـ DOM Level 0 events API و يتم فيها تعيين معالج الحدث (Event handler) للحدث من خلال صفات الهيتميل (html attributes) طريقة متطورة و مرنة و تسمى بالـ DOM Level 2 Event API ,و يتم فيها تعيين معالج الحدث للحدث من خلال دوال خاصة بذلك . يمكنك مشاهدة هذا الفيديو للتوضيح أكثر..
- 9 اجابة
-
- 1
-

-
سهل جد تثبيته كل ما عليك هو النقر هنا لتحمل البرنامج، بعدها إفتحه بصلاحية الأدمين وباقي الخطوات ستجدها في هذا الفيديو لا تنسى أن تضيف بعض plugins الضرورية التي ستساعدك اثناء كتابتك للكود.
-
لا أتفق معك في تعلمهم بثلاتة في حين واحد, يكفي أن تتعلم واحدة وستفي بالغرض ويمكنها أن تقدم لك ما ستفعله لك الأخريين. كما أن تعلم واحد منهما سيجعلك تتعلم الأخريين في زمن قياسي. سأقدم لك نبدة عن كل واحدة من هم حتى تستطيع اختيار واحدة مناسبة لك. Angular : هي من إنتاج شركة جوجل و هي تعتمد على لغة الجافا سكربت مع اضافات على كيفية التعامل مع DOM حيث انها تطبق مبدأ ال Directives للوصول السريع لل Elements بالاضافة للسرعة الواضحة بالمقارنة مع الطرق العادية و فصل الواجهات UI عن بقية المكونات و تستطيع من خلالها بناء تطبيقات ويب و موبايل. React : تعتبر حديثة العهد و من إنتاج فيسبوك و ايضا تهتم بال UI اي الواجهات بشكل كبير لكنها بالمقارنة مع Angular فتعتبر Angular الأكثر طلبا و ممارسة من المطورين حتى الان لكن ال React Native منها بدأت تنتشر بشكل جيد و ذلك لانها تساعد في بناء تطبيقات موبايل تعمل على جميع المنصات. Vue : قام بتطويرها أحد المبرمجين السابقين بجوجل و هي تعتمد نفس فكرة السابقين من حيث تنظيم ملفات javascript بالاضافة انها Progressive حيث انك تستطيع اضافة vuejs على مشروع مبني بالفعل و تنظيم الوصول لملفات الجافا سكربت بسهولة. المصدر أقترح عليك مشاهدة فيديو الأستاد أسامة حتى تريح بالك وتبتعد عن فكرة تعلمهم بثلاتة.
- 9 اجابة
-
- 1
-

-
يمكنك الحصول على الكود المصدري من هنا لمحرر النصوص ckeditor 4 وقم بالتعديل عليه حسب رغبتك, ولما لا إعمل لهم pull request حتى نستفيد جميعا من تعديلاتك.
-
ما تطلبه يا صديقي يتطلب خبرة في البرمجة. ستجد أن المحتوى العربي منعدم في تحدثه عنها. عموما مصطلح profiling (computer programming) هو شكل من أشكال تحليل البرنامج الديناميكي الذي يقيس المساحة (الذاكرة) أو الوقت (تعقيد البرنامج)، استخدام تعليمات معينة، أو تكرار الاتصال بالوظائف ومدتها. في أغلب الأحيان ، يتم استخدام معلومات profiling لتسهيل تحسين البرنامج. وما قمت بذكره من memory leak و User ,SYS و expensive loops هم مجرد مصطلحات ومفاهيم في مجال profiling, بعد تحميلك و قراءة الكتاب التالي ستفهم أهم هذه المصطلحات والأدوات التي تستعمل في Profiling وبعض النصائح في Optimization أيضا هذا الكتاب مهم اضغط هنا للحصول عليه.
- 4 اجابة
-
- 1
-

-
أعتقد أنه للبدء في البرمجة يجب معرفة الهدف من تعلم البرمجة أولاً لأنها وسيلة لتقديم حلول لمشاكل موجودة عبر الأجهزة والتقنيات التي نستخدمها, وهذا نلاحظه في تطوير الأفكار وتحويلها إلى تطبيقات يمكن الإستفادة منها في حل مشكلة المستخدم. يوجد في أكاديمية حسوب دليل تعلم البرمجة للمبتدئين وهو مخصص تمامًا لمن يريد أن يبدأ طريقه في البرمجة: كرأيي الخاص أنصحك بالبدأ ب html & css وأيضاً javascript ثم php/mysql.
-
يمكنك إضافة scroller على div بواسطة css. للتطبيق ، أضف هذا النمط إلى عنصر div الخاص بك: overflow-y: scroll; height: XXpx; سيكون الإرتفاع الذي تحدده حيث قد رمزت له ب XX هو إرتفاع div العادي وبمجرد ما ستكون محتويات div تتجاوز هذا الإرتفاع, فسيظهر حينها scroller.
- 11 اجابة
-
- 1
-

-
هناك الكثير من templates منها من هي مدفوعة ومنها من هي مجانية ستساعدك في ذلك حتى لا تكتبه من الصفر أحدها اسمها oneUI. بما فيها بعض templates المتوفرة لمنصة wordpress أو تكتب عرضك على منصة مستقل وستجد أشخاص محترفين يقومون لك بالعمل, أما إن كhنت نيتك أن تقوم ببرمجته بنفسك فأقترح عليك الأدوات التالية: في الجزء المهتم بواجهة الموقع أي front-end ستحتاج لل html5 و JQuery و boostrap والقليل من css أما الجزء المهتم في البرمجة على مستوى server أي back-end ستحتاج لإطار php laravel وقاعدة بيانات MySQL لكن قبل كل شيئ تحتاج لتصميم الموقع حتى تعمل على خطة مباشرة.
-
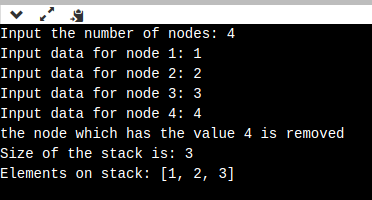
لا أحب حل التمارين للطلاب عكس أن أتابع معه طرف بطرف حتى الوصول للنتيجة المطلوبة لكن لا عليك سأساعدك في حل التمرين حتى تأخده كمرجع. ملاحظة: لا أفهم ما علاقة queue الموجودة بالسؤال واحد مع stack هناك فرق شاسع بين كلاهما. // Java code for stack implementation import java.io.*; import java.util.*; class Main { // Question1: create stack list static Stack<Integer> stack_create() { return new Stack<Integer>(); } // Question2: Display the stack static void stack_display(Stack<Integer> stack) { System.out.println("Elements on stack: " + stack); } // Question3: count size of the stack static void stack_count(Stack<Integer> stack) { System.out.println("Size of the stack is: " + stack.size()); } // Question4: Insert new nodes on the stack static void stack_push(Stack<Integer> stack) { Scanner sc = new Scanner(System.in); System.out.print("Input the number of nodes: "); int N = sc.nextInt(); for(int i = 0; i < N; i++) { System.out.print("Input data for node " + (i+1) + ": "); stack.push(sc.nextInt()); } } // Question5: remove nodes from the stack static void stack_pop(Stack<Integer> stack) { Integer y = (Integer) stack.pop(); System.out.println("the node which has the value " + y + " is removed"); } public static void main (String[] args) { Stack<Integer> stack = new Stack<Integer>(); stack_push(stack); stack_pop(stack); stack_count(stack); stack_display(stack); } } تمت الإجابة على جميع الأسئلة بكل وضوح ولتسهل القراءة تمت إضافة تعليقات على كل method. الصورة التالية بها عملية test للتمرين: يمكنك الضغط هنا وستجد الكود وبيئة العمل أيضا لتتأكد منه.
-
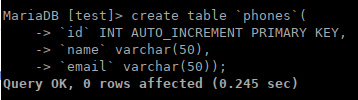
السبب في الخطأ هو علامات التنصيص أو ما يسمى quotes التي استعملت غير صحيحة حول إسم الجدول. العلامات التي نستعمل تكتب على الشكل التالي `name_of_column` ويتم استعمالها فقط في حالة ما إذا كانت الكلمة بها فراغات غير ذلك لا فائدة منها, كما ترى في المثال التالي: يمكنك الحصول على الإستعلام لبناء الجدول من هنا: create table `phones`( `id` INT AUTO_INCREMENT PRIMARY KEY, `name` varchar(50), `email` varchar(50));
-
كما قال الأخ محمد أن الخطأ يوجد في السطر 30 و 31 أثناء كتابة الإستعلام واقتراحه الأول لحل المشكلة صحيح, لكن التاني به bug حرج والسبب هو أن الأخ @Aladimi يريد أن يتأكد إن ما كان ال user يحاول أن يتسجل بالموقع ب username و email موجود فعلا في قاعدة البيانات أم لا, وفي هده اللحظة AND operator غير صالح لأنه سيمنع user من التسجيل فقط إن أدخل username و email متشابهين لبيانات row واحدة في قاعدة البيانات ومنه الحل هو استعمال OR operator. # only username field, because we will only count rows $sql = mysqli_query($conn, "SELECT username FROM users WHERE "; $sql .= "username = '{$username}'"; # OR operator $sql .= "OR email = '{$email}'"; $sql .= "LIMIT 1");
-
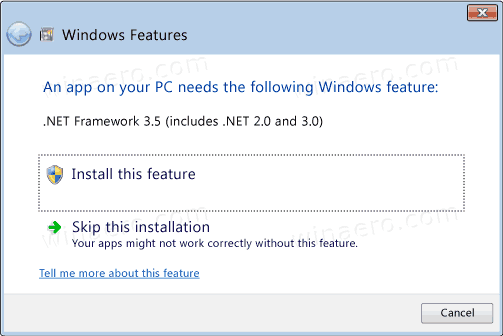
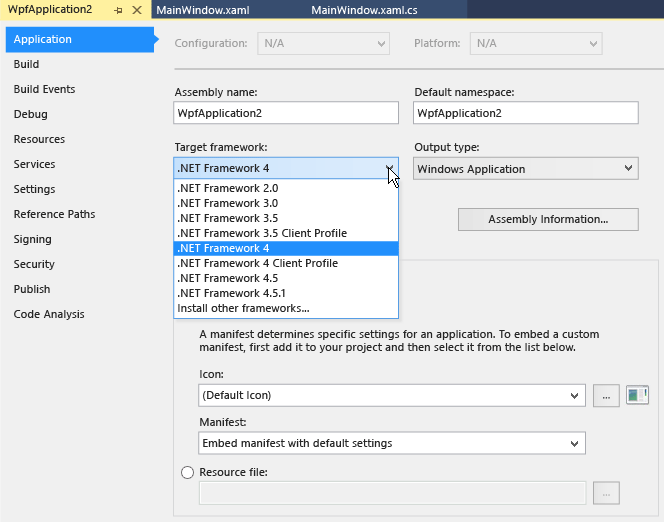
من الواضح أن مشكلتك توجد في أنك لا تستطيع عمل execute للبرنامج مع اختلاف platforms, بمعنى برنامجك يعمل على الوندوز 7 ولا يعمل في الوندوز 10 والسبب في دلك في target framework إضغك هنا لتعرف المزيد عنها ولتصلك الفكرة بشكل واضح هناك الكثير من نسخ DotNet frameworks مثلا الوندوز 10 تأتي by default بنسخة DotNet Framework 4 وأنت الأن تبرمج تطبيقك على DotNet framework 3.5 بسبب الوندوز 7 تأتي بنسخ 2.0 و 3.0 و 3.5 ومنه لا يمكنك عمل execute لبرنامج تمت برمجته على 3.5 في 4.0 والعكس أيضا غير ممكن. ننتقل الأن للحل كل ما عليك يا صديقي الأن هو أن تبرمج تطبيقك على نسخة 4.0 أو أكثر ليتوافق مع جميع نسخ windows 10 بسبب windows 7 أصبحت out of date بتغيير target framework من هنا وبخصوص أصحاب windows 7 و windows 8 تفرض على المستعمل تنزيل كلا نسخ DotNet frameworks إما يدويا أو أوتوماتيكيا من خلال إضافة هدا الكود البرمجي Dism /online /Enable-Feature /FeatureName:"NetFx3"
-
بالطبع يمكنك البدأ الأن، عليك أولا بتحديد تخصصك في اي كجال بالضبط تريدين الاحتراف هل مثلا تصميم وبرمجة صفحات الويب ام التعامل مع الشبكات بالبرمجة أم ادارة قواعد البيانات أو بناء برامج سطح المكتب او مجال الذكاء الاصطناعي بما فيه تعلم الألة والتعلم العميق و... بعدها تحددين اي لغة ستبدئين البرمجة هل php أم java أم javascript او python الحب أو ... وكل هذا يتم فقط بعد ضبط عالم الخوارزميات وحل التمارين الكثيرة والمتنوعة وإصلاح المشاكل والأخطاء وو... ايضا ان كانت لك معرفة باللغة الانجليزية فذلك سيلعب دور كبير عليك. أقترح عليك البدأ من الأن ويمكنك اختيار احدى الدورات من خلال أكاديمية حسوب، فستجدين بها كل ما تريدين.
-
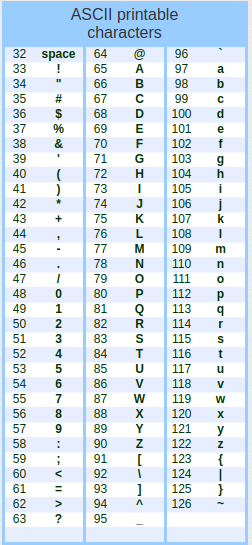
كان من الأفضل أن تشير الى لغة البرمجة التي تتعامل بها حتى تسهل اجابتك, على العمووم الحل الأقرب هو تبحث في documentation للغة البرمجة التي تبرمج وستجد built in function تقوم لك بالأمر. في ال php اسمها strtoupper في ال java اسمها toUpperCase في ال C/C++ اسمها toupper موجدة في مكتبة string.h لكنها تحولة حالة حرف واحد أما ان أردت ال algorithm فما عليك الا بقراءة الجملة حرف بحرف ثم اعمل لها casting لل int بعدها انقص منها قيمة 32 فقط ان كانت قيمتها بين 97 و 122 ثم أعدها الى char باستعمال casting وفي الأخير اجمع كل الحروف في string واحدة.
-
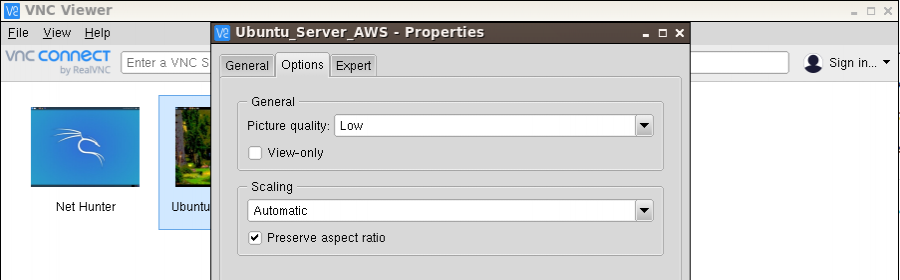
السلام عليكم للأسف لا يمكنك تحميل فيديوهات الدورة كما أنه يمكنك تقليل جودة الفيديو ل 360p أو 240p من ناحية أخرى أنصحك في عمل upgrade لاشتراكك مع مزود الأنترنيت أو بتكليم الدعم الفني لحل مشكل بطئ الأنترنيت هناك حل سريع لكنه يتطلب مهارة هو أن تستعمل جهاز RDP يمكنك الحصول عليه مجانا من google cloud platform أو aws بعدها تستعمل أداة vnc server/viewer لمشاركة سطح مكتب server لهاتقك أو لحاسوبك مع التغيير في بعض الاعدادات في vnc viewer بتقليل قيمة frame rate و picture quality بعدها ستكون قد حصلت على مشاهدة الدورة بجودة عالية high quality وبأنترنيت بطيئ. (لا يتم مشاركة الصوت فقط الصور, لكن توجد طرق لمشاركة حتى الصوت). كما ترى في الصورة أنني اخترت قيمة low بخصوص picture quality. لو وجدت مشكلة في التعامل EC2 Panel أنا في الخدمة.
- 3 اجابة
-
- 1
-

-
تحتاجين إلى إضافة مسار pip installation إلى متغير نظام PATH لإضافة مسار pip instalation إلى متغير PATH ، يمكنك استخدام لوحة التحكم المساماة user environment أو الأمر setx. افتحي cmd كأدمين وأكتبي: لا تنسي أن تغيري من اسم المجلد على حسب اسم المجلد الدي يحمل البايتون في حاسوبك.
-
في الحقيقة يا صديقي طلبك شبه مستحيل خرائط غوغل لا توفر الخاصية التي تريد, فلكي تكون الخاصية متوفرة يجب أن يكون هناك شخص ما عمل عليها ويقوم بادارة سيارات الاسعاف باستعمال gps حينها من الممكن استعمال custom maps وعرض عليها النقاط التي تمعلم مكان سيارة الاسعاف وللأسف لا يوجد يمكنك أخد نبدة من هنا عن طريقة اضافة خرائط غوغل لتطبيقات الأندرويد https://developers.google.com/maps/documentation/android-sdk/map-with-marker
-
الخطوات التالية تكمن فقط في كتابة أربع دوال أساسية تحت اسم create لانشاء وادخال معلومات طالب read لعرض مغلومات الطال أو الطلبة update للتعديل على بيانات الطالب delete لخدف طالب