
ayoubridouani
الأعضاء-
المساهمات
248 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ayoubridouani
-
بجواب تقني البصمة الرقمية هي كل ما يتركه المستخدم وراءه من حركات وأعمال وتحركات على الأنترنيت، مثلا ما رأيك لو قلت لك أن هاتفك الأن او شبكة غوغل وفيسبوك يعرفون عنك كل شيئ، أشياء لا تعرفها حتى أنت بما فيها likes واهتماماتك ومقر تواجدك الحالي وغيرها الكثير وهذه أمور مفروضة عليك لا فرار منها. أما من ناحية الإخفاء فالأمر بصراحة صعب للغاية وتقريبا مستحيل، فالأنترنيت لا يرحم هناك الكثير من المواقع والمحركات هذفها واحد ان تعمل ك spider و crawler على جميع نطاقلت العام وهدفها هو تخزين البيانات وأخد نسخة منها، يوجد مثال بسيط وهو arxiv.org و موقع archive والكثير... لأجل ذلك أغلب الناس كالصحفيين والدبلوماسيين والهاكرز يستعملون فقط nicknames ويمنعون أكواد الجافاسكريبت بإضافة noscript وبعض trackers الأخرى التي تمنع المواقع من التجسس عليك.
-
من أهم القواعد الذهبية لتصميم الشعارات والهويات البصرية على الإطلاق هي اللون، فاختيار اللون المعبر عن طبيعة المؤسسة أو الشركة المراد تصميم الشعار لها أمر هام جدا، كذلك اللون له تأثير كبير على عقل وجسم الإنسان. أتركك مع الموقع التالي، فهو كفيل بمنحك جميع الأسس والقواعد لتحصلي في الأخير على تصميم مميز وإحترافي إن احترمتي قواعده.
- 5 اجابة
-
- 1
-

-
في ال pycharm فقط قم بإستراد المكتبة ثم مر عليه ب hover بالماوس وستحصل على تثبيتها أو بالشكل التالي يدويا: Settings > Project settings > Project Interpreter > <ابحث على كلمة بانداس> لكن لا أنصحك بتاتا بإستعمال pycharm في الأعمال التي تتطلب pandas أو أي شيئ له علاقة ب data analyst أو data scientist فكل ما أنصحك به هو أن تستعمل توزيعة anaconda فتأتي لك بالأدوات و modules التي ستحتاجها, من هنا ستجد شرح لكيفية تثبيتها والتعامل معها: ستريحك من الكثير من الأعمال الشاقة كتثبيت modules ومشاكل environment وغيرها... إضافة: جرب الأمر التالي على cmd إن كنت مصر على إستعمال pycharm python -m pip install pandas لا تنسى أن تغير virtual environment في pycham للبيئة العادية حتى تعمل معك modules المنزلة بال pip.
-
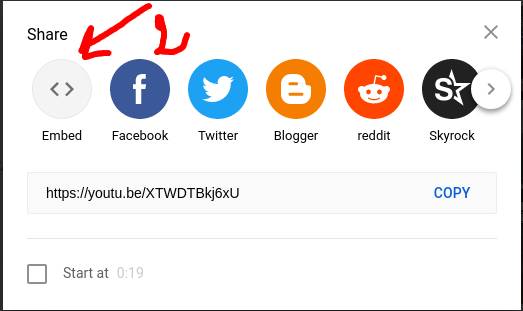
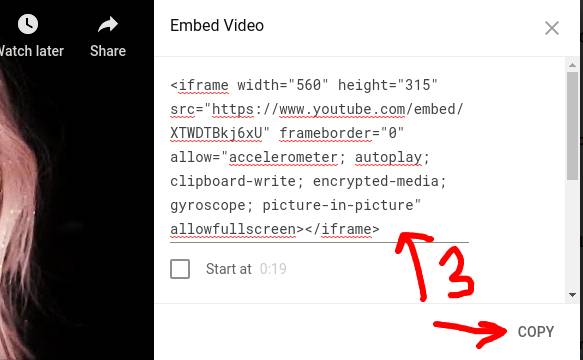
غاليا سيكون لديك خطأ أثناء إضافة iframe أتبع الطريقة التالية لإضافة فيديو من اليوتيوب: الخطوة 1: تضغط على زر share: ثم تضعط على embed: بعدها ستظهر لك نافذة قم بنسخ iframe وضعه في مشروعك بصفحة html. والنتيجة: سيشتعل معك تمام.
-
ما دمت تريد أن تستعمل المنصات فأرى أن الأفضل هو منصة wordpress لوجود الكثير من templates الموفرة لفكرتك. أيضا بإستعمال إحدى المنصات التي ذكرت ستضمن حماية عالية لموقعك ضد الإختراق وأيضا تحسين في السيو وغيرها من الأمور الجيدة لك... وستجد من هنا الكثير من templates لمنصات التواصل الإجتماعي يمكنك شراؤها, نصيحة مني لا تستعمل قالب مكرك, أيضا إن كانت الميزانية قد تمكنك من بناء الموقع من الصفر حسب رغبتك في التعديلات و rules و features بما في ذلك fullstack dev و web pentest و seo analyst و ... فذلك أفضل بكثير لك.
- 7 اجابة
-
- 1
-

-
تم إيجاد الحل الحمد لله, فقط قم بتغيير الجزء السفلي بالكود التالي من ملف الجافاسكريبت $('.testimonial i').click(function(){ if($(this).hasClass('fa-arrow-right')){ $('.testimonial .active').fadeOut(200,function(){ $(this).removeClass('active').next().addClass('active').fadeIn(); checkClients(); }); } }); خطؤك أنك كنت تستعمل $('this') والصحيح يكون من دون علامات ' فقط هكذا $(this) أيضا next تكون من دون parameters فقط هكذا: .next()
-
يمكنك فقط إستخدام الطريقة التالية التي تعتمد على regex: app.get(/(.+)\.html/, function(req, res, next) { res.redirect(req.params[0].substring(0, req.params[0].length - 5)); // -5 for length of '.html' }); حتى تستعمل الروابط على الشكل التالي: http://website.com/article_title_rewrited-article_id.html سترى المزيد من المعلومات من هنا عن rewrite url في express
-
هل يمكنك أن توضح بشكل أفضل أين الخطأ ؟ تعديل : بعد أن قرأت الملفات وجدت أنك تحاول حساب عدد تكرار الأحرف في string فوجدت لك من هنا كود شبيه لنفس فكرة ما تحاول الوصول إقرأ هذا الكود المصدري وحاول أن تمم الكود بنفسك وأي مساعدة تحتاجها يمكنك طرحها هنا وسنحاول مساعدتك بإذن الله. أيضا قد تفيدك هذه المناقشة.
-
يمكنك ذلك بفكرة بسيطة وهي بإضافة الكود التالي في ملف CSS #parent_sidebar_container { width: 450px; margin: 0 auto; } #sidebar { float: right; width: 200px; } الحركة الأساسية كلها تكمن في إضافة الخاصية float:right أيضا لا تنسى أن تغير في أسماء selectors على حسب ما تستخدم أنت.
- 7 اجابة
-
- 1
-

-
بالتأكيد ستظهر الصفحة عير منسقة, بسبب ستتلخبط لك أكوادك الخاصة بمشروعك والأكواد العائدة من محرر tiny, أنصحك أن تستعمل المثال التالي محل سريع للمشكلة: <div style="width:100%,overflow:hidden"> <!-- وهنا ستضع الأكواد العائدة من المحرر --> </div> لا تنس أن تعدل على div حتى تكون جميع الأكواد العائدة من المحرر بداخله فقط.
- 6 اجابة
-
- 1
-

-
غالبا ما يكون سبب المشكل هو أنه: 1- لا يتم عمل booting لل Windows بعد تثبيت Linux 2- لا يتم عمل loading لل Windows بعد تثبيت Linux 3- مشكلة في GRUB boot loader 4- خطأ في تحميل EFI / Microsoft / Boot / bootfgmw. ولحل المشكلة افتح Terminal واكتب الأمر التالي: sudo fdisk إذا كان قسم windows موجودًا ، فقم بتحديث grub sudo update-grub بعدها قم بإعادة تشغيل النظام الخاص بك. reboot ثم بعد loading سيُطلب منك تحديد خيار boot. أتركك مع الشرح التطبيقي من هنا:
- 3 اجابة
-
- 1
-

-
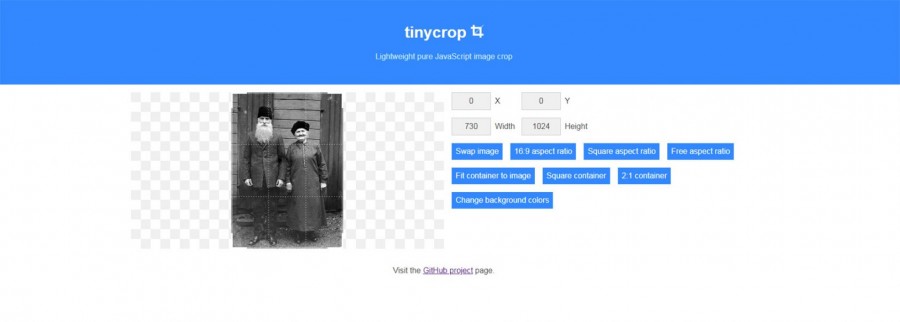
يوجد الكثير من ال plugins التي تساعدك على السماح للمستخدم بإقتصاص الصورة التي حملها ثم تمررها لل backend وأشهرها: 1- Tinycrop 2- Croppie 3- jQuery Guillotine 4- Croppic 5- React Drop n Crop 6- Cropper 7- Jcrop 8- Smartcrop.js شخصيا أحب إٍستخدام tinycrop لسهولة دمجها مع تطبيقك كما أنها تحتوي على ميزات أخرى مثل تغيير لون الخلفية وإضافة brightness للصورة والكثر من باقي الميزات...
- 2 اجابة
-
- 1
-

-
أنت تبحث عن bot يقوم بـإرسال البيانات بشكل أتوماتيكي بمجرد ما يقوم بإدخال المستخدم البيانات في الموقع, هذه هي فكرة سؤالك وطبعا ممكنة وغير مستحيلة يمكنك البحث عنها في الأنترنيت من هنا, أيضا هناك الكثير من الشروحات لها, بما فيها هذا الفيديو حيث يشرح لك كيفية إنشاء WhatsApp Bot باستخدام Twilio و Python", خد الفكرة منه وطبقها على اللغة التي تريد أنت. أنصحك بالتعامل مع التلجرام عكس الواتساب (السبب وهو أنه سهل في التعامل على الواتساب).
-
أمر طبيعي أن يحدث معك هكذا, فبعد التمرن الكثير والخبرة ستصبح الأمور تقليدية بالنسبة لك بل ولن تحتاج حتى كتابة الكود من أوله وإنما ستسعمل أطر أو مكتبات خاصة لتسهيل العمل وتقليل الوقت. حاول أن تنوع التطبيقات التمرينية وإهتم بالنوع أكثر من الكم.
- 7 اجابة
-
- 1
-

-
أجل يمكنك ذلك يمكنك تصميم الكثير من صفحات الويب فقط بالبوتستراب شريطة أن تكون محترف لإطار البوتستراب حتى لا تحتاج لشيئ تقوم به بنفسك عن طريق CSS, شخصيا في أحد المواقع السابقة قمت ببرمجتها وتصميمها من دون ولا كود واحد في css حتى ملف style.css لم يكن في الموقع فقط بالبوتستراب وإضافات أخرى ... ملاحظة: قد تحتاج تغيير الألوان الإفتراضية التي تأتي مع البوتستراب وهي الحالة الوحيدة التي قد تحتاج فيها ل CSS لكنني أنصحك بتعلم css فهي أسهل بنسبة تقريبية تعادل 60% من نسبة صعوبة تعلم البوتستراب.
-
إضافة على جواب الأخ @Wael Aljamal أرشح لك package أخر بإسم: Phone Authentication Code Picker بحيث يمكنك من دمج منتقي رمز البلد لتحديد رمز طلب البلد المطلوب مع واجهة مستخدم سهلة وجذابة. أما بخصوص سؤالك التاني لطريقة دمجه مع تطبيقك, يمكنك أن تشاهد الشرح التالي: تدرب مع صاحب الفيديو ثم بعدها أضف الباكدج لتطبيقك الأساسي.
-
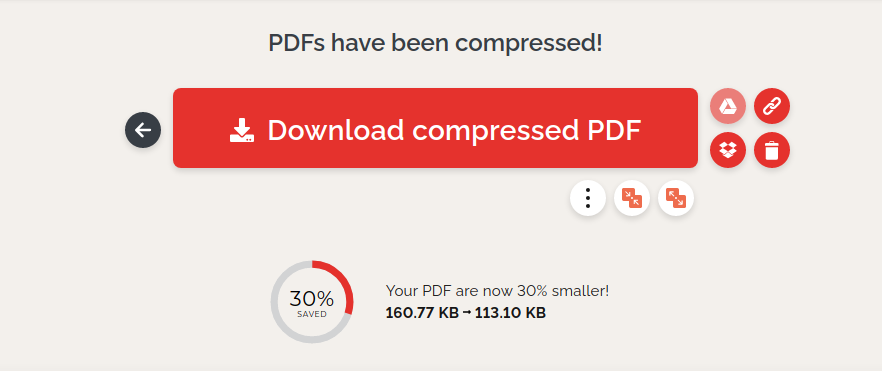
هدفك الأساسي هو تقليل حجم الناتج بملف ال PDF إذن دمج layers أو استخدام flatten image أو أي شيئ أخر لن يؤثر على حجم الناتج وإنما سيؤثر على ملف PSD نفسه, لأجل ذلك أقدم لك هدية في هذا الموقع. حيث أن دوره هو تقليل حجم الملف PDF أي ضغط ملفات ال pdf من دون ضياع ولا جزء صعير من quality, وهذا فقط مثال قمت به للتو من أجلك: فكما ترى من الصورة أنني حصلت على ملف جديد مضغوط بحجم أصغر من الملف الأصلي ب 30%.
- 4 اجابة
-
- 1
-

-
لو بحثت في المجتمع الغربي ستجد الكثير والكثير, المشكلة فقط عندنا نحن العرب الأمر منعدم, لو دخلت إلى موقع أو منتدى xda-developers ستجد أن هناك عدد لا متناهي من الأدوات شأن التي برمجت وأشياء أخرى معقدة تتم مناقشتها, والكثير من الأمور الخفية في عالم برمجة الهواتف من ناحية user/kernel api وكسر الحمايات وغيرها, أيضا stackexchange رائع ويهتمون بمجال الأندرويد و الهواتف جمعاء حيث هناك ستجد الأشخاص الذين يصنعون تخطي حمايات الروت وبرمجة الرومات والتعديل وغيرها...
-
لكل دورة ستجد فيديو توضيحي يفسر لك ما ستدرسه وتتعلمه في الدورة, كمثال بعد ضعطك على هذا الرابط المباشر سيأخدك لفيديو توضيحي عن ما ستدرسه في دورة علوم الحاسوب مثال: نفس الشيئ ستجده مع جميع الدورات من هنا. وأخيرا أهلا وسهلا بك معنا في الأكاديمية.
-
بالطبع ومن المؤكد أن تكون لك خلفية ك frontend dev و backend dev حتى تستطيع البدأ في تصميم وتطوير المواقع على المنصات التي ذكرتها, زد عليها ستحتاج لدراسة user api لتلك المنصة حتى تستطيع التعامل مع core الخاص بها, أما إن كانت غايتك التطوير على templates الموجودة مسبقا فستحتاج لل backend dev فقط في حالة لم تعجبك خاصية في template وأردت تغييرها مثلا أنا أريد أن أخزن عندي المعلومات ك referral و address IP و user-agent ل client و template لا يسمح بذلك ففي هذه الحالة ستكون بحاجة إما للبحث عن plugin واجد وإن لم تجد فيه ما أردت ستضطر للتعديل عليه, هذا فقط مثال صغير فما بالك مع تطور المشروع كم عدد features اللتي ستحتاج لبرمجتها بنفسك أما من ناحية frontend dev ستحتاج في الغالب css لتغيير الألوان وبعض التنسيقات الأخرى كالأنيميشن وغيرها...
-
بالنسبة للجزء الأهم في سؤالك (بالضبط عنوان السؤال): نعم يمكنك إنشاء اللعبة التي تكلمت عنها باستخدام الإصدار الجديد من HTML والذي يسمى بـ HTML5 والجافاسكريبت, لكن للأسف الجافاسكريبت ليست بإحترافية ألعاب يونتي أو ما شابه. بجواب مباشر تريد أن تحترف الألعاب عليك بلغة C++ العظيمة. يمكنك البدء بهذا الدرس الذي سيشرح إنشاء لعبة سهلة وبسيطة باستخدام محرك Box2D وجافا سكربت أيضا سيفيدك هذا الموضوع كثيرا حول برمجة الألعاب باستخدام HTML5 بشكل عام, كما أنصحك بزيارة هذه المدونة التي تتحدث عن إنشاء الألعاب باستخدام لغة HTML5.
- 6 اجابة
-
- 1
-


.png.57621115c3464a8c2dc51d3d98753c70.png)




.thumb.png.b3c6efb9dfbda6138160250b2ebfa2f5.png)